こんにちは。フロントエンドエンジニアのまろCです。
今回は黒くて、画面いっぱいのfitレイアウトのサイトでオシャンティスを感じたサイトを紹介したいと思います。
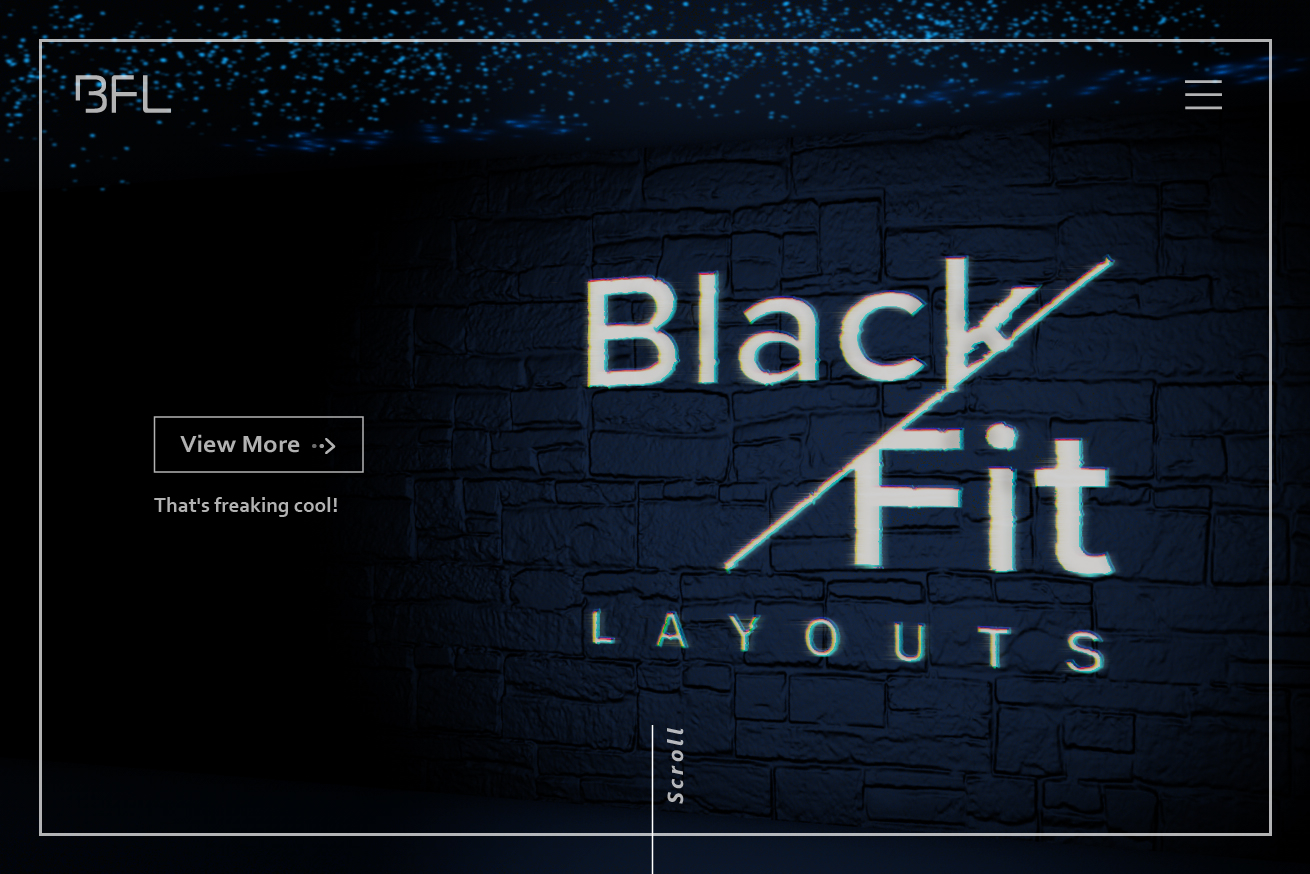
Ankoku Toshi Jutsu

https://www.ankoku-toshi-jutsu.com/
アディダスのプロダクトサイトです。
動画の世界観をうまく気持ちのいいアニメーションとマッチさせていてかっこいいです!
セクション遷移時のアニメーションもかっこいいですね。
ソースを見ると、コンテンツは後で読み込んでるみたいです。spa的設計でしょうか。
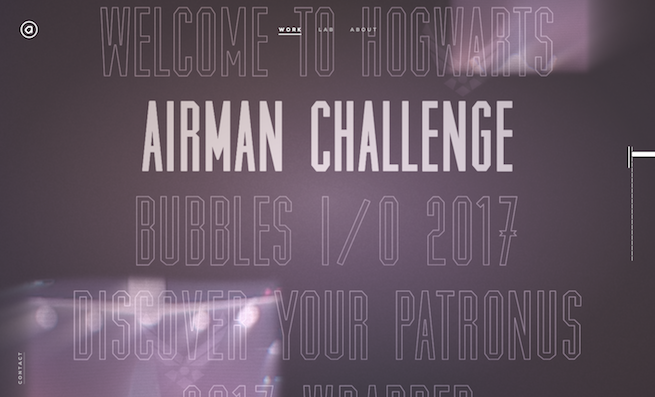
Active Theory

クリエイティブエージェンシーのサイトです。
背景がすごいですね。もうびっくりです。
こちらもソースを見ると、コンテンツは後で読み込んでるみたいです。

下層ページに行って上にスクロールしてみてください。戻るエフェクトに驚かされます!
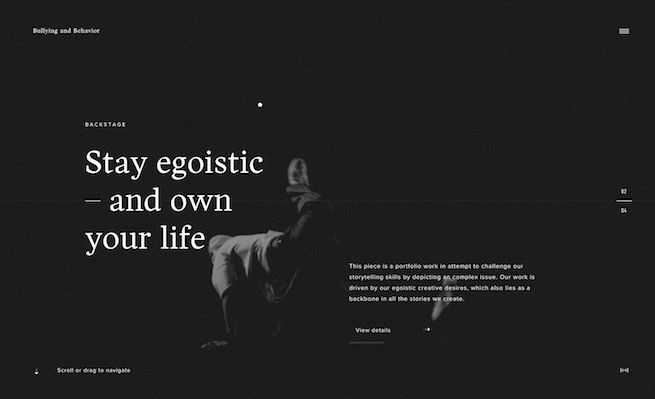
Bullying and Behavior

https://bullyingandbehavior.com/
セクション遷移時の動画がじんわり消えていくアニメーション、そして文字の出方がかっこいいです。
オシャンティスです。
言葉に詰まります。
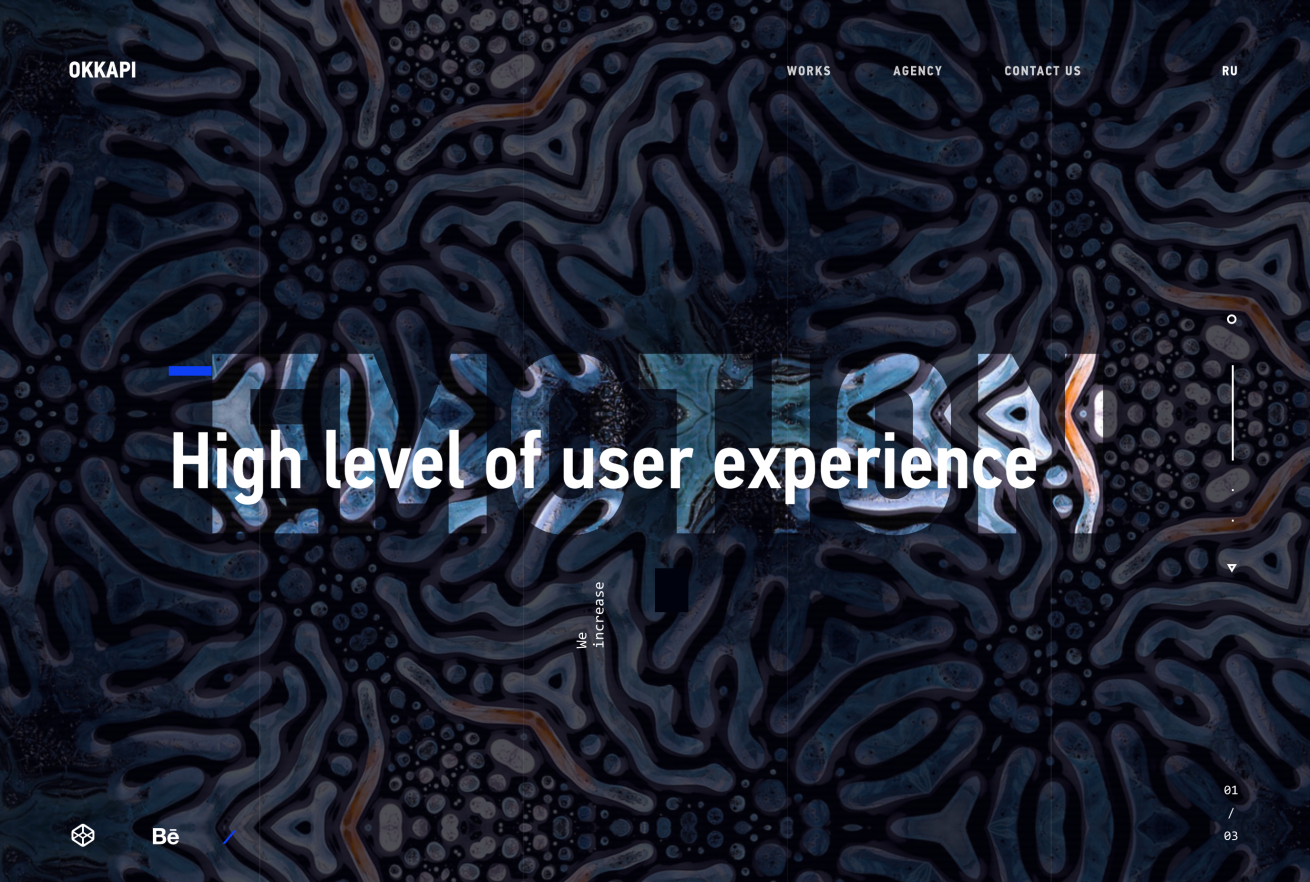
Okkapi – creativity and modern website development

TOPのオシャンティス選手権で個人的に優勝なサイトです。
なんですか、どうやってるか全然わかりません!
まとめ
いかがでしたか。黒で与えられるクールで締まった感じと、迫力をあたえるレイアウトになるfitレイアウトの組み合わせはオシャンティスですね。
また、このようなグルーピングでサイトを探すと、デザインや実装の意図をより感じられるのではないでしょうか。
今後もそういう探し方でいろんなサイトを見つけていきたいですね。
それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。