photoshopでデジタル漫画を描こう!
使用したもの
- Adobe Photoshop CC
- ペンタブレット(Wacom Intuos3)
ブラシを設定してみよう
Photoshopでペン入れなんて・・・と思っていませんか?
かくいう私も「Photoshopでは滑らかな線が表現できない」と思って、ペン入れはSAIやComicStudioを使うか、原稿用紙に描いて取り込んでおりました。
これから紹介するのは、そんなPhotoshopでも滑らかで入り抜きがキレイな線が描けるブラシ設定方法です。もしやったことがない人はぜひ試してみてください。
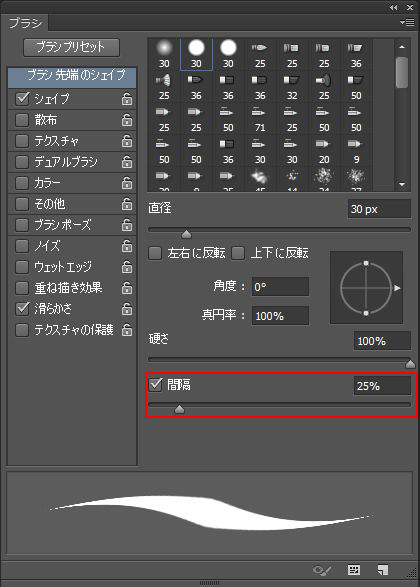
間隔の調整

ハード円ブラシを選択して、間隔を1%に変更しましょう。Photoshopのブラシは、ポンポンとスタンプのように画像を配置して線を描いているので、配置間隔は短いほどなめらかな線が描けます。
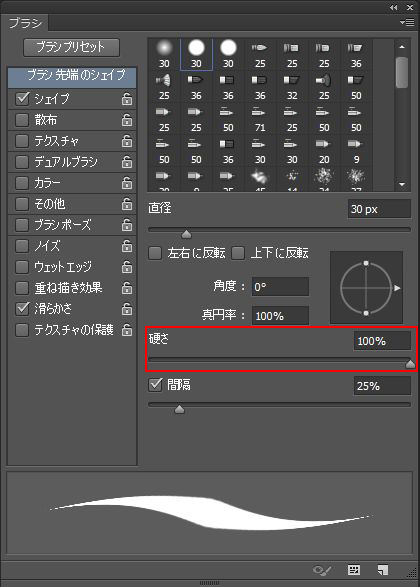
硬さの調整

自分の筆圧に合わせてペンの硬さを調整します。筆圧が低い人ほど数値が低くなり、数値が高いほどアンチエイリアスがかかっていない硬い線になります。
ちなみに私は70%で設定しています。
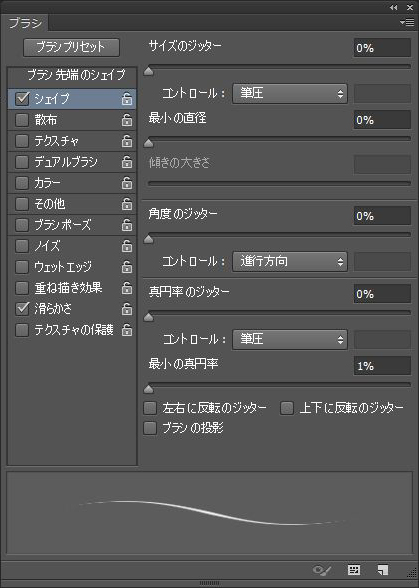
「滑らかさ」と「シェイプ」にチェックをつける

シェイプは下記のように設定します。
- サイズのジッター:0% コントロール:筆圧
- 角度のジッター:0% コントロール:進行方向
- 真円率のジッター:0% コントロール:筆圧
- 最小の真円率:1%
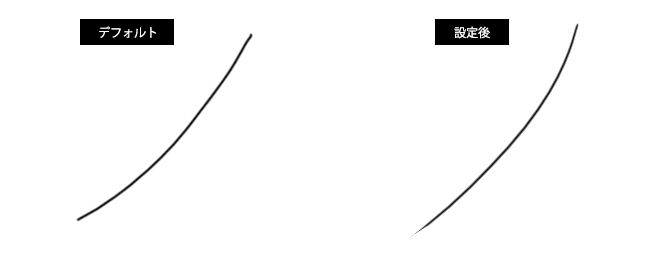
完成!

こんな感じになりました!
SAIのように手ぶれ補正機能などはついていないのですが、Photoshopも設定次第でかなり滑らかに描けるようになります。
ペン入れしてみよう
ではでは、メインのペン入れに移りたいと思います。
下絵の取り込み
まず下絵を用意します。下絵もphotoshopで描いてもよいのですが、私の場合は紙に描いた方が早く描けるので、いつも下絵は適当な紙に描いて取り込んでいます。
消しゴムで消しても薄れないよう枠線だけペンで描いて、あとはお気に入りのシャーペンでざくざく一気に描き上げます。紙はコピー用紙だったり、たまにちゃんと漫画用原稿用紙を使ったり・・・描きやすくて白ければ何でもOKかと!

下絵が描けたらスキャナーで取り込みます。
今回はモノクロ漫画なので、600dpiのグレースケールで取り込みました。(Web用のみで印刷はしない場合は100〜200dpiくらいでもOKです!)
下絵の補正
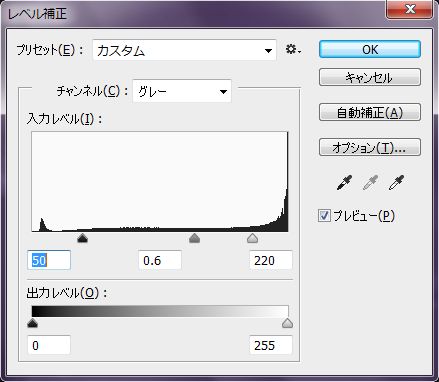
そのままだと使いづらいので、白黒はっきりさせるため、レベル補正で白を飛ばし、黒を強くします。数値は自分のイラストを見ながら調整してください。

今回はこんな感じで設定しました。
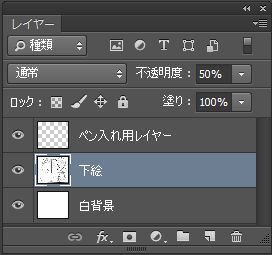
レイヤーを調整

- まず下絵レイヤーの不透明度をお好みで30~50%くらいに設定します。
- 下絵レイヤーの下に白で塗りつぶしたレイヤーを敷きます。
- 一番上にペン入れ用のレイヤーを作ったら完了です!
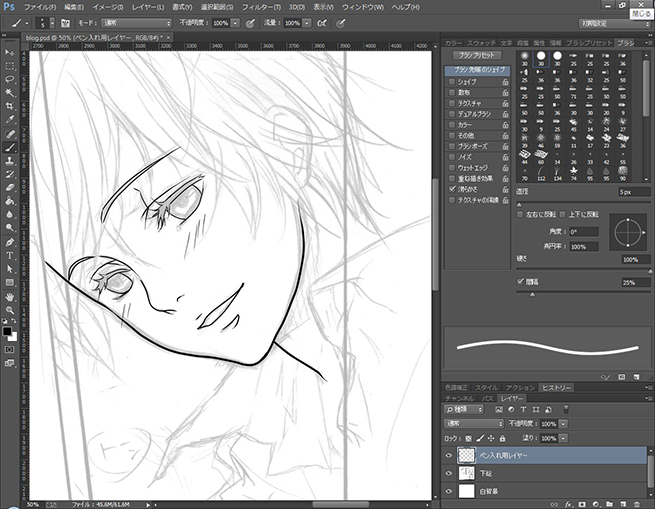
ペン入れ
ペン入れ用レイヤーに、先程設定したブラシを使ってペン入れしていきます。
今回は、「主線:5px」「細部:2~3px」で描いてみました。
画面をピクセル等倍にしてペン入れすると、線がぶれっぶれになって超大変なので、大体50%くらいが描きやすいです。

枠線を引いてみよう
「選択範囲」で囲って「境界線を描く」で枠線を引いている方も多いようなのですが、個人的には後々コマのサイズを変えたりするかもしれないことを考慮すると、シェイプを使った方法がベストだと思っています。
シェイプを下記のように設定しましょう
![]()
- 塗り:なしor白。
- ストローク:黒
- サイズ:任意の枠の太さを選択(今回は3pt)。
- 「エッジを整列」にチェック
「エッジを整列」にチェックを入れるとシェイプがぼやけるのを防げます。
長方形ツールやラインツールを使って枠線を引きます

楕円ツールを使うとフキダシも描けます。
こんな感じになりました。

まとめ
とりあえず今回はここまで・・・。
機会があれば「モアレの起きないトーンの貼り方と削り方」「効果線の引き方」「ベタの塗り方」などを解説していきたいと思います。
【他にもあります、Photoshopでの描き方】
※ イラスト風の劇画タッチも表現できるオススメ無料Photoshop絵の具ブラシ10選
※ 手書きスキャンからPhotoshopでWebデザイン用イラストを制作する時の手順
※ 消しゴムハンコ風のアイコンでデザインに温かみと可愛らしさをプラスする方法
※ 手書きのイラストをスキャンした後にPhotoshopで抽出する方法>
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。