こんにちは、株式会社LIGデザイン部 部長の吉田です。
「そもそもWeb制作とは?」という疑問にお答えすべく、具体的な流れや料金、2023年のトレンド、Web制作をおこなうために必要なスキルなどを解説させていただきます。
目次
Web制作とは?
一言でいうと「Webサイトを制作すること」ですが、その業務内容はデザイン、コーディング、プログラミング、サーバー管理など多岐に渡ります。
また、Webサイトを制作する目的もブランディングや採用、メディア、通販(EC)などクライアントの目的によってその詳細は異なります。
新規のWebサイト制作だけでなく、サイトのリニューアルなども含みます。
Web制作の具体的な流れ
例として弊社の流れに沿って説明させていただきますが、多くのWeb制作会社で近しい流れになるかと思います。
①ヒアリング
まずはクライアントへのヒアリングから始まります。
どんなターゲットに何を伝え、どうするとゴールとなるのかなど、「Web制作をおこない、どういったことを実現したいのか」をしっかりとお伺いしています。
Webサイト制作をご依頼する際も、こちらを事前に定めておくと、のちの工程が非常にスムーズになります。
②リサーチ・ワークショップ
戦略設計のため、より詳細なヒアリングに加え、市場調査やユーザーニーズの調査、競合分析をおこないます。
言語化されていない部分を一緒に見つけるため、ワークショップなどをさせていただくケースもございます。
③要件定義
要件定義とはざっくりいうと「どんなページが必要(不要)か、どんな機能が必要(不要)か」という骨組みを決めること。具体的なデザインや機能を作る前段階までもっていくイメージの工程となっています。
注意点としては「このフェーズで決まったことを、後から変更することは基本的にできない」と考えていただくとよいかと思います。
※既に対応内容がかなり明確なケースなどもあるため、②と③は状況により入れ替わることもあります。
④デザインコンセプト策定
ヒアリング・リサーチした内容などを基に、デザインの軸となるコンセプトを作成します。
企業の魅力や他社との差別化ポイントなども含め、それを端的に表すキーワードを抽出し、最終的に書体や色の使い方などまで細かく制作方針に落とし込みます。
⑤ワイヤーフレーム提案
ワイヤーフレームとはコンテンツをどのページに、どのように配置するかという情報設計をおこない、それを図に表したものになります。
UI/UXの知見を持つデザイナーがターゲットの視点で考え、クライアントの目的達成に結びつくような導線を意識して作成いたします。
⑥デザイン提案
ビジュアルのサンプルなどを集めたイメージボードで認識を合わせながら、貴社の課題を解決するデザインを提案します。
その際に新たな写真素材などが必要になる場合は、撮影も含めて実施いたします。
⑦フロントエンド開発
デザインOKとなれば、デザイン通りの見た目をWebブラウザ上で表示する工程に入ります。
これまでに進めてきたことをどんどん作っていくという段階ですので、お客様への確認事項やご連絡は少なくなります。
ソースコード上で埋め込みが必要な情報などは、この時点ですべて入れていきます。
⑧テストサイト確認と修正
全てのページの開発が完了したら、ちゃんとWebサイトとして表示出来るかをテストサイトで確認します。
まずは社内で機能および表示のテストを実施し、不具合があった際はその修正も含めこちらの工程でおこないます。
この後は公開となるので、クライアントにも間違いなく要件通りに出来ているか確認いただきます。
⑨公開
問題がないことを確認し、いよいよサイト公開です!
⑩保守・運用
サイトは公開してからが本番、と言われるくらい大切な保守・運用作業をおこなっていきます。
こちらは制作会社がやるケースもあればクライアント側でおこなうケースもあります。
おおまかな流れはこんな感じになります!
💡より詳細な制作の流れはこちらの記事にまとめております!
弊社LIGではWeb制作はもちろんのこと、戦略設計や保守・運用、コンサルティングまで幅広く対応しています。ぜひお気軽にご相談ください。
Web制作の費用・料金相場は?
Web制作の費用・料金は、どんなサイトを作るかによって依頼先、関わる人数、金額なども変わっていきます。
おおまかな相場と、その金額でできることの表をまとめました。
大きなサイトは数ヶ月以上かかるケースもあるので、余裕を持ったお見積もり依頼を出すことをおすすめしています。
| 特徴 | 発注先 | |
|---|---|---|
| 50万円以下 | ・最低限の機能を備えたホームページを作成できる ・オリジナルは難しく、会社によってはテンプレートを使用 |
フリーランスまたは中小規模のWeb制作会社 |
| 100万円〜 | ・コーポレートサイトにおける最低限必要なページが揃う ・会社によってはオリジナルデザインで作成も可能 |
Web制作会社 |
| 300万円〜 |
・デザインにこだわったWebサイトを制作可能 ・SEOなど、集客面なども考えれる ・制作期間に数ヶ月ほどかかる場合も多い |
大手Web制作会社 |
Web制作の最新トレンド【2023】
Webデザインの世界にも毎年多くのトレンドが発生しております。ここでは一部紹介いたします。
ウェブアクセシビリティの向上
トレンドも色々とありますが、一番は2024年からの義務化も発表された「ウェブアクセシビリティ」への対応かと思います。
デジタル庁でもウェブアクセシビリティ導入ガイドブックを公開しております。
国際基準として定められたガイドラインである「WCAG 2.0」と「JIS X 8341-3:2016」の2種類に沿ってサイトを構築することが義務となりますので、各社対応を急いでいる状況ですね。
また、こちらは対応することでSEOにおいても良い効果が出ることが海外の調査でも判明しております。
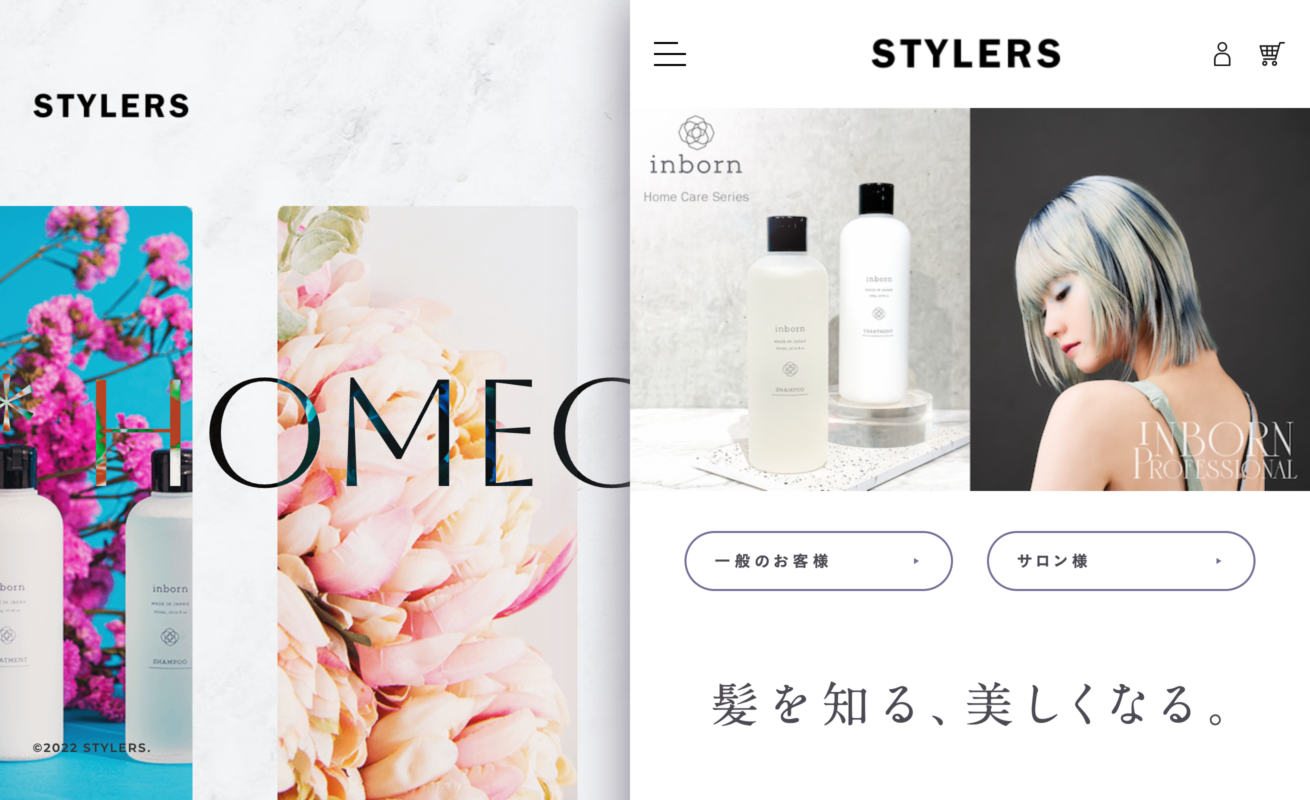
モバイルフレンドリーなデザイン
モバイルフレンドリーの需要は常に高いのですが、スマートフォンでの体験をPCにも移植したようなサイトが増えてきました。
触っていて楽しいサイトが多く、学生などはPCを持っていない人もいるため、ターゲットによってはとても有効な表現法となっています。
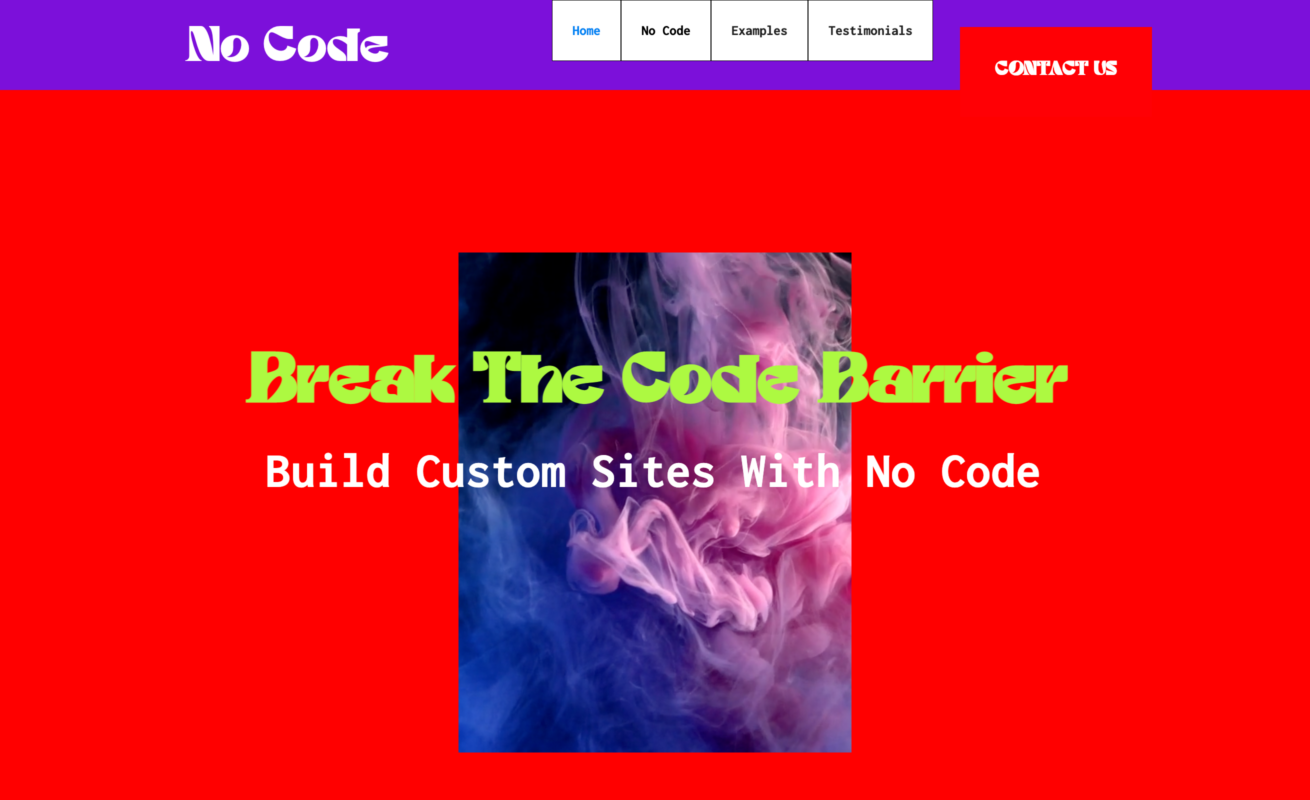
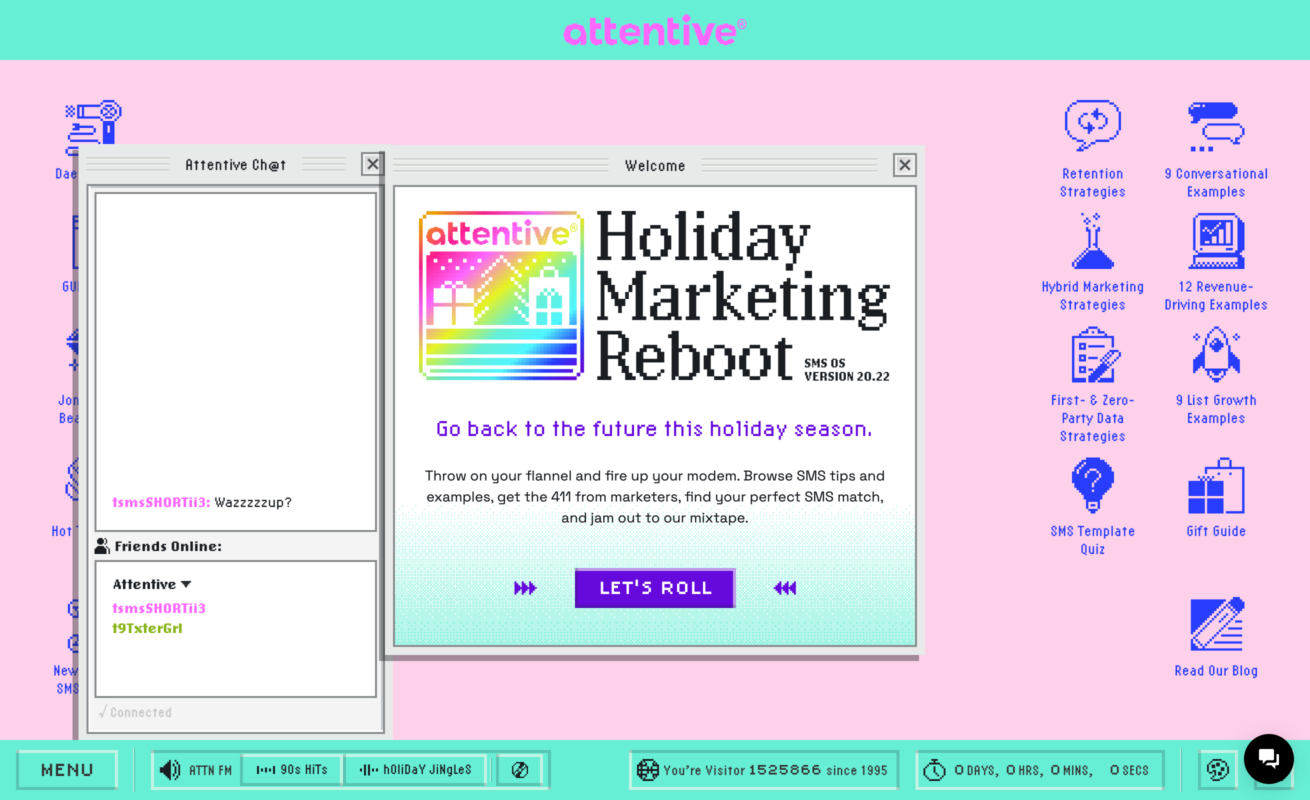
Y2K
Webに限らず、ファッションなどの分野でも一部盛り上がりを見せている、2000年代初期に主流だったトレンドを現代に取り入れたスタイルです。
 Holiday Marketing Strategy Reboot
Holiday Marketing Strategy Reboot
UI/UXが成熟している現代のデザインとはまた違った良さを醸し出しています。
▼トレンドをより知りたい場合はこちらから! 注目のWebデザイントレンド10選【2023】

Web制作をおこなう職種は?
職種としてはWebディレクター、Webデザイナー、フロントエンドエンジニア、バックエンドエンジニアなどが挙げられます。
また、サイト公開後の分析や集客のためにコンサルタントやWebマーケターが必要となる場合もあります。
Webディレクター
Web制作の全体を管理し、計画からリリースまでを監督するポジションです。
要件定義やクライアントとのやりとり、予算やスケジュールの管理など幅広い業務を担当します。
チームのリーダーのような役割であり、時には現場やクライアントを巻き込んでプロジェクトを推進していくことが求められます。
会社や案件によってはこの上に、より上流から管理するWebプロデューサーというポジションが置かれます。
Webデザイナー
色彩、フォント、レイアウトなどサイト全体のビジュアルデザインを担当するポジションです。ロゴ制作やバナー制作をしたりもします。
会社や案件にもよりますが、デザインをおこなうだけでなく、グラフィックデザインやUI/UXデザイン、コーディングなどを含めて担当することもあります。
完全未経験の求人は少ないのですが、スクールに通ってスキルを身につけ転職する方も多い職種となっています。
フロンエンドエンジニア
コーダーとも呼ばれ、Webデザイナーが作ったデザインを実際のWebサイトに変換する仕事です。
HTML、CSS、JacaScriptなどの言語を用いてソースコードを作成し、Web上に反映させていきます。
さまざまなブラウザやデバイスで正しく表示されるかのテストや、問題があった際のデバッグなどもおこないます。
未経験可の求人も多く、チャンレジしやすい職種でもあります。
バックエンドエンジニア
ユーザーから見えない部分を担当するポジションです。Webサイトに欠かせない、データベースやシステムの構築をおこないます。
フロントエンドエンジニアと異なり、Python、Ruby、Java、Node.jsなどのサーバーサイドの言語やデータベース技術を使っていきます。
システムアーキテクチャやセキュリティなど、より深く複雑な知識が求められるため、フロントエンドエンジニアと比較して未経験枠の採用も少なくなっています。
ただどちらが得意になるかは個人の経験やスキルによって異なります!
必要なスキルや資格はある?
職種によってプログラミングスキルやWebデザインのスキルが求められます。
スキルや経験が重要になる仕事のため、特に資格は必要ありません。
ただ、スキルの証明として資格を修得する方も多くいらっしゃいます。
メジャーなものですと「Webクリエイター能力認定試験」や「アドビ認定プロフェッショナル」などが挙げられます。
Web制作(デザイン・コーディング)を学ぶなら
本や動画などで独学する方もいらっしゃいますし、社会人をしながらスクールで学ぶ方も多くいらっしゃいます。
弊社が運営するデジタルハリウッドSTUDIO by LIGは現役のプロが講師を務める実践的な環境で、半年でWebデザイナーへの道が開かれます!
オンラインにも対応し、土日や夜間も開校しております。もしWebデザイナーの世界に興味があればぜひ無料説明会にお越しください!
まとめ
Web制作の業務内容は多岐に渡り、ウェブアクセシビリティが義務化するなど毎年トレンドが変化し、常に進化しています。
私たちとしてもユーザー・クライアントにとって価値のあるWeb制作をおこなっていき、これからWeb制作の世界に入っていただく方もそうであったらいいなと思っています。
弊社LIGは2007年の創業以来Web制作を手がけており、毎年複数のデザインアワードを受賞し、年間150サイトリリースの実績があります。どうぞお気軽にご相談ください!