中型ライダー(二輪)免許を持っているライターの内藤です。
本日は、ライダーキック並みの強烈さで役に立つ見本サイトをまとめてみたいと思います。
Web屋さんはご存じの方も多いかもしれませんが、ブログをしている一般の方、Webデザイン・DTPに興味のある方、お店を持っている方なども必見です!
目次
【こちらもおすすめ】
☞ Webデザインの参考になるギャラリーサイトまとめ
部品に特化した見本
部品に特化した見本サイトをご紹介します。
見出しデザイン(h1,h2,h3……その他DTPでも)
はじめは見出しデザインに特化した見本サイトまとめ。
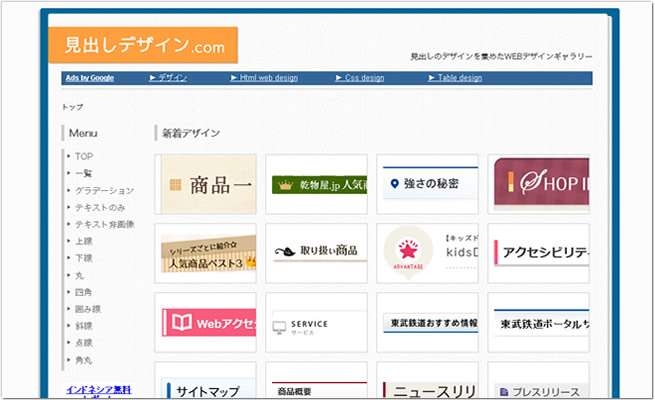
見出しデザイン.com

見出しタグ(h1,h2,h3……)のデザインの見本ですが、DTPなどでもヒントになるものがたくさんあります。
カテゴライズは、グラデーション・テキストのみ・テキスト非画像・上線・下線・丸・四角・囲み線・斜線・点線・角丸。
ヘッダー部分に凝っても見出しが適当だと全体のデザインが締まらないので、とても参考になります。
DTPでは飲食店メニューの見出しの参考になりそうです。
見出しメーカー

http://midashi-maker.v-colors.com/
見本……ではありませんが、簡単にCSS見出しが作れるサイトです。
色の組合せサンプルが用意されていて、付箋(ふせん)型や上下ラインなどのデザインの種類も一瞬で作ってくれますので、インスピレーションは湧くかも。
作った見出しはCSSをコピーして使えます。
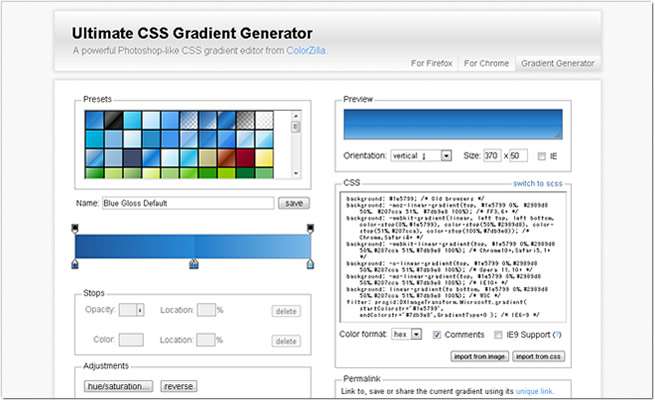
Ultimate CSS Gradient Generator

http://www.colorzilla.com/gradient-editor/
こちらもCSS見出しを手軽に作れるサイトです。
CSS3を使ったグラデーションを使った見出しが作れます。
グラデーションの方向なども選べ、色のサンプルも豊富です。
フッターデザイン
つぎは、フッターデザインに特化した見本サイトまとめ。
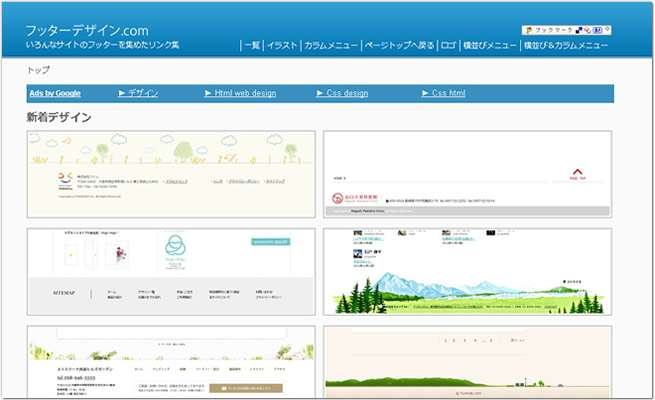
フッターデザイン.com

こちらは、けっこう悩ましいフッターだけを集めた見本サイト。実はフッターというのはよく見られます。
インターネットに慣れた人は、会社概要や特定商取引法に基づく表記などを見たい場合、必ずフッターに目をやります。
また、最近ではフッターがサイトマップの役割を担っているものも多いため、フッターのデザインは以前よりも重要性が増しているように思われますので、悩んだときにはきっと役に立ってくれると思います。
ファビコン(Favicon)
つぎは、ファビコンに特化した見本サイトまとめ。
ファビコンギャラリー.com

タブブラウザが普及して久しくなりました。
いっぱい開いたタブから、見たいタブを探すとき、やっぱり一番最初に目をやるのはファビコン。
Favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。Favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
出典:Wikipedia
そうです、タブに表示されるページタイトルの左側にあるアイコンのことです。
お気に入り(ブックマーク)に登録しても表示される、あれです。
これはすごくサイズが小さいので、その小さい枠の中でどれだけ見やすく個性を発揮できるかがポイントになります。
業種別にファビコンが見られるので、とても参考になります。
Favicon Generator

こちらのサイトは、画像からファビコンを作成するジェネレータ・手描きでファビコンを作れるエディタ・ここで作られたファビコンを閲覧できるギャラリーがセットになったサイトです。
ギャラリー(見本)は玉石混淆ですが、便利なので掲載してみました。
部品ごとに検索できる見本サイト
Croppy(クロッピィ)

なんと、ヘッダー・ロゴ・グローバルナビ・イメージ・見出し・バナー・サイドバー・ボタン・フッターと、ほとんどの部品見本を検索できます。
もちろん、その部品が使われている元のサイトも掲載されているので、サイトイメージも湧いてきます。
部品のデザインから全体のデザインを考える、という方法もありですよね。
ブブンデザインアーカイブ

カテゴライズは、「ヘッダ」「デザイン・装飾系」「機能」「コンバージョン」「フッター」という大カテゴリーの下に、ロゴ・グローバルナビゲーション・メインビジュアル・見出し・テーブル(表)・地図・フォーム・ボタン・コピーライト・フッターなど、15の分類で検索ができます。
また、業界別での検索もできるので、作りたいテイストに合わせた検索も可能です。
PatternTap

サイト全体のデザインを検索できるサイトなのですが、部品ごとの検索ができます。
Typeのプルダウンで、Headers(ヘッダ)やFooters(フッタ)、Forms(フォーム)やTables(テーブル)などの部分・部品も検索できますし、さらにはFAQs(良くある質問)や404(not found)ページの見本まで検索できます。
海外サイトなので若干日本のサイトデザインとは違うかもしれませんが、色での絞り込みなどができるなど、アイディアに詰まったときにはきっと役に立ってくれると思います。
業種や色、テイストなどでデザイン全体を検索できるギャラリーサイト
Webデザインの見本帳

個人的によくお世話になるサイトです。
色・業界で絞り込むことが可能ですが、ここの面白いところは「印象から探す」という主観的なカテゴライズがあるところ。
「カッコいい・クール」「かわいい・ポップ」「さわやか・健康・癒し系」「高級・リッチ・セレブ」など、クライアントさんが表現しそうな言葉から探せるのがいいです。
例えば、「青っぽくて清潔感がある感じがいい……」とか、「とにかく高級感を出して欲しい」とか、そういうリクエストをもらうことってありませんか?
具体例がなく、そういうリクエストがあったときにものすごく役に立ちます。
縦長のWebデザインギャラリー・サイトリンク集

こちらは縦に長いページのデザインに特化したサイトです。
必ずしもそれほど長くないページも含まれますが、ランディングページなどの参考になると思います。
このサイト自体も洒落ていて、サムネイルにマウスを乗せると、そのサムネイルの中がスクロールしてサイト全体を見ることができます。
straightline™_bookmark

色別・業種別・技術別(FLASHやJSやHTML5など)に加えて、レイアウト(カラム)によっても検索できます。
海外サイトも登録されているグローバルなサイトです。
ブックマークやお気に入り登録をすることができ、その数も見えるので人気度も分かります。
今時の人気デザインの情報収集に向いているのではないでしょうか。
ズロック

色・業種・キーワード検索に加えて、レイアウトや種類というカテゴリーがあり、「企画がおもしろい」「UIがすばらしい」などの切り口が気に入っています。
サムネイルにマウスを乗せると、一言コメントがついているものがあってとても参考になります(笑えるものもあります)。
ちなみに……自分の好きな「なめこ栽培サイト」は、「企画がおもしろい」の中に入っており、一言コメントは「なめこをキャラ化。このワルノリがおもしろい。」だそうです。
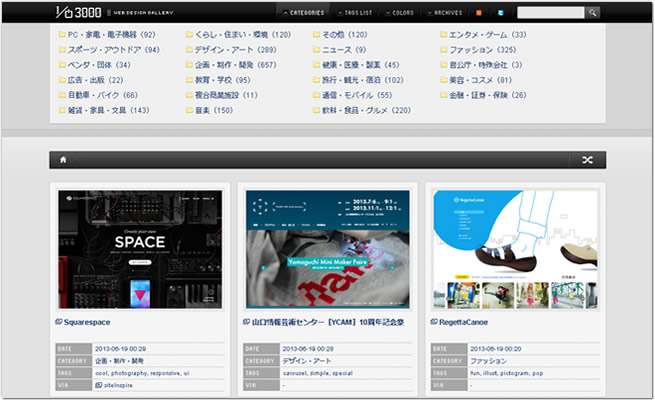
Webデザインギャラリー I/O 3000

業種カテゴリーも多く、見せ方が上手いサイトです。
タグでの検索も可能で、「minimum(ミニマム)」などで検索すると、フラットデザインにつながるヒントが見つかるかも。
また、登録年月日からも検索が可能なので、いつ頃の作品なのかがわかるのもいいところです。
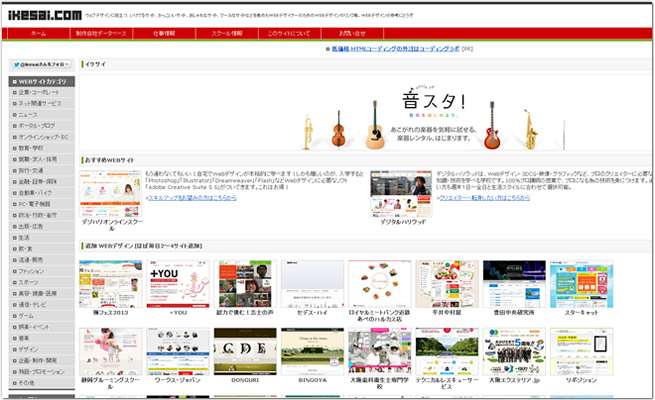
イケサイ

業種の豊富さが魅力の見本サイト。
シンプルですが、その分時間が無いときに同業他社のサイトを調査するときはここという感じです。
もちろん、色別検索もできます。
サムネイルが小さめですが、いっぺんにたくさん見ることができて便利です。
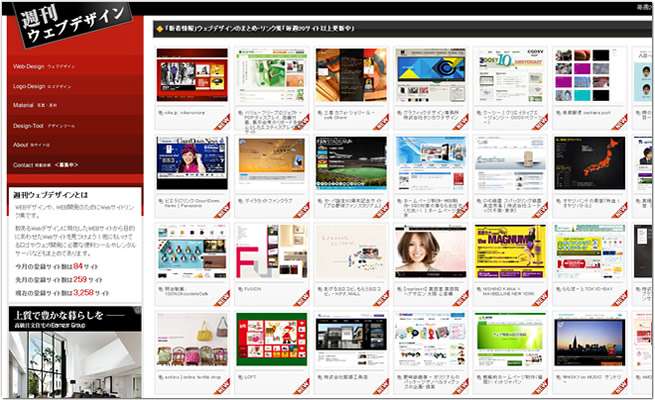
週刊ウェブデザイン

http://www.dailywebdesign.com/
掲載サイトの数が豊富なサイトです。
色分けはありませんが、業種や種類でカテゴライズされており、シンプルで見やすいのが特徴。
写真素材へのリンク集やロゴデザインの見本サイトもあり、数と更新頻度で勝負のサイトという印象です。
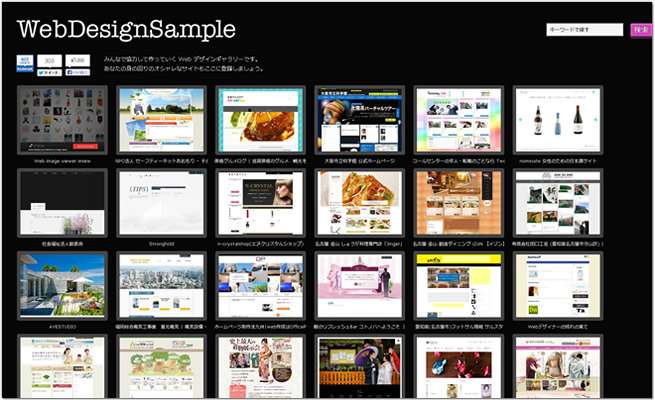
Webデザインサンプル

こちらは他のサイトとは趣が異なり、自分の好きなデザインのサイトを登録できるサイトです。
一般の人を含めて多くの人が「いいな」と思ったサイトが登録されているので、サイト制作者からだけの視点でないところが魅力かもしれません。
ここも「テイストで探す」という検索があり、「かわいい・キュート・ポップ」「ミニマル・シンプル」「美しい・芸術的」などで探すことができます。
人によってこの「テイストの感じ方」は違うので、とても参考になると思います。
最後に
他にも見本サイトはありますが、リンク切れが多いところや登録数が少ないところは省きました。
業種別で検索し、Web制作会社のサイトで気に入ったところがあったら、その制作会社の制作実績を見るのも効果的ですね。
それでは、また!
【Webデザインでもう迷わない!】
※ Webデザインをパーツ別に参照できるギャラリーサイトまとめ
※ スマホサイトのデザイン時に参考になるWebサイトのギャラリーまとめ
※ Webデザインの配色で迷ったときに役立つツールとその使用方法まとめ
Web制作のご相談・料金のお見積りはこちらから
【株式会社LIGについて】
わたしたちは年間150を超えるWebサイトをリリースしている、東京上野のWeb制作会社です。デザインの賞を受賞した制作実績も!Webサイト制作のご相談はこちらより、お気軽にお問い合わせください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。