こんにちは。風になりたいフロントエンドエンジニア、ザワです。
さて、前回はCSS Grid Layoutとは何ぞや? ということで、まず触ってみました。 レイアウトを司る新しい風「CSS Grid Layout Module」を触ってみる(第一回)

何ものかはよくわかってないけど、触れてみました。
ドキュメントや記事を眺めていると、CSS Grid Layoutにまつわる用語が沢山あったので、今回は用語について整理して学んでいきたいと思います。
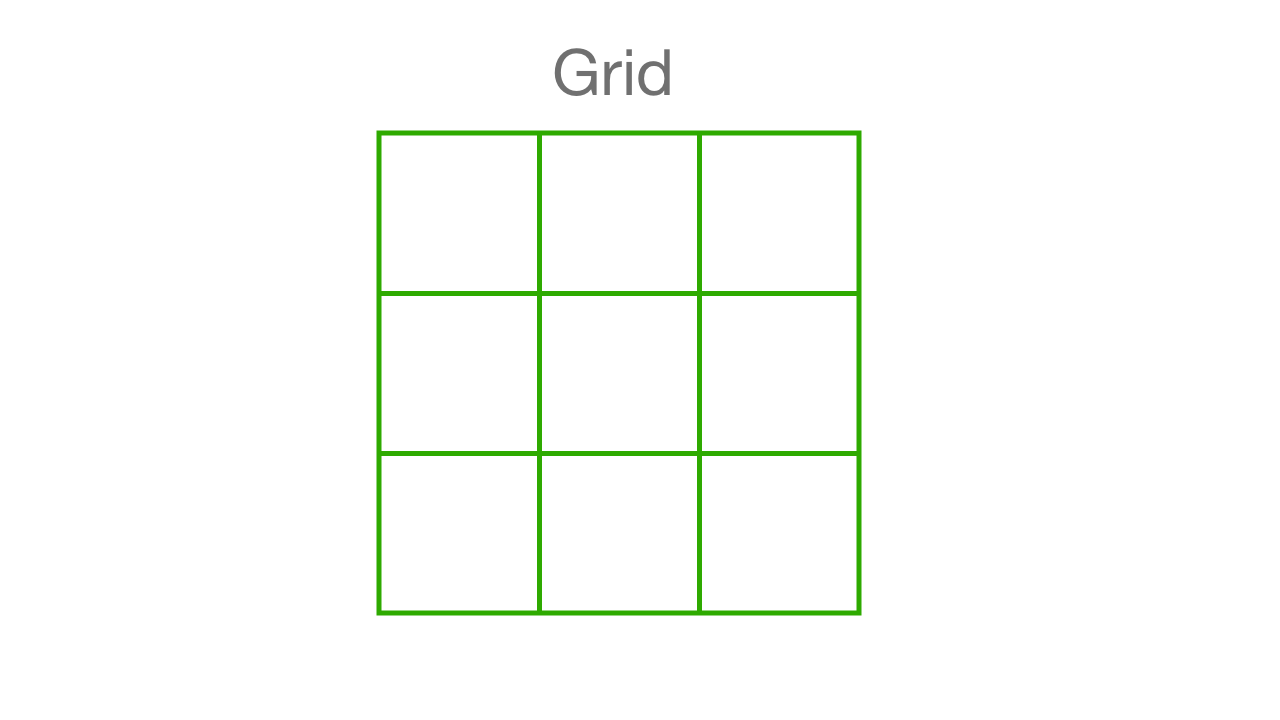
グリッド

直訳すると「格子」ですね。方眼用紙のように網目になっているものと考えるとわかりやすいかもしれません。ここでの解釈としては、格子状のレイアウトということになりますね。
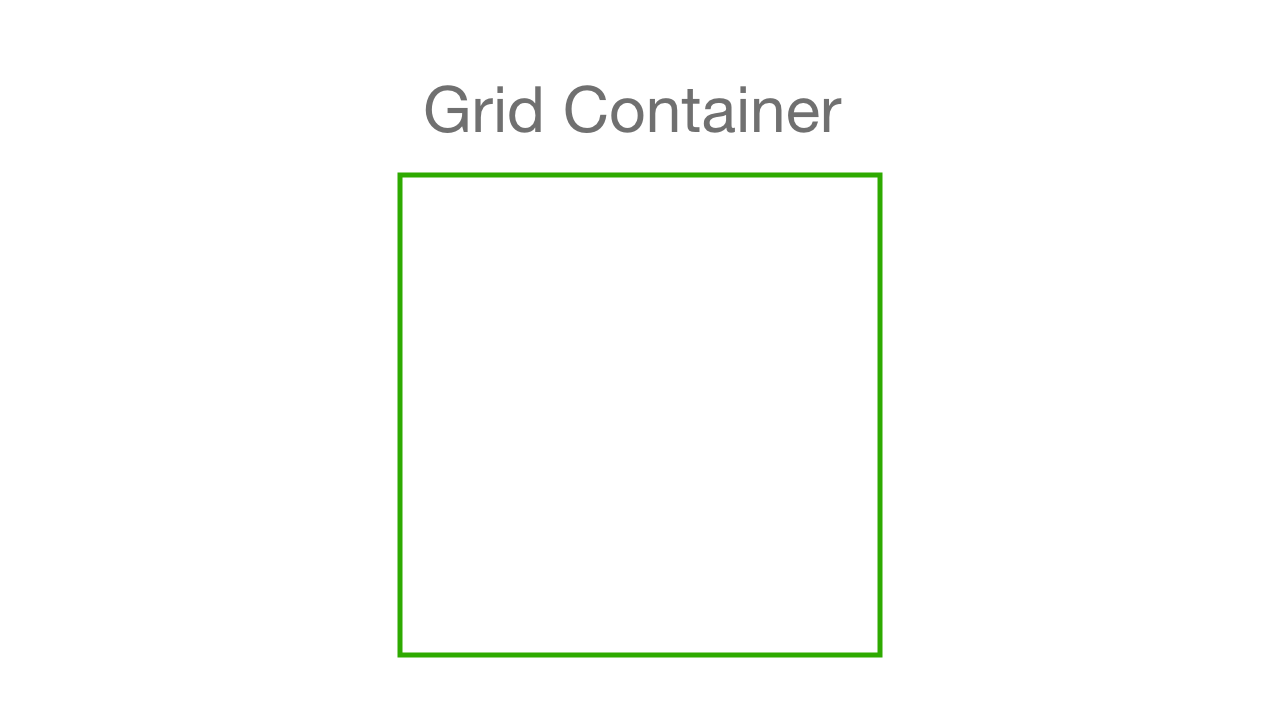
グリッドコンテナ

コンテナということで、「容れ物」のことですね。グリッドアイテムの親にあたる要素のことです。
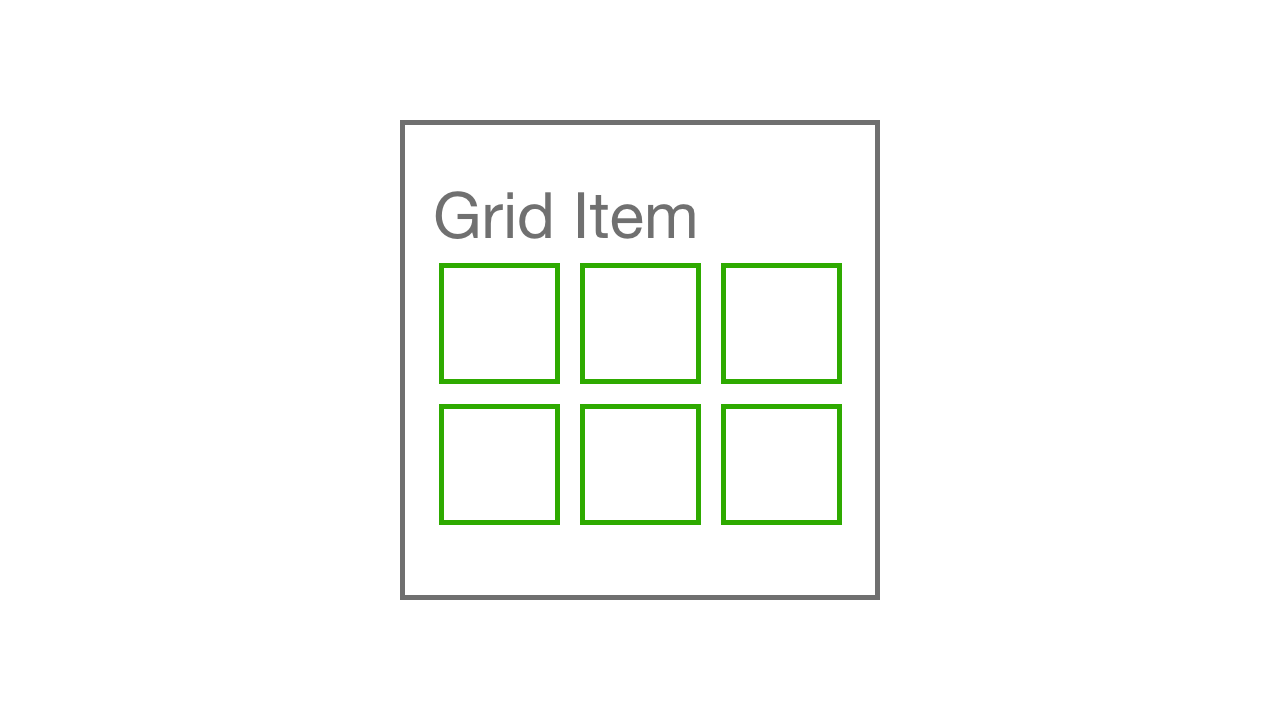
グリッドアイテム

グリッドコンテナの子にあたる要素のことです。
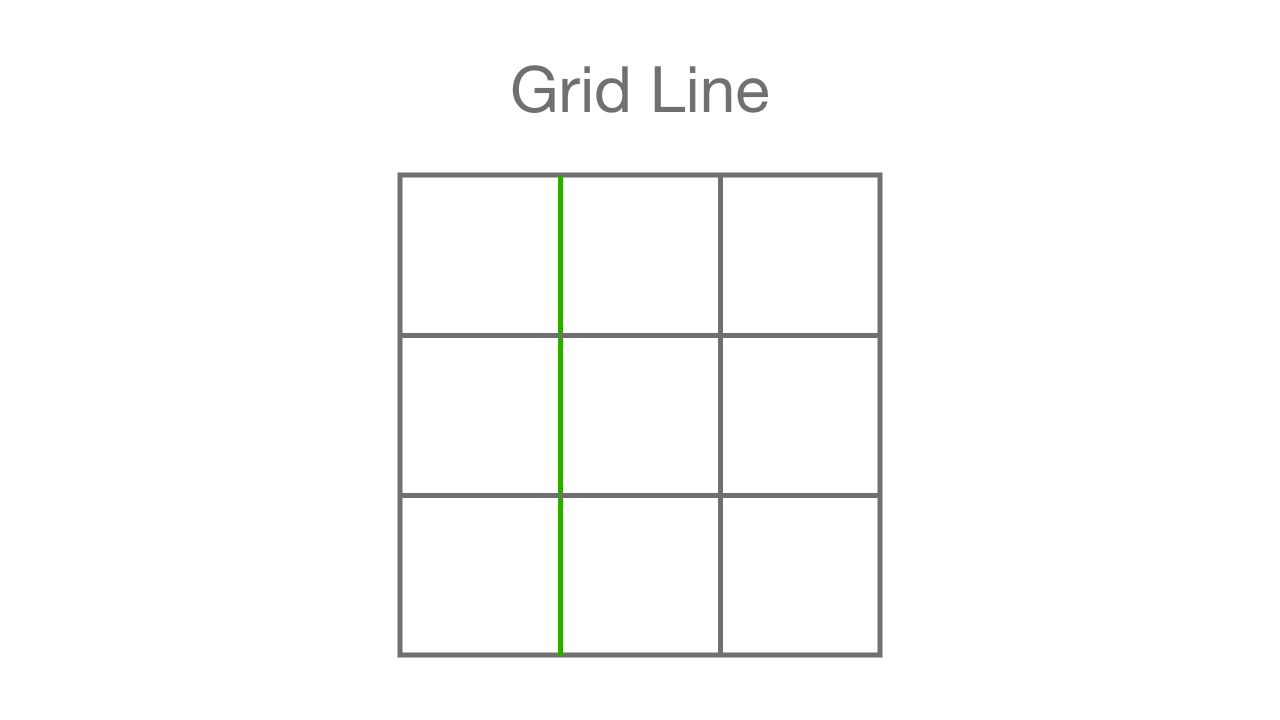
グリッドライン

グリッドを構成する線のことです。行(横)のグリッドライン、列(縦)のグリッドラインでグリッドが構成されます。
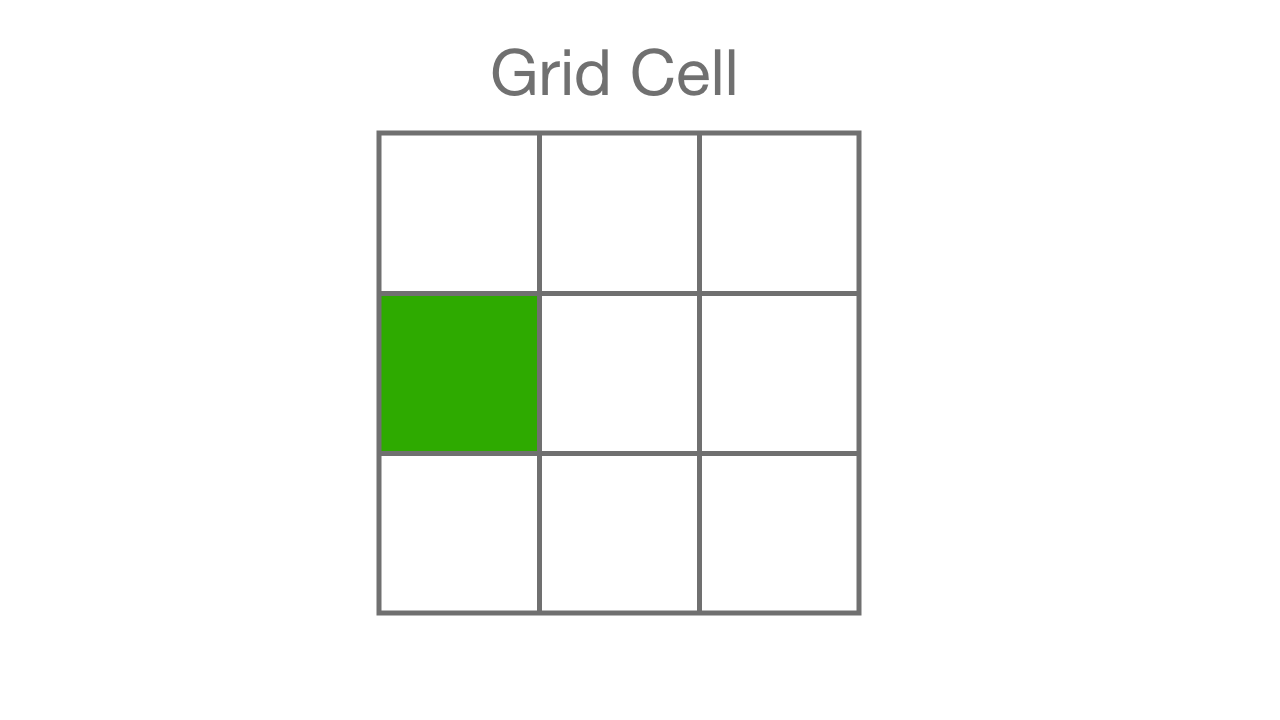
グリッドセル

セルです。隣り合った行と列のグリッドラインに囲まれたスペースのことです。エクセルを使ったことがある人ならば理解しやすいでしょう。図を見れば一目瞭然です。セルです。
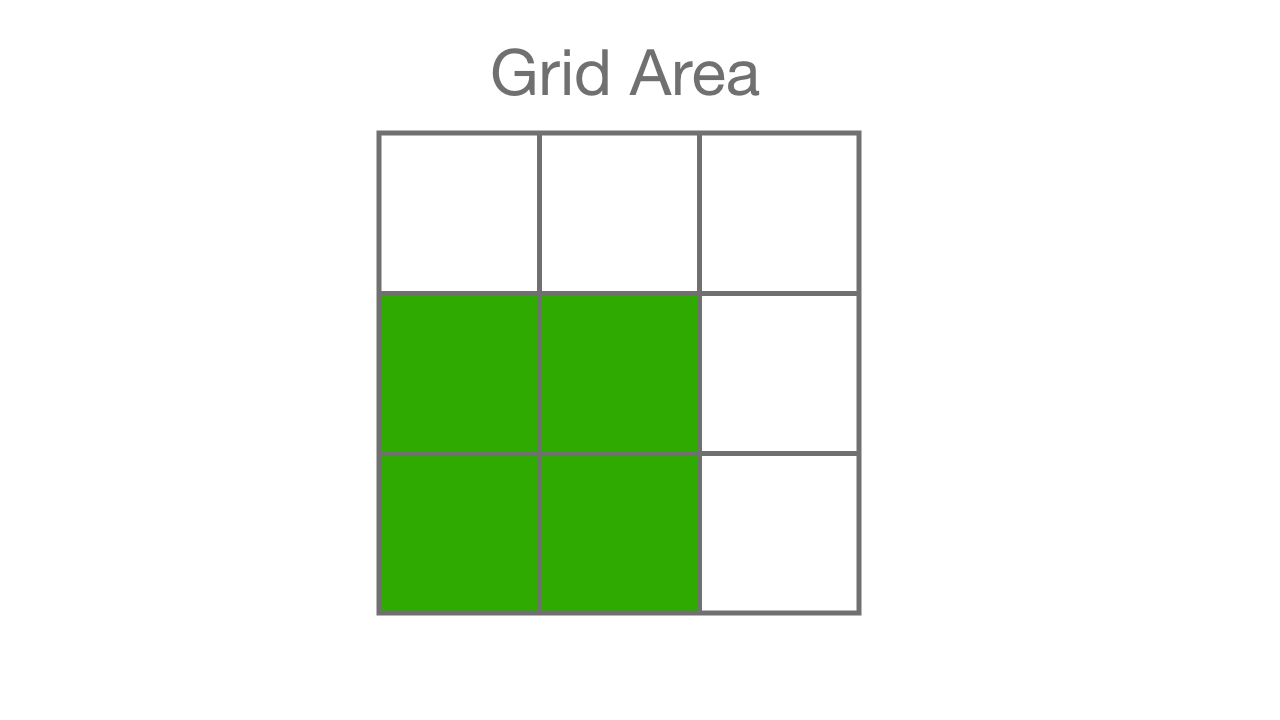
グリッドエリア

行、列、合計4つのグリッドラインに囲まれたスペースのことです。格子のスペースを表す意味ではグリッドセルと似ていますが、より大きな範囲で意味づけられていますね。
グリッドトラック

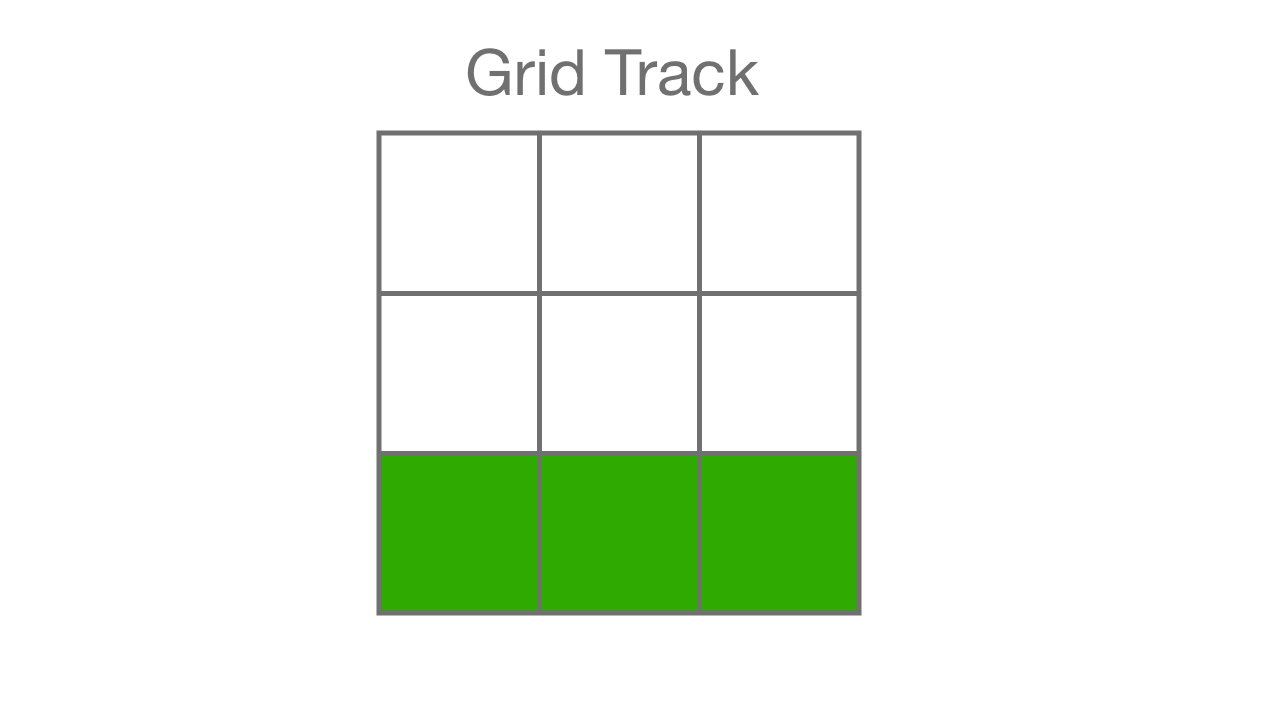
パッと聞いたところではこの用語が一番想像しにくいかもしれません。運搬用の車として使われるトラック(truck)ではなく、道を表す(track)です。そういえば陸上競技でもトラック競技なんて聞いた覚えがあります。グリッドライン間のスペース、いわゆる行や列になります。図は行のグリッドトラックですね。
まとめ
CSS Grid Layoutを説明するために用いる図を眺めていると、弁当箱を思い出します。昔懐かしのアルミ製の銀色の弁当箱です。お腹が空いてきました。次回は、さらなる可能性を求めて仲を深めていきたいと思います!
それではいい制作ライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。