こんにちは、LIGブログ編集部です。こちらは「Photoshopをはじめて使う人が、自分で撮った写真を加工できるようになる」ところまでを目標とした全5回の超初心者向けPhotoshop講座です。
第4回目となる今回は、「実践編」として、実際に写真を加工する過程を解説していきます。
初心者ではない方も、おさらいのつもりでぜひ確認してみてください。
- ※前回までの記事はこちら
- 独学でつまずいていませんか?
- Photoshopの使い方をもっと効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
編集部注:2022年7月に加筆・修正を行いました。
加工前と加工後の比較
うまく撮れたと思った写真でも、パソコンでよく確認してみたら「なんか暗いな」「曲がっているな」と思ってしまうことはありませんか。
そんなときのために、写真を見栄えよく加工する方法について紹介ていきます。
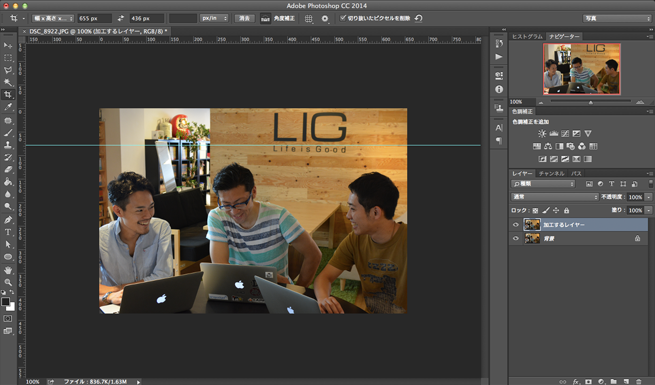
まず、加工前の写真はこちらです。

なんだか全体的に薄暗く、少し傾いていることも気になりますね。これらの点を、Photoshopで加工して改善してみましょう。
加工後の写真はこちらです。

加工前と比較し、明るくて楽しい雰囲気の写真になりましたね。比較するだけだとわかりにくいかもしれませんが、今回行ったことは以下の3つです。
- 写真の傾きを調整
- 画角の調整
- 明るさ・色調の調整
どれも写真を加工する上では基本中の基本のやり方です。
具体的な写真の加工方法について、実際の手順を説明していきます。
基本的な加工の手順について
1. レイヤーを複製する
取り消しや戻る機能、ヒストリー機能で初期の状態に戻すことも可能ですが、念のため元の写真は保存しておくようにしましょう。加工するツールごとに複製したレイヤーを作っておいてもいいかもしれません。加工前の写真と加工後の写真を見比べて、画像を調整するのにも便利です。
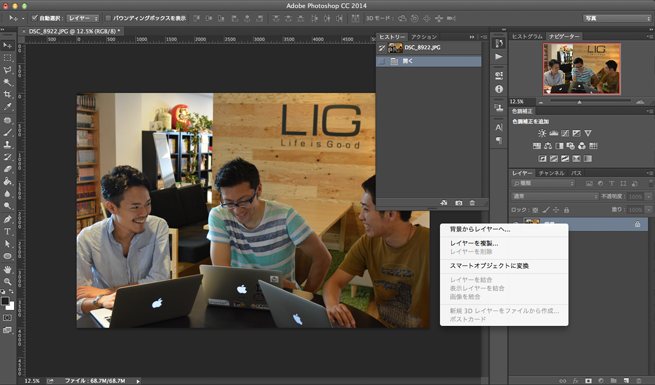
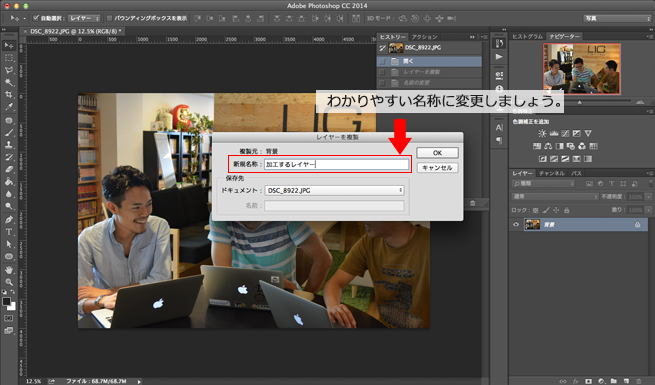
レイヤー上で右クリックをして、「レイヤーを複製」を選択する


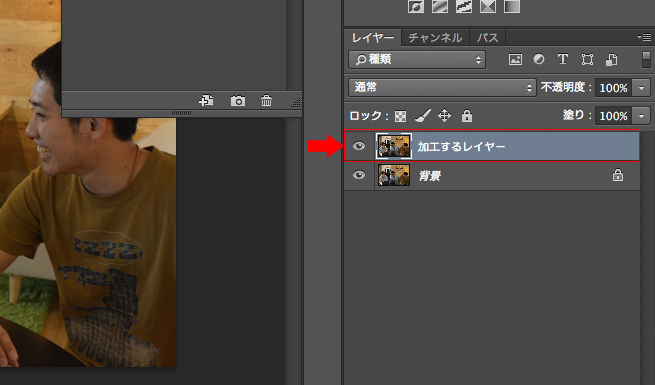
レイヤーが複製されたのを確認する

これで複製の作業までは完了です。
2. サイズ・画角を調整する
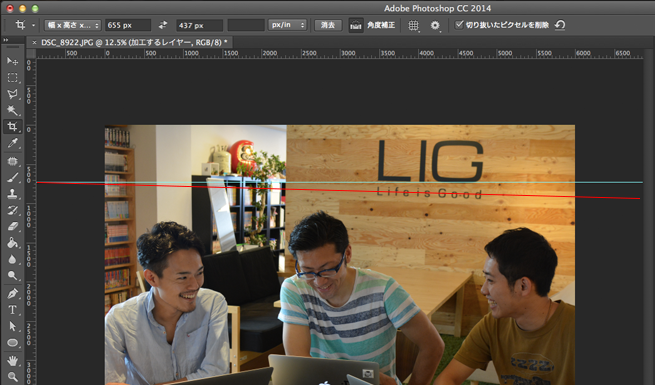
この写真、実は微妙に傾いているということに気づいていましたか。
ここでは、アイキャッチサイズを655×437pxに変更しながら、この傾きを調整していきたいと思います。
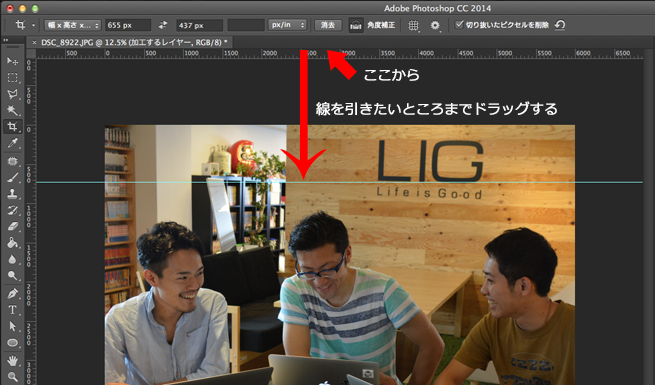
画角が傾いているのを確認するためにガイドの線を引く
定規の部分からドラッグをすると、ガイド線が表示されます。

このガイド線のおかげで、大体どれぐらい傾いているかの度合いがわかるようになります。

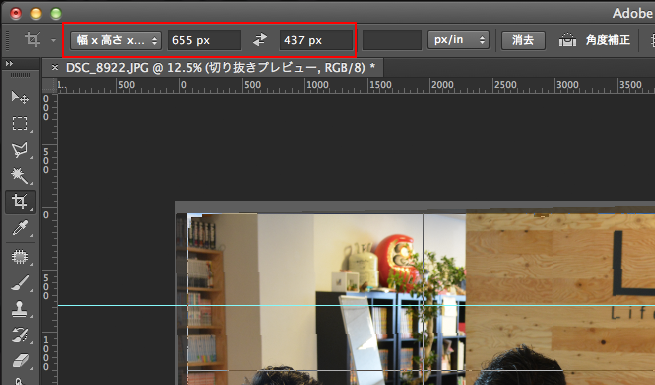
ツールバーの「切り抜きツール」を選択する
オプションバーの左のプルダウンメニューで「幅×高さ×解像度」を選択し、切り抜きたいサイズを入力します。

サイズを調整する
画像上で明るくなっている部分が切り抜かれる箇所になります。
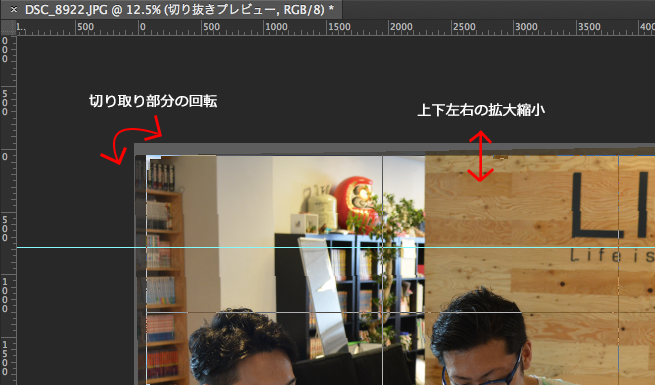
角か上下左右にカーソルを合わせると、画像サイズの調整ができるようになります。
角から少し離すと、カーソルが“写真を回転させるマーク”に変更されます、そのカーソルになったら、最初に引いたガイド線を目安とし、斜めの度合いを修正していきます。


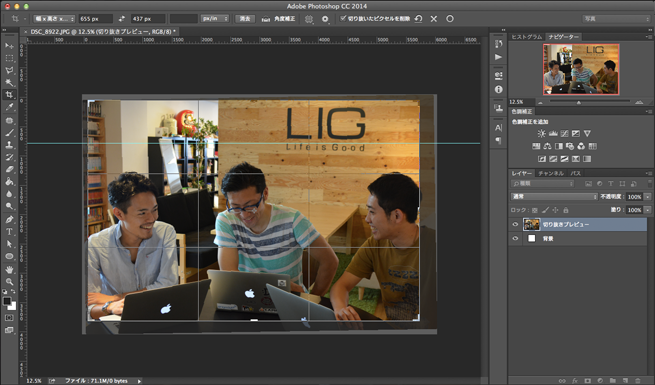
これで、サイズと画角の調整ができました。

3. 明るさを調整する
次は、全体的に暗い雰囲気を明るく変えてみたいと思います。
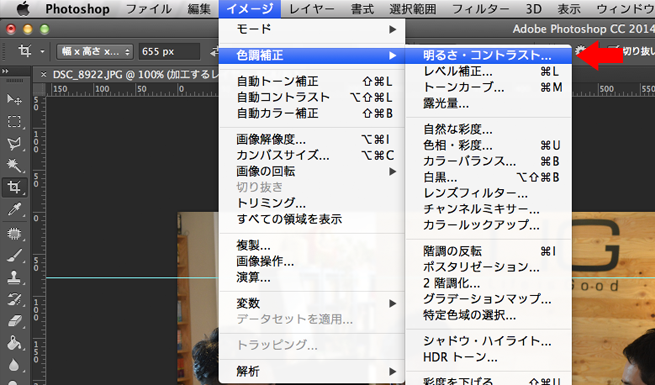
明るさの調整は、メニューバーの「イメージ」⇒「色調補正」⇒「明るさ・コントラスト」からおこないます。


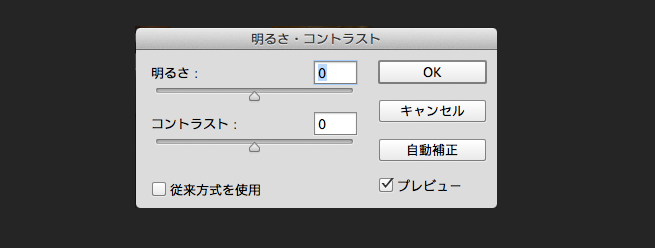
プレビューにチェックを入れておくと、調整した内容がリアルタイムで確認できるので便利です。
「明るさ」のつまみを移動して調整する
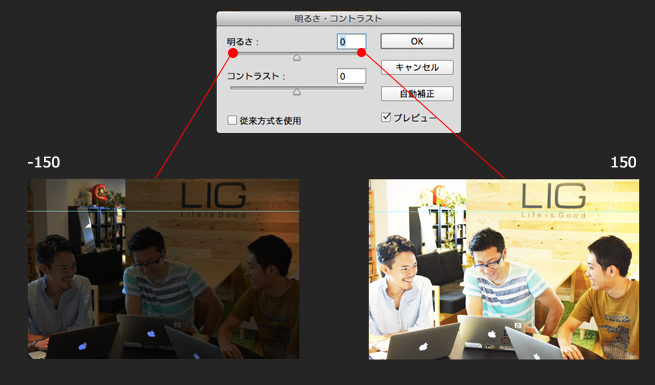
一番明るくした場合と一番暗くした場合とで、画像を比較してみます。

一番明るくした場合、画像が白飛びをしてしまいます。明るくするにも限界があるので、少しずつ調整するようにしましょう。また、画像を明るくすると、全体的には白く薄くなってしまいます。コントラストも一緒に調整するようにしましょう。
「コントラスト」のつまみを移動して調整する
一番強くした場合と一番弱くした場合とで、画像を比較してみます。

コントラストを一番強くすると劇画調になってしまいます。コントラストも少しずつ調整するようにしましょう。
明るさとコントラストをバランスよく調整すると、このようになります。

4. 色みを調整する
次は全体の色みの調整をしていきます。
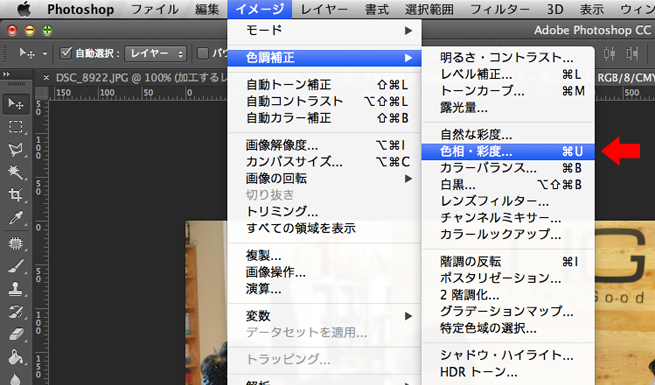
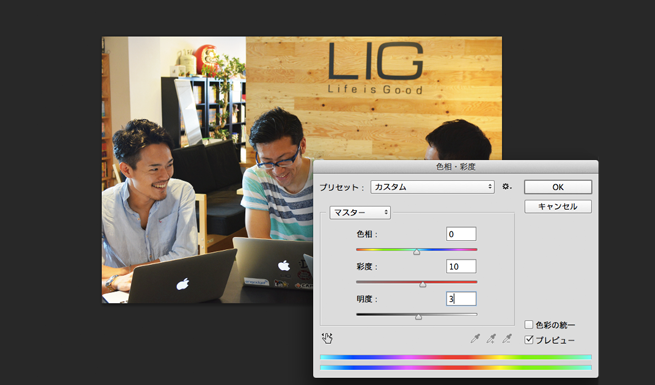
色みの調整方法はいろいろありますが、今回は一番簡単でわかりやすい、メニューバーの「イメージ」⇒「色調補正」⇒「色相・彩度」を使います。


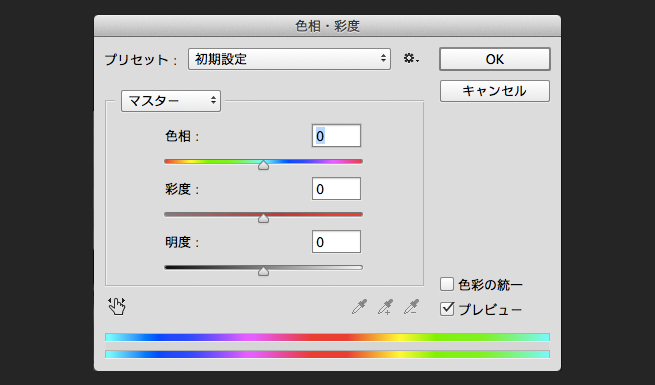
プレビューにチェックを入れておくと、調整した内容がリアルタイムで確認できるので便利です。
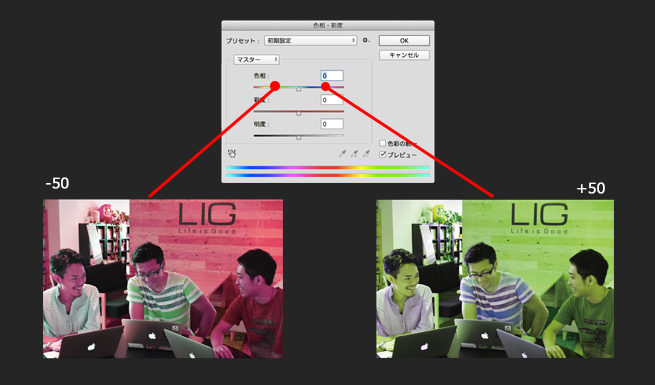
「色相」とは
赤、青、緑といった色みの違いを表す言葉です。「色相」のつまみを動かすと、下記のように変わります。

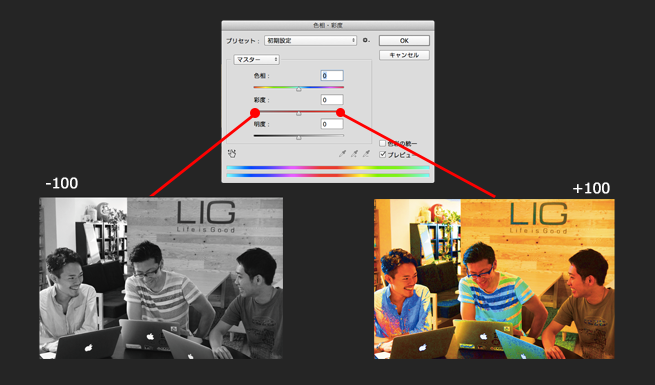
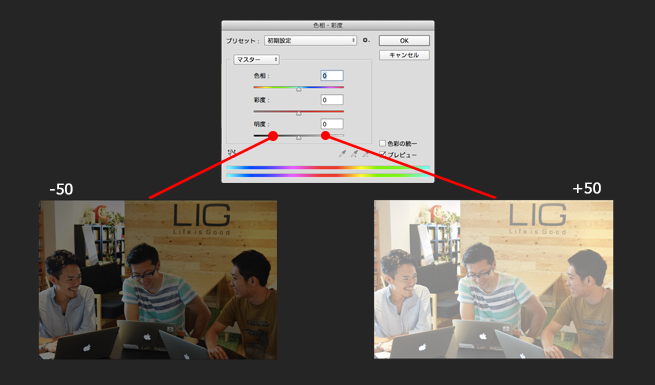
「彩度」とは
色の鮮やかさの違いを表している言葉です。「彩度」のつまみを動かすと、下記のように変わります。

「明度」とは
明るさの違いを表している言葉です。「明度」のつまみを動かすと、下記のように変わります。

今回は「彩度」を上げ、鮮やかな色合に仕上げました。

Camera Rawについて
上記で紹介した機能のほかに「明るさ・コントラスト」「色相・彩度」が1つの画面で変更できるCamera Rawという画像補正機能があります。
Camera RawはPhotoshopのバージョンによって対応できる機能が異なりますが、今回はPhotoshopCC2021のCamera Raw バージョン13.2の画面にて紹介したいと思います。
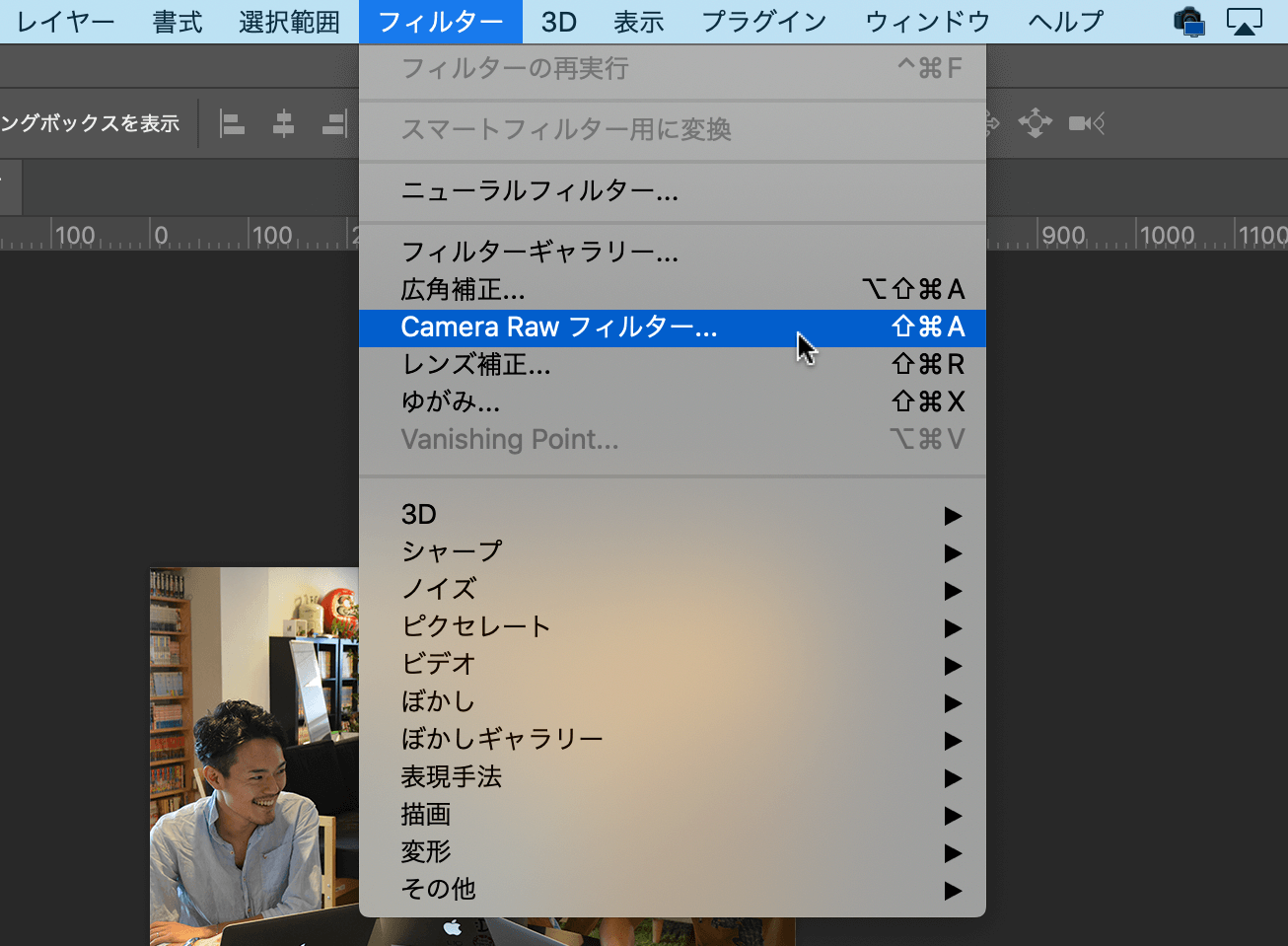
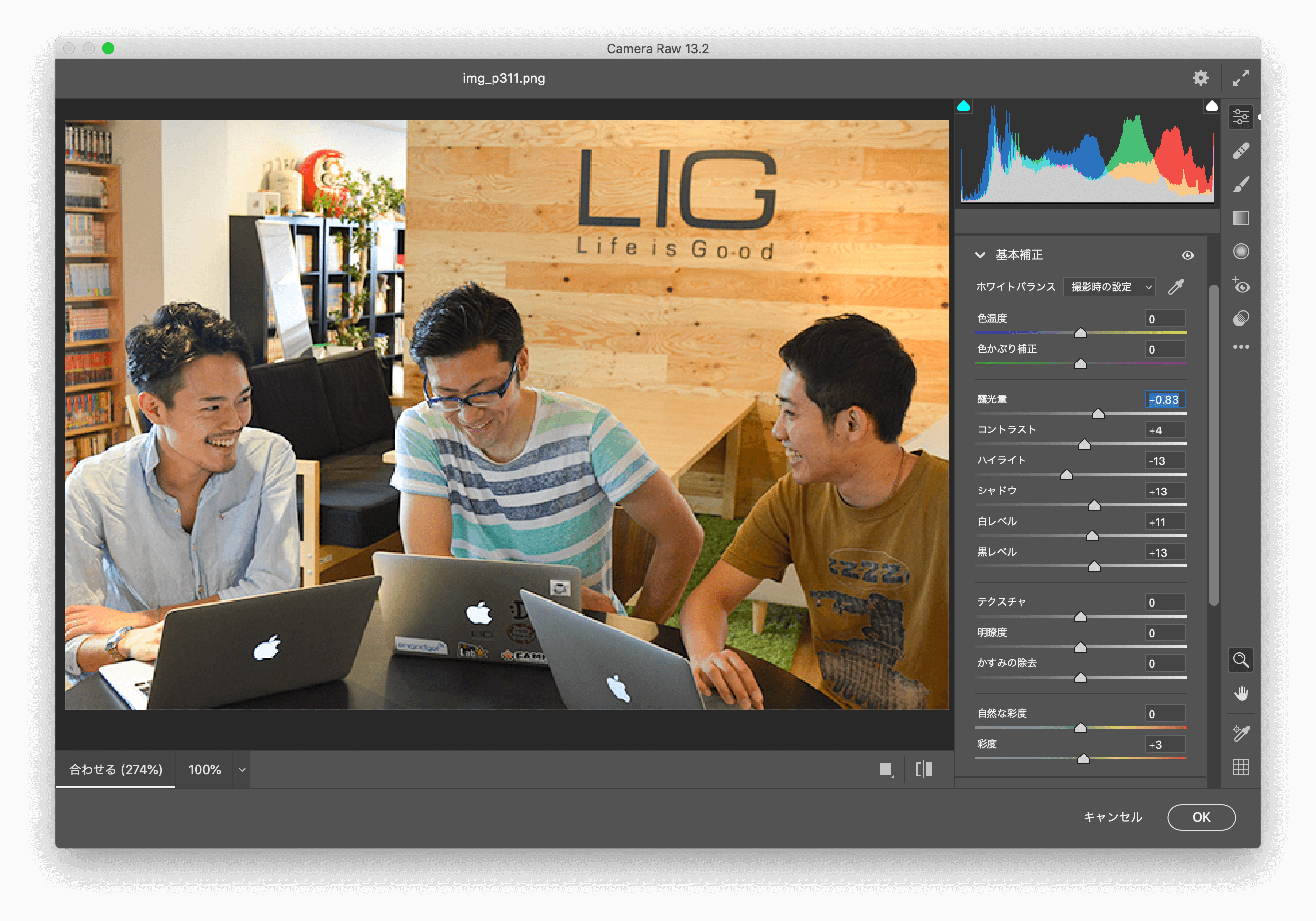
メニューバーの「フィルター」⇒「Camera Raw フィルター…」を選択する

「フィルター」⇒「Camera Raw フィルター…」を選択します。
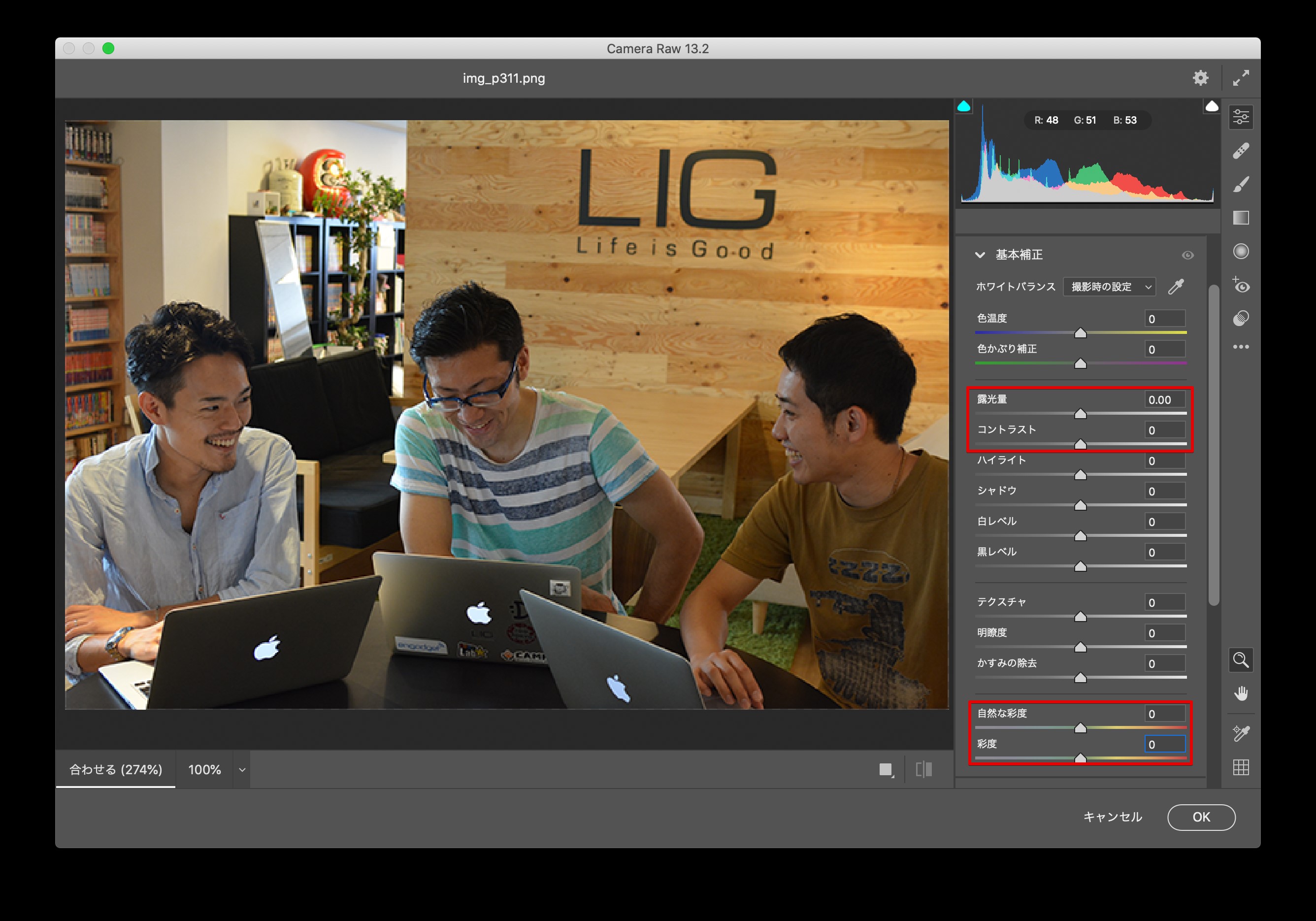
つまみを動かして調整する
今回紹介した「明るさ・コントラスト」「色相・彩度」の2つは、下記画像の赤枠の2つになります。

他の項目についてもいろいろ試しつつ、画像補正をおこなってみてください。
今回の写真では、下記の設定にしました。
- 露光量:+0.83
- コントラスト:+4
- ハイライト:-13
- シャドウ:+13
- 白レベル:+13
- 黒レベル:+11
- 彩度:+3

さまざまな加工テクニック
ここまで基本的な写真加工の方法を紹介しましたが、Photoshopでは他にもこんなことができます。
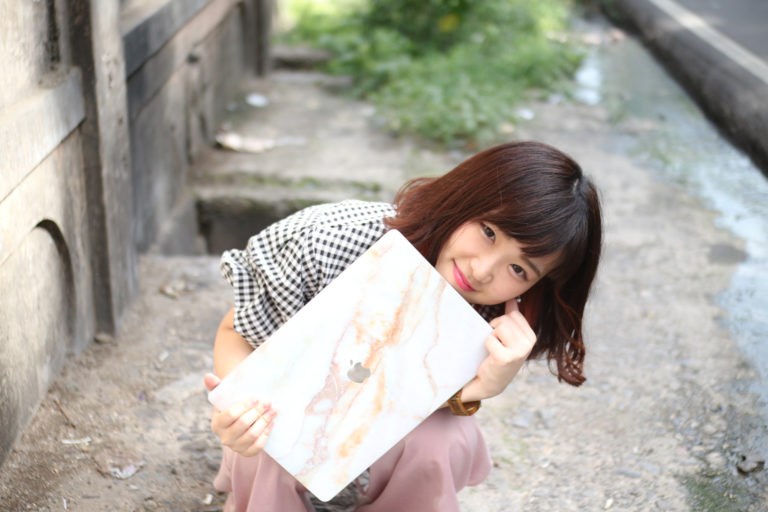
人物の肌補正、レタッチの方法
Photoshopで簡単にできる、絶対バレない顔の加工方法!【初心者向け】 Photoshopのハイパスフィルターを使った凄技レタッチを解説


写真の加工をする上で、人物写真のレタッチは必ず押さえておきたいテクニックです。
上記記事では、シミやそばかすを消したり、顔を小さくする方法、目を大きくする方などを紹介しています。
メタリックな写真に加工する方法
Photoshopを使って10分で写真をメタリック加工するチュートリアル

需要があるかはわかりませんが、メタリックな写真に加工する方法も紹介しています。
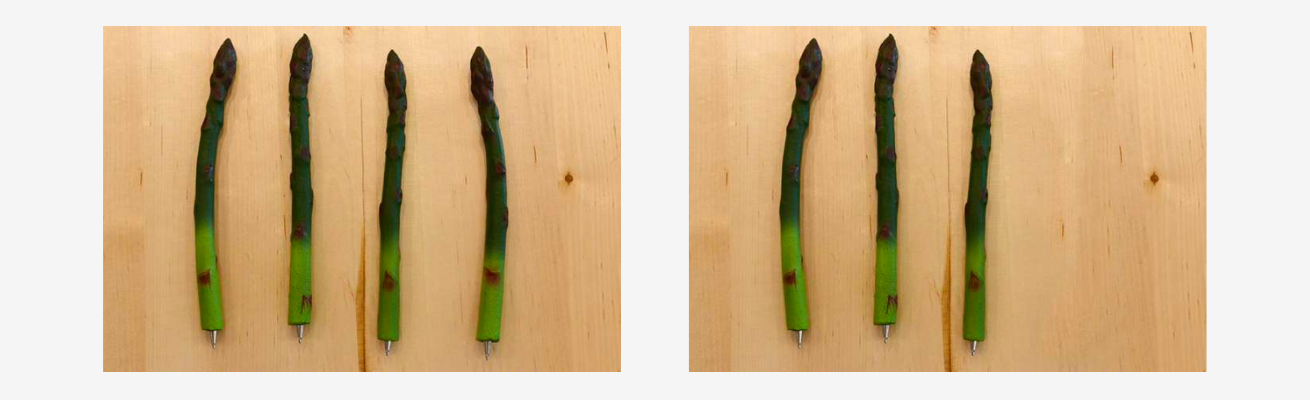
写真の一部を消す
Photoshopで簡単でキレイに物体を増減させる方法

写真に余計なものが写り込んでしまった場合など、写真の一部を消したいときのテクニックを紹介しています。
写真をぼかす
Photoshopでぼかしを簡単に入れる方法【初心者向け】

背景をぼかすことで、一眼レフで撮ったような写真に加工することができます。
まとめ
いかがでしたでしょうか。
今回までの内容で、Photoshopについては一通りの設定・ツール選択・加工ができるようになったと思います。ここから先は、他のツールの操作性などもいろいろ自分で試しながら、Photoshopをマスターしていきましょう。
また、次回はシリーズの最終回として、せっかく基本を覚えたPhotoshopの効率的な使い方や初心者向け以外の機能についてもいろいろ紹介していきたいと思います。
それでは最後までお付き合いいただきありがとうございました。全5回のこのシリーズでPhotoshopの基本をマスターし、写真加工を自分で手軽にできるようになりましょう。
▼第5回はこちら!
第5回:Photoshopを使いこなすためのテクニック集「ショートカット」「カスタマイズ」など
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
よくある質問
Photoshopで写真を加工するときに便利な機能は?
まずは写真の切り抜きや境界線を調整する機能、色調や傾きを調整する機能を覚えておくと便利です。
Photoshopで写真を加工するのは難しいですか?
複雑で難しい印象のあるPhotoshopですが、簡単な加工なら手順に沿って行えば誰でもすぐできるようになります。少しずつ機能を覚えていくことで、徐々に高度な加工もできるようになるでしょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











