みなさん、こんにちは。株式会社LIG取締役 兼 Web事業部部長のまことです。
これまで、LIGのWeb事業部はどんなことをやっているのか、その指針と実績・効果が見えづらかったと思います。今日はその紹介をしていきます。
LIGのWeb事業部とは、ひとことで言うと、
LIG創業時からの主軸事業で、常に最先端のデザイン、開発技術を追いかけ、ビジネスを加速させるためのイケてるWebサイトやシステムを作る事業部門
です。
所属するメンバーは95名*(日本:47名、フィリピン:48名)おり、約10チームに分かれて仕事をしています。[*2018年11月現在]
事業部の指針としては、下記3つを掲げています。
- Ⅰ. クリエイティブ
- 感情を揺さぶるような、クリエイティビティに富んだ表現を作る
- Ⅱ. マーケティング
- 定量/定性データや数字に基づき、マーケティング観点でWeb戦略を策定する
- Ⅲ. サービス開発(システム開発)
- Webサービス/業務システム/アプリ等のUIをデザインし、システム構築する
お客様の課題やご要望に合わせ、上記指針に紐づいたソリューションを提案しています。
上記3つの指針に基づいた実績と効果を、弊社Webディレクターのパーヤン、ちゃんれみ、ともぞうの3名から、簡単にご紹介させていただければと思います。
Ⅰ.クリエイティブ
ここで言うクリエイティブとは、Web表現(演出を含む)、テキストなどWebサイトの見た目に関わるすべてを指します。Webディレクターの北川パーヤンがご説明します。
 |
北川パーヤン:Web事業部 リードWebディレクター/チームリーダー新卒でCM制作会社に入社。その後、フリー演劇制作→メガベンチャー→小規模スタートアップを経て2015年より現職。LIGでは採用サイトやプロダクトサイトなどWeb表現による訴求が必要とされる案件を担当。 |
|---|
LIGが得意とすること
凝ったクリエイティブデザインがなぜ必要とされるのか。大きく2つの理由があります。
- みんながお前を好きではない
- テキスト読むの面倒くさい
強い言葉を使ってみました。この2点をおさえることにより、コンバージョン率が4倍に向上した例もあります。
興味を惹くメインビジュアルを制作できる
まず1つ目、「みんながお前を好きではない」という前提に立つと、「いかに興味をもってもらい」「好きになってもらうか」を考えなければいけません。
そのために必要になるのが、制作コンセプトを企業や商品の特性、ターゲットの嗜好を踏まえ、伝える「対象」にまず「興味をもって」もらうためのメインビジュアルです。
メインビジュアルの要素には下記の要素が必要です。(すべて揃えるべきというわけではなく、最適な組み合わせを選択しなければいけません)
- アイキャッチメッセージ(コピー)
- 写真
- 動画
- イラスト
- WebGLなどによるWeb表現
LIGでは自社のデザイナー、エンジニアをはじめ、フォトグラファーやムービーディレクター等の外部クリエイターとも協業し、最適なメインビジュアルを制作します。
要素を効果的に調整、配置する構成力
2つ目の「テキスト読むの面倒くさい」を踏まえて必要になるのは構成力です。写真や動画がインターネットコミュニケーションの主軸となった今、テキストを読み込むのは本当に面倒なことです。そのなかでいかにして「伝えたい内容を正しく伝えられるか」が勝負です。
LIGではまず、テキストを適切な文章量、わかりやすい見出しで構成します。
「テキスト読むの面倒くさい」といっても、決してテキストをないがしろにしているわけではありません。Web表現がどのように発達してもテキストの重要性は揺るがないでしょう。だからこそ「過不足なく直感的に伝わるテキスト」であることが重要です。
また、そのテキストを重要度・視線誘導を考えた強弱と配置、テキスト内容を補足する画像でページデザインします。
そして、Webサイトならではのユーザーの操作に対してアクションするインタラクティブな演出で実装していきます。美しいものはみんな好きですよね。
LIGの実績
上記の指針を踏まえ、クリエイティブにこだわったLIGの制作実績をご紹介します。
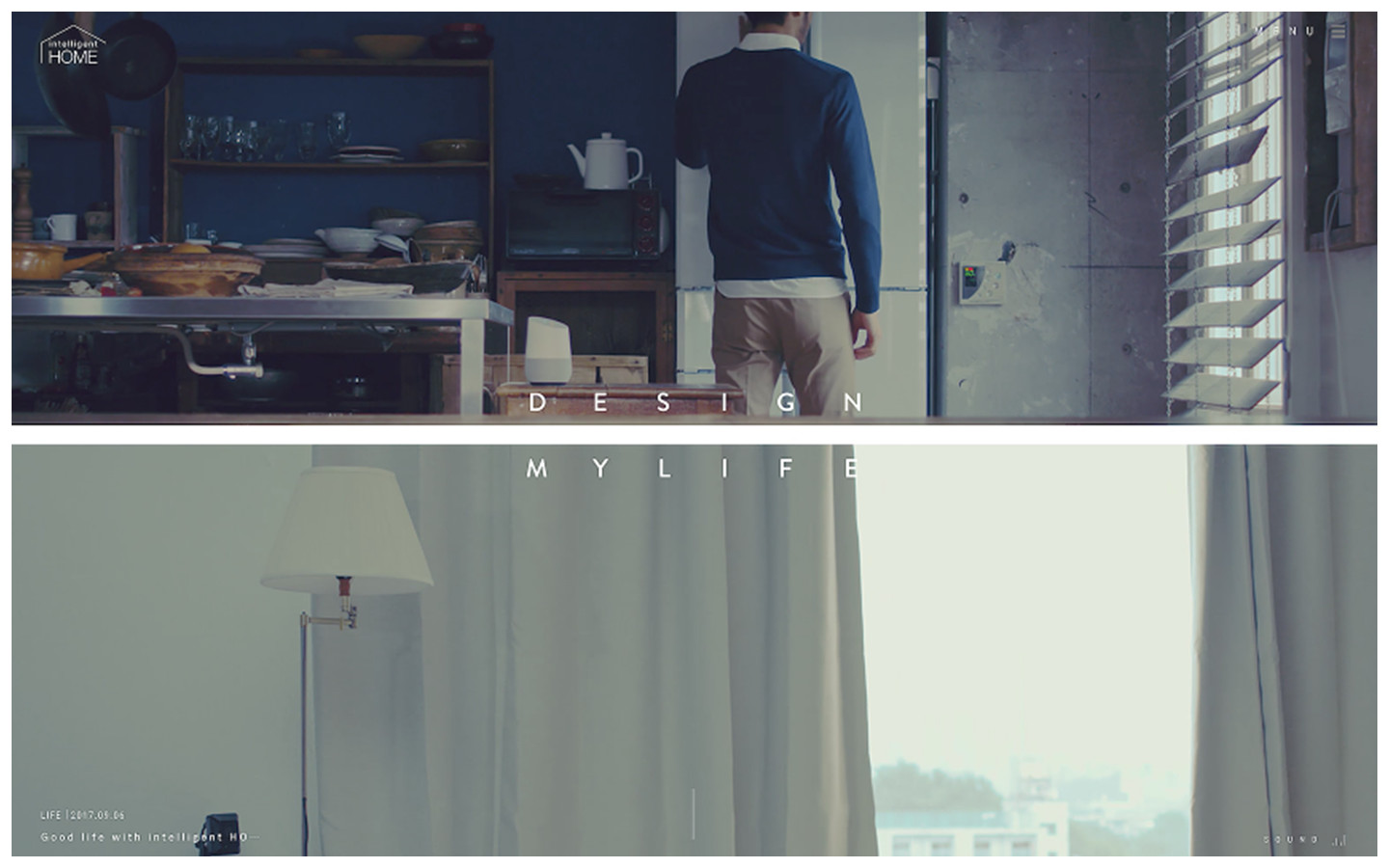
intelligent HOME プロダクトサイト

DesignAwards.Asia Design Of The Month 受賞
https://www.intelligent-home.jp/
独自プラットフォームによる高セキュリティのスマートホーム「intelligentHOME」のプロダクトサイトです。メインビジュアルには「離れた場所から操作できる」特性がわかる2画面構成の動画を採用しました。
Ⅱ.マーケティング
ここでいうマーケティングとは、定量データのみならず、ユーザーテストやユーザーインタビュー、ワークショップなどを通じて得た定性的なデータをもとにWeb戦略を策定することを指します。Webディレクターのちゃんれみがご説明します。
 |
ちゃんれみ Web事業部 リードWebディレクター/ Webディレクターユニットリーダー/チームリーダー名古屋のWeb制作会社でデザイナー・コーダーとして制作の経験を積み、2016年にWebディレクターとしてLIGにジョイン。ワークショップを活用したサイトコンセプトの設計を得意とする。 |
|---|
LIGが得意とすること
Web戦略をマーケティング観点から設計する際、定量データだけではなく「定性データ」が重要です。
Webサイトの改善は、問題発見 → 原因分析 → 改善施策 → 効果検証の流れで進めるのが一般的ですが、Google Analyticsなどを活用した定量的な解析だけでは限界があります。たとえば「ページAからBに遷移して離脱しているユーザーが多い」という問題が発見できたとして、「なぜ離脱しているのか」という原因までは特定できません。
適切な原因分析を行い、改善施策を立案するためには、ユーザーテストやワークショップが有効な手段となりえます。こうした点を踏まえた、LIGが得意とするマーケティング施策についてご紹介します。
潜在的な課題の炙(あぶ)り出し
Webサイト制作において、初期段階でターゲットや課題のヒアリングは必ず行われます。しかし、ヒアリングによって得られる情報はすでにお客さまのなかで顕在化している内容である場合も多く、「新たな課題の発見」というよりも認識合わせや意図した回答を導く目的が大きいと考えます。
LIGでは、サイト分析やワークショップを通して定量・定性の両観点を交え、「このWebサイトの課題は何か」ひいては「企業、サービス自体の課題は何か」という課題を定義し、その上でWebサイト戦略を策定することを得意としています。
課題解決のためのWebサイト設計
ターゲットや課題の定義までできたら、次はそれを解決するためにWebサイトがどのような役割を持ち、そのWebサイトにはどんなコンテンツや機能が必要で、それらに最適なデザインはどんなものかを具体化することが必要です。
また、せっかくいいコンテンツ・デザインのWebサイトを作っても、誰にも見られなかったら課題の解決にはつながりません。LIGではWebサイト本体の設計はもちろん、集客やサイトに訪れたあとのアクションまでを考慮した戦略をご提案しています。
自社サイトで積み上げた定量的な数値・改善経験
LIGでは、いまご覧いただいている通称「LIGブログ」というオウンドメディアを約10年にわたって運営しており、そこで蓄積した定量データや、それらをもとに施策・改善を繰り返して得たノウハウが豊富にあります。
また自社メディアサイトに限らず、クライアントワークを通し、コーポレート、採用、Webサービス、キャンペーンサイトなどさまざまなサイトに携わってきた実績もあります。
創業当時から続くWeb事業部の豊富な経験を活かし、定性・定量の両観点からWeb戦略をご提案いたします。
LIGの実績
マーケティング観点からWebサイト設計を行なったLIGの制作実績をご紹介します。
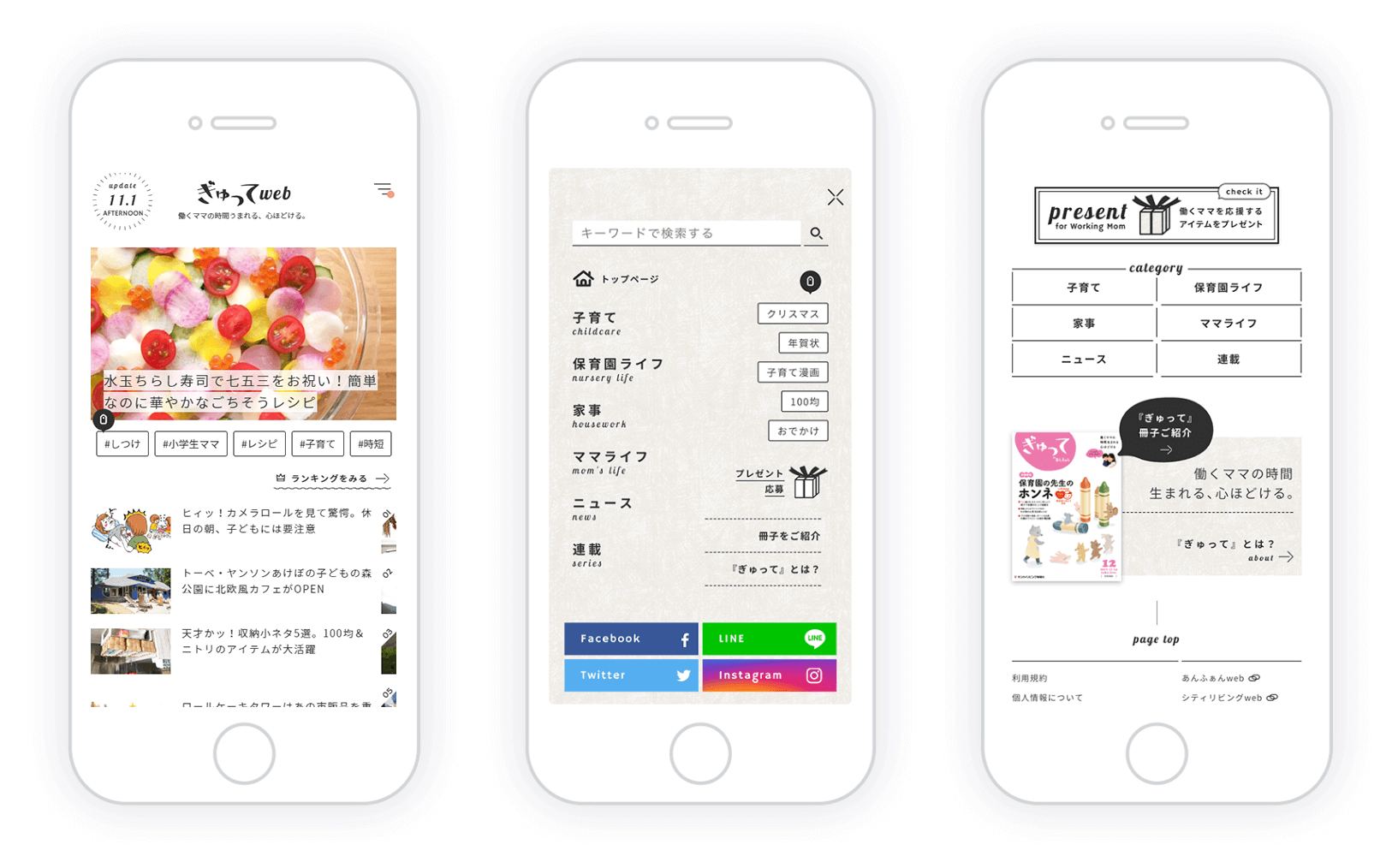
ぎゅってWeb メディアサイト
サンケイリビング新聞社が運営する働くママ向けWebメディア「ぎゅってWeb」。
LIG主催で働くママたちにお集まりいただき、ターゲットの理解を深めるブレストや、ブランドパーソナリティなどのフレームワークを使ったワークショップを行い、デザインコンセプトを設計しました。
ターゲットである「働くママ」を意識し、忙しい毎日でもストレスなく読めるよう、必要最低限の情報やあしらいにとどめ、文字の読みやすさを重視しつつ女性らしいやわらかさも意識したデザインとしました。
読者ママライターならではの切り口と、ぎゅって編集部によって担保されたクオリティの高い記事をコンスタントに発信し続け、リリース後1年で100万PVを実現しました。LIGでは新規制作だけでなく、リリース後の運用もお手伝いをさせていただいております。
Ⅲ.Webサービス開発(システム開発)
ここでのWebサービス開発、システム開発とは、Amazonなどのサービスから勤怠管理ができる基幹システムまでを指します。Webディレクターともぞうが、WebサービスとWebサイトの違い、そしてLIGが得意としていることをご説明します。
 |
ともぞう Webディレクター兼チームリーダー2014年からWebディレクターとしてキャリアをスタートし、2015年にLIGに入社。中〜大規模のWebサイト制作、サービス開発を担当している。 |
|---|
そもそもWebサービスもといWebと、Webサイトは何が違うのかというと……
個人的にとても得心のいく説明を見つけましたので引用させてもらいます。
Webサイトの主体は情報提供です
純粋な静的 Web サイトの最も簡単な定義は、情報提供を目的としたサイトであることです。その典型例はウィキペディアで、このサイトはもっぱら情報を提供するためだけに存在します。ウィキペディアは派手でもなく、刺激的でもなく、画像のポップアップやスクロール機能を完備した地図が散りばめられているわけでもありません。ハイパーリンクが張られた辞書と大差ない形で、そのままの情報が記載されているだけです。(引用元:Web サイトから Web アプリケーションへの変換: 第 1 回 Web サイトと Web アプリケーションの違い)
Web アプリケーションの主体は対話です
情報提供を第一の目的とするサイトでないとしたら、そのサイトはおそらく対話型サイトです。対話型サイトとは単に、ユーザーが受け身でサイトを使用するのではなく、積極的に参加することを意味します。ユーザーは検索、ボタンのクリック、フォームの入力、購入などの操作を行い、通常は常にキーボードとマウスに手を置いたままとなります。(引用元:Web サイトから Web アプリケーションへの変換: 第 1 回 Web サイトと Web アプリケーションの違い)
たとえばAmazonやZOZOTOWNなどのECサイトはWebサービス(Webアプリケーション)に分類されます。会員登録や検索ができて商品の購入などができる、対話型のものですね。
LIGが得意とすること
下記の特徴があると考えています。
自社Webサービスの開発運用経験がある
LIGには求人サイトや観光体験予約サービスなどを立ち上げてきた経験があります。サービス運営の知見もあるため、運用を意識した開発が可能です。
コンセプト策定やデザイン、表現にもこだわれる
LIGはもともとデザイン、フロントエンドを得意としています。デザインアワードを獲得したりとデザイン性や表現に対して評価をいただくことも多々あり、体験にもこだわって制作することができます。たとえばマウスオーバーの表現ひとつとっても、アニメーションのスピードにこだわるなど、細かな部分までユーザー体験の向上に注力します。
ご要望をおさえつつ、我々の知見からプラスオンのご提案も行い、二人三脚でサービスを作り上げていくことができます。
LIGの実績
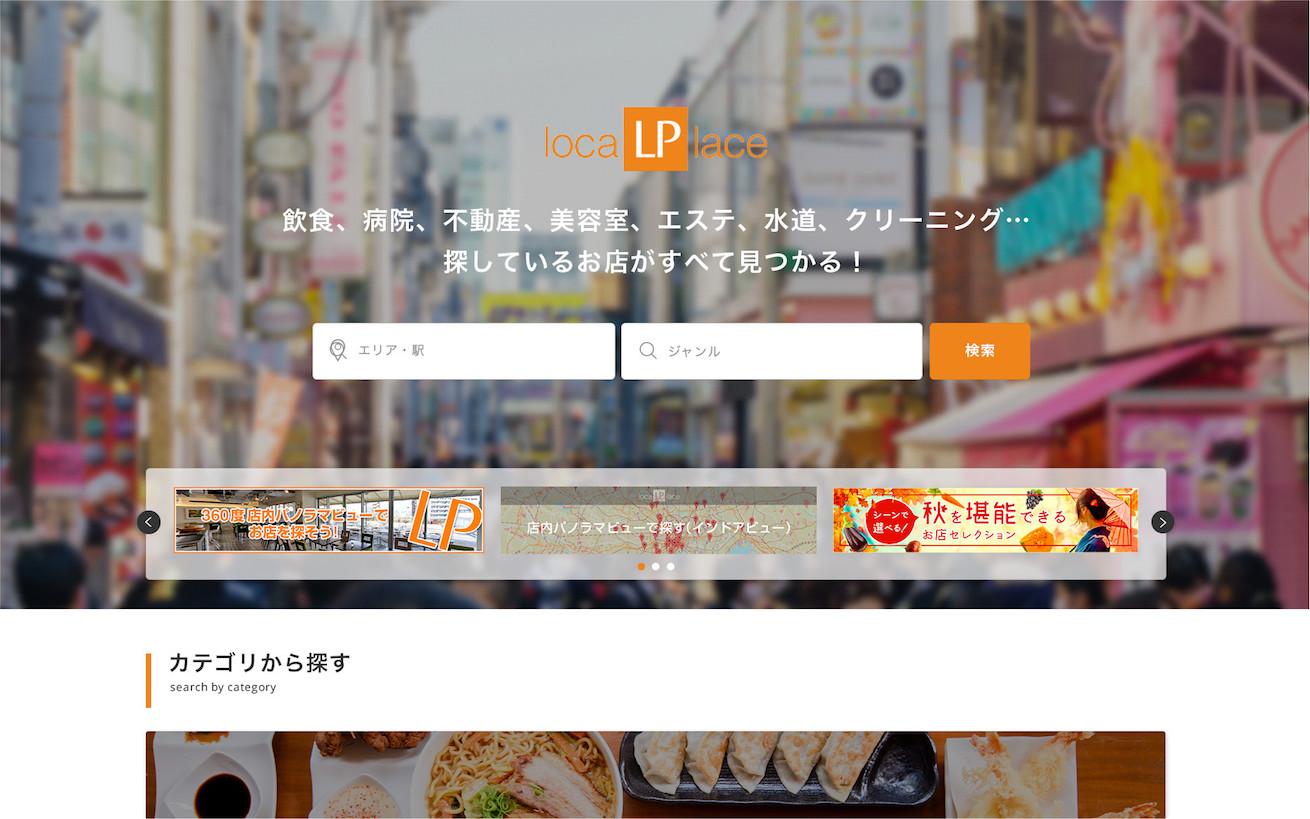
施設検索サイトlocaLPlaceのデザインリニューアルを担当させていただきました。
プロジェクト開始時にワークショップを開催し、リニューアルにあたってペルソナ策定をおこないました。サービス開発におけるペルソナ策定は、「その機能は本当にユーザーが使うのか?」を振り返るときにとても役に立ちます。(経験上、「こんな機能があったら便利かも!」とふと思い立つことがありますが、もしペルソナに合わない機能を実装してしまった場合、無駄になってしまいます)
技術的にはフロントエンドにVue.jsを採用しシングルページアプリケーションとして構築しています。また店舗詳細ページにはAMPページの作成をおこない、AMP導入以降は新規ユーザー数が前年比で30〜40%近くアップしました。
まとめ(と、お問い合わせ先)
LIGのWeb事業部は、四半期で30件以上のWebサイト/サービスをリリースしています。私たちの使命は、お客様が抱えているビジネス課題を解決すること。その課題解決のために、各Webディレクターからご紹介させていただいた3つの指針があります。
その上で、私まことから改めて付け加えさせていただきたいのは、お客様からご共有いただく「課題」のなかにも、その課題の定義自体が適切ではない場合が間々ある、ということです。LIGの強みは「その課題設定が本質的な解決につながるのかどうか」を吟味した上で、最適なソリューションを提示できる点だと考えています。
解決したい課題をお持ちのみなさま、どんな内容でもかまいませんので、ぜひ気軽に私たちにご相談ください! ご連絡、お待ちしております!
▼関連記事はこちらからご覧になれます。 凝ったクリエイティブってWebサイトに必要?LIGのWeb制作/3つの指針 -クリエイティブ編- Web制作のマーケティング手法14選とおすすめ制作会社3選 WebサイトとWebサービスの違いってなに?LIGのWeb制作/3つの指針 -Webサービス編-



LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。