こんにちは! デザイナー見習いのヴィクトリアです! 最近『ハイキュー!!』にハマっていて、週末バレーボーラーを夢見ています。上野付近でメンバー募集しているチームがありましたら、ぜひ! お声がけください(まったくの初心者です! 身長は高めです)!
それで最近、バレーボールを観すぎたせいか、丸いモチーフを起用してるサイトデザインが気になります! そんな「◯イイ」気になるサイトを集めてみましたのでご紹介します!
それではどうぞ〜!
「◯イイ」感じのサイトデザインまとめ
Higher Ground

http://www.highergroundmelbourne.com.au/
こちらはオーストラリアにあるレストランのサイトです。まずファーストビューで山の写真の上に真ん丸の洒落てるロゴが中心にあります。一見レストランのサイトのような雰囲気はありません。
下にスクロールするとメニューや店内の写真があり、その次に動画のエリアが出てきました。ここではカーソルに丸いモチーフが追従してきます! スポットライトのようでイケてますね〜。
クリックするとそのまま円が大きく広がり動画がスタート。その下のコンテンツでも丸いモチーフが転がるアニメーションやカーソル追従の丸いモチーフがありました。動くスピードやトーンがスタイリッシュで素敵ですね。
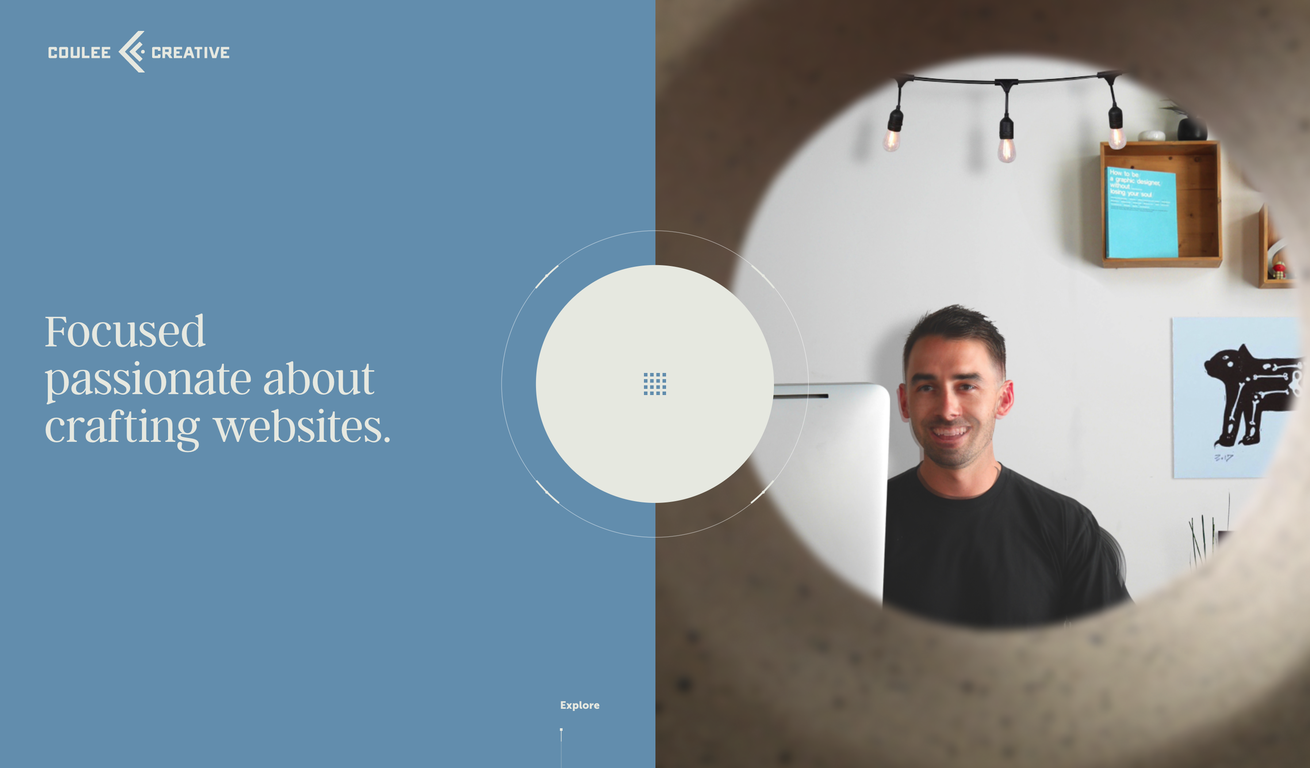
COULEE CREATIVE

こちらのサイトはアメリカ・ウィスコンシン州にあるWebに特化した広告代理店さんのものです。最初にご紹介したサイトと同じく、ファーストビューから画面の中心に丸がありますが、ローディングからアニメーションになっています。
ホバーするとアクションがあり、背景色も連動して変わります。かわいい。そのお隣の写真はパララックスになっていて遊び心がありますね。サイト全体に細かいこだわりがあってとても楽しいです。ホバーやメニュー、イケてる!
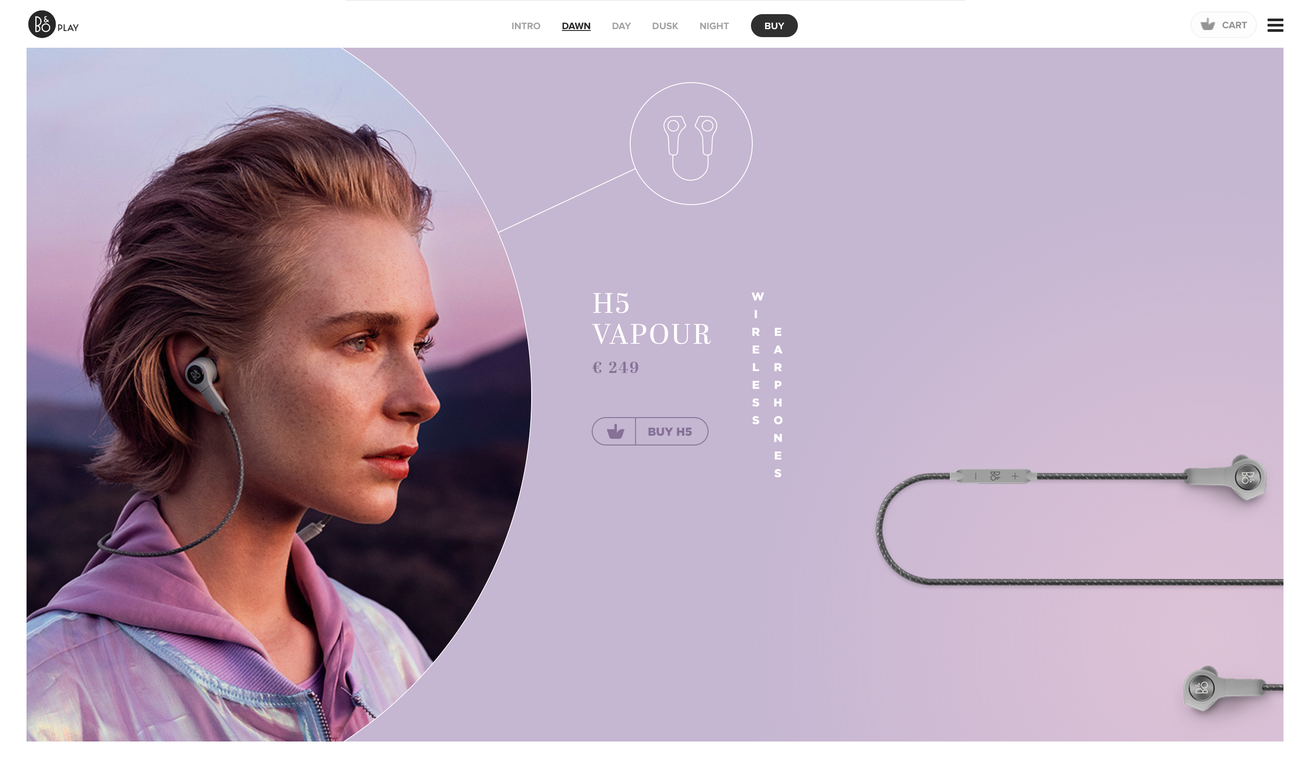
B&O PLAY AW17 Collection

https://www.beoplay.com/landingpages/aw17#lilac
こちらは「Bang&Olufsen」のオーディオ製品のサイトです。最初の動画の部分では再生バーが丸になっていておもしろいです! そのあとに続く写真も全部丸く切り取られていて統一感があります。
スクロール時にサクサク動く感じがとても気持ちいいです。アイコンも丸で統一されていることと、ボタンも角丸で統一されていてブレがなくかっこいいです。
また写真以外のところにカラーが少なく、洗練された印象を演出できているなと思いました。
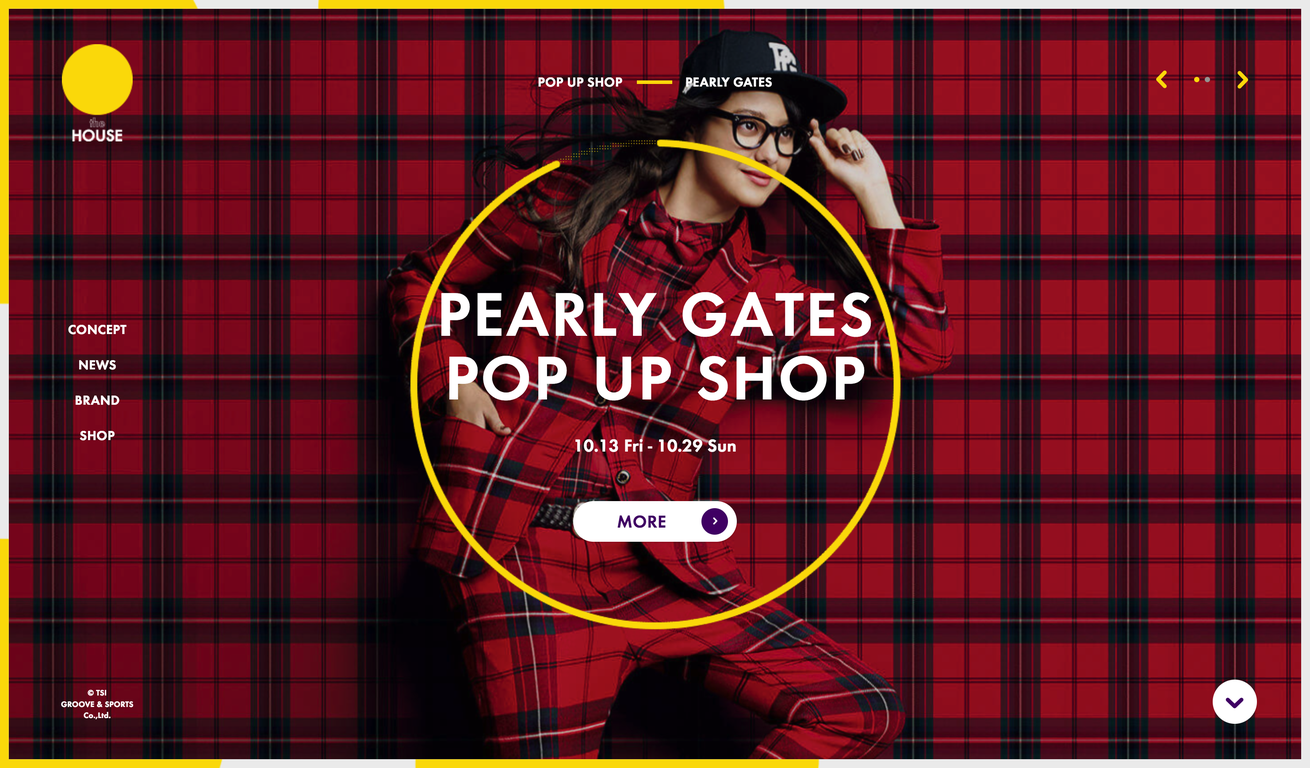
the HOUSE

スポーツを通じたライフスタイルを提案するコンセプトショップのサイトです。トップに大きく丸のモチーフがあり、読み込みのアニメーションがついています。
トップのインパクトとロゴのイメージで丸が色濃く印象づけられます。ページ遷移のアニメーションにも丸いモチーフが使われており、ポップな雰囲気が演出されています。かわいいですね!
Gusto IDS

最後にご紹介するサイトは、ヨーロッパにある制作会社さんのもの。もうデザインがかっこよすぎて圧倒されますが、よく見ると丸モチーフですね! カーソル追従も丸っこいのがついて来ます。
細かい演出が尖っててめちゃくちゃイケてます。追従の丸がロゴやメニューにホバーしたときにフィットする感じも洒落てますね。
背景がブレてるのとか、文字がザザッてなったり、デジタル感もあります。また、動画とアニメーションを多用してるのも、いかにもイケイケッて感じがします!
まとめ
いかがでしたか? 同じ丸のモチーフといえど、どのサイトもそれぞれに印象が違いますね。自分がもしデザインで使いたくなったら、そのサイトでどんな見せ方が一番効果的なのかを考えて、どうデザインできるかを試行錯誤したいと思います!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。