突然ですが、下記のバナーにはデザインのルール上あまり適切でないことが含まれています。

・
・
・
みなさんはわかりましたか?
「なにがよくないのかわからない……」という方は、ぜひこの記事を最後までご覧ください!
今回は新米デザイナーさんに向けて、先輩からはじめに教わるデザイナーが覚えておきたい基本やポイントをご紹介します。レビュワーの立場にあるデザイナーの方も、デザインのチェックリストとして使っていただけると幸いです!
(すぐに答えが知りたい方はこちらをクリックしてジャンプ!)
目次
はじめに
今回ご紹介するのは、デザイナーなら誰もが一度は目にするような基本中の基本です。ただし、これらは「絶対的なルール」というわけではありません。経験豊富なデザイナーさんであれば、状況に応じてあえてこれらの基本を外すこともあると思います。
でも、覚えておいていただきたいのは、ルールを知った上で破るのと、知らずに破るのでは大きな違いがあるということです。だからこそ、新人デザイナーのみなさんに、まずはこの基本を押さえてほしいと思います。
これから紹介する内容が、少しでもみなさんのデザインスキル向上の助けになれば幸いです。それでは、さっそく本題に入っていきましょう!
1. 「文字組み」の基本
文字をそのまま打ち込むのではなく、ちょっと意識するだけで、文字を美しく、読みやすくすることができます。
最初の頃は「できているかな? これでいいのかな?」とPC画面に近づたり、離れて見てみたりを何度も繰り返すのですが、だんだん慣れてくるとやることが当たり前になって「何度も見る」ことが少なくなるような気がします。そんなときに見落としがちなものをあげてみます。
文字組みのポイントはこちらの記事をご覧ください!

Webデザインで文字組みを考えるときに押さえたい5つのポイント
半角と全角を混ぜていないか
文章の中で半角と全角が混ざっていると、見た目の統一感がなく、可読性も下がってしまいます。とくに、英字・数字・記号・カタカナを使うときは、半角と全角のどちらかに表記を統一しましょう。

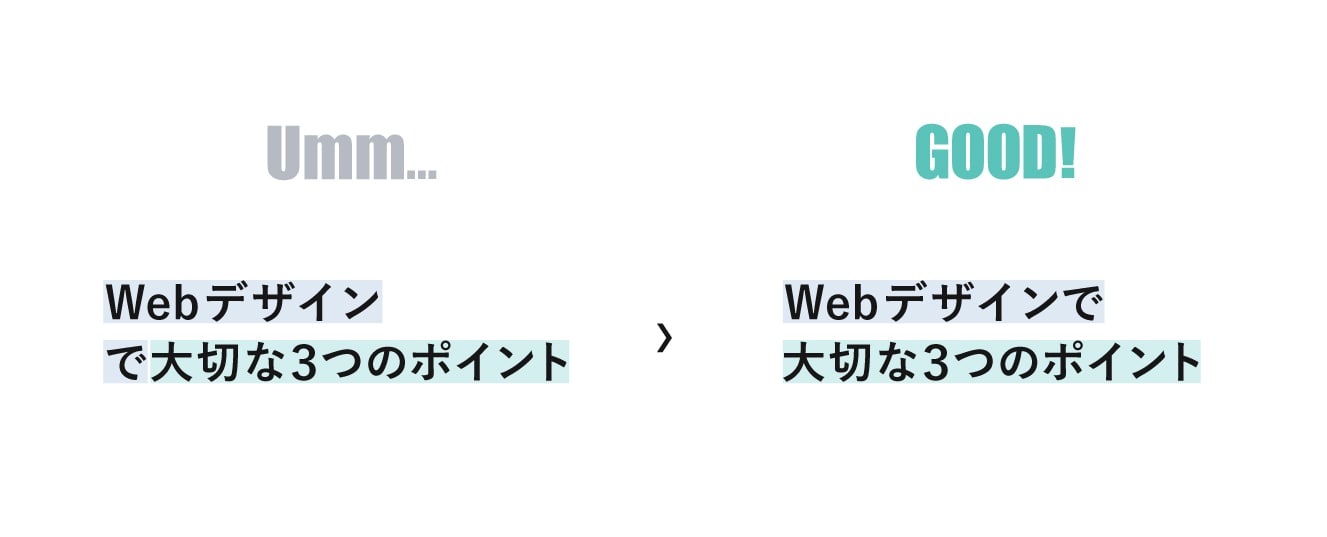
改行位置は正しいか
改行は文章をわかりやすく、読みやすいものにするためのものです。単語の途中や言葉のつなぎ目での改行は、読む人が意味を理解するのに時間がかかってしまうので、なるべく避けてください。時には、綺麗に収まるように文字量を調整することも必要です。
 ▲「~ので」「~のは」「〜よって」「〜とって」などの言葉は上の行に収めるほうが読みやすい。
▲「~ので」「~のは」「〜よって」「〜とって」などの言葉は上の行に収めるほうが読みやすい。
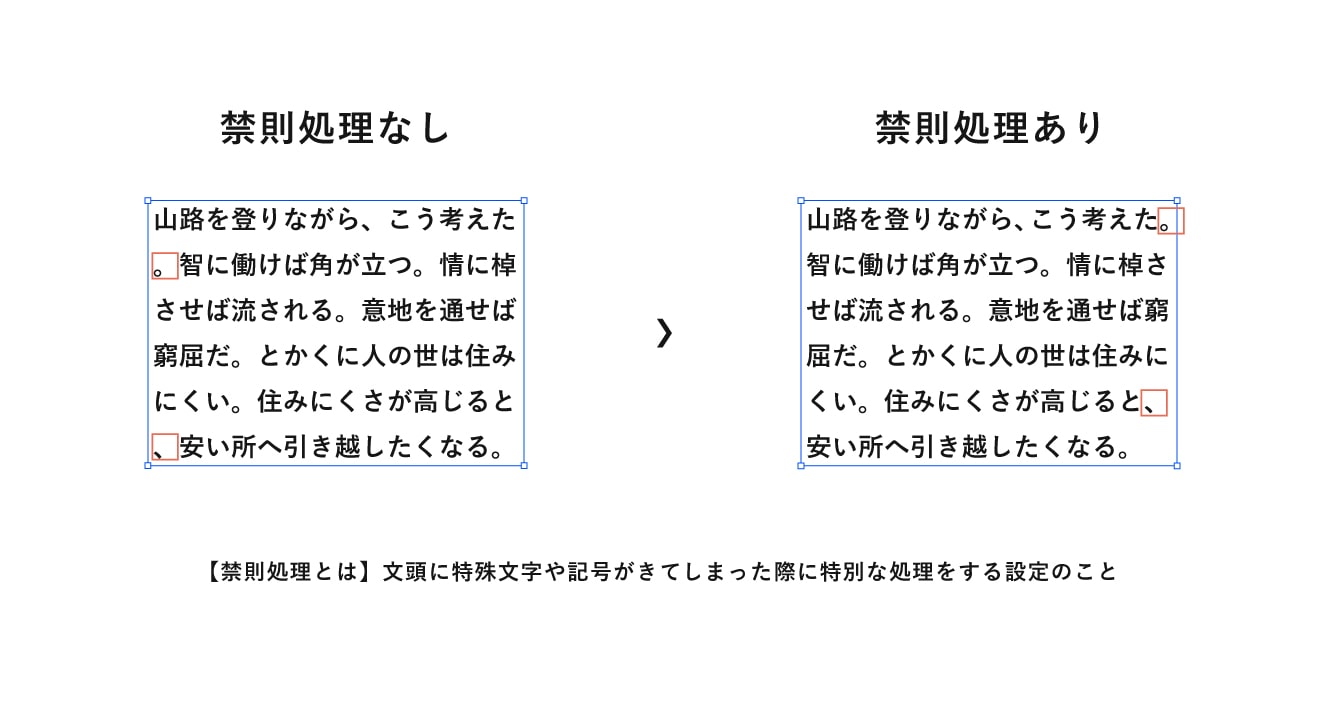
文末の「。」や「、」などが行の頭に来ていないか
句読点や括弧などの約物(やくもの)は禁則処理をしましょう。禁則処理とは、行頭や行末に特殊文字や記号がこないよう、文字の並べ方を調整することをいいます。

視覚調整をしたか
実際は同じ大きさだったり、まっすぐだったりする文字や記号も、目の錯覚(錯視)で小さく見えたり曲がって見えたりすることがあります。どれも細かい要素ですが、見た目に合わせてデザインの調整をする必要があります。
サイズ
フォントによっては小さく見えるものがあります。
 ▲数字やエクスクラメーションマーク「!」は小さく見える。
▲数字やエクスクラメーションマーク「!」は小さく見える。
カーニング

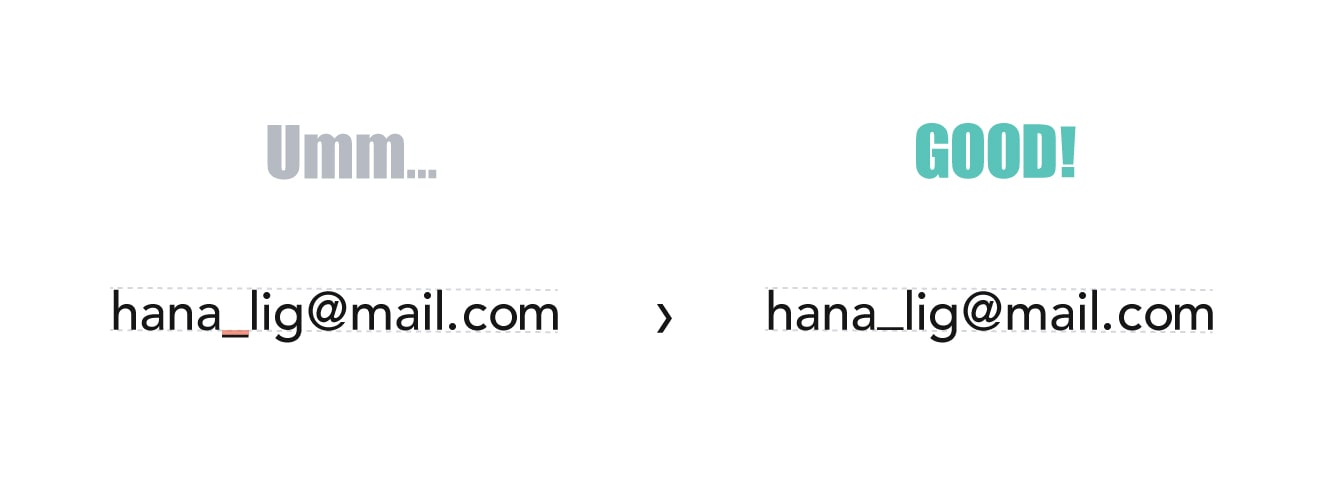
ベースライン
記号の中には、見た目が下がって見えるものがあります。時間や曜日、電話番号・メールアドレスなどを入れるときはベースラインを上げる調整をしましょう。
 ▲「:(コロン)」「;(セミコロン)」「-(ハイフン)」「_(アンダースコア)」「()(半角カッコ)」は下がって見える。
▲「:(コロン)」「;(セミコロン)」「-(ハイフン)」「_(アンダースコア)」「()(半角カッコ)」は下がって見える。
文字の頭
 ▲見えない線を引いたつもりで、頭を合わせると上手くいきます。
▲見えない線を引いたつもりで、頭を合わせると上手くいきます。
2. 「配色」の基本
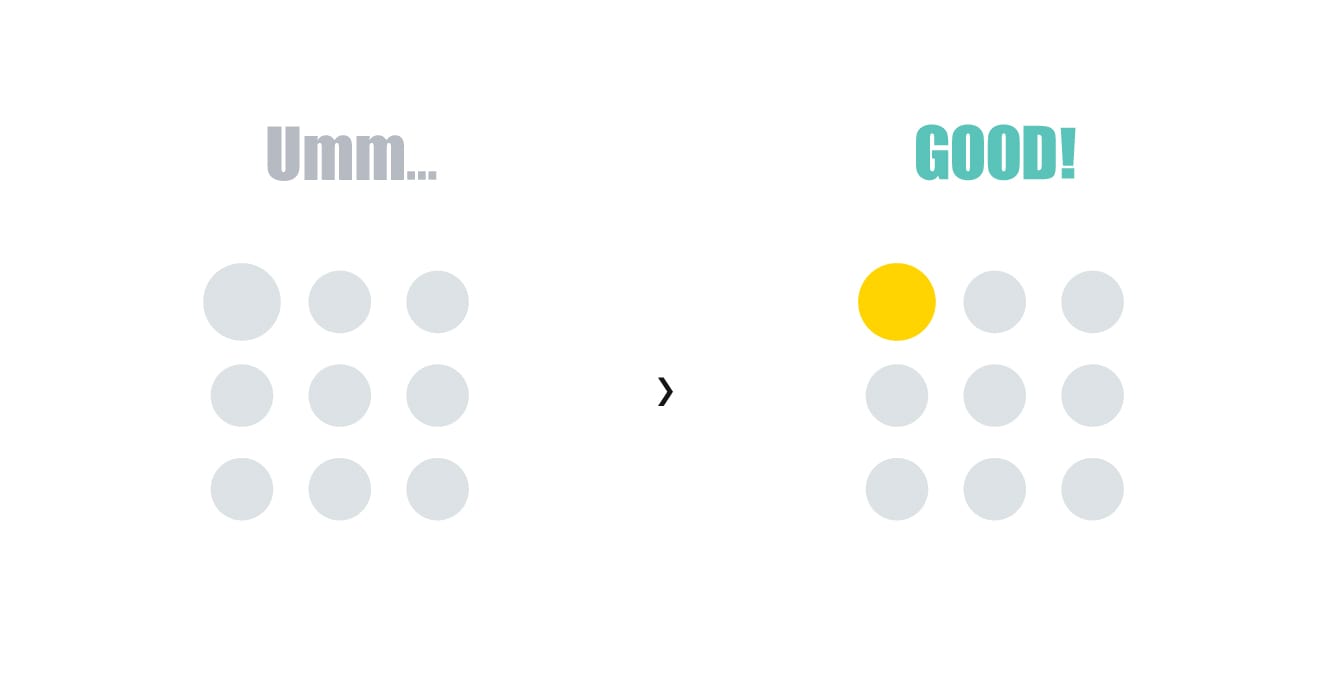
色を多用していないか
色をたくさん使えば、それだけ何を見せたいのかがわかりづらくなり、デザインをまとめるのも難しくなります。しかし単純に色数を減らそうとすると、使う色が同系色に偏りがちに……。
そこで、目立たせたいものに差し色(補色)を取り入れることで、要素が引き立ってアクセントになります。

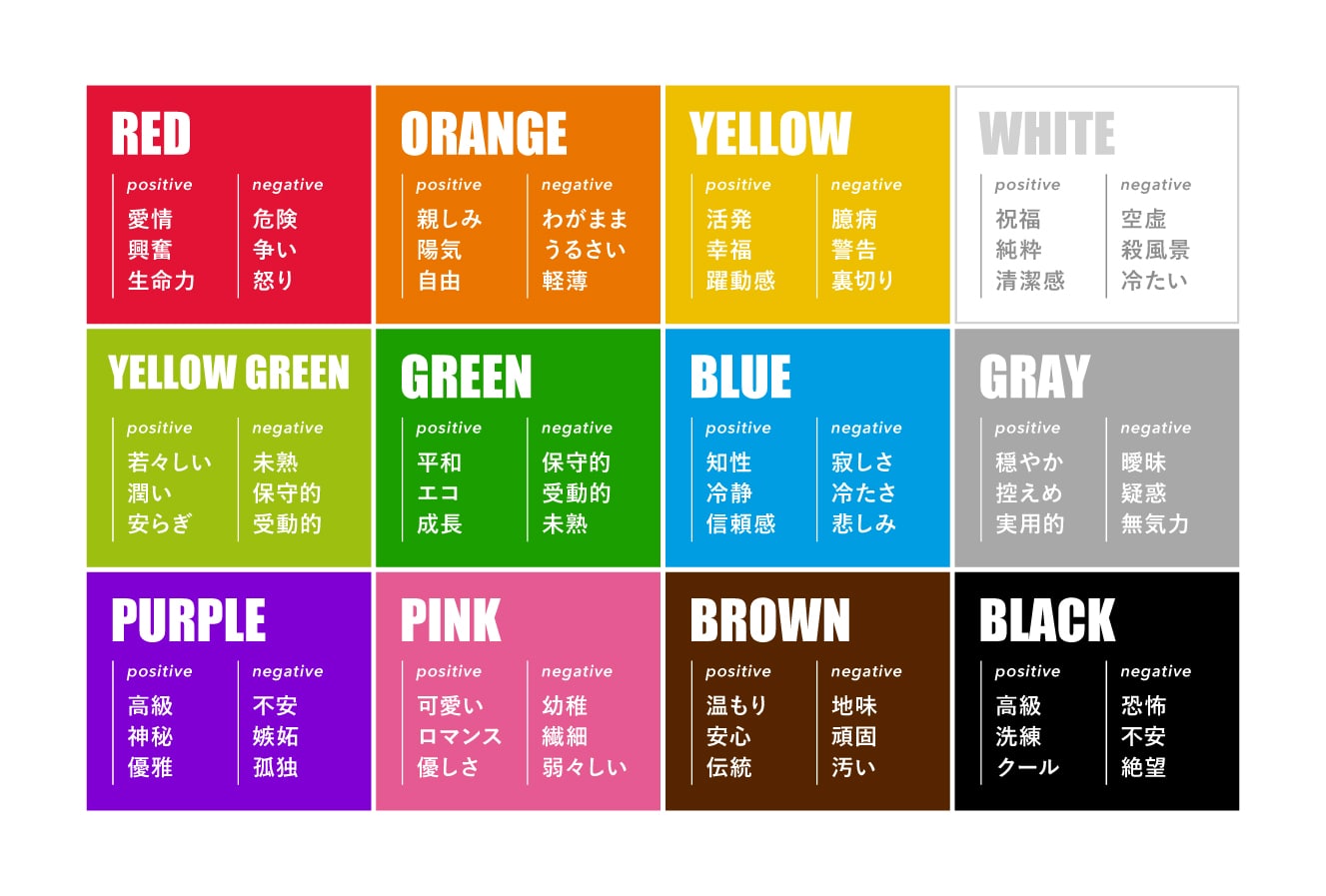
また、色が持つ心理的効果や連想されるイメージを活かして、与えたい印象から色を選ぶことも大切です。

意図せずハレーションが起きていないか
明度差がなく彩度の高い色を隣接させたときに、目がチカチカしたり、不快感を与えたりしてしまう現象を「ハレーション」といいます。

ハレーションを抑えたいときは、以下が有効です。
- どちらかの色の明度を落とす
- 間に無彩色を入れ、コントラストを調節(セパレーション)する
ハレーションカラーは、上手に使えばいい意味で違和感を与え、見る人の目を引くこともできます。ぜひ効果的に取り入れてみてください!
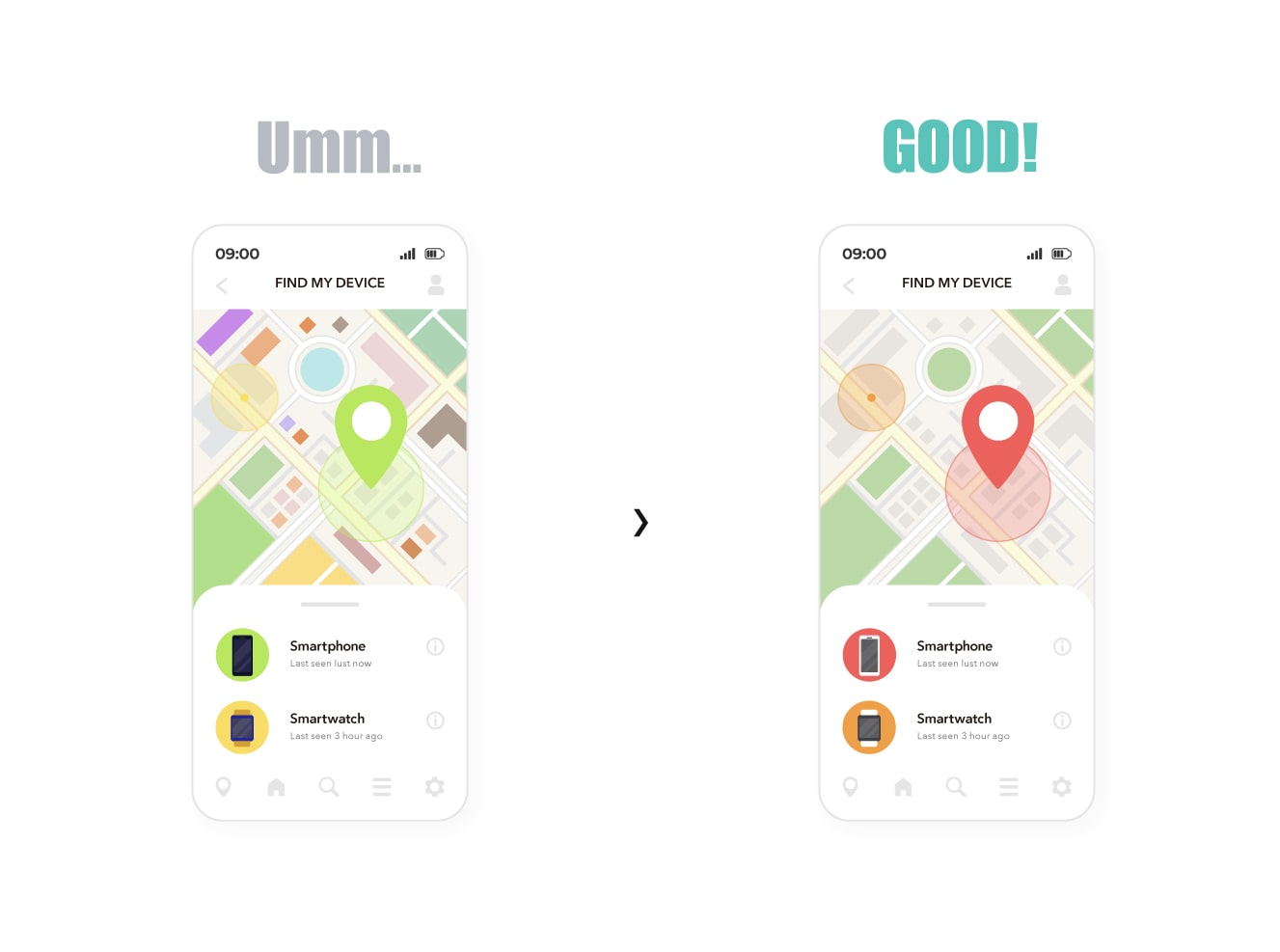
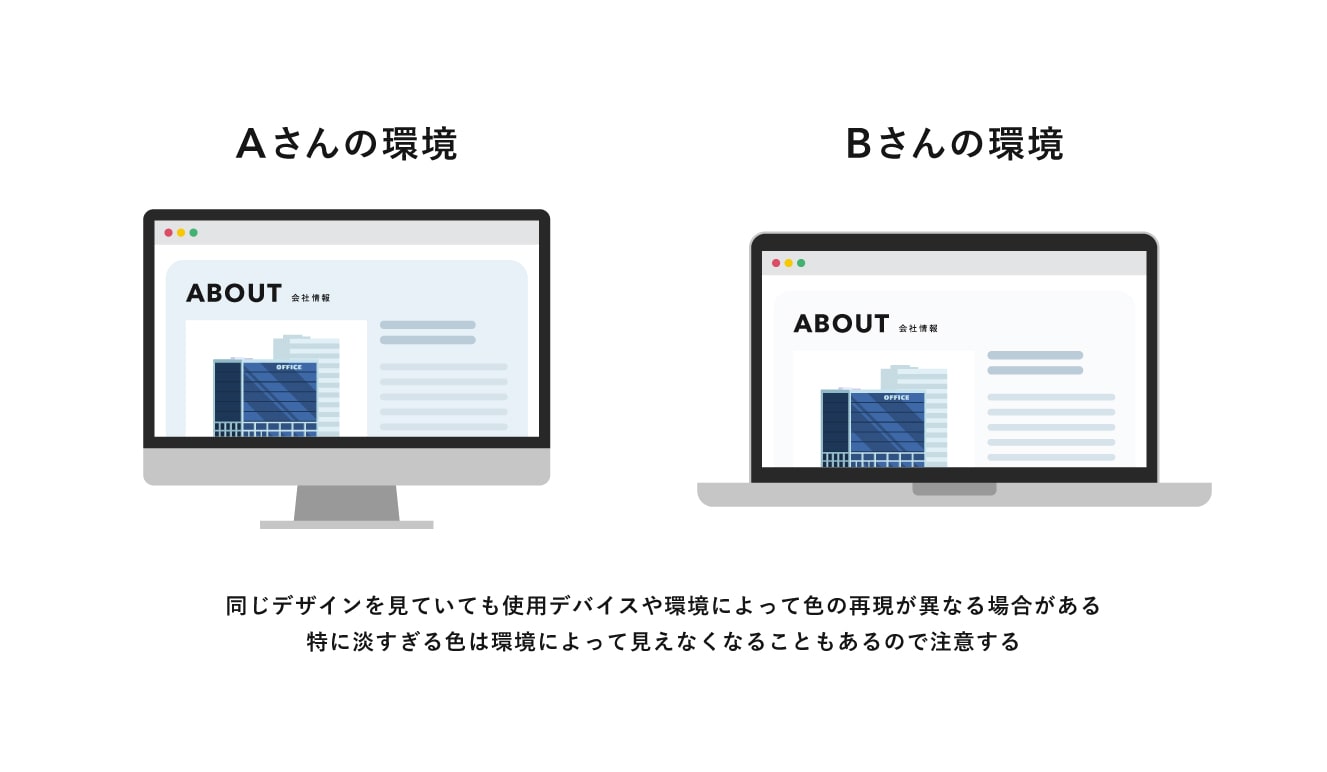
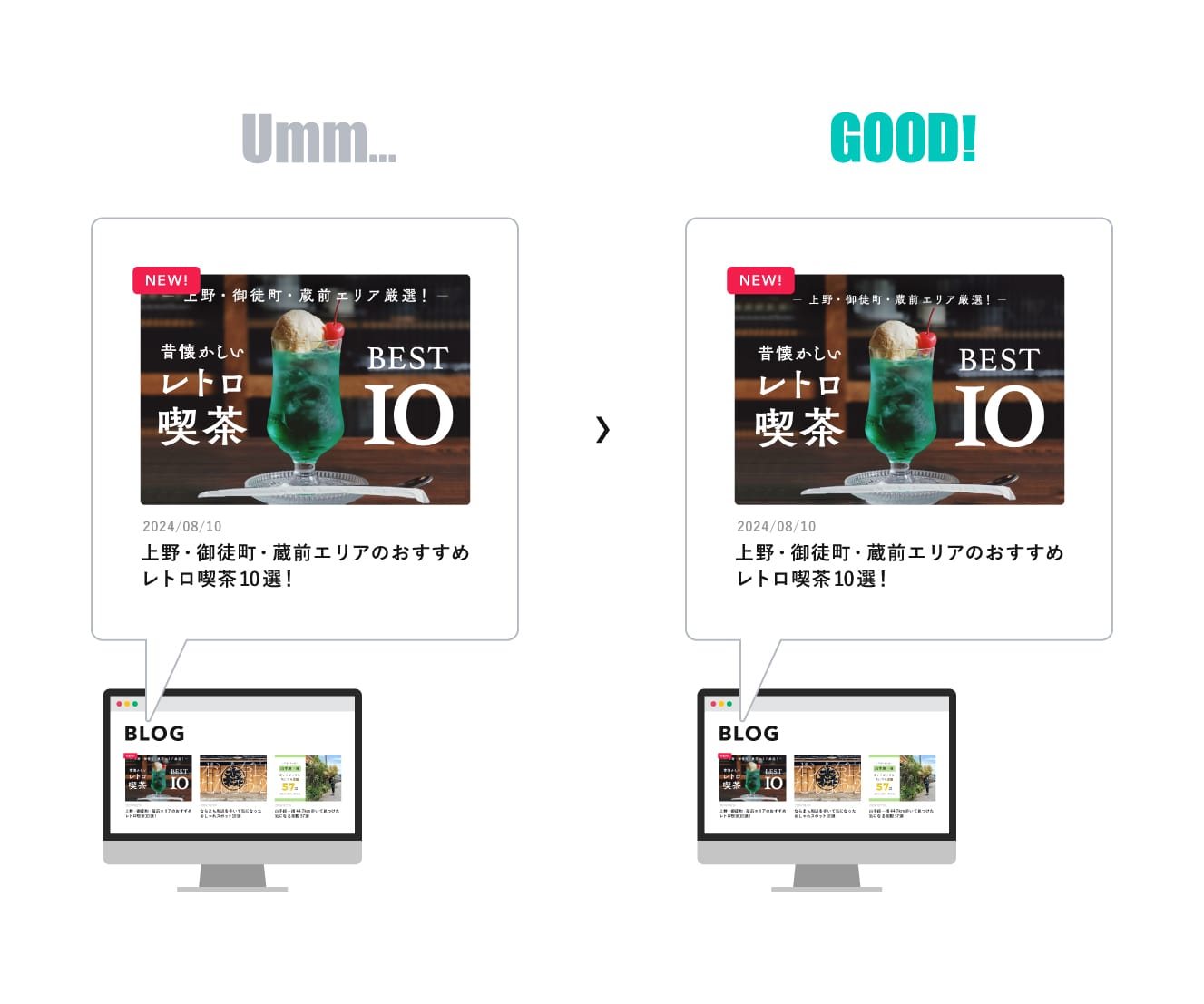
薄すぎる色を背景色にしていないか
Webデザインに限っては、薄すぎる色を背景色にすると、ディスプレイによっては色が飛んでしまうことがあります。とくに区切りや囲いなど、要素を分ける目的で使用するときは注意が必要です。

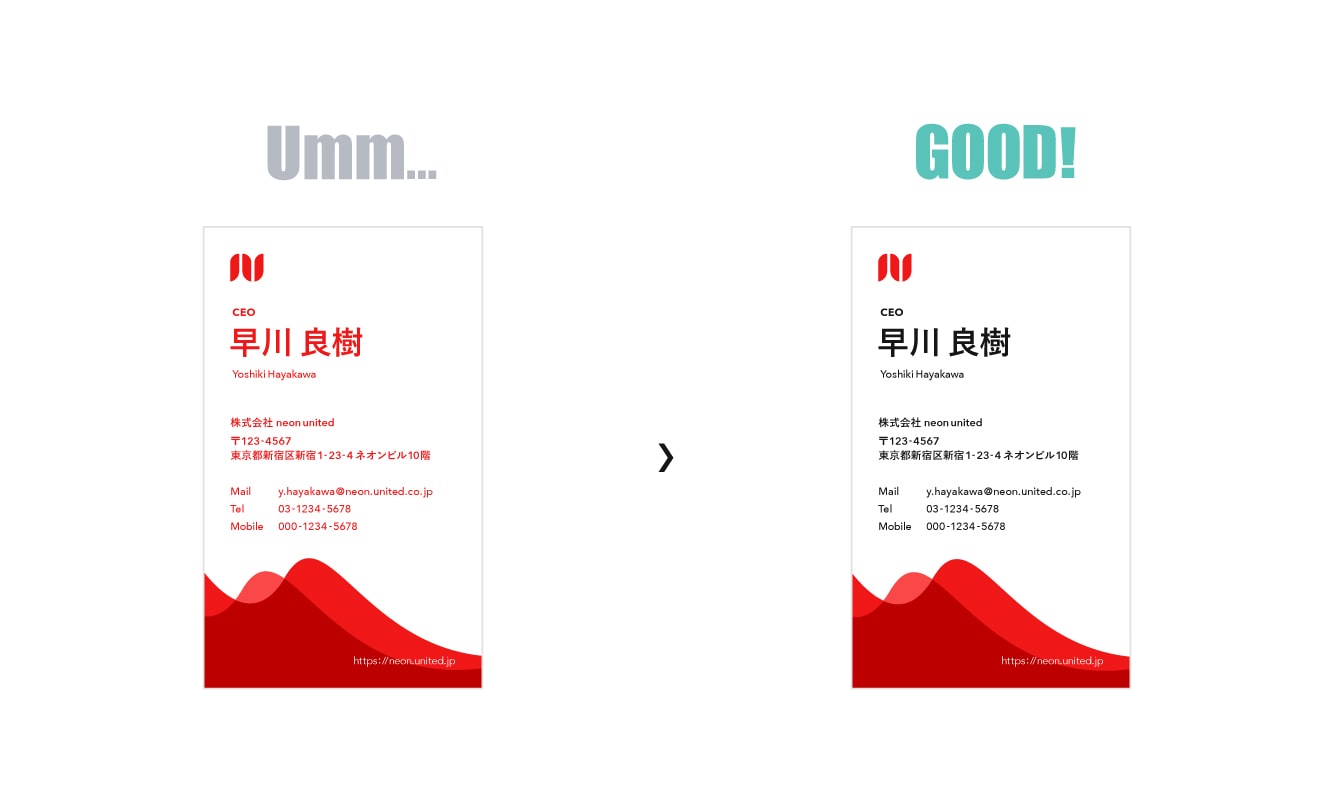
赤字で人名を書いていないか
戦時中の赤紙や血を連想し、縁起が悪いなど理由は諸説あります。個人の感覚によりますが、不快になる方もなかにはいるかもしれません。

3. 「レイアウト」の基本
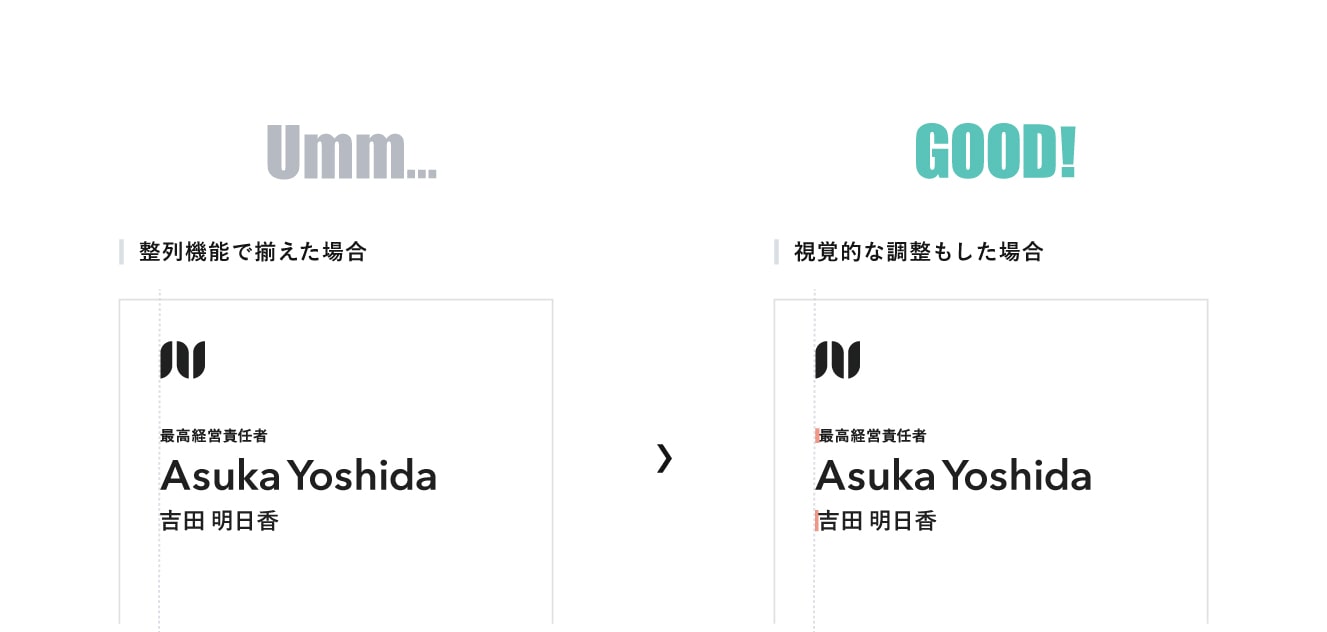
整列機能を頼っていないか
デザインソフトの整列機能を使って要素をそろえたときに、データ上の数値は正しくても、見た目がズレてしまっていることがあります。
画面の天地中央に配置したときに、要素の形によっては、少し下がって見えたり、中心が取れていないように見えたりすることもあるので、最終的には自分の目で調整することが大切です。
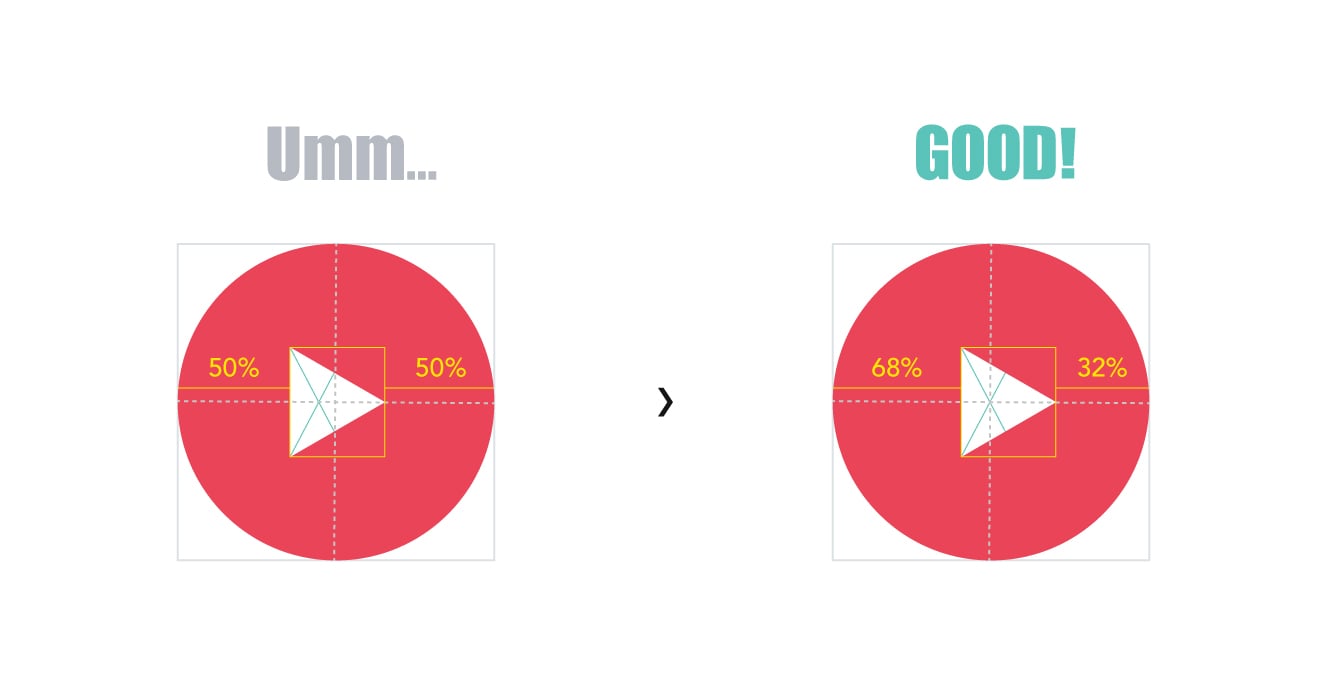
重心
重心をそろえましょう。たとえば再生ボタン(▷)などは、整列機能を使って中心に設定すると左に寄っているようにみえるため、位置を調整して重心をそろえましょう。

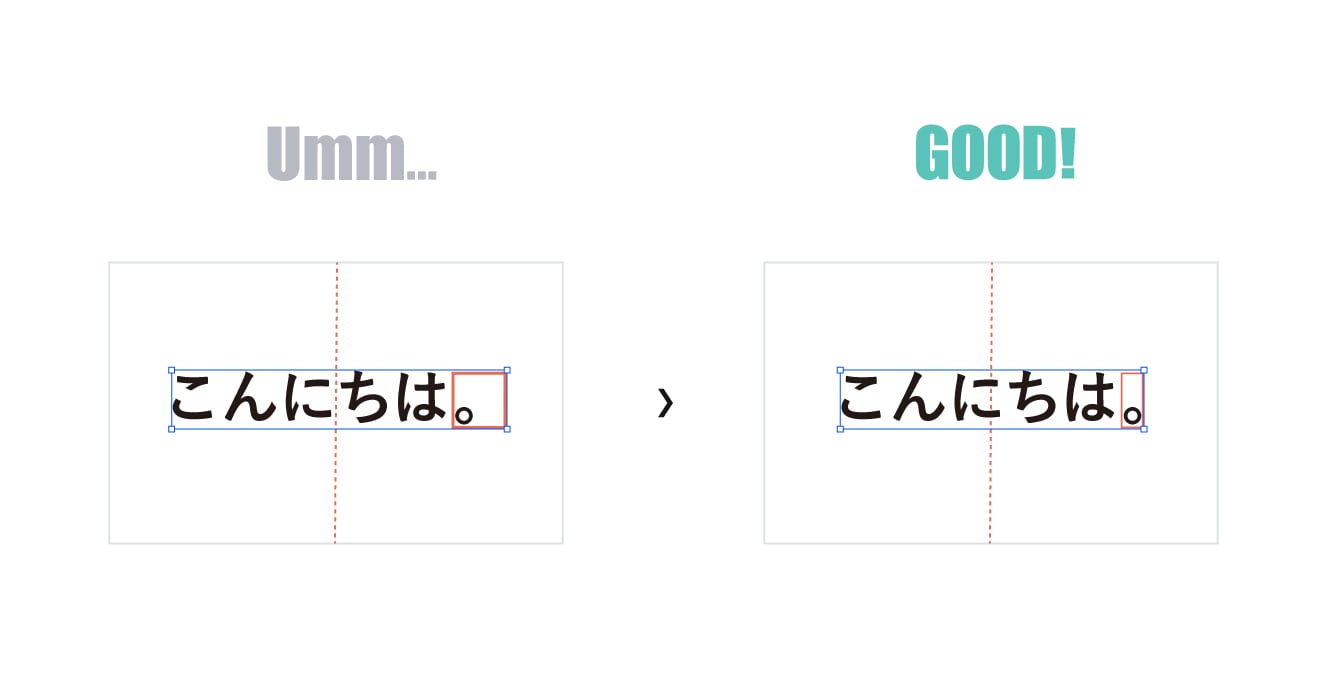
文字自体が持つ空間
たとえば句点「。」はもともと右側に空間を持っているために、テキストボックスをそのまま整列すると少し左にズレてしまいます。右に寄せて見た目を調整しましょう。

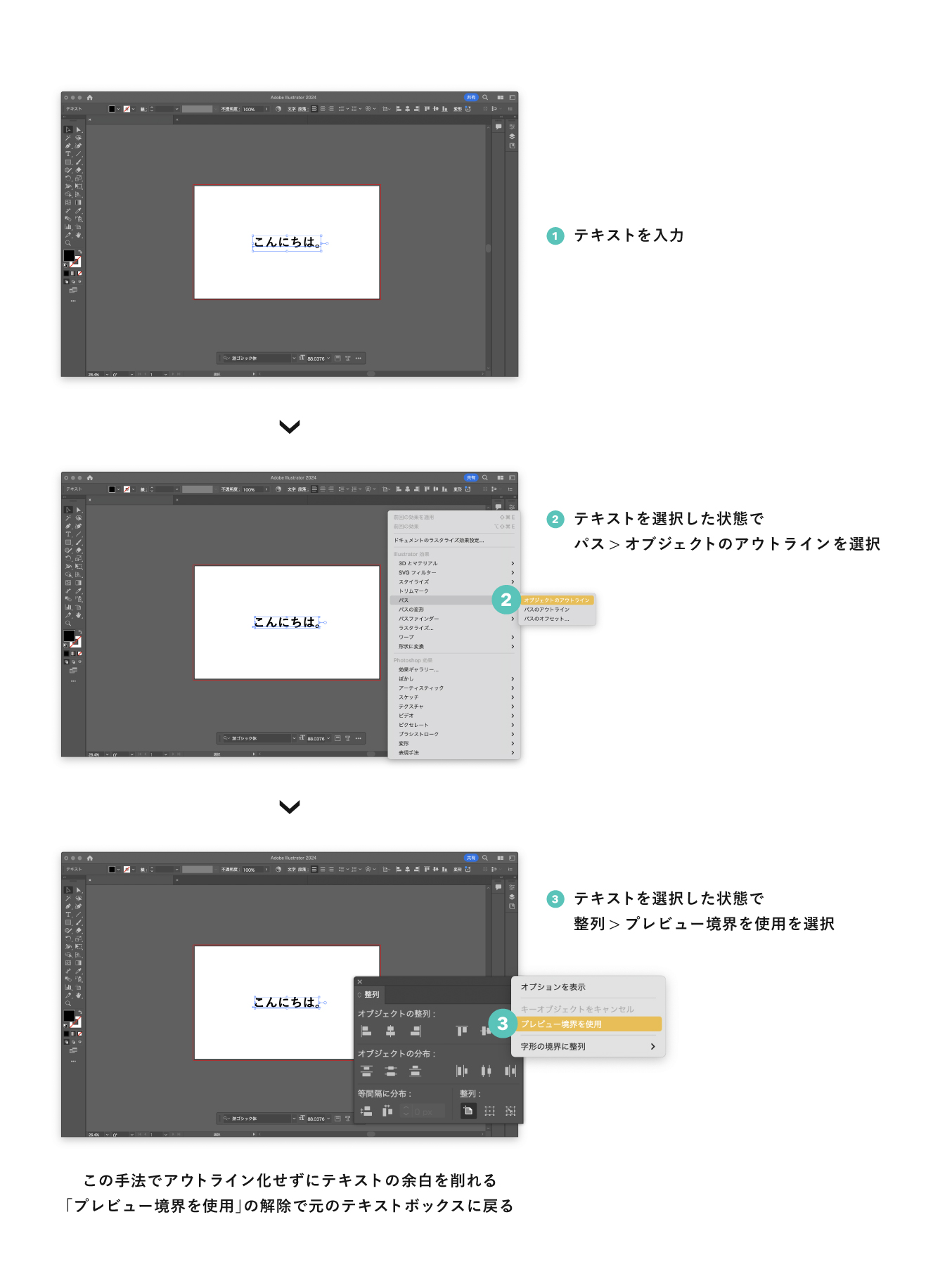
「プレビュー境界を使用」を設定することで、余白をなくすこともできます。

- テキストを入力する
- テキストを選択した状態で、パス > オブジェクトのアウトラインを選択
- 整列 > プレビュー境界を使用を選択
この方法で、テキストをアウトライン化せずに余分な余白を削ることができます。
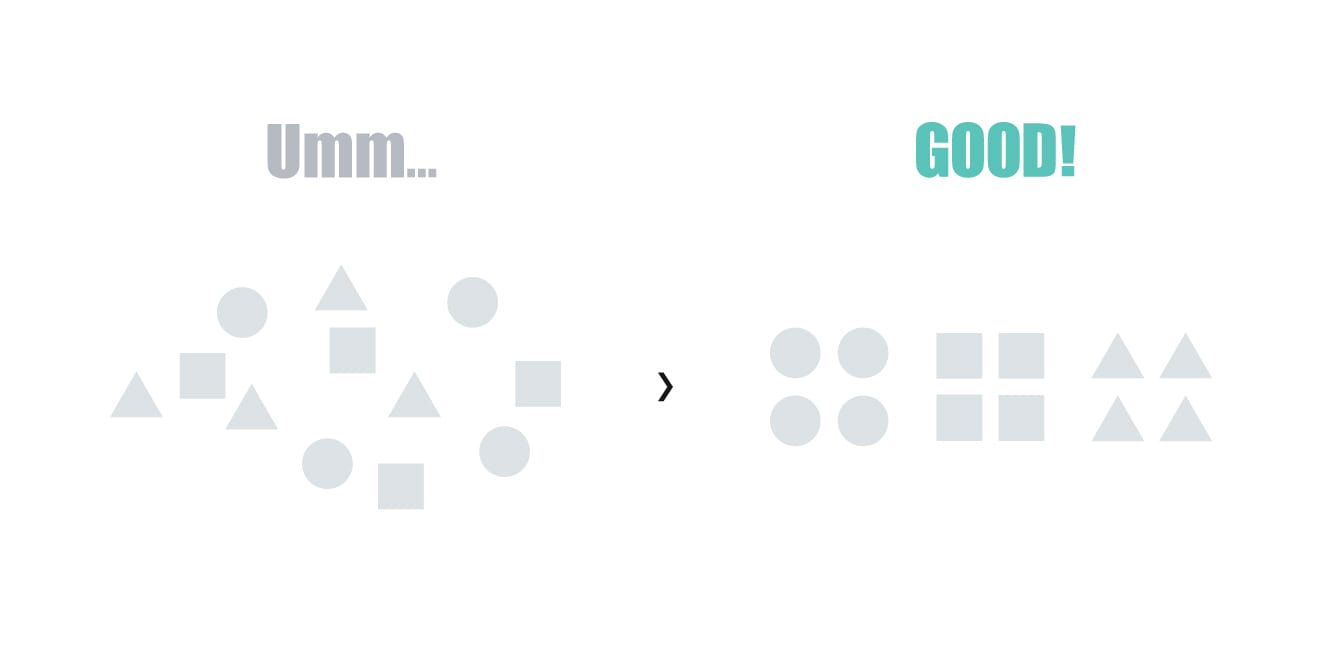
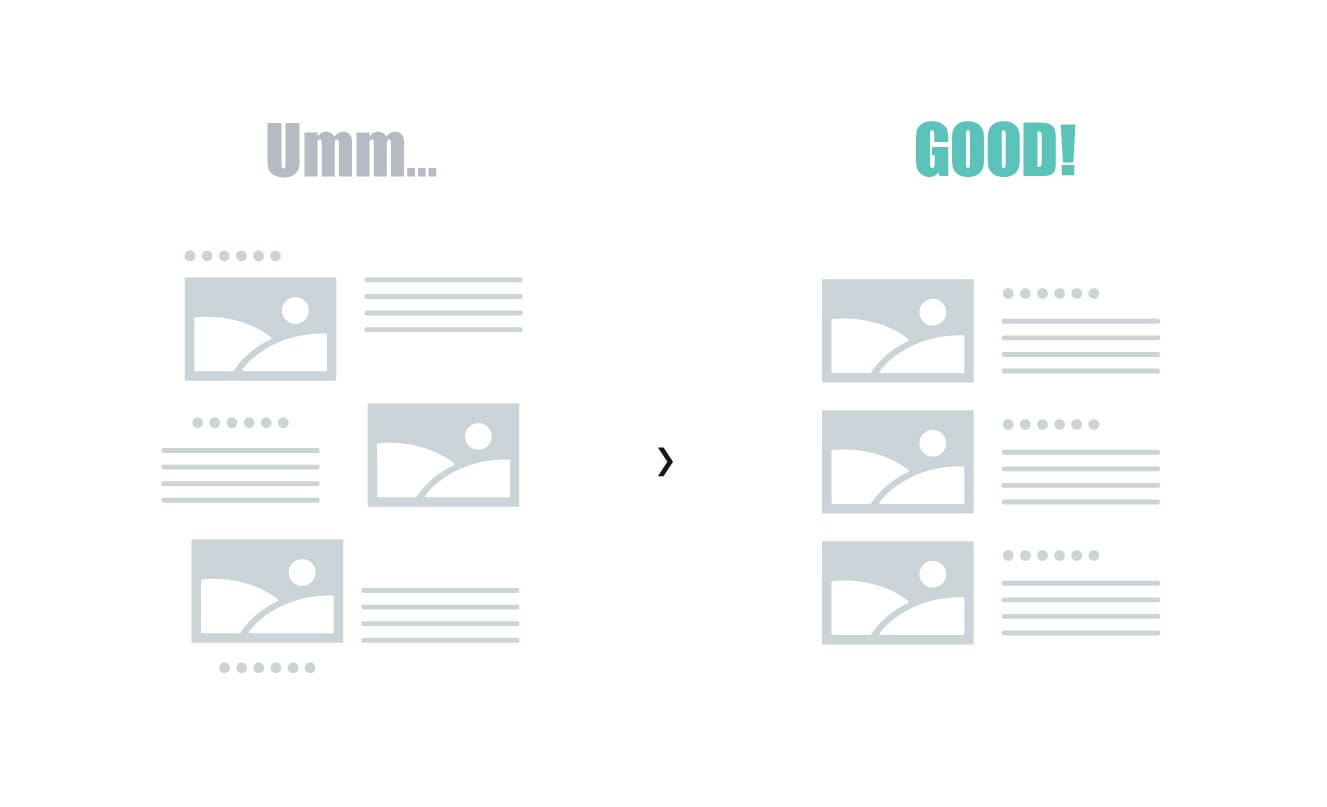
中途半端な位置に配置していないか
情報を整理して、要素同士の関係を考えながら、似ているものは要素を近づけ、違うものは離して余白を取りましょう。
いわゆる「デザイン4原則」を意識してみてください。
- 近接(Proximity):各要素をグループ化することで、それらが関連していることが視覚的に伝わるようになります。

- 整列(Alignment):各要素(サイズや色、フォントや配置)を意図的に揃えることで、直感的に理解できるようになります。

- 反復(Repetition):デザイン上の特徴を繰り返すことで、一貫性のあるデザインになります。

- 対比(Contrast):要素の優先度に応じて強弱をつけることで、より伝わりやすいデザインになります。

画面端ギリギリに要素を置いていないか
ギリギリに要素を配置すると、圧迫感があり窮屈な印象を与えてしまいます。しっかり余白を取った上で内側に入れるか、画面外に出しても問題ないものやダイナミックに見せたい場合は、あえてはみ出して配置するのもひとつの手です。

要素の端と端をぶつけていないか
要素の端と端がぶつかると、なんともいえない気持ち悪さが生まれます。無意識にそこに目が行ってしまったりとノイズになりかねないので、重ねるならしっかり重ねる、離すならしっかり離すとメリハリをつけましょう。

4. 「写真撮影・選定」の基本
「この写真使えないよ……」といったことを減らすために、デザイン前の撮影の段階から意識しておきたいことをご紹介します。
フリー素材を選ぶ際の基準のひとつとしても覚えておくとよいかもしれません(とはいえほとんどがプロのカメラマンさんによる作品なので、まずないとは思います)。
写真のクオリティは問題ないか
ピントがズレている、画質が悪い、暗いなど、そもそもの写真がよくない場合、残念ながらデザインでいくら頑張ってもどうにもならないことが多いです。潔く撮り直し、または別のものを使用することをおすすめします!

写真を見た人がどう思うかを想像しながら、目的に応じたクオリティの高い写真を使ってみてください。
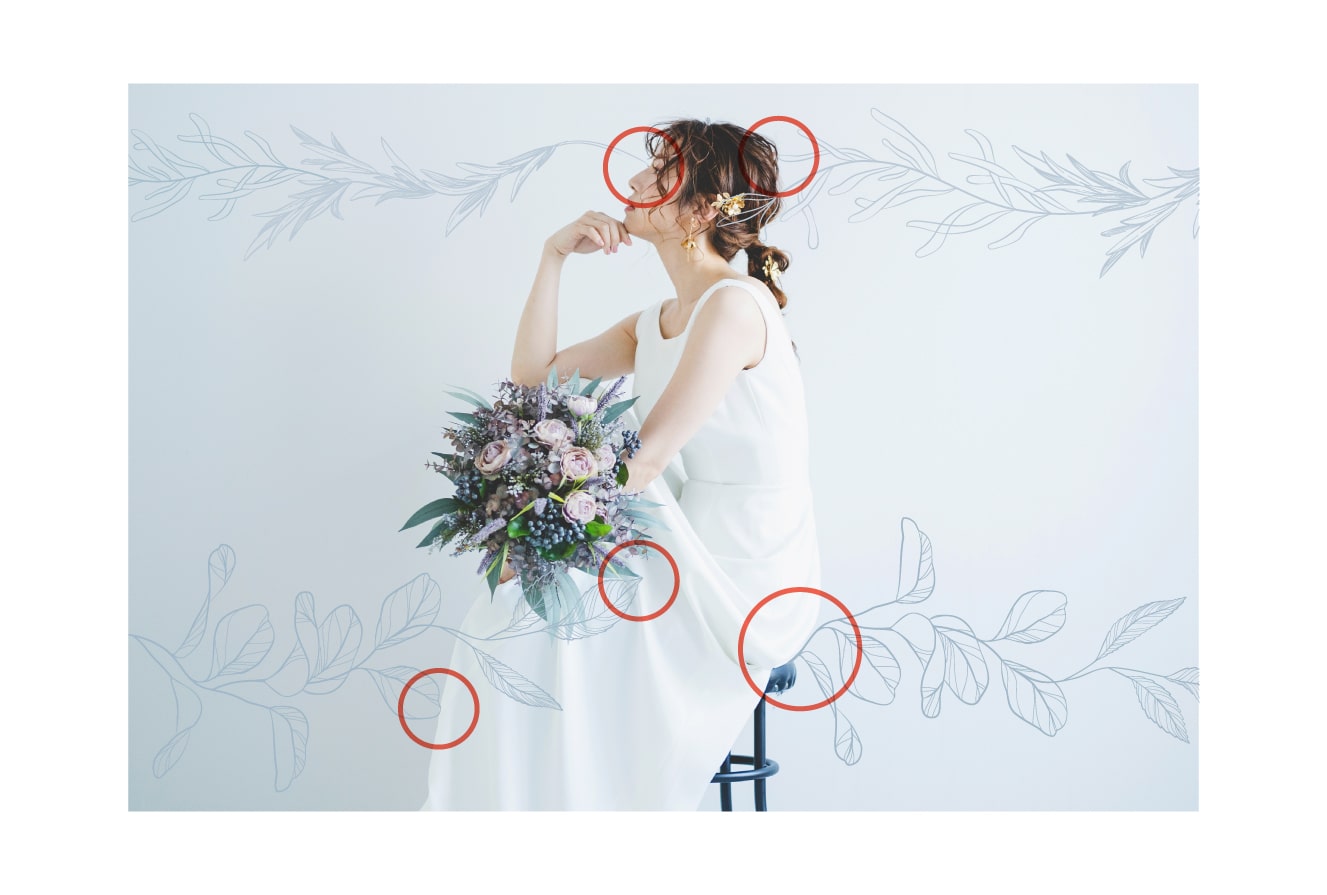
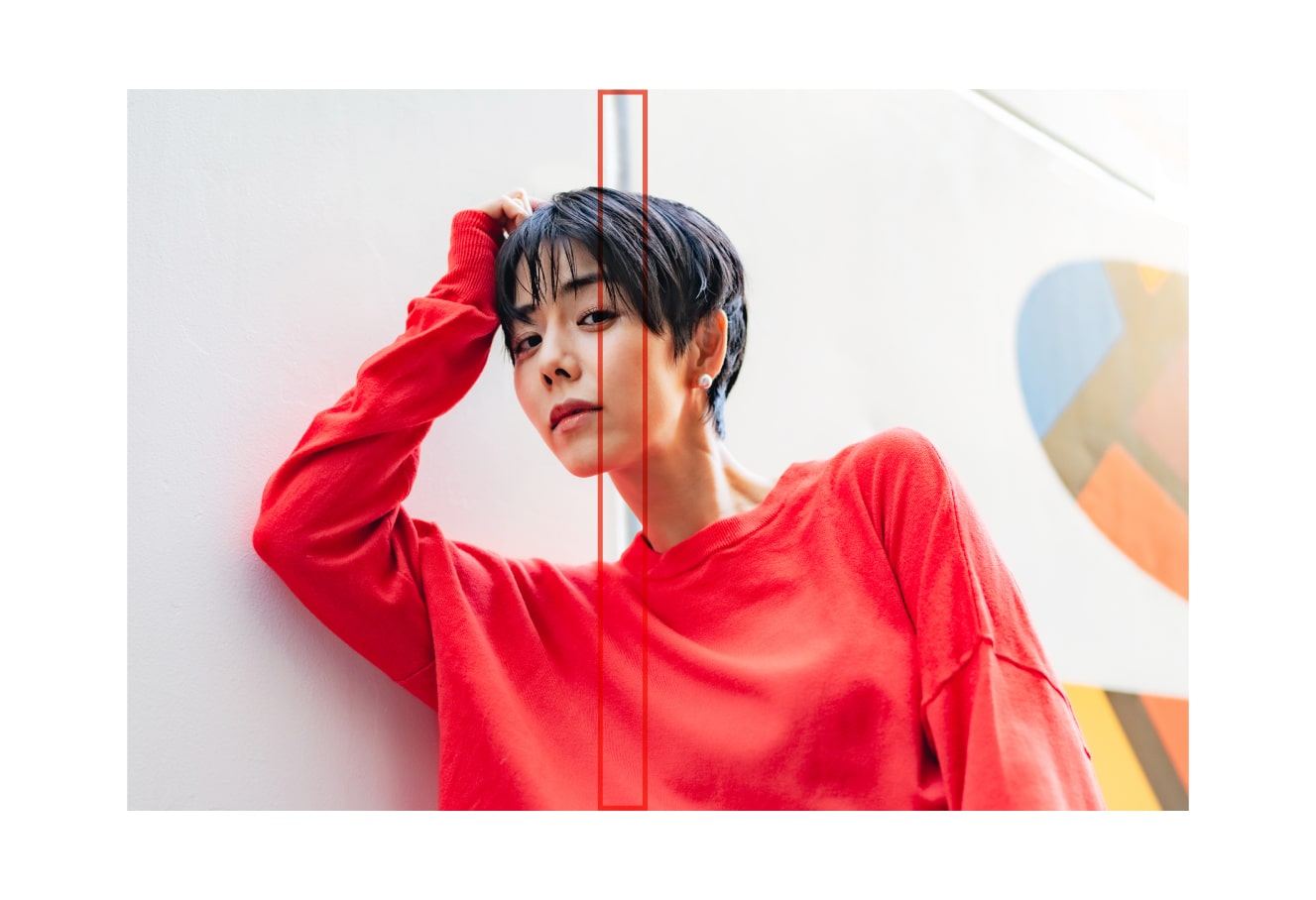
首切り・串刺し・目刺し・間接切りをしていないか
名前からしてとても怖い響きですが、人物写真では縁起が悪く、見た人に不自然な印象や不安感を与えてしまうため、避けるべき構図とされています。
首切り

串刺し

目刺し

関節切り
 ▲首・手首・足首などの関節にモチーフを置いたり、トリミングしたりしないようにしてください。
▲首・手首・足首などの関節にモチーフを置いたり、トリミングしたりしないようにしてください。
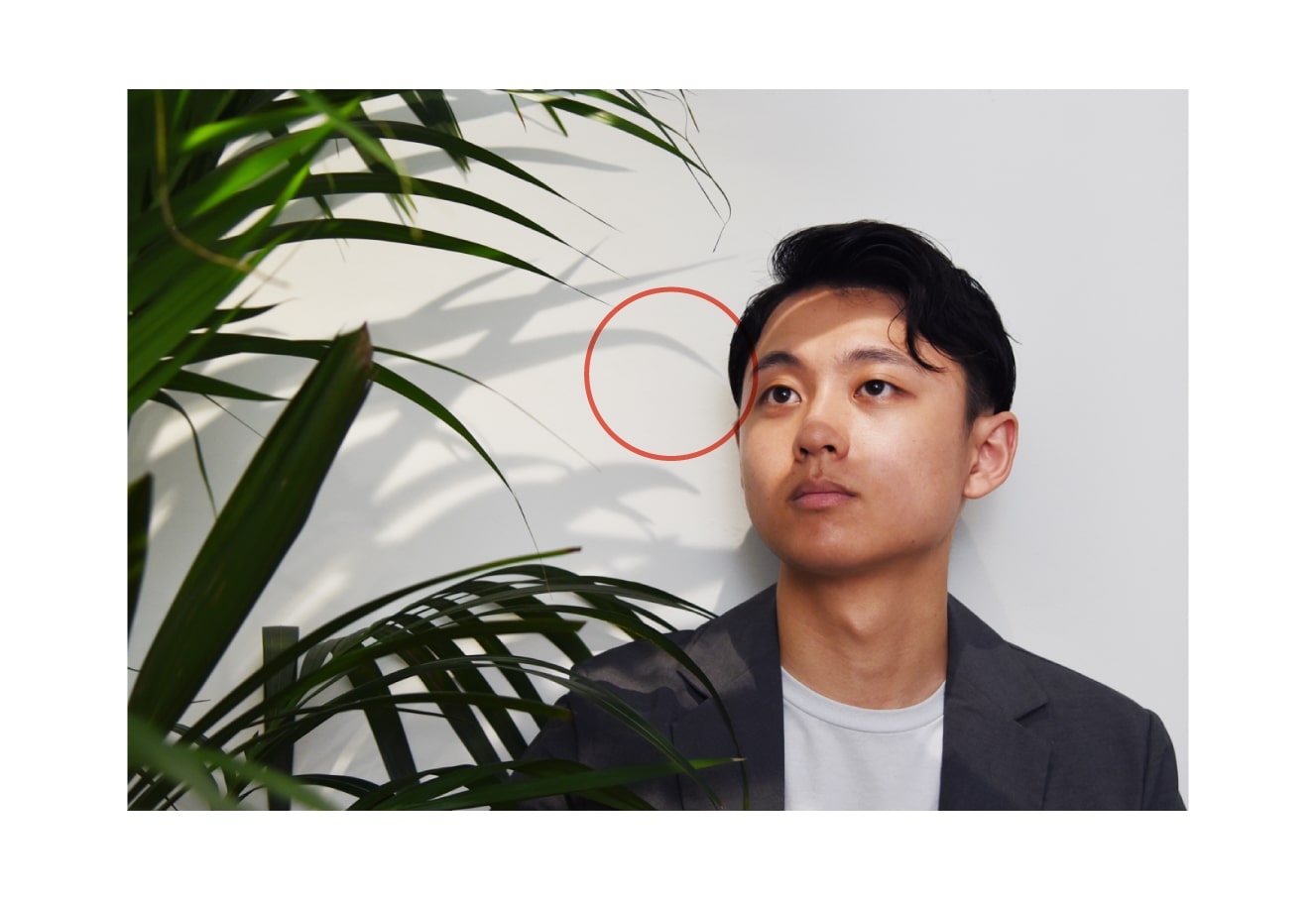
余計なものが写り込んでいないか
余計なものが写り込んでいると、情報量が増えて注目させたい箇所に目がいかなくなってしまいます。あとから消すとなったら少し手間がかかる配線類や無関係なオブジェクトは、移動させましょう。
 ▲さらに、写真が傾いていたら水平になるように調整してください。
▲さらに、写真が傾いていたら水平になるように調整してください。
ロゴや商標、キャラクターなどが写り込んでいないか
商標登録されたロゴやキャラクターを広告に使用する際、許諾が必要なケースがあります。該当するものが映らないような構図で撮影をしたり、どうしても映ってしまう場合は判別できないようにぼかすなど、レタッチ処理が必要となります。
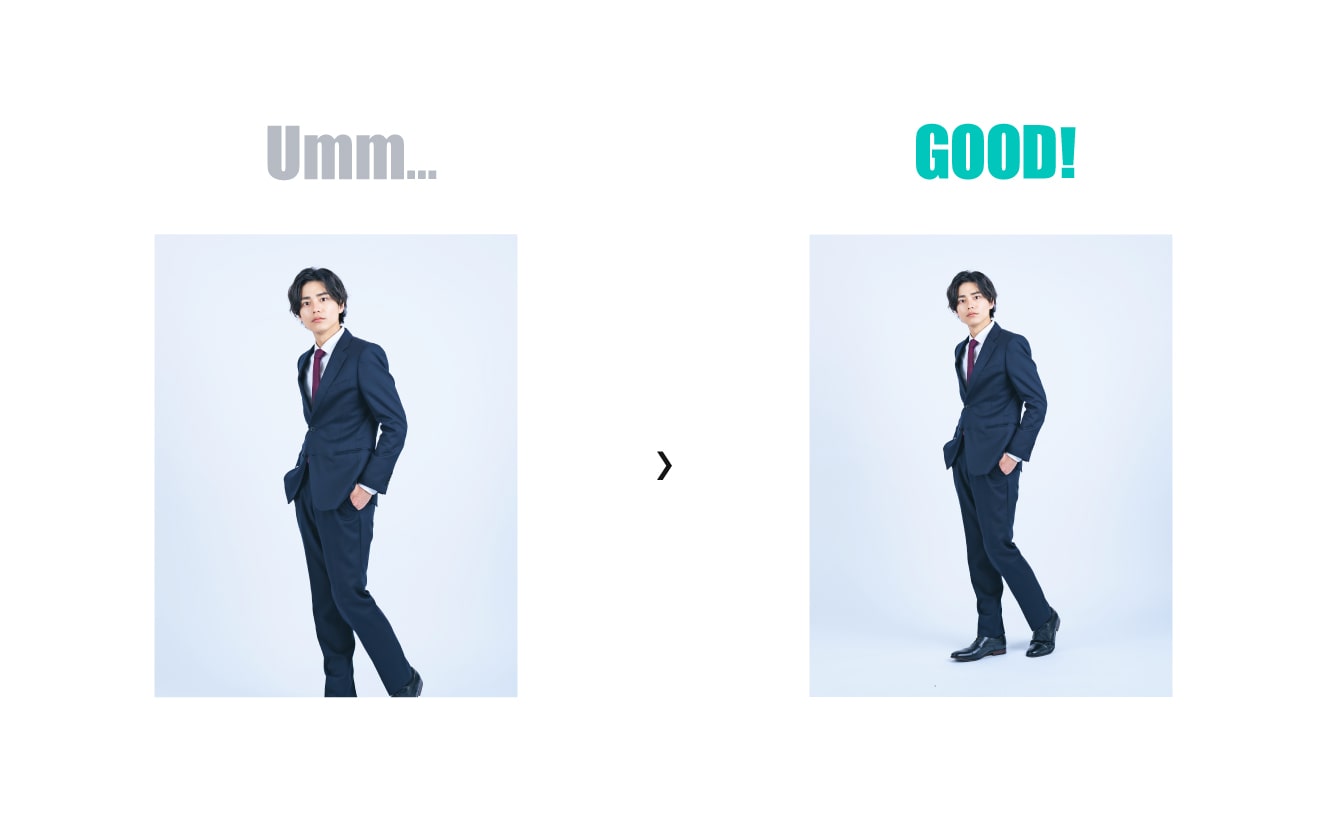
写真を左右反転していないか
デザインをしているとバランスや位置の都合上、写真を反転して使いたいということが多々あると思いますが、基本的には反転はしないようにしましょう。
とくに人の顔は左右非対称なので、反転をしてしまうと、ほくろの位置や全体の印象が実在する人と異なり、違和感に繋がります。スーツやシャツ、着物の合わせの向きなど、逆になるとよくないものもあります。

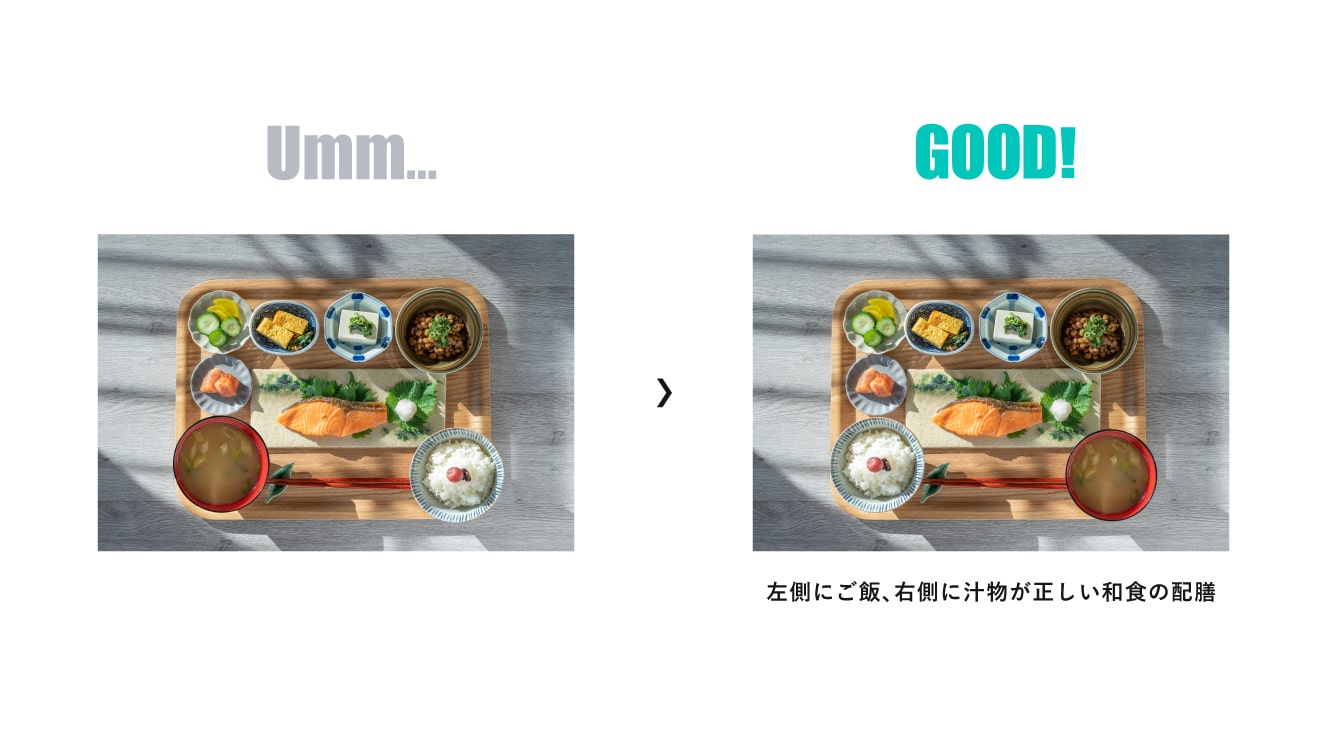
ルールや文化を守っているか
先述したスーツやシャツ・着物の合わせの向きのほかにも、日本でいえば、ご飯と汁物の配置など、さまざまなルールや国独自の文化があります。ルールや文化を考慮して、写真撮影や選定を行いましょう。

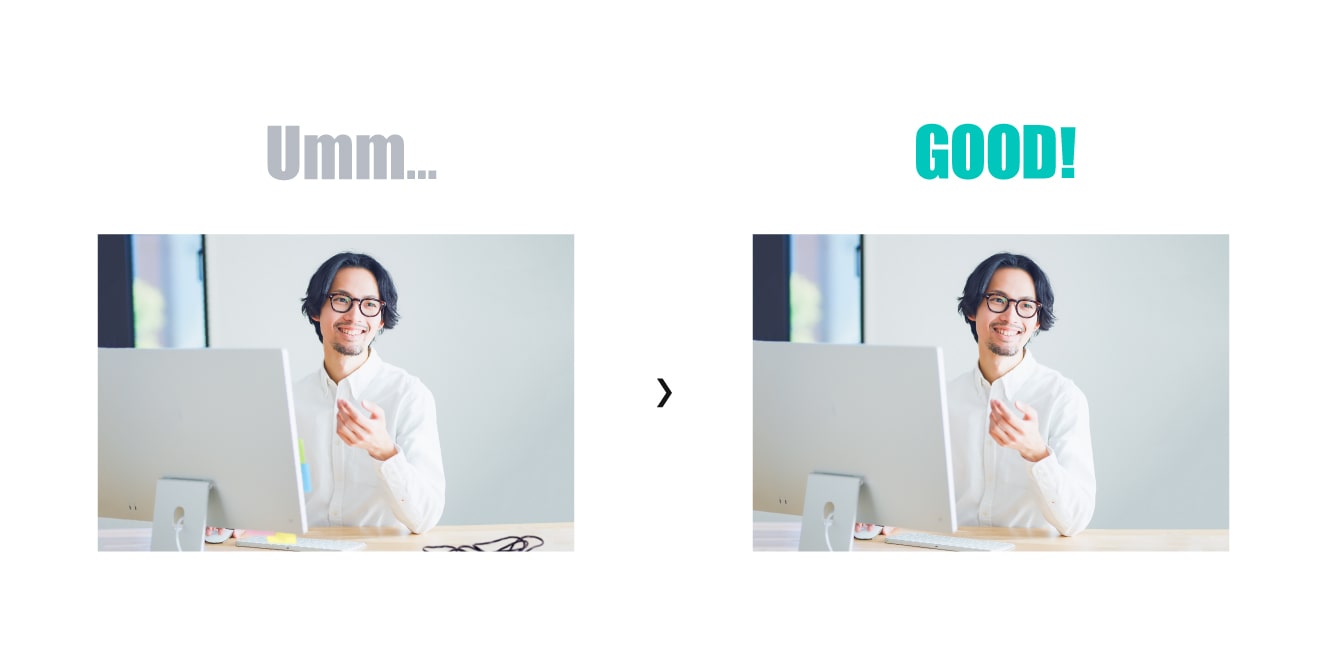
文字がしっかり読めているか
写真の上に文字を乗せることで可読性が下がる場合は、以下のような工夫をしましょう。
- 背景にフィルターをかける
- 背景をぼかす
- 文字にドロップシャドウをつける

ドロップシャドウをつける方法の詳細は以下の記事で説明しています。 【Photoshopの小技】淡い色の背景でも白文字を読みやすくする方法

5. 「あしらい」の基本
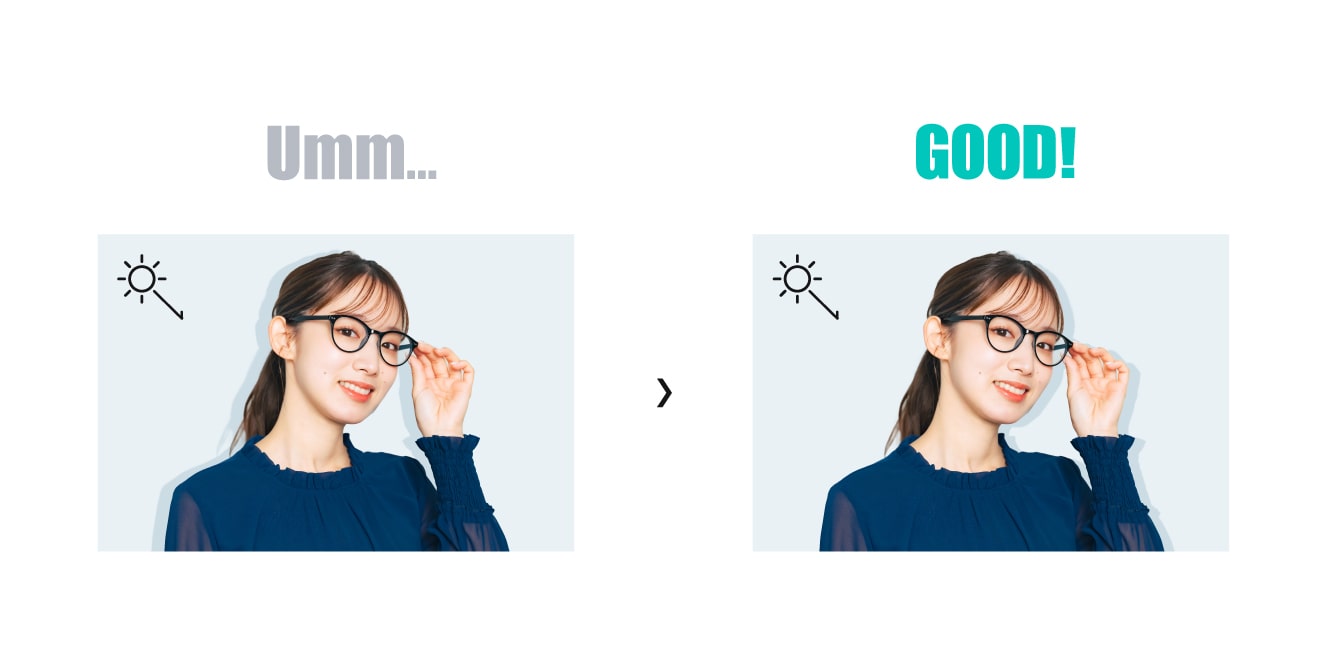
光源の位置がそろっているか
要素ごとに影の向きがバラバラだと不自然なので、光源の位置をそろえてみてください。光源は左上か真上に設定することが多いです。
また、写真を使ったデザインの場合は、写真の光源に合わせて影をつけると自然に仕上がります。

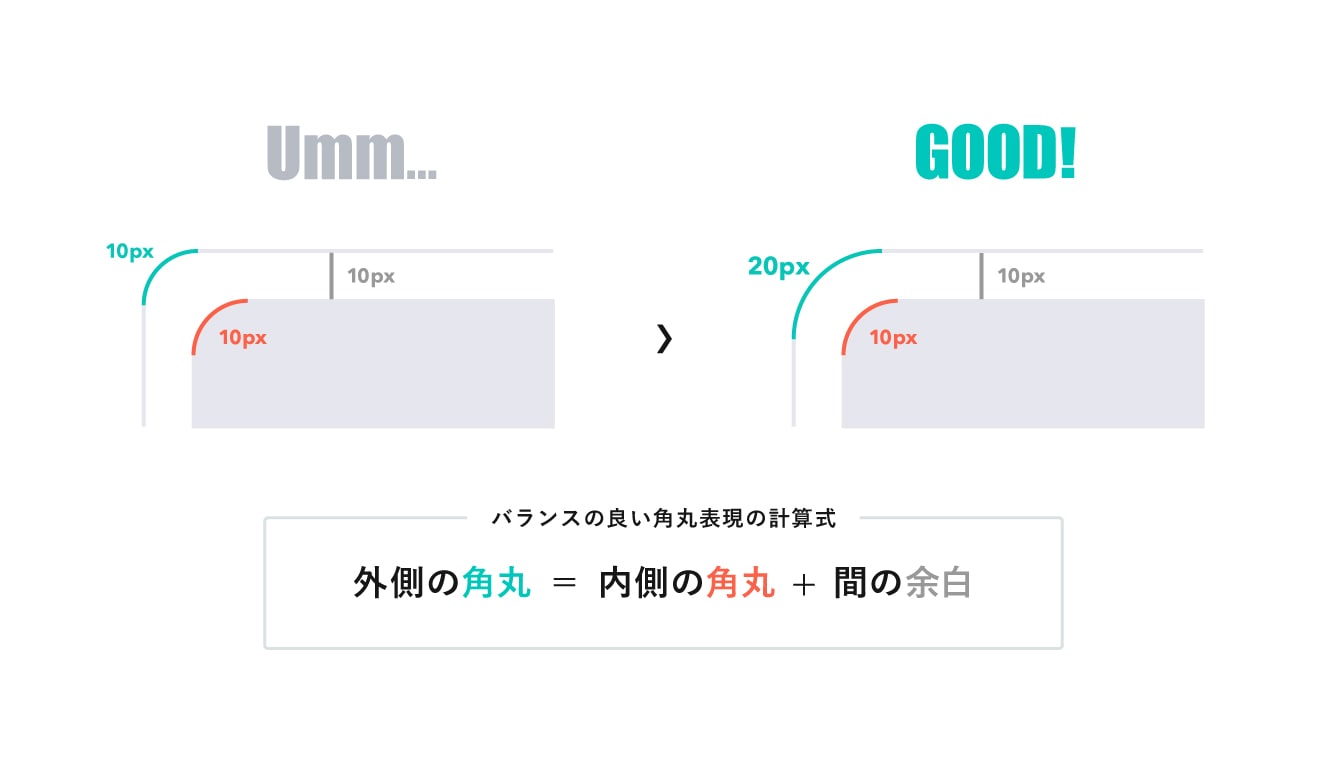
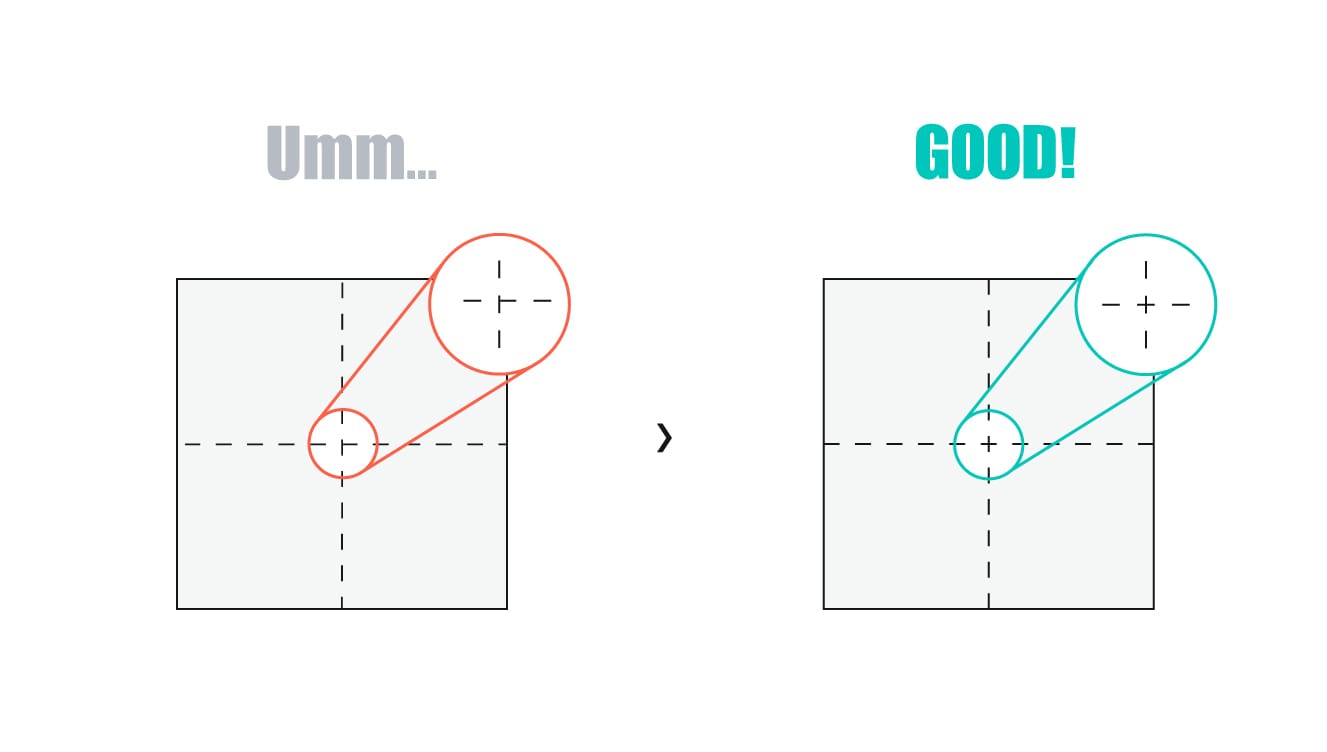
角丸の比率があっているか
角丸の図形を二重に囲む場合、単純に外側と内側を同じ丸みにしてしまうと、アールが綺麗にそろいません。内側のアールは小さく調整するようにしましょう。

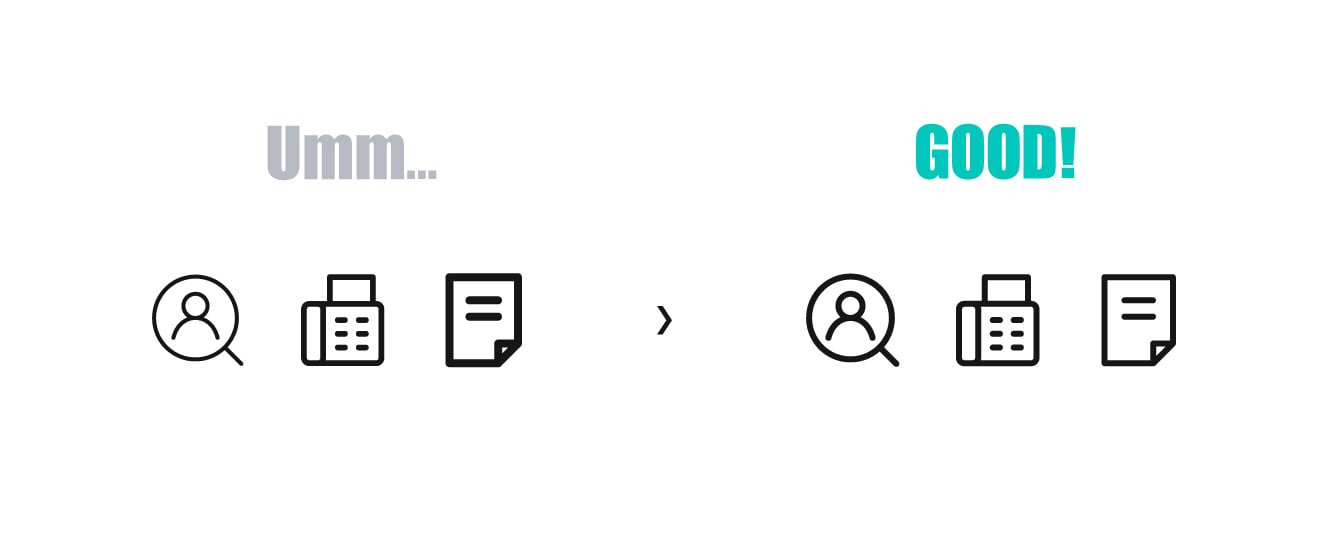
線の幅は合っているか
罫線や同じサイズ感で使用しているアイコンの線の幅を、意図もなく変えることは避けましょう。

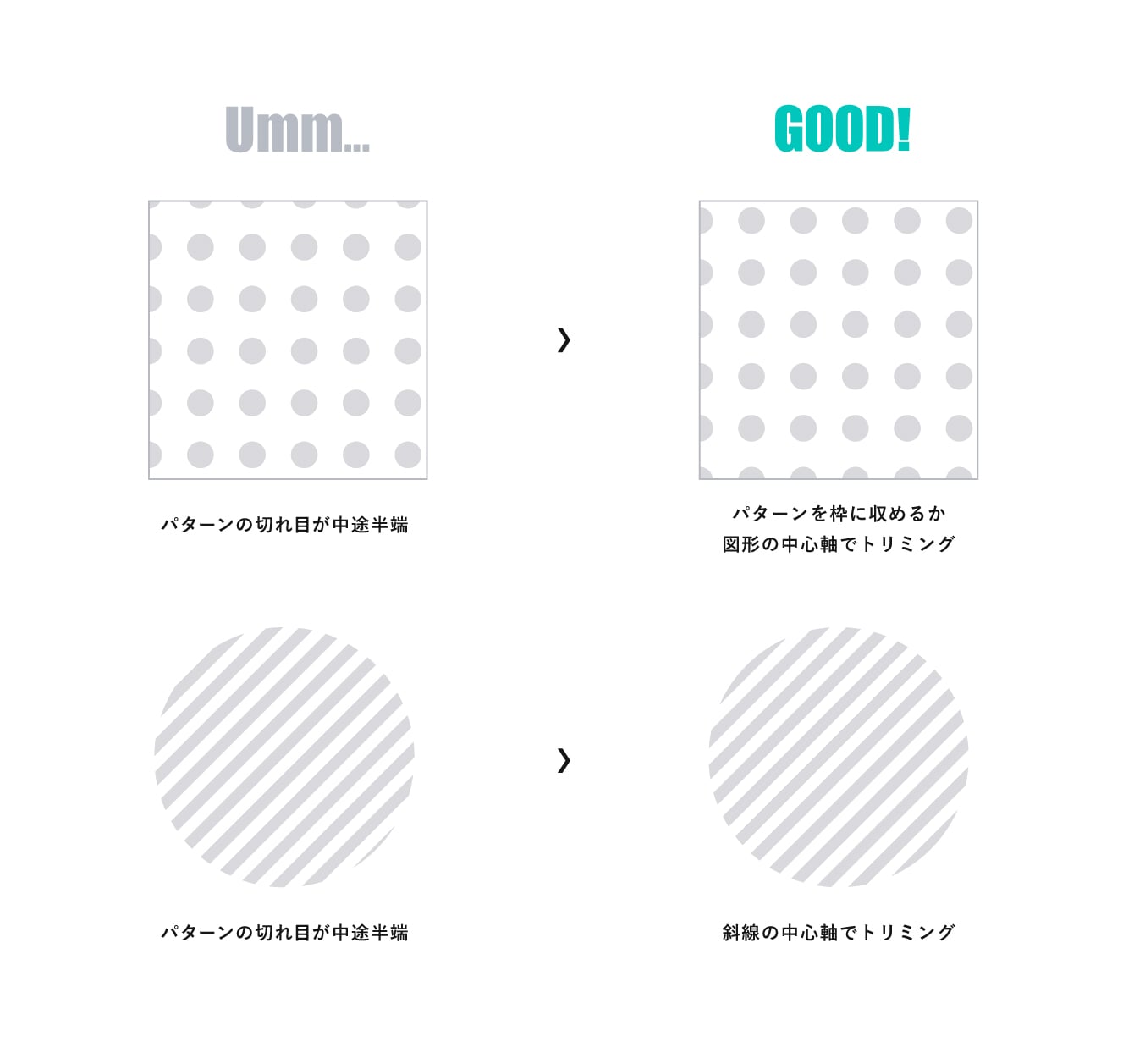
パターンのトリミング位置がそろっているか
デザインパターンなどをトリミングをする際には、中途半端な位置で途切れないように調整しましょう。

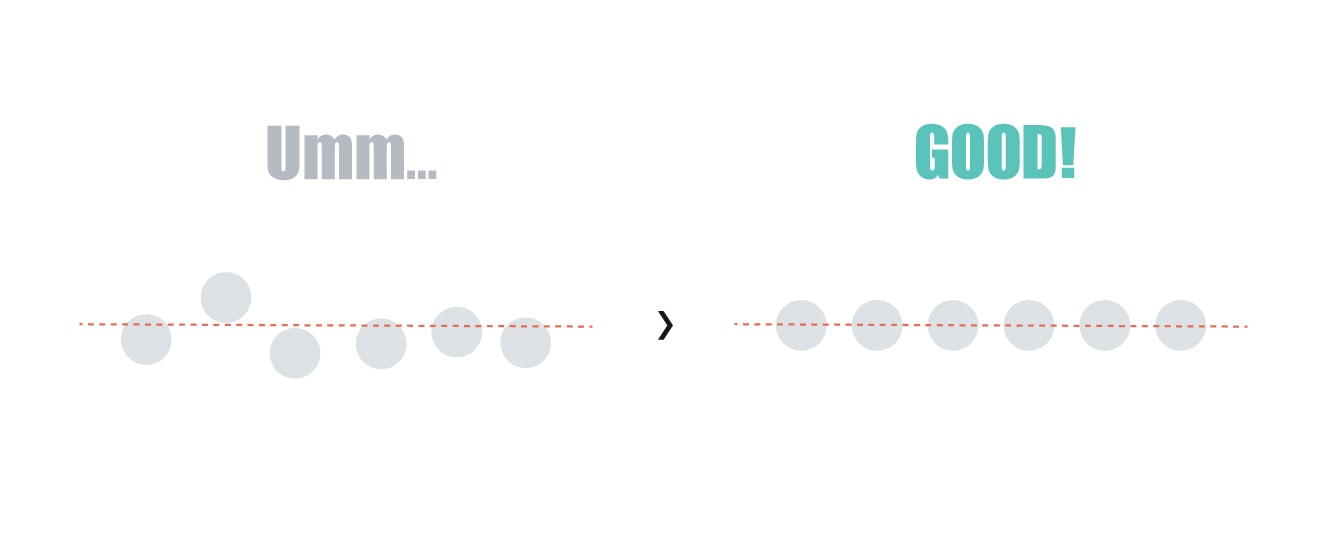
破線の中心がそろっているか
意外とよくあるのが、破線の中心がそろっていなかったり、端がぴったり合っていなかったりすることです。細かいところかもしれませんが、こういったことを一つずつ丁寧に処理することでノイズを減らしていくことが大切だと思います。

6. 最終確認でチェックすべきポイント
英語のスペルは間違っていないか
英語のスペルは直打ちするのではなく、辞書サイトなど信頼できるソースからコピー&ペーストするようにしましょう。記憶を頼りにすると、間違えてしまうことが多いです。念入りに確認しましょう。
人名・名詞・社名は間違っていないか
とくにクライアントワークだと人名や社名の間違いはクリティカルなミスです。お客さまから情報をいただける場合はテキストをコピー&ペーストした上で、再度確認するのが間違いないです。
実際の見え方を確認したか
アイキャッチやバナーを作ったとき、実機でのチェックなど公開後と同じ環境で見え方の確認をしていますか? 実際に見てみないと気づけないことがたくさんあったりします。

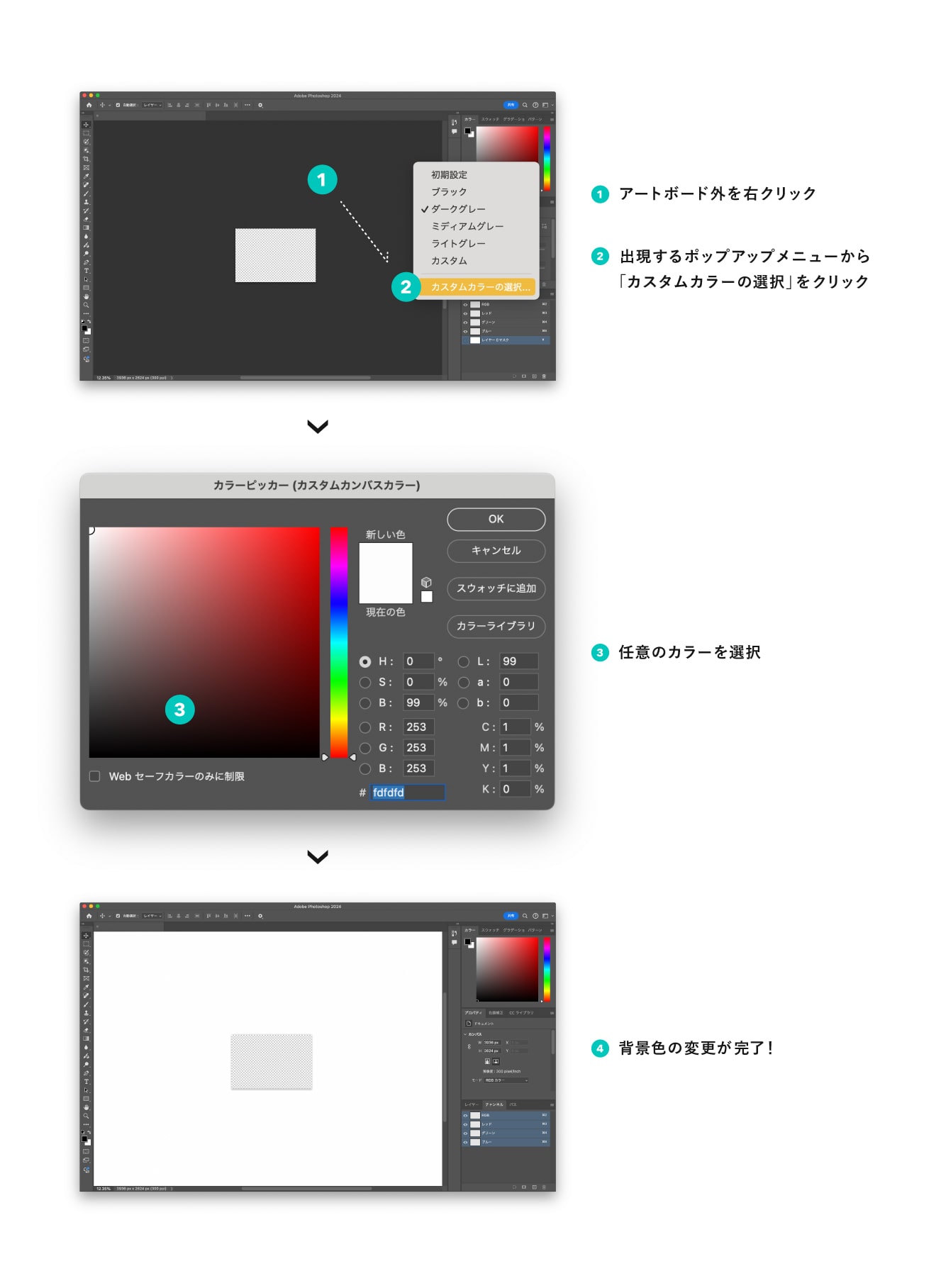
Photoshopの小技
Photoshopでは、キャンバスの背景色(アートボードの下にある部分の色)を自由に変更できます。この機能を活用して、デザインが実際に使用される環境の背景色に合わせてみましょう。そうすることで、完成時のイメージを確認しながら作業を進められます。

たとえば、デザインが白い背景で使用される予定なら、キャンバスの背景も白に設定するのがおすすめです。常に黒や濃いグレーを背景にしていると、デザインが実際より引き締まって見えてしまう可能性があります。
できるだけ実際の使用環境に近い状態でデザインすることで、より正確な仕上がりイメージをつかむことができるでしょう。
【これだけは注意】やってはいけない4つのこと
デザインをする上で気をつけたい基本のポイントをお伝えしてきましたが、ここからは完全にタブーとされていることをご紹介します。
赤い十字のマークを使っていないか
病院や救急箱など、医療に関わるデザインやイラストを描くときにモチーフとしてイメージしやすい赤い十字のマーク。実は使用が認められている組織以外がこのマークを使うことは法律で禁止されています。
「赤十字マーク」を使用できるのは赤十字社と自衛隊の衛生部隊など法律等に基づいて使用が認められている組織だけで、一般の病院や商品等につけることは法律等により禁止されているのです。
日本赤十字社「知っていますか? このマークの本当の意味」(2018年3月改訂)より引用
また、赤色系統の色を使用した十字マークや、十字を傾けたりと形状を変えたものも、使用が制限されています。
宗教や政治的なシンボルに類似するマークを使っていないか
デザインによっては、政治的な意味合いや差別の助長など、デザイナーの意図しないまったく別の形で捉えられてしまう可能性もあります。元となるシンボルの意味や生まれた背景をしっかり理解することが大切です。
フォントの利用規約は守れているか
フリーフォントを使用する際には、必ず利用規約を確認しましょう。
フリーフォントとして配布されているものにも、さまざまな利用条件があります。たとえば、「商用利用可」のフォントもあれば、「個人利用は可能だが商用利用は不可」というものもあります。これらの規約を無視して使用すると、著作権侵害などの問題に発展する可能性があります。
「フリー素材」と銘打って配布されているからといって、すべての用途で自由に使えるわけではありません。利用条件は素材ごとに異なるため、必ず各フォントの利用規約を確認してから使用することが重要です。
企業のロゴを勝手に使っていないか
企業のロゴを使用する際は、まず使用許可を得ることが大切です。許可を得たあとは、企業が公開しているガイドラインを必ず確認し、それに従って使用しましょう。多くの場合、最小サイズ、余白(セーフエリア)、使用可能な色などが定められています。
とくに以下の点に気をつけてください。
- スマートフォンで表示したときに、ロゴが指定の最小サイズを下回っていないか
- ロゴの周りに十分な余白(セーフエリア)が確保されているか
- 適切なカラーモードになっているか(印刷物はCMYK、Web用はRGB)
さいごに:冒頭のバナーの答え合わせ

それでは冒頭の画像の答え合わせです!
- 画面端ギリギリに要素を置いている
- 要素の端と端がぶつかっている
- 竹が人物に串刺しになっている
- 竹の葉が目刺しになっている
- 写真の左右を反転したことで着物の衿元が左前になっている
- 要素の端と端がぶつかっている
- 全角・半角が揃っていない(7月は半角、8月は全角)
- 背景の要素がギリギリ見切れる位置に要素(白い四角)を置いている
- 人名に赤を使用している
みなさんはいくつ気が付きましたか?
今回は、デザインをはじめたばかり新人デザイナーが、知らないがゆえにやってしまいがちなことをまとめてみました。
大前提として著作権や商標権、景品表示法・薬機法など、デザイナーなら知っておかないといけない法律もたくさんあります。
先輩デザイナーから何度も同じことを指摘されないためにも完成したデザインを俯瞰して見直してみることが大切です! そして、そのときにこのリストを活用していただけると嬉しいです。初心を忘れず、気を抜かず! です。











