こんにちは。LIGでアカウントプランナーをしています、なおです。
これから制作会社にWebサイト制作を依頼したいけど、どんな流れで進むのかがイマイチ想像がつかない、という方も多いのではないでしょうか?
この記事では、Webサイト制作の流れやプロジェクトをスムーズに進めるためのポイントについて解説します!
- ▼この記事を読んでわかること
-
- Web制作がどんなフローで進むのか
- プロジェクト成功のために各工程で注意すべきこと
- サイト公開後はどんなことが必要になってくるのか
目次
Web制作を成功させるために事前に準備しておきたい情報
Web制作を依頼するその前に! 準備しておくと後の制作がスムーズに進む事前情報についてご紹介します。
Webサイトの目的とターゲットを定める
Webサイトを作ることでなにを実現したいのか、またどんなターゲットに見てほしいのかを事前に定めておきましょう。
目的やターゲット設定だけは、どうしても制作会社側だけでは決められない情報です。あらかじめ依頼側がまとめておくべき重要な情報となります。
目的を決める

Webサイトの目的にはさまざまなものがあります。これから作るサイトが、誰を対象として、どんなことを伝えて、最終的にどうなって欲しいのかを決めていきましょう。ここが明確でないと、そもそもどんなサイトを作っていくべきかが定まっていきません。
たとえば、自社サービスの紹介サイトの目的では、見込み客に向けてサービス内容を紹介し、最終的に資料請求や申し込みをしてもらうことが多いです。 ほかには、既存のお客様に向けてよくある質問などを紹介し、サポートの問い合わせを目的とすることもあります。
ターゲットを決める

次にどんな人に見てほしいのか、ターゲット像を決めます。「20代女性」のような年齢と性別だけではなく、この商品やサービスが響くのはどんな人物か、職業や学歴などの属性や、価値観、悩みや願望など、細かく設定できるとよいでしょう。
商品の開発や売り方などの方向性を明確化できるため、事前に整理しておいたほうがよい情報となります。
実際の制作の過程では、この事前情報をもとに調査・分析を経て、ターゲット設定をより具体的に設定していくことになります(ペルソナの設定)。
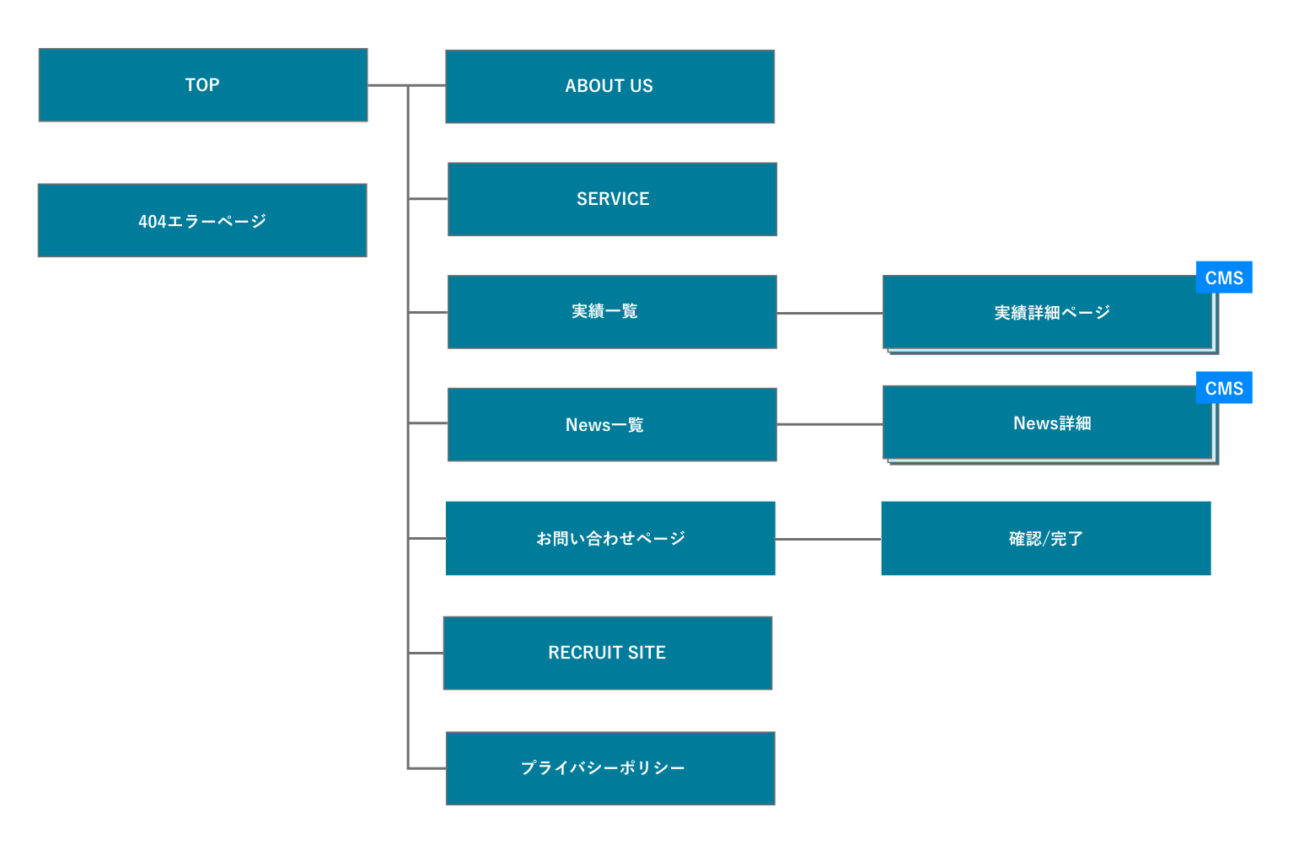
サイトマップを作る(概算のページ数を出す)
サイトマップとは、どこのページにどんな情報があるのかを示す「Webサイトの地図」のことです。

ページの構造に合わせてタイトルをつけた一覧図のようなもので、上記のようなツリー構造で表されることが多いです。
通常は制作の過程で決めていくものですが、依頼の前段階でサイトマップを作っておくことでサイト全体のボリューム感がわかるので、制作会社側からより正確な見積もりを出してもらえるというメリットがあります。だいたいのページ数を決めたうえで見積もりを算出しないと、制作後に予算との乖離が生まれてしまいます。
「作ったことないし、プロが作ったほうがいいんじゃないの?」と思う方もいらっしゃるかもしれませんが、初期段階で作るものは本当にラフなもので問題ありません(あるとないとではだいぶ違います!)。
サイトマップ作りでなにをしたらよいのかわからないという場合は、以下のことを実践してみましょう。
- (リニューアルだったら)既存サイトの構造を参考にする
- 競合サイトを参考にしてみる
- 必要なコンテンツを箇条書きにして、それぞれ構造化してみる
詳細の中身はまず置いておいて、必要なページ数を意識して決めていくと良いでしょう。
予算を決める
サイト制作にどれくらいの費用がかかるのかは、作りたいサイトのボリューム感だけでなく、どの制作会社に依頼するかによっても大きく変わってきます。予算感を決めておくことで、自社のフェーズに合う制作会社に依頼することができます。
Webサイト制作にかかる費用は数十万〜数千万円とピンきりです。目的を達成するためには、いくらまでかけられるのかを事前に決めておきましょう。
Webサイトを制作する3つの流れ
Webサイトを制作しようと思っても、イチからの制作が初めての場合は、どのような流れで進めたらよいのかわからない方も多いですよね? まずはWebサイト制作の流れと、制作にあたって気をつけなければならない点を紹介していきます。
以下の3つのフェーズに分けて解説していきます。
- 企画・設計フェーズ
- 制作フェーズ
- 公開フェーズ
1. 企画・設計フェーズ
どんなWebサイトを作っていくのか企画・設計を行います。企画や設計にしっかりと時間をかけないと、あとからWebサイトの構造やデザインを決める際にずれが生じることがあるので、Webサイトの制作において一番重要な工程ともいえます。
そしてプロジェクトを成功に導くためにも、依頼者側も積極的に参加をしていく必要のあるフェーズでもあります。
では、制作会社がどのように企画・設計を行っていき、依頼者側はどのように関わっていくべきかを解説していきます。
ヒアリングをする
はじめに依頼者へのヒアリングをとおして、以降の企画立案のために必要な情報を集めていきます。
上記事前に準備しておきたい情報で紹介している内容を準備していくことで、スムーズにヒアリングを受けることができます。
ちなみに弊社でヒアリングしている内容は以下のとおり。
- なにを実現したいのか(どういう状態が望ましいと考えているのか)
- なぜそれを実現したいのか(理由・背景)
- それを実現するために必要だと考えていることはなにか(手段・アプローチ)
- その手段にどれぐらいコストをかけても良いと考えているか(コスト)
調査・分析をする
ヒアリング内容をもとに市場調査や競合調査をして、自社の強みや弱み、ユーザーニーズなどを分析していきます。この工程はマーケターが担当することもあれば、ディレクターがマーケティングを兼任して担当することもあります。
リニューアルの場合は、Googleアナリティクスやヒートマップなどの分析ツールを使ったり、実際にサイトを隅々まで使っていくことで、既存サイトの問題点や課題を洗い出していきます。
これらの調査や分析によって、どんな訴求をしていったらよいか(サイトコンセプト)、サイトに必要なコンテンツはなにか(サイト仕様)を決めていくことになります。
コンセプトを決める
コンセプトとは、そのWebサイトが誰に対してどんなことをアピールしたいのかを表した概念のことを指します。たとえば、採用のサイトであれば「急成長したい新卒向けにアピールしたいので、勢いを表したい」といった内容です。
制作が進んで行くと、目的やイメージがぶれてしまうことが多いので、コンセプトを設定してたびたび見なおすことで、最初の目的からずれたWebサイトになるのを防ぐことができます!
弊社の場合、サイトのコンセプトはデザイナーが中心になって決めていくことが多いです。前項の調査・分析をもとに、どうしたら市場で勝てるのか戦略を立て、自社をアピールするキーワードやオリジナリティのあるコピーを考えていきます。
全体の仕様を決める(要件定義)
これまでのヒアリングや調査・分析、依頼者との話し合いをもとに、ディレクターが全体の仕様を決めていきます。この工程を要件定義と呼び、具体的には目的に沿ったページやコンテンツ、実装する機能、メニューの内容、サイトマップなど、Webサイトを公開するまでに決定すべき事項を順番に決めていく作業を指します。
注意点としてこの段階で決めた内容は後から変更できないと考えておいたほうがよいです。サイトの大枠の部分気になる点があれば、この段階までに変更が発生した場合は追加で費用がかかる、スケジュールに遅延が出るなどのリスクが発生します。
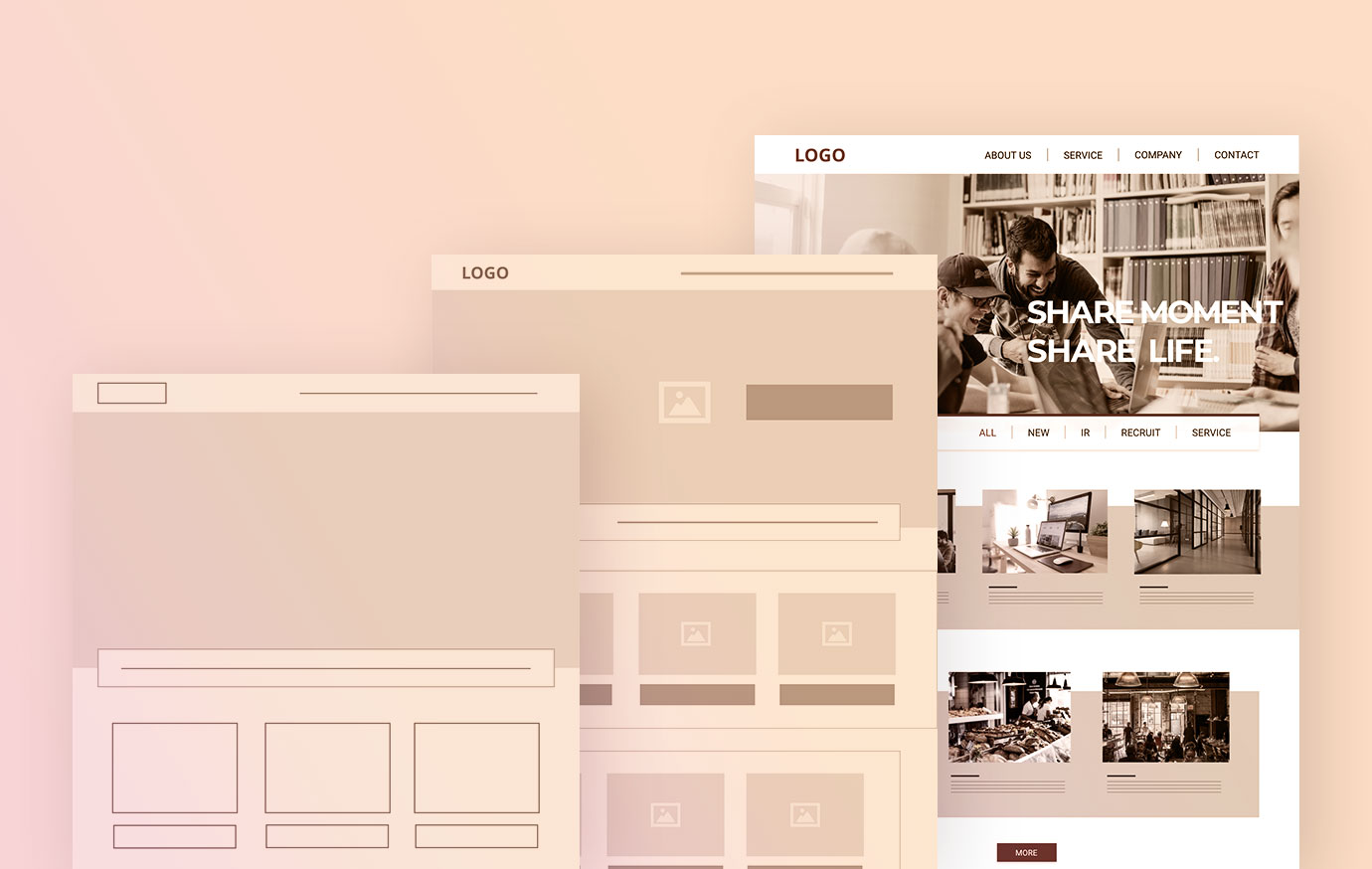
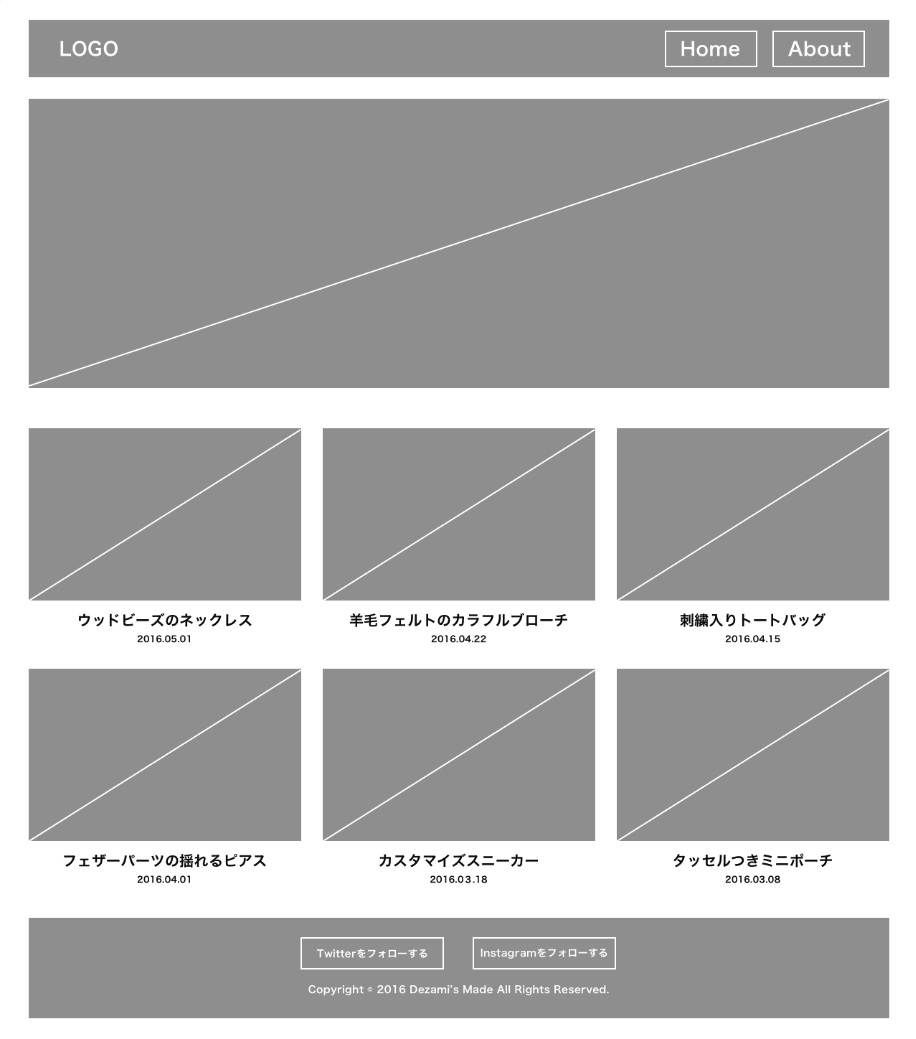
サイトの構造図(ワイヤーフレーム)を作成する
 ▲ワイヤーフレームのイメージ
▲ワイヤーフレームのイメージ
要件定義ができたら、次はコンテンツをどのページにどのように配置するかという、情報を設計する工程に入ります。情報設計は、ターゲットの視点で考え、ターゲットの悩みや不満を解決し、購買などのコンバージョンに結びつけるような導線を意識することが必要で、UIUXに知見を持つデザイナーが担当することが多いです。
この情報設計を図に表したものを「ワイヤーフレーム」といいます。よく使われる言葉なので、ワイヤーフレームという用語も覚えておくと良いでしょう。
ワイヤーフレームは、Webサイトの骨組みとなる重要な設計図です。この段階でページ構成やコンテンツ配置をしっかり固めておくことで、後工程での大幅な手戻りを防げます。
また、この設計フェーズでは要件定義も行います。必要な機能(問い合わせフォーム、会員機能、決済システムなど)や、対応デバイス(PC・スマホ・タブレット)、ブラウザ対応範囲などを明確にし、認識のズレがないよう双方で合意形成を行います。
- 💡 企画・設計フェーズの期間目安は、小規模サイトで2〜4週間、中規模以上では1〜2ヶ月程度です。
【企画・設計フェーズにおける成功のポイント】
企画・設計フェーズでは、ヒアリングやブレスト、要件定義をしていく過程において、いかに依頼者側が制作会社と一緒になって議論を重ね、全員が同じ実現イメージを持てるかが成否を分けるポイントになってきます。
とくにコンセプトを決める工程では、担当者だけでなく、経営陣や中間層、中間管理職、現場担当者など、多くの方に参加してもらいましょう。そうすることで、自社が本当に大切にしている価値感を見出し共通認識として持つことができます。
2. 制作フェーズ
Webサイトの目的を決め、サイトの設計が決まったら、いよいよ制作のフェーズに入っていきます。
制作については制作会社側がメインで動くことになりますが、制作にあたり必要な情報を依頼者側が用意することもあるので、注意が必要です。
サーバー・ ドメインの取得
サーバーは、自分で設置することも可能ですが、管理に手間やコストがかかってしまうため、レンタルサーバーを借りるのが一般的です。ドメインは社名やサービスなどを盛り込んだ独自ドメインを専門業者で取得するケースが多いです。
ドメイン情報、公開予定となるサーバー仕様(OSの種類とバージョン、DBの種類とバージョンなど)、利用予定サーバー(AWSやさくらVPSなど)のアカウント、お名前.comなどのドメイン管理のアカウント情報があれば、制作会社側に共有しておきましょう。
デザインを制作する
完成したワイヤーフレームに沿ってデザイナーがデザイン作成を開始します。
まずは、ヒアリングさせていただいた情報やコンセプトに基づいたトーン&マナー(色味やスタイルなどに統一感を持たせるためのルール)の決定から、トップページ全体のデザイン決めへと進んでいきます。依頼者側でもデザインの確認タスクが随時発生してきますので、密にコミュニケーションを取りながら進めていく必要があります。
制作するページ数が多い案件では、機能開発やフロントエンド開発と一部並行することもあります。
ページ内で使用する画像、イラスト素材、原稿情報、Adobeフォントなど使用にライセンスが必要なものがあればそのアカウントがあれば、制作会社側に共有しておきましょう。
デザイン制作では通常、トップページから着手し、承認後に下層ページへ進みます。修正は2〜3回程度を想定しており、社内でデザインの方向性を事前に共有いただくとスムーズです。デザイン確認時には、色味だけでなく、文字サイズや余白感、ボタンの配置など、細かい部分も実際のブラウザで見る感覚を意識してチェックしましょう。
- 💡 デザイン制作の期間目安は、小規模サイトで2〜3週間、中規模以上では4〜6週間程度です。
システム開発
デザインができたら、システム開発の工程に入っていきます。開発段階では、Webサイトの見た目(デザイン)を実装するフロントエンド開発と、サーバー設定など裏側部分を実装するバックエンド開発の2つの工程があります。
フロントエンド開発は、デザイン通りの見た目をWebブラウザ上で表示するための工程です。HTMLやCSSなどのソースコードを打ち込み、Webサイトをブラウザ上で見られるように視覚化し、JavaScriptなどを使ってアニメーションや機能を追加していきます。コーダーやフロントエンドエンジニアが担当します。
バックエンド開発では、WordPressやMovable TypeなどのCMS(コンテンツ・マネジメント・システム)への組み込みやサーバー設定を行い、外部からWebサイトを見れるようにする作業を行っていきます。
CMSはテンプレートを設定すればページの追加や変更などが簡単で、実装後はWeb制作者以外でも更新できるのが利点です。多くのCMSが提供されているので、自社のコンセプトやサービスに合ったものを選びましょう。
システム開発の段階では、GoogleTagManagerなどの計測タグ、Google Maps API等各種APIキーなど、外部リンク一覧(外部サイト、SNSなど)、メタ情報(インターネット上でページシェアされた時に表示される説明テキストなど)の用意が必要になることもあります。
動作環境のチェック
Webサイトは閲覧する環境によって見え方が変わります。PCだけでもOSやブラウザなどで違いがありますし、現在ではスマートフォンなどモバイルで見られることも増えています。
複数の環境で正常に表示されるかどうかチェックし、問題があれば修正してまたチェックするという作業を繰り返して、正常な動作や表示を目指します。
制作会社側でのチェックが完了したあとに、依頼者側でも注文した通りのものが出来上がっているかを確認する工程が発生します。すべて問題なければ無事納品となります。
このテスト工程では、以下のような項目を確認します。
-
- ✅ リンク切れがないか
- ✅ フォームが正常に動作するか
- ✅ 画像が正しく表示されるか
- ✅ 表示速度は適切か
- ✅ SEO設定(タイトル・メタディスクリプション)が正しいか
依頼者側でも、実際の業務フローを想定しながら操作してみて、使い勝手に問題がないかを確認することが大切です。
- 💡 開発・テストフェーズの期間目安は、小規模サイトで3〜4週間、中規模以上では6〜8週間程度です。
【制作フェーズにおける成功のポイント】
制作フェーズでは、制作会社側と依頼者側で「これで進めてよいか」のデザインのすり合わせが何度も発生することになります。
この工程でよくあるのが、これまでOKだったデザインが、依頼側の上長などが出てきた途端にひっくり返ってしまうという事例。追加で費用がかかってしまうだけでなく、スケジュールに遅延が出て予定している公開に間に合わなくなるケースもあります。
制作会社と上長や決裁者との顔合わせを一度でも行っておくなどして、社内コンセンサスが取りやすい状況を作っておくことも大切です。
3. 公開フェーズ
Webサイト公開までの一般的な制作期間は、2~3か月です。公開時にすべてのコンテンツページが完成している必要はなく、最初は必要部分のみ小規模に構築したり、テンプレートを利用したりして短期間で公開し、順次機能やページを追加していくこともできます。
リリース
リリースとは、公式にWebサイトを公開することです。公開しただけでは、Webサイトを広く見てもらえないため、SNSやプレスリリースなどで発信したりする必要があります。
また、アクセス解析などのサービスを利用して、見られている人数や、どのような人に見られているかなどを随時チェックします。
リリース後の保守運用
Webサイトは制作だけでなく、その後の保守運用も非常に重要です。保守とは、Webサイトが目的をしっかり達成できる状態に保つことをいい、運用とは、Webサイトのコンテンツ拡充や改善を繰り返して、効果をより高めていく施策をいいます。アクセス解析をし、SEO対策を繰り返して、市場の変化を察知しながらWebサイトの改善を図ることです。
保守と運用をしっかりおこなうことで、Webサイトの機能を正常に保つだけでなく、定期的な情報更新により企業の発信力アップにもつながっていきます。
【公開フェーズにおける成功のポイント】
Webサイトは公開して終わりではありません。上記のとおり保守運用は大切な作業です。自社リソースで回していくのか、保守作業を外注するのかまで、考えておきたいところです。
保守運用として具体的になにをするのかを以下に挙げました。
- ドメインやサーバの更新
- ソースコードのバージョン管理
- レイアウト崩れへの対応
- サーバ監視
- システムのバージョンアップ作業
- 外部サービスの仕様変更への対応
- コンテンツの更新
- 開発環境の保持とバックアップの取得
では、これらの作業を誰がやるべきかというと、原則Webサイトを制作した会社に任せるのが良いと思います。なぜなら、Webサイトの保守運用に必要になってくる、どんな機能がどこに搭載されているのか、ページ数はどれくらいあるのか、Webサイトはどんな技術で構築されているのかという情報は、Webサイトを制作した会社でなければわからないためです。
制作した会社に保守運用まで任せられるかどうかは非常に大切なポイントになってきます。
最新のWeb制作トレンド
Web制作の技術やトレンドは日々進化しています。2025年現在、注目されているトレンドをいくつかご紹介します。
AIツールの活用
ChatGPTやMidjourneyなどの生成AIを活用し、コンテンツ作成やデザイン提案の効率化が進んでいます。ただし、AIはあくまで補助ツール。最終的な品質チェックや戦略的な判断は、人間のクリエイターが行うことが重要です。
アクセシビリティの重視
すべての人が使いやすいWebサイトを目指す「アクセシビリティ」への意識が高まっています。視覚障害者向けのスクリーンリーダー対応や、キーボード操作への対応など、ユーザビリティを高める取り組みが求められています。
パフォーマンス最適化
Googleのコアウェブバイタル(Core Web Vitals)を意識した、表示速度の最適化がSEOにおいても重要になっています。画像の最適化や不要なスクリプトの削減など、技術的な配慮が必要です。
ノーコード/ローコードツールの台頭
ShopifyやWixなどのノーコードツールが進化し、簡易的なサイトは自社で構築できるようになってきました。ただし、独自性の高いデザインや複雑な機能が必要な場合は、やはりプロの制作会社に依頼することをおすすめします。
▼最新のデザイントレンドについてより詳しく知りたい方は、こちらの記事もご覧ください! 注目のWebデザイントレンド14選【2025】
Web制作会社を選定する際のポイント
Web制作会社を選ぶ場合に重要なのは、希望する機能を盛り込んだデザイン・技術力があること、戦略的なマーケティング・コンサルティング力、要求を理解して提案できるコミュニケーション力の3つです。具体的なポイントを解説します。
こちらの記事もご参考ください。

知っててよかった!Web制作会社の選び方・上手な提案の受け方
デザイン力
デザイン力の高いWebサイトとは、見た目だけではなく、ユーザーが使いやすい導線に設計されたWebサイトのことです。表面上の恰好良さやおしゃれだけが、集客などの効果に直結するとは限らないため、設計するデザイン力が重要です。
Web制作会社を比較する際には、顧客目線に立った使いやすさや見やすさなどを意識したデザイン力をもった会社を選ぶことが大切です。

凝ったクリエイティブってWebサイトに必要?LIGのWeb制作/3つの指針 -クリエイティブ編-
マーケティングの知見
Webサイトには、集客や販売などの自社の事業に直結した「売れる仕組み」を持つことが求められます。そのためには、Web制作会社にもその仕組みをWebサイトに盛り込むためのマーケティングに関するノウハウが必要です。
戦略的なマーケティングの知見を持つ制作会社を選ぶことで、さらに集客できる可能性が高まります。

Web制作のマーケティング手法14選とおすすめ制作会社3選
また先述したように、サイト公開後の運用までしっかり請け負ってくれるかどうかも重要な選定ポイントになります。たとえば、メディアサイトの立ち上げを検討しているのであれば、サイト制作後の運用コンサルティングまで一貫して承っている制作会社がよいでしょう。
円滑なコミュニケーション
Webサイトの制作とは、はじめに決めたコンセプトのイメージを具体化していくことです。制作会社に依頼する際は、発注者と制作者がお互いのイメージをすり合わせ、最終的に納得するものを具現化していかなければいけません。
些細な認識の違いが、取り返しのつかないことになりかねないため、クライアントと制作会社は密なコミュニケーションが不可欠です。作業についての説明やヒアリングをていねいにしてくれる会社を選びましょう。
まとめ
Webサイト制作の流れに沿って、優れたWebサイト作ることができれば、マーケティングでも成果を上げることができるはずです。ぜひ今回の記事を参考にWebサイトの制作に取り組んで下さい!
LIGでは、企業やサービスの魅力を最大限に伝えられるWebサイト制作を行っています。プロによる洗練されたデザイン、マーケティング視点に基づいたWebサイト設計、使い勝手のよいインターフェースによって、ワンランク上のWebサイト制作・運営をサポートします。
またオウンドメディア運営のノウハウを活かし、サイト制作後のメディアコンサルティングまで一貫して承っております。メディアの立ち上げを検討されている方はぜひお問い合わせください。