45 Simple Icons
![]()
https://dribbble.com/shots/1036009-Simple-Icon-PSD
Social Network Icons
![]()
https://www.iconfinder.com/social-media-icons
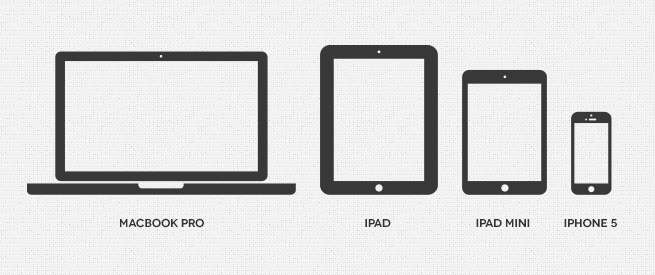
Minimal Apple Device Icons

http://www.bestpsdfreebies.com/freebie/minimal-apple-device-icons/
※現在はサービスを終了しています。
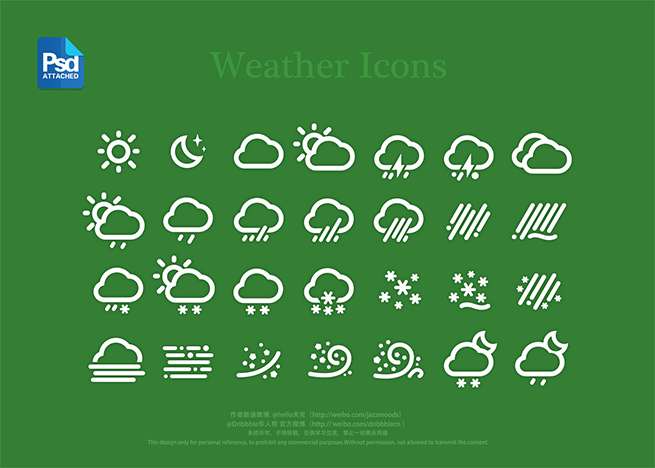
Weather Icons

https://dribbble.com/shots/1097615-Weather-Icons-PSD
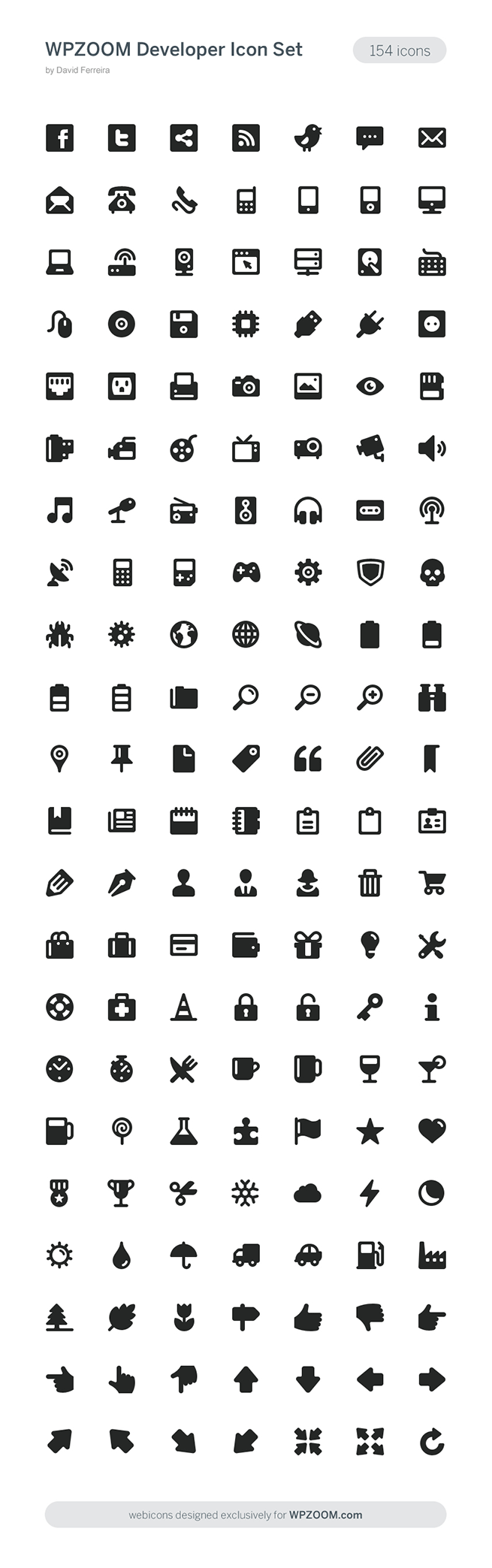
WPZOOM Developer Icon Set (154 free icons)

https://www.wpzoom.com/wpzoom/new-freebie-wpzoom-developer-icon-set-154-free-icons/
おまけ
他にもこんな記事が上がっていますので、ご一読しておくことをお勧めします。
Retinaでもボケない「シンボルアイコン」を使いこなそう!

まとめ
iOS7の発表が引き金になって、ここ最近、フラットデザインの話題で持ち切りですね。
フラットデザインに関しては賛否両論はあるようですが、単純に見れば、Google、Microsot、Facebook、Apple… IT業界の名だたるモンスターたちが一斉にフラットデザインに移行しており、否でも応でもフラットデザインは確実に一つの方向性となり、ひいては普遍的なデザインとなる可能性も無きにしも非ずと見ていいでしょう。
最初はフラットデザインにやや先祖返り的な印象を受けて拒絶反応を示したが、よーく考えてみると、「流行」とはそういうものではないか、時代の波は昔も今も寄せては返しているんだ、突き放すよりも受け入れようではないか〜と。
いわゆる「フラットデザイン」は昔から存在するものであることは事実だが、新鮮さを感じているのは、やはりその根柢にあるコンセプトが今の時代にしかあり得ない斬新なものだからだと思いますし、これからも徐々に勢力を伸ばしていくでしょう。
ゆくゆく普遍的なものとなれば、もはや主観的の感性とは無関係にユーザニーズとして現れてきます。
デザイナーはアーティストではないので、誰かのためにデザインをする以上、時代のトレンドをつかんでおく必要があると思いますので、これから皆の手でフラットデザインをより良いものにしていけたらいいですね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












