こんにちは! Webクリエイタースクール「デジLIG(デジタルハリウッドSTUDIO by LIG)」の運営担当の天(@10TEN10TAN10)です!
IT業界に興味を持ち、調べていくと「Webデザイナー」や「プログラマー」という言葉をよく目にするのではないでしょうか。
なんとなく仕事内容はわかる気がするけど、具体的に何が違うの?
デザイナーになりたいのにコーディングも知らないといけないの?
一体どこまで学べばデザイナーになれるんだろう?
と疑問に思う方もいらっしゃるはず。
この記事では「Webデザイナー」と「プログラマー」の違い、それぞれの業務内容や年収、目指すための学習方法などを詳しく解説します。
デジLIG(デジタルハリウッドSTUDIO by LIG)では、
- 現役クリエイターが講師だから市場から求められるデザインスキルを学べる
- デザインだけでなくプログラミングの講座も多数
- クリエイティブ業界に精通した運営スタッフによる就転職サポート
など、業界で通用するWebクリエイター力を身につけられるスクールです。
未経験からクリエイティブ業界にチャレンジしたい! と思われている方にこそ、スクール入学をおすすめしています。
毎日個別説明会をおこなっていますので、ぜひお気軽にお越しください!
目次
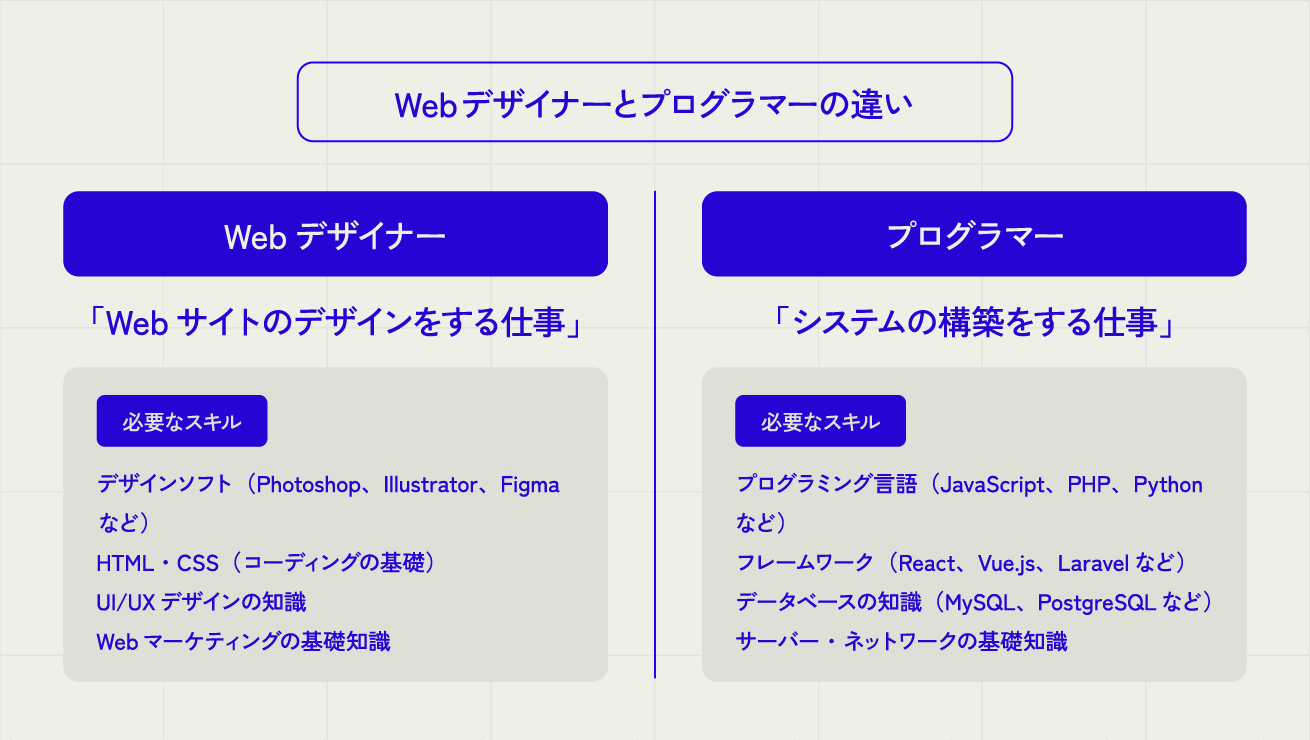
Webデザイナーとプログラマーの違いって?

Webデザイナーは「Webサイトのデザインをする仕事」
Webデザイナーは、Webサイトの見た目やレイアウトをデザインする仕事です。デザインツールを使ってレイアウトを作成したり、色やフォントを考え、ユーザーが使いやすく視覚的に魅力のあるWebサイトを作るためのスキルが求められます。
- ▼必要なスキル
-
- デザインソフト(Photoshop、Illustrator、Figmaなど)
- HTML・CSS(コーディングの基礎)
- UI/UXデザインの知識
- Webマーケティングの基礎知識
プログラマーは「システムの構築をする仕事」
プログラマーは、Webデザイナーのデザインをもとにコーディングを行い、WebサイトやWebアプリが正しく動作するように専門的なプログラミング言語を用いながら仕組みを構築する仕事です。
Web業界では「プログラマー」よりも「エンジニア」と呼ばれることが多く、「フロントエンドエンジニア」「バックエンドエンジニア」などの職種名が一般的です。
- ▼必要なスキル
-
- プログラミング言語(JavaScript、PHP、Pythonなど)
- フレームワーク(React、Vue.js、Laravelなど)
- データベースの知識(MySQL、PostgreSQLなど)
- サーバー・ネットワークの基礎知識
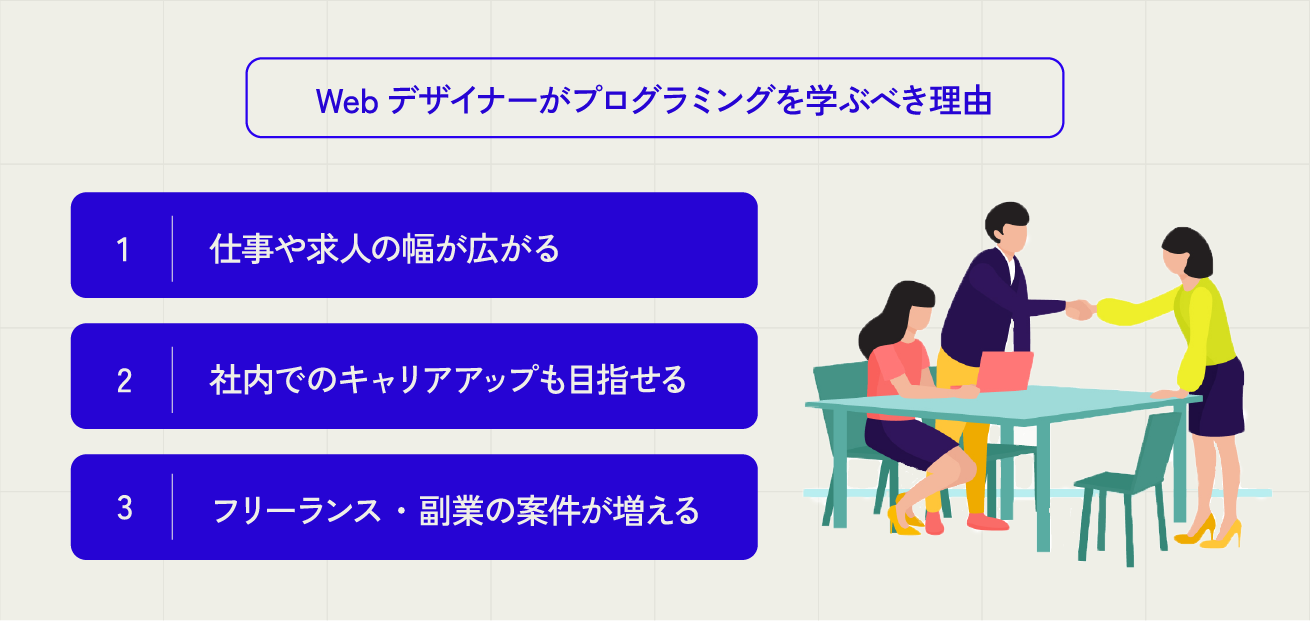
Webデザイナーがプログラミングを学ぶべき理由

仕事や求人の幅が広がる
就職・転職活動をする際、あらゆる会社のサイト制作に携わる制作会社なのか、自社のWebサービスやECサイトを運営させるような事業会社なのかなど、自身の志向やキャリアプランに合わせて選択することがあります。
その中で、Webデザインとプログラミング両方のスキルを持ち合わせることで、シンプルに希望職種の選択肢が広がります。さらに「コーディングもできるWebデザイナー」といった形でも探すことができ、活躍の幅が広がることが期待できます。
また、多くの事業会社の場合は少人数制ということもあり、幅広くスキルを持っている人材の需要が高く、最近の企業の求人では「デザインとコーディングの両方ができる人材」を求めるケースも多いため、両方のスキルを持っていると就職・転職市場で有利になります。
社内でのキャリアアップも目指せる
できることの幅が広がって市場価値が上がると、会社からの評価も高まりキャリアアップにつながります。
さらにWebデザイナーとして採用されたとしても、プログラミングを理解していることでエンジニアとの連携がスムーズになり、リーダーポジションを目指しやすくなるでしょう。
フリーランス・副業の案件が増える
Webデザインやディレクションのみの案件よりも、デザインからコーディングまで一貫して受け持つ案件の方が単価が高い傾向です。フリーランスや副業で案件を取る際にも、プログラミングの知識があると強みになります。
フリーランスとして生き抜くうえでも、スキルの幅広さは有利になりますね。
Webデザイナーとプログラマー、それぞれの年収と将来性
年収について
Webデザイナーとしての平均年収は466万円、プログラマーの仕事の平均年収は約459万円となっています。
他の職業と比べても高い傾向にあります。グラフィックデザイナーだと455万円、DTPオペレーターだと363万円など、同じデザイン職でありつつ、やはり年収が高い結果になっています。
高年収を目指すには、スキルだけでなく、責任感、行動力なども求められますが、フリーランスを目指すのも一つの方法です。
参考:求人ボックス「Webデザイナーの仕事の年収・時給・給料」、求人ボックス「プログラマーの仕事の年収・時給・給料」
求人ボックス「グラフィックデザイナーの仕事の年収・時給・給料」、求人ボックス「DTPオペレーターの仕事の年収・時給・給料」
将来性について
Webデザイナーの将来性
Webデザイナーの需要は、ECサイト市場規模増加にともない高まっています。経済産業省の調査によると、IT人材の需要は2030年に45万人不足すると予測されており、実際の求人動向を見ても、2021年から2024年にかけて求人数が220%増加しています。そのため、Webデザイナーの求人需要は今後も増加すると予想ができます。
しかし、市場に求められるWebデザイナーになるためには、ここまでにもお話ししたように、Webデザイナーが幅広くスキルを広げることは必要不可欠です。なかでもデザイン+マーケティング+プログラミングというスキルを持つことで、市場価値が高まることでしょう。
参考:令和5年度産業経済研究委託事業(電子商取引に関する市場調査)、IT人材需給に関する調査
プログラマー
AIやDXの需要増加により、高スキルエンジニアの需要が高くなってきています。あらゆるものがデジタル化され、それが当たり前になってきている世の中には必要な人材になっています。
Webデザイナーに必須のプログラミング言語
Webデザイナーとして活躍するには、デザインスキルだけではなく、プログラミング知識も必須です。以下の言語は特に習得しておくべき基本となりますので、学習を検討してみましょう。
| HTML | HTML(HyperText Markup Language)は、Webページの骨組みを作るためのマークアップ言語です。見出しや段落、画像、リンクなどの要素を定義し、Webサイトの構造を作成します。
例:ブログの記事のタイトルや本文の配置を決めるのはHTMLの役割です。 |
|---|---|
| CSS | CSS(Cascading Style Sheets)は、Webページのデザインを整えるための言語です。HTMLで作った構造に対して、色やレイアウト、フォントなどのスタイルを適用します。
例:ボタンの色を変更したり、文字を中央揃えにしたりするのはCSSの役割です。 |
| JavaScript | JavaScriptは、Webページに動的な動きをつけるプログラミング言語です。クリック時の動作やアニメーション、データの取得・更新などを担当します。
例:ボタンを押したときにポップアップが表示されるのはJavaScriptの役割です。 |
| PHP | PHP(Hypertext Preprocessor)は、サーバー側で動作するプログラミング言語です。Webページをユーザーごとにカスタマイズしたり、データベースと連携したりする際に使われます。
例:ログイン機能や問い合わせフォームの送信処理などはPHPが担当します。 |
他にも多くの言語がありますが、HTMLでWebページの骨組みを作り、CSSでデザインを整え、JavaScriptでユーザーの操作に応じた動きを加えて、PHPでデータの管理や処理を行うということを組み合わせて、WebサイトやWebアプリが作れるようになります!
特にPHPを学ぶことで、単なるデザイン制作にとどまらず、動的なWebサイトやCMSのカスタマイズが可能になり、より高度な案件にも対応できるようになります。
これからWebデザイナーを目指す人は、デザインだけでなく、基本的なプログラミング知識も身につけることで、より多くのキャリアの選択肢を持つことができるでしょう。
JavaScriptやPHPなど、デジLIG(デジタルハリウッドSTUDIO by LIG)」ではWebデザイナーに必須のプログラミングも学習可能です!
▶デジLIGに無料で話を聞いてみる
Webデザイナーになるための学習方法
Webデザイナーになるためには、独学で学ぶか、スクールで学ぶかの2パターンがあります。自分の状況や学習スタイルに合った方法を選ぶことが重要です。それぞれの学習方法に関しての、メリットとデメリットを紹介します。
独学で学ぶ
独学はハードルが低いため、多くの方が最初に検討する方法です。オンライン教材や書籍を活用することで、低コストかつ自分のペースで学習を進めることができます。
Webデザインの学習が自分に合うか不安な場合は、最初は独学から初めてみることをおすすめします。
| メリット | ・低コストで進めることができる ・自分のペースで進められる |
|---|---|
| デメリット | ・孤独との戦いになる ・わからないことがあっても人に聞けず、解決しづらい |
▼Webデザインの独学方法を詳しく知りたい方はこちら 【完全ガイド】Webデザイナーになるための独学勉強法|現役デザイナー伝授
スクールで学ぶ
専門的なカリキュラムや講師やスタッフからのサポートがあるスクールでの学習は、本気でWebデザインを学びたい方や転職したいという方にはぴったりな方法です。
講師への個別質問ができるスクールでは、その場で疑問点を解決できるため、挫折がしにくいです。
スクールによっては受講者同士の交流が盛んな場合もあるため、モチベーションも維持しやすくなります。
| メリット | ・カリキュラムがあるので効率的に学べる ・直接講師や運営スタッフに質問できる安心感がある |
|---|---|
| デメリット | ・費用がかかる ・受講期間という制限があるため期限に追われる |
▼おすすめスクールを知りたい方はこちら Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年2月】
独学にもたくさんの勉強方法があり、スクールを選ぶにも多数の選択肢がありますが、自分の中で優先したいポイントがどこなのかをよく考えて、ご選択いただければと思います。
まとめ
Webデザイナーとプログラマーはまったく違うお仕事ではありつつ、親和性も高くどちらもの知識を兼ね備えればキャリアの選択肢につながります!
特に、HTML・CSS・JavaScriptの基礎を学ぶだけでも、就職・転職や副業で有利になりえますので、まずは独学で始めてみて、自身に合うのはどちらかよく検討してみてください!
天でした◎











