またHTML5 Minutesに登壇してきました。今日はPCを自宅に忘れてiPhoneでブログを書いています。こんにちは先生です。
今日はHTML5 Minutesでお話した「フロントエンドエンジニアとして維持するために」という内容を整理してお届けします。本テーマはHTML5の話ではなく、その前の段階である“情報をいかに効率よく集めるか”というお話です。
はじめに
フロントエンド界隈は非常に変化が激しくなっています。
HTML,CSS,JavaScriptはもちろんのこと、SassやLESSなどのプリプロセッサ、TypeScriptやCoffeeScriptなどのAltJS、GulpやGruntなど開発環境も多様化しました。JavaScriptだけ見ても、BackboneからEmber、Angular、Reactなどさまざまなライブラリやフレームワークが注目され、使われています。
そんな激動のフロントエンドの情報を常にキャッチし、追っていくことは容易ではありませんが、完璧に追わないまでも、概要や動向ぐらいは把握しておきたいものです。とはいえ、社会人ではその時間を多く捻出することは難しいので、情報を効率よく集めていくことが大切です。
今日はその情報の集め方として私が実際に行っている手法をご紹介します。
これによって情報集めに苦労している人が少しでも減ってもらえればと思います。そして、自分なりの情報収集法を確立してみてください。
手法1 – RSSフィードの利用
昔からある手法ではありますが、現在でもとても使えるツールです。
Feedlyを使うことで、スマートフォン、PCで既読状況を共有することができます。普段は通勤電車ではスマートフォン、お昼休みなどにはPCでフィードを見たりしています。アプリもあるので快適に見ることができます。
-
Feedly
https://feedly.com/
最初にサイトを登録する手間はかかりますが、一度登録してしまえばあとは待つだけです。
オススメサイト
いくつか登録しておくべきサイトとフィードのURLを記載しますので、ぜひ購読してみてください。
- コリス
http://coliss.com/
http://coliss.com/feed/ - Photoshop VIP
http://photoshopvip.net/
http://photoshopvip.net/feed - Google Japan Blog
http://googlejapan.blogspot.jp/
http://feeds.feedburner.com/GoogleJapanBlog - Awwwards
http://www.awwwards.com/
http://feeds.feedburner.com/awwwards-sites-of-the-day - Publickey
http://www.publickey1.jp/
http://www.publickey1.jp/atom.xml - Moongift
http://www.moongift.jp/
http://feeds.feedburner.com/moongift
もちろんLIGブログもお忘れなく。
手法2 – Twitter
Twitterのリスト機能を使って、情報をカテゴライズして拾っていくことができます。Twitterユーザーの中にはいろいろなところから情報を厳選してつぶやいてくれるアカウントがあります。また、ライブラリやフレームワークの公式アカウントではリリース情報などがつぶやかれます。
リスト機能を活用してそういったアカウントをまとめておくことで、効率良くそういった情報を得ることができます。
リストの作成方法

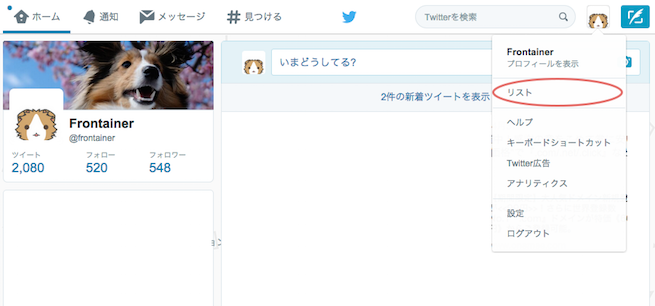
リスト機能へは、メニューから飛ぶことができます。

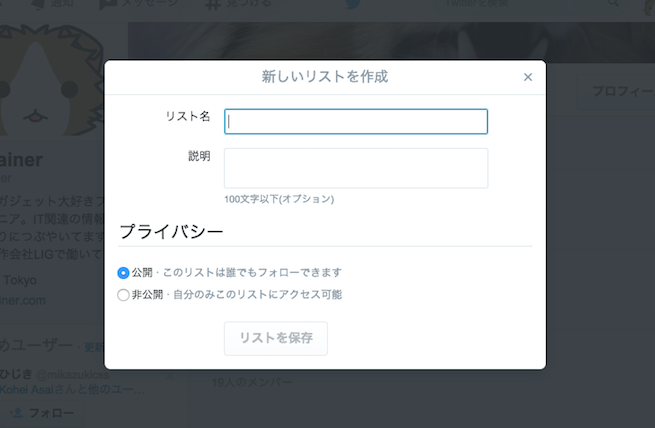
「新しいリストを作成」ボタンをクリックすると、このような画面が開くので情報を入力して公開範囲を決めます。

リストができたらリストに登録したいユーザーを探して、歯車アイコンをクリックして「リストへ追加または削除…」をクリックします。
すると先ほど作ったリストが出てくるので、チェックを入れるだけで追加されます。そしてリストページにいくと作成したリストが一覧で表示されるので、いずれかをクリックするとそのリストに入っているアカウントのつぶやきだけが表示されるようになります。
LIGのアカウントはこちらなので、登録してみてください。
- LIG Twitter
https://twitter.com/LIG_J












