
MQTTブローカーサービス「sango」を使ってJavaScriptだけでチャットを作ってみた
2015.03.30

AngularJSのOne-time Bindingを使ってパフォーマンス改善をしよう
2015.03.26

「RxJS」初心者入門 – JavaScriptの非同期処理の常識を変えるライブラリ
2015.03.23

パッケージマネージャーBowerとGulpを組み合わせてコーディングを効率化させる方法
2015.03.20

Hubot✕Chatwork活用事例!WebHookでBitbucketとChatworkを連携してみよう
2015.03.06

アニメーションを高速化する「Velocity.js」を使ってみた。
2015.03.05

WebPackを使ってJavaScriptを効率的に書くチュートリアル【入門編】
2015.02.27

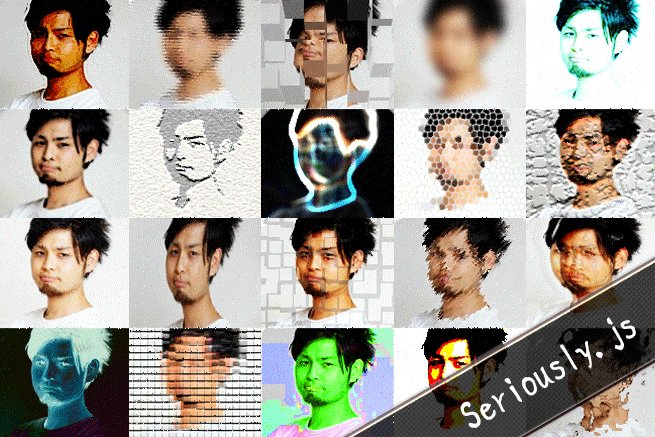
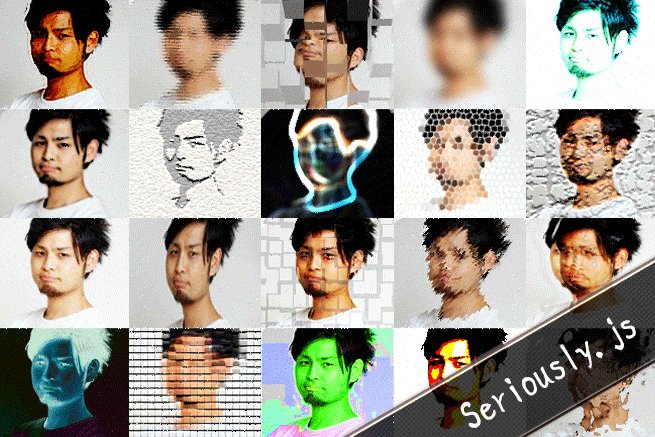
Seriously.jsで動画・画像にリアルタイムエフェクトをかける方法【ほりぼーいドッキリ編】
2015.02.23

テンプレートエンジン「EJS」とタスクランナー「Gulp.js」で爆速HTMLコーディング
2015.02.17

ディレクター注目のBackstopJSを使用したリグレッションテストでバグ修正後の確認をしよう
2015.02.12

刀でズバッと斬るようなアニメーションをHTML・CSS・JS(jQuery)で実装する方法
2015.02.05

エンジニアがいい感じにフロントエンド開発を爆速化できる環境構築の手順
2015.02.04

リアルタイム通信が10倍楽しくなる勉強会「milkcocoa meetup!」に登壇してきました
2015.02.03

nightmare.jsとgmを使ってnode.jsでLIGブログの更新をSlackでゲットだぜ
2015.01.26

JavaScriptでオブジェクトをクラスのように扱い、パフォーマンスの高いコードを書こう
2015.01.22

ChatWorkがメッセージ取得APIを解禁したのでHubotと連携させてみよう!(業界初かも)
2015.01.21

AngularJSで作成したシングルページアプリケーションをGoogleアナリティクスでトラッキングさせる方法
2015.01.13

Node.js完全初心者が、モジュールを作成して、ディレクトリを非同期で読み取り、ファイルをコンソールに出力する方法
2015.01.06

rgbaster.jsを使って画像の色を抽出してみよう
2014.12.26

チャットツールをGitとNode.jsとHerokuでDIYする方法〜相手作成編〜
2014.12.24






