こんにちは。LIGクリエイティブ部マネージャーのユースケです。
みなさんは、企業やサービスのブランドコンセプトを新たに作るときに、どんなことから考えはじめますか?
企業メッセージ? ミッション? ビジョン? あるいは色やロゴ、メインビジュアルでしょうか?
「一体どこから手をつけたら良いのかわからない!」
……このような悩みは、ブランド構築に携わった方なら誰もが一度は経験したことがあるのではないでしょうか。
そんなときに役立つのが「フレームワーク」です。
今回は、ブランドコンセプト作りに役立つフレームワークを12個厳選してご紹介します。
それぞれのフレームワークについて、具体的な活用例を交えながら解説していきます。私たちLIGでも実際に活用しているものもありますので、過去の事例なども参考にしながら、さまざまな場面での使い方をご説明していきたいと思います。
そもそもフレームワークとは?
フレームワークとは、規模の大きい意思決定や問題解決が必要な場面において活用する、情報整理のためのテンプレートやアイデアのことを指します。
あらかじめ作成されたテンプレートに沿ってテーマや課題を当てはめることで、思考の整理や情報の分析がしやすくなり、チームメンバー間での情報共有にも役立ちます。
また、テンプレートをベースに分析を進めるので、メンバーの経験年数や性格に関わらずロジカルな議論に発展しやすくなり、業界問わず多くのビジネスシーンで活用が可能です。
フレームワークを活用するメリット
フレームワークを活用する主なメリットは以下になります。
- フレームワーク活用のメリット
-
- 課題の発見から解決までのプロセスを可視化できる
- 思考整理や情報分析がしやすくなる
- 設計漏れや重複を回避できる
- 業務効率が向上する
- 対外的に説得力のある事業計画を作成できる
- 課題を視覚化することでチーム間で同じ問題認識を持てるようになる
もちろんフレームワークごとに得意分野は異なりますので、プロジェクトのフェーズや達成したい目的に合わせて、適切なフレームワークをセレクトすることが重要になります。
続いての項では、プロジェクトのフェーズやお悩み別にどんなフレームワークがおすすめなのかを解説していきます!
ターゲット策定におすすめのフレームワーク2選
サービスやプロダクトのエンドユーザーを具体的に理解し、定義するのに役立つフレームワークをまとめました。これらのフレームワークを活用することで、ターゲットユーザーの特徴やニーズ、行動パターンを深掘りできるので、より効果的なサービス設計やマーケティング戦略の立案が可能になります。
ターゲットの人物像を明確に「ペルソナ分析」

▲ ペルソナ分析の例(クリックで拡大)
ペルソナ分析は、ターゲットとなるユーザー像を架空で設定し、そのユーザーのニーズや行動傾向を分析することで、商品開発やマーケティングに活用する手法です。
ペルソナ分析は架空の顧客像をもとに分析を進めるため、顧客ヒアリングでだけでは十分な情報を集めることが難しい場合におすすめの手法です。顧客ヒアリングで得られた情報をベースに架空の顧客像を作成することで、顧客の潜在的なニーズや課題を深く理解することができます。
ペルソナ分析にはさまざまな項目がありますが、よく利用される項目は以下になります。
- 人物像:氏名、年齢、職業、家族構成、性格、趣味 など
- 生活スタイル:日々の行動、時間の使い方、休日の過ごし方 など
- 価値観:好きなもの、大切にしていること、行動の基準 など
- 課題:抱えている問題、解決したいこと、求めているもの など
LIGでの実施事例
LIGでは、多くのプロジェクトの要件定義段階でペルソナ分析を実施しています。プロジェクトの進行や、オウンドメディア運用の知見を生かして「ペルソナ作成」や「カスタマージャーニーマップ作成」のワークショップもご提供しておりますので、気になる方は以下の記事もぜひご一読ください! 【ワークショップ開催】ペルソナ・カスタマージャーニーマップを一緒に作りませんか?

購買行動を視覚化「カスタマージャーニーマップ」

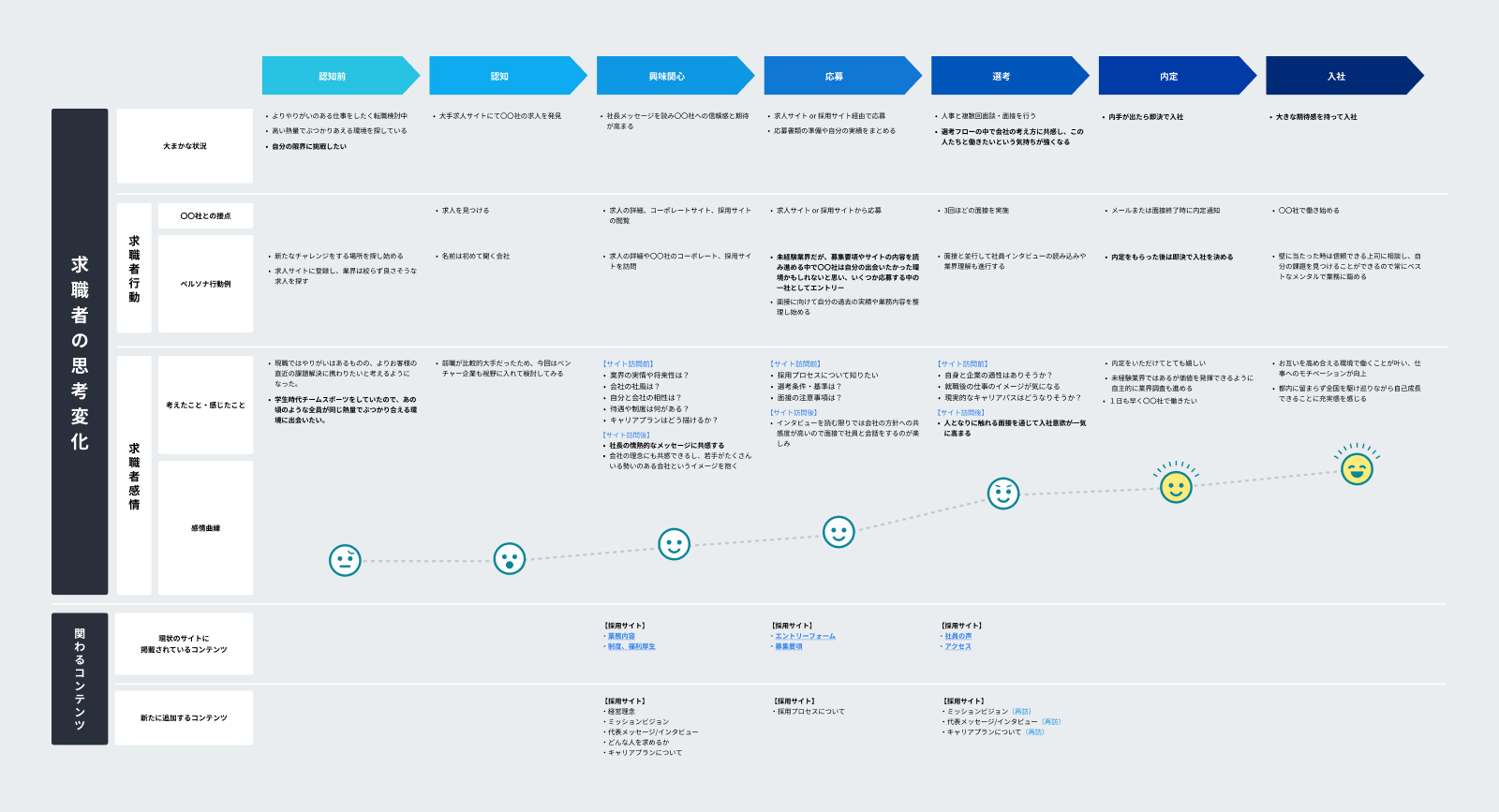
▲ カスタマージャーニーマップの例(クリックで拡大)
カスタマージャーニーマップ(Customer Journey Map)とは、ターゲットが商品やサービスの存在を知ってから購入・利用に至るまでのプロセスを時系列でまとめた図のことを指します。
カスタマージャーニーマップは前項で述べた「ペルソナ分析」を行った上で、「そのペルソナの人格ならどのような行動を行いそうか」を軸に考えていくと、スムーズに作成することができます。
表の横軸にはターゲットの行動フェーズ(認知・情報収集・比較検討など)、縦軸には企業が整理したいポイント(接点・顧客の思考・課題など)を置き、状況に応じてターゲットの心情にどのような変化が起こるのかを明記すると説得力が高まります。
LIGでの実施事例
セルソース株式会社様のHRサイト制作にあたり、カスタマージャーニーマップを活用しました。サイト制作全体の中でもカスタマージャーニーマップに一番時間をかけた本件ですが、そこをがっちり固めておいたことでLIGとお客様間の目線のズレを修正でき、外部サイトへの導線設計などもロジカルに考えることができました。 徹底討論のワークショップからGA4勉強会までトータル支援。「セルソース」HRサイト制作秘話

要件定義におすすめのフレームワーク7選
実制作に入る前の、プロジェクトの必要要件を定めるフェーズで役立つフレームワークをまとめました。これらのフレームワークを活用することで、プロジェクトの目的や提供価値、優先順位を明確化し、関係者間で共通認識を持つことができます。
顧客価値を明確に「バリュープロポジション」

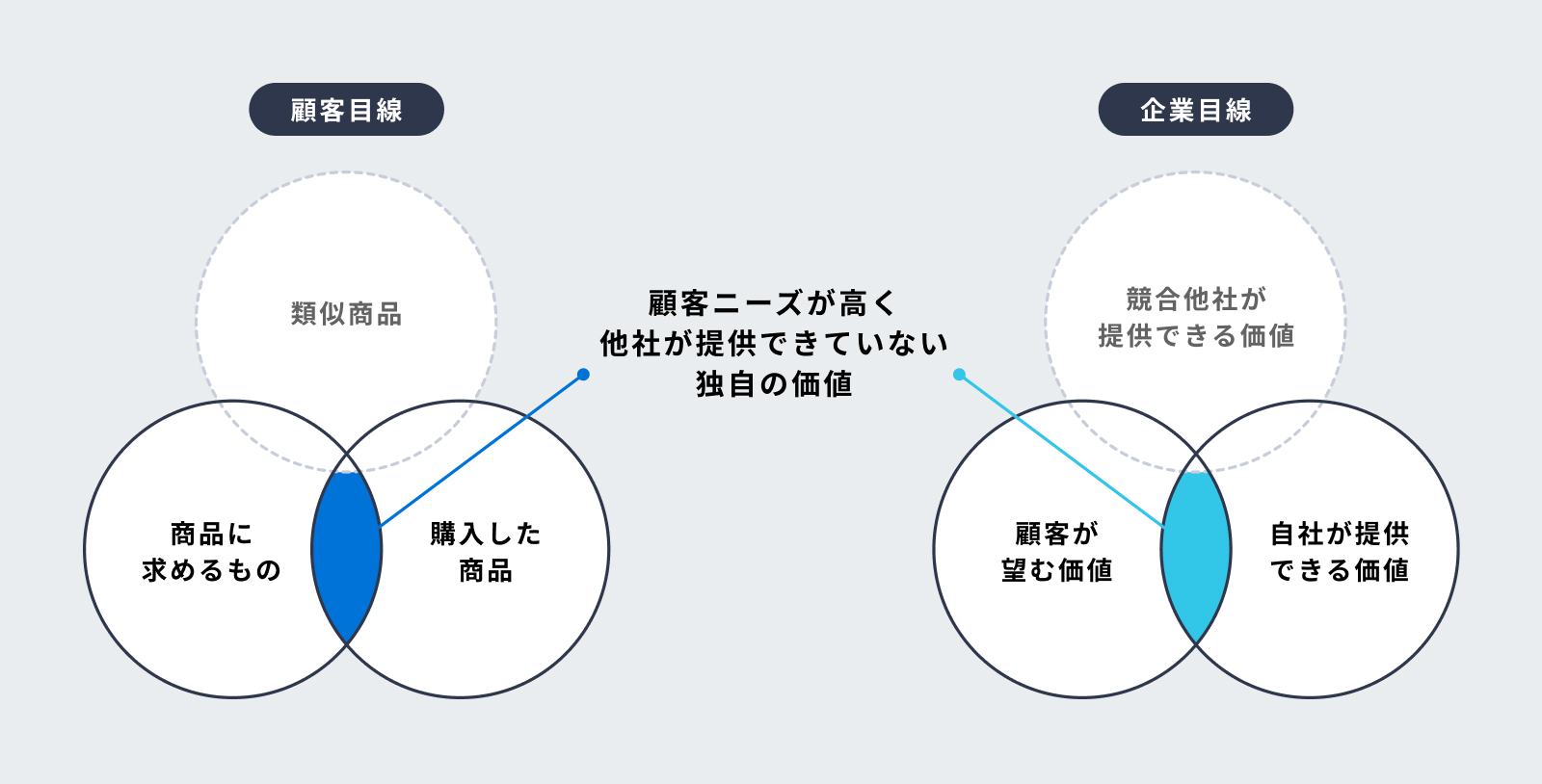
バリュープロポジションは、企業が顧客に提供する価値を端的に言語化できるフレームワークです。バリュープロポジションが明確であるほど、営業が説明しやすく、顧客に選ばれやすいサービスになるといわれています。
バリュープロポジションは、上記画像のように顧客目線と企業目線の2つの観点から考える必要があります。
競合他社が実現できていない価値を発見し、自社の強みを強化するためのポイントを発見することにも役立つため、サービスや商品の企画段階に多く活用されます。
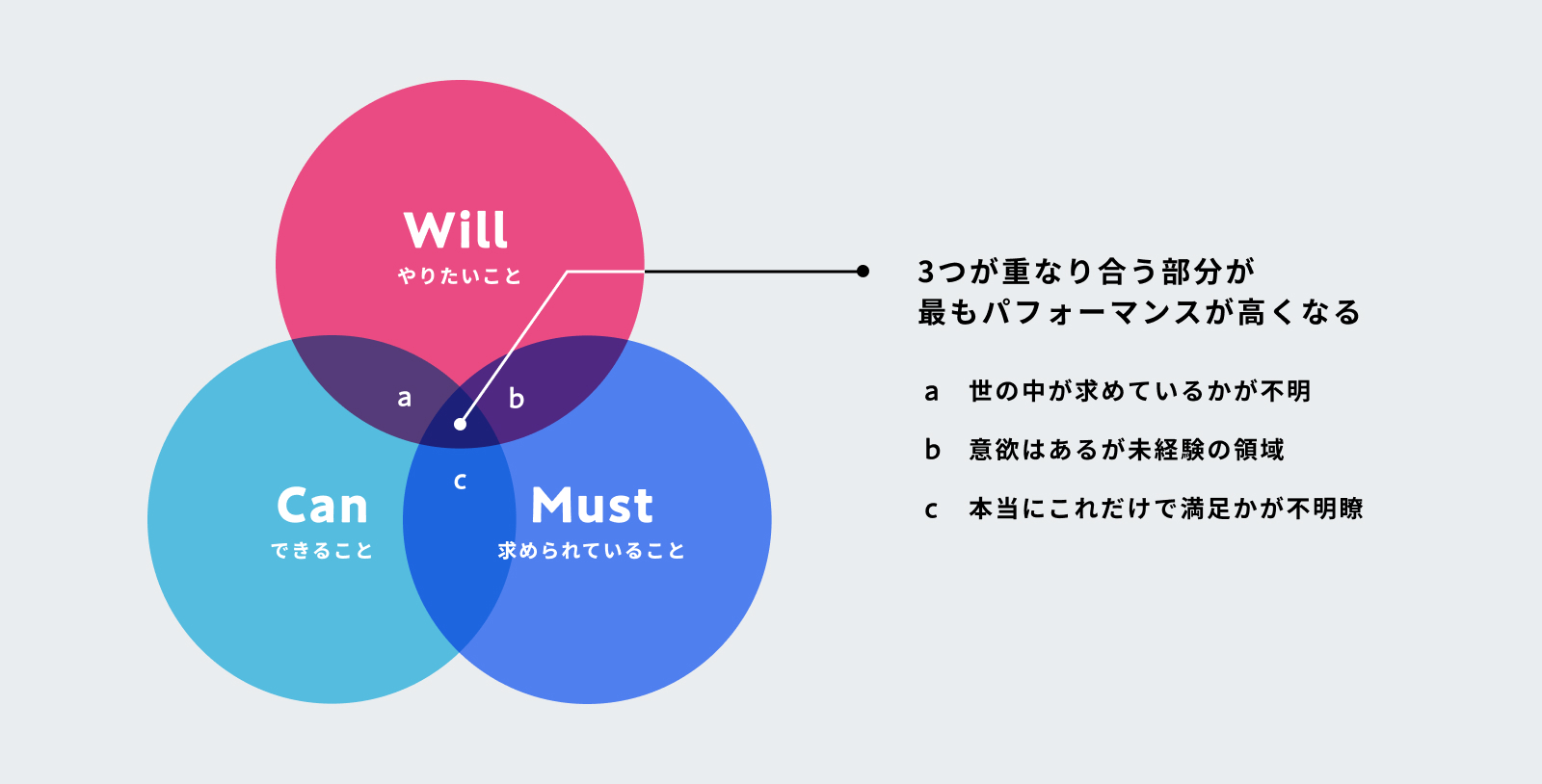
優先順位を明確に「Will・Can・Must」

Will・Can・Mustは、Will(やりたいこと)、Can(できること)、Must(求められていること)の3つのカテゴリーに分けて考えることで、現状整理と目標達成に必要なステップの明確化に役立つフレームワークです。
漠然とした思考を整理することで、もっともパフォーマンスを発揮できる要素は何なのかが明確になり、目標設定と具体的なネクストアクションの考案に繋げることができます。
LIGでの実施事例
パーソルキャリア株式会社様の転職サービス「doda」のマーケティングチームのみなさまに向けて実施したワークショップにて、このフレームワークを活用しました。少人数のチームごとに「Will・Can・Must」を書き出していただいたのですが、共通した価値観が各グループから多々発表され、チーム全体が同じ方向を向けていることが再確認できた場になりました。 【ワークショップ開催事例】生成AI時代のメディア戦略を考える|パーソルキャリア様(doda)

スタートアップPJにおすすめ「価値仮説シート」
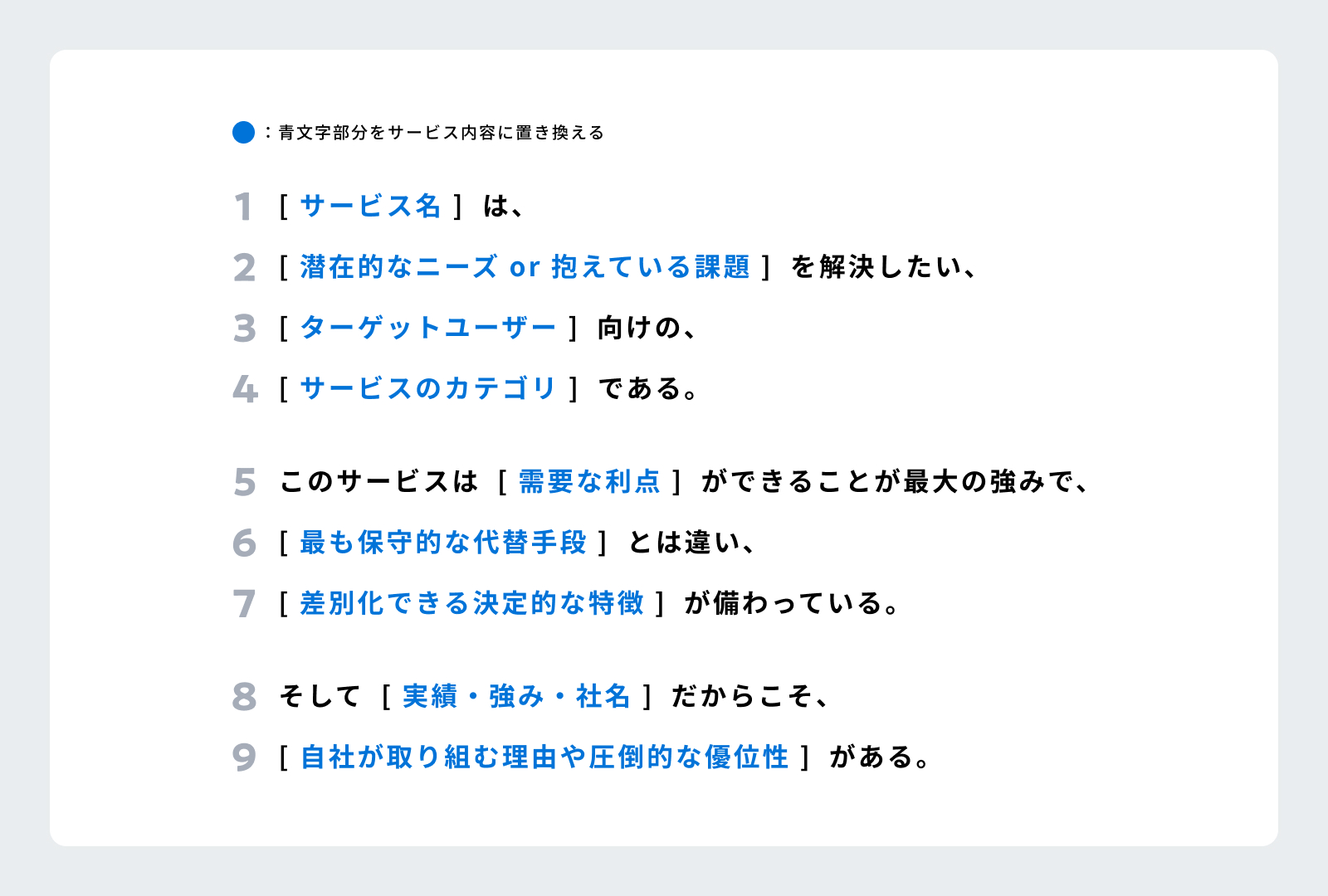
![価値仮説シート:[ユーザー]は、[欲求]をしたいが、[課題]できないので、[製品の特徴]に価値がある。という文章フォーマット。[]内の青文字の部分はサービス内容に置き換え可能。](https://liginc.co.jp/wp-content/uploads/2025/01/0eccf3452e31523fca6345c9264d5db2.jpg)
価値仮説シートは、ユーザー・欲求・課題・製品特徴を一言に言語化するフレームワークです。クックパッドやGunosyが仮説検証に使っていることでも有名です。
サービスをユーザー目線で見たときに、サービスを利用するメリットはどこにあるのかを言語化できるので、本当にユーザーが求める機能を見極め、効率的な開発につなげることができます。
ユーザーが抱える欲求や課題をシンプルに書き表せるので、アイデア出しや要件定義のフェーズで重宝するフレームワークです。
日々の気づきをクックパッドのサービスとして形にするための取り組み
Gunosyでの仮説検証
ビジネスプランを30秒で説明「エレベーターピッチ」

エレベーターピッチは「エレベーターに乗っているくらいの短い時間でビジネスプレゼンをする」という起源からこの名がついた手法で、アメリカのシリコンバレーが発祥とされています。15~30秒を目安にプランを説明しなければならないため、サービスのコンセプト作りや、営業活動に活用できるフレームワークです。
ビジネスシーンで利用されるケースが一般的ですが、サービスのブランディングやPDCAを回す必要のあるLP制作などの場面でも役に立つフレームワークです。
PJの全体像を把握する「ロジックツリー」
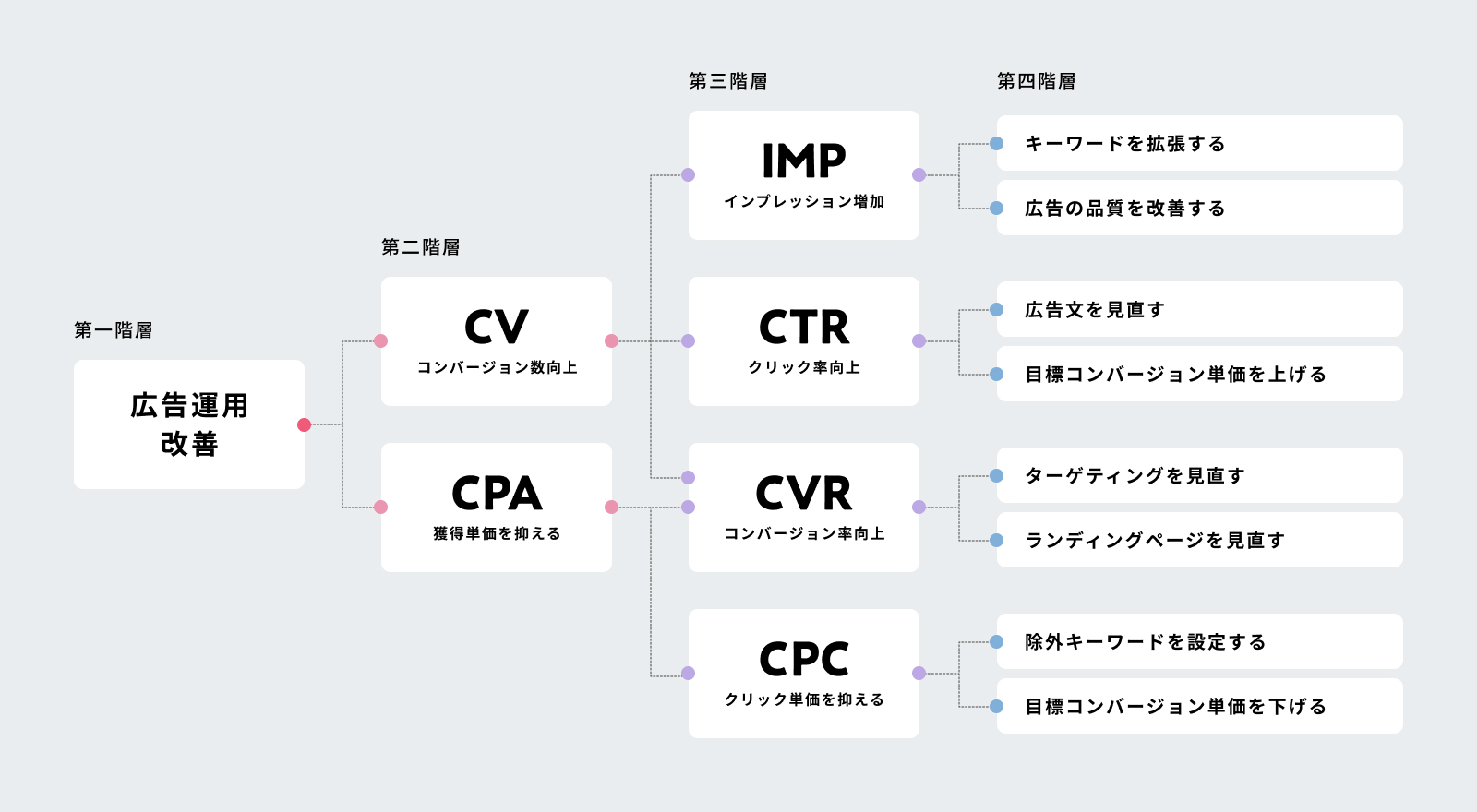
 ▲ ロジックツリーの例
▲ ロジックツリーの例
ロジックツリーは、大きな課題を要素分解し、問題解決につながるタスクを洗い出すためのフレームワークです。課題を分解していく図が、枝を広げる木に見えることからこの名がついています。重要度や影響度に応じて課題の優先順位を明確にできるので、複雑なプロジェクトでも簡潔に整理することができます。
大きな課題を具体的なタスクに分解できるため、大規模なプロジェクトやステークホルダーが多いプロジェクトでの情報共有に活用するのがおすすめです。
サービスの特徴を端的に整理「FABE分析」

FABE(ファブ)分析は、サービスの特徴や価値を分析するためのフレームワークです。Feature(特徴)・Advantage(優位性)・Benefit(顧客便益)・Evidence(証拠)の4つの要素について整理していくもので、商品やサービスの魅力をよりわかりやすく明文化することができます。
Webサイトのワイヤーフレーム作成時や、広告の全体構成を考えるときなど、制作物の最終目標がコンバージョンであるクリエイティブの制作時に活用するのがおすすめです。
サイトコンテンツを視覚的に整理「コンテンツマップ」
 ▲ コンテンツマップの作成例
▲ コンテンツマップの作成例
コンテンツマップは、Webサイトのコンテンツ構造を可視化した図のことです。Webサイト全体の構成を把握し、必要なコンテンツが漏れなく網羅されているかを俯瞰で確認するのに役立ちます。
とくにメディアサイトのようなコンテンツが多くあるサイトをリニューアルする際に、残すコンテンツ・削除するコンテンツ・新たに追加するコンテンツを洗い出すことができ、導線設計の見直しやリニューアル後の戦略策定に役立てることができます。
LIGでの実施事例
株式会社ソラスト様のこども事業ポータルサイト制作を担当させていただいた際にこのフレームワークを活用しました。ポータルサイト配下に複数のサービスサイトを抱える大規模なサイト改修だったため、各サイトがどのようにリンクしていて、ユーザーはどのように回遊する想定なのかをコンテンツマップで整理。お客様と制作チームで共通認識を持った状態で実制作に入ることができました。 公開3ヶ月で前年を超える問い合わせを獲得!「ソラストグループ」ポータルサイト制作秘話

ブランディングにおすすめのフレームワーク3選
ブランドのアイデンティティ策定や、ビジュアル制作のブレインストーミングに役立つフレームワークをまとめました。これらのフレームワークを活用することで、ブランドの個性や価値観を視覚的に整理し、競合との差別化ポイントを見つけることが可能になります。
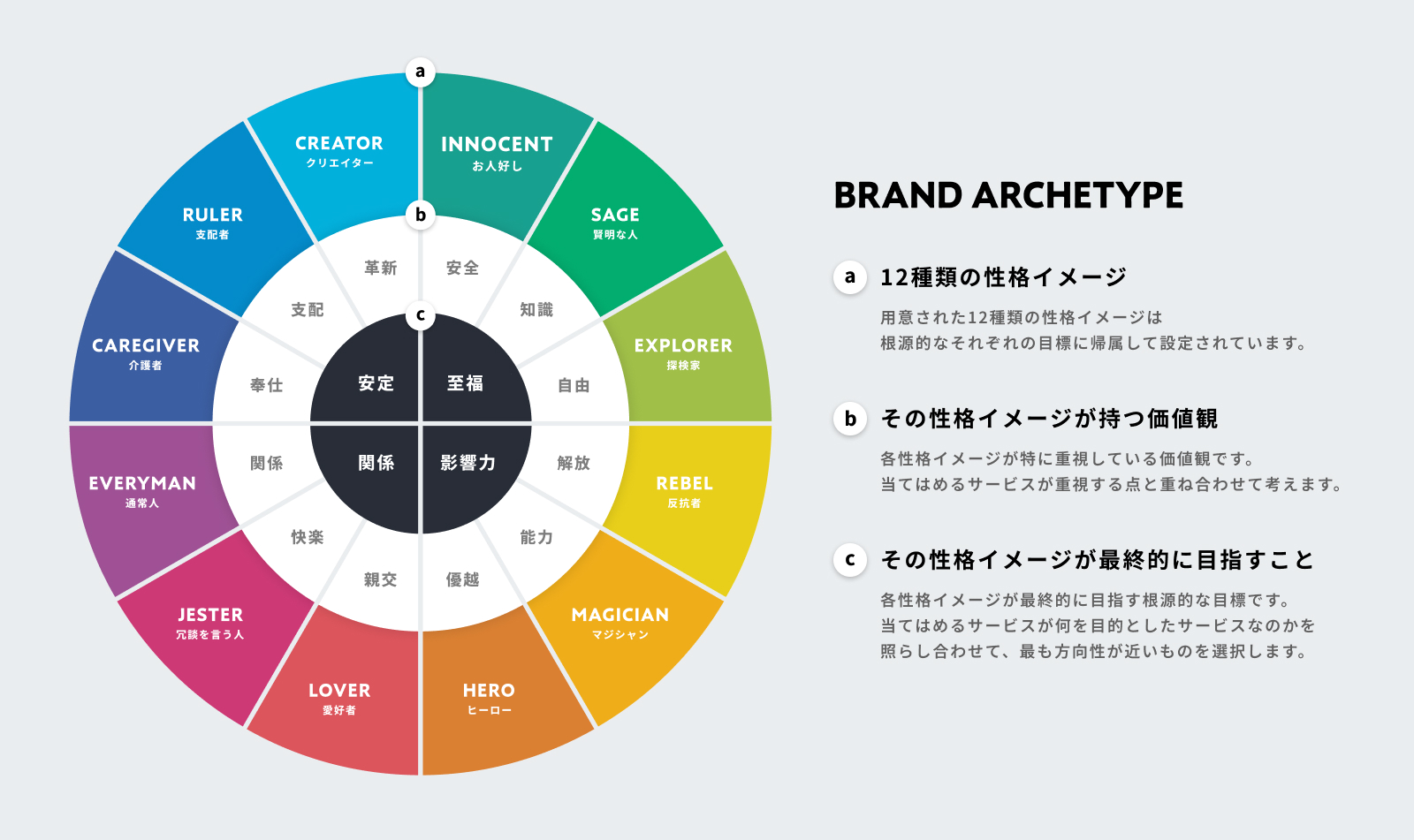
性格タイプで個性を深掘り「ブランドアーキタイプ考察」

ブランドアーキタイプ考察は、スイスの心理学者カール・グスタフ・ユングにより提唱された、性格をベースとしたイメージの表現手法です。
ブランドアーキタイプ考察には性格イメージが12種類用意されており、その性格イメージをブランドに当てはめることでブランドトンマナの共通認識を作りやすくなるフレームワークになります。ブランドアーキタイプ考察を用いることで、より人々の心に響くブランドストーリーやブランドの人格を生み出すことができます。
LIGでの実施事例
株式会社こどもりびんぐ様が運営する子育てメディア「&あんふぁん」のメディアサイト制作時に、ブランドアーキタイプ考察を活用しています。ワークショップで出た単語や要素をこのフレームワークに当てはめて、どの属性が大きいかを弊社内で検討し、フィードバックさせていただきました。「好き・嫌い、目指していること・目指していないことが整理された第三者目線のフィードバックは、納得感がありました」とのお言葉をいただいております! サイト統合による膨大な情報を見やすく整理!子育て情報メディア「&あんふぁん」制作秘話

差別化ポイントを探る「ポジショニングマップ」
 ▲ ポジショニングマップの例
▲ ポジショニングマップの例
ポジショニングマップは、タテ・ヨコの2軸で作られたマトリクス上に自社 / 競合他社のサービスを配置して、各社サービスの立ち位置整理するためのフレームワークです。2つの軸に設定する内容は任意の内容で設定可能ですが、顧客に大きな影響を与える可能性の高い要素で設定をするのがおすすめです。
コンセプトメイクのシーンでは競合他社のブランドイメージやトンマナ分析に有効で、他社が使っていないトンマナの穴を見つけ、独自の方向性を見つけ出すことに有効です。
LIGでの実施事例
株式会社ソラスト様のこども事業ポータルサイト制作を担当させていただいた際のデザインコンセプト策定でポジショニングマップを活用しています。競合他社が使用しているブランディングイメージと、自社が表現していきたい方向性を分析し、サイトビジュアルを作成する際の検討材料を作り出すことができました。 公開3ヶ月で前年を超える問い合わせを獲得!「ソラストグループ」ポータルサイト制作秘話

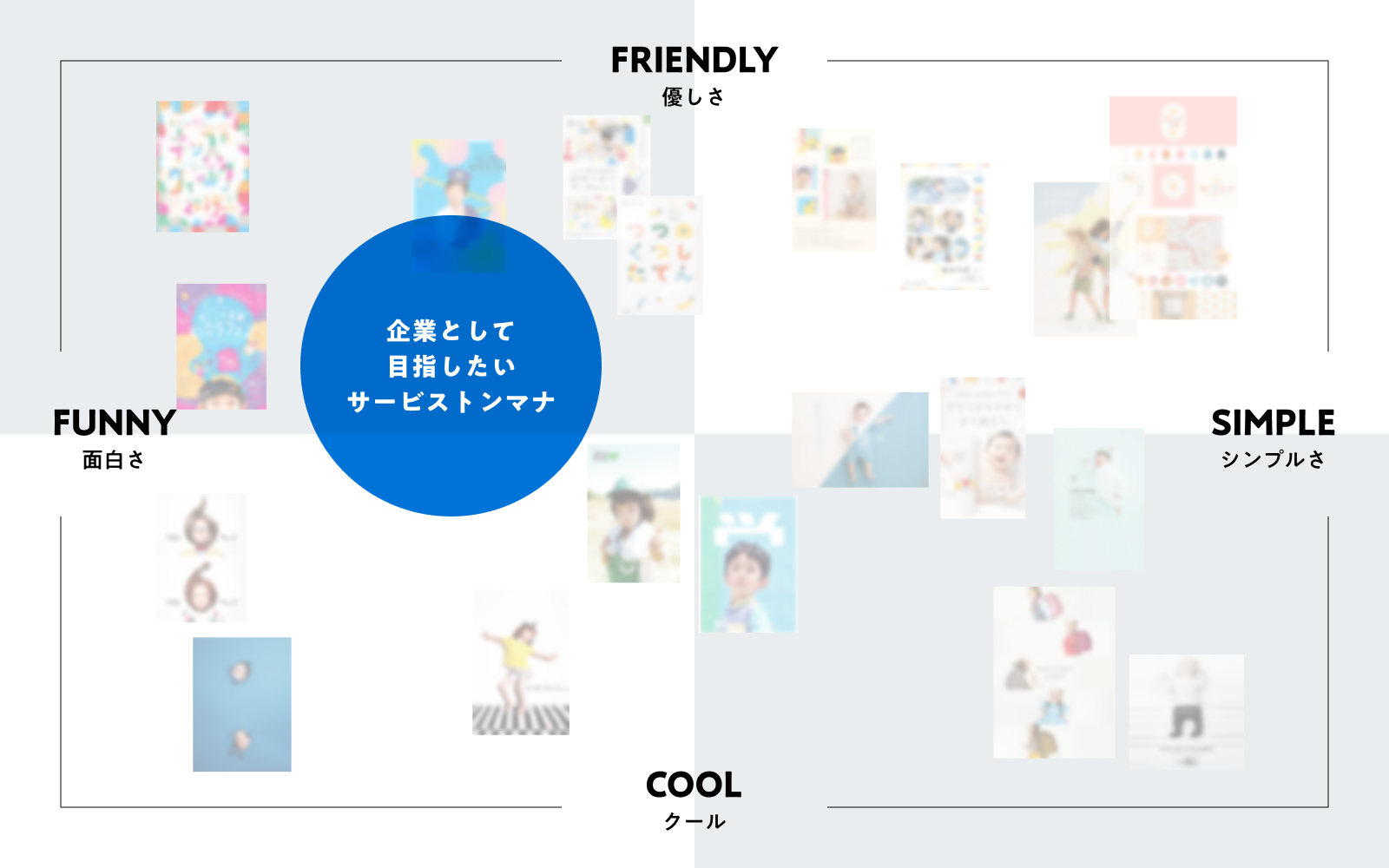
抽象的なイメージを視覚化「ムードボード」
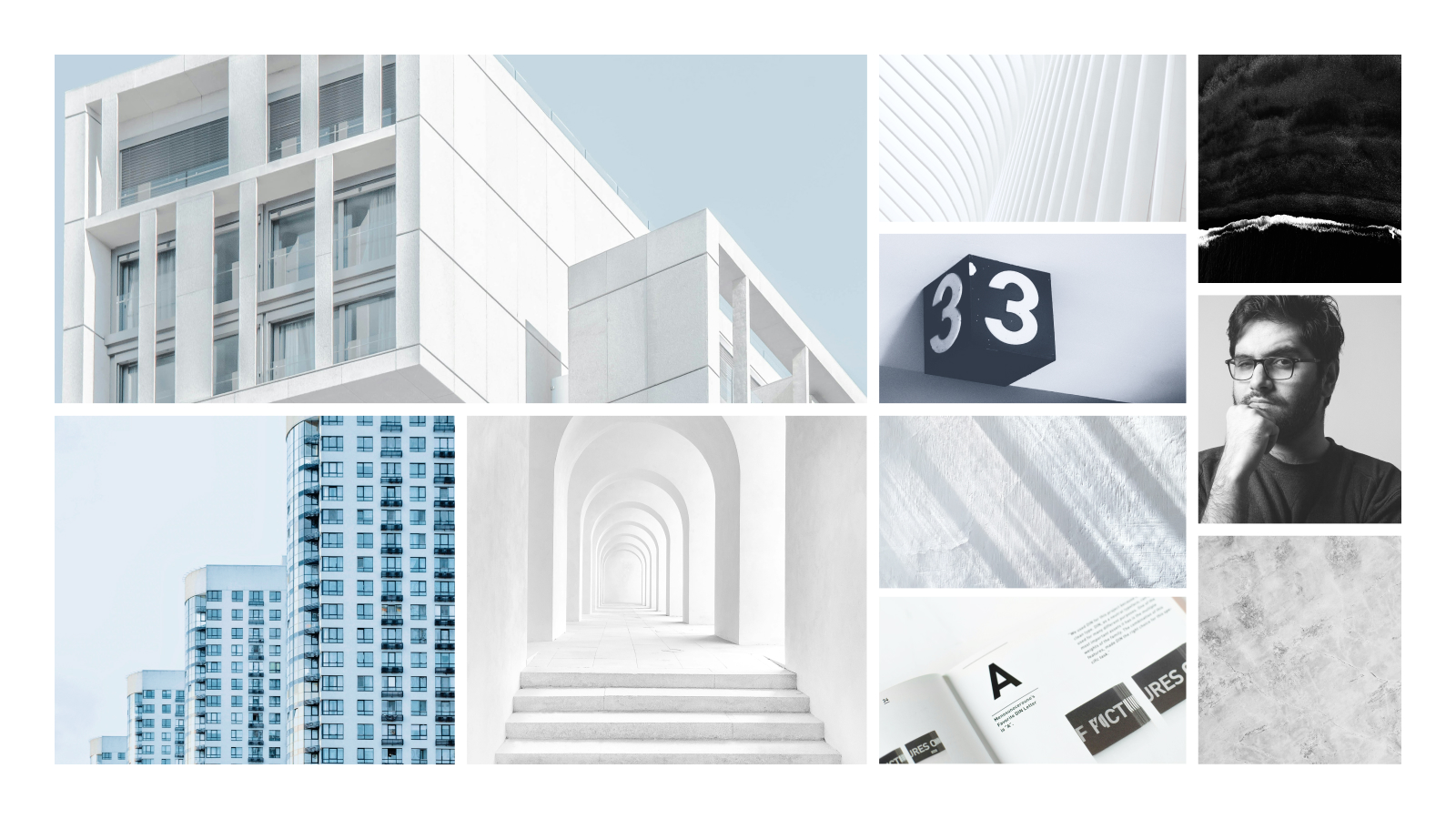
 ▲ ムードボードの例
▲ ムードボードの例
ムードボードは、画像やテキスト、ロゴなどの素材を画面に配置しコンセプトやアイデアを視覚的に表現するための手法です。
「対象のサービスや商品が体現したいイメージに近い画像はどれか」を議論し、絞り込んでいくことで抽象的なイメージが具体に近づき、最終的なアウトプットの大まかな方向性を定めることができます。
オフラインで実施する場合は、大きな模造紙を用意し各自が持ち寄ったイメージ写真などを貼り付けていく手法が良いでしょう。オンラインで実施する場合はFigmaやMiroなどの同時編集が可能なツールを活用してアートボード上に画像を貼り付けていく方法がおすすめです。
おわりに
いかがでしたか? フレームワークは、うまく活用すれば効率的かつ体系的に情報を整理することができるため、コンセプトメイクにおいて非常に有効な手段の一つです。自社サービスのPRやブランディングにお困りの方は、ぜひ活用してみてはいかがでしょうか?
今回は、コンセプトメイクに有効なフレームワークを厳選してご紹介しましたが、世の中にはさまざまな課題解決のためのフレームワークがあります。
目標設定のためのフレームワークや業務改善に役立つフレームワークなど、多様な角度で活用できる例がありますので、これを機に興味を持った方はぜひご自身でも調べてみてください。きっと新しい発見があると思います!
LIGでも「誰に何を伝えるのか」を明確にし、クライアントとしっかり方向性を擦り合わせ、一歩一歩伴走しながらのブランディングをおこなっています。
事業やサービスのブランディングに関するお悩みがありましたら、ぜひLIGに熱い想いをお聞かせください。全力でお手伝いをさせていただきます!