みなさん、こんにちは。LIGのWebディレクター・北川パーヤンです。
この記事では先日公開された【初公開】LIGのWeb制作、3つの指針とこれまでの実績をご紹介します。の補足編第一弾として、クリエイティブについて掘り下げてご紹介いたします。

【初公開】LIGのWeb制作、3つの指針とこれまでの実績をご紹介します。
一部、上の記事と重複する部分もありますが、ぜひご一読くださいませ。
凝ったクリエイティブデザインがなぜ必要とされるのか。2つの理由があると前回ご紹介しました。

改めて深掘りしていきましょう。
みんながお前を好きではない
まず1つ目、「みんながお前を好きではない」です。強い言葉ですね。「だからメインビジュアルで興味を持ってもらおう」と続きます。
もしサイト制作の対象となる企業や商品に対して、ターゲットすべてが充分に好意的な場合、クリエイティブに凝ったサイトは必要ありません。対象が好きでたまらないユーザーは情報取得に貪欲なため、テキストだけのサイトでもしっかりと伝えたいことを理解してくれるでしょう。
たとえばタレントのファンクラブサイトなどでは、Webサイトとして凝ってはいないけれど十二分に機能しているであろうサイトをちらほら見かけます。
一方、我々のようなWeb制作会社に制作を依頼する場合のほとんどはこれに当てはまりません。ユーザーは対象以外にも選択肢を持っていたり、そもそも商品を必要と思っていないことがほとんどです。
そんなとき、同業他社や似たように見える商品と比べて「いかに興味をもってもらい」「好きになってもらうか」が重要となってきます。そのために必要となるのが、企業や商品の特性、ターゲットの嗜好を踏まえた、伝えたいターゲットにまず興味をもってもらうためのメインビジュアルです。
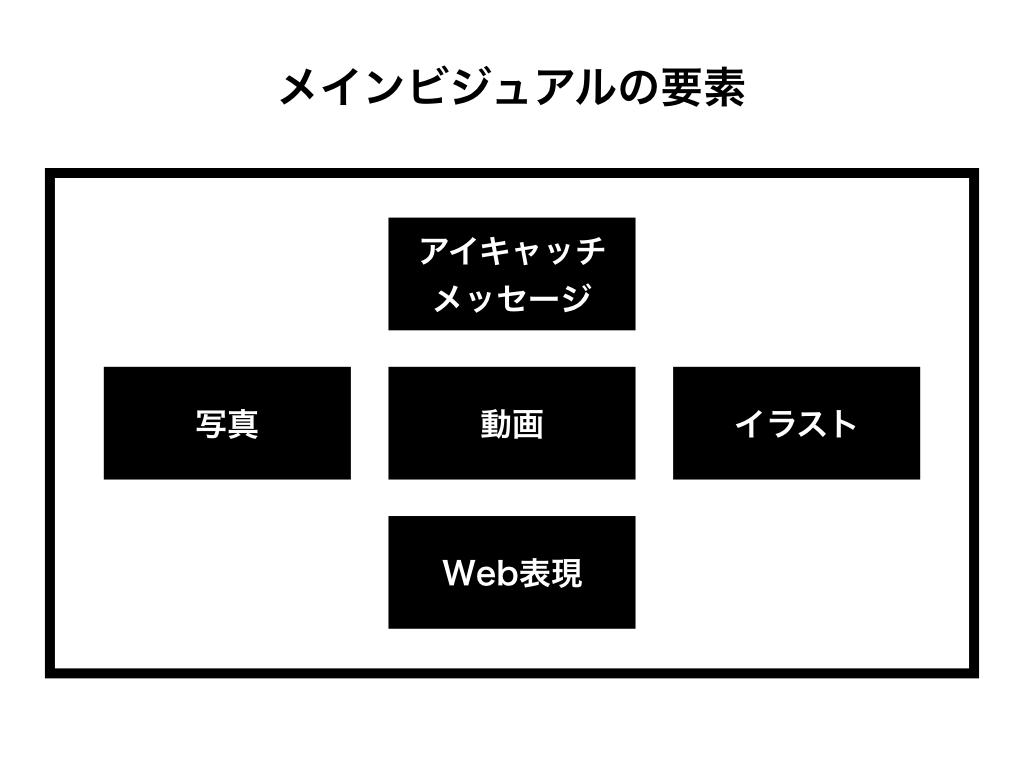
メインビジュアルの要素には下記のものが挙げられます。

LIGでは自社のデザイナー・エンジニアをはじめ、フォトグラファーやムービーディレクターなど外部クリエイターとも協業し、メインビジュアルを制作します。では、それぞれ見ていきましょう。
アイキャッチメッセージ
まずはアイキャッチメッセージです。「コピー」と言ったほうがわかりやすいでしょうか。
Webサイトにおけるコピーの重要なポイントは、目に飛び込んでくることです。サイトで訴求する対象を正しく表現する以上に、目を惹くアイキャッチメッセージであることが求められます。
さらにデザインとの親和性も大切です。会社によっては禁忌ですが、LIGではデザイン時にアイキャッチメッセージを微調整することも多々あります。コーポレートサイトで、会社の理念やヴィジョンがアイキャッチメッセージとして使用されないケースがあるのもこのためです。
企業理念はじっくり染み込ませるために普遍的なものである必要がありますが、アイキャッチメッセージはいかにターゲットの目を惹くかが重要であり、それぞれ必要とされる機能が違うのです。
- LIGが制作した参考サイト
- TypeSquareスペシャルサイト
写真/動画/イラスト
この3つはとても強い訴求力を持つ要素たちです。情報量もテキストに比べてとても多いですね。そのため、「何をどう伝えたいか」適切に整形することが大切です。
「写真や動画自体の出来栄えが良ければOK」ではなく、Webサイトのデザインを鑑みユーザーの視線がどのように動くか、最初に伝えたいことは何か、他要素とのバランスはとれているかなどを押さえ制作します。
- LIGが制作した参考サイト
- らくハピ ブランドサイト
intelligent HOME
JOYSOUNDカラオケ白書〜恋愛編〜
WebGLなどによるWeb表現
Webサイトならではの表現です。テキストや画像を彩るものとして使用することが多いですが時には表現の主役になることもあります。
演出として使用する場合も主役として使用する場合も心がけていることはインタラクティブ(双方向)であること、つまりユーザーのアクションによってWebサイトがリアクションすることです。これはTVや雑誌にはないWebサイトの秀でた強みです。話しかけて返事があると嬉しいじゃないですか、能動的な操作に対して返ってくる反応を人は注視します。
- LIGが制作した参考サイト
- Bizconcier
HANABI – SWEET SUMMER MEMORIES
上記のことをまとめるとこうなります。

続いて、凝ったクリエイティブデザインがなぜ必要とされるのか、2つ目の理由を見ていきましょう。
テキスト読むの面倒くさい
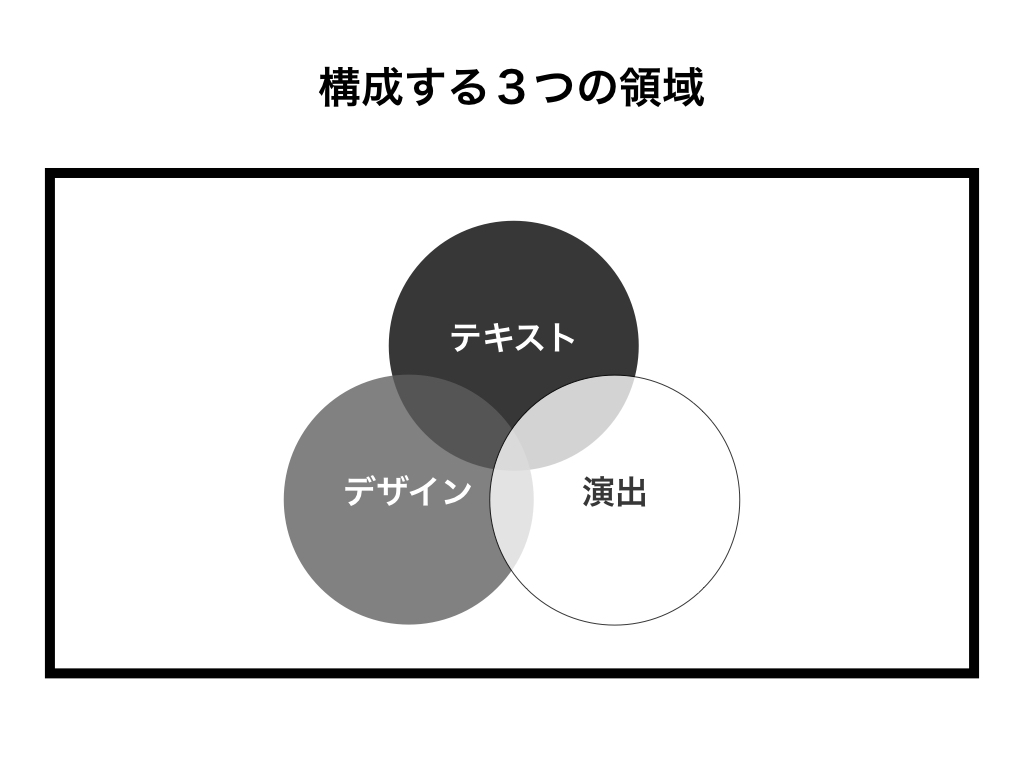
「だからテキスト・デザイン・演出で構成します」と続きます。必要になるのは構成力です。
写真や動画がインターネットコミュニケーションの主軸となった今、テキストを読み込むのは本当に面倒なことです。そのなかでいかにして「伝えたい内容を正しく伝えられるか」が勝負です。LIGではWebサイトを3つの領域で構成します。

3つの領域すべてをしっかりと意図して構成することが優れたクリエイティブを生み出すためには必要です。三位一体ですね。
テキストの構成
LIGではまず、テキストをわかりやすい見出しと適切な地の文章で構成します。
「テキスト読むの面倒くさい」といっても、決してテキストをないがしろにしているわけではありません。Web表現がどのように発達してもテキストの重要性は揺るがないでしょう。だからこそ「過不足なく直感的に伝わるテキスト」であることが重要です。
わかりやすい見出しは、単体でも興味を惹くアイキャッチとなります。さらに見出しを追っていくだけで、そのページで話している内容がぼんやりと理解できるように構成できればベストです。
次の適切な地の文章とは「うっ」とならない長さで、制作コンセプトに合わせた読み心地の文章です。文章量も読み心地もサイトごとに正解が違います。テキスト量はWebサイトで考えるとかなり長いですね。「クリエイティブに特化した会社はどこだ!」または「クリエイティブの勉強をするんだ!」と能動的に情報を取りにきてくださるあなたに向けて書いているのでこの長さです。
デザインの構成
構成されたテキストを重要度・視線誘導を考えた強弱と配置、テキスト内容を補足する画像でデザインします。この記事では重要なテキストは枠でくくり画像化して掲載しています。テキストオンリーの記事より、リズムがついて格段に読みやすくなるかと思います。見出しと同じく、枠内だけを追っても内容が理解できるようにすることがポイントです。
実際のWebサイトでは写真や図、ピクトグラムにアイコン、さらにはフォントとさまざまな手法を使います。細かなところですが、PCとスマートフォンで改行位置を変えるなども「デザインの構成」の一部ですね。
演出の構成
そして演出で「デザインの構成」を強化していきます。特に視線誘導は演出によりさらに効果を発揮します。また演出のスピードや動きの大小はユーザーがテキストを読む速さにも影響します。「メッセージ」→「写真」など表示順をコントロールすることにより、ユーザーが理解しやすい順番で情報を提供することも可能です。
Webサイトの演出は「情緒訴求」のためだけのもの、「おかず」と捉えられがちですが違うんです。構成の重要な一領域となります。もちろん、過度な演出でユーザーの情報取得の邪魔にならないようにバランスをとることも大切です。
個人的には「なんかええやん」も大事にしていきたい所存です。
- LIGが制作した参考サイト
- 私たちについて – HDE採用サイト
鯛茶STAND
まとめます。

さいごに
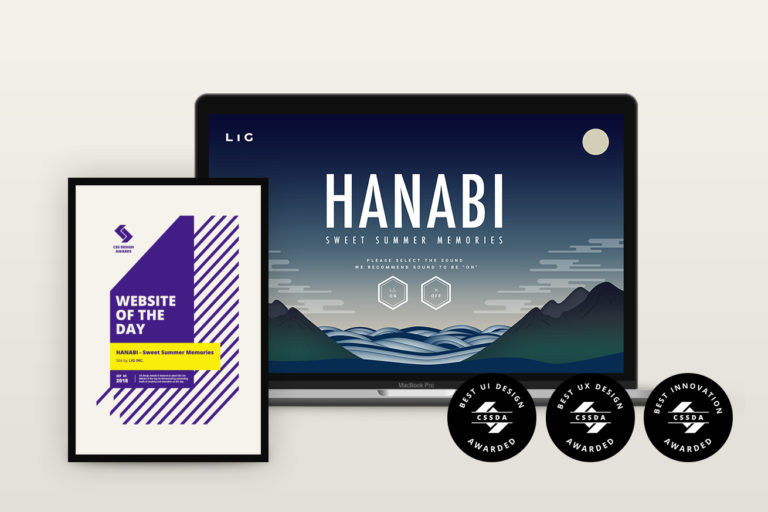
いかがでしょうか。LIGはこれまで良きお客さまに恵まれ、多様なクリエイティブを作り出してきました。海外オンラインアワードでも評価されております。
この記事をとおして「LIGのクリエイティブがどんなものさしで作られているのか」、参考になれば幸いです。クリエイティブに凝ったサイトは、より広く深くターゲットに伝わります。
より広く深く伝えたいことがある場合は、ぜひLIGにお声がけいただければと思います。
最近とった賞を自慢して終わりにします。ではでは。 残暑お見舞いサイト「HANABI」がCSS Design Awards Website Of The Dayを受賞しました。

▼関連記事はこちらからご覧になれます。 【初公開】LIGのWeb制作、3つの指針とこれまでの実績をご紹介します。 Web制作のマーケティング手法14選とおすすめ制作会社3選 WebサイトとWebサービスの違いってなに?LIGのWeb制作/3つの指針 -Webサービス編-



LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











