フォントの些事シリーズ
第1回/第2回(アイキャッチ)

第1回:「インストールする前に確認したいフリーフォントの基礎知識」
第2回:「フォントのボディとPhotoshopでの文字詰めについて」
- 制作時間
- それぞれ主線までは30分程度、色塗りに10分
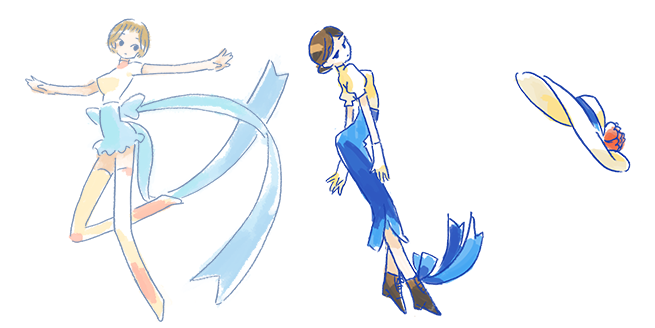
特に誰にも突っ込まれなかったんですが人間で「あ」「い」の形をつくってます。ほんと、誰にも突っ込まれなかったんですが。ひねりがなさすぎでしたかね……。
一応フォントの些事シリーズは現在第4回まで予定しているので「え」までは用意してあります。
解説
- 使用ツール
-
- ステッドラー鉛筆 B3
- Photoshop
PSDは主線にクリッピングマスクレイヤーで色を付けて、あとは色ごとに色塗りレイヤーを作成し、Photoshopに最初から入ってるカスタムブラシで塗っています。
透明度を下げて混色をしやすくしていますが、Photoshopはブラシを駆使した混色にはあまり向きませんね。経験的には濃度の異なる色塗りレイヤーを重ねて混色したほうが水彩っぽくなる気がします。
番外編 欧文(英語)書体の種類と文字の構成について(アイキャッチ)

「【フォントの些事】番外編 欧文(英語)書体の種類と文字の構成について」
- 制作時間
- 下書きからペン入れまでは30分、塗りに15分程度
番外編で欧文書体について扱ったため、上2つとは趣向を変えてみました。
「耳の描き方は変わりづらいので、同じ人が描いているかどうか判断するときの材料になる」という話を以前Twitterで見かけたので、意図的に絵によって変えるようにしています。でも、意識しているだけで実際どこまで変えられているのかはよくわからないですね。
解説
- 使用ツール
-
- ぺんてる筆文字サインペン
- Photoshop
当初は装飾の多いイニシャル書体でヴィクトリア朝っぽい盛り増し増しな帽子を作るつもりだったんですが、ちょうどいいフォントが見つからなかったのと、6月4日に亡くなったヘルマン・ツァップ氏への追悼の気持ちも込めてzapfinoを使用しました。
最初からベタ塗りにしようと考えていたので、肌・髪・シャツ・フリル・ジャケットそれぞれの色の付く部分に対してパスを作成し、ベタ塗りレイヤーにして色を付けています。
色味の調整がしやすいのがベタ塗りレイヤーの長所ですね。はみ出しにくいし。
頬とシャツのグラデーションは、それぞれ肌レイヤーとシャツレイヤーの上に色を塗った通常の描画レイヤーを作成して、クリッピングマスクで載せています。
さいごに
ブログ記事のアイキャッチやイラストはあまり時間をかけられないので、だいたい30分〜1時間弱で作っています。
そのため使うツールが慣れたものに偏ってしまいますが、同じようなやり方でもそこそこ演出に幅をもたせられるということが伝われば嬉しいです。
以上、もりたでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











