作ったブラシを実際に使ってみよう
今回はペンタブやスキャナを使わずに、どれだけ手書き風のテイストを盛り込めるかを試してみたいと思います。
まず初めに、紙に描いた下絵をIllustratorで線画におこしたいと思います。
(紙の時点できちんとペン入れまでされていたら、AdobeBrushにそのまま取り込んでブラシとしてベタっと貼り付けるのもありかもしれません。)
1. Illustrator用の手描き風Brushを作る
先ほどと同じような手順で、今度はIllustrator用のBrushを作ってみます。

手順はほぼ同じで、紙に手描きで描いた線をカメラで撮って、余計な部分をトリミングしました。
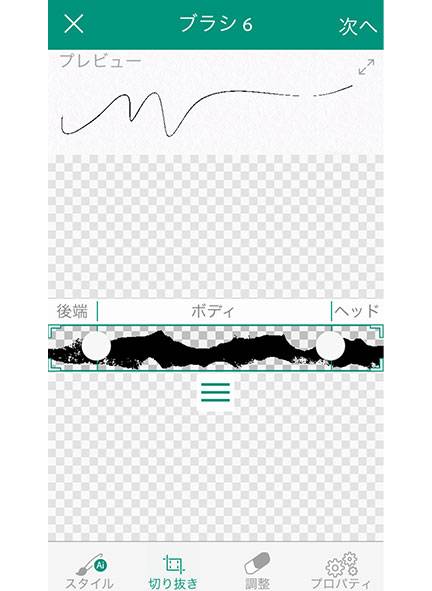
Illustrator用のBrushは、切り抜きの所に「後端」「ボディ」「ヘッド」を調整する箇所があります。「ボディ」の部分が線の長さによって伸びるようですね。
2. 作ったブラシで線画をトレースする
先ほど作った手書き風ブラシで、紙に描いたイラストをトレースします。
無駄にスキャナ使わない縛りをかけたので、線画もカメラで取ったものを使いました。
トレースしたものがこちら。

ペンツールとブラシツールを使ってトレースしました。
線のみの状態ですが、カスタムしたブラシを適用させることで、クロッキーペンで描いたような手描き風の線画になりました。
3. Photoshopで仕上げる
先ほどの線画をPhotoshopにコピペしてきて、アイキャッチ用に仕上げたいと思います。
Photoshopでの盛り方はこちらを参考にさせていただきました。
参考:もっと楽しく!Photoshop活用でデザインの表現力UP 第1回:手書き風味を生かしたガーリィデザイン | Adobe Pinch In
参考サイトのように、線をシャカシャカ描いてテクスチャ化したものと、カケアミっぽいテクスチャを作って装飾してみました。

さっき作った☆のブラシも散らしてみたりして完成!
線もうちょっと滑らかでもよかったかも。
一度保存したブラシでもあとからAdobe Brush上で編集できるので、やり直しもききますよ!
今回はこれでいっか・・・。
まとめ
オリジナルのテクスチャや消しゴムハンコっぽいブラシを作っておけば、手書き風テイストの幅が広がること間違いなしなので、Adobe CCを入れている方はぜひお試しください! それでは。
【姐さん’s デザインチュートリアル】
※ Photoshopで人物の髪の毛を「境界線の調整」を使って簡単に切り抜く方法
※ Illustratorのライブトレースでオシャレなモノクロベクター画像を作る!
※ Illustratorのトレース機能はどこまでやれるのか?壁の落書きからイラストを作ってみた。
※ Photoshopのハイパスフィルタを使った凄いレタッチの紹介
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











