こんにちは。Webクリエイタースクール「デジLIG」運営スタッフの天(@10TEN10TAN10)です。
Webディレクターやデザイナーなど、Web制作を学ぶなら避けては通れないのが「企画提案書」。しかし、意外にも提案書の作り方を学ぶ機会は少なく、ネットで調べながら四苦八苦している方も多いのではないでしょうか。
そこで今回は制作会社である弊社LIGのディレクターとデザイナーに、企画提案書の作り方の基本をヒアリングしてまとめてみました。
この記事を読んで、Webクリエイターとしてランクアップできることを願っています!
- ▼この記事を読んでわかること
-
- Web制作に必要な資料の種類
- 提案書の作り方
- デザイン提案書を作るコツ
目次
Webサイト制作に必要な資料の種類
まずはWebサイト制作において、どのような種類の資料を作り、それぞれどのタイミングで提出するのかをまとめました。
企画提案書
クライアントとの契約前の段階で作成するのが提案書。その名のとおり、どのようなサービスを提供できるのか提案するための資料となります。初回のヒアリングや事前提供資料などをもとに、ディレクターが内容を考えるのが一般的です。
実際のプロジェクトは、必ずしもこの段階で作成した提案どおりに進むわけではありませんが、内容の良し悪しによって案件を受注できるかどうかが決まる大事な資料となります。
見積書
提案の内容どおりにサービスを提供した場合にどれくらいの料金になるのか、ディレクターがまとめる資料です。一般的には企画提案のコンテンツのひとつとして入れ込んでいきます。何にどれくらいの料金がかかっているのか、細かく内訳を記しておくことでクライアントの納得感も変わります。
提案内容どおりに進めた場合にどれくらいの工数がかかるのか、エンジニアやデザイナーにもヒアリングしながらまとめていきましょう。受注後にクライアントのヒアリングを進めていくと、実際に制作する内容が変わってくることもあるため、この時点の見積書がそのまま使われることはありませんが、見積書があることで先方も予算をイメージしやすくなります。
デザイン提案書
提案書のなかでも、とくにデザイナーが作る提案書をデザイン提案書といいます。基本的には案件受注後の詳細な打ち合わせをおこなったあとに作成するものですが、「デザイン性を重視したサイトにしたい」というような依頼の場合は、受注前の企画提案に入れ込むこともあります。
デザイン提案書には、サイトのコンセプトやデザインカンプを盛り込んでいきます。
コンセプトシート
サイトデザインをする上での軸となるコンセプトをまとめた資料です。サービスや企業の「らしさ」やブランドイメージを作る大切な指針となります。
らしさを表すキーワードを抽出してコピーを決め、最終的にはフォントや配色などデザインのトンマナをコンセプトシートにまとめていきます。
デザインに迷った際には、「コンセプトにあっているかどうか」で判断していくとよいでしょう。
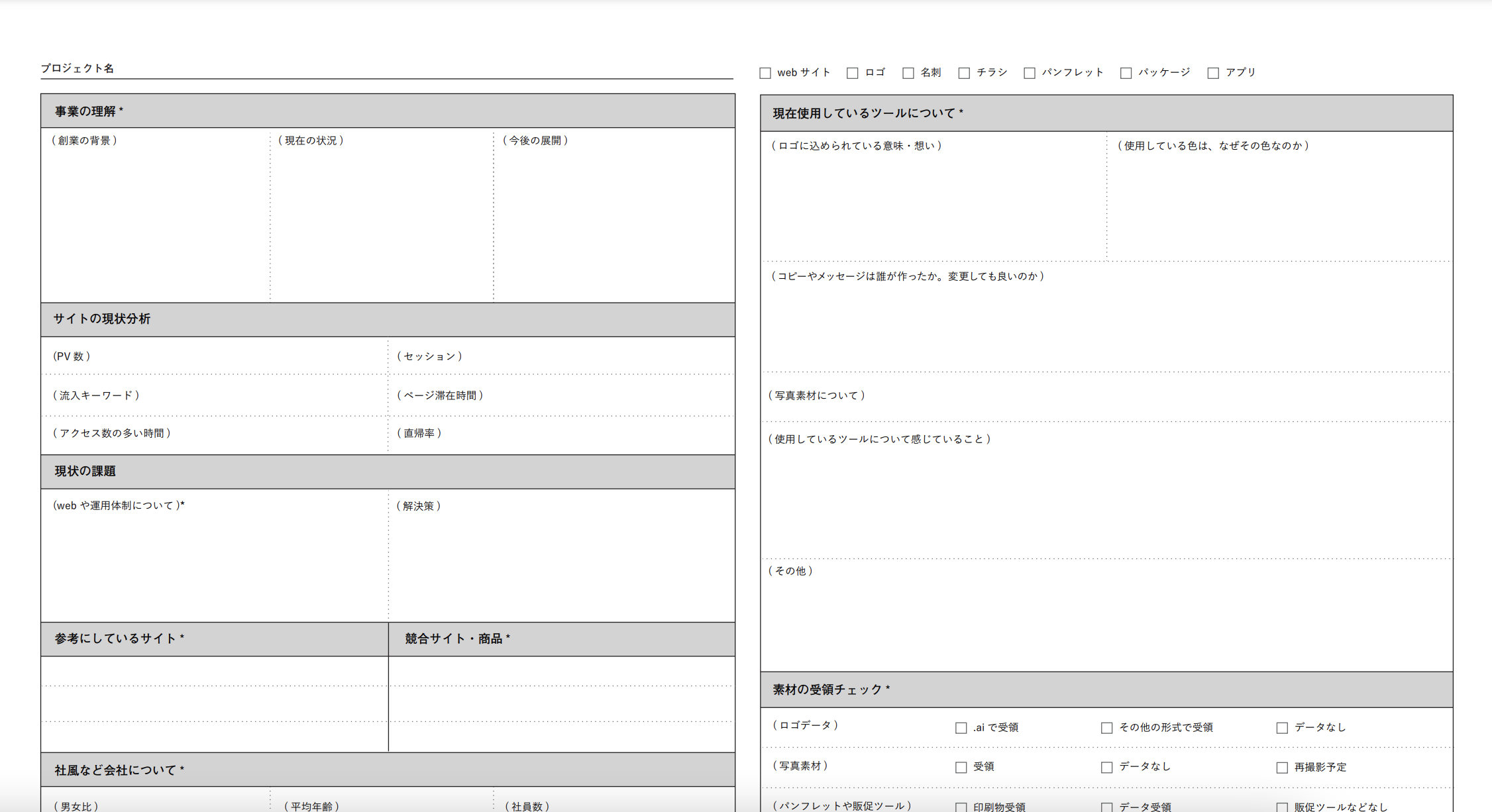
以下に、コンセプトを決める際に便利な設計シートもあるので、ぜひ活用してみてください。

デザインカンプ
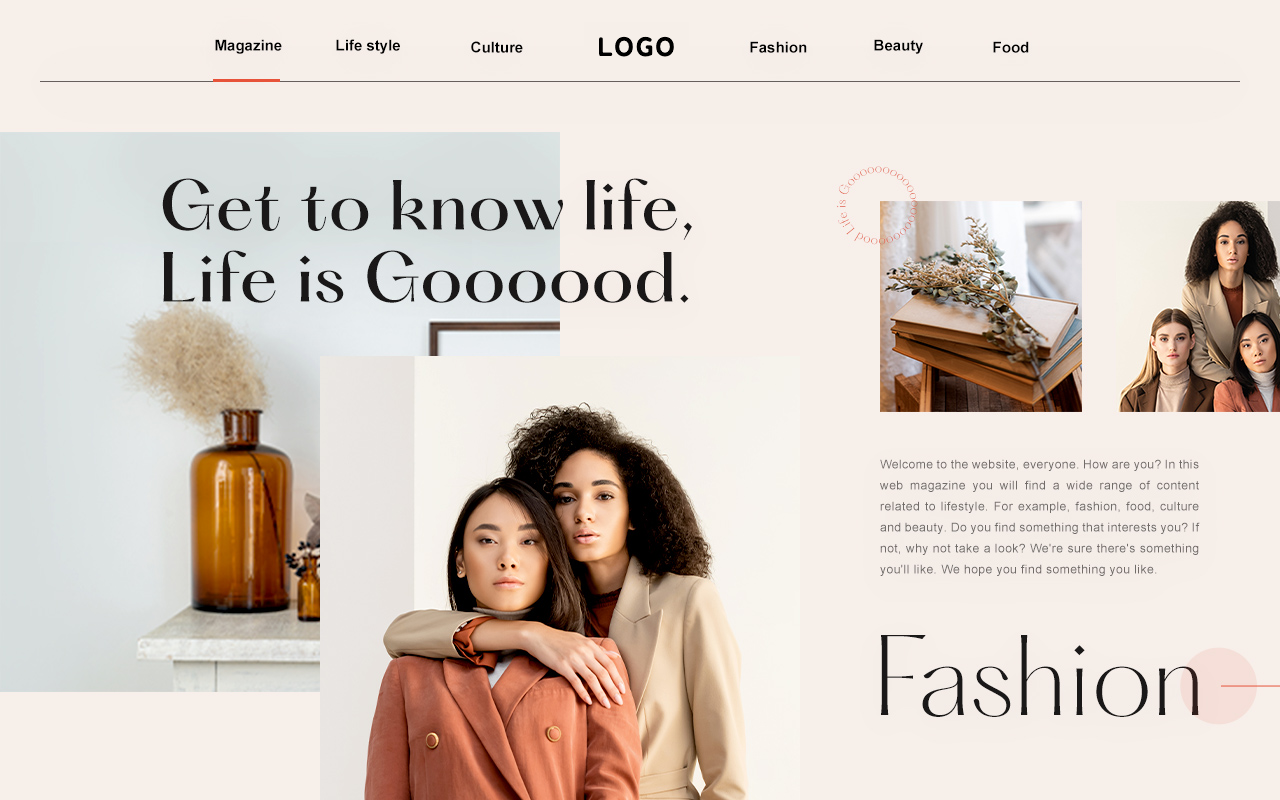
 ▲デザインカンプの例
▲デザインカンプの例
デザインカンプとは、デザインの完成見本のこと。一つでなく数案作り、その中からクライアントに希望のデザインを選んでもらうのが一般的です。
ワイヤーフレーム
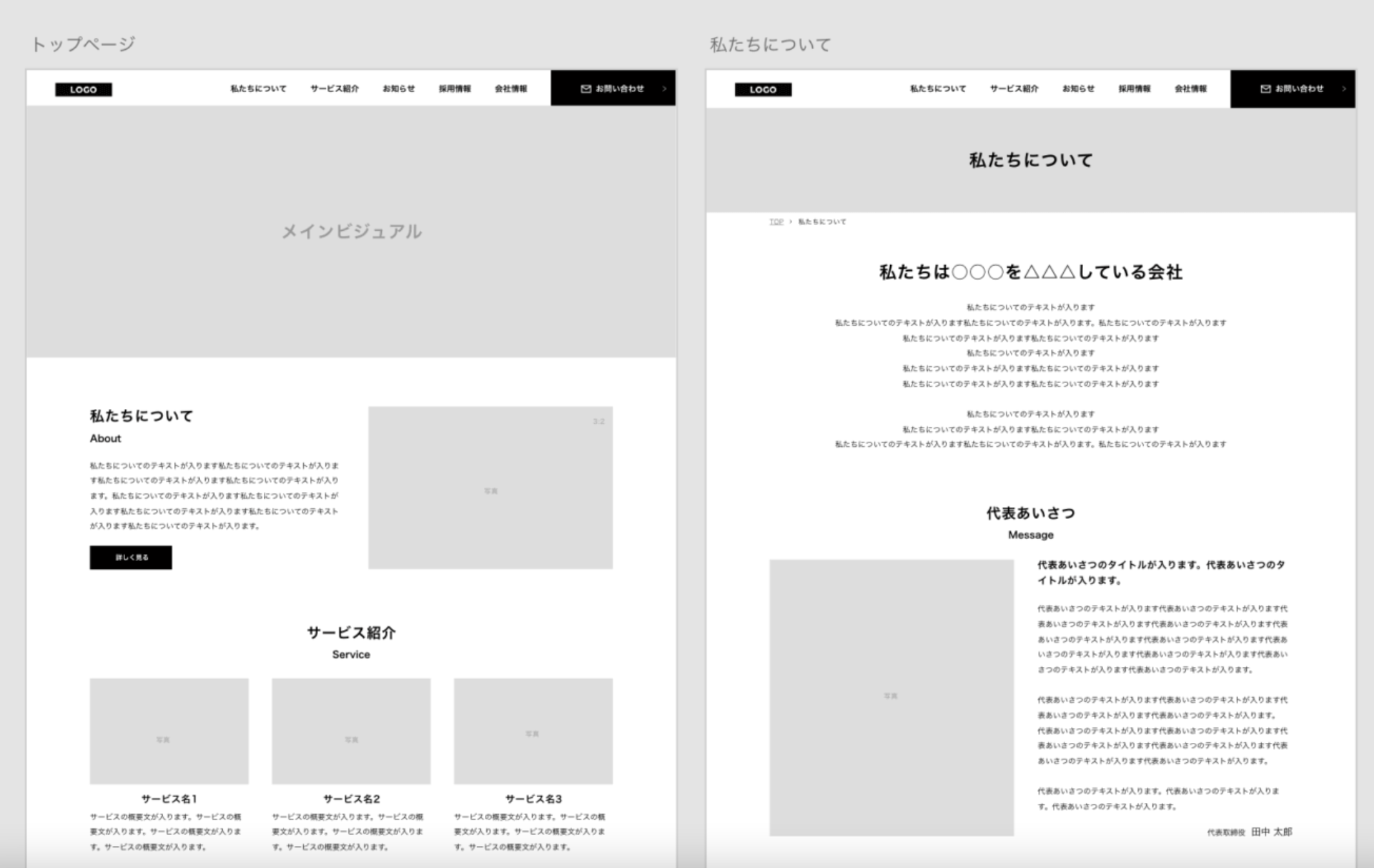
 ▲ワイヤーフレームの例
▲ワイヤーフレームの例
ワイヤーフレームはWebサイトのレイアウトを決定するための設計図のこと。「どこに・何を・どのように」配置するかを明らかにするもので、ディレクターが制作するのが一般的です。
ワイヤーフレームについてもデザイン提案書と同様、受注前の企画提案の段階で提出することもあります。たとえば、「サイトをリニューアルしたい」「情報設計やユーザーの動線を見直してCV率を改善したい」という依頼なら、ワイヤフレームの提出はマストとなってきます。
受注前の企画提案時にデザイン提案やワイヤーフレームを入れ込むかどうかは、クライアントのニーズを考えて判断しましょう。これらは入れ込むことでどんなサイトが出来上がるのか先方がイメージしやすくなるため、より受注に繋がりやすくなります。
受注後は、要件定義が確定したタイミングで改めてワイヤーフレームを作っていきます。

ただのワイヤーフレームと一歩差をつける!作成するときの10のコツ
要件定義書
無事案件を受注し、詳細なヒアリングを終えたあとに作成するのが要件定義書です。クライアントの要望を叶えるために、どのような仕様で作るのか、どういうページ数や画面設計、どういうサーバーを使うかなどの情報をまとめた資料です。ディレクターが中心となって作成します。
実際に制作に取り掛かる前に、要件定義書をとおしてクライアントと意思疎通を図っておくことで、無駄なく円滑にプロジェクトを進めることができます。
ディレクトリマップ(サイトマップ)
要件定義書の一部として作ってほしいのが「ディレクトリマップ」。Webサイト内のすべてのページのURL及びそのタイトル、内容などが網羅された一覧表のことをいいます。
いわゆる「サイトマップ」と近しいものですが、ディレクトリマップには各ページのURLなども記載されているため、リニューアルの際などに、どのページがどのページにリニューアルされたか一目でわかります。進捗管理やクライアントとの情報共有にも使用するため、必ず作っておきましょう。
その他必要に応じて作る資料
必要に応じて、下記の資料が必要になることもあります。どんな場面で使用する資料なのか、一通り理解しておきましょう。
ヒアリングシート
受注してから最初の打ち合わせで、クライアントの要望やサイト制作の進行にあたって必要な情報をしっかり聞き出すために欠かせないのが「ヒアリングシート」。Webサイトを制作する目的やターゲット、デザインに求められるポイント、必要な機能やコンテンツ、スケジュール、予算などが、主な記載事項となります。
ヒアリングシートによってヒアリングの質も大きく左右されるため、定期的に見直しよりよいヒアリングができるようアップデートを重ねましょう。
原稿
サイトのどの箇所にどんな文言を入れるかをまとめた資料です。サイトのスペースに限りがあるため、それぞれのスペースに収まる文字数で考えましょう。原稿については、ディレクターではなく、ライターやコピーライターに依頼することもあります。
テスト仕様書
リリース前のテストに向けて、テスト仕様書もつくりましょう。テストの際にどこをチェックし、どういう動きになっていればいいのかまとめておきます。これもディレクターが作るのが一般的です。
リリース計画書
大きな案件の場合はリリース計画書を作ることもあります。何日の何時に、どのような手順でリリースをするのか、リリースに向けてどのような作業が必要なのか、クライアント側でどのような作業が発生するのかまとめておきましょう。
クライアント側の関係者が多い場合などは、情報共有をするために作っておくと親切です。
企画提案書の作り方5ステップ
企画提案書の作り方について、以下の5つのステップに分けて解説していきます。
- ヒアリング
- 現状調査
- 提案・課題提示
- 構成の整理
- デザイン
1. ヒアリング
弊社の場合、クライアントから問い合わせがあったら、まずは30分~1時間ほどとってヒアリングをします。どんな課題を持っており、どんな状態を理想としているのか、ヒアリングを通して明確にしていきましょう(受注後のヒアリングは回数を重ねて、よりていねいにおこなっていきます)。
はじめてのクライアントワークでは、インバウンドでのお問い合わせでないことがほとんどですので、事前ヒアリングのお時間をいただくのはなかなか難しいことと思います。その場合は、2の現状調査を行った上で、「クライアントはここに課題を持っているのではないか」と自分なりの仮説を立ててみましょう。
2. 現状調査
ヒアリングした内容をもとに、実際にサイトを訪れて、どこに問題があるのか確認します(リニューアルの場合)。使いづらい箇所はないか、無駄がないか、ユーザーの視点になりながらチェックしましょう。その違和感が、後に問題解決の糸口になっていきます。
また、可能であればGoogleアナリティクスなどを見せてもらい、定量的なデータもチェックしてみてください。どのページでの離脱が多いのか、どのような動きをしているユーザーが多いのか、データをもとに分析すると違った発見があるものです。
3. 提案・課題提示
現状調査によって、クライアントの理想とのギャップが明確になったら、どこに問題があり、それをどのように解決していくのか洗い出していきます。主観による問題だけでなく、データで裏付けをとっておくと説得力が増すでしょう。
4. 構成の整理
提案内容が固まってきたら、企画提案書の構成を整理しましょう。大事なのは見出しをしっかり立てて「今は何の話をしているか」を明確にすることです。また、ストーリーを意識することで、相手の集中を切らさずに話を聞いてもらえます。
構成の例
企画提案書の構成の一例を紹介するのでぜひ参考にしてみてください。以下の内容を20~30分で説明し、30分ほどかけて質疑応答するのが一般的な流れとなります。
| 与件整理 | ヒアリング内容やサイトの基本情報を確認する |
|---|---|
| 調査結果 | 自社で調査した内容を明示する |
| 課題と提案 | 現状の課題とそれをどのように解決するか提案する |
| 提案のメリット | 提案内容が実現した場合、どのようなメリットがあるのか明示する |
| アウトプット例 | デザインカンプ、ワイヤーフレーム、ディレクトリマップなどアウトプット例を提示することで、完成図をイメージしてもらう |
| スケジュール | 実際に依頼した場合、どのようなスケジュールで進められるのか仮のスケジュールを提案する |
| お見積り | 上記の提案の場合、どれくらいの予算になるのか明示する |
| 制作実績 | 近しい事例の制作実績を見せることで、より具体的なイメージを持ってもらう |
5.デザイン
さいごにひとつの資料にまとめていきます。内容をただ並べるだけでなく、デザインにも気を配りましょう。図解を使ったり、フォントを工夫するだけで企画書の読みやすさが上がり、相手も企画の意図を理解しやすくなるからです。以下の記事で図解の作り方のポイントをまとめているので、ぜひ参考にしてみてください。

伝わる図解の作り方~レイアウトや配色のポイントを解説~
デザイン提案の流れ
次に、デザイン提案書の作り方についてご紹介します。デザイン提案書とは、その名のとおりデザインの提案をする資料のことで、案件が決まる前後でデザイナーが作成する資料です。
作り方の基本な流れは企画提案書と同様ですので、ここではデザイン提案の流れをご紹介していきます。デザイン提案書は、聞いている側を飽きさせないような「山場」のある展開を考えるとよいでしょう。以下にデザイン提案の流れの一例をご紹介しますので、ぜひ参考にしてみてください。
1. 現状のおさらいと課題の分析
デザイン提案書でも、まずは現状のおさらいと課題の分析から入ります。ただし、課題を分析する際に、現状のサイトデザインを否定する表現は避けましょう。問題があるとわかっていても、自分たちのサイトを否定されるのは気持ちのいいものではありません。
心理的な距離を置かれてしまい、受注が遠ざかってしまうので、否定表現は避けながら問題を説明してください。
2. 課題解決の提案
ヒアリングした内容をもとにデザインを提案します。ただし、受注前はあまり深くヒアリングできないことが多いので、デザイナー自身が考え足りない情報を推測していく必要があります。「なぜ今のデザインでは問題なのか」を自分なりに考えてデザインを提案しましょう。
3. キーワード抽出
デザインコンセプトを決めるためのキーワードを抽出していきます。キーワードは最終的にキャッチコピーなどにも繋がる重要な存在です。制作会社のカラーを出すためにも、できるだけ他の会社が使いそうなワードを避けると、目を引くキャッチコピーに繋がります。
4. デザイン落とし込み
上記の流れから、最終的にどのようなデザインに落とし込むのか提示します。ここが提案の山場です。「なぜ、このようなデザインになったのか」というストーリーが重要なので、単にロジックを組むだけでなく、クライアントの心を惹きつけるような流れを考えましょう。
一流のデザイナーともなると、提案書を一つの絵本にして提案する人もいます。そこまでするのは難しいかもしれませんが、できるかぎりストーリーを意識してみてください。
デザイン提案書を作るときのコツ
デザイン提案書を作るときに役立つポイントをご紹介します。
ヒアリングのコツ
デザインのヒアリングをする際には、直接的なイメージを聞くよりも、そのデザインを見たユーザーにどんな状態になって欲しいのかを聞いたほうが、イメージのブレを少なくできます。たとえば「かわいい、かっこいい」といった表現は、人によってイメージがまったく違うもの。見た人にどんな印象を持ってもらいたいか聞くことで目的が明確になるので、正確なイメージを共有しやすくなります。
また、ヒアリングをする際は、できるだけ相手のリテラシーに合わせた言葉選びをするとよいでしょう。具体的には相手が使っているような言葉を用いるようにすると、距離を縮めやすくなります。たとえば「会議」というか「ミーティング」というか、人によって異なるため、相手がどんな言葉を使っているかを意識してみましょう。
受注前後で提案の質を変える
デザイン提案資料は、受注前後の2回作成することもある資料です。受注の前後では、次のように作り方の意識を変えなければなりません。
受注前の提案は受注するのが目的なのに対し、受注後の提案は成果を出すのが目的です。目的にあわせて提案の質も変えなければなりません。
受注前は、複数の制作会社の中から選ばれなければならないため、クライアントに寄り添った提案が必要になります。担当者が求めているデザインや構成を意識しましょう。
一方で受注後は、求められた成果を出す必要があります。そのため、意識すべきは担当者ではなくユーザーです。そのため、担当者が気に入るような提案ではなく、成果に繋がる提案を意識しましょう。
こちらの記事でもデザイン提案書を作るときのポイントをご紹介しています。あわせて御覧ください。

デザイン提案資料をつくるときに大切にしている5つのこと
より伝わるプレゼンテーションをするには?
提案の質を高めるために、クライアントにより伝わるためのプレゼンテーションの工夫も紹介します。
ゆっくり話す
提案の際は緊張して早口になることも多いため、意識してゆっくり話しましょう。早口だと焦っているように見えますし、理解が追いつかないこともあるからです。特に話すことに苦手意識のある方は、ゆっくり自信があるように話すよう気をつけてみてください。
想定質問を用意しておく
相手が聞いてくるであろう質問は、事前に用意しておくのがおすすめです。あえて資料に盛り込んではいなくても「ここは突っ込まれそうだな」と思う部分は、回答を用意しておくと慌てずに返答できます。「質問されても大丈夫」と思っていれば、余裕を持ってプレゼンに集中できるでしょう。
プレゼン資料を読まない
資料に書いてある内容をただ読んでいるだけでは、クライアントは話を聞いてくれません。そのため、ビジュアルで伝えたい情報と口頭で伝えたい情報を分けて、資料には最低限の情報を盛り込みましょう。カンペが必要であれば、スライドのメモ機能を使ったり、画面共有をするときはスマホなどにメモしておくのがおすすめです。
さいごに
提案書の作り方やコツについてまとめてみました。Web制作を学ぶみなさんのお役に立てれば幸いです!
現場レベルの企画提案ができるようになりたい、プロのフィードバックを受けたい、という方は、スクールでのスキルアップもおすすめですよ。気になる方はぜひ一度私たちが運営するスクール「デジLIG」にご相談ください!
天でした◎
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












