はじめまして。デザイナーのたけです。
新卒で入社したゲーム会社ではCGモデラー、前職ではWeb・スマートフォンアプリのデザイナー、アートディレクターとして従事したのち、10月にLIGへジョインしました。どうぞよろしくお願いします。
このたび、11月16日に開催されたUIデザインのイベント「UI Crunch World Edition」に初めて参加してきました。
そこで、いま世界で注目されているサービスの開発者のお話の中から、
- 今後グローバルに展開していきたいデザイナー
- サービス開発に携わるUIデザイナーやクリエイター
が押さえておきたいUIデザインのポイントをいくつかピックアップしてまとめてみたいと思います。
なお、イベント当日の詳細レポートや動画は以下にもまとめられています。合わせてどうぞ。
http://creator.dena.jp/archives/46089253.html
http://schoo.jp/class/2957/room
UI Crunchとは?

UI Crunchは、DeNAさんとGoodpatchさんが共同運営しているUIデザインを追求するコミュニティで、UI開発に関わるすべての人を対象に定期的に勉強会やワークショップが開催されています。
「UI Crunch World Edition」で学んだUIデザインのポイント
1. マルチプラットフォーム対応
まずはMicrosoft プロダクトマーケティングの塚田さんの登壇から。

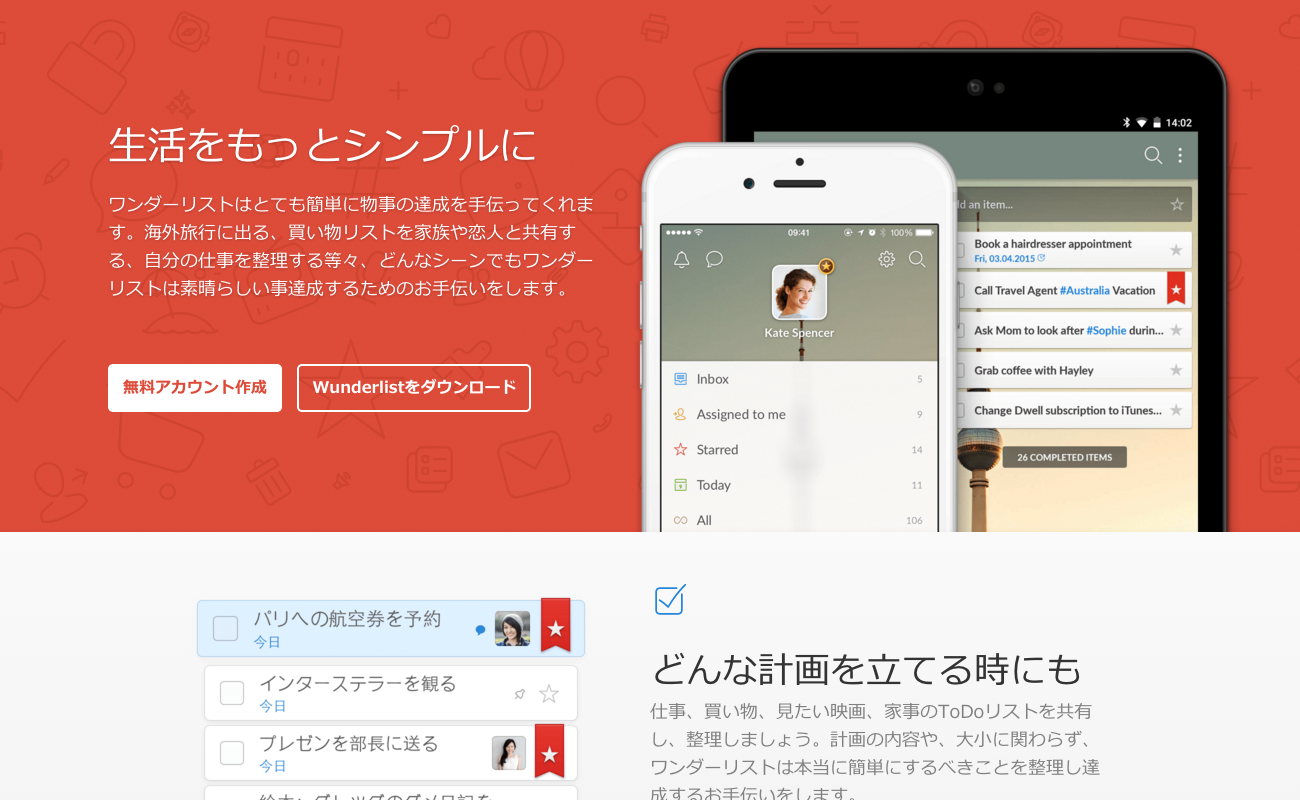
https://www.wunderlist.com/ja/
タスク管理アプリの「Wunderlist」はリリースわずか300日で100万ダウンロードを突破したそうですが、その要因の一つとしてマルチデバイスにいち早く対応したことを挙げられていました。
「Slack」もローンチ時からマルチデバイス対応していたそうですが、シーンによってデバイスを使い分ける機会が増えてきた今、マルチデバイスへの対応はこれからのグローバル展開を考える上で、もはや必須条件の一つと言えそうです。
そんな中、マルチデバイス対応を前提とした汎用性の高いトーン&マナー設計をしていくことが、UIデザイナーの今後の重要な課題となってきます。
単一デバイスだけでの見た目や操作感にこだわり過ぎたあまり、他のデバイスへの展開や実装コストをまったく考慮されていないことがないように、ターゲットデバイス全体を見渡した上でUI設計をしていくことが大切です。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。