SLACK Integration for WordPressプラグインの導入方法
さっそく導入方法から見ていきましょう!
ダウンロード
まずは「SLACK Integration for WordPress」をダウンロードしましょう。
- SLACK Integration for WordPress
※現在このページは表示できません。
もしくは管理画面のプラグイン新規追加画面にいきましょう。
インストール
つぎに、インストールしましょう。
ファイルをダウンロードした方
- ダウンロードしたらファイルを解凍し、pluginフォルダに設置する
- 管理画面のプラグインページから「SLACK Integration for WordPress」を有効化にする
プラグイン新規追加画面からきた方
- 検索フォームに「SLACK Integration for WordPress」を入力して検索
- 「SLACK Integration for WordPress」が表示されるので、「いますぐインストール」をクリックする
- インストールが完了したら、プラグインを有効化にする
インストールはこれで完了です。
設定方法
インストールが終わりましたので、使ってみましょう。
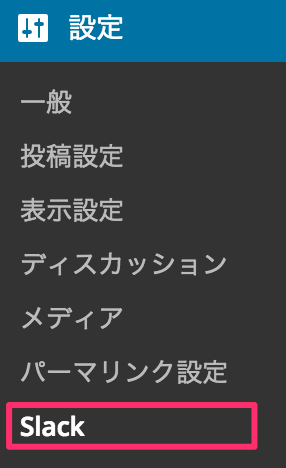
管理画面の「設定」に「Slack」という項目が追加されているので、クリックします。

Slack APIの作成をする

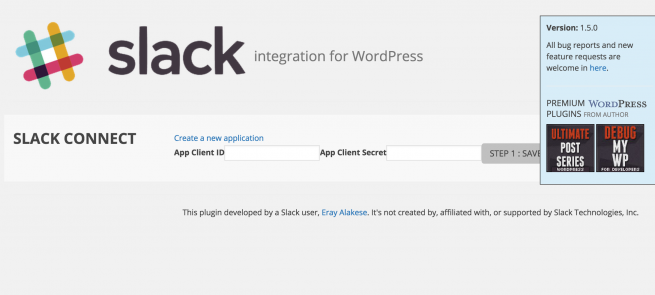
クリック後は上記の画面に移動します。
ここでSlack側のAPIトークンを設定していきます。
APIを作成していない場合は、「Create a new application」をクリックしてSlackの作成画面に移動し、APIを作成します。

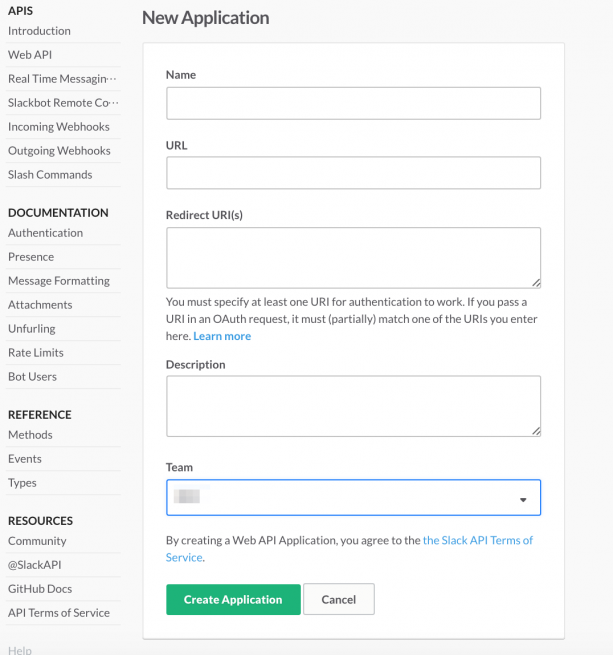
API作成画面でNameへAPIの名称(サイト名など)、URLとRedirect URIへ通知に使うWordPressサイトのURLを設定。
Teamは通知に使用したいチームを選択。

そうするとAPIが作成されます。
これでSlack APIは完了です。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。