フラットデザインで使える素材集
制作に役立つ素材集をどうぞ!
PSDのUIキット
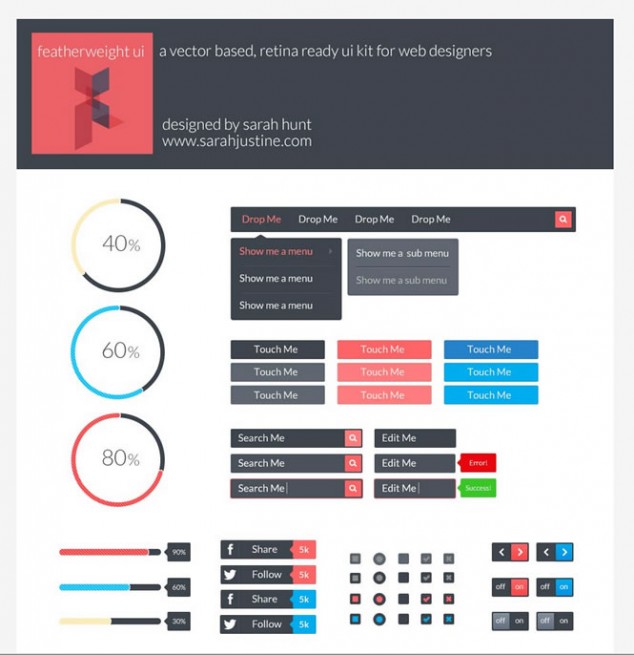
- Featherweight UI(PSD素材)

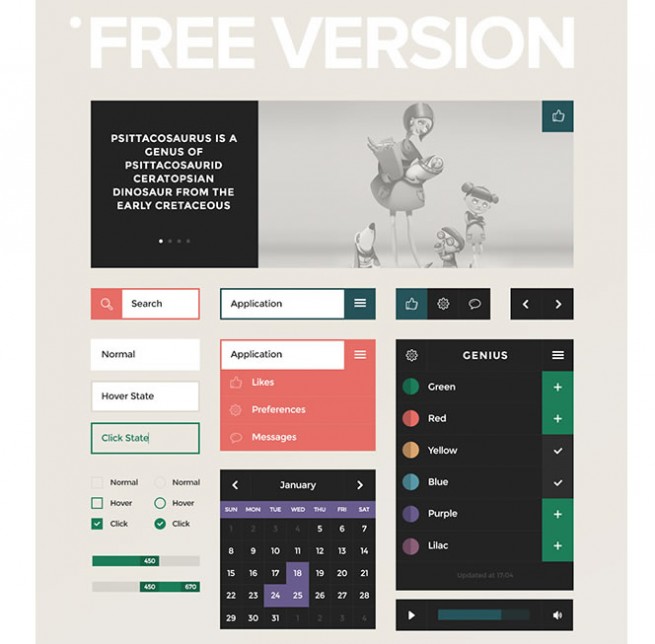
- Square UI Free(PSD素材)

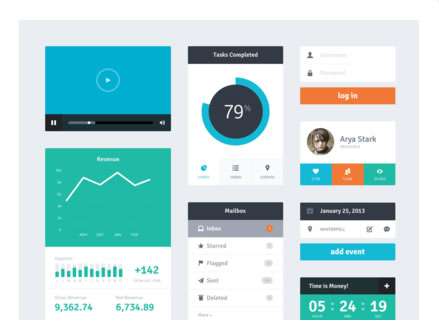
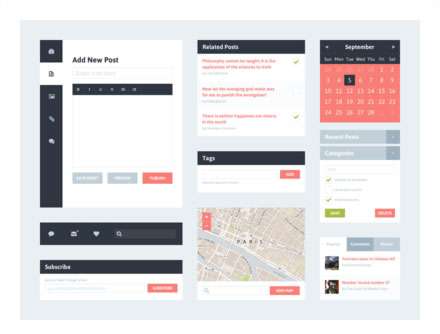
- Flat UI Kit(PSD素材)

- Flat UI Kit 2(PSD素材)

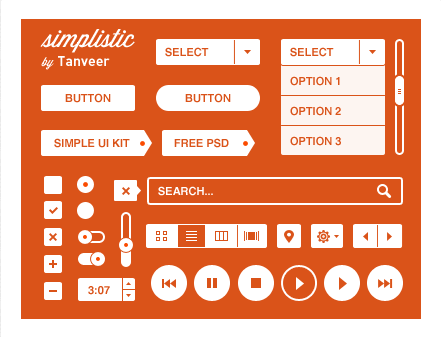
- Simplistic UI Kit(PSD素材)

サイトプラットフォームのセット
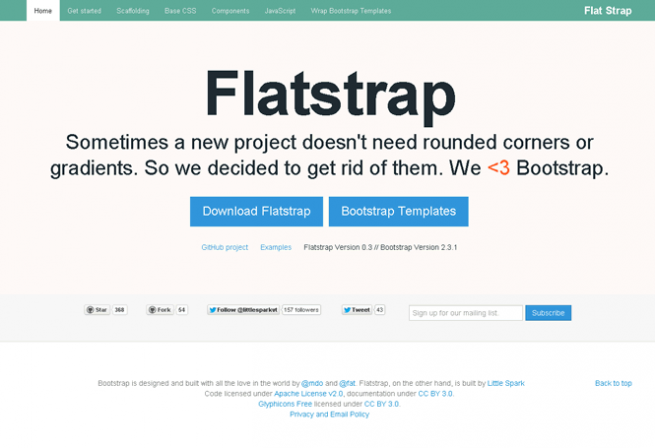
- Flatstrap

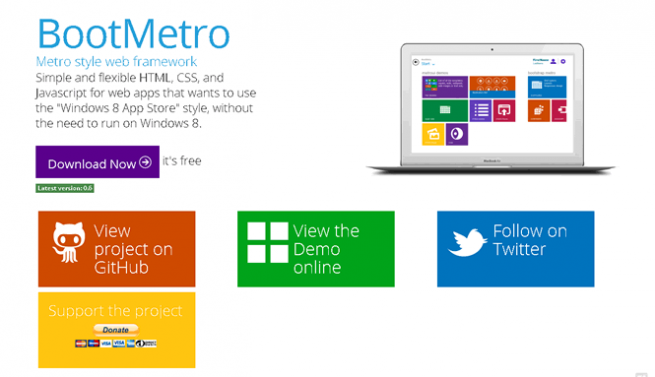
Twitter Bootstrapをフラットデザイン化したフレームワークです。 - BootMetro

Windows8 Metroスタイル風UIのCSSとJSがセットになっています。 - Metro UI CSS

こちらもWindows8 Metroスタイル風UIのcssセットです。 - Flat UI

フラットUIのcssフレームワークです。
最後にご紹介した「Flat UI」の中身はこんな感じです。

ちゃんとSassでも開発できるようになっていますし、便利なリンク集も入っています。
まとめ
フラットデザインはシンプルで余計なものがないデザインですが、ただ単に簡素にするのではなく、
一瞬で「理解できる」「心を掴む」「目を奪う」仕掛けを創り出す
インパクトを与える
デザインです。
メッセージ・製品・ブランドなどを強調したい時に有効利用できるデザイン手段として、知っておいて損はないと思います。
おまけ
日本ではまだあまりフラットデザインの例が見られませんが、実は昨年から既に「白と黒だけで、しかもインパクトのあるフラットデザイン」のサイトがあったのです。
LIGブログを見ている人であれば、多分ピンときてしまったと思います。
一瞬で「理解できる」「心を掴む」「目を奪う」仕掛けを創り出す
インパクトを与える
段田商会!

EC会の反逆児は、末恐ろしい。。。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。