ELBへの設定
CSRと証明書がそろったら、AWS management consoleからELBを立ち上げていきましょう。
ELBの作成

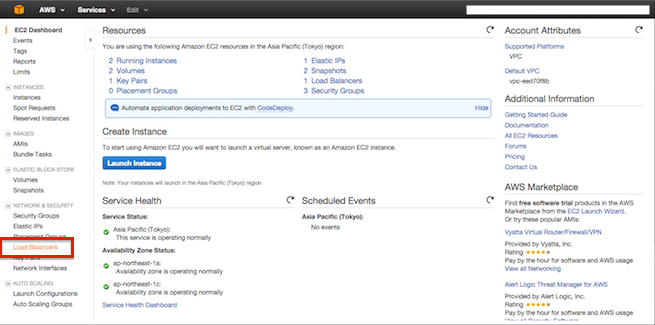
EC2のコンソールからELBを作成します。EC2のサイドバーに「Load Barancers」とありますのでそこをクリックします。

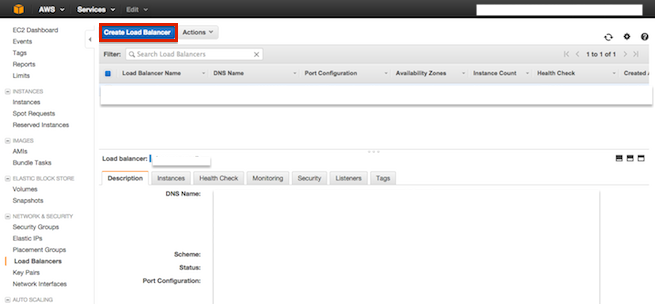
左上の「Create Load Balancer」をクリックします。

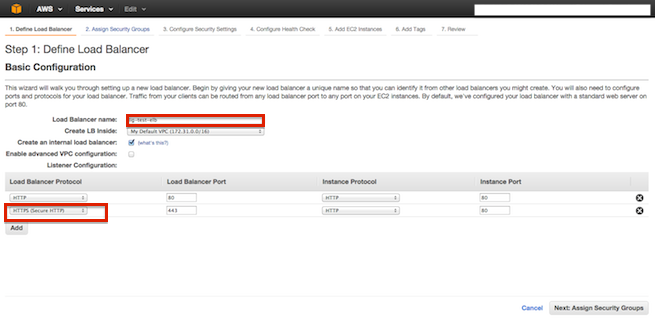
「Load Balancer name」に任意の名前を入力します。
「Load Balancer Protocol」にHTTPS の443を追加するために「Add」をクリックします。プルダウンから「HTTPS(Secure HTTP)」を選択します。
選択したら、「Next: Assign Security Groups」をクリックして次に進みます。
セキュリティグループの設定ですが、今回は「elb-default」を選択します。
選択したら、「Next: Configure Security Settings」をクリックして次に進みます。

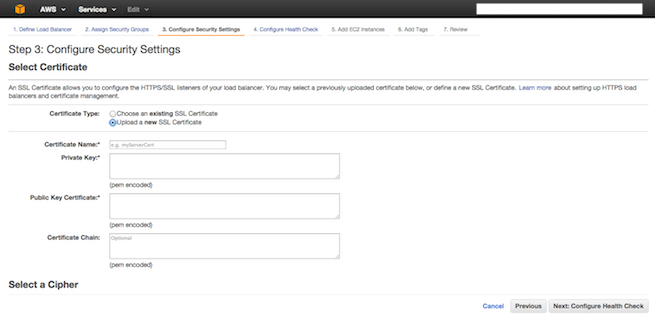
ここから取得した証明書を設定していきます。
「Certificate Type」は「Upload a new SSL Certificate」を選択します。
「Certificate Name: 」には任意の文字を入力します。ドメイン名にしておくと良いでしょう。
「Private Key: 」はパスフレーズを削除した秘密鍵です。今回のパターンでは「XXXXXX.key_np.pem」をcatコマンドなどで表示させたものを貼り付けます。
「Public Key Certificate: 」には購入した証明書を貼り付けます。
「Certificate Chain: 」には購入した中間CA証明書を貼り付けます。
その下の「Select a Cipher」はそのままで次に進みます。
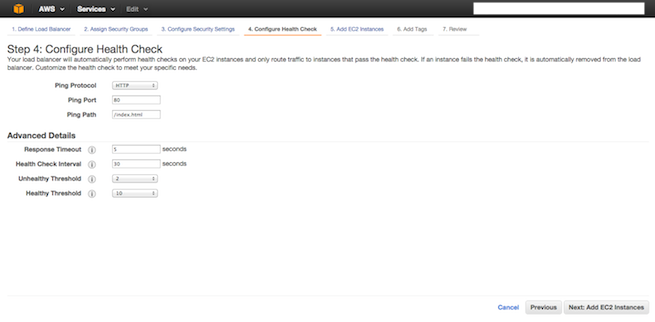
入力が完了したら、「Next: Configure Health Check」をクリックして次に進みます。

「Ping Protocol」はELBからEC2のどのポートにチェックをしにいくかの設定ですので、今回はhttpの80番ポートを設定しておきましょう。
「Ping Path」はチェックするURLです。
今回は「Ping Path」を「/」にしたのですが、indexページにhttp->httpsのリダイレクト設定を指定したために、すぐチェックがコケてハマってしまいました。
そのため、check用のURL(/check)をつくることで回避しました。
あとは、インスタンスを追加して作成すれば完了です。
まとめ
多少つまずいていろいろ調べたのですが、意外とすっきりまとまりました。
ちなみにWebサーバーはnginx、バックエンドはnode.jsで組みました。静的なファイルはS3に配置しています。予算の関係でcloud frontは使いませんでした。
やっぱりAWSはいいですね。使いやすいです。
ですが、初期のころ英語のみのコンソールでさわっていた者としては、日本語のコンソールに違和感を覚えたり。。。
それでは。
【AWSで開発中なら】

AWS(Amazon S3)にIP制限をかける設定方法

AWSでAMIを他のアカウントと簡単に共有する方法

AWSでEC2のインスタンスをコピーし、サーバーのバックアップを簡単におこなう方法
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












