こんにちは! デジタルハリウッドSTUDIO by LIGの運営担当の天(@10TEN10TAN10)です!
- デジタルハリウッドSTUDIO by LIGとは
- 株式会社LIGとデジタルハリウッドが業務提携をしてはじめたクリエイター養成スクールのこと。Webデザイナーや動画クリエイターを目指す方向けのカリキュラムを展開している。現在、上野・池袋・大宮・北千住・川崎・町田にて受講生を募集していて、無料説明会は毎日開催中!!
Webデザイナー専攻・ネット動画クリエイター専攻の講座では、学習の集大成として「卒業制作」という自主制作が最後に課されます。学んだことを生かして、ご自分でゼロから作品を作り、この作品は卒業後もご自身の実績やポートフォリオ(作品集)へ掲載する作品として活用することができます!
今日はこれからデジLIGでの受講を検討されている方に向けて、Webデザイナー向けに開講している講座である「Webデザイナー専攻」で行う卒業制作の内容について詳しくお話しします!
▼Webデザイナー専攻詳細はこちら!

未経験から6ヶ月でプロになる!ゼロからはじめるWebサイト制作講座
目次
卒業制作ではなにをするの?
Webデザイナー専攻の卒業制作は、自分の好きなサイトを作るという自由課題です。
「未経験の私が、半年間で本当にオリジナルWebサイトが作れるようになるの?」と、思われる方も多いと思います。でも、しっかり進めて行けば大丈夫!
この記事では、どのような流れで卒業制作が行われるか説明させていただきます。
自由課題ってなにを作ればいいの?
自由課題で作られるサイトは、大きく分けて下記の3種類です。
| クライアントワーク | 友人やお客様に依頼され制作するWebサイト 美容院やカフェのサイトなど |
|---|---|
| プライベートワーク | ご自身の作品集であるポートフォリオ 自社サイト |
| Webサービス | 誰かの問題を解決するWebサイト お天気サイトやサブスクリプションサービスなど |
ご自身のポートフォリオサイトを作ったり、ポートフォリオに載せるための作品を作ったりと、卒業制作を今後の活動への第一歩として活用される方もたくさんいらっしゃいます。
誰のためのWebサイトか、そのサイトがあることでどのような問題を解決することができるのかを考えて制作を進めましょう。
そもそも卒業制作ってなんのために行うの?
これまでの学習の復習や確認として
カリキュラムの前半にあたるインプット期間では、動画教材「Any」を見ながら指示通りに手を動かしてみて、操作方法を学び、そのデータを元に作品をつくり、現役デザイナーであるトレーナーさんにフィードバックいただきながら理解を深めていきます。 これまでの学びの復習として取り組みましょう。
Webデザインと一言に言っても、デザイン、コーディングやディレクションなどと必要なスキルはさまざまです。卒業制作での実践を通して、自分の中で必要なスキルをどのくらい理解できているか、何が得意で、何が苦手なのかをしっかり確認していきましょう。
就・転職用の実績として
Webデザイン業界への転職には、ポートフォリオが必須です。ポートフォリオはその人の人柄や、どのようなデザインが得意なのか、デザイナーにとっての名刺とも言えます。
カリキュラム中の課題で制作した作品を元に、オリジナルの作品を制作いただいたり、自主制作や卒業制作での作品はご自身の実績としてポートフォリオに掲載いただき、ご自身の強みとしてアピールしましょう。
Webデザイナー専攻の卒業までの流れは?
1〜3ヶ月目
動画教材「Any」を視聴しながらデザインの基礎を学びます。動画で「Illustrator」や「Photoshop」の操作方法などを学び、課題として実際にご自身の名刺を作成するようなものもあります。
次にコーディングの知識として、HTMLやCSS、JavaScript、jQueryなどを学びます。実際にサイト制作を行ったりと、実践をはさみながらスキルを身につけていきます。
課題は常駐するトレーナーさんやオンライン担当のトレーナーさんよるチェックを受けていただき、フィードバックをいただきながら完成させていくので、動画を見て一人ですすめるという流れではないので、安心です◎
3ヶ月目下旬~4ヶ月目中旬
中間課題では、レスポンシブデザインを用いたサイトのデザイン、コーディングに取り組んでいただきます。
4ヶ月目の中旬頃を提出目標としておりますが、卒業制作の開始までには完成を目指しましょう。
中間課題提出後から、卒業制作開始までは復習期間としてこれまでの苦手だったところを復習したり、卒業制作で何を作るかを考える期間として活用してください。まずは中間課題を完成できるようしっかりスケジュールを立てて調整しましょう。
4ヶ月目中旬頃
サポートスタッフより、卒業制作の参加確認があります。

学内ではトレーナーさんやスタッフとの連絡ツールとしてSlackというチャットツールを使っています。
今後の流れの共有と、卒業制作参加フォームをお送りしますので、現在のご状況を伺いさせて下さい。中間課題やその他の課題が終わっていない方へも、ご状況に合わせて個別で学習方法のアドバイスをしたり、追加受講のご案内なども行っています。
卒業制作では、だいたい10名の受講生に対し、1名のトレーナーが担当として制作のサポートを行います。担当トレーナーによる卒業制作の定期チェックもこの時期から入るようになります。
4ヶ月目下旬~5ヶ月目上旬頃より卒業制作開始
チーム分け
チェック日として参加しやすいタイミング(土日や平日夜など)を参考に、チーム分けを行います。ご自身の予定に合わせて調整ができますので、スケジュールに合わせて状況をお教えください。
初回オリエンテーション
チームを担当するトレーナーさんを発表、チームごとに卒業制作オリエンテーションの日程をご案内をします。当日に参加できなかった方はオリエンテーションのアーカイブをご視聴いただきます。
オリエンテーションでは、卒業制作の進め方の説明や、制作におけるポイントなどを共有します。
下記はそれぞれ約2週間ごとに実施。各自の卒業制作を進めます。
①企画チェック
企画書を使って、ご自身の企画を発表していただきます。
②デザインチェック
企画書をもとにワイヤーフレームを制作し、デザインを考えていただきます。
③コーディングチェック
ご自身で考えたデザインを元に、コーディングを行っていただきます。
完成!
このあとに控える「卒業制作発表会」までの期間は、作品のブラッシュアップや、発表会でのプレゼンテーションの準備に活用しましょう。
6ヶ月目下旬〜7ヶ月目上旬頃
卒業制作発表会を開催します。デジLIG生さんであれば、卒業後でもどなたでも参加可能です。
ご自身の制作したサイトを5分間でプレゼンテーションしていただきます。その後5分間、参加される在校生さんや、一緒に制作を行った皆さんからの質疑応答を経て、担当トレーナーからの総評があります。
質疑応答では、実際に制作した受講生さんやトレーナーさんへの質問が可能ですので、リアルタイムでの参加をおすすめしています!
卒業制作発表会はオンラインにて開催しており、アーカイブの閲覧も可能です。
 ※アーカイブはデジLIG生限定公開
※アーカイブはデジLIG生限定公開
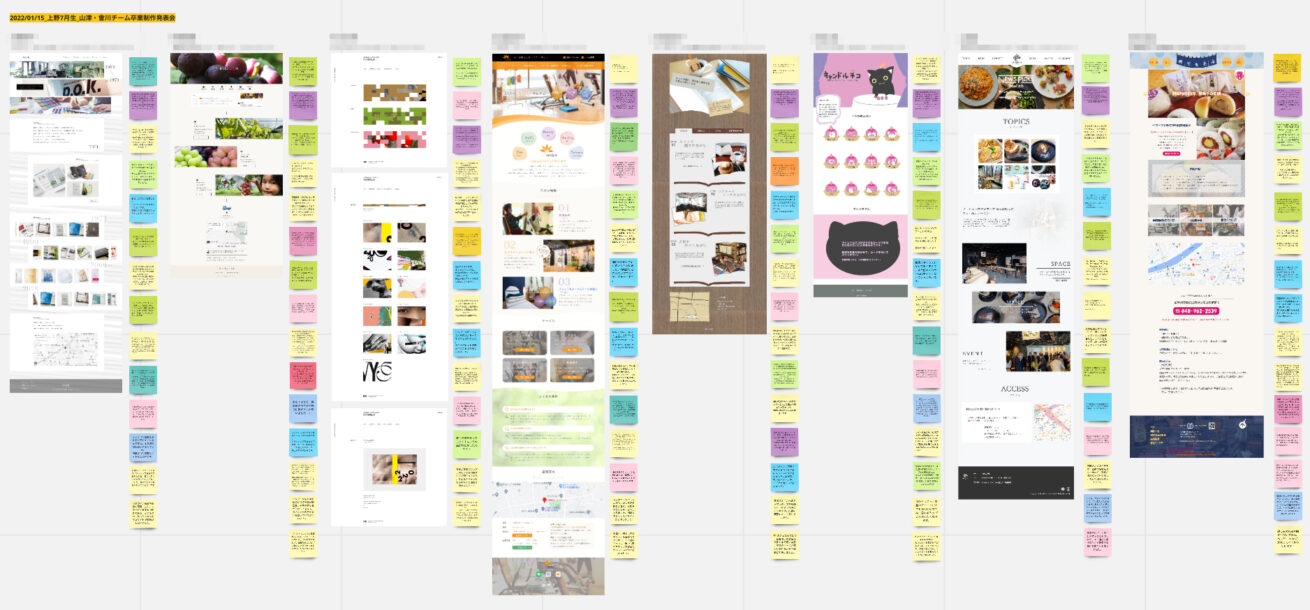
作品のキャプチャーをmiroというツールで共有、リアルタイムで感想が反映されます。キャプチャーの横にあるカラフルな正方形がmiroにある付箋ツールで、その一つひとつに作品に対する感想などのコメントが記載されています。

自分の作品へいただく皆さんからのコメントは嬉しいものですね。いただいた貴重なコメントはぜひ、今後の制作に反映していきましょう!
7ヶ月目
ブラッシュアップ期間として「Any」の視聴はできませんが、STUDIO(教室)の利用、LIVE授業参加はこれまで通りの利用が可能です。これまでの課題の見直し復習する時間や、卒業制作発表会でいただいたトレーナーさんからの総評や、受講生さんからのコメントを作品に反映し、より良いサイトに仕上げるための期間としても活用いただけます。
またトレーナーさんからのフィードバックをいただけるのもこの期間までになるので、ぜひここでご自身のポートフォリオサイトなどの添削をいただくことをおすすめしています!
よくあるQ&A
ここまで全体の流れをご説明させていただきました。その他、よくある質問についてもご紹介いたします!
担当トレーナーってどんな人?
STUDIOのトレーナーは全員、現役デザイナーとして活動されている方です。デジLIGの教室に常駐してくださったり、卒業制作のみ担当する元LIGメンバーなどもいます。みなさん現場で活躍されている方なので、Webデザインの基礎はもちろん、最新の情報もしっかりと共有してくださいます。
トレーナーが不在のときは質問できないの?
担当トレーナーとのやり取りは卒業制作専用のSlackにて行っています。自分へのフィードバックだけではなく、他の受講生さんへのフィードバックも見られますよ。日々、たくさんの情報が流れてきます……!卒業制作の定期チェックなどは、基本的には担当のトレーナーが行いますが、ぜひ常駐トレーナーへの質問もしてみてください! トレーナーのみなさんはさまざまな経歴をお持ちなので、一人ひとり、違った視点からアドバイスをくださいます。制作を進めて行くと、自分では気づかないところも出てくるんですよね……。いろいろな人の意見を聞いてみることも大切です。
進捗チェック日にどうしても参加できないときはどうしたらいいの?
調整可能ですのでご安心ください。トレーナーが常駐しているタイミングやオンラインなどでもチェック可能です。またSlackにてフォローも行っています。初回オリエンテーションなど、全体で行うイベントへ参加できなかった方へは、アーカイブも共有しております。多くの受講生が参加する全体チェック日は、他の方の進捗を見たり、意見をもらったりすることができますので、できるだけリアルタイムのでの参加をおすすめします!
実際に6ヶ月でWebサイトが作れるようになるの?
みなさん本当に6ヶ月で作っているんです…!!
これまでの受講生さんの卒業制作で制作した作品をまとめました! 担当トレーナーのコメントなどもありますので、作品が気になる方はぜひご覧ください。 デジLIG「Webデザイナー専攻」卒業生作品(卒制)を紹介します!

さいごに
未経験からWebサイトを作るというと、ハードルが高いと思うかもしれません。そんなみなさんがしっかりサイト制作を行えるよう、サポートスタッフやトレーナーがしっかりサポートいたしますので、安心して学習を進めてください。
はじめてのサイト制作は大変なことも多いかと思いますが、完成した達成感はみなさんに体験いただきたいです! これから卒業制作だ〜! というデジLIG生さんで、少しでも不安な方はお気軽にサポートスタッフにお声がけくださいね。
デジLIGが気になる!という方は個別説明会で
デジLIGでは校舎やオンラインにて毎日説明会を開催しております。カリキュラムの詳細や学習の流れはもちろん、実際に卒業生が制作したサイトも紹介しながらお話をさせていただきます。
興味のある方はぜひ下記よりご参加くださいませ!
デザインに関係するイベントなども企画しておりますおで、皆様にお会いできることを楽しみにしております!
天でした◎
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。