こんにちは。デザイナーの藤田です。
突然ですが、みなさんはフロントエンドエンジニアにアニメーションの依頼をする際、どのような手法でコミュニケーションを取っていますか?
私の場合、デザインを印刷した紙に細かく仕様を書き込んでいくのですが、アニメーションの参考になるサイトを例に挙げて、イメージを共有することもあります。
なので、今回のブログではふだん集めているアニメーションの参考サイトを2回に分けてご紹介していきたいと思います。
第1回はメニューの展開アニメーションに絞ってご紹介いたします。
目次
キーモチーフを踏襲した展開アニメーション
はじめは、デザインに使っているモチーフをメニューを展開のアニメーションにも適用している例です。
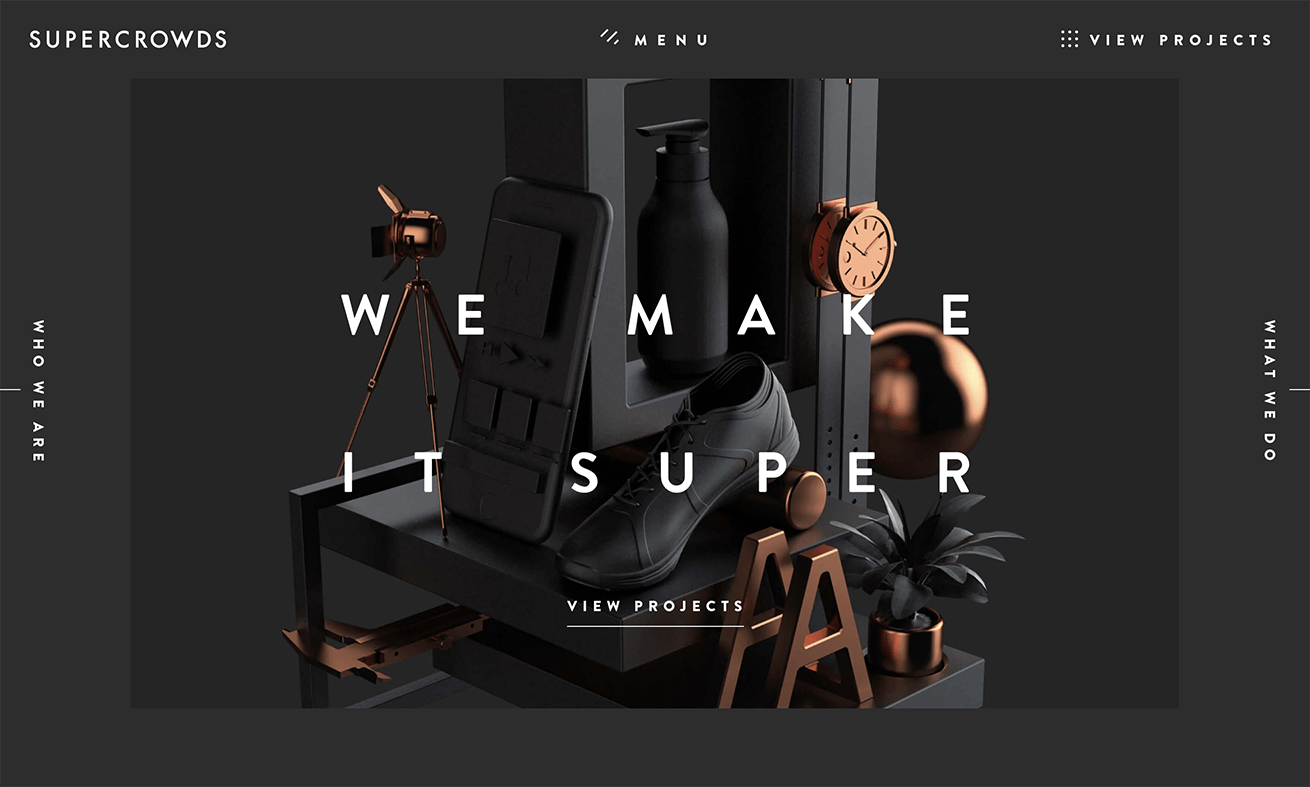
Super Crowds

https://supercrowds.co/
全体的にアニメーションがとても気持ちよく、イージングの調整をとても入念に行なったんだなという印象のサイトです。
メインビジュアルに使用している切り替わるアニメーションや、メニューアイコンの「スラッシュモチーフ」をメニューの展開アニメーションに用いてます。メニューボタンをクリックすると、印象的にスラッシュのアニメーションが走った後にアニメーションが入るのがとてもおしゃれ!
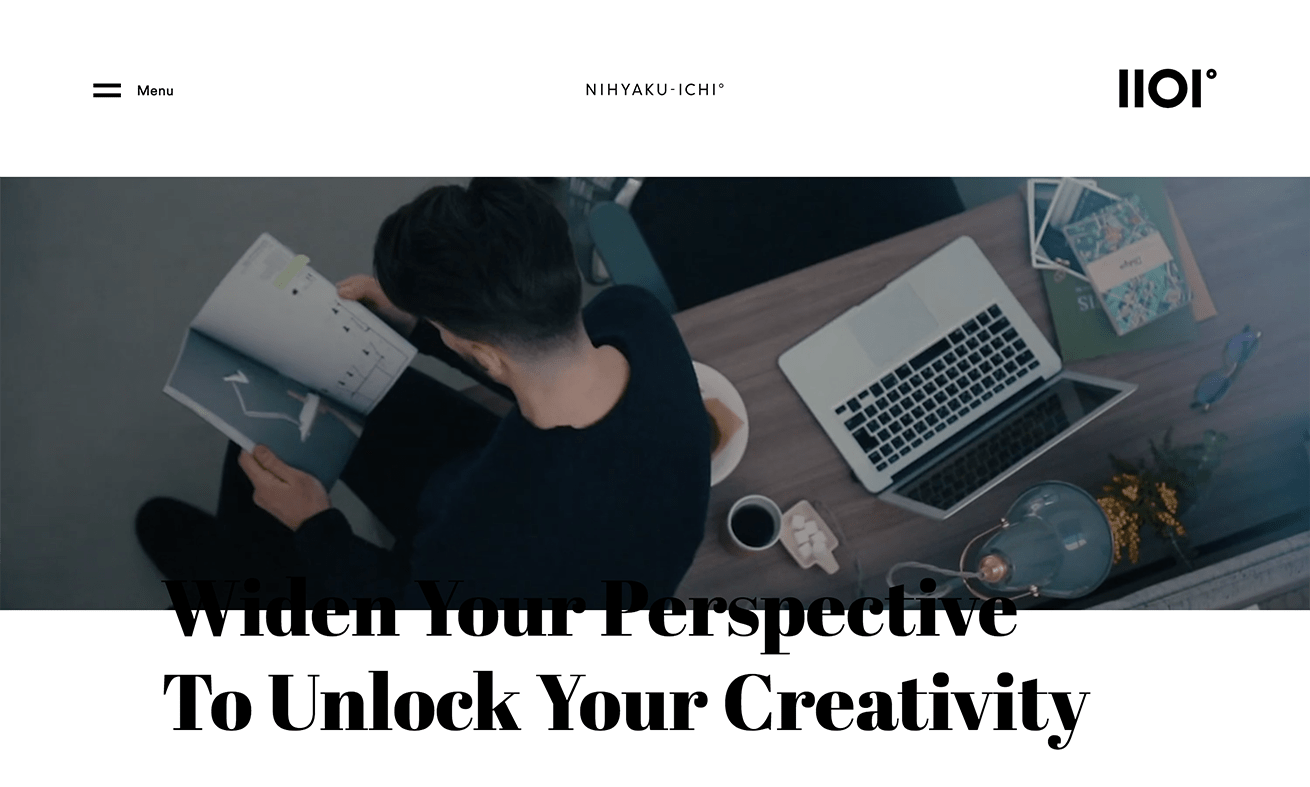
201˚

https://201d.jp/
こちらのサイトは、ボタンなどのインタラクションをうながす箇所に、ロゴデザインに使われている円形モチーフを使用しています。
メニューの展開アニメーションも同様に、円が広がるアニメーション。展開後のメニューデザインの思い切りのよさも素敵です。
メニュー展開後のアニメーションもこだわっているサイト
メニュー展開時のアニメーションもおしゃれですが、メニューが開ききった後のアニメーションもいい感じなサイトです。
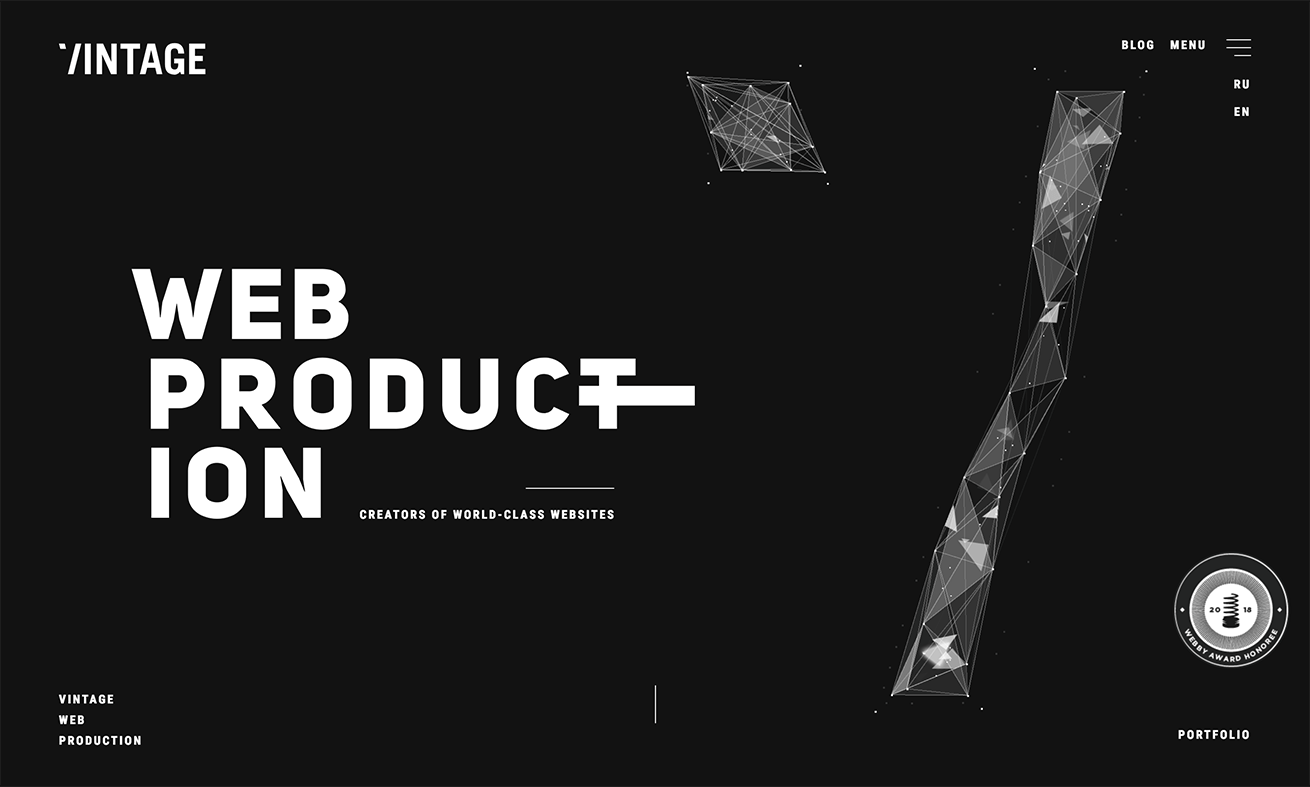
Vintage

https://vintage.agency/
メニューアイコン一番下の罫線が伸びてメニュー画面を表示させるアニメーションが素敵です。また、左側の「MENU」と書かれたタイトルがマウスインタラクションによってグリッジアニメーションが走ります。こういうさりげない演出がニクいですね。
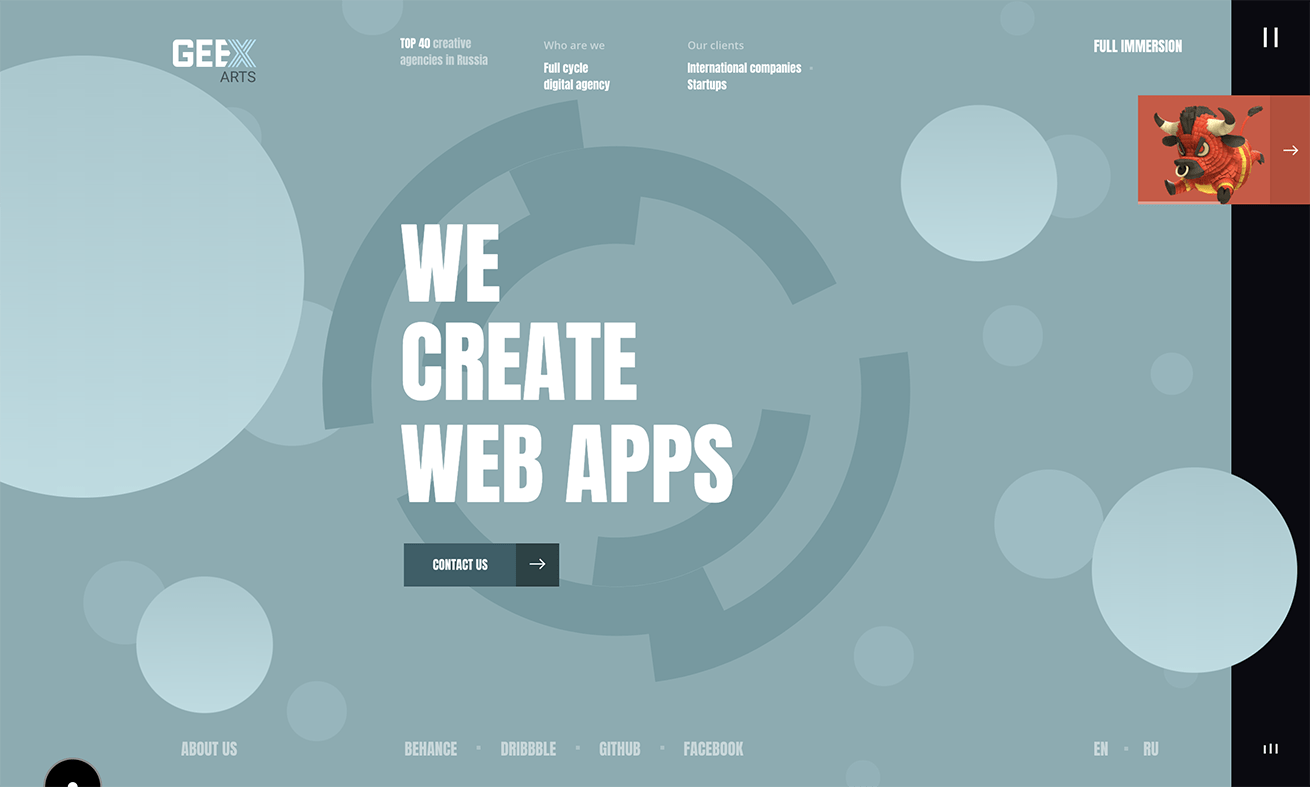
Geex Arts

https://geex-arts.com/
メニューを展開させる際のアニメーションはよくある構成ですが、開いた後のメニューデザインに流行りの縁取りを行なったフォントを配置したりスクロールに対し慣性スクロールを取り入れていたりと細かい部分にこだわっているのが良いですね。
カメラの位置を変更するアニメーション
ビジュアルにWebGLを使用したサイトに見られる参考例です。
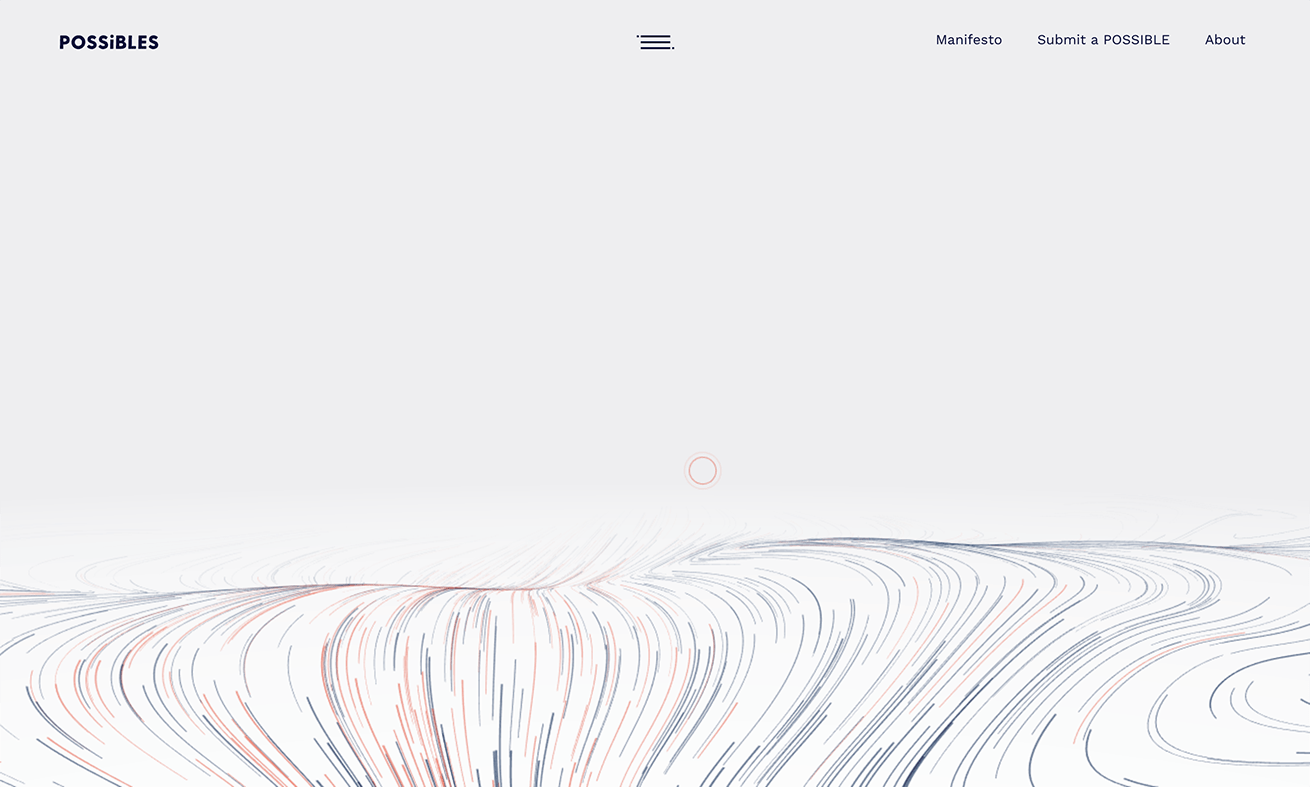
POSSIBLES

http://possibles.ca/en/
メニュー画面に切り替わる際にカメラ位置を正面から上部に移動します。このアイディアは勝手に流行りそうな予感がしております。
まとめ
いかがでしたか? どれも素敵なものばかりでしたね!
それではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











