こんにちは、デザイナー兼イラストレーターのもりたです。
先日、後輩のデザイナーに「フォントの選び方をもっと考えよう」と指摘したのですが、でも考えるって何を基準に考えればいいの?と自省したとき、うまく言葉にできませんでした。
そんな折、筒井美希著『なるほどデザイン』を読んでいたらデザインを擬人化すると書かれていて、とても納得しました。
簡単に言うとデザインのもつ雰囲気が、どんな人物に当てはまるか言語化するという内容でした。例えば文字ならば、「丸い文字は“幼さ”を感じるな」とか「カッチリした明朝体は“年配の人の貫禄”を感じさせるな」といった感じです。
よく考えてみれば、私たちは普段ターゲットを意識しながらデザインをしているので、人からデザインへ、擬人化の逆の工程を頭のなかでおこなっているはずですが、あえていつもと順序を反対にすることで発見できるものもあるのですね。
そんなわけで今回は自分の練習も兼ねて、フォントに合わせたイラストを5種類作成してみました。
【こちらもおすすめ】
【フォントの些事】第1回 インストールする前に確認したいフリーフォントの基礎知識 【フォントの些事】第2回 Photoshopでの文字詰めとフォントのボディについて 【フォントの些事】番外編 欧文(英語)書体の種類と文字の構成について


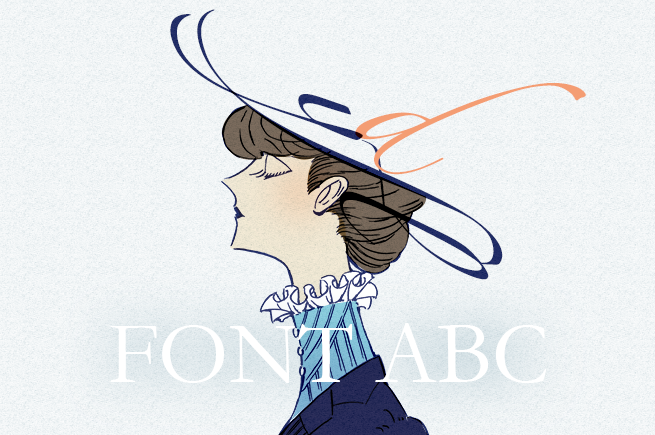
フォントを擬人化して描いてみた
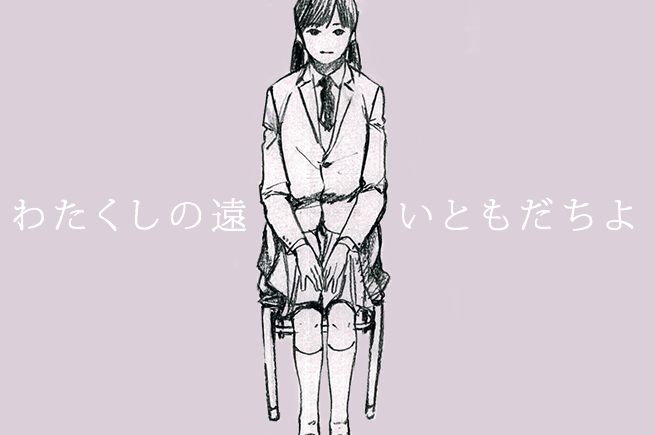
小塚明朝

Adobeにバンドルされている小塚明朝は、ふところが広くモダンらしさをもちながらも、うろこやハネなどに伝統的なニュアンスを残している文字です。「わ」の縦線のハネとか、「も」の二画目と三画目が繋がってるところとか、そういう「不意に見せる懐かしさ」のような雰囲気が私は好きです。
そんなモダンさと懐かしさのある小塚明朝には、「中学時代の友達」というテーマが似合うなと思い、このような絵になりました。
トゥモローウォーク

デザインシグナルの書体はレトロな雰囲気の広告などによく使われていますね。
トゥモローウォークはモリサワのはるひ学園と同じくウォーク系の文字ですが、角がハッキリと立ち直線も多いので、レトロ感よりも「ほのぼの感」の方がよく感じられます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












