二度目まして。デザイナーの野田です。
レスポンシブWebデザインについて、僕なりにまとめてみたのでご覧下さい。今回は、制作に関することではなく、最低限知っておかなければならないことの基本編になります。
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年1月】
目次
レスポンシブWebデザインとは
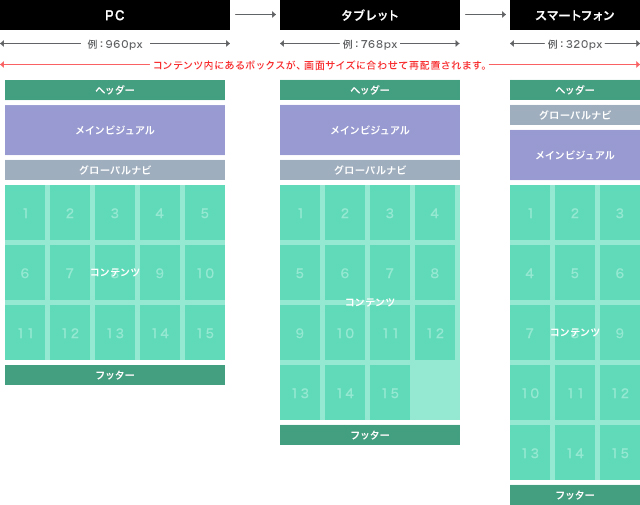
「レスポンシブWebデザイン」とは、PC、タブレット、スマートフォンなど、複数の異なる画面サイズをWebサイト表示の判断基準にし、ページのレイアウト・デザインを柔軟に調整することを指します。
現在はPCやスマートフォンなど、デバイス毎に各HTMLファイルを複数用意し最適化することが、一般的な制作方法となっています。
「レスポンシブWebデザイン」では、1つのHTMLファイルを、CSS3(Media Queries)で制御し、異なる画面サイズに応じてページのレイアウト・デザインを調整します。
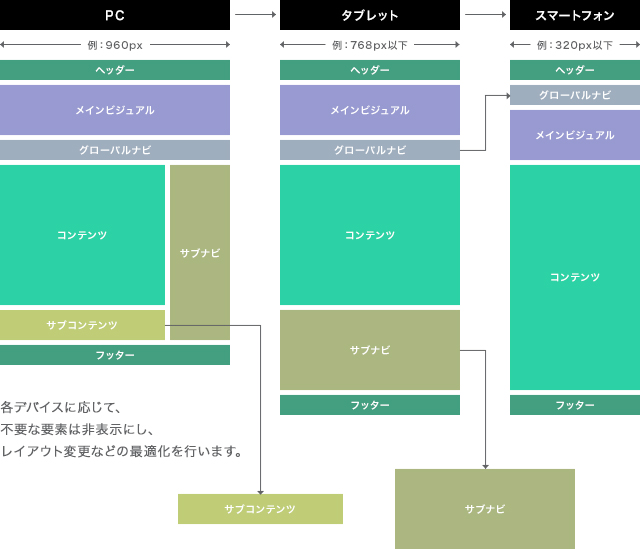
つまり、こういうことになります。

レスポンシブWebデザインのメリットとデメリット
「レスポンシブWebデザイン」についてのメリットとデメリットをまとめたのでご覧ください。
【メリット】
作業工数が減る
1つのHTMLファイルで複数デバイスに対応できるので、制作後はメンテナンス等が容易になり、作業工数の軽減になります。
情報整理がしやすい
全てのデバイスの情報が同一のため、各デバイスによる設計がバラバラにならず、情報整理がおこないやすくなります。さらに、情報整理がおこないやすくなることによって、本当に必要なコンテンツが見えてきます(お客様の視点からみても、1つのワイヤーの中から情報を選抜するということで、気持ちよく情報整理がおこなえます)。
デバイスでデザインの差が生まれない
PCとスマートフォンなど異なったデザインとして考えず、決められたデザインやUIで制作がおこなえます。
各デバイスのURL統一化
各デバイスで同じURLが使えます。
【デメリット】
慎重な設計が必要
大きく分けて、モバイルとPCは利用シーンが異なるため、絶対的なものだとは言えません。制作後の作業工数の軽減にはなるが、多くのデバイスに対応させるため、設計やデザインをおこなう際にはとても慎重におこなう必要があります。
読み込みが重くなる
1つのHTMLファイルを使用するため、PCとモバイルを異なるレイアウトにした場合、見えない部分に必要のない要素が読み込まれてしまい、ページの読み込みが重くなる可能性があります。
デバイスごとの細かい配慮が難しい
特に新しい解像度のデバイスが登場することにより、標準規格が変更され、サイト全体の仕組みを変更しなければならない可能性があります。
レスポンシブWebデザインで気をつけなければならないこと
「これからはレスポンシブWebデザインで制作しよう!」こんなときに、必ず気をつけなければならないことがあります。
まず、上記にある【デメリット】の理解です。【メリット】のみを考えて制作してしまうと、いざ制作することになったときに余計に時間がかかってしまったり、最悪な場合は制作も進まない状態になってしまいます。
また、基本的な「レスポンシブWebデザイン」の理解です。世の中には、各デバイスの画面サイズに対応をおこなっているWebページが多く存在します。しかし、すべてが同様のレイアウトで制作されているわけではございません。ディレクター・デザイナー・コーダーの三者がいた場合、違いがわからずに提案・デザイン・構築をおこなってしまったら、修正や構築にとても時間がかかってしまいます。
各デバイスに対応しているレイアウトはいくつかございますので、代表的な例をご覧ください。
レスポンシブwebデザイン
今回ご紹介させていただいている、1つのHTMLファイルを、CSS3(Media Queries)で制御し、異なる画面サイズに応じてページのレイアウト・デザインを調整されます。

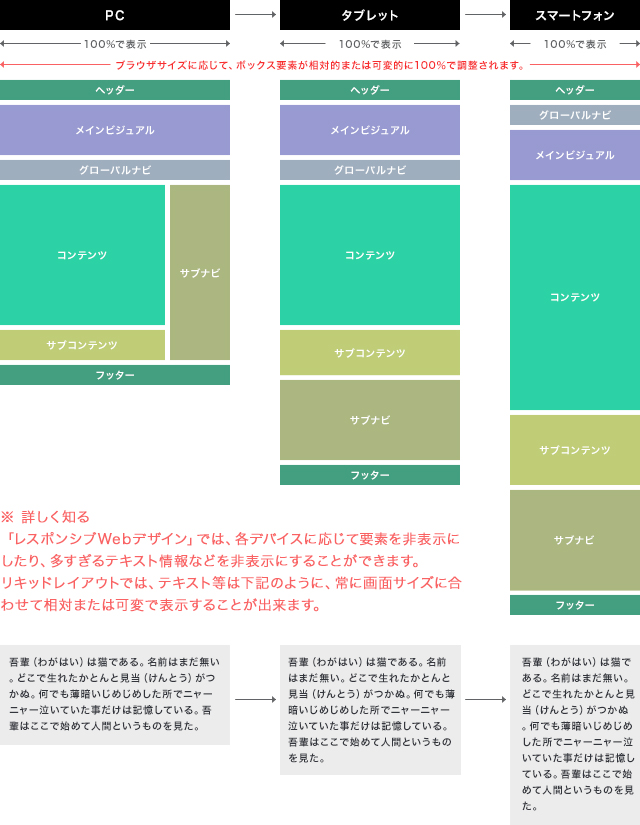
リキッドレイアウト
画面サイズに応じて、要素が横幅100%相対的または可変的に調整されます。
「リキッドレイアウト」のメリットは、テキストや画像などだけではなく、ボックスとしての要素が、PC・タブレット・スマートフォンに関わらず、伸縮して伝えられることです。

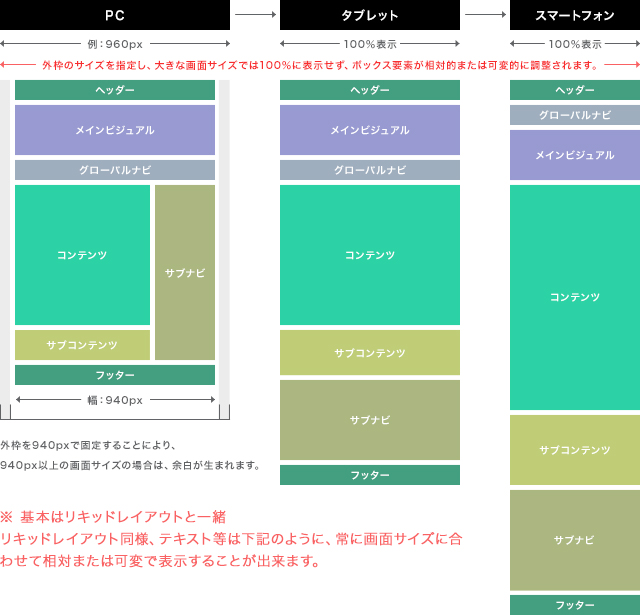
フレキシブルレイアウト
リキッドレイアウトととても似ており、こちらも要素が相対的または可変的に調整されます。しかし、フレキシブルレイアウトでは最小幅と最大幅も指定するので、大きな画面サイズの場合は、周りに余白が生まれます。PCで見たときだけ幅の固定をしたい場合などに使われるレイアウトです。

可変グリッドレイアウト
今回は紹介していないのですが、グリッドレイアウトのもつ、ブロックごとに文字や画像などを配置するレイアウトに加え、リキッドレイアウトによる可変レイアウトを利用したレイアウトです。ブラウザサイズに合わせて決められたサイズのボックス要素が再配置されるので、情報サイトなどに多く使われています。
効果的に見せることはできますが、その分小さい画面サイズの場合に縦長となってしまい、見づらいと思うユーザーも少なくはありません。

レスポンシブWebデザイン+○○レイアウト
各デバイスに対応しているレイアウトの代表的な例をご説明しました。それぞれのメリットやデメリットを理解し、レスポンシブWebデザインと合わせて制作することで、さらに良い魅せ方ができると思います。
「レスポンシブWebデザイン」に限らず、Webサイトの制作を考える際には、参考サイトなどを見て考えるということも多いと思いますが、どのようなレイアウトをおこなっているかなどの基本的な部分を理解し、把握することが一番大事だと感じます。
レスポンシブWebデザインで制作されているWebページ
そろそろ、レスポンシブWebデザインは分かったから、サイトが見たいと思っているころでしょう。それでは、いくつかご紹介させていただきます。
※ ここで問題です。
今回の記事の復習ということで、下記でまとめているWebページはどのレイアウトで制作されているものかをご自分で考えてみてください。1つのレイアウトだけではなく、複数のレイアウトを組み合わせて制作されているWebページもございます。頭を柔らかくして考えてみてください。
画面サイズ変えるとご覧になれます。
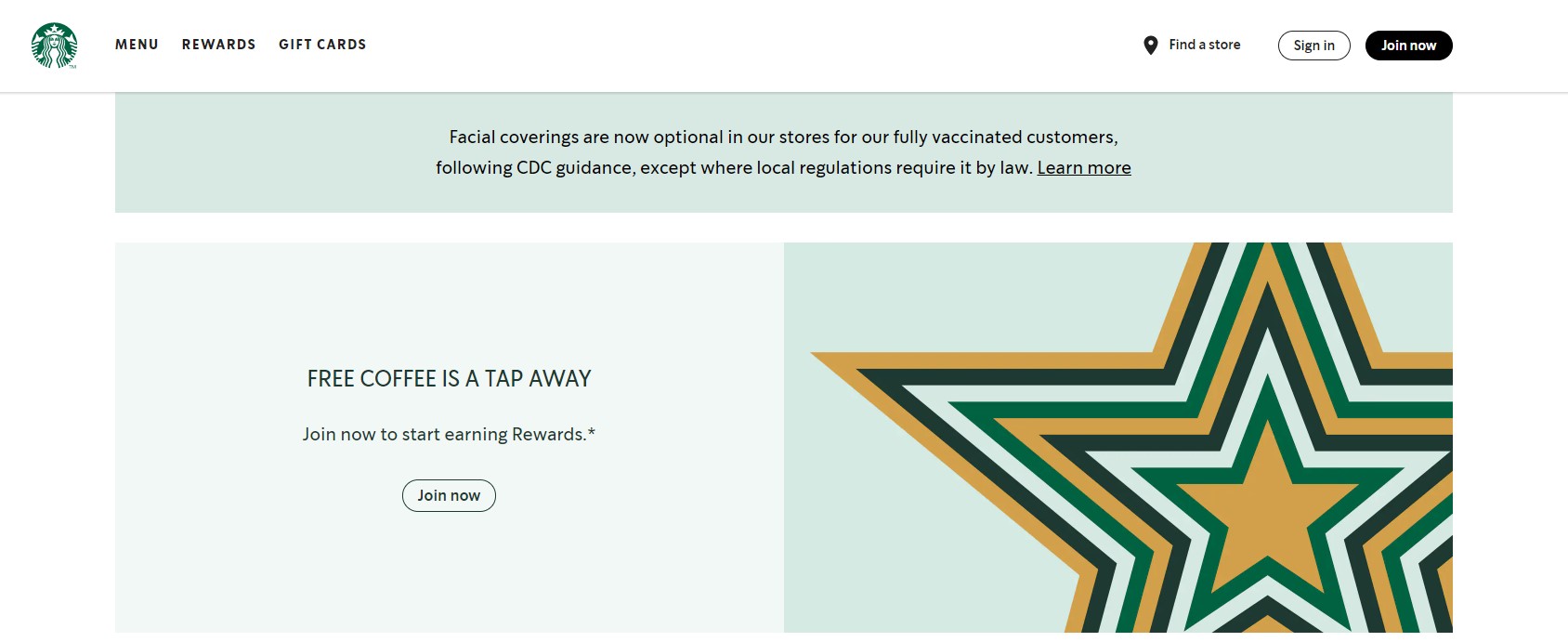
Starbucks

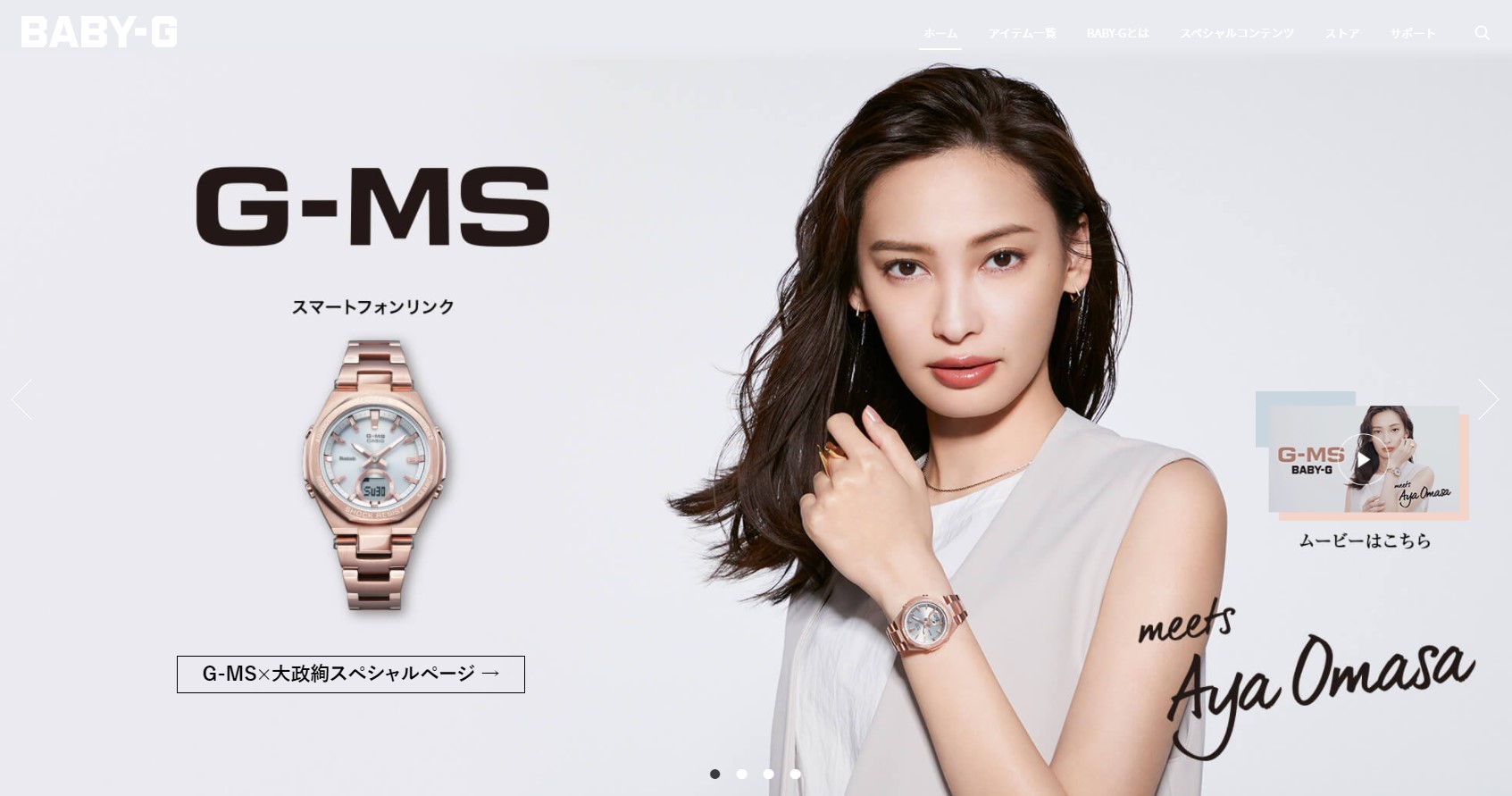
Baby-G

Oliver Russell

Food Sense

最後に
今回は、実際に制作するまでの基本的な「レスポンシブWebデザイン」に関して書かせていただきました。しかし、多くのデバイスに対応させるためには必要不可欠なことだと思いますので、「レスポンシブWebデザイン」を制作する際に少しでも皆様のお役にたてればいいかと感じます。
次回は、頑張って「レスポンシブWebデザイン」の制作方法について書ければいいなと考えています!
よろしくお願い致します!
Web制作のご相談・料金のお見積りはこちらから
【株式会社LIGについて】
わたしたちは年間150を超えるWebサイトをリリースしている、東京上野のWeb制作会社です。もちろん、デザインを高く評価された制作実績も!Webサイト制作のご相談はこちらより、お気軽にお問い合わせください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。