こんにちは。Webクリエイタースクール 「デジタルハリウッドSTUDIO by LIG」(通称:デジLIG)運営の天です!
「Webデザイナーには興味があるけど、高い学費を払ってスクールに通うのはちょっと……」
「まずは独学から始められないかな………」
そんな悩みをお持ちの方に向けて、この記事を書いています!
スクール運営に携わる身として、もちろんスクールへの通学をおすすめしたい気持ちはありますが……最初から多額の費用を投じる前に、自分に合っているかを見極めたいというお気持ちも、とてもよくわかります。
そこで今回は、
- 無料で学べるWebデザインスクールの特徴
- スクール選びのポイント
- ズバリ! 独学でWebデザイナーになれるのか?
といった内容をまとめました。
まずは「Webデザイン」に触れてみたい! という方の参考になれば幸いです。
おすすめの無料Webデザイン講座
まずは無料で視聴できる動画教材や記事など、インターネット上にすぐにはじめられるおすすめのWebデザイン講座をピックアップしました!
リグアカ
 出典:リグアカ
出典:リグアカ
Web制作会社である弊社LIGのオンライン動画学習サービスです。無料体験動画も豊富で、最近話題のFigmaやSTUDIOやマーケティング講座等、Webデザインのみならず幅広く学べるのも特徴です。
有料講座は買い切りですが、更新なども反映される仕様になっています。
Adobe ラーニング
 出典:Adobe ラーニング
出典:Adobe ラーニング
デザインツール「Adobe」が公式で公開している「Adobe ラーニング」には、さまざまなAdobeツールのチュートリアル動画が公開されています。Adobeを有料契約していない方でも視聴可能です。
目的やレベルごとにさまざまな学習コースが作られており、それぞれに所要時間も記載されているので、スキマ時間の学習におすすめです。
LIGブログ
 出典:はじめに教わるデザインの基本。気をつけるべき28のポイント
出典:はじめに教わるデザインの基本。気をつけるべき28のポイント
弊社LIGが運営するオウンドメディア。制作会社で働くデザイナー社員による、たくさんのノウハウ記事が掲載されています。
自身の経験に基づいたリアルなTipsがまとめられており、共感を得ながら学びを得ることができます!
以下に駆け出しデザイナー向けのおすすめの記事をまとめました。
サルワカ
 出典:HTML&CSS入門:イチからWebデザインを習得する講座
出典:HTML&CSS入門:イチからWebデザインを習得する講座
「サルでも分かる図解説明マガジン」と題したサイトでは、イラストやテキストでWebデザインに関するさまざまな情報をわかりやすく解説しています。
独自のカリキュラムでHTMLやCSS、JavaScriptをはじめ、WordPressなど幅広く学ぶことができます。テキストベースの学習に適しています。
ドットインストール
 出典:ドットインストール – 3分動画でマスターできるプログラミング学習サービス
出典:ドットインストール – 3分動画でマスターできるプログラミング学習サービス
すべてのレッスンが3分以内の動画構成され、パソコンからはもちろん、スマートフォンからでも学べるプログラミングの無料学習サイトです。
Webデザインにはコーディングの知識も必要不可欠です。無料公開されているものだけでも、Webデザインの初級をおさえられるほどのボリュームがあります。
2024年11月現在、549レッスン/8,303本の動画が提供されており、有料プランになれば上級者向けのコンテンツや過去動画の視聴だけでなく、プロのエンジニアへの質問も可能になります。
無料のエディターなどを使って、一緒に手を動かしながら視聴していくのがおすすめです。
Progate[プロゲート]
 出典:Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]
出典:Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]
こちらもコーディングが学べるサイトです。登録者数300万人、イラスト中心のスライドで自分のペースで進められます。アプリもあり、クリアすると経験値が貯まるなどゲーム感覚で学習ができます。
無料プランでは初歩的なレッスンの一部を体験することができ、入門から基礎まで学べる有料プランでも月額990円〜とリーズナブルな料金ではじめることができます。
おすすめの無料Webデザインスクール
ハロートレーニング(職業訓練)
 出典:あなたのしごと探しに、役立つスキルを。ハロトレ特設サイト|厚生労働省
出典:あなたのしごと探しに、役立つスキルを。ハロトレ特設サイト|厚生労働省
ハロートレーニングは、希望する仕事に就くために必要な職業スキルや知識などを習得することができる公的制度です。
自治体ごとにさまざまな訓練コースが用意されており、Webデザインに関する科目も豊富にあります。受講期間は3ヶ月〜6ヶ月が一般的で、基本的にはすべて無料ですが、テキスト代や1年以上のコースの場合料金がかかる場合があります。全国各地に窓口があり、受講終了後もハローワークが就職をサポートしてくれます。
受講には選考試験に合格する必要があり、人気講座は募集倍率も上がるため、少しハードルが高く感じられますが、一度挑戦してみるのもおすすめです!
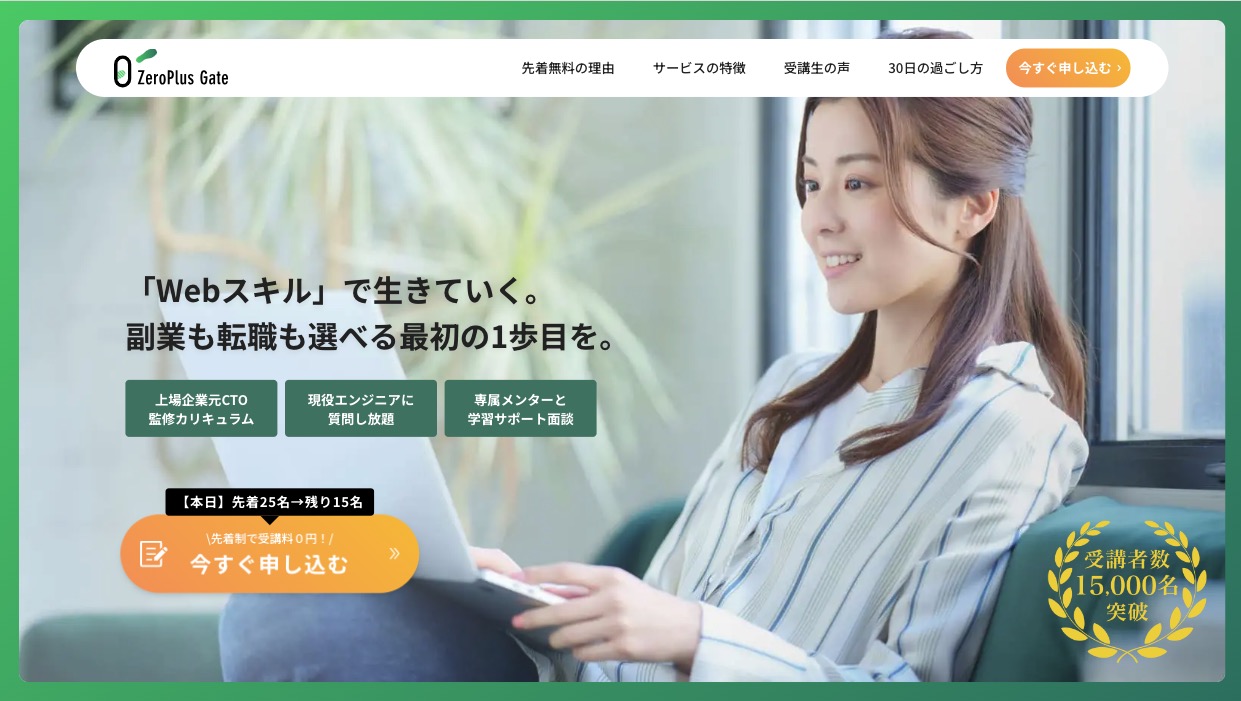
ZeroPlus Gate
 出典:ZeroPlus Gate公式サイト|無料のWebスクール
出典:ZeroPlus Gate公式サイト|無料のWebスクール
「より多くの人に大きなきっかけを」をいうミッションを掲げ、毎日先着25名が完全無料で受講できるプログラミング学習サービス「ZeroPlus Gate」。
30日の短期集中でWebデザインやHTML/CSS、JavaScriptを学ぶことができます。10分程度で構成された動画教材、プロの講師への質問や月に4回の学習相談など、無料ながらしっかりとしたサポートを受けられるのが特徴。
年齢制限や転職の条件などもなく、フリーランスを検討されている方への第一歩には良さそうです。
より深く学びたい方向けに有料サービスのZeroPlusもあり、それぞれにあったサポートを選択できるようになっています。
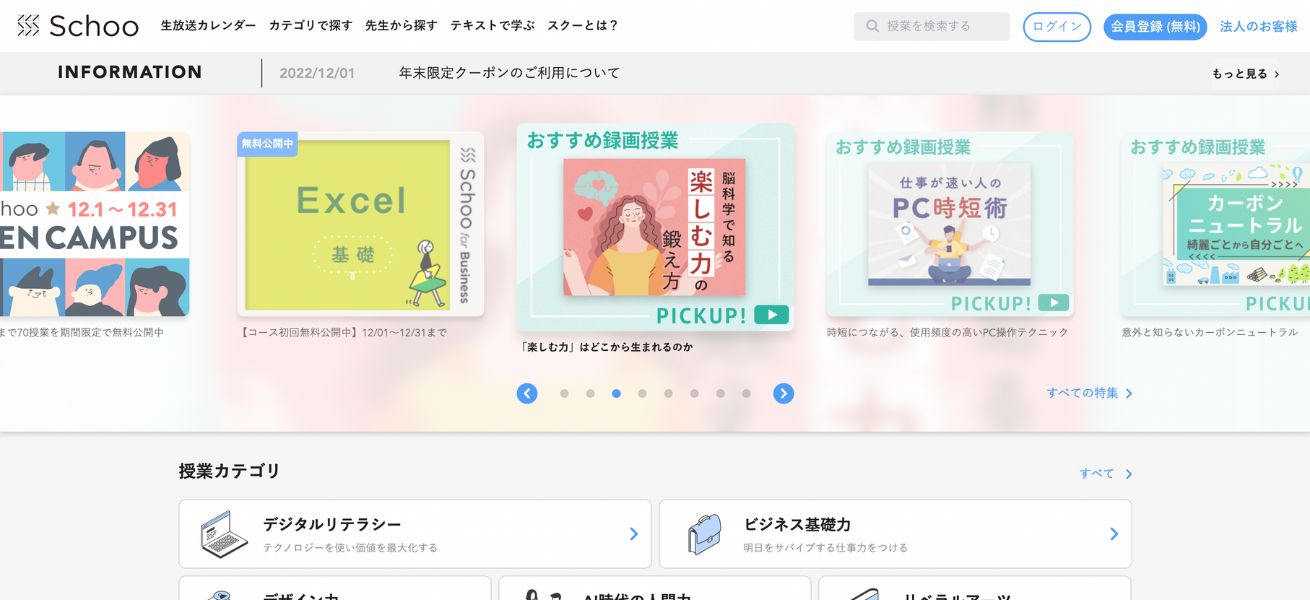
Schoo
 出典:Schoo
出典:Schoo
「一生、学べる学校」をコンセプトに、幅広いスキルを身につけることができる社会人向けオンライン学習コミュニティ。
毎日開催される生放送授業に無料で参加でき、有料プランになると8,500本以上の録画授業の視聴やダウンロードが可能です。
Webデザインは約300種類もの動画が公開されており、英会話や仕事術まで幅広く学べるのも嬉しいですね。生配信だからこそ、直接講師に質問できるのもメリット。業界の最前線で活躍する講師陣は3,000人を超え、ここでしかない出会いも多く期待できます。
無料Webデザインスクール・講座を選ぶ前に
「無料で本当に学べるの?」という疑問をお持ちの方も多いのではないでしょうか。ここでは、無料のWebデザインスクール・講座の特徴と、選ぶ際の注意点をご説明します。
基本は無料でも、上級コンテンツは有料
無料プランは視聴期間が限られていたり、中級・上級コンテンツは月額プラン(数千円程度)への加入が必要で基礎的な内容に限定されるなど、無料ゆえの制限もあります。
とはいえ有料のクリエイタースクールと比べると非常にリーズナブルです。まずは無料コンテンツや期間を活用して学習スタイルや内容が自分に合うか検討してみるとよいでしょう。
無料になる条件を要確認
以下のような条件付きで無料になるスクール・講座もあるので注意が必要です。
- 受講に20代限定などの年齢制限がある
- 受講期間内に規定の課題を提出する必要がある
- 提携した企業への転職成功が条件
スクールによって条件も異なるため、事前に説明会などに参加してみましょう。
説明会自体は無料で参加できるスクールがほとんどです。スクールスタッフによるキャリアカウンセリングを受けられたり、参加特典として転職までのロードマップなどがもらえたりするようなスクールもあります。
転職を検討されている方はなおさら説明会に参加して、より業界知識を深めることをおすすめです。
転職支援付きコースの注意点
転職サポート付きのコースでは、提携企業への就職斡旋や一定の転職保証が含まれており、安心感があります。しかし、提携企業以外への転職を希望する場合に制限がある場合や、提携企業への就職を断ると違約金が発生する可能性もあります。また、提携企業が必ずしも受講者の希望するキャリアパスと一致するとは限りません。
スクール選びの際は、無料という特典だけでなく、これらの条件や制限をしっかりと確認することをおすすめします。
自分に合う無料Webデザインスクールの選び方
条件や目的が自分に合っているか確認しよう
未経験からの転職を検討されている方は当スクールにも多くいらっしゃいます。私も日々多くの受講生さんとの転職面談を行っていますが、まずは自身がどのような働き方をしたいのか、これまでのスキルの棚卸しをしつつ、あらためて考えてみることをいつもご案内しています。
学べるスキルやカリキュラムを確認する
Webデザイン全般をまず学んでみたいということであれば、まずは幅広く学んでみて、気になる項目を深めていくのもいいでしょう。
過去にデザインの経験があり、デザインやコーディングなど特定の分野に特化して学びたいのであれば、集中して取り組んでみるのもいいです。
いずれの場合も、各スクールで提供される学習内容の範囲と深さを事前に確認することが重要です。いろいろ試せるというのも無料で学び始められるメリットといえますね。
受講した利用者の口コミを見る
インターネットやSNSなどで検索すると、良いご意見も悪いご意見も含め、受講生の率直な意見を見ることができます。最近では経験談をnoteにまとめてくださっている方も多いです。
単なる感想だけでなく、現在お仕事をしているのかなど、ご自身の状況と近い環境の方の声などがより参考になるかと思います。
よくある質問
独学でWebデザイナーになれる?
結論、可能です。
今回ご紹介したようなオンライン上の学習コンテンツやYouTubeの解説動画など、現在は膨大な情報を簡単に手に入れられるようになりました。
自分に必要な内容をしっかり精査し、コツコツ学んでいけば独学でWebデザイナーを目指すことも可能です。
実際に、弊社(LIG)でも独学からWebデザイナーとして活躍している社員が多数在籍しています。詳しい独学の方法については、【現役デザイナー伝授】Webデザイナーになるための独学勉強法をご参照ください。
独学のメリット・デメリット
| メリット |
|
|---|---|
| デメリット |
|
なお、「デザイナー」という肩書には明確な資格要件がないため、自己申告で名乗ることは可能です。ただし、それに見合う責任と実力が求められることを意識しましょう。
まずは一歩踏み出して、どんどん挑戦する必要がありそうですね。
Webデザインを安く学ぶ方法はあるの?
給付金・補助金を活用し、スクールに入学するのも一つの方法です💡
現在当スクール「デジLIG」でも、リスキリングを通じたキャリアアップ支援事業を活用することで、「Webデザイナー専攻」の受講費用のうち70%の補助を受けることができます。
対象コースや期限などは、こちらの記事をご覧ください。

受講料最大70%オフ!デジLIGが「リスキリングを通じたキャリアアップ支援事業」に採択されました
「リスキリング制度をきっかけに学習を始めてみた!」という方も多くいらっしゃいます。価格がネックだった方には嬉しいサポートですね。気になった方はぜひ一度無料説明会へお越しください!
まずは一歩を踏み出そう!
Webの世界は、想像以上に奥深く、多様な専門性があります。
「Webデザイナー」はユーザーの視線の流れを考慮しながら、魅力的なビジュアルを創り出します。色彩やレイアウトを最適化し、サイトを訪れる人々の目に触れる部分全般の制作を担当します。
「Webエンジニア」はデザイナーが作り上げたデザインを技術面で支えます。スマートフォンやパソコンなど、さまざまな画面サイズで適切に表示されるようコーディングを行い、デザインの意図を損なうことなく実装していきます。
「Webディレクター」はプロジェクト全体を見渡す重要な役割を担います。クライアントとの連絡調整から、デザイナーやエンジニアとの進行管理まで、プロジェクトの要となって全体を取りまとめます。
さらに専門性を深めていくと、UI/UXデザイナーやWebマーケターなど、より細分化された職種に出会うことになります。
Webの世界で成長していくためには、まずは基礎を幅広く学ぶことから始めるのがよいでしょう。その過程で自分の得意分野や、これまでの経験を活かせる部分、とくに興味を持てる領域が見えてくるはずです。自己理解と専門性の組み合わせこそが、就職や副業といったキャリアの実現への近道となります。
まずはみなさんが一歩を踏み出せますように。
天でした◎











