こんにちは、デザイナーのモモコです。
今回はjQueryやCSS3を使用したリッチなエフェクトやhover効果をまとめた記事の中から、スタイリッシュなエフェクトを幾つかご紹介します。
CSS3やJqueryで実装出来るリッチなエフェクト6選
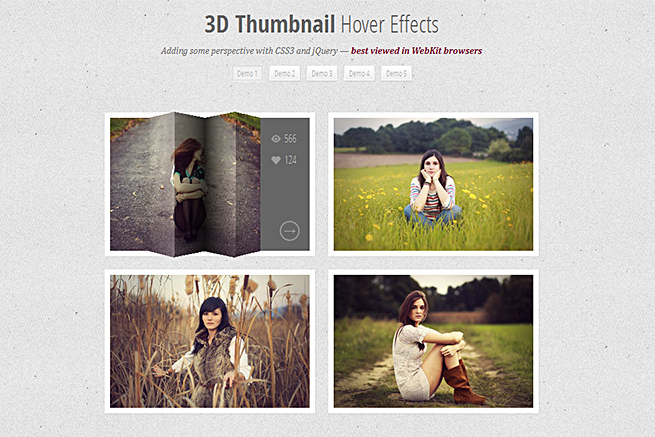
3D Thumbnail Hover Effects

http://tympanus.net/Tutorials/3DHoverEffects/
紙のように画像を折り畳んだりめくったりするようなエフェクト。とてもリアルですね…!思い切ってサムネイルに動きをつけたい時に役立ちそうです。
Scrollable Thumbs Menu with jQuery

http://tympanus.net/Tutorials/ScrollingThumbs/
ミニギャラリー的な用途に使えそうなエフェクト。左下のメニューにカーソルを当てるとサムネイル画像の一覧が縦にずらっと表示されます。カーソルを合わせると画像がふわっと明るく表示されるのがおしゃれですね。
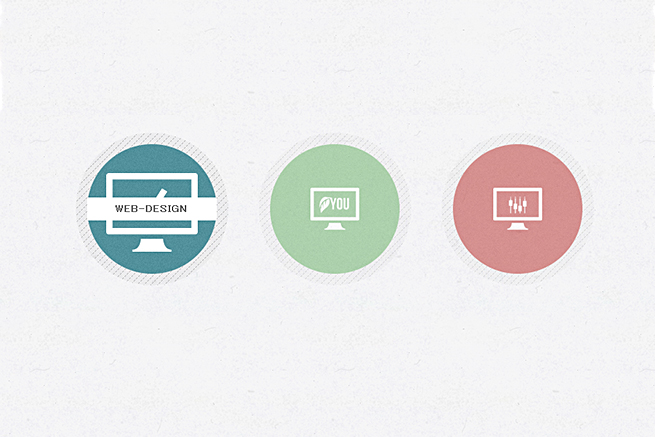
Iconic Buttons

http://cssdeck.com/labs/iconic-buttons
アイコンフォントを使用したhover効果。hoverでズームしながら文言が表示されます。
今後SVGなどベクター画像を積極的に使っていく際には使い勝手が良さそうです。
Flipping Circle Slideshow

http://tympanus.net/Development/CircleFlipSlideshow/
円の中で画像がくるっと切り替わるスライドショー形式のエフェクト。hoverした位置で表示されている矢印の方向へと回転が変わります。
余談ですがサンプルで使われているモンスター画像が凄く好きです、かっこいい。
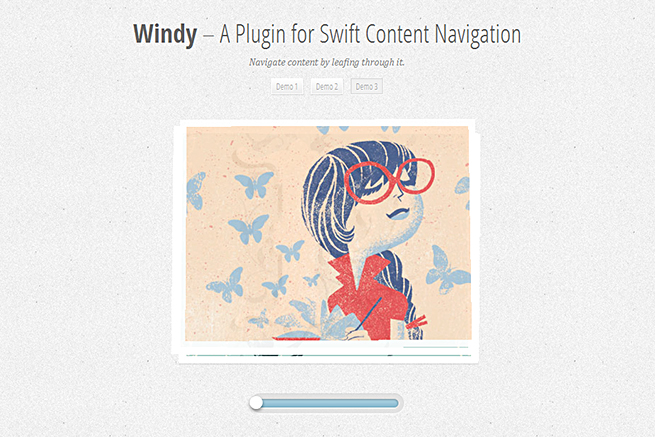
Windy

http://tympanus.net/Development/Windy/
紙のカードをぱらぱら弾いていく様子をそのままに再現しているエフェクト。デモが3つ用意されており、中でも3つめのナビゲーションスライダーで一斉に画像が舞い上がる表現はとても気持ちいいです。
Adaptive Thumbnail Pile Effect

http://tympanus.net/Development/Stapel/
グルーピングされたサムネイル画像をページ遷移させずに一覧出来るエフェクト。画像を多く扱うページでスタイリッシュな動きを取り入れたい時には是非!
まとめ
いかがでしたでしょうか。
海外のWebサイトを見ているとSNSボタンや画像切り替え時のエフェクトなど、細かい部分までこだわっているデザインが多いな、と改めて感じました。
まだまだ紹介しきれない素敵なエフェクトがたくさんありますので、是非参考サイトもご覧ください!
参考URL
100+ Best Free jQuery CSS Image Hover Effect Demos & Plugins
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。