お疲れさまです、デザイナーのモモコです。
以前こちらの記事「入力フォームをユーザーフレンドリーにする便利なJSプラグイン」でもいくつか紹介させていただきましたが、今回また新たに制作された入力フォームが更に便利になるプラグインを5つほど紹介したいと思います。
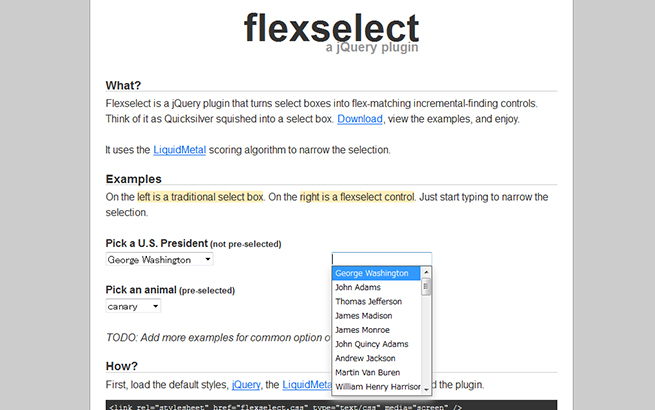
flexselect

http://rmm5t.github.io/jquery-flexselect/
セレクトボックスの各項目をフレキシブルに表示できるjQueryプラグイン。
選択だけでなく、フォームに文字を入力させることでソートも行えるようになっています。項目数が多い場合に有効活用できそうです。
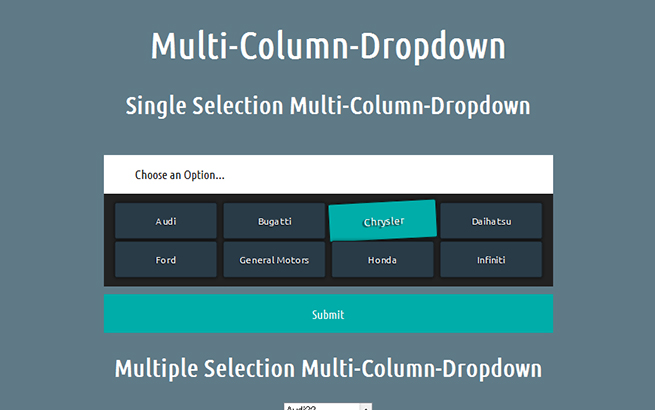
Multi-Column-Dropdown

http://djsmithme.github.io/Multi-Column-Select/
セレクトボックスのUIをボタンで選択する形式に変更し使いやすくするjQueryプラグイン。
一項目を選択させるパターンと、複数項目の選択できるパターンの2つがDEMOにあげられています。IE7以上からの対応となっているので比較的導入しやすそうです。
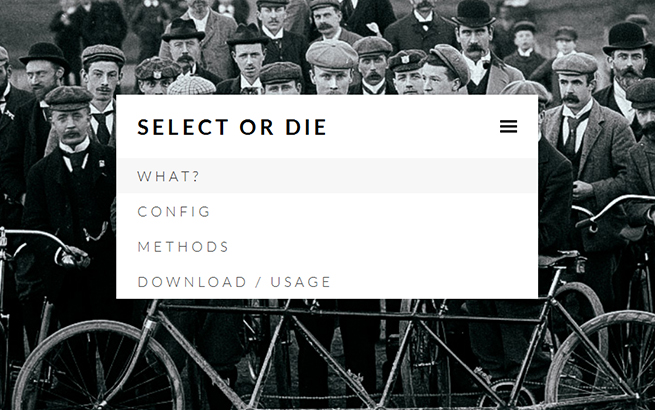
selectordie

セレクトボックスに様々な機能を付属できるjQueryプラグイン。
プレースホルダーやリンク、接頭辞の設定など、あると便利なオプションがそろっています。
デモで使用されているCSSも付属しているので、シンプルなデザインであればそのまま流用できそうです。
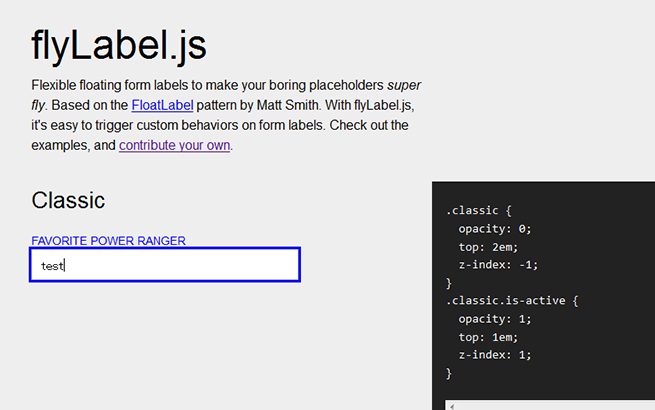
flyLabel.js

http://athaeryn.github.io/flyLabel.js/
プレースホルダーに入れたテキストをフォーム部品の上部に出すjQueryプラグイン。
JavaScriptとCSS3を使用しており、フォーカス時とタイトル表示時にアニメーションがつきます。
前回ご紹介したLabel Betterと合わせてサイト全体の雰囲気に合ったものを選べるのがいいですね。
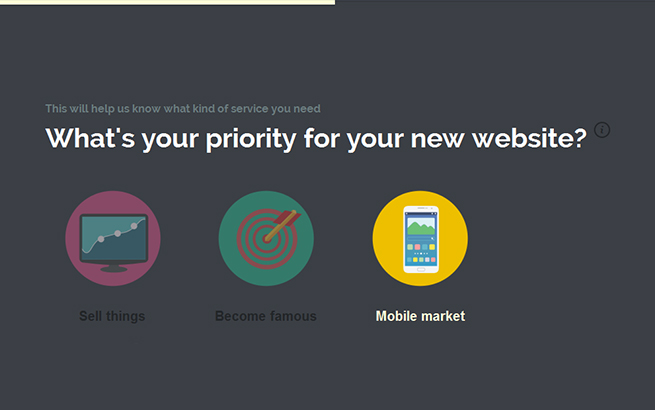
FullscreenForm

http://tympanus.net/Development/FullscreenForm/
フルスクリーンのフォームを実装できるプラグイン。
HTML自体はolと各部品というシンプルな構成で組まれています。
エラーメッセージの表示方法や注釈の出し方など、デザインの参考にもなりそうです。
まとめ
いかがでしたでしょうか? 日々新しい技術をチェックし、積極的に取り入れることでユーザーが使いやすいフォーム作成を目指していきたいですね。
それでは、また。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











