こんにちは、デザイナーの王です。
どうも近頃はいぬ肌が恋しく、無性にワンコちゃんをなでなですりすりしたくてうずうずしるのですが・・
こういう写真を眺めているだけで心がほわ~っとしてきますよね
久しぶりに記事を書きます。「Vertical Rhythm」と呼ばれているデザイン手法ご存知でしょうか?さり気なく取り入れることで、文章が読みやすくなったり、レイアウトが整ったりすることが期待できるという。
デザインに限った話ではないが、完璧な正解など存在しないと思うので、あくまで一つの考え方として捉えて頂ければと思います。
実例を挙げながら進めて行きますので、「Vertical Rhythm」の考え方とその良さ、便利さをきっと理解してもらえるんじゃないかと思います。
前書き
クライアントに「説得力のあるデザイン」を届けよう!
LIGでデザイナーをやってて、よくベテランデザイナーさんにこういう風に言われてました
「デザイナーとは問題解決する人、一方、アーティストは問題提起する人、それを混同してはいけない」
今でこそこの言葉を座右の銘としていますが、当時の自分を振り返ると、どっちかというと「アーティスト寄り」で、ともすれば心の赴くままに手放しに自分好みに「デザイン」してしまうクセがありました。
上記の言葉をもっと詳しく解説すると、つまり、良きデザイナーならきちんとクライアントに「○○だから、○○した」と、理由付きで、説得力のあるデザインをしなければならない。
例えば:
- エアコンを販売するサイトだから、クリーンなイメージを閲覧者に持ってもらうために、白ベースに緑でアクセントを付けるような配色にした。
- 情報系のサイトだから、読みやすくするために3つカラム構成にした。
- コンバージョン率を重要視するから、視線を問い合わせボタンへと誘導するために、誘目性の高い赤系の色を使い、ジャンプ率を上げ、更に視線の流れに合わせて、文章の左下に配置した。
- LOGOにおいて視認性が重要だから、数学的に美しいとされている黄金比を使ったシンプルなデザインにした。
と言った具合に、デザインと理由を常にセットで提示するべきではないかと思います。
アーティストのようなセンスや勘も勿論非常に大切だが、いちデザイナーとして、クライアントさんから「どうしてここはこうしたのか」のような質問に対して、きちんと根拠を示しながら答えられるようになるのも同じくらい大切ではないでしょうか。
「Vertical Rhythm」とは?
ずばり、「ページ全編の行間サイズを揃えて、「リズム感」を整えようではないか!そうすれば文章が読みやすくなり、デザイン性も向上し、何よりもサイトを見る側のストレスが減るので、実にGoodだ!」という考え方です。多くの場合line-height、padding、marginを調整することで実現できる。なぜそうなるのか、及びその実現方法は後述します。
「Vertical Rhythm」の魅力は?
「Vertical Rhythm」の手法を取れば、合理的且つ説得力のあるデザインができるんです!もっと言えば「Vertical Rhythm」を使えば一つの尺度が確立するから、ああこう迷う場面も減り、それだけに効率アップやストレス軽減にも繋がる!!個人的に、非常にお勧めです!
パターン認識と「Vertical Rhythm」
人間のパターン認識
「パターン認識」という言葉をよく耳にしますよね。一口にパターン認識と言っても、音声認識、文字認識、画像認識など、多岐にわたる分野で研究されています。その身近な実用例として、デジカメの「笑顔認識」、Googleの音声検索やiPhoneのSiri、ノートPCの指紋認証などといったものがあります。人間もパターン認識能力を生まれながらに持っているのです。私たちを取り巻く世界を理解できるのも皆パターン認識のおかげです。友人の顔が分かるのも、文字を読めるのも、こうやって記事を書けるのも、パターン認識が裏で働いているからです。人間の脳は同一、または類似するものをパターンとして、ライブラリに保存しておき、後にパターンライブラリから該当のパターンを検索して効率的に物を認識することができると言われています。ぱっと文字や単語を見てすぐ意味が分かるのはその典型的な例です。つまり、裏を返せば、デザインにおいても、同じ、或いは似たようなパターンをデザインに取り入れることで、パターン認識をする為の脳力の消耗を抑えることができ、脳に優しいデザインが出来るわけです。
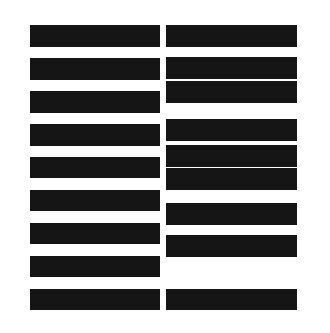
下図は同じブロックを不規則に並べた時と規則的に並べた時の差です。

Vertical Rhythm
Vertical Rhythmはまさにこの仕組みをうまく利用したデザイン手法です。行間を揃えることで、「パターン」が形成し、ページ全体の一貫性と予測可能性が向上します。デザインが著しく良くなるようなファンタステックな技ではないが、密かに閲覧者の潜在意識に訴えかけるデザインができるのと「説得力のあるデザイン」という意味でも、かなり魅力的な手法と言えないのではないでしょうか。
「Vertical Rhythm」の実現方法
基本
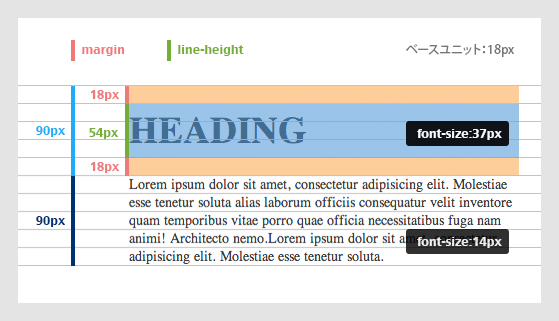
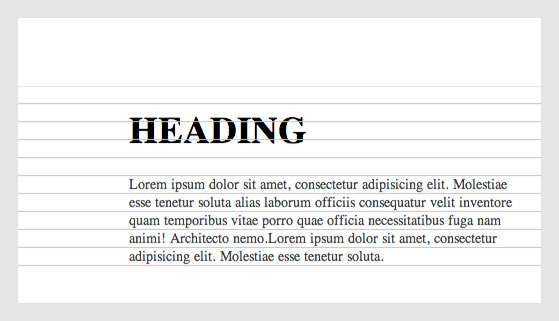
一番最初の手順はベースとなるline-height、ここでは分かりやすくする為に、「ベースユニット」と呼ぶことにしました。
単純な例を見てみましょう。例えば、ベースユニットを18pxにしたとします。
html{
line-height: 18px; /* ベースユニット */
}
h1{
margin-bottom: 18px; /* 18*1 */
margin-top: 18px; /* 18*1 */
line-height: 54px; /* 18*3 */
font-size: 37px;
}
p{
margin: 0;
font-size: 14px;
}

お気づきでしたか?行間サイズとコンテナの縦の長さは全てベースユニット(18px)の倍数になっているのだ!縦の空間を18pxごとに分割し、それの倍数になるように、margin、padding、line-heightを微調整する、これがいわゆる「Vertical Rhythm」のやり方です。
※上記の例では、上下のmarginを1ユニット、つまり18pxに設定していますが、合計でベースユニットの倍数になればいいので、例えばこんな風に書いても問題ないです。
margin-top: 10px;
margin-bottom: 8px;
相対単位で記述
上記の例では分かりやすくする為に、絶対単位の「px」で記述しましたが、レスポンシブデザインが普及しつつある今ではfont-sizeやline-heightを相対単位で記述することが多くなって来ましたので、大抵の場合、相対単位で記述しておいたほうがいいと思います。
emで記述
相対単位で記述する為にまずはルート要素にベースユニットの他に、ベースフォントサイズを定めておくことから始まります。
また、ブラウザのデフォルトのpaddingやmarginの値でVertical Rhythmが乱れることもあるので、事前にリセットしておくといいでしょう。
では、上記の例を相対単位であるemで記述すると、こうなります。
html{
font-size: 14px; /* ベースフォントサイズ */
line-height: 1.2857em; /* ベースユニット≒18px */
}
h1,p{
margin: 0; /* ブラウザのデフォルト値をリセット */
}
h1{
/* 37pxをemで記述する。
ベースフォントサイズが14pxの為、
emでの値は、37 / 14 = 2.6428 になる。
*/
font-size: 2.6428em;
/* 54pxをemで記述する。
現在のフォントサイズが2.6428em、つまり37pxだから
emでの値は、54 / 37 = 1.4594 になる。
*/
line-height: 1.4594em;
/* 同じく、18pxをemで記述する
18 / 37 = 0.4864
*/
margin-bottom: 0.4864em;
margin-top: 0.4864em;
}remで記述してみる
remという単位が初耳の人もいるかと思いますが、これはCSS3で導入された新しい相対単位で、「root em」を略して、remとなったのだそうです。つまり、常にルート要素を継承するという単位です。上記のemで記述する例では、font-sizeを変更したら、そのfont-sizeを基準にline-heightを計算しなければならないというのを見て分かると思います。これだと階層が複雑化するにつれて、基準もころころ変わり、どんどん分からなくなってしまいます。気持ちのいい書き方とはとても言えません。それに引き換え、remはまさに我々の要望にピッタリの単位となっています。同じく上記の例を使い、remで記述すると、こうなります。
html{
font-size: 14px; /* ベースフォントサイズ */
line-height: 1.2857em; /* ベースユニット≒18px */
}
h1,p{
margin: 0; /* ブラウザのデフォルト値をリセット */
}
h1{
/* 37pxをremで記述する。
ベースフォントサイズが14px、
よって、remでの値は、37 / 14 = 2.6428 です。
*/
font-size: 2.6428rem;
/* 54pxをremで記述する。
ベースフォントサイズを基準に計算するので、
remでの値は、54 / 14 = 3.8571
*/
line-height: 3.8571rem;
/* 同じく、18pxをremで記述する
18 / 14 = 1.2857
*/
margin-bottom: 1.2857rem;
margin-top: 1.2857rem;
}計算が面倒くさい!? Compassで楽をしよう!
「いちいち計算しなきゃいけないし、メンテとかもやりづらそうな感じもするし、これだとコストがかかりすぎなのでは?」と疑問視する方少なくないはずです。だがしかし!Compassを使えば単位をpxで指定して、後はCompassが勝手に計算してくれるので、そう言った心配も全部なくなります!
※そもそも「Compass」とは何かを知らないという方は、こちらの記事をご参照下さい。
Compassのvertical rhythmモジュール使ってみよう!
まずvertical rhythmモジュールをインポートしましょう!
※注:@import “compass”;を既に記述済みならば、このステップを省いて大丈夫です。
@import "compass/typography/vertical_rhythm";最初の最初は設定変数の$base-font-size と $base-line-height を使って、ベースフォントサイズとベースユニットサイズを設定した後、establish-baselineミックスインを使えば準備万端!
/*ベースフォントサイズ*/
$base-font-size: 16px;
/*1ユニットのサイズ*/
$base-line-height: 24px;
/*上で宣言した変数を使うので、必ず後に書く必要がある!*/
@include establish-baseline;出力したCSSはこの通りです。
* html {
font-size: 100%;
}
html {
font-size: 16px;
line-height: 1.5em;
}準備が出来たら、主に以下のMixinを使ってfont-sizeとかmarginとかpaddingとかを設定します。
- adjust-font-size-to($to-size, $lines, $from-size)
- フォントサイズをpxで指定し、font-sizeとline-heightをemで吐き出す。
$to-size フォントサイズを何pxに設定するか。 $lines line-heightをベースユニットの何倍に設定するか。例えば「3」なら、ベースユニットの三倍になるようにline-heightをemで設定する。 $from-size 相対単位で記述するので、基準となるフォントサイズ、デフォルトで$base-font-sizeが使われる。
- leader($lines, $font-size, $property)
- ベースユニットの倍数分のmargin-top(或いはpadding-top)を指定して、emで出力する。
$lines ベースユニットの何倍にするか。 $font-size 基準となるフォントサイズ、デフォルトで$base-font-sizeが使われる。 $property margin か paddingを指定する、デフォルトではmarginとなっている。
- trailer($lines, $font-size, $property)
- leader($lines, $font-size, $property)とほぼ同じで、margin-bottom(或いはpadding-bottom)を設定する。
- rhythm($leader, $padding-leader, $padding-trailer, $trailer, $font-size)
- leaderとtrailerの複合型、引数は同じです。
前の例をCompassで書くと、こうなりますね。
@import "compass";
$base-font-size: 14px;
$base-line-height: 18px;
@include establish-baseline;
h1,p{
margin: 0; /* ブラウザのデフォルト値をリセット */
}
h1 {
$font-size:37px;
@include adjust-font-size-to($font-size,3);
@include leader(1,$font-size);
@include trailer(1,$font-size);
}そして、出力はこちらになります。
* html {
font-size: 87.5%;
}
html {
font-size: 14px;
line-height: 1.28571em;
}
h1, p {
margin: 0;
}
h1 {
font-size: 2.64286em;
line-height: 1.45946em;
margin-top: 0.48649em;
margin-bottom: 0.48649em;
}「Vertical Rhythm」を意識したデザインをする際に役立つツール
「Vertical Rhythm」を意識したデザインをする際に、まずベースフォントサイズとベースユニットサイズを決めておく。続いて、ガイドラインを引き、ガイドラインにマッチするようにデザインして行く、というのが普通だと思います。その際のガイドライン引きが意外と面倒な作業だったりします。ツールを使ってそれを簡単に出来る方法を少々紹介しておきたいと思います。単純作業にはなるべく時間を取られないようにしましょう!
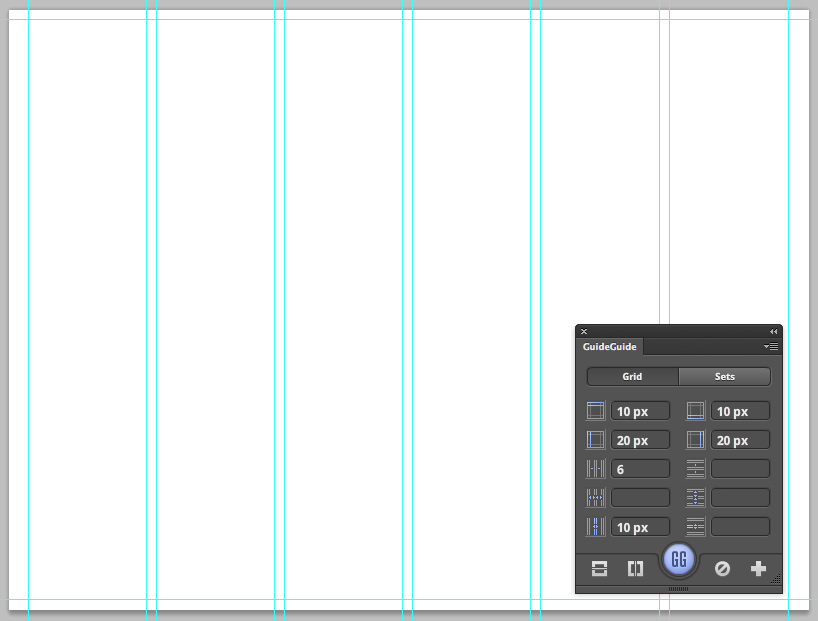
「GuideGuide」で簡単にガイドラインを引く
GuideGuideはガイドライン引きをちょっと楽にしてくれるPhotoshop用のフリーなエクステンションです。インストールは簡単です。公式ページでエクステンションファイルを落として、ダブルクリックするとAdobe Extension Managerが起動するので、承諾画面で承認すればインストール完了です。
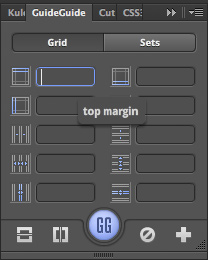
使い方も簡単です。インストールできたら、Photoshopを再起動し、メニューバーから、[ウインドウ]->[エクステンション]から呼び出せます。するとこんなパネルが出てきます。

フィールドにマウスをかざすとポップアップで説明が現れるので、該当の項目を設定して「GG」を押すとガイドラインを引いてくれます。例えばこんなふうにね〜

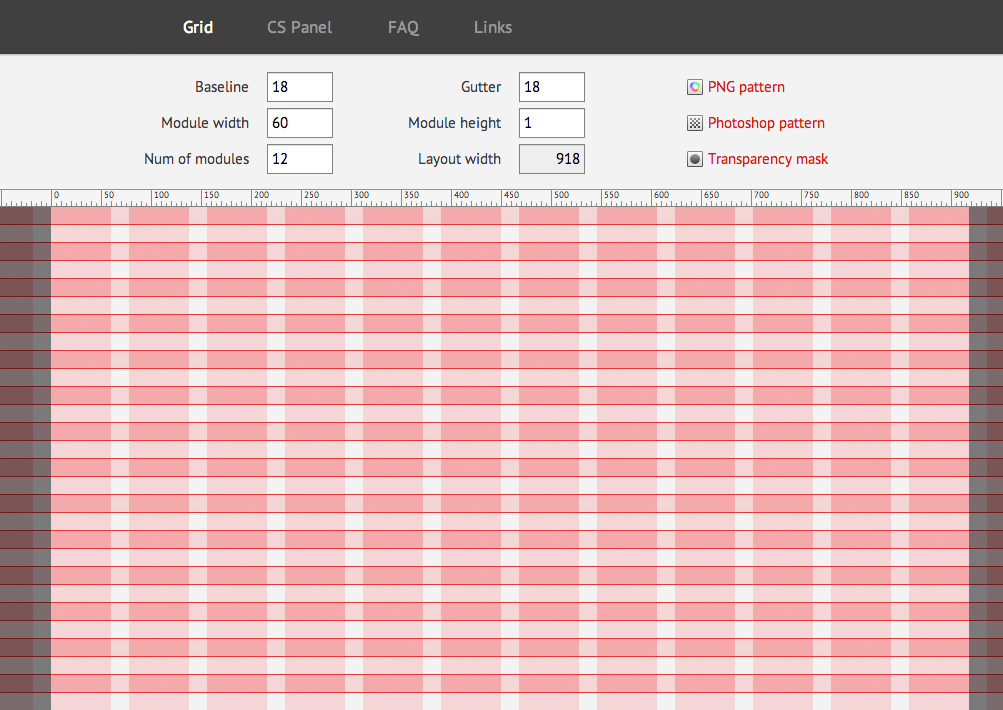
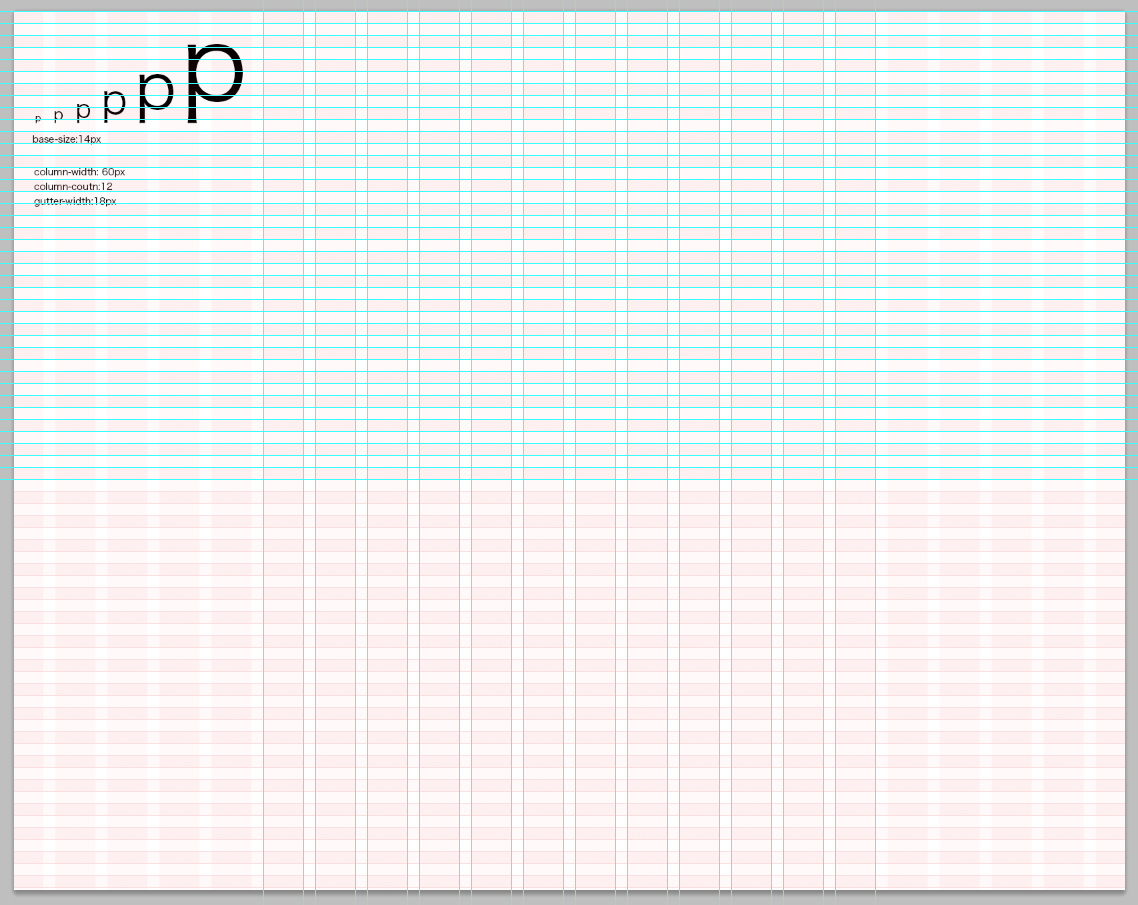
「Modular Grid Pattern」を使う
「GuideGuide」で十分物足りると思うのですが、個人的に、単色のガイドラインはとちょっと見づらいなと感じました。よくやりがちなのはPhotoshopでカスタムのパターンを作って上からかぶせて半透明にするという方法ですね。いいのですが、問題はそのパターンを作るのも面倒という点・・・
やはりというか、もうそういうサービスすでに存在していたのです!それがこちら、Modular Grid Patternというサービスなのです!「GuideGuide」と同じく、Photoshopのエクステンションとしても使えますが、オンラインのほうが画面が大きくて見やすいので、いつもオンラインで使わせて頂いてます。

こちらも使い方は非常に簡単で、ページを開いたら見れば分かると思うので、取り立てて説明するほどのものでもないでしょう。各項目を設定したら「Photoshop pattern」をクリックすればPhotoshopのパターンを勝手に生成してくれます。注目して欲しいのは、baseline(line-height)だけでなく、カラムの数も指定できます!というか、元々はグリッドシステム寄りに作られたサービスですからね。特にグリッドシステムでデザインしてないなら、「Module width」をゼロにすればいいと思います。
Photoshop patternだけだとスナッピングが正常に機能しないので、「GuideGuide」と併用すると丁度いい感じに!

「Vertical Rhythm」をチェックする
ちゃんとVertical Rhythmになっているか、ブラウザでチェックしたくなりますよね?そんな時に便利なのが、このBaselinerというプラグイン!
jsバージョンとブックマークバージョンがあって、ブックマークバージョンのほうが使い方が簡単なので、いつもこっちを使ってます。使い方ですが、公式ページのブックマークリンクをブックマークとして登録しておけば、使いたいサイトで、そのブックマークをクリックするだけで読み込めます。js版のほうがもっと詳しい設定ができたりするが、詳しく知りたい方は公式サイトにて。

まとめ
何か長々と書きましたが、冒頭にもあったように、デザインは絶対的な答えなどないので、あくまでいち手法として、作業効率化、合理化の手段として受け止めて頂いたらと思います。考え方次第では、Vertical Rhythmの考え方を逆手に取って、逆にパターンを多様化させたら、奇抜で目を引くようなサイト作りにも役立つかもしれないですね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。













