こんにちは! デザイナーのヴィクトリアです!
今回は、私の大好きなサンセリフ体フォントを用いた、イケてるサイトをご紹介します! サンセリフ体の好きなところは、シンプルで飾り気がないのにデザインとして文字が存在できるところです。
では、サイトの紹介に入る前に、フォントについておさらいします!
目次
サンセリフ体フォントって?
サンセリフ(仏: Sans-serif)とは、セリフのない書体の総称である。セリフとは、文字の線の端につけられる線や飾りで「うろこ」「ひげ飾り」「ひげ」とも呼ばれる。
旧来のセリフのついた活字書体(セリフ体・ローマン体とも呼ぶ)と区別するために用いられる用語。「サン」とは、フランス語で「〜のない」という意味で、「セリフのない書体」を表している。
wiki引用 –
だそうです。
つまり簡単に言えば、文字の強弱や抑揚のないシンプルな書体のことです。日本の書体でいうゴシック体ですね!
フォントが与える印象
サイトに使用するフォントを選定するとき、何を考えて選ぶでしょうか?「そのサイトは何のサイトなのか?」「サイトを見に来るのはどんな人なのか?」を確認して、サイトをどんな雰囲気にしたいか考えます。そして、その雰囲気に合うフォントを探します。
私が考えるサンセリフ体フォントの印象
- 先進的
- スタイリッシュ
- 機械的/無機質
- シンプル
- 固い
- はっきりくっきり
- 可読性が高い
- 親しみやすい
では実際どんなサイトに使用されているのでしょうか?
サンセリフ体フォントを用いたイケてるサイト!
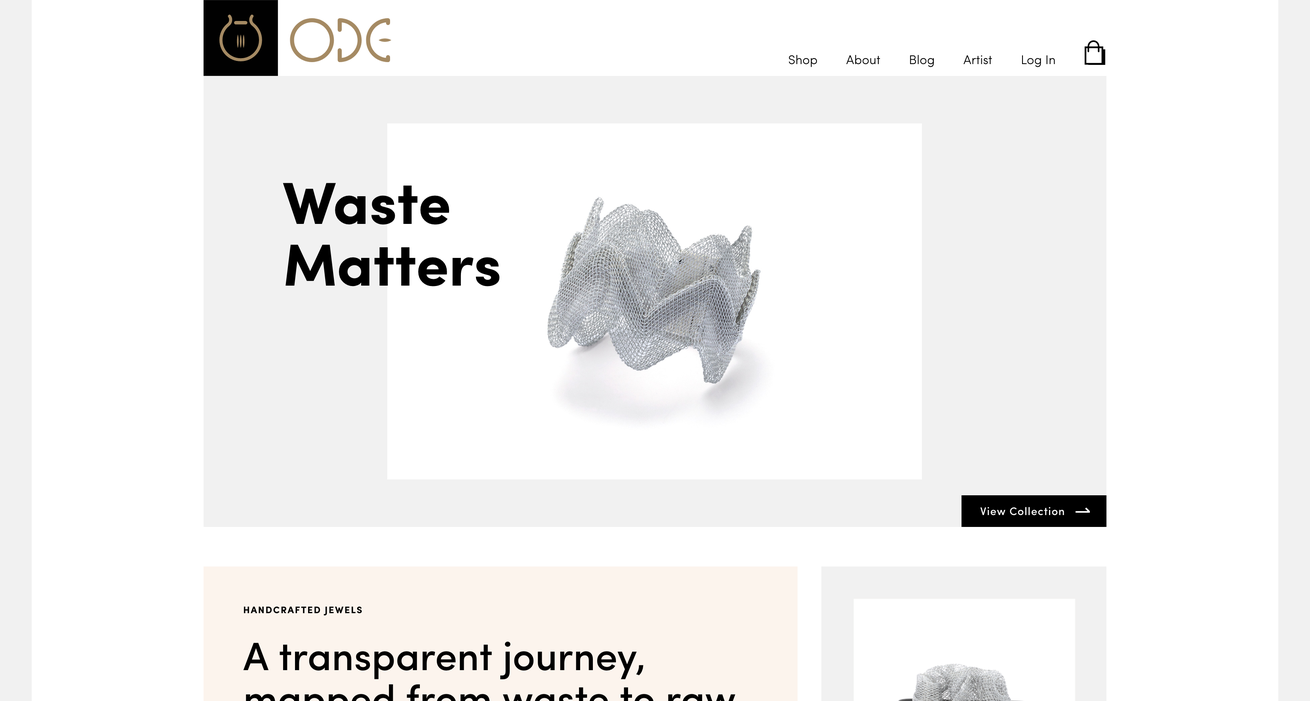
Ode Goods
こちらはプロダクトサイトです。写真以外には極力色を使用しておらず、文字はモノクロ。サイズ感やウェイト、配置などでバランスをとり、シンプルながらこだわりのあるデザインになっていて、とても素敵です。サンセリフ体を使用することによって、商品から受けるイメージを邪魔しないようにしている気がしました。
FONT: “Sofia Pro” -regular
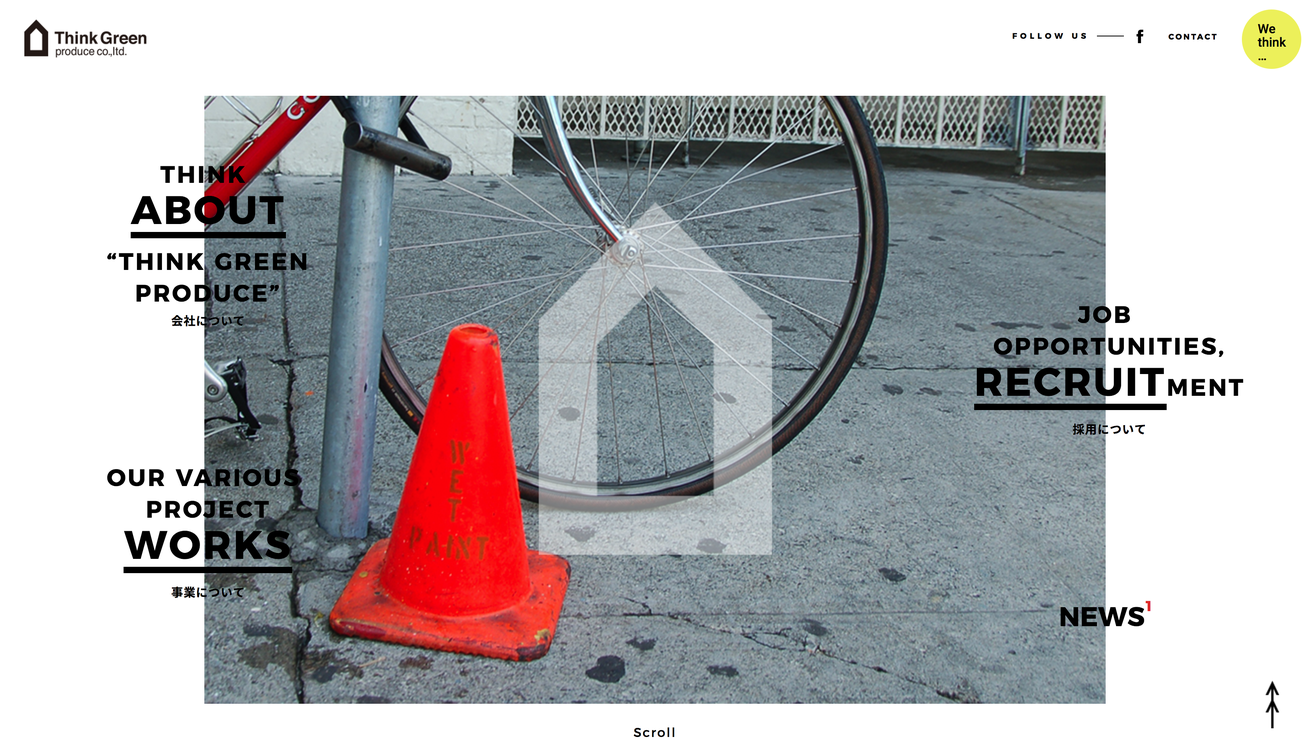
THINK GREEN PRODUCE

https://www.odegoods.com/
※現在はサービスを終了しています。
こちらはコーポレートサイトです。サンセリフ体のバランスのいい安定感が、会社の安定感を表してるようです。カラーも#000の真っ黒で、迷いのない意思が表されている気がします。こちらで使用されている’Montserrat’は、書体が頭でっかちなバランスなので、少し可愛らしいような印象も受けるので、親しみやすさがあると思います。
FONT: “Montserrat” -bold
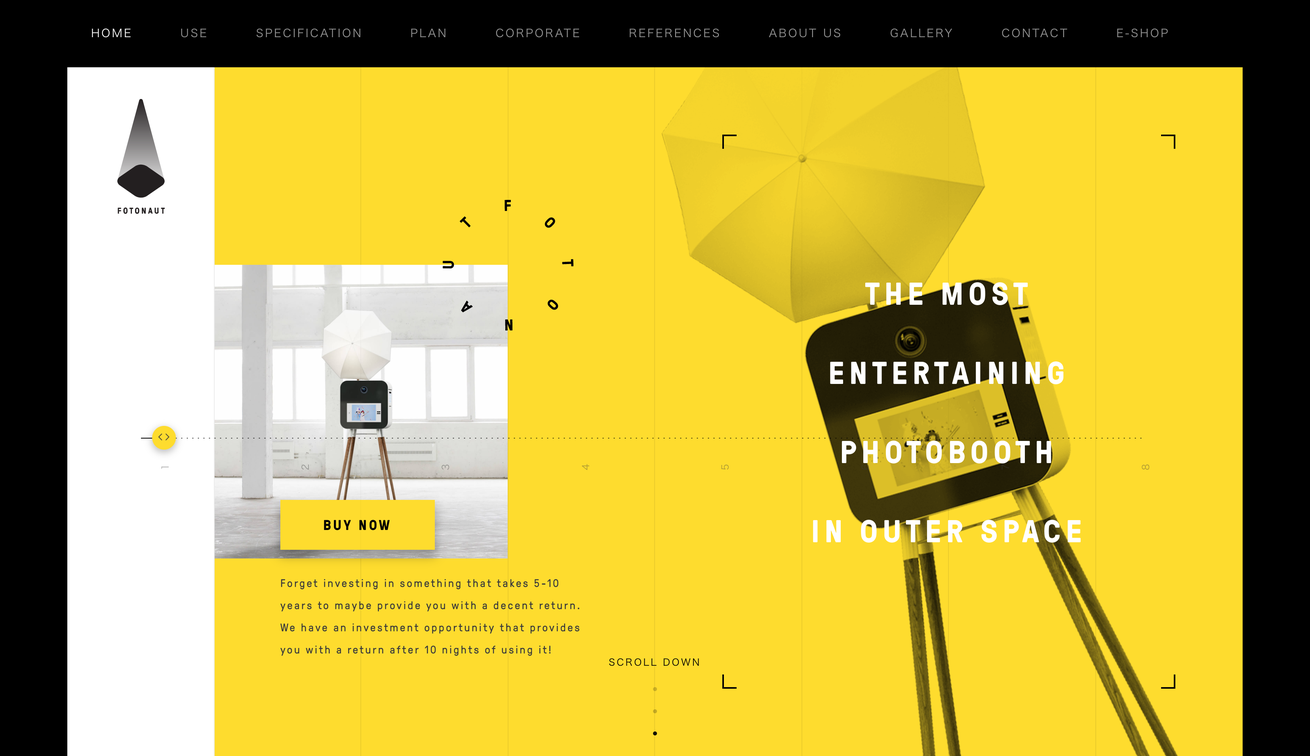
Fotonaut
続いてこちらもプロダクトサイトです。黄色が鮮やかで綺麗です。こちらで使用されている’GTPressura’は縦長のサンセリフ体フォントですね。縦長のフォントを使用することで、多い文字数でもスッキリまとめることができます。使う場所でフォントも変えていて、こだわりが見えます。実は若干Rがついているので、少し柔らかい印象も与えています。
FONT: “GTPressura” -bold
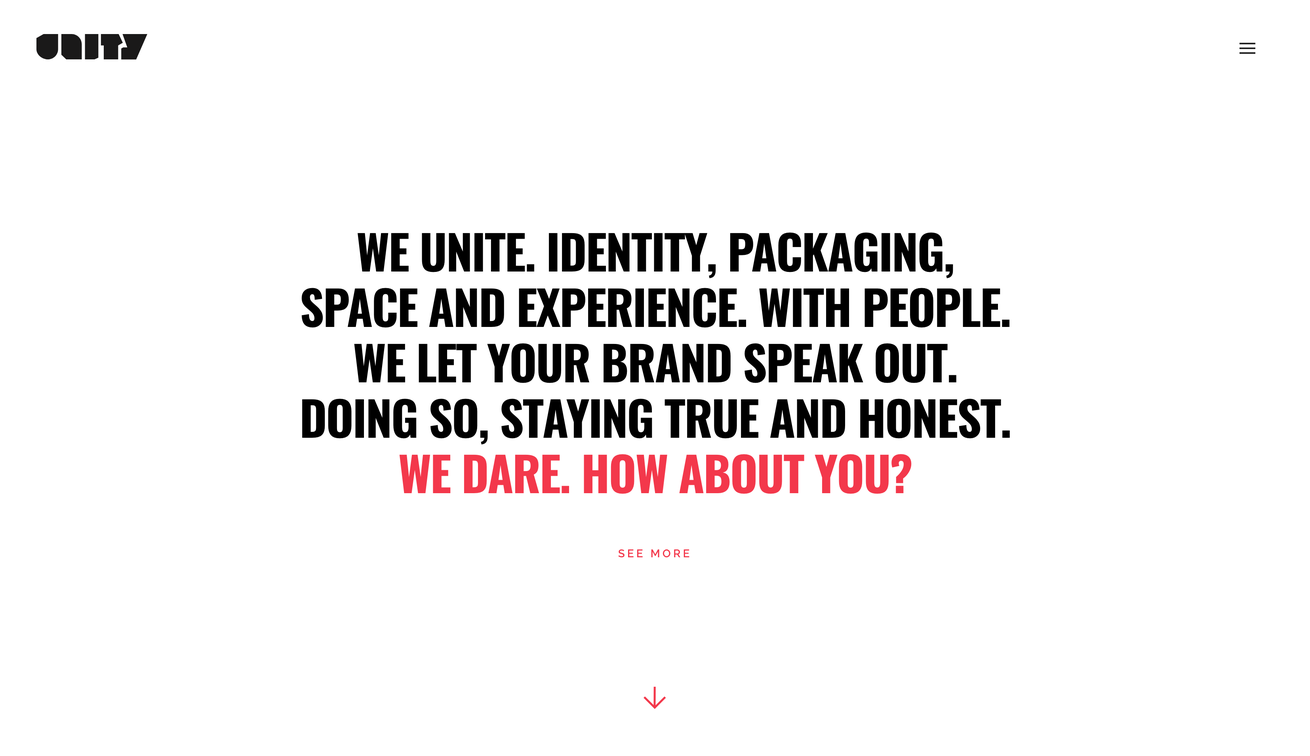
UNITY GDG, s.r.o
さらにこちらもコーポレートサイト。ファーストビューにテキストぎっしりの斬新なデザインですが、サンセリフ体を使用しているのでこういう一枚のデザインに見えます。こちらも先ほどと同じく、縦長のフォントですがRはついておらず、全体的に太めに使用しているので、しっかりとした印象を受けます。安心感にも繋がる印象ですね。
FONT: “oswald” -regular
café STUDIO with Ploom TECH
最後は飲食店のウェブサイトです。使用されているフォントは、かの有名な’Futura’です。伝統的なフォントであり、高級なアパレルブランドのロゴに使用されていたりもしています。MVで写真に被せて使用していますが、写真をすごく邪魔するわけでもなく、かといってテキストの存在感が無いわけでもなく、すごく絶妙な使い方だなあと感じました。
FONT: “Futura PT W01 Medium” -regular
まとめ
いかがでしたか?
どのサイトもすごく洗練されていて、無駄がなくて、とてもイケてますね! サンセリフ体、好きになっちゃいますよね! 私はあらためて大好きになりました。私もこんなデザインができるようになりたいです!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。