お世話になっております。反逆の寵児、勝利です。
今回でネタが切れたためおそらく最終章になるだろうこのシリーズも4作目。
なんでこんなにムキになって頑張ったんだろうとふと思い返したりしています。
僕のチャレンジ集。
第一回:「ある条件を満たしてGoogleマップに顔を大量発生させる試み。」
第二回:「ある条件を満たしてGoogleマップに顔を大量発生させる試み。パート2」
第三回:「ある条件を満たしてGoogleマップに顔を大量発生させる試み。パート3」
今回のテーマ
「世界の内訳」
ということで、検索結果での世界の分布の内訳を表示できないか?
そう思ったので実行することにしました。
※はやとちりの方へ・・・結果はこちらだよ。
決めなければいけないこと2つ
決めなければいけない事は以下2つ。
- 分布ってどうやって表現するんだ?
- なにを指標とするんだ?
でしたが、割と簡単に解を導き出せました。
分布の表現
→グラフでしょ!?
指標
→世界なんだから国でしょ!?
さて、どうやって実装するか
先ほど決めたことを実際にどうやるかですが、
グラフに関しては業務でも少し使わせて頂いた「Highcharts」を利用することにしました。
Highchartsとは・・・
Webでグラフを比較的簡単に描写するためのJavaScriptライブラリ。
比較的記事も豊富なので大抵のグラフ処理は迷わずにできるでしょう。
国ですが、こちらはずっと利用させて頂いております最愛のサービス、「GoogleMapsAPI」で取得可能ですのでそのままレスポンス値を使用することにしました。
※国情報ですが、一部取得できない場合もありましたので使う場合は注意してください。
また、国名は重複する可能性が大幅に高いので、重複した際は同じ国名でグルーピングしてカウントする処理を含めました。
やってみた

おぉ。とれとる。とれとる。
複数検索するとどんどん蓄積されていってどんどんそれらしいグラフになりますな。
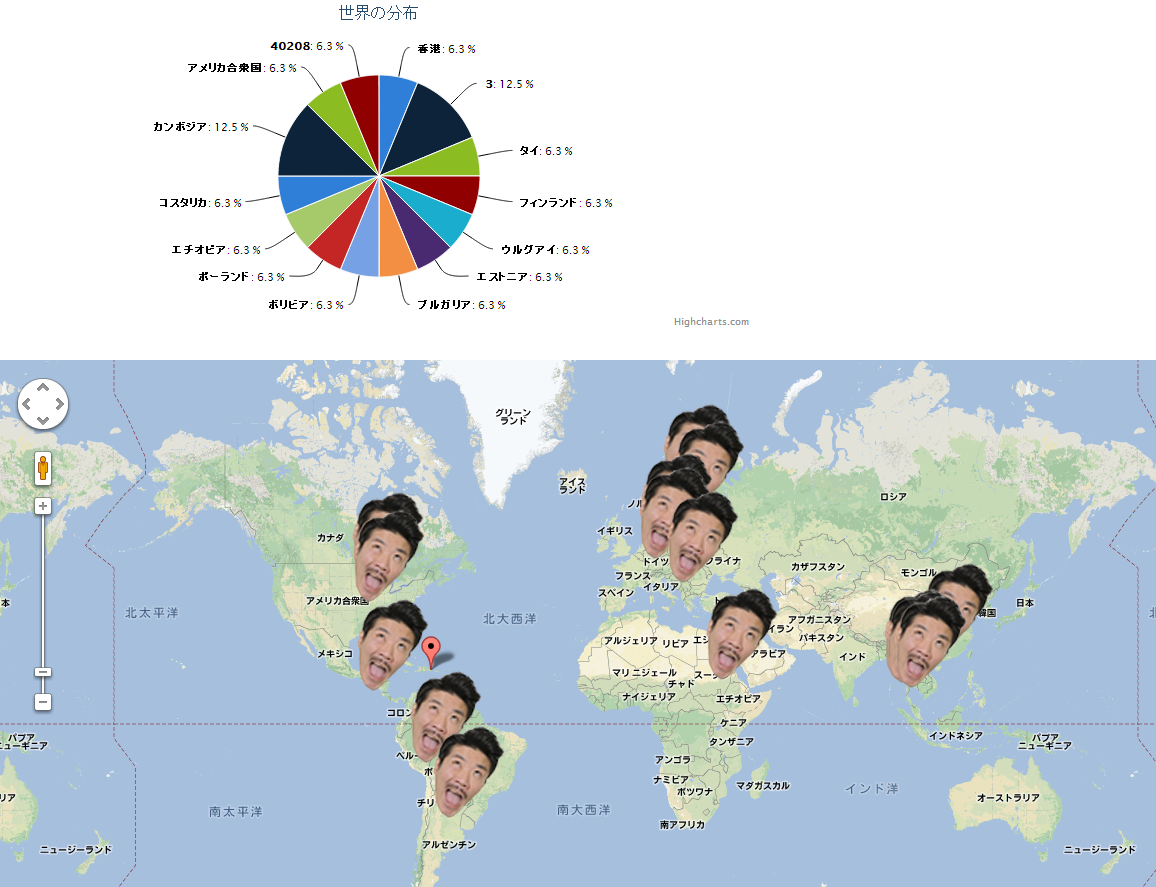
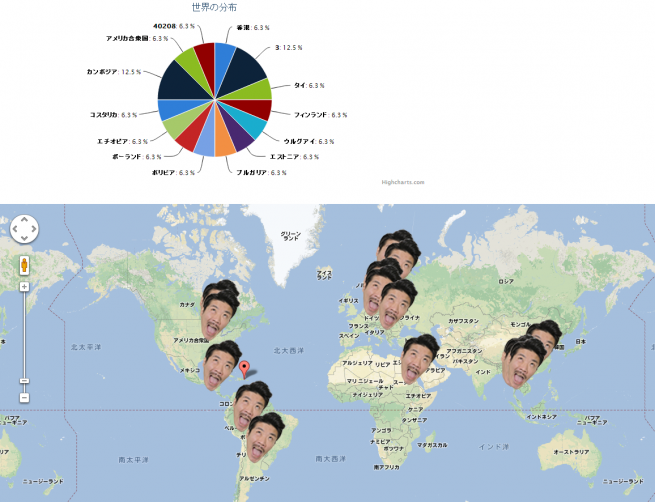
結果
できた。
ちょっと国名をグラフデータ用にグルーピングするのにてこずりましたがなんだかんだ成し遂げる事ができました。ありがとうございます。
最終的には、本人(世界の・・・)と自分とのDistance(距離)をルートで導けるようなWEBサービスにしたいとおもいました。
また、今回グラフを使用してWEBグラフの敷居の低さ(ものによると思いますが・・・)の発見と共に、愛しのGoogleMapsAPIを色々なものと組み合わせたさまざまな可能性に触れる事が出来たことが、今回得た最大の財産でしょう。
楽しんでもらえればと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。