こんにちは、Webディレクターのなべちゃんです!
今回はWebサイト制作では欠かせない、サイトの骨格である「ワイヤーフレーム」の作り方について、紹介していきたいと思います。
LIGではデザイナーがワイヤーフレームを作成することが多いのですが、今回は先輩ディレクターでありデザイナーでもあるほそさんにフィードバックをいただきながら作成していきました。
お客様にとって内容がわかりやすいのはもちろん、デザイナーにとってもデザインしやすいという観点でのフィードバックが、目から鱗の内容だったので、今回学びのアウトプットとしてまとめていきたいと思います!
目次
そもそもワイヤーフレームとは
冒頭でチラッと書きましたが、サイトの骨格・情報の設計図のようなものです。
Webサイトを作成するときに、いざデザインをするとなると、この情報は必要なかった、この情報は入れてほしい、表示順を変えてほしいと出戻りが起こってしまいますよね。
そうならないためにも、まずはワイヤーフレームを作成して、どこにどのような情報を入れるか、という構成を決めた上でデザインを進めていきます。

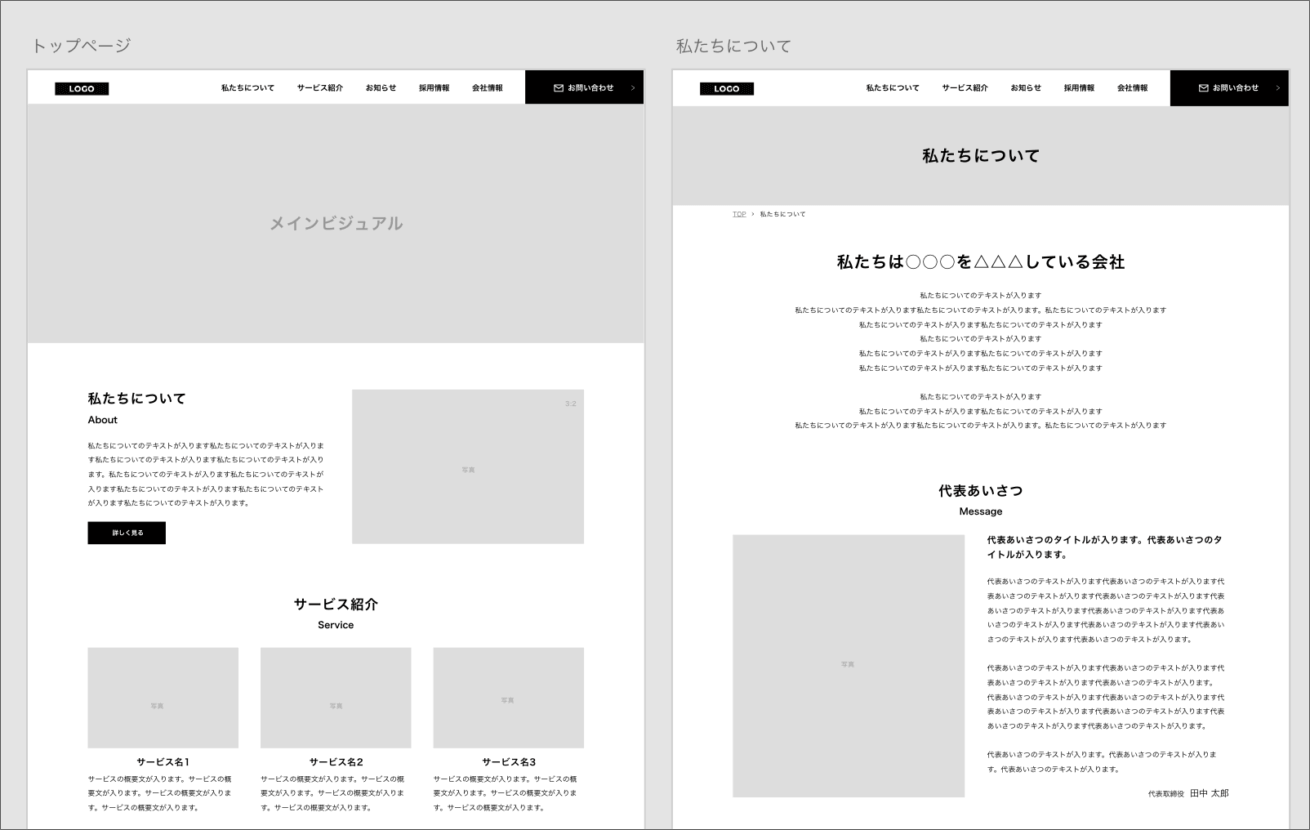
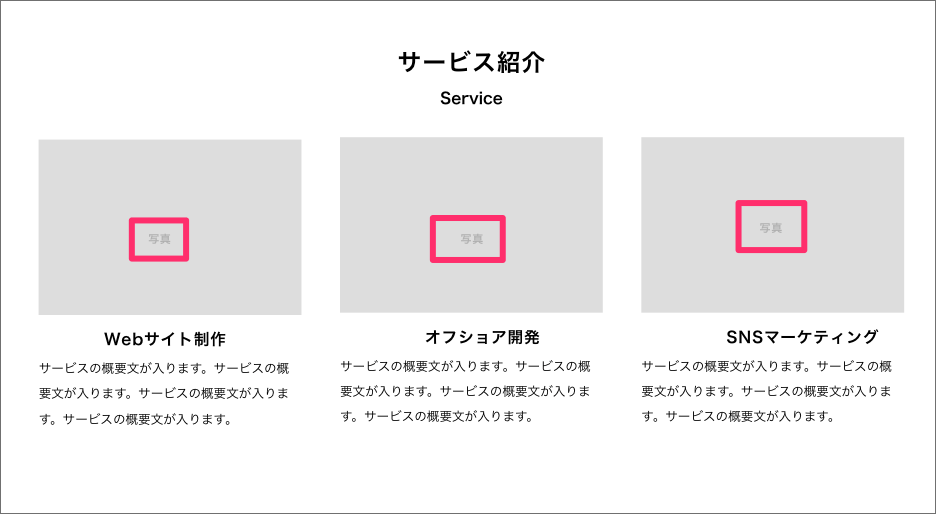
ちなみにワイヤーフレームは上記の画像のようなイメージです。
ワイヤーフレーム作成の10のコツ
1.目的に沿ってワイヤーフレームを作成しよう
サイトの目標とゴールにあった情報の配置をしないと、ターゲットに刺さるサイト作りにはなりません。その中で、必要な情報を洗い出して、優先順位を決定し、配置や構成を決めていきます。
そして、以下の三者の目線にたって、それぞれの疑問や課題をあらかじめ解消するということを意識して、作成していきましょう。
- サイトを訪問するユーザー
- サイトのオーナーであるお客様
- あとで作業するデザイナー・エンジニア
2.ワイヤーフレーム右側にコメントを書いて整理しよう
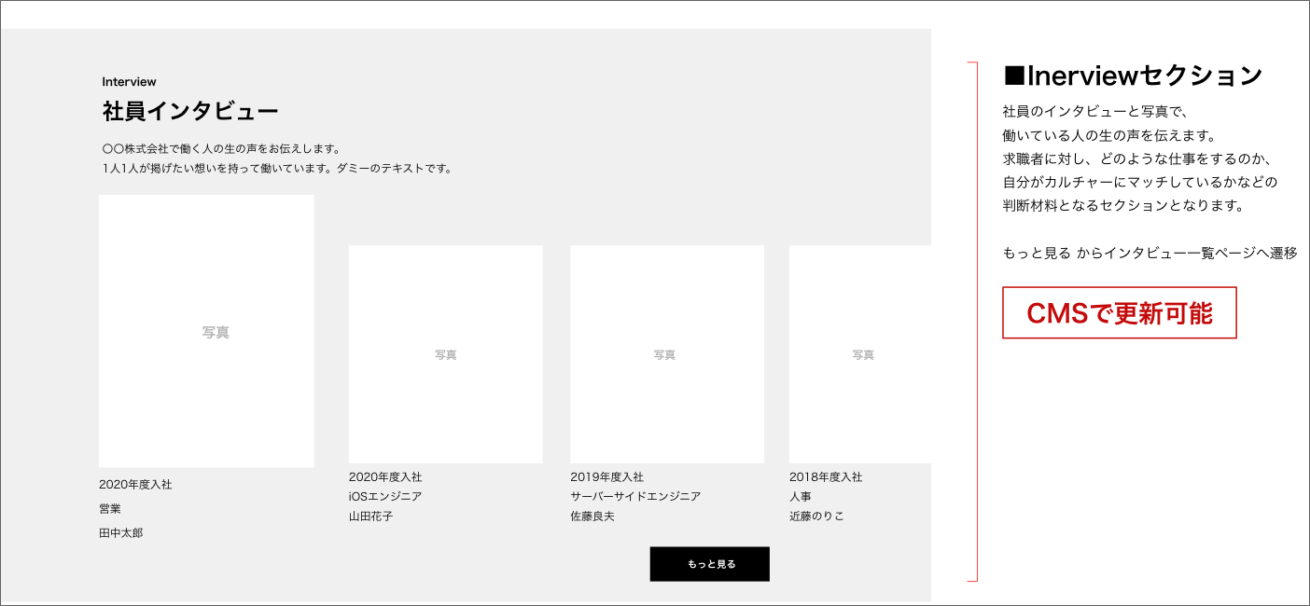
ワイヤーフレームの右側はあけておいて、なぜこのコンテンツを入れるのか、CMSで更新予定の箇所などのコメントを書いていきます。
提案時に参加できなかったお客様がいるかもしれません。確認するときに疑問を解消してくれる糸口にもなります。
また、ワイヤーフレーム後に入るデザイナー・エンジニアにとっても作業しやすくなります。

3.フォントや余白は基本的に8の倍数にしよう
こちらは私がワイヤーフレームを作る上で意識していなかった点です。
ちなみに私は画像サイズや余白は割と適当、フォントサイズはなんとなく綺麗だからで5の倍数で入れていました……。
なぜ8の倍数かというと、Webサイトのデザインは基本的に8の倍数でできているからです。8の倍数で作っていればより正確なデザインになるため、お客さんにとってイメージがしやすく、デザイナーにとっても作業しやすいという意図があります。
ちなみにWebサイトのデザインが基本的に8の倍数でできているの画面の解像度に理由があります。
ピクセル密度やスクリーンサイズはさまざまなので、デザイナーにとっては解像度ごとにアセットを用意するのはかなり手間です。Webサイトで小数点が発生するとぼやけたりしてしまうため、小数点が発生しないようにします。
6や10のときは、半分の解像度になったときに、3や5と奇数になってしまい、さらにその半分にすると小数点が発生してしまいます。
8であれば、半分の半分であっても、偶数を保ちつづけることができるので、ちょうどよい数字かつ、デザインしやすい数字ということです。
ちなみに、5の倍数で指定していた私は、20pxと25pxどっちにしようなどで迷っていたこともありましたが、8の倍数だと前後の差が大きいので、24pxにしようとすぐ決めれるようになりました。8の倍数にすることで判断もしやくなったのは大きなメリットです!!
4.アイキャッチのサイズは仕様を想定して入れよう
ブログやニュース記事にアイキャッチが入る場合は、SNSなどからシェアしたときのOGP画像になることが多いので、SNSのOGPのサイズに合わせることがほとんどです。
デザイナーは基本的に意識して制作していると思いますが、メモを書いておくことで改めてこのサイズでデザインしようとも思いますし、お客様にとっても当たり前のことかもしれませんが、書いていることで安心感を与えられます。
ちなみに、SNSのシェアのサイズとしては、横1200px×縦630pxのサイズで作るのがオススメです。
比率は「1:1.91(縦:横)」となります。この比率を守っていればサイズが変わっても表示は可能なので、一覧ページではこの比率のままで入れ、記事詳細ページのアイキャッチのサイズは、横1200px×縦630pxで作成すると、デザインとほぼ同じ構図で確認ができます。
5.メリハリを意識しよう
見出しとテキストのフォントサイズや太さが同じくらいだと、どこを強調したいのかがわかりづらいので、メリハリを意識してテキストを入れていきます。
見出しは32px/太字で、テキストは16px/太字なし、強調したいタイトルは60px/太字など、メリハリを意識したルールを作ることがおすすめです。
ワイヤーフレームは白・黒・グレーで情報をまとめるので、その中でメリハリを意識すると、大事なポイントがわかったり、読みやすさ、デザインのしやすさがグッと上がります。
6.テキストはダミーテキストではなく具体的な内容にしよう
基本的にワイヤーフレーム作成をする段階では、テキストやタイトルなど決まっていないので、「ダミーのテキストです」と入れて、とりあえず構成を確認したい気持ちは分かります。(私もLIGに入社する前はそうしていました)
ですが、ワイヤーフレーム時点でも、なるべくテキストを入れることをおすすめします。
サイトのコンセプトに沿って文章を作成することで、お客様もイメージしやすくなりますし、お客様側のテキストを考える負担も減らすことができます。
ただ、お客様に確認前のテキストなので、ワイヤーフレーム時点では本番のテキストではないということは明確にします。
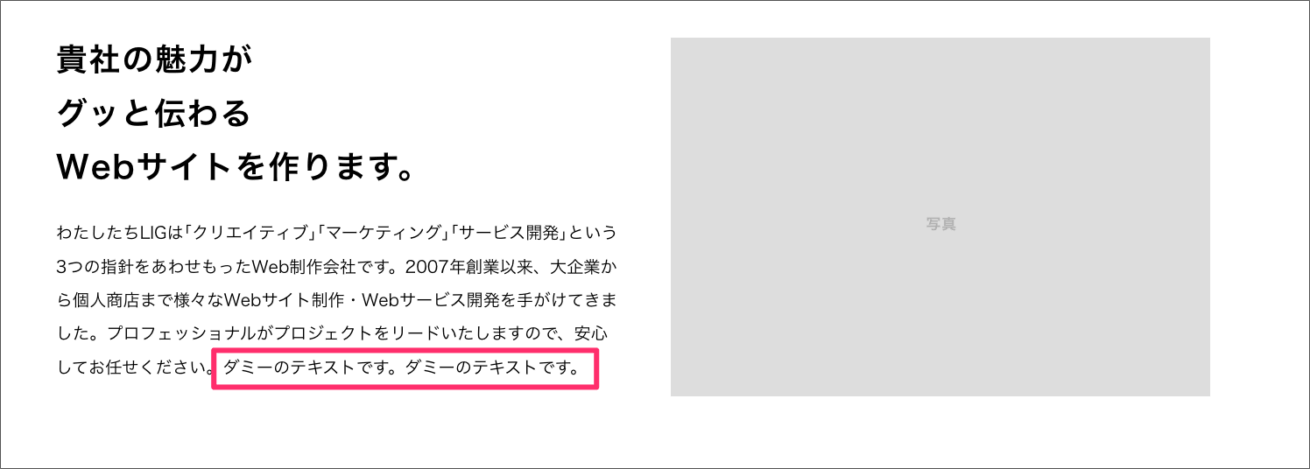
例えば、以下のように、考えたテキストとダミーのテキストです。という一文を入れています。
あくまでも、ワイヤーフレームは構成要素を決定するためのものなので、テキストのフィードバックは後からいただくことは明確にする必要があります。

7.デザインで何文字入るかを意識しよう
6の内容と重なりますが、見出しやテキストは、デザインで何文字を入れるかを想定してワイヤーフレームに入れていきます。大体このくらいの文字量が入るというところがわかるので、デザイナーもデザインしやすくなります。
採用サイトなどでよくあるインタビューの文字量などは、想定して入れることもできないので、「すべてダミーのテキストです。」となるのですが、ここで意識するのは「どのくらいの文字量がいいのか」、「何項目あるのが適切なのか」です。参考サイトを見ながら、ワイヤーフレームに文字数も反映していきます。
8.図形に何が入るのかイメージできるようにしよう
ワイヤーフレームでは、テキストの他に図形で構成されるのが一般的ですが、そのグレーの中に何が入るのかをできるだけ明確に書いておきましょう。
具体的には「写真」、「画像」、「アイコン」、「イラスト」、「グラフ」などになると思います。

9.CMSでの更新箇所も考えながら作成しよう
どこが更新できて、どのような項目があるのかは、ワイヤーフレーム時点で確認できるようにしておきましょう。
例えばタイトルのみではなくサブタイトルも入れてほしいという情報は、デザイン前・構築前に知っておくべき情報になります。CMSの編集項目書も同時に作成して、更新可能な箇所と照らし合わせて確認すれば、進行もスムーズに行うことができると思います。
10.CMSでの更新箇所や記事のパーツ、タグを明確にしよう
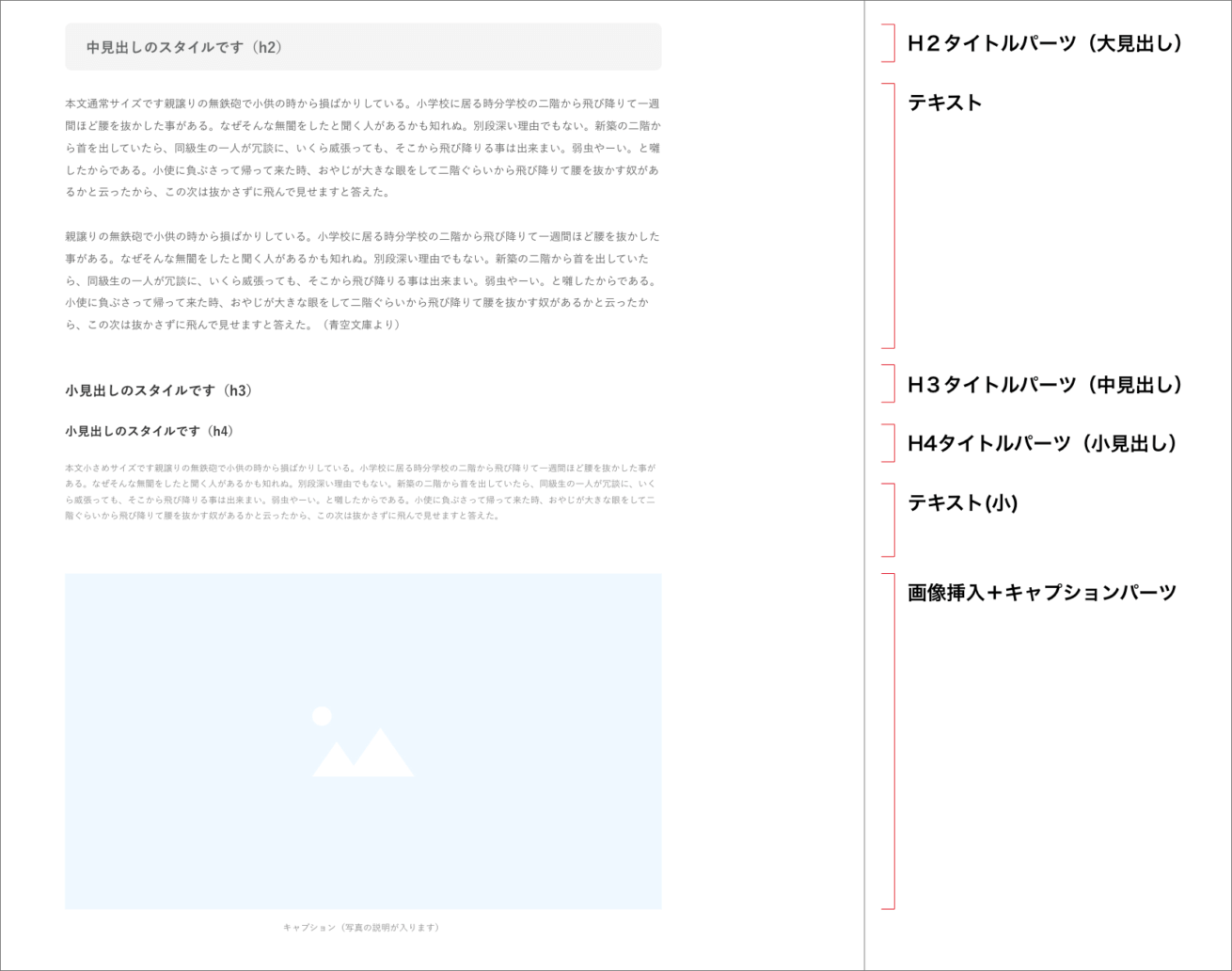
ニュースやブログの記事があるときにはなりますが、ワイヤーフレーム時点で、投稿ページのパーツやタグを明確にしておきましょう!
既存サイトがある場合は、まずは既存サイトにある項目を作成して、その他のパーツで必要なものがないかを確認します。
アイキャッチ、カテゴリ、タグ、タイトル、見出しタグ、リンク、外部リンク、太文字、マーカー、赤文字、リスト、番号付きリスト、など想定のものをワイヤーフレームでは入れていきましょう!

まとめ
いかがだったでしょうか?
ワイヤーフレームを作成後、すぐデザインをできるように構成や優先順位は気をつけていたのですが、画像のサイズやフォントサイズなど具体的なところは今まで意識したことがなかったので、本当に学びが大きかったです。
そしてワイヤーフレームが決定する=構成や仕様も固まるというかなり重要な部分であるので、関係するユーザー、お客様、デザイナー、エンジニアが迷わないような設計にすることは本当に大切なことだなと再認識しました!!
また、ある程度自分の中でチェックリストやルールがあることで自分もこれから作業する人も作業しやすいものになると思います。
以上、なべちゃんでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。