こんにちは! Webデザインスクール デジタルハリウッドSTUDIO by LIG(通称:デジLIG)」運営の宇都宮です。
近年、注目されているUI/UXデザイン。これから学習を始めようと、学習方法を模索している方も多いのではないでしょうか。
今回は、UI/UXデザイナーに必要なツールや効率的な学習の進め方をご紹介しますので、ぜひご覧ください!
目次
UI/UXデザインとは
そもそも「UI/UXデザイン」とは何なのかという方もいらっしゃると思うので、学習方法をお伝えする前に概要についてご説明します。
UI(ユーザー・インターフェース)デザインとは、Webサイトやアプリ、サービスにおいて、ユーザーが直接触れる部分のデザインを指します。UIデザインでは、ユーザーが直感的に理解・操作できるように、ユーザー視点で配色やフォント、レイアウトを考えていきます。
UX(ユーザー・エクスペリエンス)デザインとは、商品やサービスを通じて得られる顧客体験をデザインすることを指します。見た目のデザインだけではなく、マーケティングの観点からユーザーへのインタビューやテストなどをおこない、サービス全体のデザインをしていきます。
UIが洗練されていれば、ユーザーはより良い経験(UX)を得られるため、UIはUXの向上に不可欠な要素となります。ユーザーの視点で物事を捉えてUI/UXを高めていくことで、満足度の高いサービスやプロダクトの提供が可能になります。
UI/UXデザインスキル取得のための勉強法3選
スクールで学ぶ
ここ数年で、UI/UXデザインを学習できるスクールが増えてきています。スクールのカリキュラムに沿って、デザインの基本的な知識から実践的なスキルまで学ぶことができるため、効率的に学習を進めていくことが可能です。
さらに現役デザイナーからフィードバックを受けられる点は、スクールだからこそのメリットといえるでしょう。
キャリアサポートを行っているスクールもあるため、就職・転職を目指している場合にもおすすめの学習方法です。
ちなみに当スクール「デジタルハリウッドSTUDIO by LIG」では、UI/UXデザインと親和性の高いWebデザインと合わせて「UIデザイン講座」を開講しています。UIデザインに必須ともいえる、デザイン基礎からしっかり学習することができます。卒業後も、キャリアサポートを行っているので、転職を目指す方にも安心して学習していただけます。
本で学ぶ
UI/UXデザインを学べる書籍も数多く販売されています。これから学習を始めようと思っている方は、まずは関連書籍を1冊読んでみると良いと思います!
デジタルハリウッドSTUDIO by LIGのトレーナーおすすめの書籍をこちらの記事にまとめていますので、ぜひ参考にご覧ください!

【2025年】UI/UXデザイン本の厳選6冊|現役デザイナー推薦
Webサイトで学ぶ
インターネット上にも、UI/UXデザインを学ぶ際に役立つ情報がたくさんあります。
制作会社やUXデザインコンサルティングを行っている企業による制作案件の実績紹介ページやグローバルIT企業が公開しているリファレンスも、UIデザインの原則を学ぶ上で有益な情報です。
たとえば、Apple社の開発者向けリファレンスである「HIG(ヒューマンインターフェースガイドライン)」やGoogle社の「マテリアルデザイン」などが挙げられます。
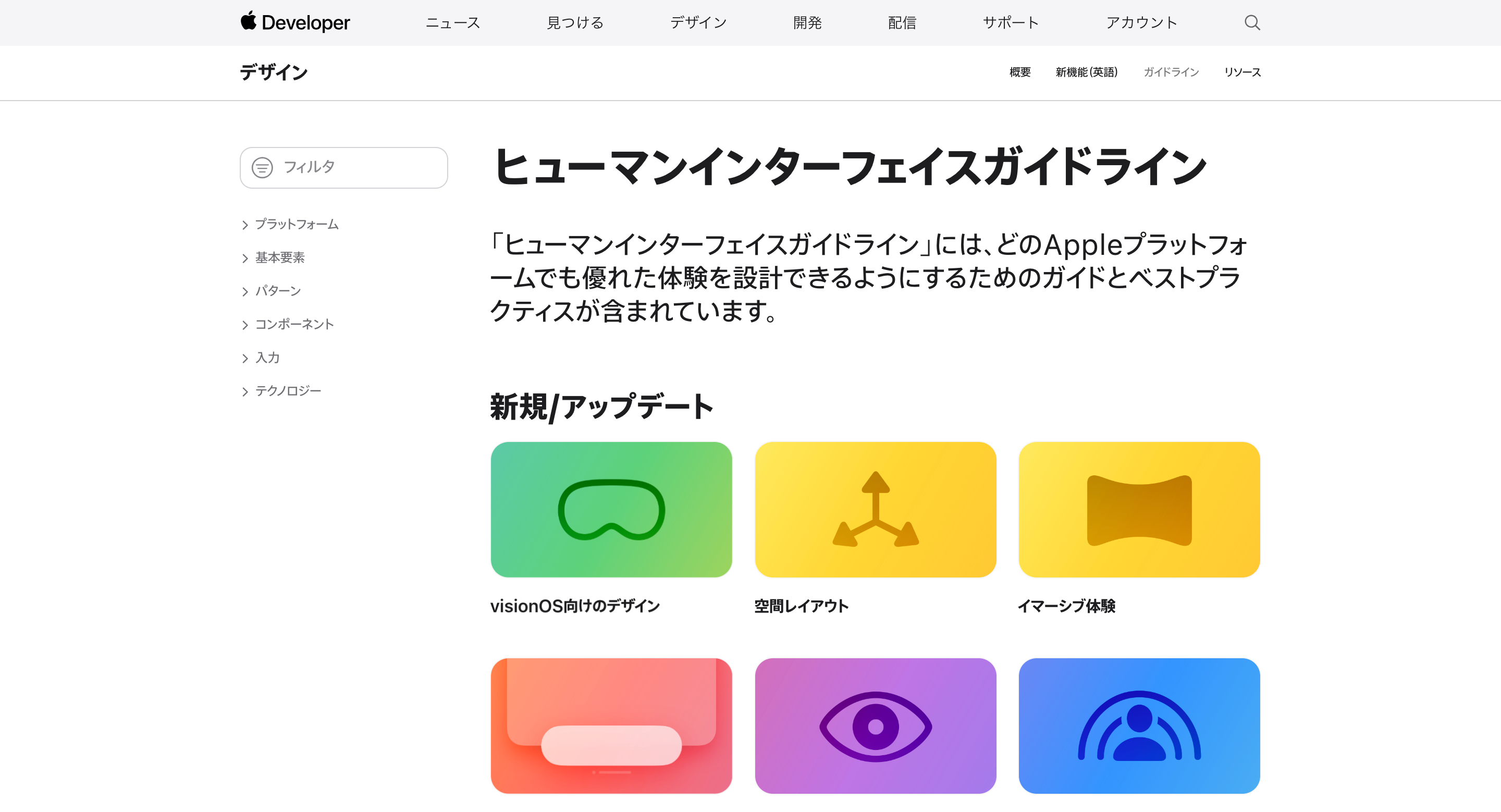
- Apple社:HIG(ヒューマンインターフェイスガイドライン)
 出典:https://developer.apple.com/jp/design/human-interface-guidelines/
出典:https://developer.apple.com/jp/design/human-interface-guidelines/
Apple製品ユーザーが快適なUIを実現するために、開発者向けにまとめられたデザイン原則のことです。ヒトの体験を軸にガイドラインが作成されており、機能や原則を理解することで、顧客心理を捉えるのにも非常に役立つでしょう。
インターネット上の情報は質がさまざまであるため、すべてを鵜呑みにするのはおすすめしませんが、UI/UXデザインを学ぶ上で有益な情報を発信している企業やメディアはたくさんあります。気になるサイトはブックマークして、つねに最新の情報をチェックする習慣をつけておきましょう。
UI/UXに必須のデザインツール
Figma
Figmaは、UI/UXデザインやWebデザイン、ワイヤーフレームをブラウザ上で作成できるデザインツールです。
ツールのダウンロード等は不要で、自宅ではデスクトップPC、外出先ではノートパソコンと、インターネット環境があればどんな端末でも利用することができます。
Figmaの大きなメリットは、複数人で共同編集ができる点です。リアルタイムで編集が反映されクラウド上にファイルを保管するため、クライアントなどへデータを共有する際に、URLを送るだけで簡単に共有ができます。
Adobe XD
Adobe XDは、Adobe社が開発したWebサイトやアプリなどのデザインの制作ができるソフトです。
直感的に操作しやすい設計となっており、ボタンなどのパーツや写真などをそのまま動かして、配置やサイズが変更できるようになっています。初めて利用する場合でも、イメージ通りのデザイン制作ができるでしょう。
写真や素材の細かい編集には向いていないため、写真編集はPhotoshop、素材の制作はIllustrator、そして完成した素材をXDに配置するなど、それぞれのツールの特性を活かして使い分けると良いでしょう。
※2023年1月より、Adobe XDは製品一覧ページから削除されており、単体での契約はできなくなっています。Adobe CCコンプリートプランでは、引き続きAdobe XDを利用できます。
効率的な学び方 4ステップ!
①基礎を学ぶ
まずはUI/UXデザインに関する基礎を学びましょう。
良いUI/UXデザインを制作するために、はじめに理解していただきたいのが「デザイン4大原則」です。
近接・整列・強弱・反復の4つで成り立っており、この4つの原則に沿って制作することでデザインが確実に上達します。
また、UXデザインを行うプロセスの理解も重要です。プロセスには、ユーザー中心設計やユーザビリティリサーチなどが含まれます。言葉の意味やテストの手法などについての知識を身につけましょう。
「UI/UXとは?」という部分を理解するためにも、スクールや書籍・Web上の情報を活用して、基本的な知識・スキルを身につけることが重要です。
②事例を参考に学習する
良いサービスに触れる、良質なデザインを見るということも非常に重要です。
基礎を身につけたら、自身が使いやすいと思ったサービスやギャラリーサイトなどで見つけた優れたUIデザインに対して、良いデザインの共通点や、そのデザインになっている理由などを分析してみましょう。
分析する際には、「なんとなく良いな」という感覚ではなく、実際にサービスのどこが、どんな理由で利用しやすいと思ったのか、サイトやアプリのデザインで使用しているフォントや文字のサイズ、レイアウトなどの細かい部分まで意識して言語化してみましょう。
また、良質なUIデザインのトレースもおすすめの学習方法です。優れたデザインを細部までトレースすると、使い勝手が良いとされるUIデザインの理由を理解することにつながります。
トレースをする際もただトレースをするのではなく、「なぜこのデザインになっているのか」を考えながら取り組みましょう。数をこなしていくことで、自身のデザインスキルも高められます!
UI/UXデザインを学ぶ上で参考になるギャラリーサイトを3つご紹介します。
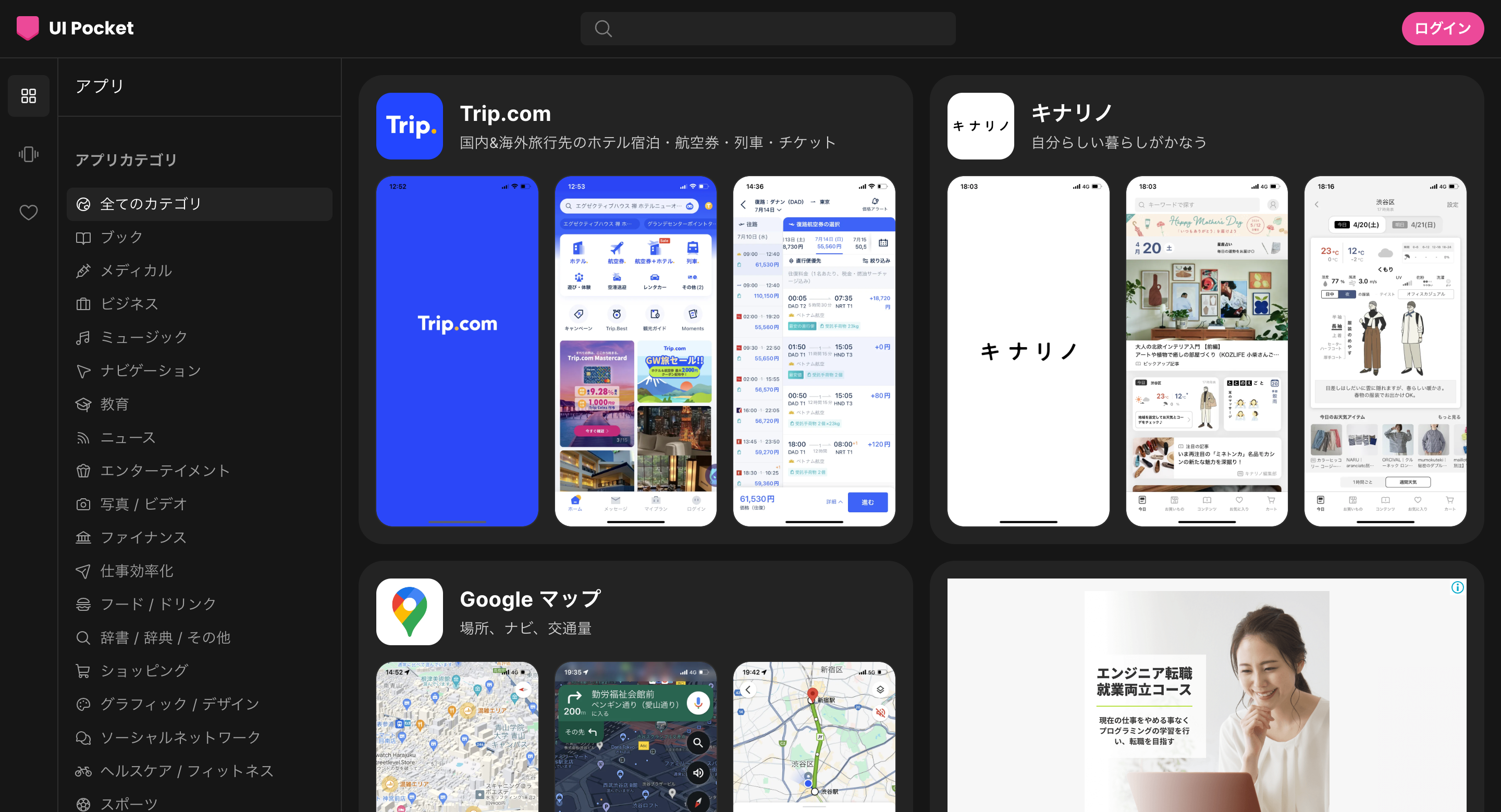
UI Pocket
 出典:https://www.ui-pocket.com/apps
出典:https://www.ui-pocket.com/apps
国内外の優れたUI・UXを提供しているアプリのUIデザインを集めたギャラリーサイトです。オンボーディングやホーム画面などのセクションごとに、スクリーンショットがまとめられています。
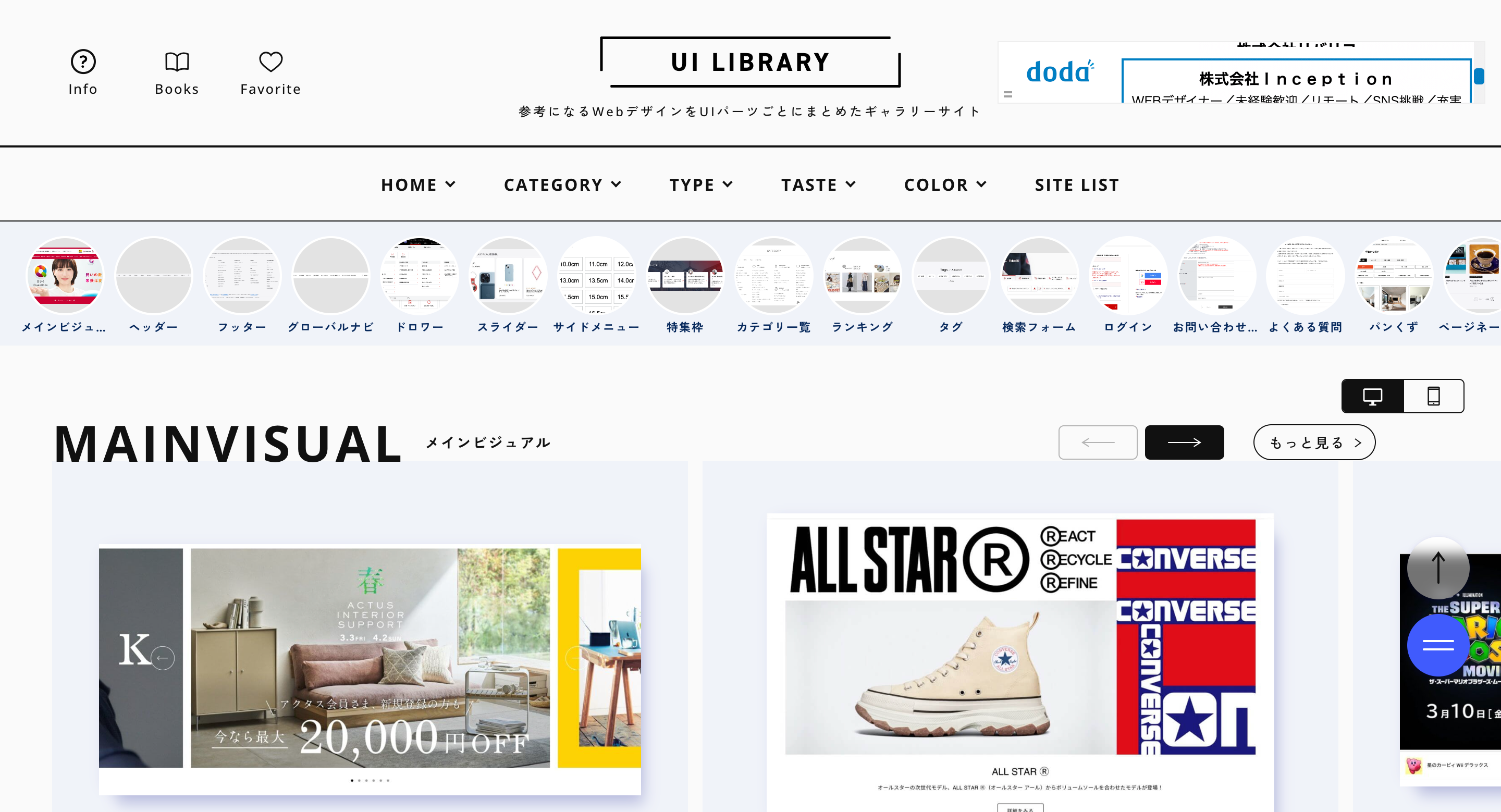
UI LIBRALY
 出典:https://design-library.jp/ui/
出典:https://design-library.jp/ui/
Webデザインを、ヘッダー、スライダー、お問い合わせフォームなどパーツごとにまとめているギャラリーサイトです。
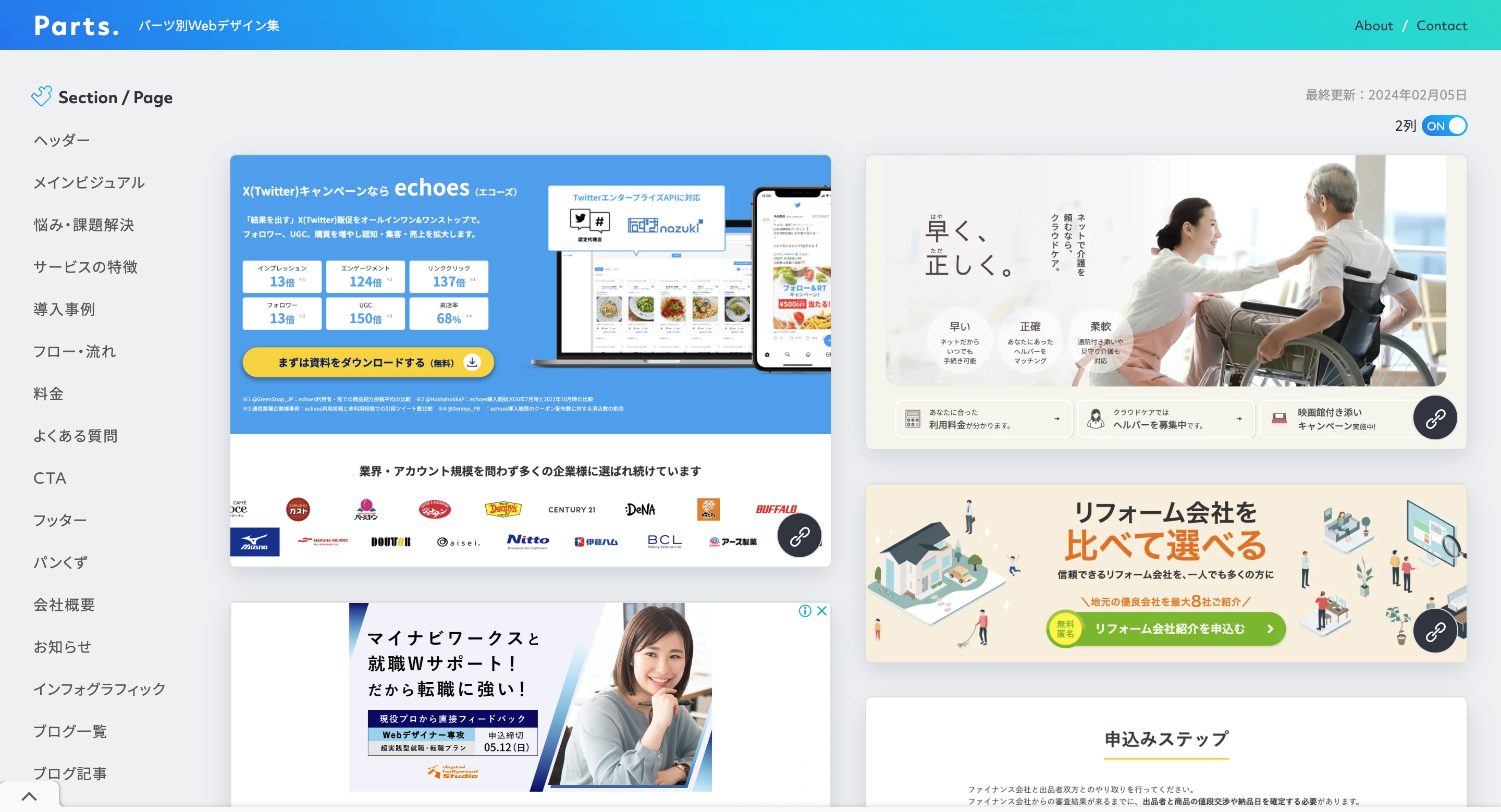
Parts.
Parts.では、「悩み・課題解決」や「フロー・流れ」などサイト内でのコンテンツごとにカテゴリー分けされているのが特徴です。
③自身でデザインしてみる
書籍やWebを使ったインプットやデザイントレースで、良いデザインへの理解を深めたら、実際に手を動かしてみましょう。
アウトプットにより、デザイン・サービスの設計時において、考えておかなければいけないことへの気づきなどが生まれます。スクールで受講生を指導しているトレーナーもとにかく手を動かしてみることが重要だとふだんからよくお話しされています。
④フィードバックを受ける
作って終わり、ではなく、自身が作ったデザインをできるだけ多くの人に見てもらって、意見やアドバイス、感想をもらいましょう。
スクールに通っている方や駆け出しデザイナーの方であれば、トレーナーや先輩デザイナーにアドバイスをもらってデザインの質を高めていくことも可能です。また、あえてデザインとは関係のない周囲の友人や家族にも見てもらうことで、自身では気づけないフラットな意見をもらえることもあるでしょう。
フィードバックにより、制作時に意図したことがデザインに落とし込めているかをあらためて確認し、ブラッシュアップしていきましょう。
まとめ
今回はUI/UXデザインの学習方法をご紹介しました!
今後、ますます注目されていくであろうUI/UXデザインの知識・スキルを習得することは、デザイナーのキャリアの選択肢を広げていくことにもつながります。これから学習を始めたいと思っている方にとって、少しでもお役に立てれば幸いです。

Web制作会社LIGが運営するスクール「デジLIG」なら、デザイン基礎から応用まで学べるカリキュラムや現役デザイナーからのフィードバックで、UI/UXデザインを意識した実践的な学習が可能です。
- 現役クリエイター講師から直接学べる
- 卒業後も続く永久キャリアサポート
- 通学×オンラインで効率よく学び、仲間と切磋琢磨できる環境
まずは無料資料で、デジLIGが選ばれる理由と、「スクールで学ぶ」ことの本当の価値をご確認ください!