こんにちは。デザイナーの藤田です。
ブログを作りたい!と考えている駆けだしデザイナーでハンドメイド女子のナミが、ブログをデザインするまでを追っていくシリーズ。今回はSTEP04、「デザイン作成」です!
 |
人物紹介:ナミ 仕事が休みの日は、だいたい家で小物を作っている。ハンドメイド女子。23歳。時々友達に売ったりプレゼントしたりしていて、評判も上々。 |
|---|
前回まで、コンセプト決めからサイトマップとワイヤーフレームづくり、デザインイメージまでをご紹介してきました。まだSTEP01〜03を読まれてない方はコチラからどうぞ!
「STEP01. コンセプトを決めよう」自分のブログをデザインするまでの流れ 「STEP02. サイトマップとワイヤーフレーム」自分のブログをデザインするまでの流れ 「STEP03. イメージを膨らませる」自分のブログをデザインするまでの流れ


まずはデザインをする前に、前回までの連載を振り返って「どのようなデザイン」を作成するのか振り返っていきましょう。
前回までのおさらい
まずは、簡単にこれまで今回のデザイン作成にかかわりそうな要点をまとめていきます。
サイトのコンセプト
まずはこれから作るサイトの目的とコンセプトをしっかりと踏まえたうえでデザインを行っていきましょう。
ブログの目的
- 自分の作ったハンドメイド作品を載せたい
- たくさんの人に作品を見てほしい
- おしゃれな女子とか、同じようにハンドメイドをしている人に見て欲しい
- こだわりを持って作品を作っていることを伝えたい
ブログのコンセプト
おしゃれ女子に自分の作品を見てもらうブログ
(ついでに、こだわりを持っていることが伝わったらいいな)
情報設計
サイトマップやワイヤーフレームは実際に画像をみておさらいしましょう。
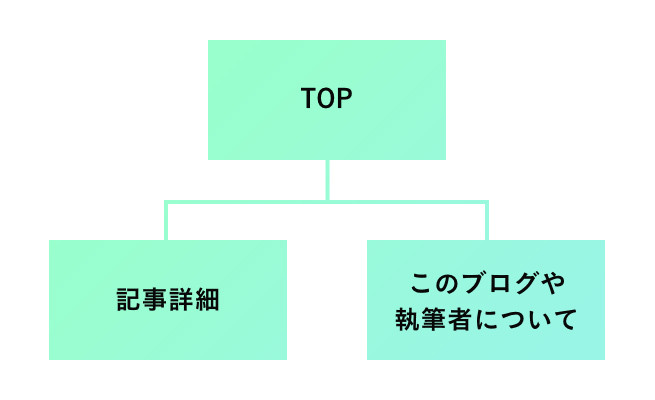
サイトマップ

ワイヤーフレーム
トップページ

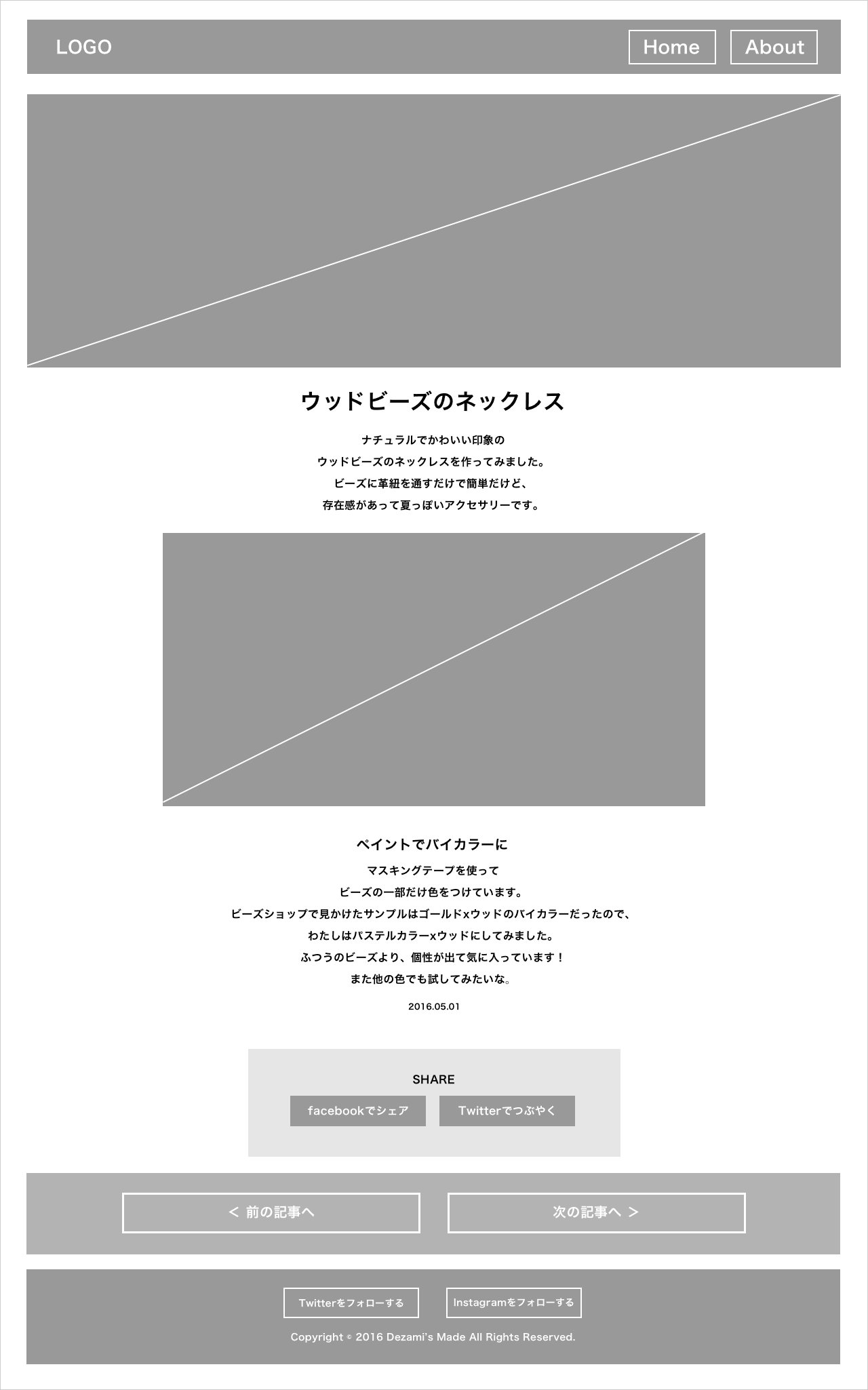
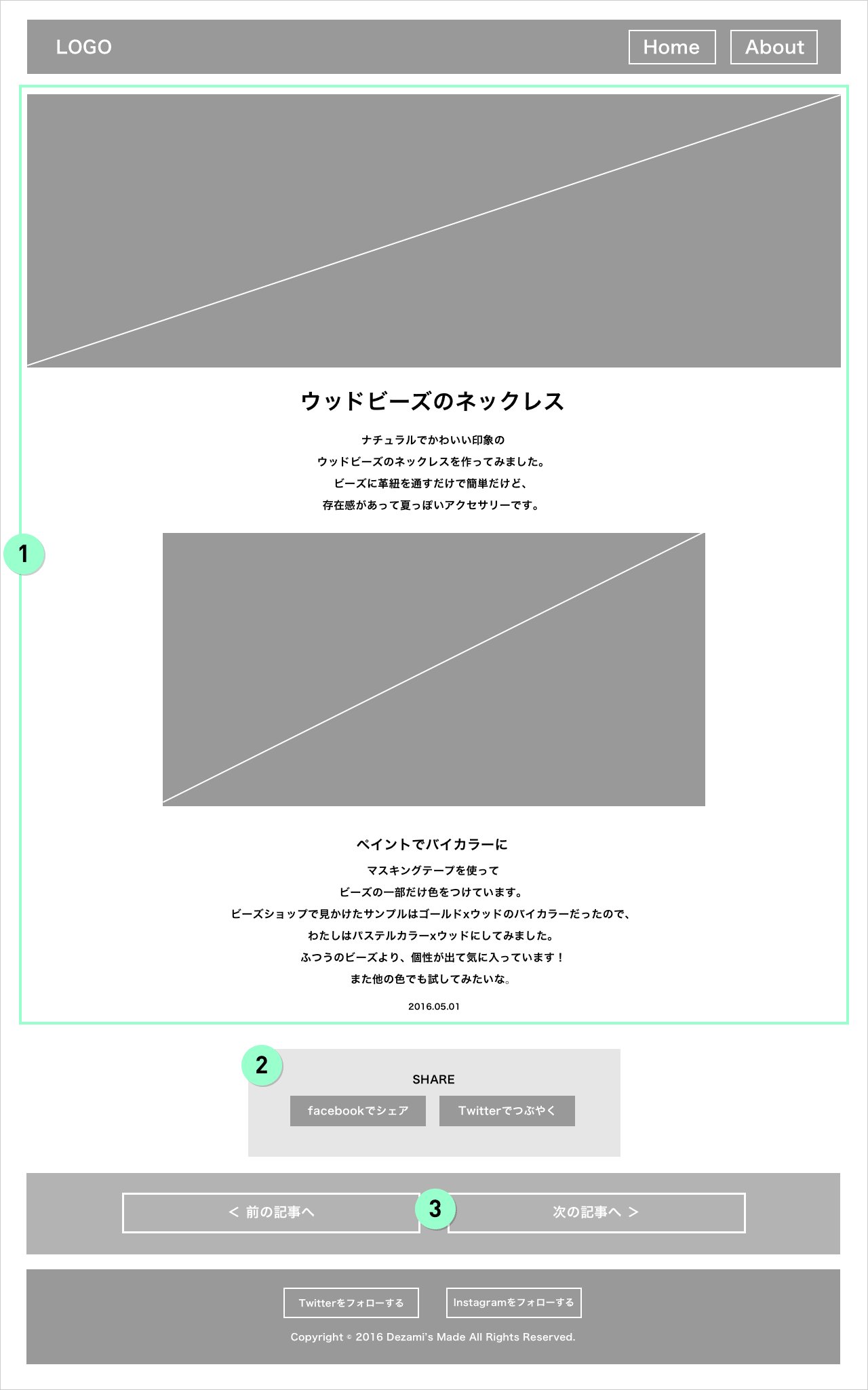
記事詳細ページ

参考サイト(デザインコンセプト)
こちらはどのようなデザインをすれば、「ブログの目的」や「コンセプト」がサイトを訪れる人に伝わるか?を考えている個所なので、今回の記事にはかなり密接をした回ですね。
デザインコンセプト
- フォント
- 「読みやすいフォント」「丸みあるフォント」
- 装飾
- 「手書き系イラスト」
- 色
- 「白黒」「アクセントに彩度の低い色」
- イメージ
- 「やわらかい」「おしゃれ」「親近感」
実際に手を動かす前に決めるべきこと
それでは、前回までの記事を振り返った所で、以下の項目を決めていきましょう。こちらの項目は、実際にデザインをする前に決めておくと作業効率がはかどるのでオススメです。
フォント選定
まずはどんなフォントを使用するかを考えていきます。今回は下記フォントを選定しました。
Noto Sans:和文フォント
和文フォントは記事ページに長文が入ることも想定し、長文でも読みやすいとされているゴシック体の中でも、文字の太さの選択肢が多いことからNoto Sansを選定しました。
Tahoma:欧文フォント(1)
欧文フォントの一つ目はゴシック体の和文フォントとの相性を考え、Tahomaを選択。こちらは見出し以外の文中にて使用する欧文に用いります。
Tekton Pro:欧文フォント(2)
もう一つは手書きイラストを使用することや持たせたいイメージの「あたたかみ」「やわらかい」「親近感」を出すために、手書きチックなTekton Proを選択しました。
フォント選定はデザインを進行していくうえで変更が生じることもありますが、大方のあたりをつけておくことをオススメします。
モチーフ選定
次に見出し周りの装飾に何を使用するのかを考えていきます。今回のブログはおしゃれ女子に自分の作品(ハンドメイド作品)を見てもらうブログなので、「オシャレ女子、ハンドメイド作品」というキーワードから思いつくものを列挙していきました。
- リボン
- ステッチ
- 縫い針
- ボタン
- ガーランド
- アクセサリー
こんなところでしょうか。
この中からデザインに取り入れれそうなものを使用していきます。
ビジュアル選定
今回は「ナミの作品」をビジュアルに使っていくので、ここはあまりじっくり考えなくても良さそうですが、メッセージ性の強いビジュアルを作成する必要がある際は、伝えたいメッセージに対してどのようなビジュアルを選定しなければいけないので、その際はじっくりと考えていきましょう。
今回は、あまりフリー素材で使用できる手芸作品の写真がなかったので、同じようにハンドメイド感を感じさせるようなフード系の画像を今回は代替画像として使用してみました。
コピー選定
こちらも今回はブログ形式なので、あまりじっくり考えなくても良さそうですが、ビジュアル同様、場合によっては伝えたいメッセージがどのような表現を行ったらより伝わるかをしっかりと考えなければいけません。
今回コピーやテキスト周りには、仮テキストとしてLIGブログから文章を引用しております。
それでは早速デザイン開始

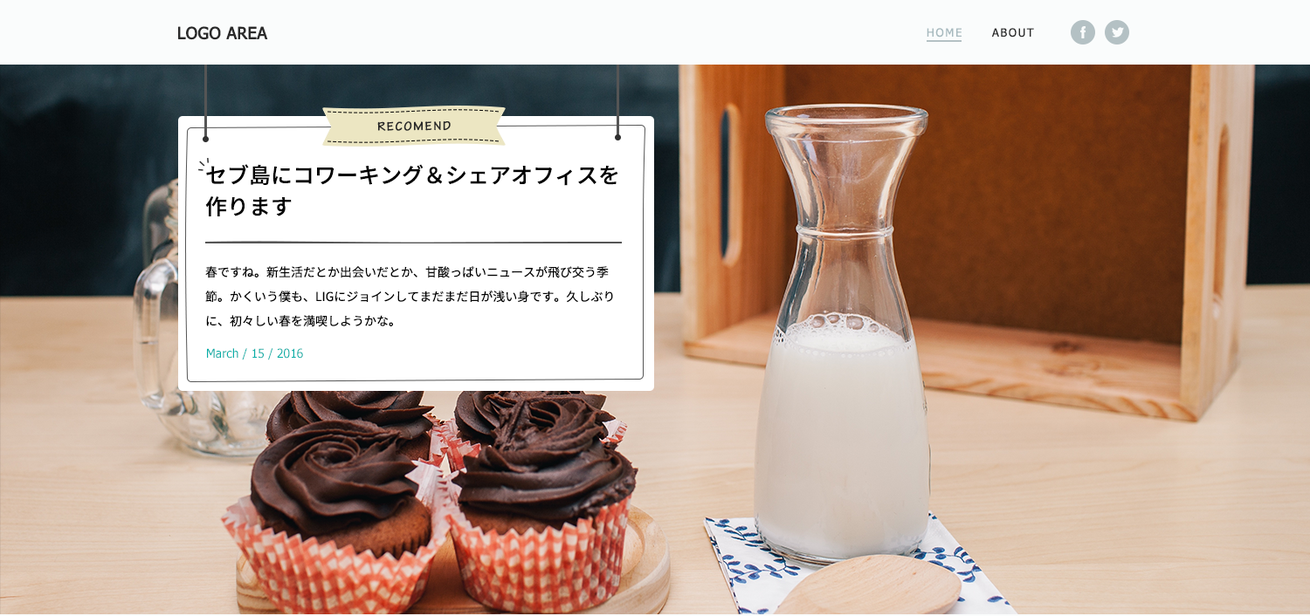
ヘッダーデザイン
POINT 01. コンテンツ領域を大きくとるために
ヘッダーは今回掲載要素があまり多くないので、なるべく高さを出さず、ブラウザ内のコンテンツ領域を多く見せるのに邪魔にならないようなデザインにしました。
POINT 02. 目立たせたい箇所にさし色を使用
閲覧者の視線を集めたい箇所であるSNSボタンと閲覧者が今どのページを見ているのか一目でわかる為のカレント表示を目立たせる為に、指し色を使用していきます。
メインビジュアル
POINT 01. 目立たせたいものは大きく配置
メインビジュアルは「作品の中で最もイチオシしたい物」が入るのでブラウザサイズが小さくてもファーストビューに収まるサイズ感で、なるべく大きめに画像が収まるようなレイアウトにしました。
POINT 02. イラストとなじむようなデザインに
タイトルやテキストを配置する枠のデザインはヘッダーを天井に見立てて、そこから看板が垂れ下がってくるようなデザインにして、イラストとその他の要素がなじむようなデザインにしてみました。
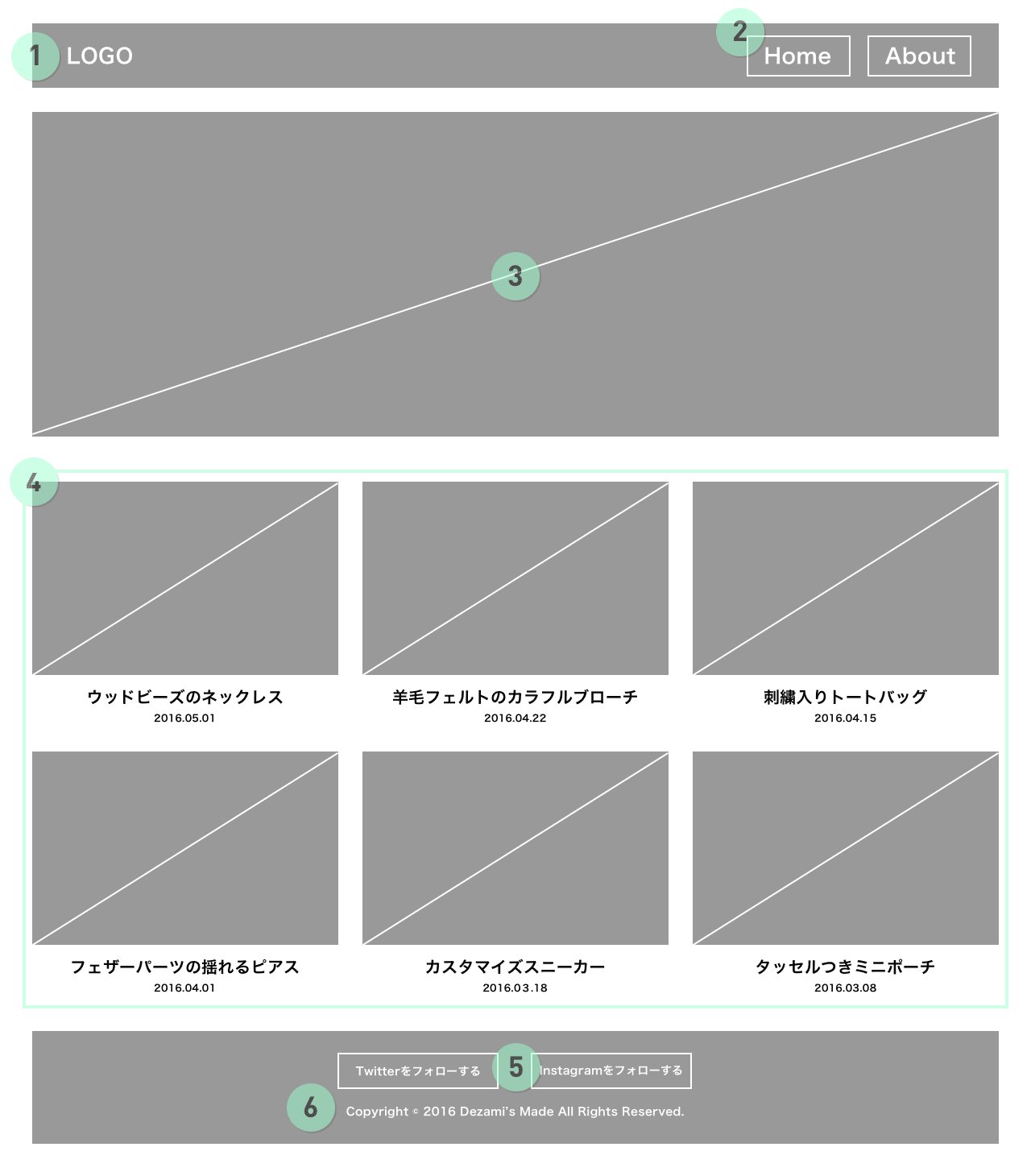
▼ヘッダーとメインビジュアルのデザイン

サムネールのコンポーネント
POINT 01. 写真を大きく扱ったコンポーネントに
サムネールデザインは目立たせたい作品を掲載する箇所とその他の箇所様に2種類用意しました。
今回のブログのテーマからすると、作品のタイトルより作品の写真をより目立たせたかったので、写真の表示領域を多めにレイアウトしたデザインにしております。
POINT 02. オリジナリティを強める為にイラストを追加
「ナミのブログ」のオリジナリティを強める為、随所に上記で考えた「モチーフ」を手書きイラストで随所にちりばめております。

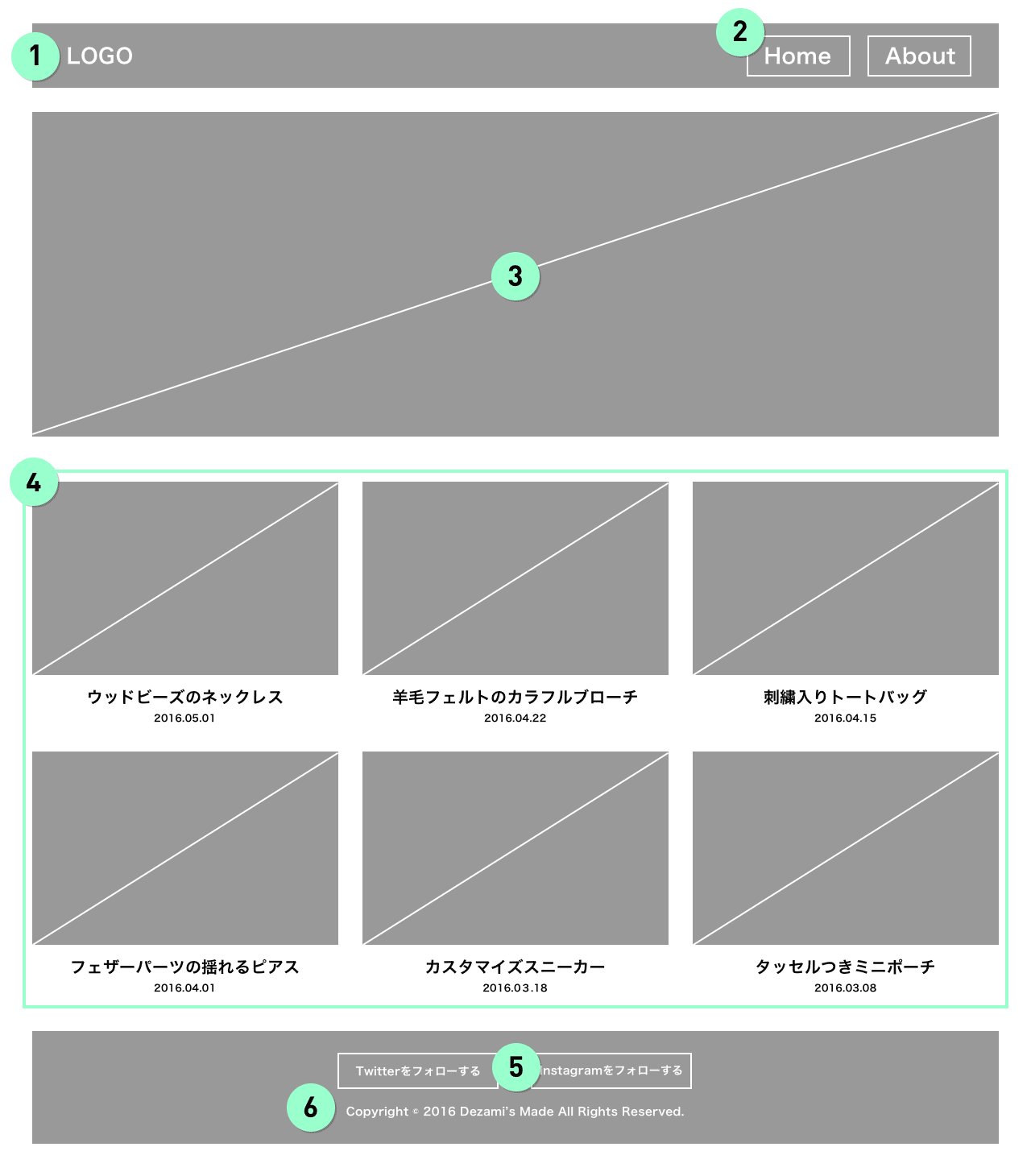
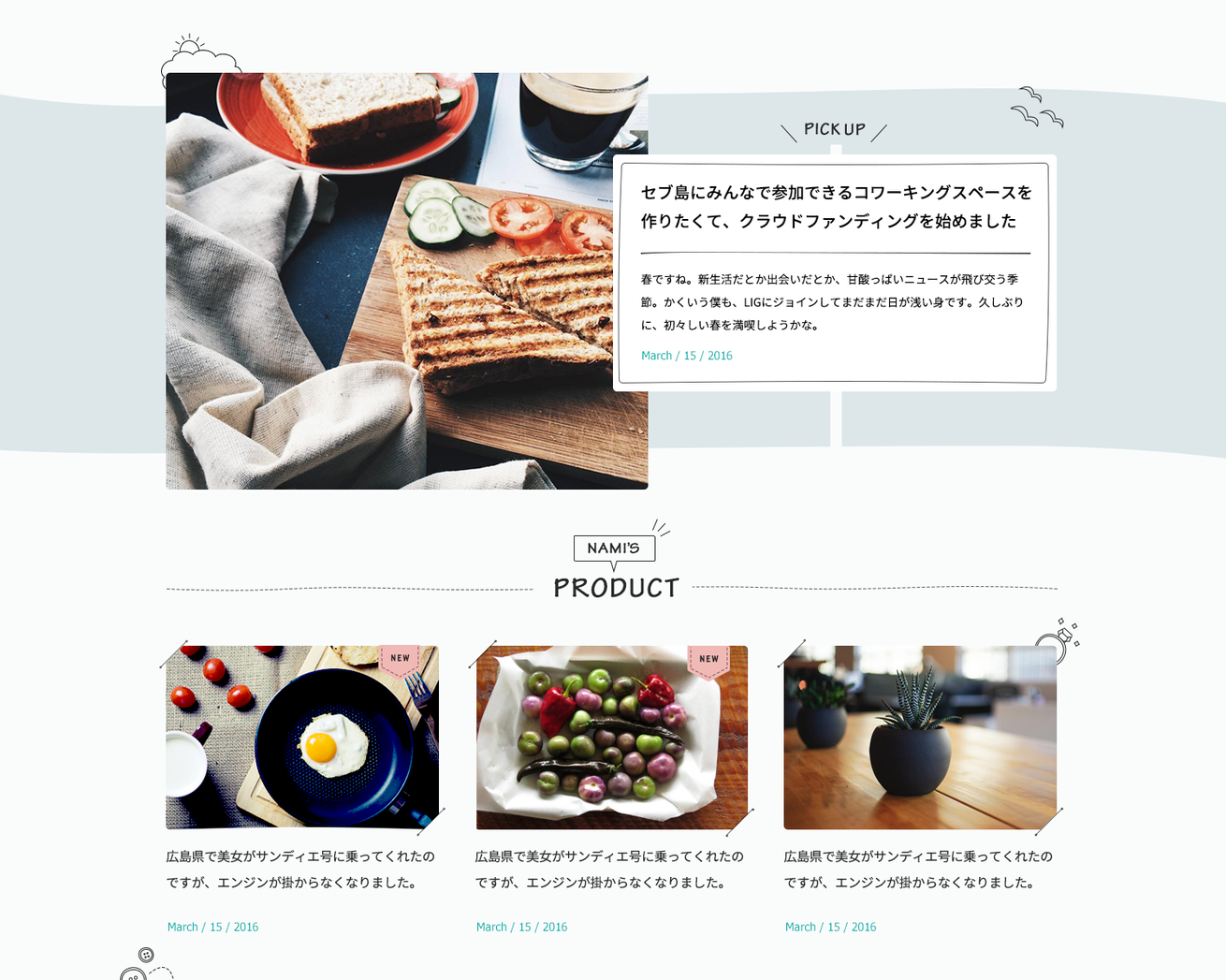
▼サムネールのコンポーネントのデザイン

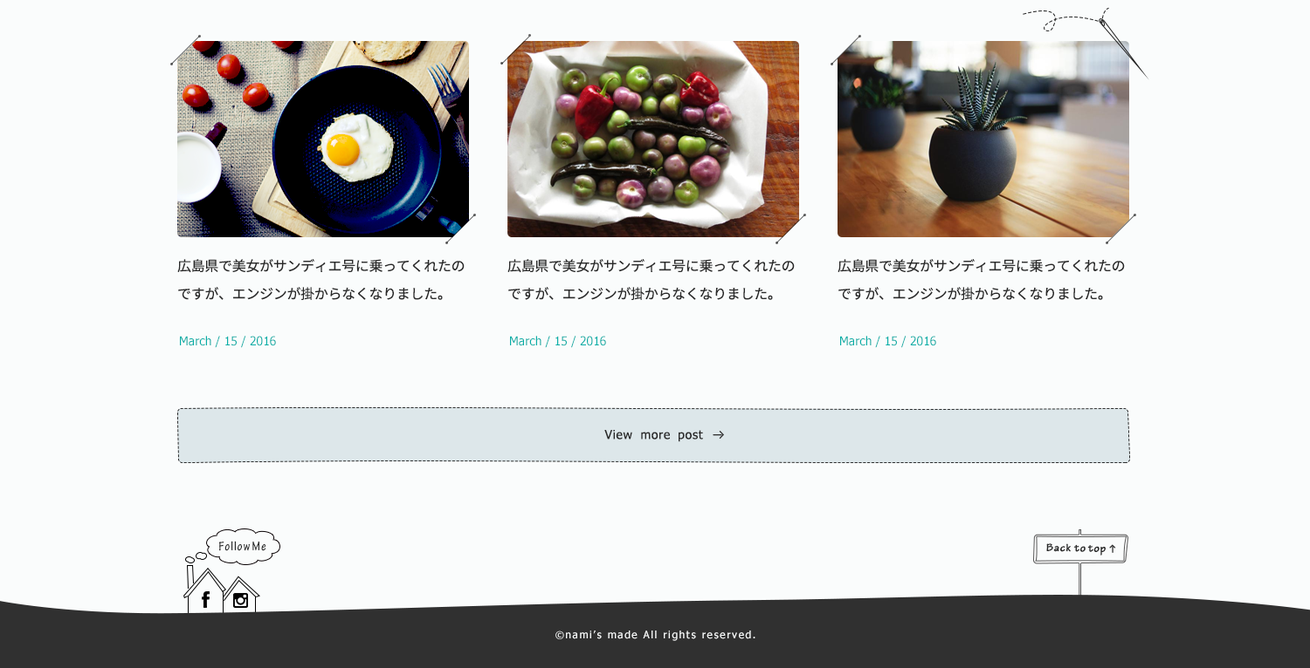
フッター
POINT 01. フッターは濃い配色でデザインの印象を引き絞める
コンテンツ領域に淡い色を使用していたり、要素同士の句切れ感があまり強くないデザインなので、
フッターは暗めの色を使用し、抜け感が強すぎた全体の印象を引き締めました。
POINT 02. デザイン全体の天地を意識したデザインに
ページの上部に空を意識するようなデザインパーツを配置したので、フッターは地面を感じさせるようなデザインにし、遊び心を追加しました。
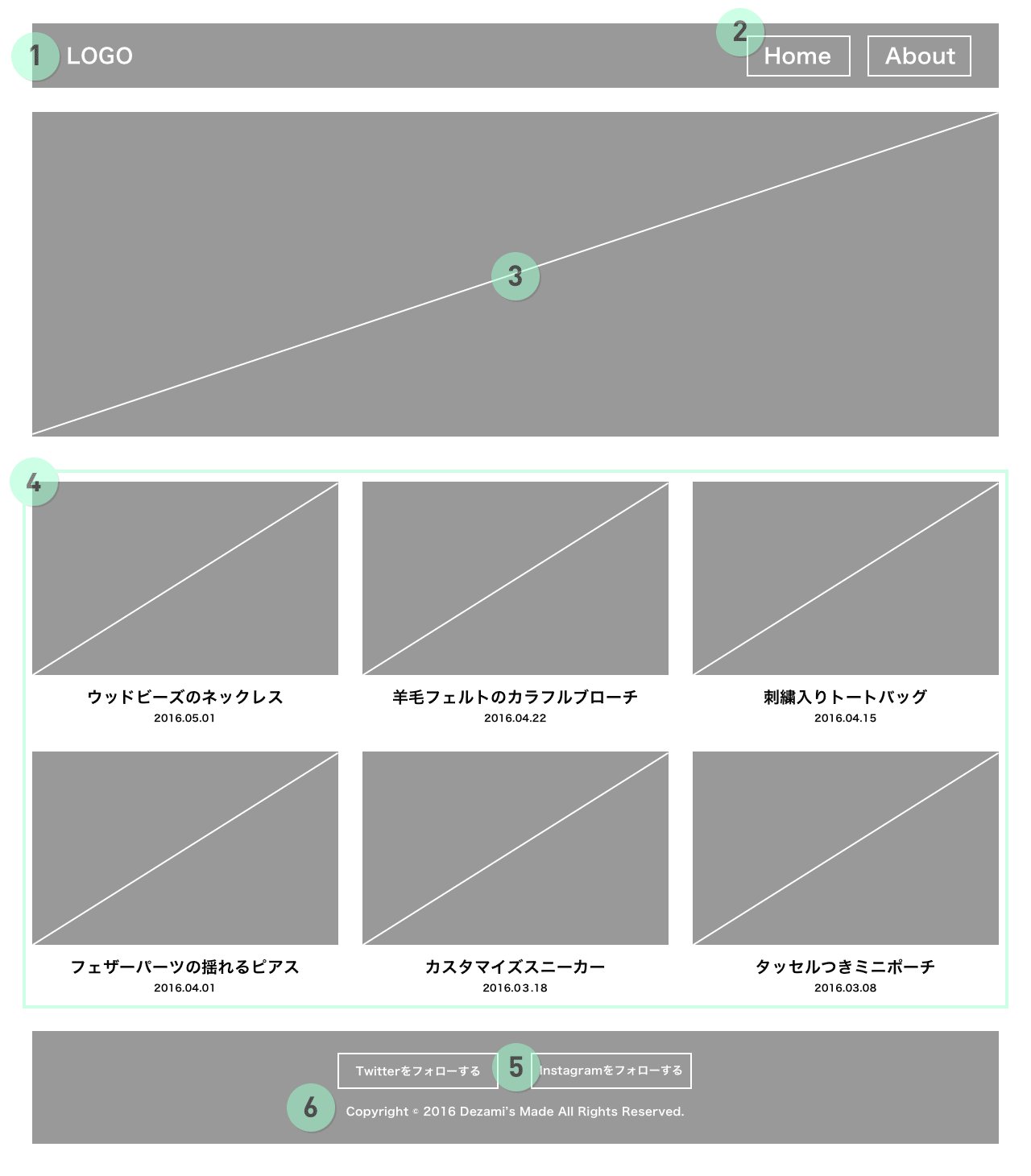
▼フッターのデザイン

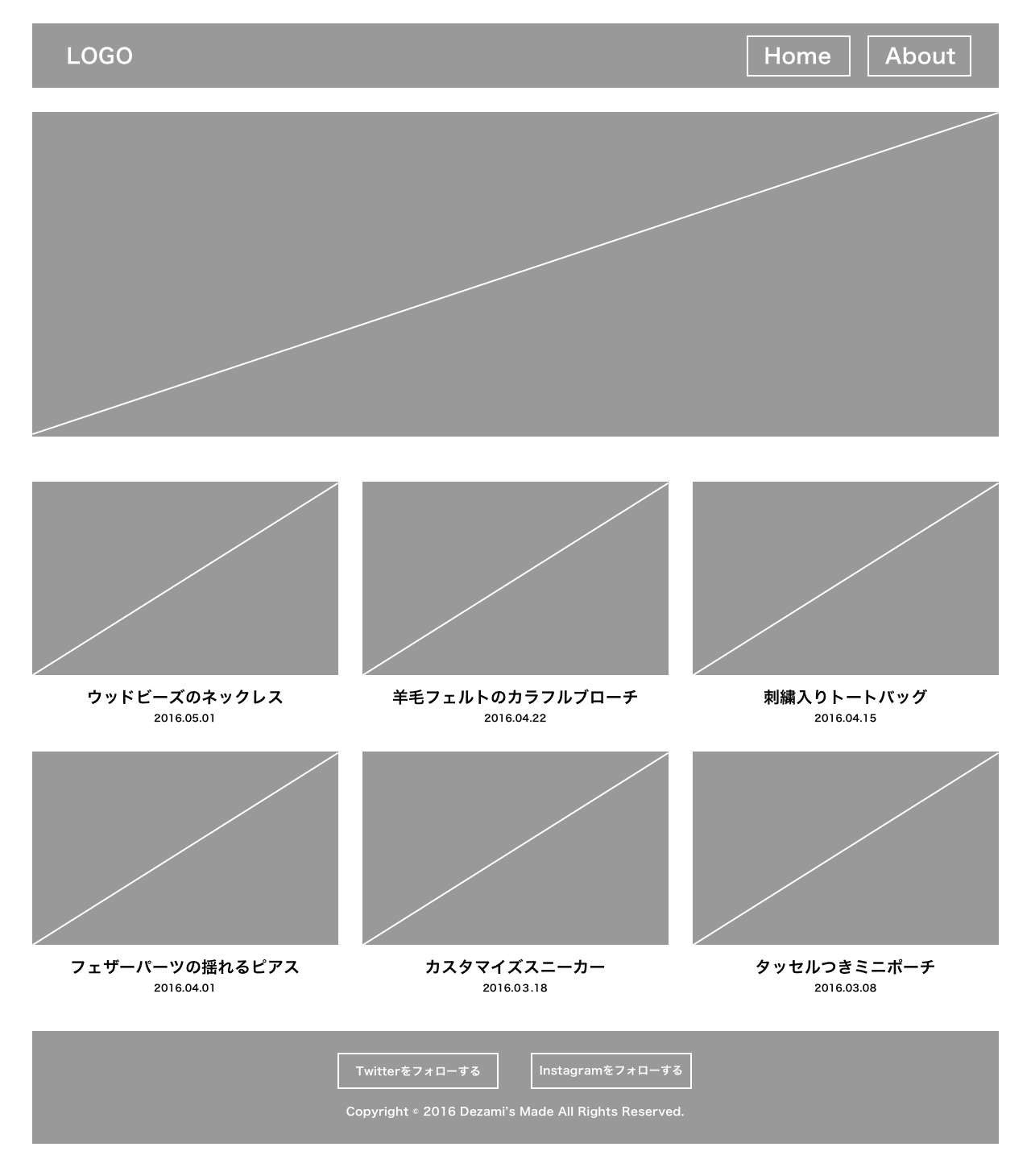
完成
全体の完成イメージは以下となります。

当初にたてたコンセプトの「手書きナチュラルシック」や、持たせたい印象である「やわらかい」「おしゃれ」「親近感」を感じられるデザインになりましたね。
記事詳細ページのデザインについて
記事詳細ページのデザインは以下の項目に気を付けて皆さまで挑戦してみましょう。
サイト全体でトーン&マナーを揃えよう
多くのサイトにて記事詳細ページとトップページデザインにて与えたい印象は変わらないので、デザインには統一感を持たせていきましょう。統一感を持たせるためには以下を意識する事が大事です。
- 使用フォント
- 使用カラー
- UIパーツ
- デザインのあしらい
小見出し、本文のデザインについて
文章がメインとなるブログサイトの記事ページでは、センテンスの区切りをしっかりと付けると読みやすい記事になります。見出しのデザインと本文の差異をしっかりとつけるとセンテンスの区切れ感が出ます。センテンスの区切りをしっかりとつけるために以下を意識しましょう。
- フォントサイズのジャンプ率(フォントサイズやフォントウェイトの差異)
- フォントカラーの差異
- 見出しに罫線やアイコンを追加して差異を出す
まとめ
いかがでしたか? ナミの「ブログをデザインするまでの流れ」連載はこれで以上です。
連載を振り返ってみると、デザイナーといえど実際に手を動かしてデザインをする時間と同等ぐらい、考える時間が重要なように感じますね。特にコンセプト設計やベンチマークとなるサイトの選定は、完成物に大きな影響を与えてくるので、しっかりと考えていきましょう。
それでは皆様またの機会で〜!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。