LIGのWebディレクターともぞうです。
本稿では先日公開された記事「【初公開】LIGのWeb制作、3つの指針とこれまでの実績をご紹介します。」の補足編第三弾として、Webサービスについて掘り下げてご紹介いたします。

【初公開】LIGのWeb制作、3つの指針とこれまでの実績をご紹介します。
WebサイトとWebサービスの違い
先日の記事ではWebサービスとWebサイトの違いを以下の引用を交えて簡単にご紹介しましたが、今回はさらに深掘りしていきます。
Webサイトの主体は情報提供です
純粋な静的 Web サイトの最も簡単な定義は、情報提供を目的としたサイトであることです。その典型例はウィキペディアで、このサイトはもっぱら情報を提供するためだけに存在します。ウィキペディアは派手でもなく、刺激的でもなく、画像のポップアップやスクロール機能を完備した地図が散りばめられているわけでもありません。ハイパーリンクが張られた辞書と大差ない形で、そのままの情報が記載されているだけです。(引用元:Web サイトから Web アプリケーションへの変換: 第 1 回 Web サイトと Web アプリケーションの違い)
Web アプリケーションの主体は対話です
情報提供を第一の目的とするサイトでないとしたら、そのサイトはおそらく対話型サイトです。対話型サイトとは単に、ユーザーが受け身でサイトを使用するのではなく、積極的に参加することを意味します。ユーザーは検索、ボタンのクリック、フォームの入力、購入などの操作を行い、通常は常にキーボードとマウスに手を置いたままとなります。(引用元:Web サイトから Web アプリケーションへの変換: 第 1 回 Web サイトと Web アプリケーションの違い)
たとえばWebサイトには、コーポレートサイトやランディングページが該当します。訪れたユーザーがサイト上でとる行動は基本的にはページの閲覧のみです。
その一方でWebサービス(Webアプリケーション)には、メディアサイトやECサイト、旅行サイトなどが該当します。訪れたユーザーはサイト上で検索や商品の購入、ホテルの予約などができます。
そのほか、WebサイトとWebサービスの違いを挙げていきます。
解決する課題の主語が異なる
Webサイトの場合
クライアントが抱えるビジネス課題をWebという媒体で解決することを目指します。
よくお問い合わせいただくのは「採用者を増やしたい」や「お問い合わせを増やしたい」といったものです。
「どういう情報をどういう流れで出すべきなのか?」「どう見せるべきなのか?」という情報設計と表現によって解決を狙うことが多いと思います。
Webサービスの場合
利用者が抱える課題を、提供するサービス(機能)によって解決することを目指します。
ここでの利用者は社内の従業員やコンシューマー、法人など多岐に渡ります。「いま使用しているシステムを刷新して業務効率化を狙いたい」「社会的課題を解決したい」というお話をいただくこともあります。
「どういった機能・UIを提供すれば、その課題は解決できるのか?」「どういった欲求がある利用者なのか?」をワークショップを通して洗い出し、業務フローをヒアリングした上で、ボトルネックはどこか、システムとしてどうアプローチすれば解消できるのかを考えていきます。
マネタイズ
Webサイトの場合
Webサイトは売上につなげるきっかけにはなりますが、単体で売上をつくることはできません。
情報提供がメインなので、商品・事業への理解を促し、Webからのお問い合わせが増えた結果、売上が上がります。そのため情報設計・導線設計が重要です。
Webサービスの場合
Webサービス単体で売上をつくることが可能です。
Webサービス自体がひとつの事業になることも多いと思います。もしくはもともとあった事業をWebサービスにすることもあります(販売店がECサイトを始めるなど)。メディアサイトであれば広告、ECサイトであれば商品の販売によって売上を上げることができます。
また、Netflixのようにサービスの利用料を設定しているものもあります。
どこでマネタイズしていくか。その設計が非常に重要です。
制作期間・予算感
LIGが担当させていただく場合の、製作期間・予算感の違いです。
Webサイトの場合
制作期間としては1ヶ月〜4ヶ月程度になることが多いです。予算感は100万円〜500万円くらいがレンジとなります。
変動要因としてはページ数、撮影の有無、インタビューの有無などが挙げられます。また40ページ以上などになってくると、このレンジを大きく超えます。
Webサービスの場合
制作期間としては少なくとも4ヶ月以上かかることが多く、予算感としては1,000万円〜です。
機能数や複雑さ、今後の拡張性をどこまで考慮するかによって、製作期間・予算は大きく変動します。ものによっては1年近くかけて開発することもあります。
LIGがWebサービス開発で提供できる価値
前回の記事ではLIGが得意とすることとして「クリエイティブにも、システムにも強い」「オウンドメディア「LIGブログ」で培ったノウハウ」の2つをご紹介しました。それをもう少し掘り下げていきます。
運用のことまでを考えることができる
前回の記事では、弊社のオウンドメディア「LIGブログ」の開発・運用経験があるため運用を意識した開発が可能とご紹介しました。
たとえば本サイトはメディアサイトとして10年以上運用が続いています。また、記事は全社員が書くという決まりになっています。
LIGはWeb制作会社と謳っていますが、画家や料理人などITとは関係のない職種の社員も多く在籍しており、「WordPress? HTML? なにそれ?」という方もいます。そういった社員でも記事を書きやすくなるよう、機能的に工夫をしています。
さまざまな職種の社員が操作する「LIGブログ」を長年運用してきた経験をもとに、運用設計をおこなうことができます。
コンセプト策定やデザイン、表現にもこだわれる
LIGのWebディレクター・パーヤンが書いた記事でもご紹介しましたが、LIGはクリエイティブにこだわりがあるWeb制作会社です。

凝ったクリエイティブってWebサイトに必要?LIGのWeb制作/3つの指針 -クリエイティブ編-
そういった背景も踏まえて、LIGはシステム開発会社よりもデザインやUI(使いやすさ)に対してのノウハウがあると考えています。
サービスの使いやすさや、体験を追求するためのペルソナ作成、カスタマージャーニーマップ作成などの上流工程も、必ずと言っていいほど組み込んでいます。それらの上流工程を踏んだ上で、必要な機能や画面、デザインイメージを策定していきます。
こういったこだわりは業務用の管理画面を構築するときにも役立ちます。「本当に使いやすい管理画面なのだろうか?」という観点からも設計をおこなっており、ときにはデータ登録完了までのクリック回数にまでこだわることもあります。
制作実績
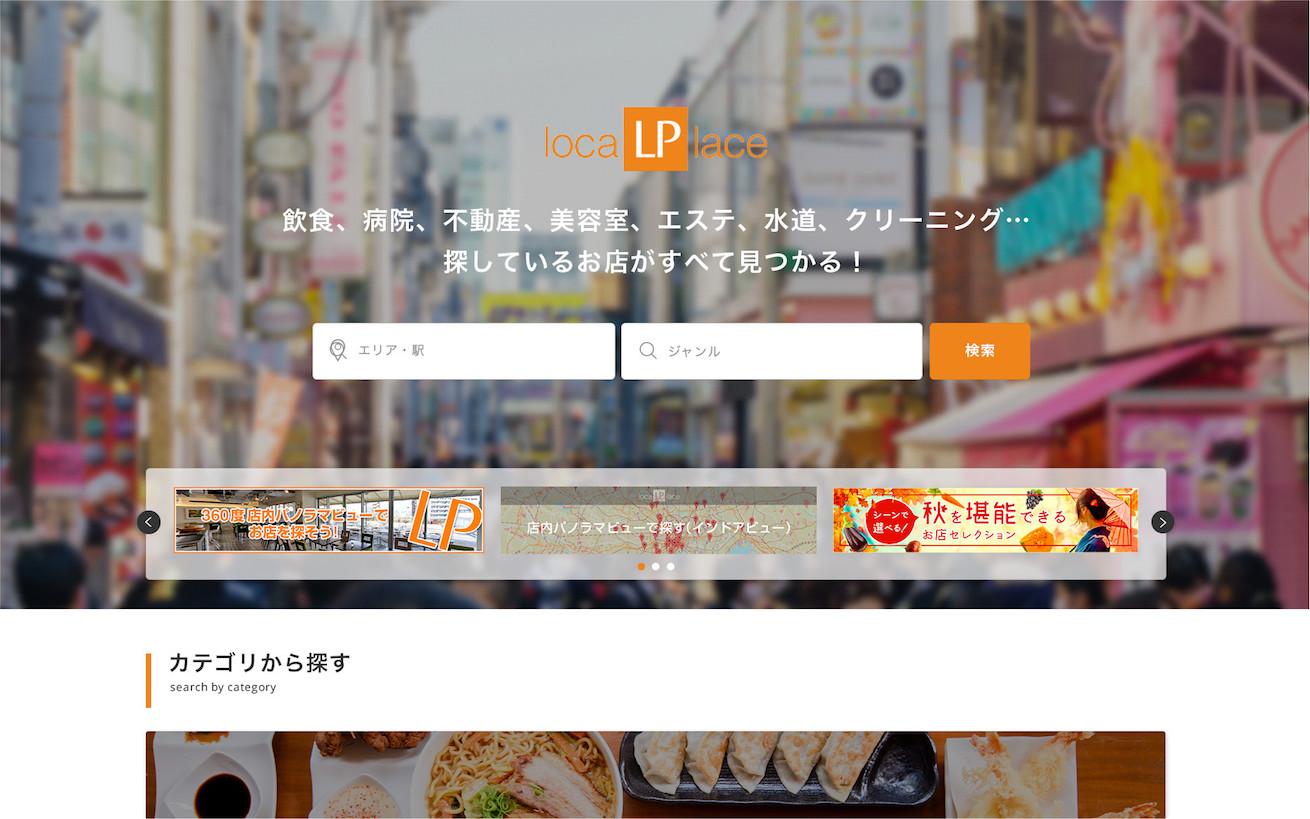
施設検索サイトlocaLPlaceのデザインリニューアルを担当させていただきました。
プロジェクト開始時にワークショップを開催し、リニューアルにあたってペルソナ策定をおこないました。サービス開発におけるペルソナ策定は、「その機能は本当にユーザーが使うのか?」を振り返るときにとても役に立ちます。(経験上、「こんな機能があったら便利かも!」とふと思い立つことがありますが、もしペルソナに合わない機能を実装してしまった場合、無駄になってしまいます)
技術的にはフロントエンドにVue.jsを採用しシングルページアプリケーションとして構築しています。また店舗詳細ページにはAMPページの作成をおこない、AMP導入以降は新規ユーザー数が前年比で30〜40%近くアップしました。
Webサービス開発を検討中の方へ
WebサイトとWebサービスの違いから、Webサービス開発をするにあたってLIGが得意・強みとしていることをご紹介しました。
「こんな事業をWebで展開していきたい」「業務を効率化したい」というご要望がございましたら、ぜひLIGにお声がけください。
制作に携わりたいエンジニア・ディレクターの方へ
LIGでは、Webサービス開発案件にともに携わるフロントエンドエンジニア、バックエンドエンジニア、テクニカルディレクターを募集しています。ぜひ一度オフィスに遊びにきてみませんか?
▼関連記事はこちらから 【初公開】LIGのWeb制作、3つの指針とこれまでの実績をご紹介します。 凝ったクリエイティブってWebサイトに必要?LIGのWeb制作/3つの指針 -クリエイティブ編- Web制作のマーケティング手法14選とおすすめ制作会社3選



LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。