こんにちは、デザイナーのモモコです。
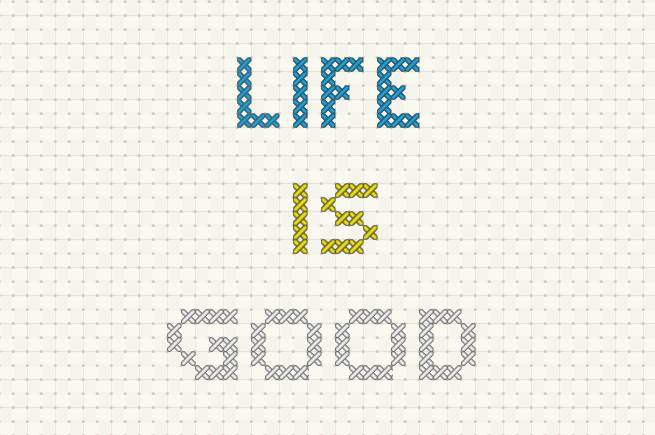
今回はIllustlatorを使い刺繍糸で縫い付けたようなテキストを作るチュートリアルをご紹介します。
パターンやアピアランスを使用して刺繍したようなオブジェクトを作る方法
1. 縫い目のパターンを作成する

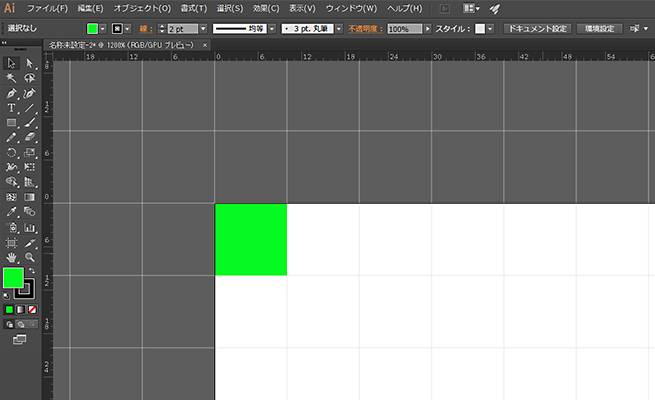
新規キャンバスを作成し、編集>環境設定>ガイド・グリッドのグリッドを10pxに設定して見えるようにしておきましょう。
まずは長方形ツールで10px×10pxの四角形をアートボードの左上に作ります。
2. 対角線を引く

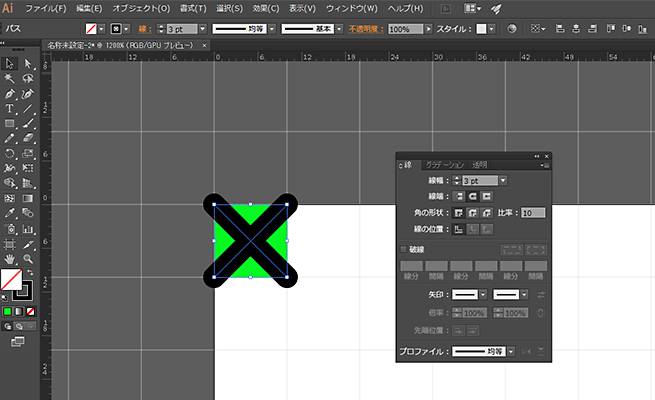
1で作った四角形の対角線2本を直線ツールで引きます。線幅は3px、線端は丸型に設定します。
3. 対角線を縮小する

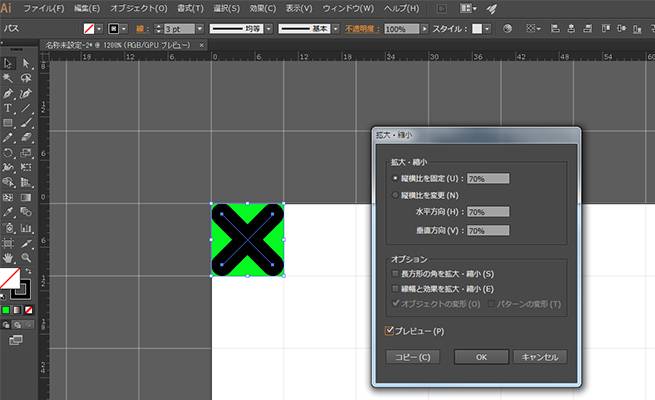
2で引いた対角線2本を選択し、オブジェクト>変形>拡大・縮小ツールを開いて「縦横比を固定」を選んだ状態で70%に縮小します。
4. パターンを生成する

対角線の色をグレーに、また1で作った四角形も薄いグレーに変更します。
ここまで作った物を全て選択し、スウォッチパネルにドラッグすると自動的にパターンが生成されます。
これで縫い目部分の準備は完了です。
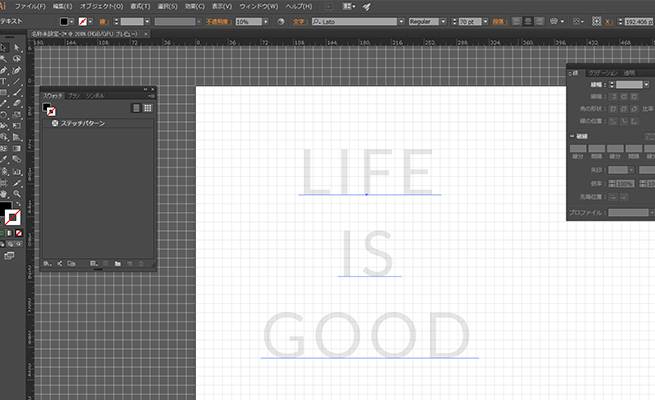
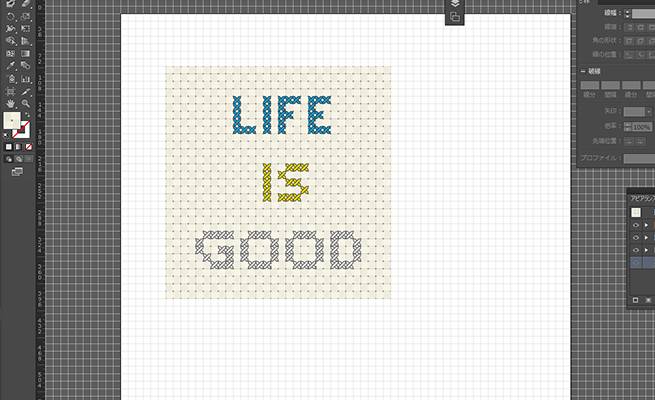
5. テキストを配置する

続いて刺繍風にしたいテキストを配置し、不透明度を10%~20%程度に下げておきます。フォントの下部がグリッドと垂直になるようにしておくと後々の作業がやりやすくなります。
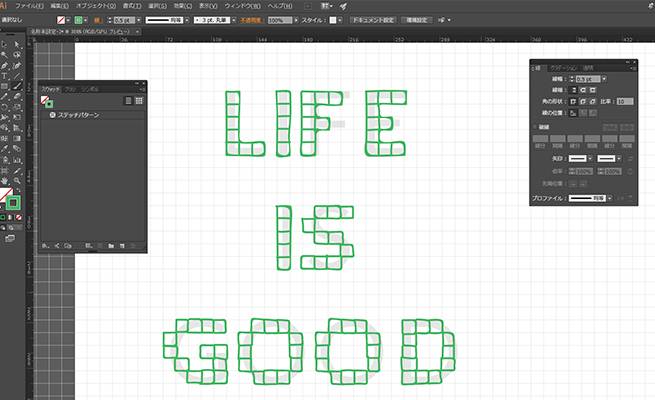
6. ラフを作る

テキストの上から好きなツールを使い、グリッドに合わせてラフで形を作っていきます。サンプルではペンツールを使用しました。
曲線部分など四角で取りづらい部分は自分の好みに変更していきます。
7. ラフから清書していく

6で作ったラフの不透明度を10%~20%程度に下げ、上からペンツールや長方形ツールでなぞっていきます。
表示>グリッドでスナップにチェックを入れておくとスムーズに作業が進みます。
なぞり終えたらラフ部分を削除し、要素を全て選択してから複合パスを作成(ctrl+8)します。
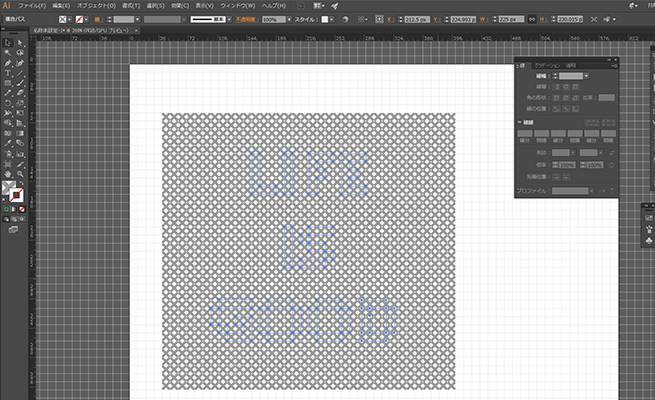
8. 清書にパターンを適用する

新たに長方形を作り、塗りを4で作った刺繍風のパターンを敷いておきます。
その上に7で作った複合パスを設置します。
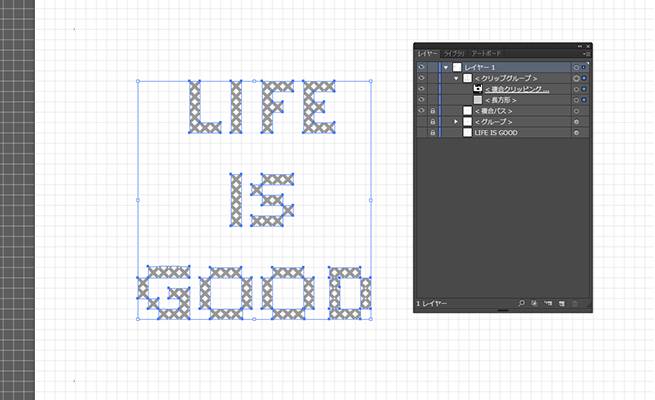
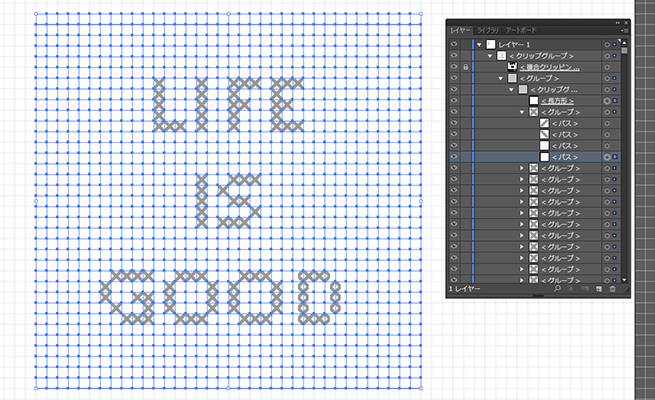
9. クリッピングパスを掛ける

長方形と複合パスの両方を選択し、クリッピングマスクを掛けます(ctrl+7)
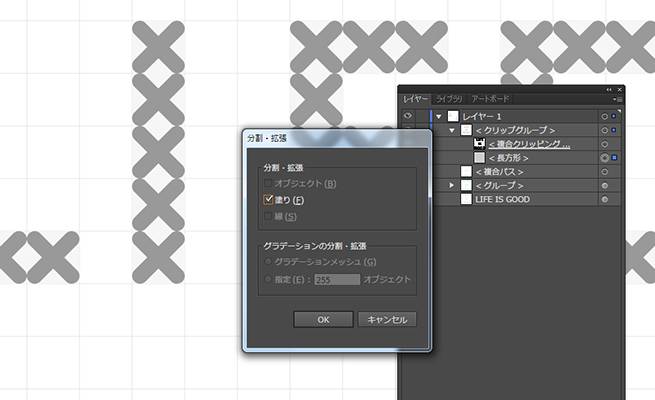
10. オブジェクトを分割・拡張する

クリッピンググループ内の長方形を選択した状態で、オブジェクト>分割・拡張を選びます。すると長方形内のパターンが分割され、それぞれのパーツが編集できるようになります。
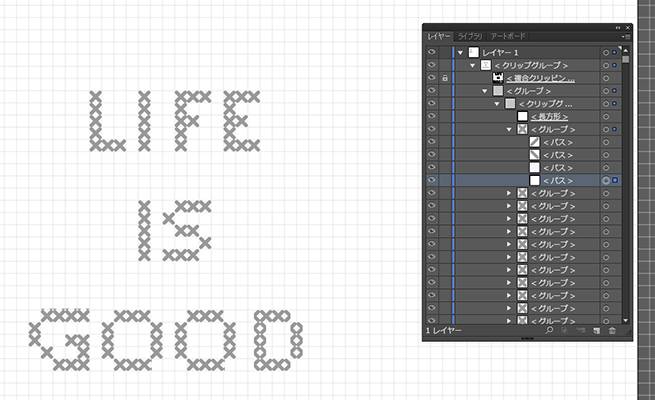
11. 不要なレイヤーを削除する

続いて複合クリッピングマスクのレイヤーをロックし、分割したパターンのグループから何も要素が入っていないレイヤーを選択します。

選択>共通>アピアランスを選ぶと他のグループに入った空レイヤーが全て選択された状態になるので、そのまま削除しておきます。
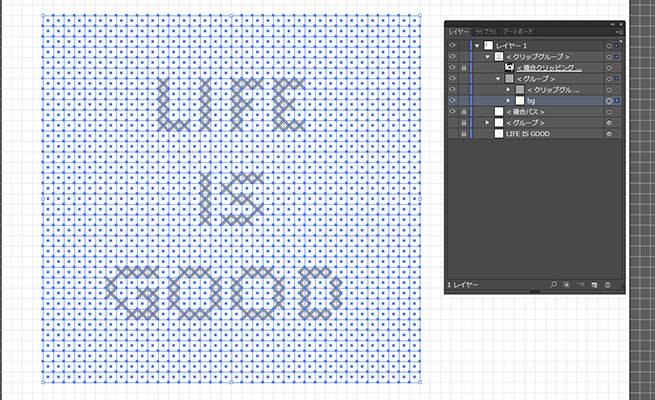
12. 背景のレイヤーを切り取る

11と同じ要領で続けて薄いグレーを敷いた四角形を1つクリックし、選択>共通>カラー(塗り)を選択します。
全て選択されたら要素を全て切り取り(ctrl+x)、クリップグループの下のレイヤーに貼り付けてグループ化します。
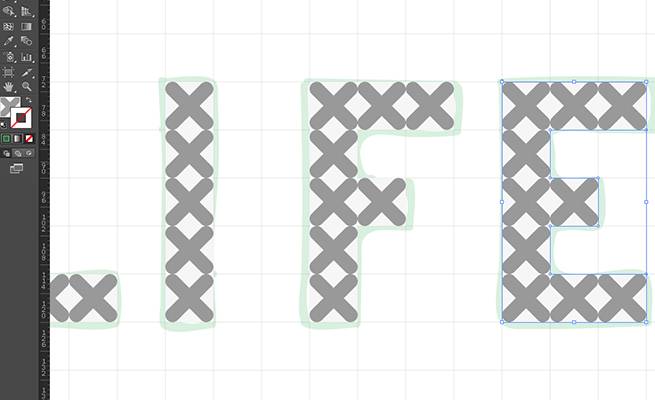
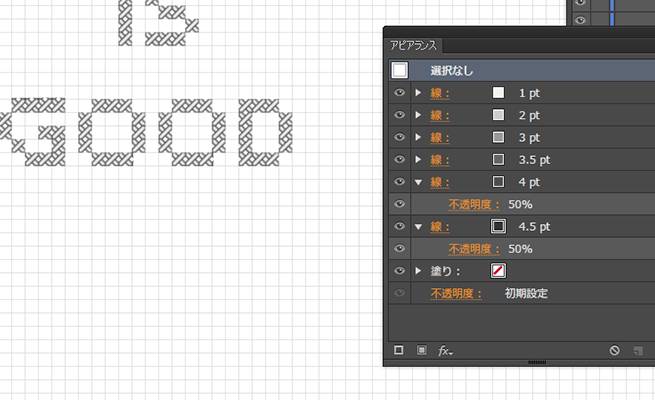
13. 縫い目のデザインを適用する

残った十字パーツの1つをクリックし、選択>共通>カラー(線)を選択します。
全て選択されたパーツにアピアランス機能で線を足していきます。
色や太さはお好みで調節して下さい。これで縫い目部分は完成です!
14. 背景パターンを作成する

仕上げに縫い目風のラインに合う背景パターンを作成していきます。
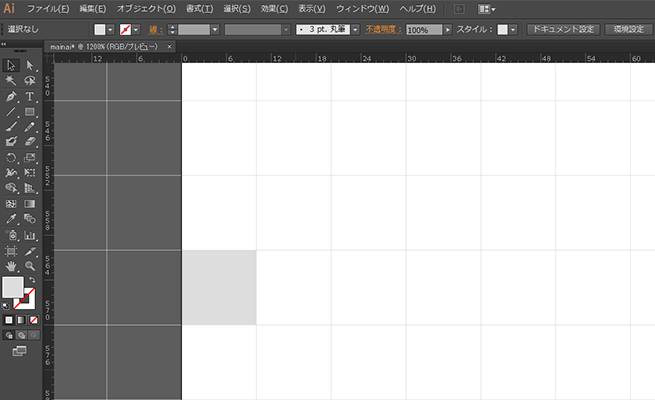
長方形ツールで10px×10pxの四角形を用意します。
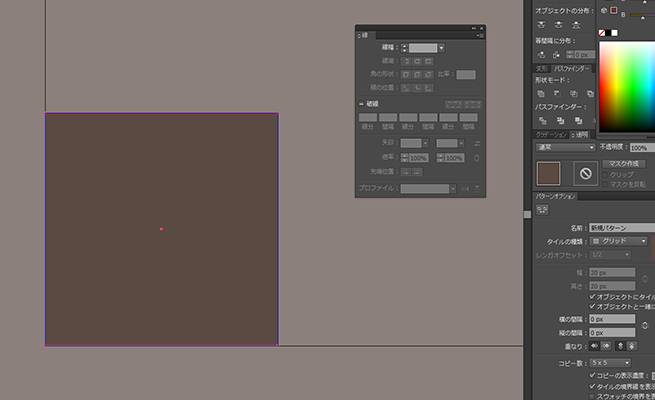
15. オブジェクトのサイズを設定する

四角形を選択したままオブジェクト>パターン>作成を選ぶとオプションのウィンドウが表示されます。
縦横の幅を20pxに変更してから「オブジェクトにタイルサイズを合わせる」にチェックを入れ、四角形の塗りを好きな色に変更します。
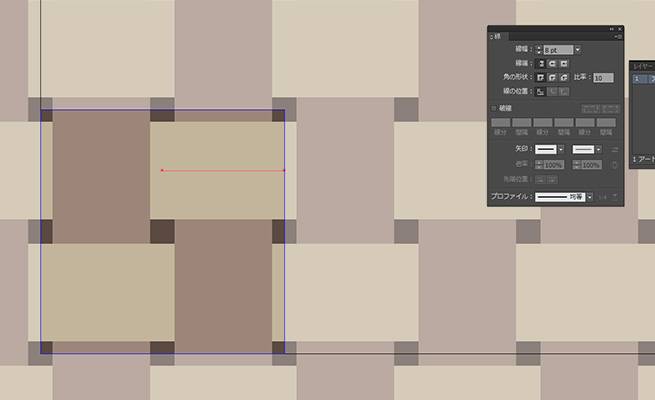
16. パターンのデザインを作成する

四角形をアートボードの角に合うように移動させておきます。
表示>グリッドにスナップのチェックを外し、ラインツールで線の太さが8pxの線を引いていきましょう。
画像と同じように引き終えたらパターンを保存して完成です。

12でグループ化した要素の塗りをパターンにすると、丁度縫い目と穴の部分が重なるようになっているはずです。
まとめ
いかがでしたでしょうか。
レイヤー間を超えた選択の範囲設定など、とても便利なのに知らない機能がまだまだあって驚きました。
普段あまり使用しないツールに触れることができるので積極的にチュートリアルは学んでいきたいですね。
参考記事:How to Create a Vector Cross Stitch Effect in Adobe Illustrator
【Illustratorチュートリアル】
※ Illustratorでオーナメントにぴったりな幾何学模様を作るチュートリアル
※ Illustratorで可愛いイラストを簡単に描くチュートリアル記事まとめ
※ Illustratorのグラデーションメッシュ機能でパンケーキイラストを作成しよう
※ Illustratorでカンタンに写真から似顔絵イラストを描く方法とコツ
※ Illustratorでオリジナルの消しゴムハンコ風デザインを作成しよう
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。