こんにちは! デザイナーのタリーです。
僕は1日1サイト、その日、自分なりにいいと思ったサイトをストックしています。いいものを見る癖をつけることで、日々のデザインのクオリティーにもつながってくると考えるからです。
今回は日々のサイト収集したものから、動きがあることでデザインが映えるサイトをご紹介いたします。
それでは行ってみましょう! おすっ!
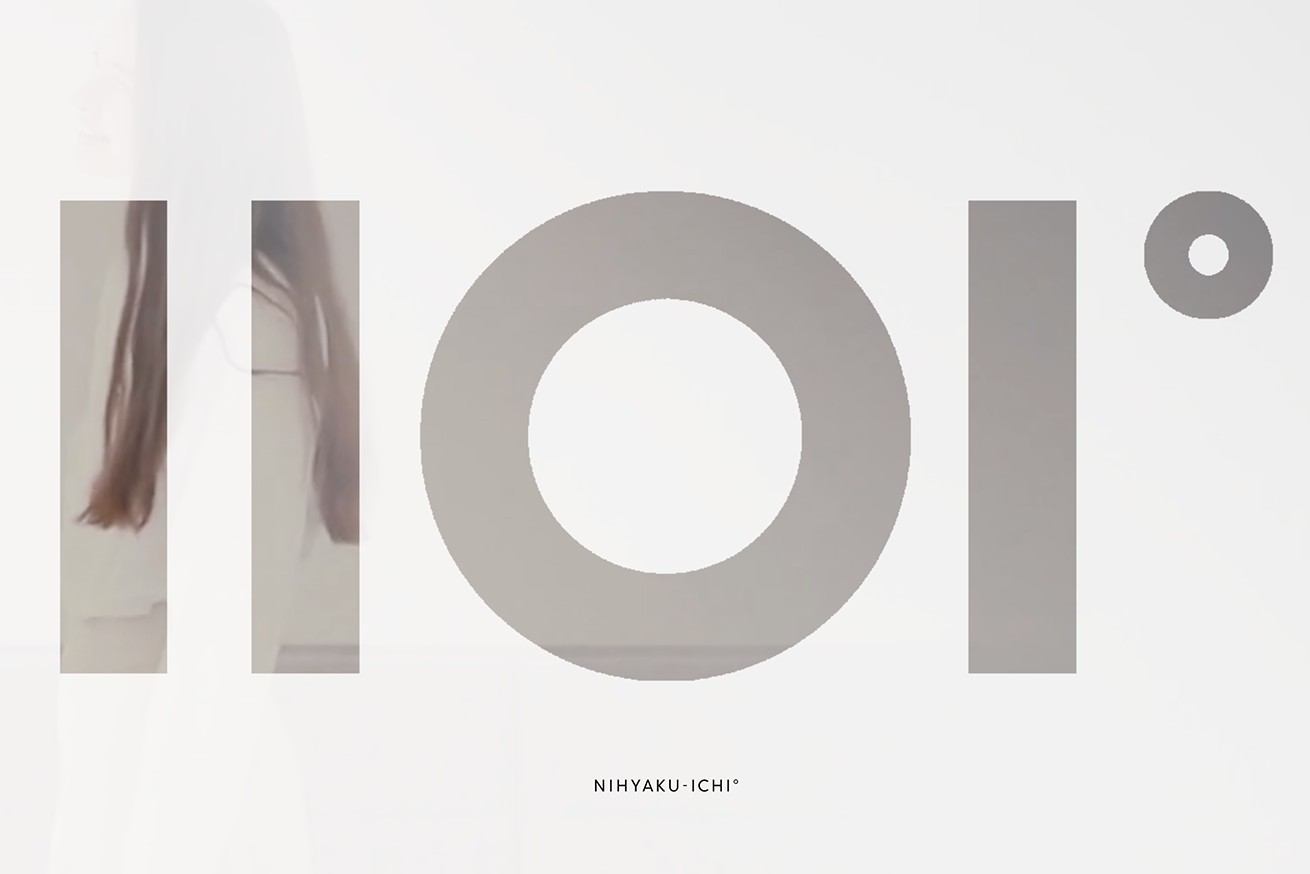
201°

インテリア・建築のデザインを手がけるDRAFTが新たに立ち上げた、プロダクトブランドのサイトです。
スクロールの動きに合わせて画面全体のレイアウトが変化します。
スクロールで画像が収まっていくような動きで、サイトの世界観を表現しています。
スクロールスピードをあえて抑えることにより、 写真1枚1枚に目が行き届くようになっています。
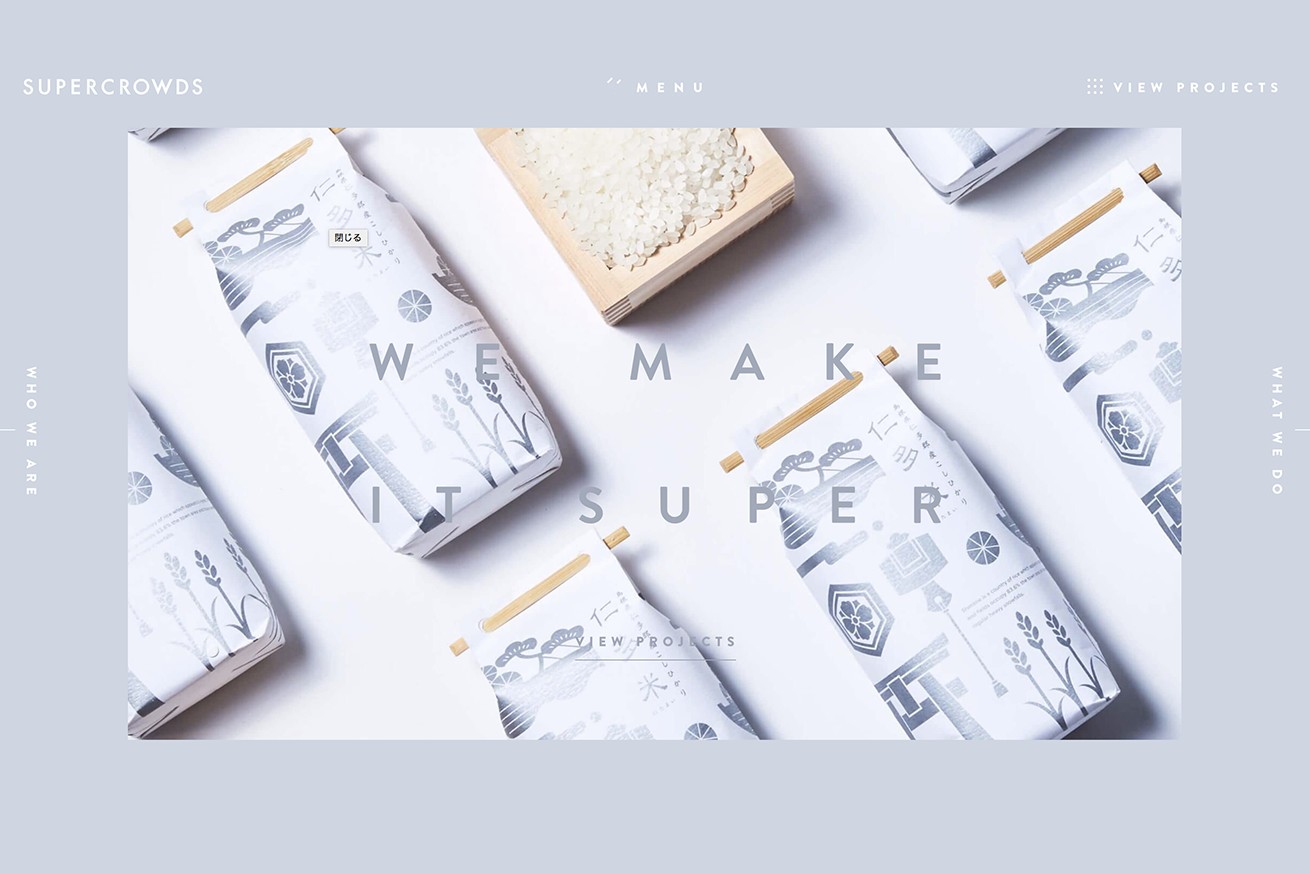
SUPERCROWDS

Webデザイン、UI・UX設計、CI・VIデザイン、グラフィックデザイン、パッケージデザインからプロダクトデザインまで多種多様に行っているデザイン会社のサイトです。
写真の動きに目がいきますが、文字を固定することで情報の読み取りやすさをキープしつつ動きが楽しめる作りとなっています。
演出とレイアウトがうまく合わさったサイトになっています。
LIVESENSE RECRUITMENT

リブセンス採用サイト。
会社の特徴「社会の課題解決に真摯な姿勢」「社員一人一人が、個性が強く熱い人が多い」の2点の要素を伝えるため、サイト全体に細かなギミックが施されています。
上から下までスクロールした時に画面上部から水滴が落ちる演出は、見る人を飽きさせない作りとなっています。
https://recruit.livesense.co.jp/
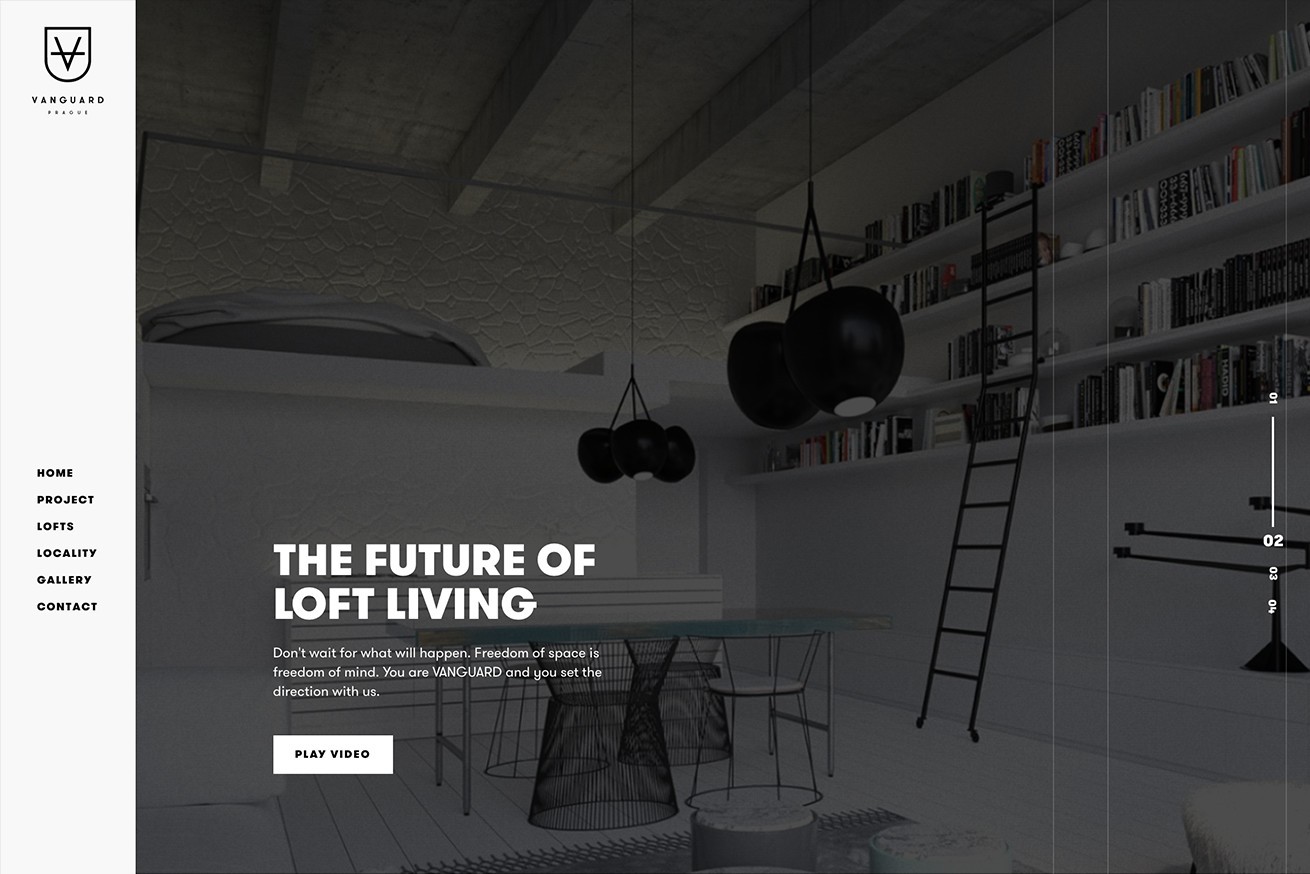
VNGPRG

マウスカーソルを画像に合わせると、絶妙なノイズ混じりの動きが発生します。
また画像と文字枠の絶妙な重なり具合を見たとき、とても繊細さを感じました。
シンプルなデザインの中にあえてノイズ効果をつけることにより、見た人の印象に残りやすいサイトになっていると感じました。
http://vngprg.com/en
※現在はサービスを終了しています。
デジタルハリウッドのクリエイター専門スクール | 本科CG/VFX専攻

学校の特徴を背景のあしらいや、スクロール時の視線に沿った動きで、 情報にリズムをつけて見せています。
スクロールとともに背景ができる見せ方には僕もとても驚きました。
http://school.dhw.co.jp/p/cgvfx-lp/1708dhw/
まとめ
いかがでしたでしょうか。今回は日々集めているサイトの中から、演出をうまく取り入れたレイアウトがイケてるサイトについてお伝えいたしました。
コンセプトがしっかりしているからこそ、動きを取り入れたデザインに意味合いができ、サイト全体が魅力的に見えると思いました。
皆さんのいいと思ったサイトがありましたら、是非教えていただけると幸いです。
では! おすっ!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。