手法3 – Facebook
業界の著名人やコミッターをフォローしたり、Facebookページにいいね!をすることで最新のフィードを取得することができます。
配信されているコンテンツはTwitterと同じことも多いので、使いやすい方を選択するのも良いと思いますが、Facebookページの方がコメントへのレスが得られやすかったり、問い合わせがしやすかったりしますので、情報を得るだけでなくコミュニケーションなどのプラスαを求める場合にはFacebookを活用すると良いでしょう。
LIGのFacebookページでもいいね!をするとフィードに表示されるようになります。
「ページフィード」のページだと、いいね!したページの情報だけを表示することができるので、普段の活用と切り分けることができます。

手法4 – Google+
こちらもGoogle+ Pagesやコミュニティをサークルに追加することで、情報を集めることができます。
当然ながらGoogle関連の情報はこちらが一番集めやすいですが、日本語の情報はあまり多くないので注意が必要です。
例えばAngularJSのコミュニティは以下のページで、今は2.0系の情報が多く流れているようです。
海外の情報が比較的集めやすいので、海外の情報を得たい人にはオススメです。
なお、LIGのページはこちらです。
手法5 – Github
Githubも情報の収集ツールとして活用することができます。
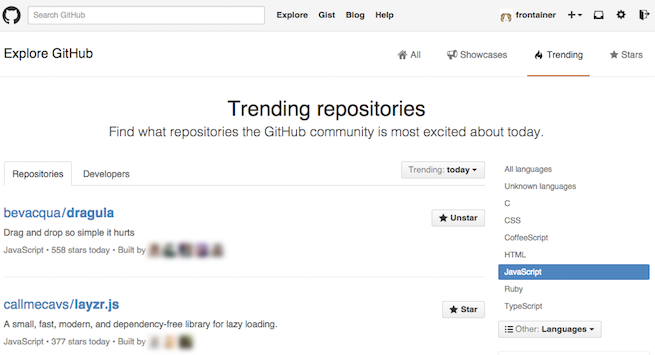
Trendingのページではプログラミング言語別で今Github内でトレンドになっているリポジトリを見ることができます。

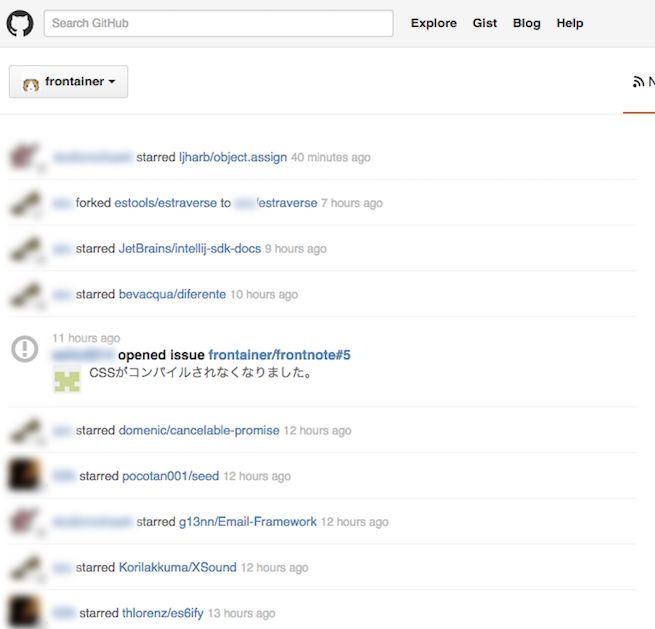
また、ユーザーをフォローするとそのユーザーがstarをつけたりしたフィードを取得することができるようになります。
以下のようにstarをつけたりforkしたりしている情報が閲覧できます。Githubでの活動が活発なユーザーをフォローして注目なリポジトリを見ていきましょう