4. 花のフチにギザギザを付ける
このままだとまだカーネーションに見えないので、花のフチにギザギザを付けたいと思います。
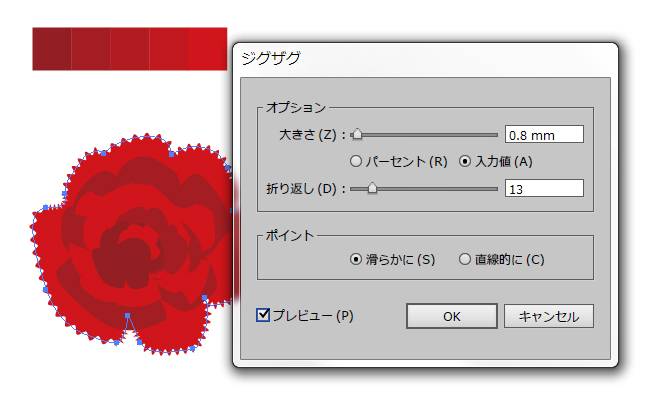
「効果」→「パスの変形」→「ジグザグ」でフチをギザギザにします。

プレビューで確認しつつ、ギザギザをつけていきます。

適用させたものがこちら。
まだちょっとギザギザが均一すぎるので、次の行程でもうちょっと加工します。
アピアランスを分割してラフをかける
さきほどギザギザになったオブジェクトを、「オブジェクト」→「アピアランスを分割」でギザギザのパスに変えます。
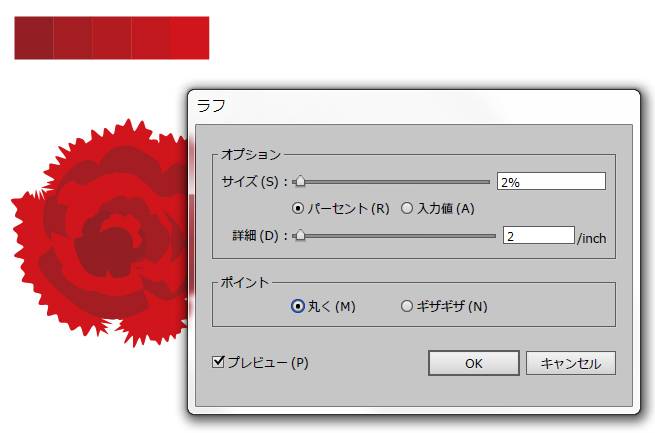
次に、「効果」→「パスの変形」→「ラフ」でギザギザを不揃いな形に加工します。

プレビューの効果がわかりやすいように、Ctrl(Command)+Hで境界線の表示を消してから調整するとやりやすいです。
均等だったギザギザが不揃いになってきました。

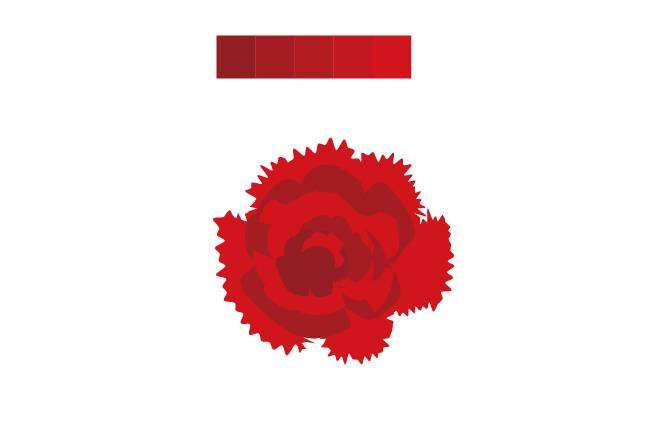
こんな感じになりました。あまりにもギザギザしすぎになってしまったところは、パスを丸くしたり削除したりして、整えてください。

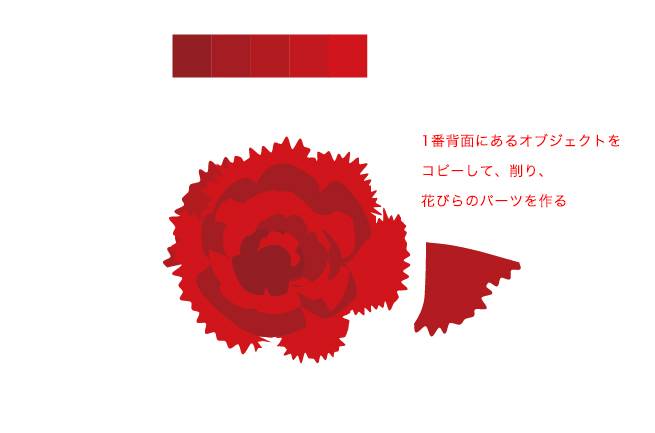
さらにギザギザになったパーツをコピーして、消しゴムツールで削り、花びらのパーツを作って差し込んでみます。
よりカーネーションぽく仕上がる気がします。

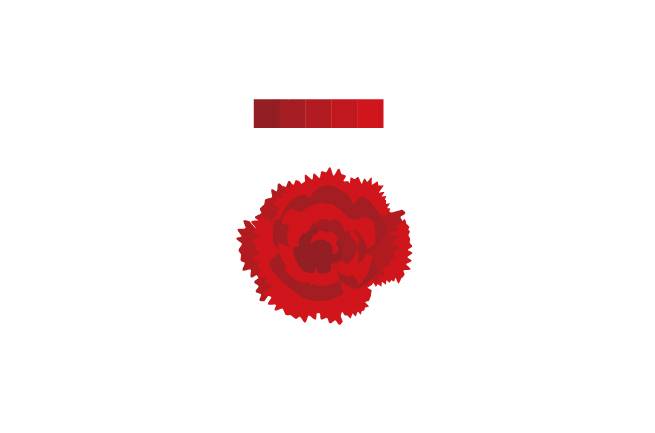
こんな感じになりました。
大分カーネーションらしくなったんじゃないでしょうか。
5. 仕上げ

最後に茎のパーツを作ってカーネーションを完成させました。
ちなみに、リアルトレースを目指して、この形を作ってからグラデーションメッシュを適用させようとしても、恐らくパス多すぎで作れませんって言われると思います。
リアルトレースを目指すなら、まず短形ツールにグラデーションメッシュをかけてから形を変えていく方法がいいみたいです。
「矩形変形法」「リアルトレース」などでググると出てくる手法です。
今回は形が単純だった茎の部分だけグラデーションメッシュを使いました。
まとめ
ちょっとしたカーネーションのパーツが欲しいときに試してみてください。
何かギザギザしたものを作りたいときでも、効果を効率よく使うとはかどりますよ!
それでは。
【Illustratorでキュートなデザイン作成】
※ 手書きイラストをIllustratorやPhotoshop用のブラシにできる「Adobe Brush」入門
※ デザインのアクセントに!刺繍したようなテキストが作れるIllustratorチュートリアル
※ Illustratorで可愛いイラストを簡単に描くチュートリアル記事まとめ
※ スパンコールにもできる!Illustratorでモザイクアイテムを作る方法
※ 年賀状にも!Illustratorで和風の印鑑やスタンプを作る方法
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











