スワイプ・フリックで動作可能なスライドショー7選
スマホサイトでスライドショーなどを使用する場合は、UIを考慮し、スワイプやフリックでの動きが必ず求められます。
そんなときに便利なプラグインをご紹介いたします。
PHOTO SWIPE

ダブルタップやピンチインなどの基本的なジェスチャーがすべて対応されています。
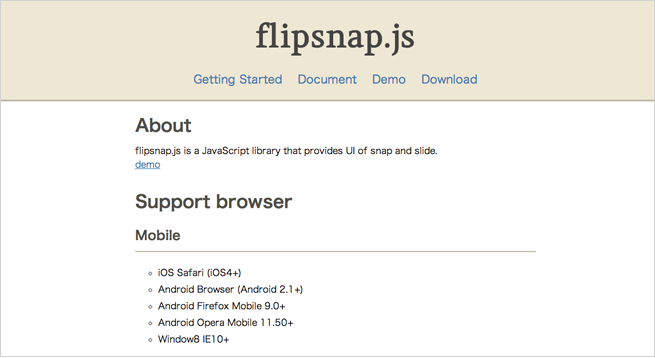
flipsnap.js

http://pxgrid.github.io/js-flipsnap/
デモ:http://pxgrid.github.io/js-flipsnap/demo.html
ダウンロード:http://pxgrid.github.io/js-flipsnap/download.html
Swipeshow

http://ricostacruz.com/swipeshow/
ドラッグ型スライドショーが実装できます。
Swipbox.

http://brutaldesign.github.io/swipebox/
デスクトップ、スマホ用jQueryの「lightbox」のプラグインです。
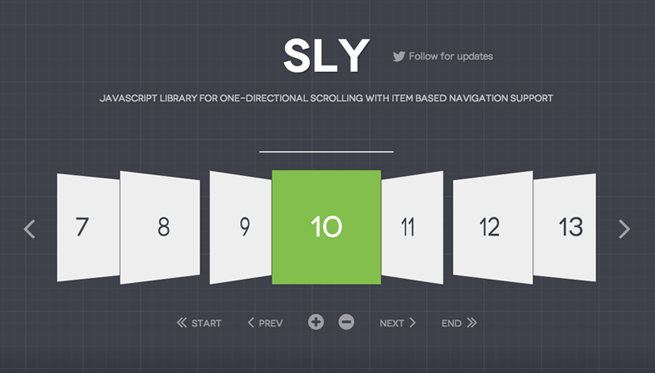
Sly

水平・垂直のスライドや、無限スクロールを実装できます。
TouchSwipe

http://labs.rampinteractive.co.uk/touchSwipe/demos/
スマホやタッチパッドなどのタッチデバイス用jQueryプラグイン。
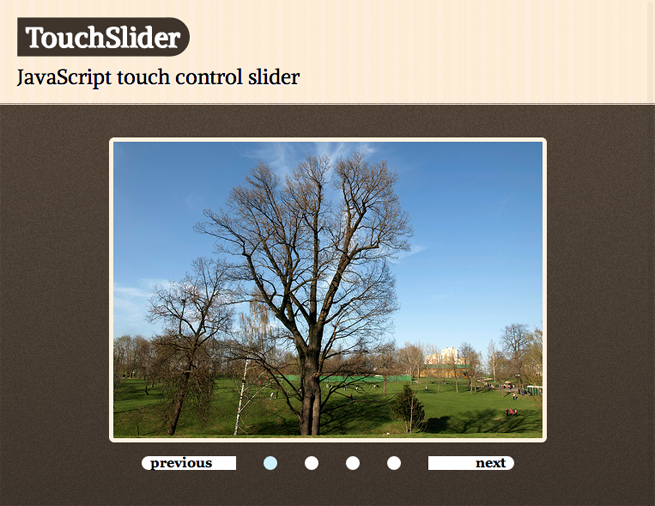
TouchSlider

ボタンをタッチしてスライドさせるタイプのスライドショーになります。
まとめ
ストレスのない快適なスマホサイトを制作するうえで、こういったプラグインが必要不可欠になってきますよね。特にドロワーメニューやスライドショーは使用頻度も高いと思うので、さくっと実装したいときにぜひ使ってみてください。
また、デザイナーのせいと君がjQueryで簡単に実装できるアコーディオンメニューを分かりやすく紹介してくれています。
「超簡単jQuery!“toggle系メソッド”を使ってアコーディオンメニューやタブをさくっと実装する方法」
こちらもぜひ参考に!
【jQueryでサイトをリッチに】
※ 今すぐ試してみたくなる!CSS3やjQueryで実装できるリッチなエフェクト6選
※ アニメーションを高速化するjQueryプラグイン「Velocity.js」を使ってみた
※ animateとjQuery.Deferredで動きのある「トップへ戻る」ボタンを作ってみよう
※ 世簡単で高機能!デザイナー必見の汎用性が高いjQueryプラグイン7選
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。










