フラットデザイン制作時のポイント
フラットデザインは、もちろん単に装飾やエフェクトを全部なくせばいいというわけではありません。
ポイントは、
一瞬で「理解できる」「心を掴む」「目を奪う」仕掛けを創り出す
ことを忘れないようにすることだと思います。
What is flat design?(フラットデザインの総論についての参考リンク)
ではこれから具体的なポイントを項目別に見ていきます。
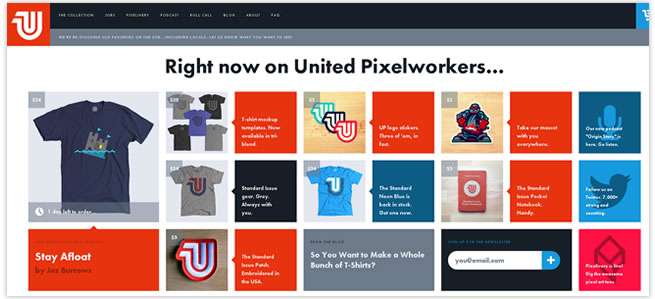
このサイトを例に解説します。

レイアウト
紙媒体と同じようにグリッドを意識したものが多いです。
Web屋さんや編集者の方はよくご存じだと思いますが、グリッドレイアウトとは、ページ内に同一マージンを儲けた複数のブロックを配置し、そのブロックに合わせてコンテンツを配置することです。
グリッドを意識することによって、
- 情報が整理整頓される
- 見やすく理解されやすくなる
というメリットがあります。
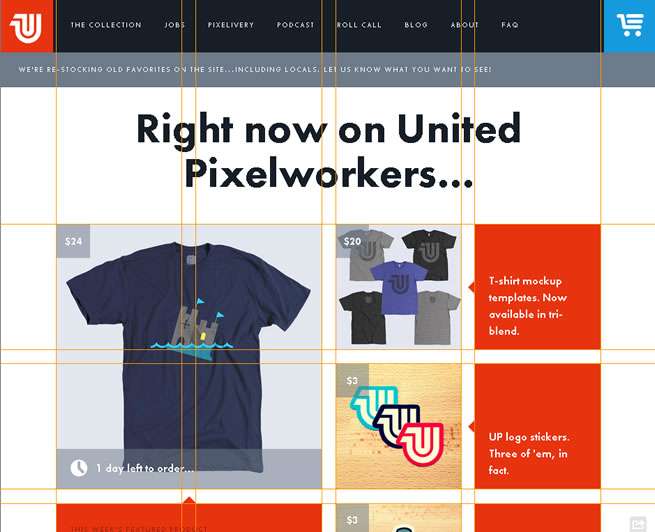
上記のサイトにグリッド線を入れてみました。

この余白の使い方やブロックの置き方については、LIGブログの記事で詳しく紹介しています。
「分かりやすさ」や「見やすさ」「理解しやすさ」をシンプルに表現するためのフラットデザインにはグリッドレイアウトはとても適しています。
そのため、フラットデザインは可変グリッドレイアウト、いわゆる「レスポンシブデザイン」であることが多いのだと思います。
LIGブログにレスポンシブデザイン・可変グリッドレイアウトについての記事がありますので、こちらも参考になります。
もちろん、グリッドレイアウトではなくてもフラットデザインは可能です。
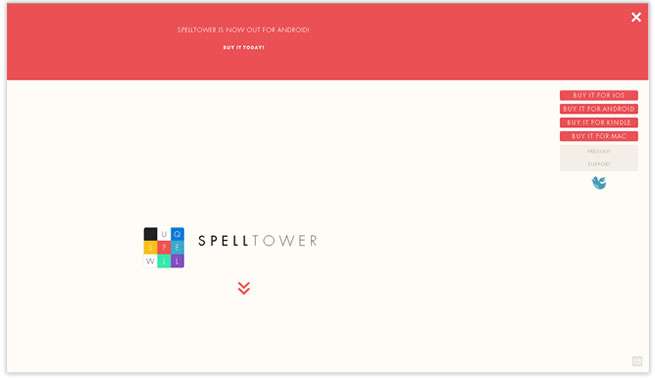
例えば、こんな風にシンプルを極めたようなレイアウトももちろんあります。

どちらも、ぱっと見てどこに何があるのか整理されているレイアウトであることが共通点です。
そのために余白を上手に使っています。
余白を意識してレイアウトしてみてください。
要素と配色
フラットデザインでは原色が使われることが多いです。
フラットデザインでの色使いはかなり重要です。
何故かというと、
一瞬で「理解できる」「心を掴む」「目を奪う」仕掛けを創り出す
ことが目的だからです。
- 広い面積にキーカラーを使う

- 要素と要素の区分がクッキリ分かる色使いをする

などによって、鮮やかなインパクトを与えることができます。
具体的には、
- 彩度の高い色を使う
- 複数の色を使う場合は、色相または明度を離す
などによって実現できると思います。
また、色と同時にアイコンやメニューなどの要素も一目で分かるようにするのがポイントです。

これは一目でメールマガジンと分かりますし、目立っています。
目立つ色に、シンプルなアイコン。
アクアアイコンなど、ガラスのようなアイコンが流行したことがありましたが、あの逆というイメージです。
ピクトグラム(例:道路標識)のように、シンプルで一目で分かるシンプルなものを使います。
後述のフラットデザインで使える素材集で、フリーの素材集をご紹介いたしますので、そちらもご覧ください。
色に関しては、LIGブログの記事も参考にしてみてください。
もちろん、白と黒だけの配色でフラットデザインを作ることも可能です。それは後述します。
フォント(タイポグラフィ)
- 伝えたいメッセージやブランドイメージにあったフォントを選ぶ。

例に取っているサイトでは、ブランドロゴと同じようなフォントを使用してメッセージを大きく打ち出しています。 - 複数のユニークなタイポグラフィを取り入れる

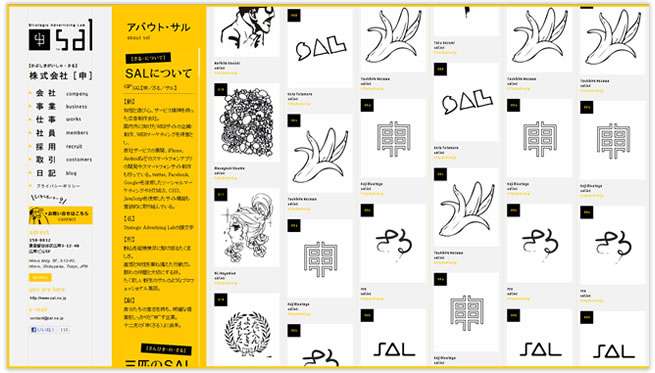
こちらでは、漢字(しかも干支の方の申)、ひらがな、アルファベットと、色々なフォントを使って表現しています。 - シンプルなフォントのアクセントととして、珍しいフォント入れてみる
http://www.squarespace.com/templates/

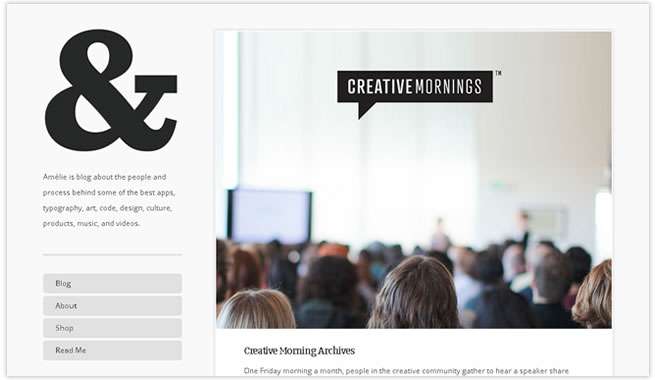
こちらでは、大きさも工夫しています。
メニューや吹き出しはサンセリフフォント、大きな「&」はセリフフォントを使用してアクセントをつけています。
ここでも、
一瞬で「理解できる」「心を掴む」「目を奪う」仕掛けを創り出す
ということがやはり一番のポイントで、鮮やかでインパクトを与えることを考えるといいと思います。
言葉や文章
フラットデザインではシンプルな印象を保つために、言葉の数を減らすのが通常です。
余白が多く言葉が少なければ、それだけインパクトが大きいという具合です。
デザインの際、例えばメニューの数や名前の文字数など、文字数に気をつけて設計する必要があります。
説明も最小限に留めることで、返って印象を強める効果があると思われます。

ここでも、
一瞬で「理解できる」「心を掴む」「目を奪う」仕掛けを創り出す
ための文章設計が必要になります。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。