こんにちは、デザイナーの藤田です。
前回はメニューの展開アニメーションの参考を紹介しましたが、今回のブログでは最近流行しているボタンのホバーアニメーションについてお話したいと思います。
▼前回の記事 モーションデザイン参考〜メニューの展開編〜

ボタンのホバーアニメーション参考
吸い付くボタン

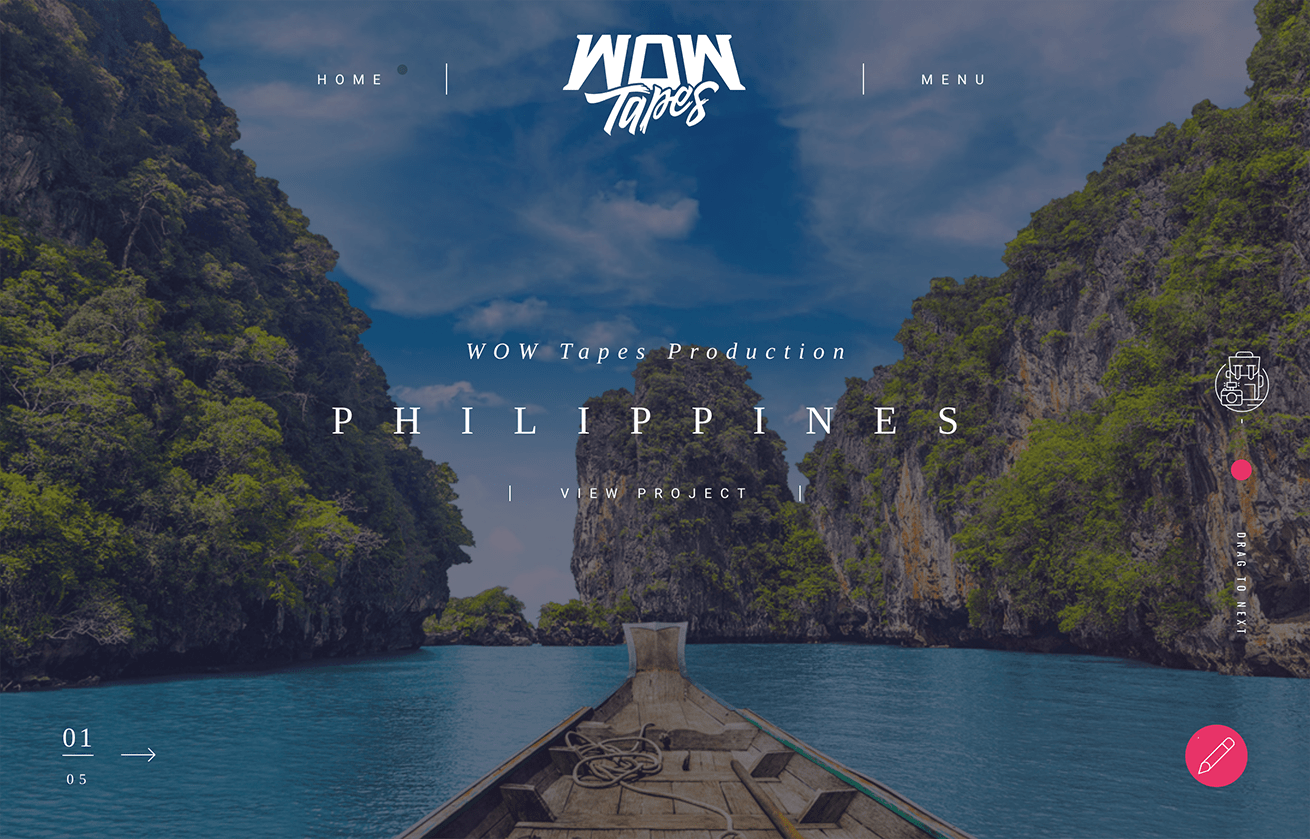
https://fazetaproducciones.com/en
最近よく見るようになった、リンク付近にカーソルを寄せるとボタンが吸い付いてくるというインタラクション。
クリッカブルであることがわかりやすく、かつサイトの雰囲気をリッチに見せられる手法ですね。
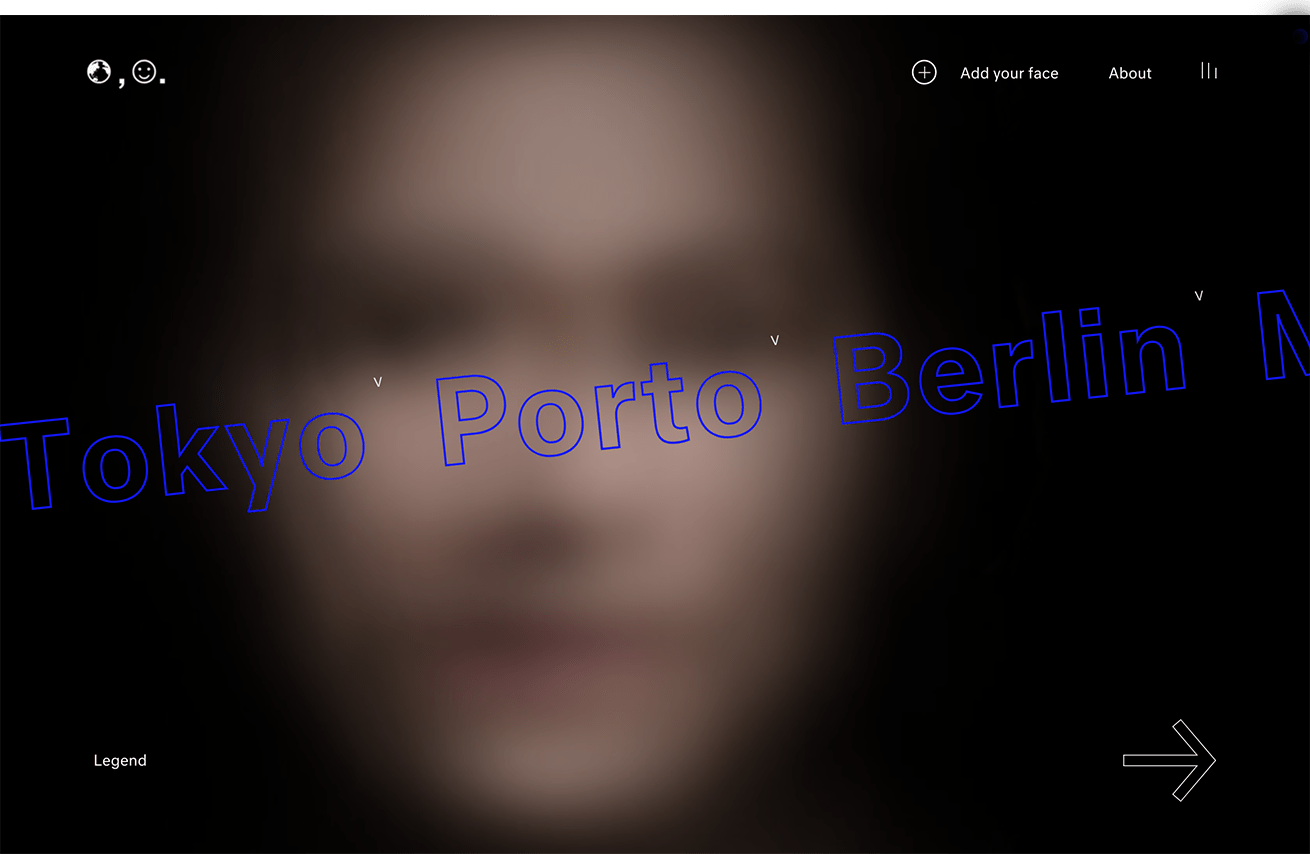
カーソルで示唆
カーソルをオリジナルデザインにし、インタラクションを示唆するという手法です。
こちらも最近のホバーのトレンドで、使いどころを間違えなければユーザビリティの向上にも繋がるのではと思います。
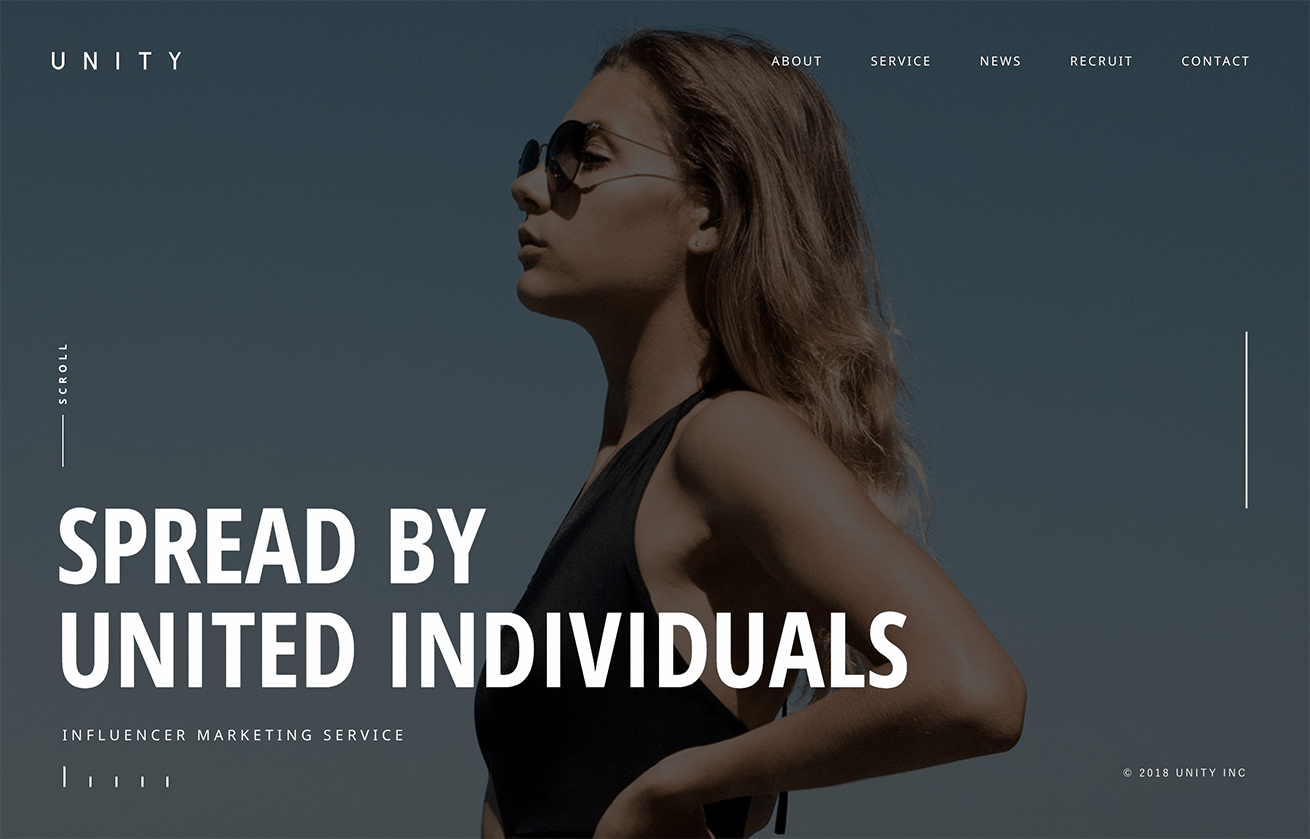
枠を塗りつぶす
縁取りフォントの流行から派生した手法で、海外サイトでよく見かけるホバーデザインですね。
国内のサイトでも今後流行してきそうな予感がします。
ホバーのデザインを変更しない
ミニマムなデザインのトーンを引き立たせるために、一度クリック示唆を行った後はあえてホバー後のデザインを変えないという手法です。こちらも引き続き流行の予感がします。
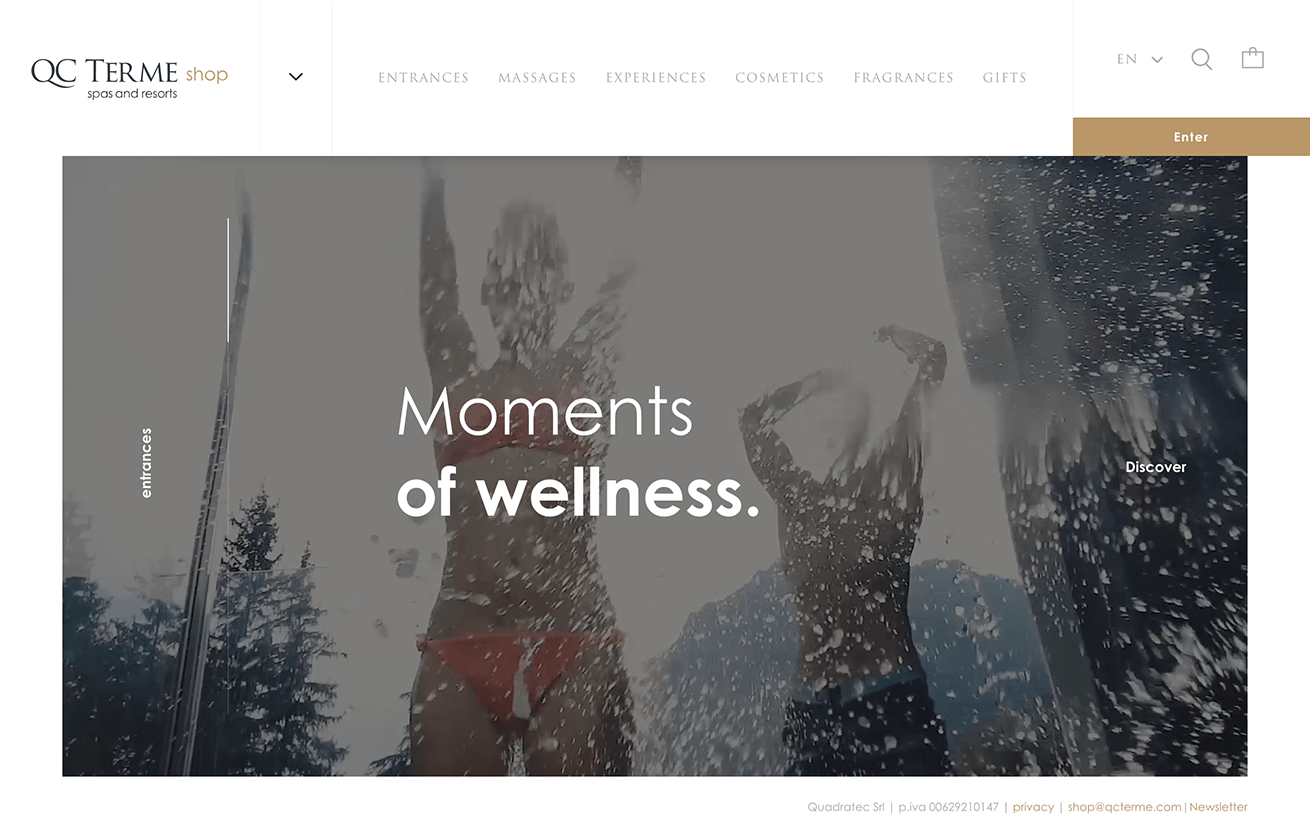
新たなオブジェクトを出現させる
ファーストビューの右側の、「Discover」と書いてあるリンクにホバーするとアローが出現します(PCサイト閲覧時)。
海外のサイトなどではよく見かける手法ですが、そろそろ国内でも流行りそう。
まとめ
いかがでしたか? おしゃれなサイトばかりでしたね。
ホバーデザインというと、ついついデザイン行程の最後のほうになってしまいがちですが、この部分にしっかりとこだわることで、ユーザーの操作性が上がり、CVや回遊率の向上にもつながると思います。
上記のサイトを参考にして、ホバーデザインのクオリティを上げていきたいですね!
それではまた。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。