こんにちは。モザイク大好き白浜です。今回はIllustratorでモザイク柄のアイテムを作ってみたいと思います。
1.モザイクの素を作る
オブジェクトをタイル状に分割する手順

まずは正方形のオブジェクトを作成します。

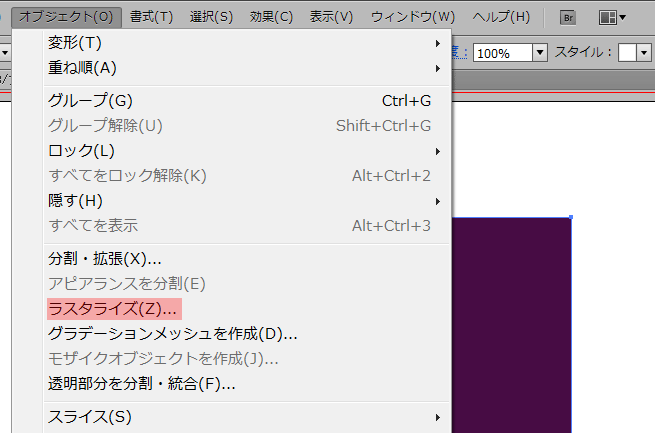
次に「オブジェクト」→「ラスタライズ」します。
一度この手順を踏まないと「モザイクオブジェクトを作成」ができないのでいつもこうしています。

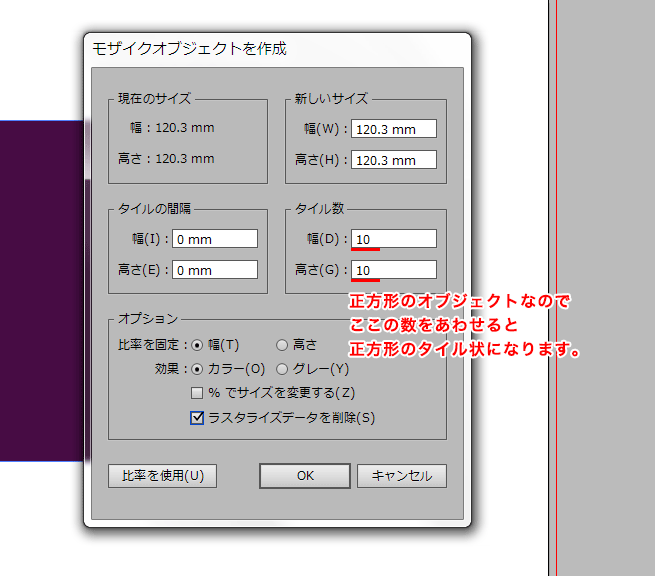
次に「オブジェクト」→「モザイクオブジェクトを作成」を選択します。
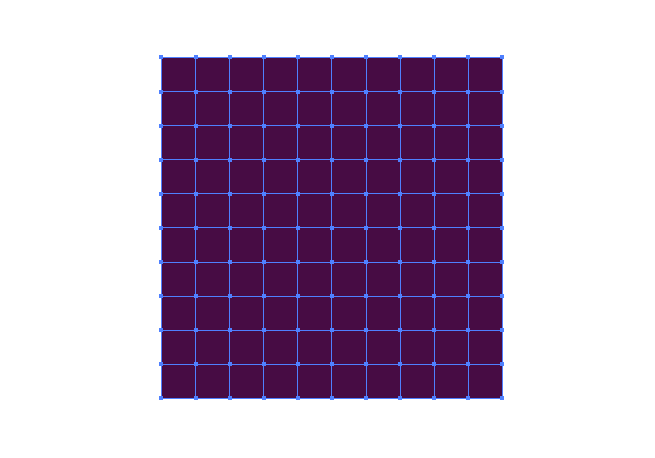
分割したい数を入力してOKを押すと・・・

格子状に分割されました~。
色をつけてモザイク柄にする
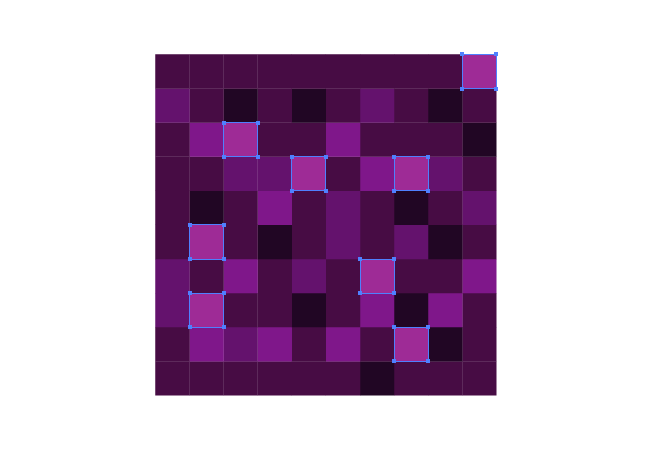
格子状に分割されたオブジェクトはグループ化されているので、これを解除します。

するとタイルひとつひとつを個別に選択できるようになるので・・・あとは根気強く色付けします。色はあとから変更できるのでよしなにやってください。

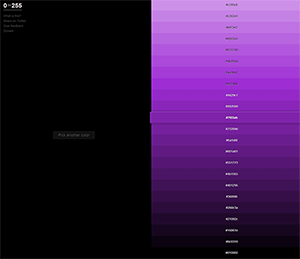
同系色でまとめたいときは明度の違うグラデーションをずらっと吐き出してくれるこちらのツールから色を拾ってみるのもいいかも。
好きな形に型抜き

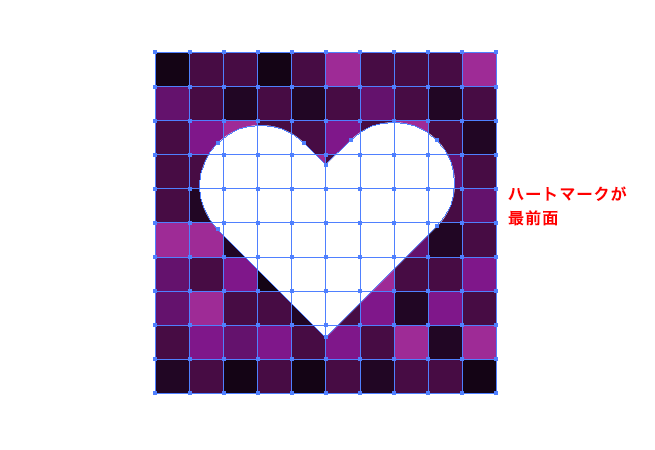
モザイクの素?が完成したら切り抜きたい形のオブジェクトを最前面に配置して、まるっと選択したのち、
「右クリック」→「クリッピングマスクを作成」、またはやり直す必要がなければ「パスファインダー」→「切り抜き」にします・・・すると

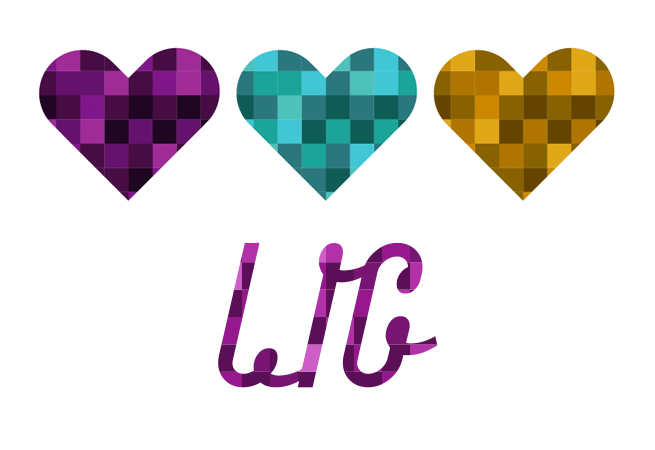
モザイク柄のハートができました~。
タイル一個一個はダイレクト選択ツールで色変更できますし、一気に変えたい場合は「オブジェクトを再配色」が便利です。
「オブジェクトを再配色」については
「Illustratorの「オブジェクトを再配色」を使ってカラーバリエーションを作る方法
こちらの記事に詳しく書いています。
文字を抜きたいときは?

まず文字をアウトライン化してから、

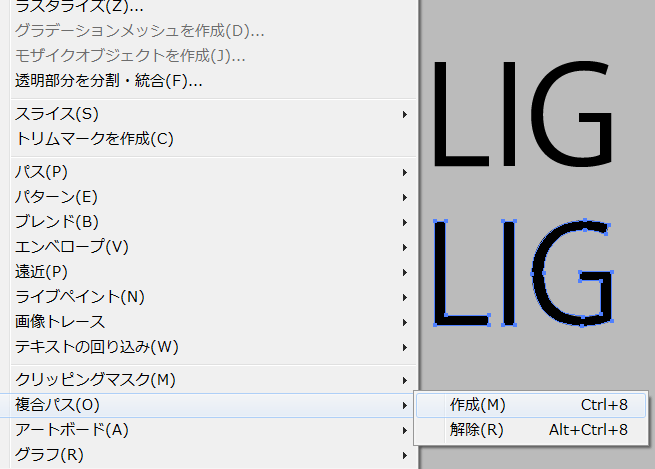
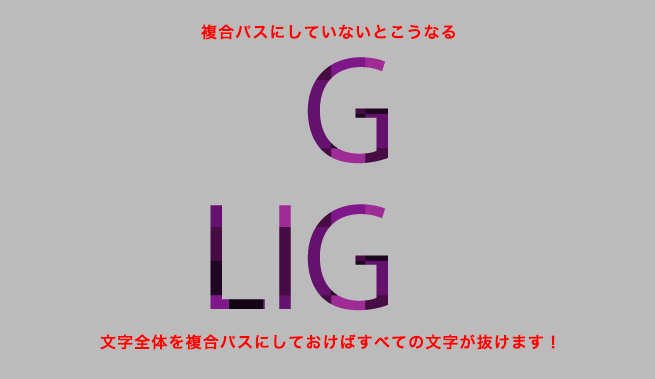
「オブジェクト」→「複合パス」→「作成」で複合パスにしてから抜くとうまく切りぬけます。

(ただアウトライン化しただけだと、一番上のレイヤーに配置された文字だけしか抜けないのである・・・。)

同系色のモザイク柄ってちょっとスパンコールみたいでなんか好きです。
色んな形や色で試してみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。