こんにちは、Webデザイナーのまっつーです。
「Photoshop(フォトショ)で塗りつぶしをする方法」について、実際の画像をお見せしながらわかりやすく紹介していきます。
「塗りつぶす対象は何か」「どのように見せたいか」によって適した方法があります。
この記事を読んでどんな塗りつぶし方法があるのか理解し、ベストな方法で塗りつぶしができるようになりましょう。
- 独学でつまずいていませんか?
- Photoshopの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGではWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。
「とりあえずスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください!
目次
塗りつぶせる対象は2種類ある
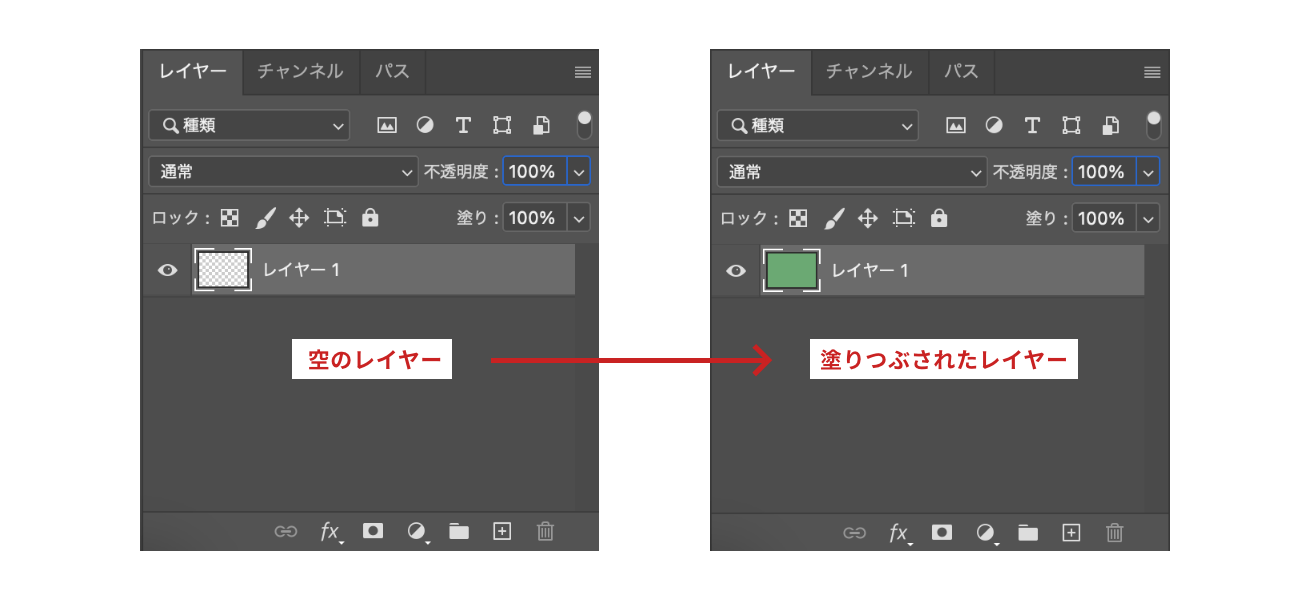
レイヤーは透明なフィルムのようなもので、新しく作成したレイヤーは無色透明ですが好きな色で塗りつぶすことができます。
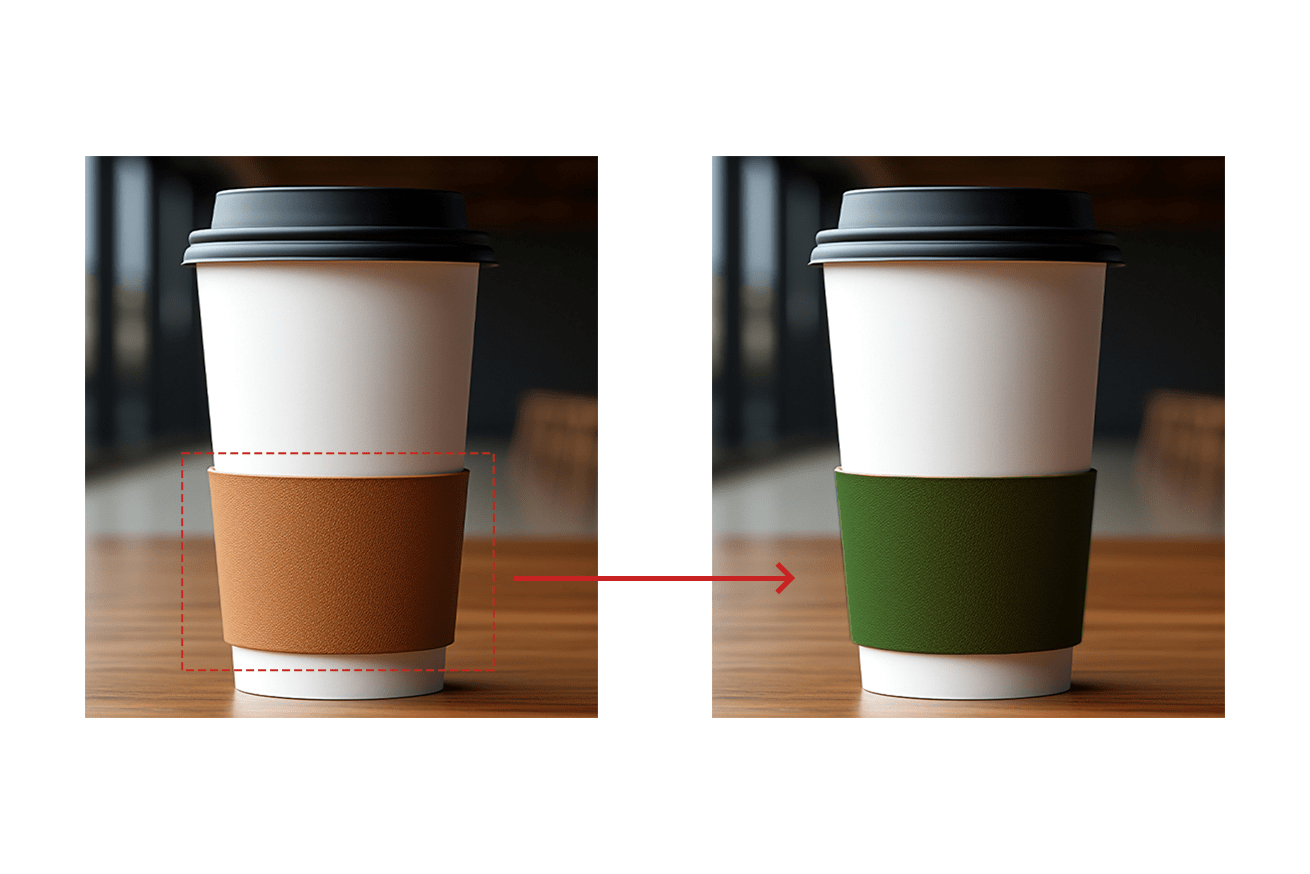
このように部分的に色を塗りつぶすことができます。
しかし画像に直接塗りつぶしすると、後から修正が難しいのでおすすめしません。
画像に対しての塗りつぶし方法は後で説明します。
Photoshopで塗りつぶしをする4つの方法
Photoshopでは主に4つの方法で塗りつぶしが可能です。
ひとつずつ説明していきます。
①編集から「塗りつぶし」を選択する方法
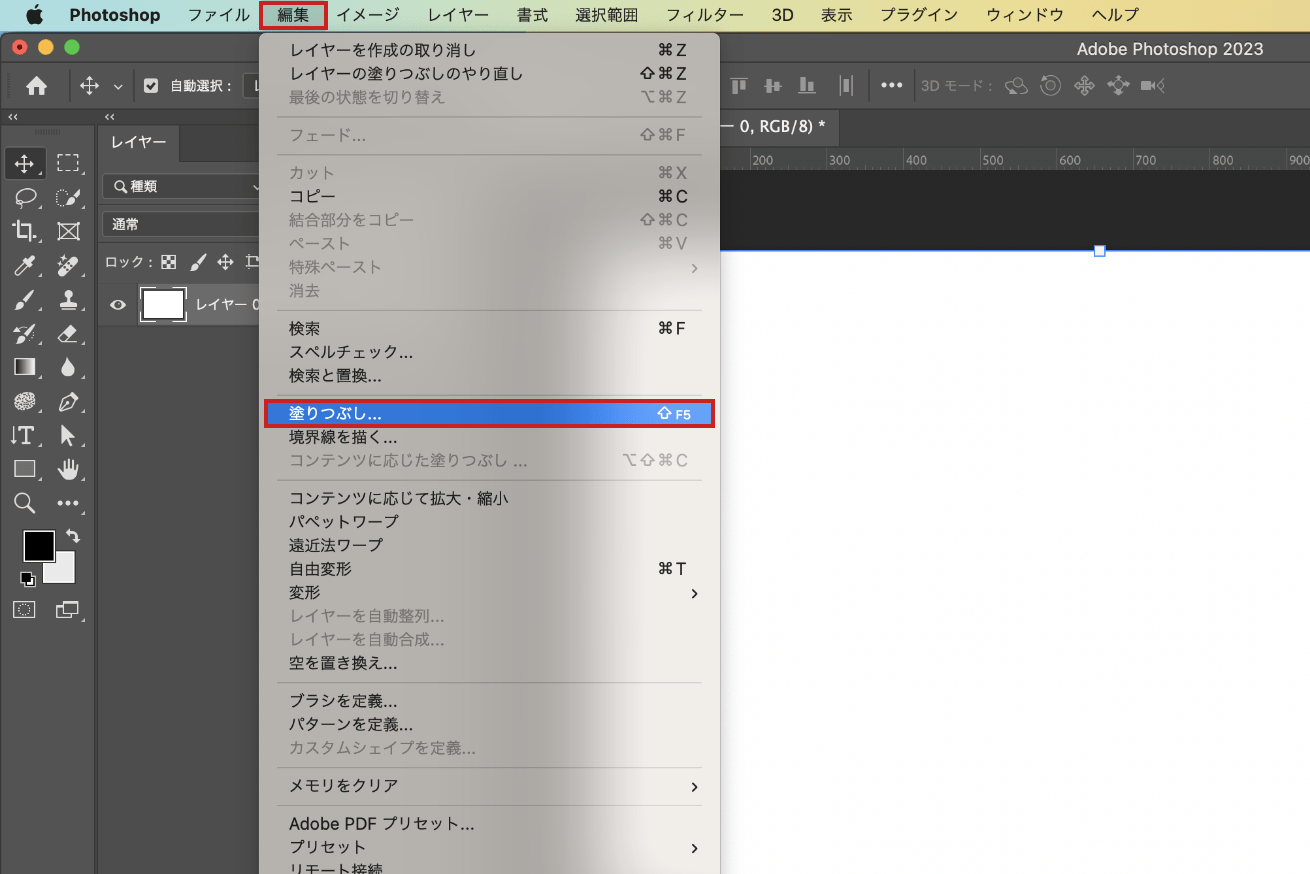
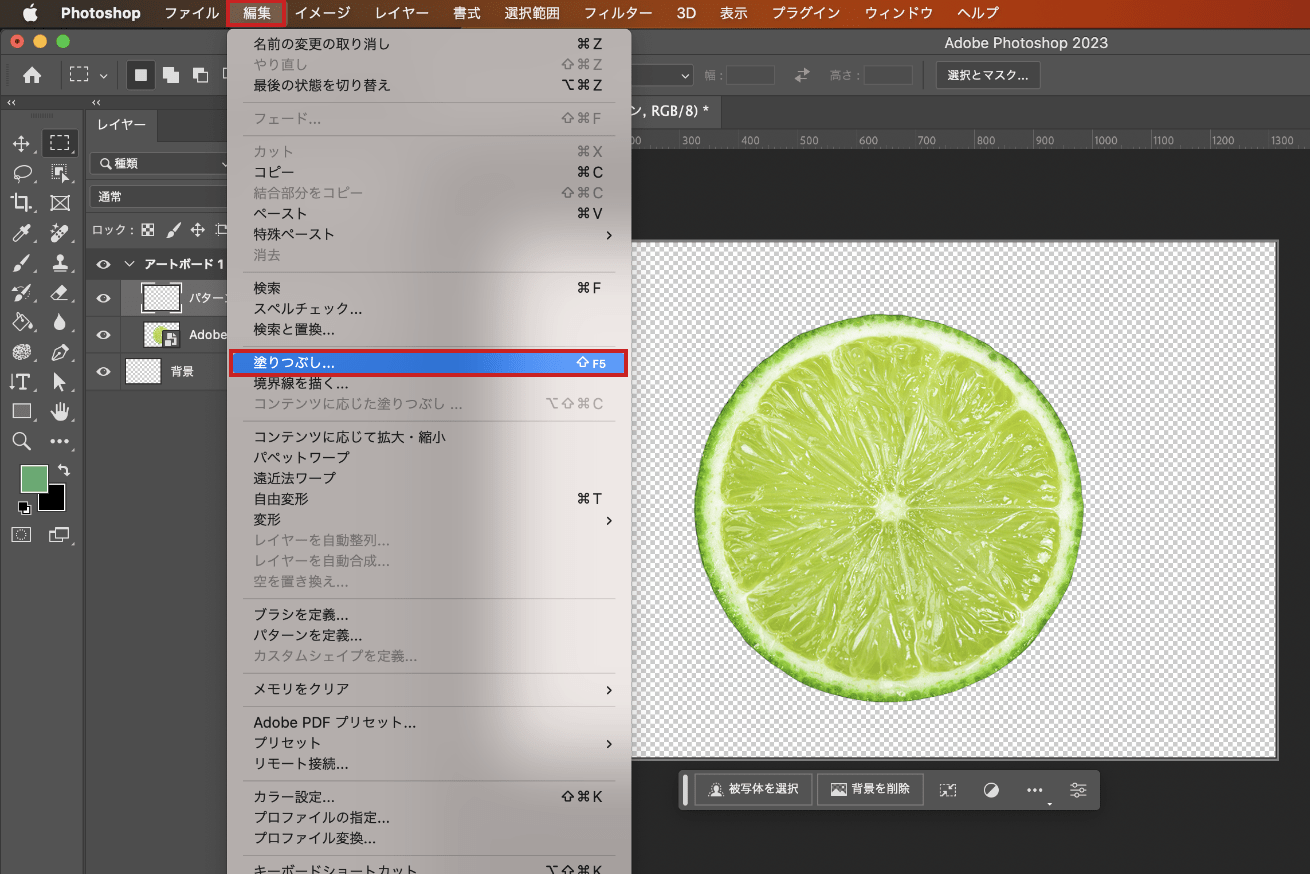
メニューバーから「編集」>「塗りつぶし」を選択します。
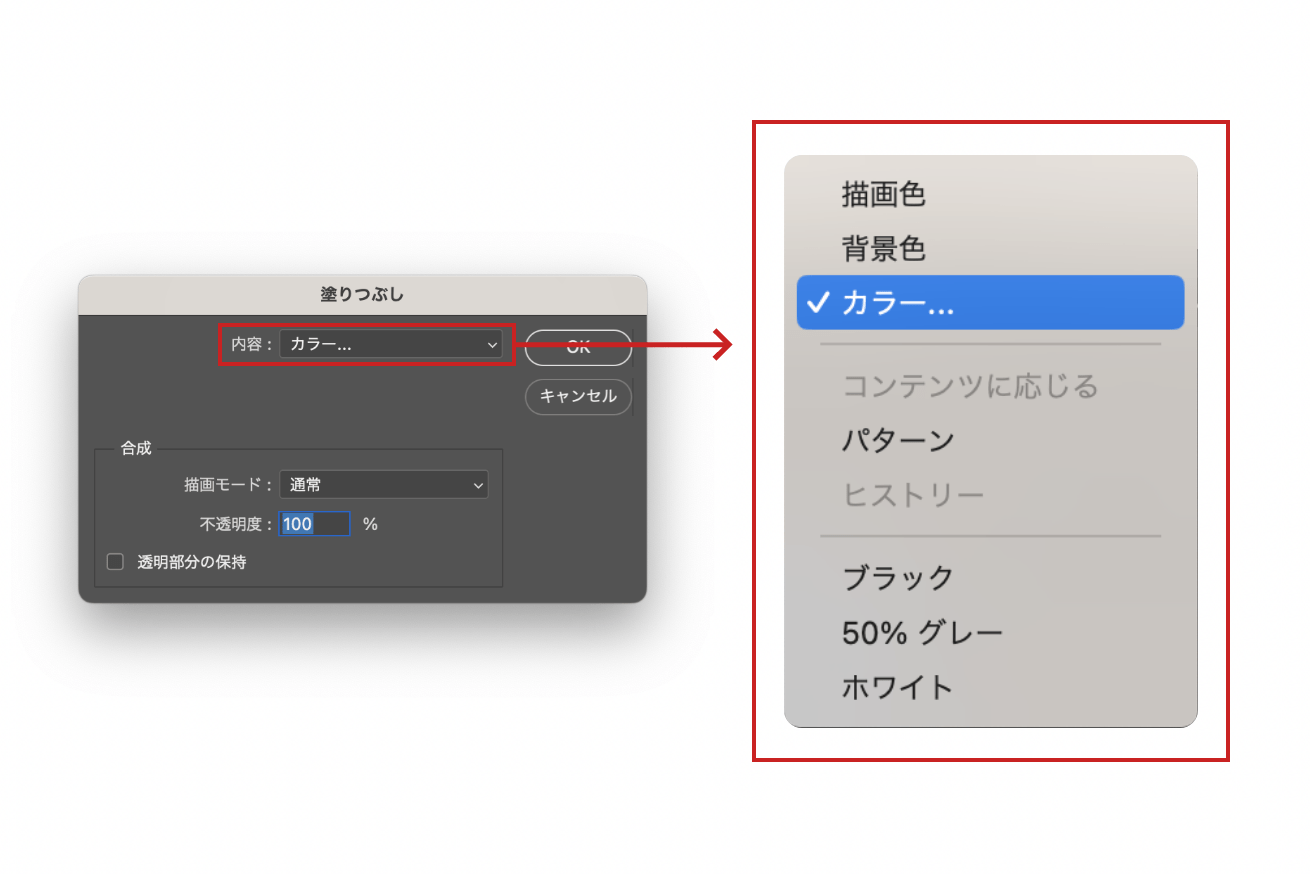
「塗りつぶしパネル」がでてきたら「内容」のタブから色の選択方法を選びます。
主に使用する方法は下記の通りです。
| 描画色 | 描画色で塗りつぶし |
|---|---|
| 背景色 | 背景色で塗りつぶし |
| カラー | カラーを指定して塗りつぶし |
| パターン | 任意のモチーフで塗りつぶし |
今回は「カラー」を選択し、カラーピッカーから色を設定します。

▲カラーコードを入力した状態
「OK」をクリックするとレイヤー全体が塗りつぶされました。
②ショートカットキーで塗りつぶす方法
描画色もしくは背景色で塗りつぶしたい場合は、ショートカットキーを覚えておくと便利!
色の設定
ショートカットキーを押す前にカラーピッカーで色の設定が必要です。
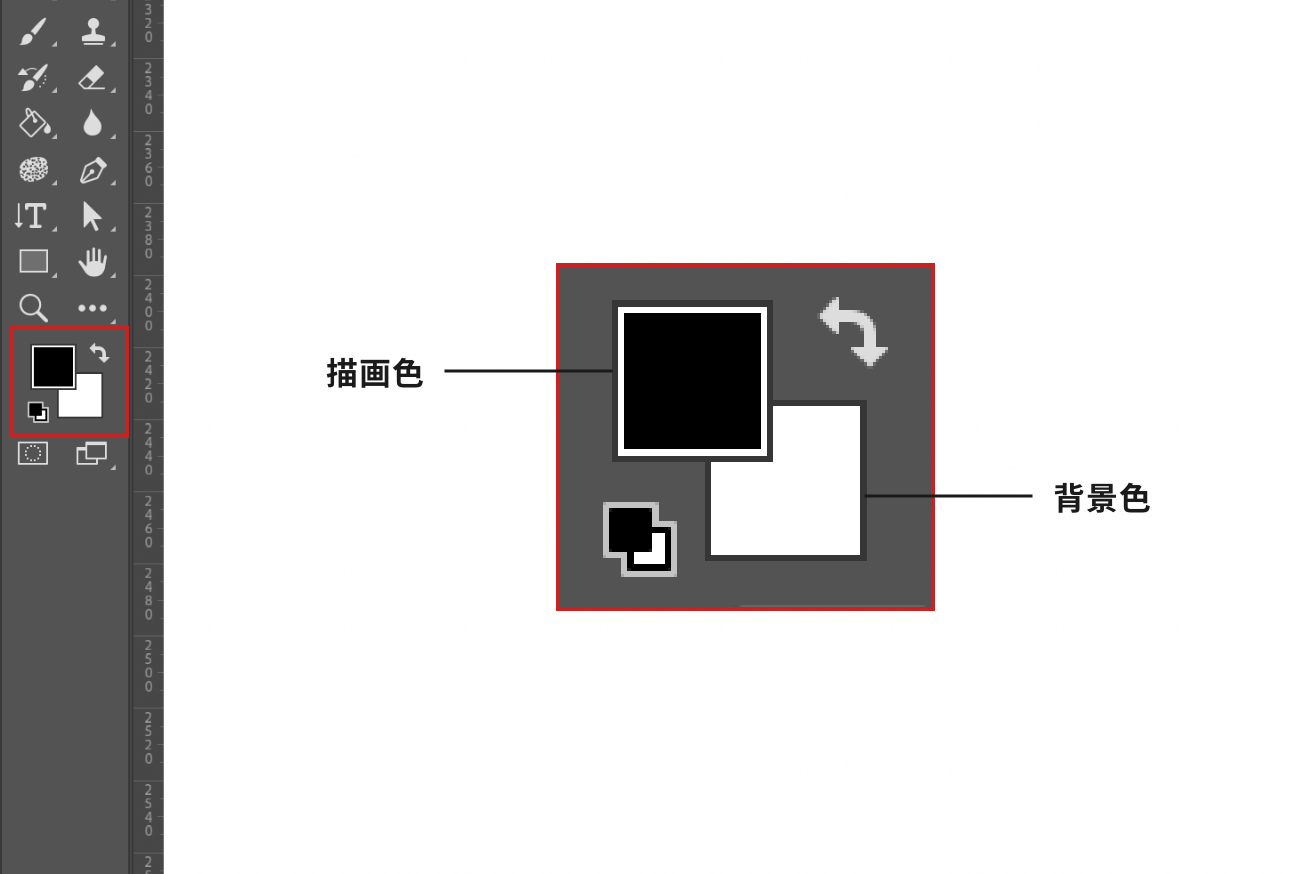
ツールパネルの下にカラーアイコンがあります。
描画色もしくは背景色をダブルクリックするとカラーピッカーが開かれます。
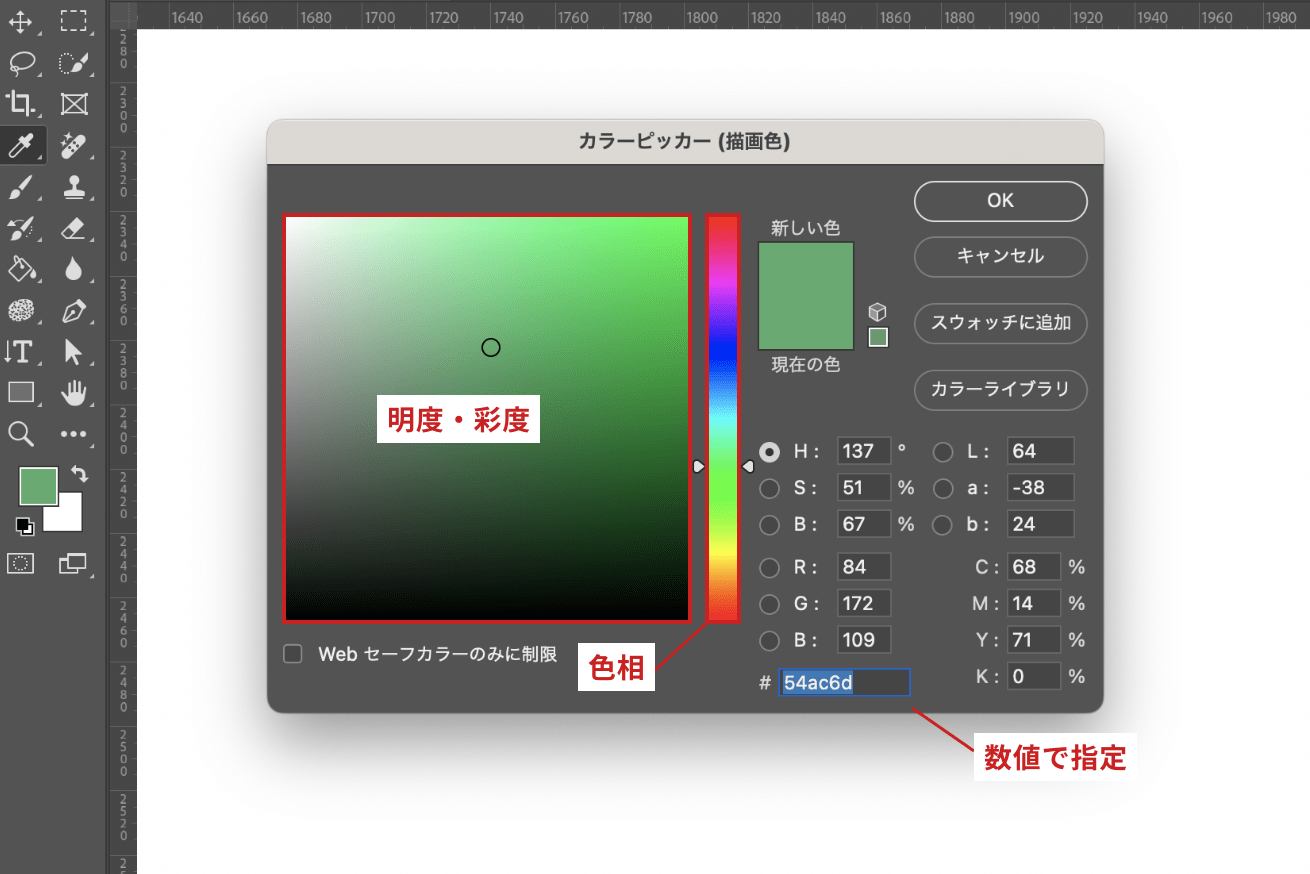
スライダーを動かして見た感じの色で設定するか、数値で指定して色を決めます。
▼RGB・CMYKについてはこちらの記事で詳しく説明してます。 RGBからCMYKへPhotoshopで変換!Webから印刷するときの注意点とは

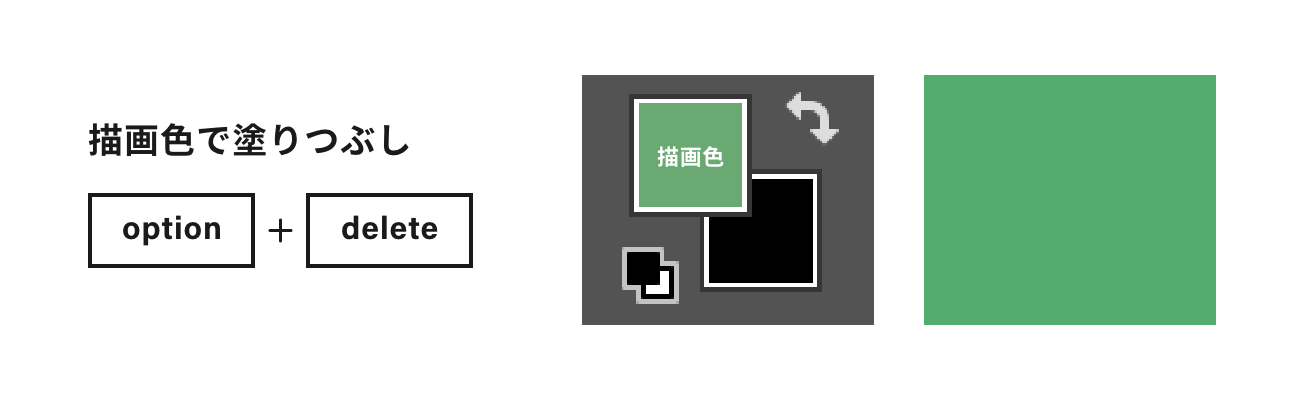
ショートカット実行
カラー設定を終えたらレイヤーを選択した状態で下記いずれかのショートカットを実行してください。

| 描画色 | Mac・Windows共通option+delete |
|---|
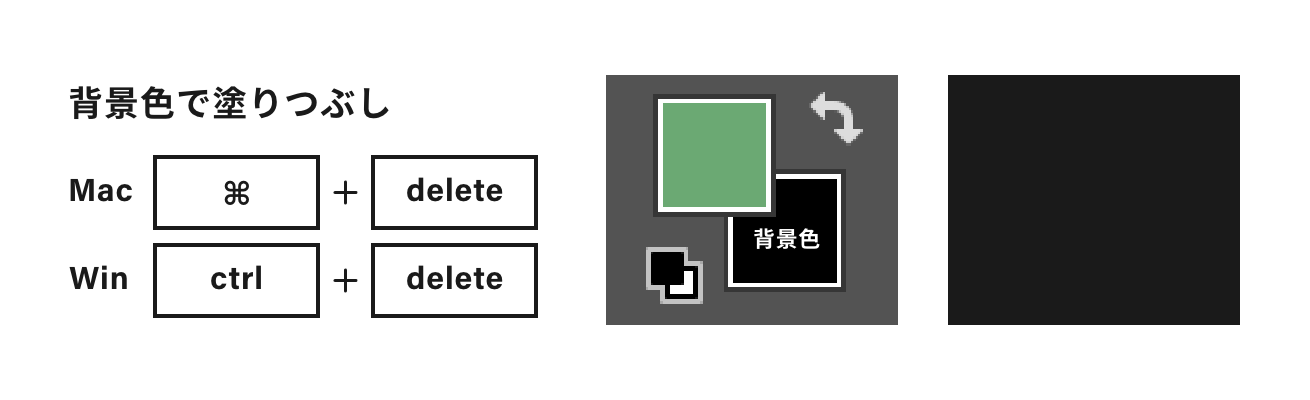
| 背景色 | Mac⌘+delete Windowsctrl+delete |
|---|
描画色と背景色を入れ替えたい
描画色と背景色の色を入れ替えたい時は、Xを押すだけです。
③「塗りつぶしツール」を使用する方法
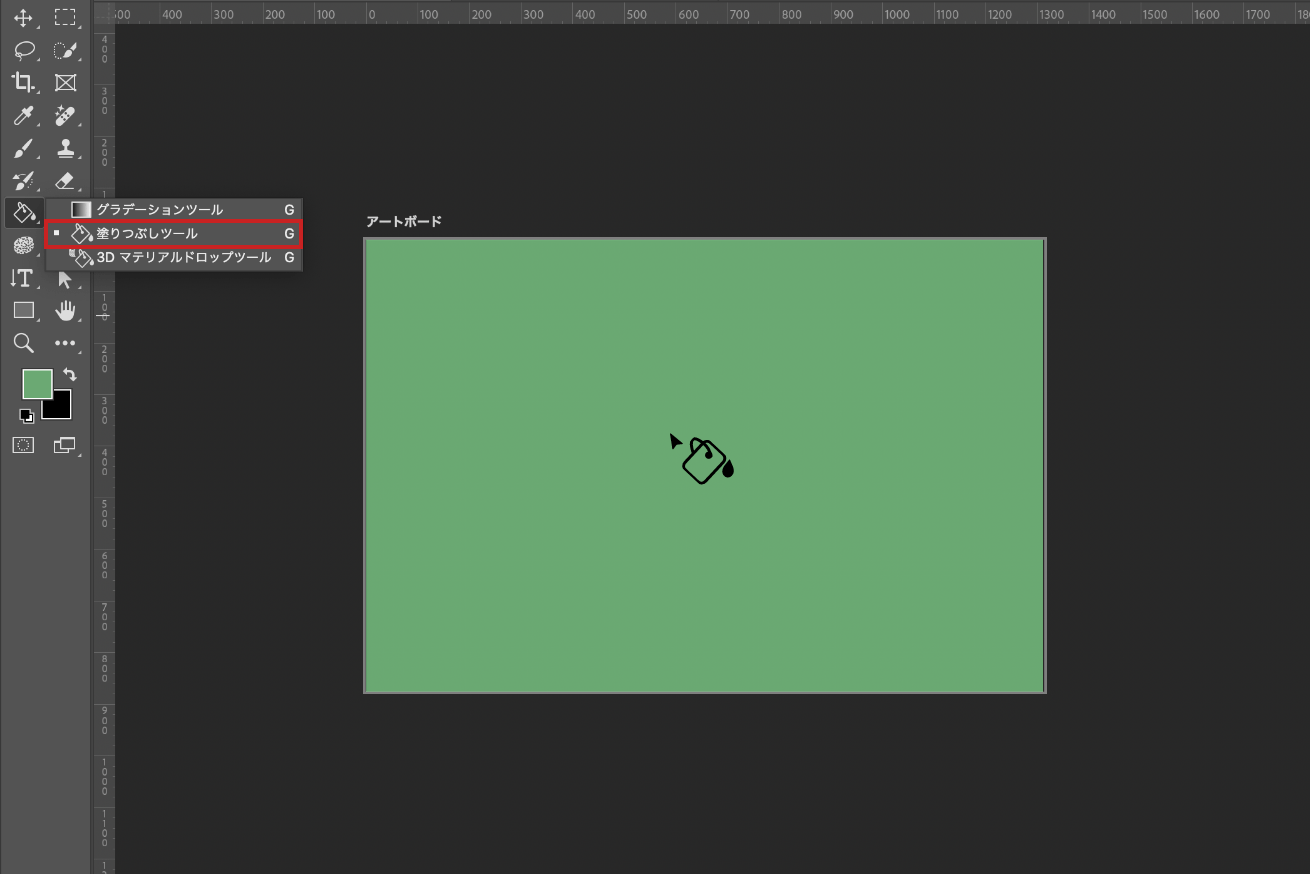
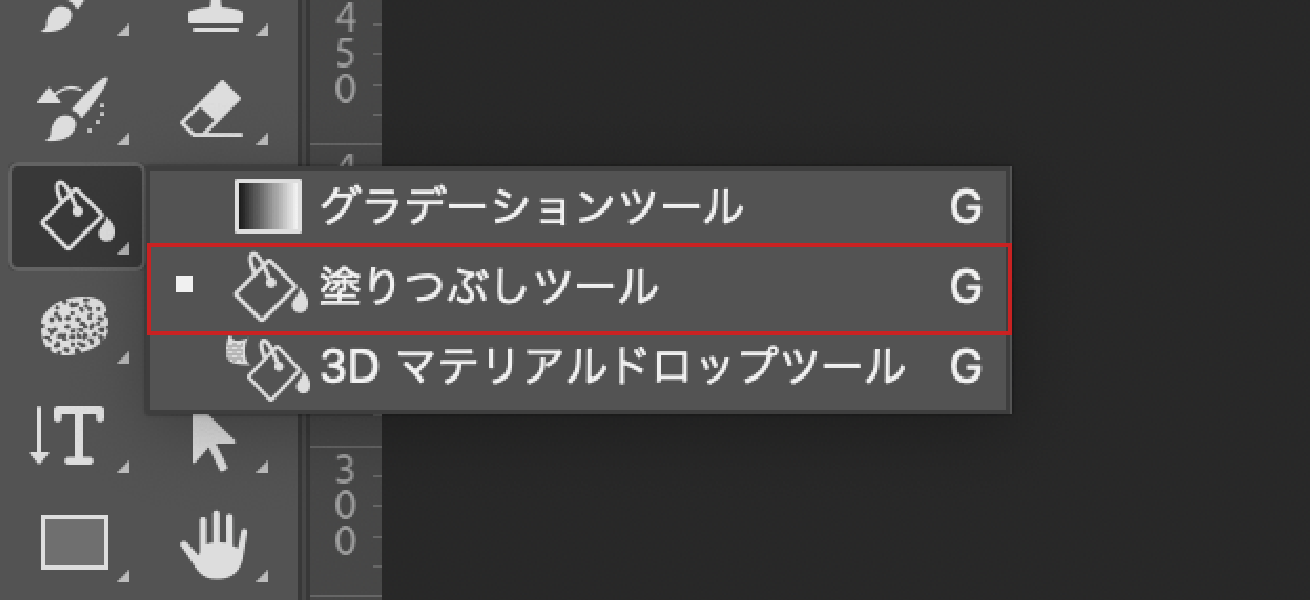
ツールバーから「塗りつぶしツール」を選択します。
見つからない場合は「グラデーションツール」を長押しすると「塗りつぶしツール」が現れます。
レイヤーを選択した状態でクリックすると、全面に塗りつぶされました。
④選択範囲で指定する方法
ここまでレイヤー全面を塗りつぶす方法を紹介しましたが、塗りつぶし範囲を自分で決める方法もあります。

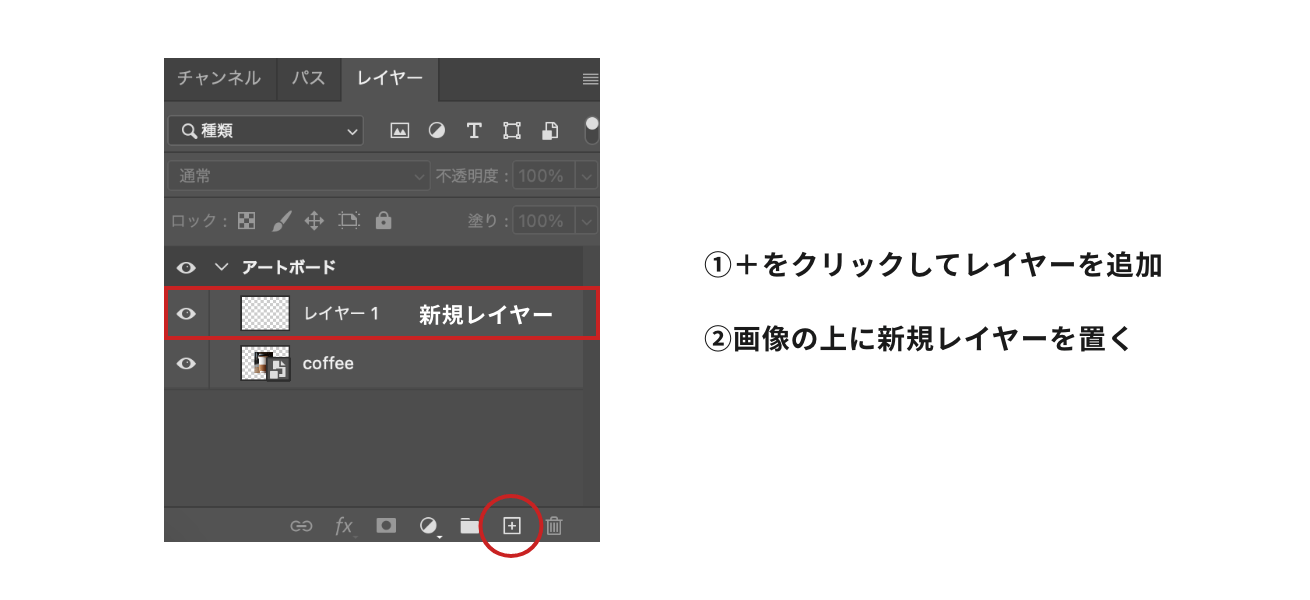
後からでも修正しやすいように新規レイヤーを追加した状態から始めます。
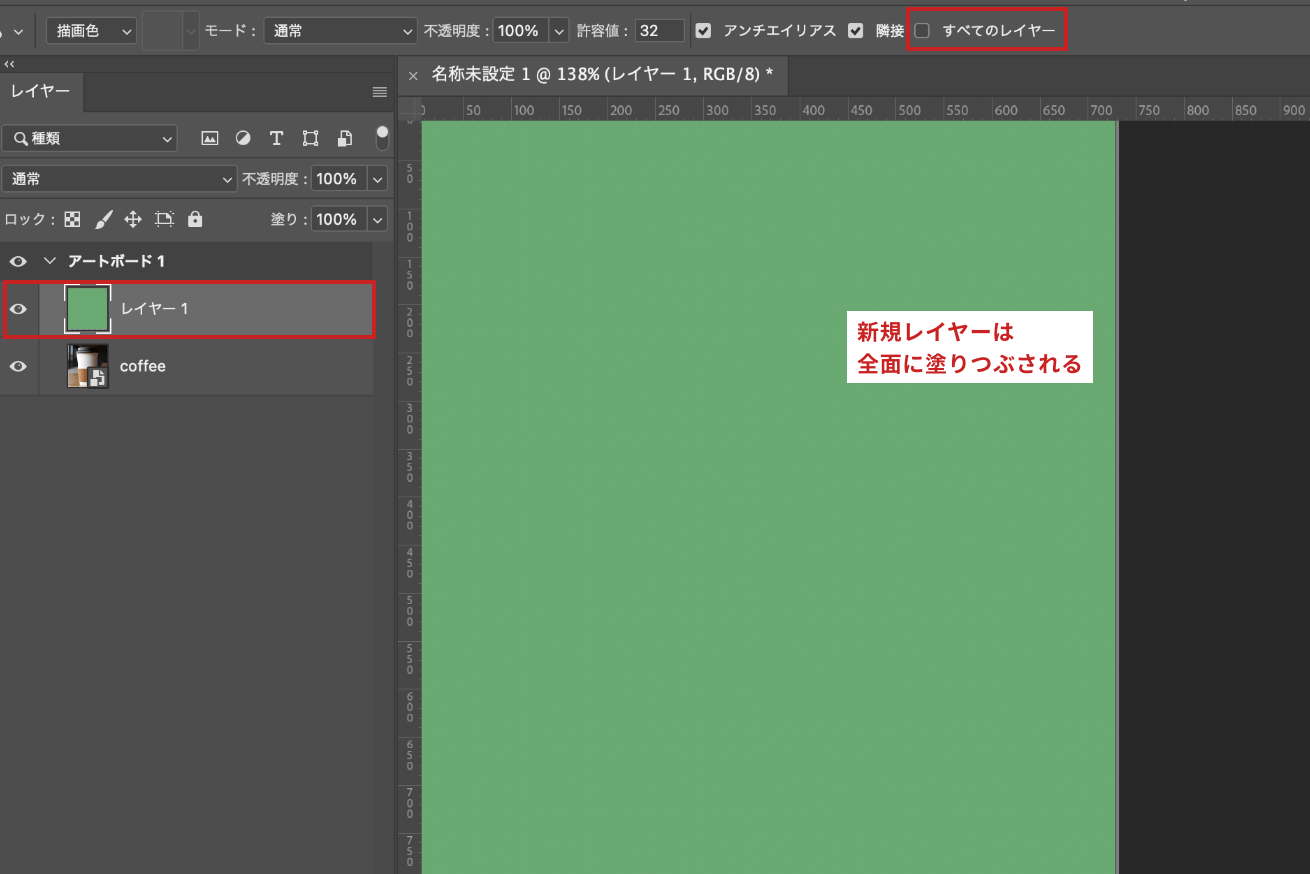
選択ツールを選択すると上部メニューバーに現れる「全レイヤーを対象」にチェックが入っているか確認しましょう!
このチェックが外れていると、うまく選択範囲が指定できません。
「オブジェクト選択ツール」で指定
オブジェクトを丸ごと選択したい時におすすめで、四角形で範囲を選択すると自動的に縁取りされます。
便利度★★★★
正確度★★★☆
難易度★☆☆☆
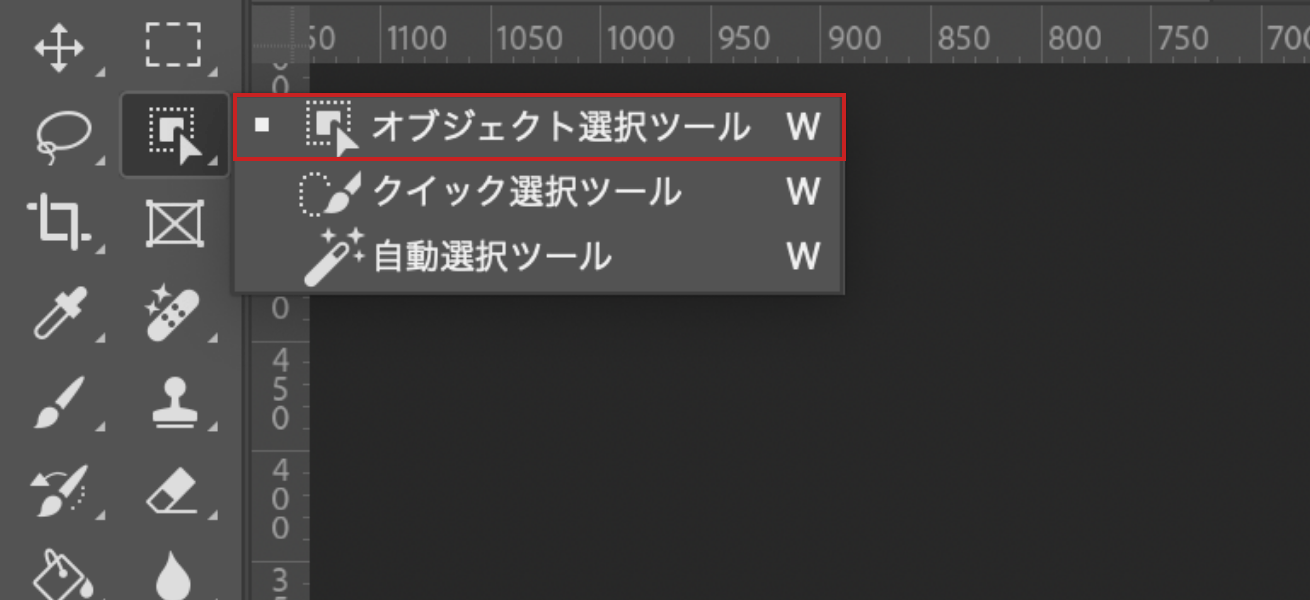
透明レイヤーを選択した状態でツールパネルから「オブジェクト選択ツール」を選択します。
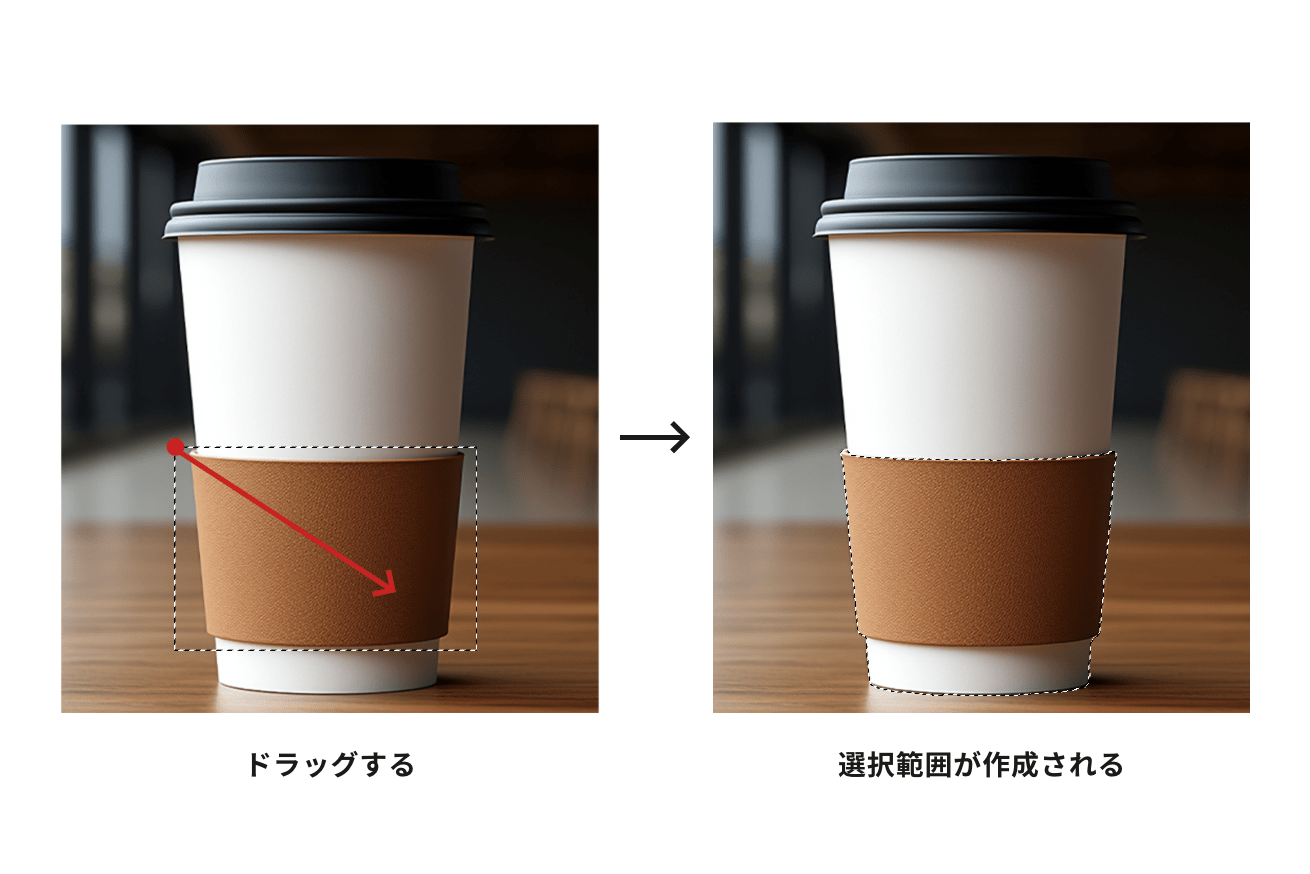
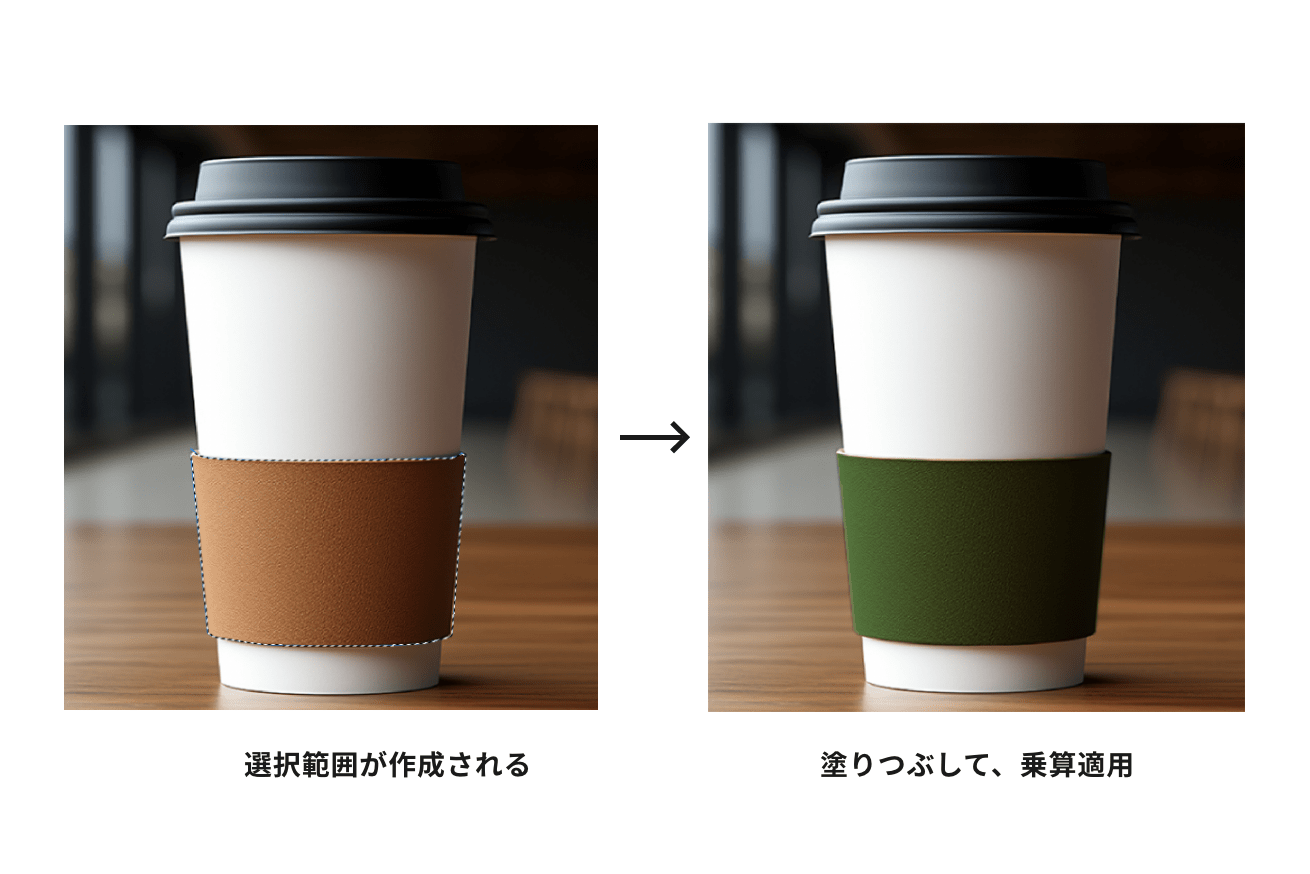
塗りつぶしたい対象の上でドラッグもしくはクリックすると、選択範囲が作成できます。
選択されたオブジェクト上でクリックすると塗りつぶしができました!
「長方形選択ツール」で指定
四角形や楕円形に色を塗りたい時におすすめです。
便利度★★★☆
正確度★★★☆
難易度★☆☆☆
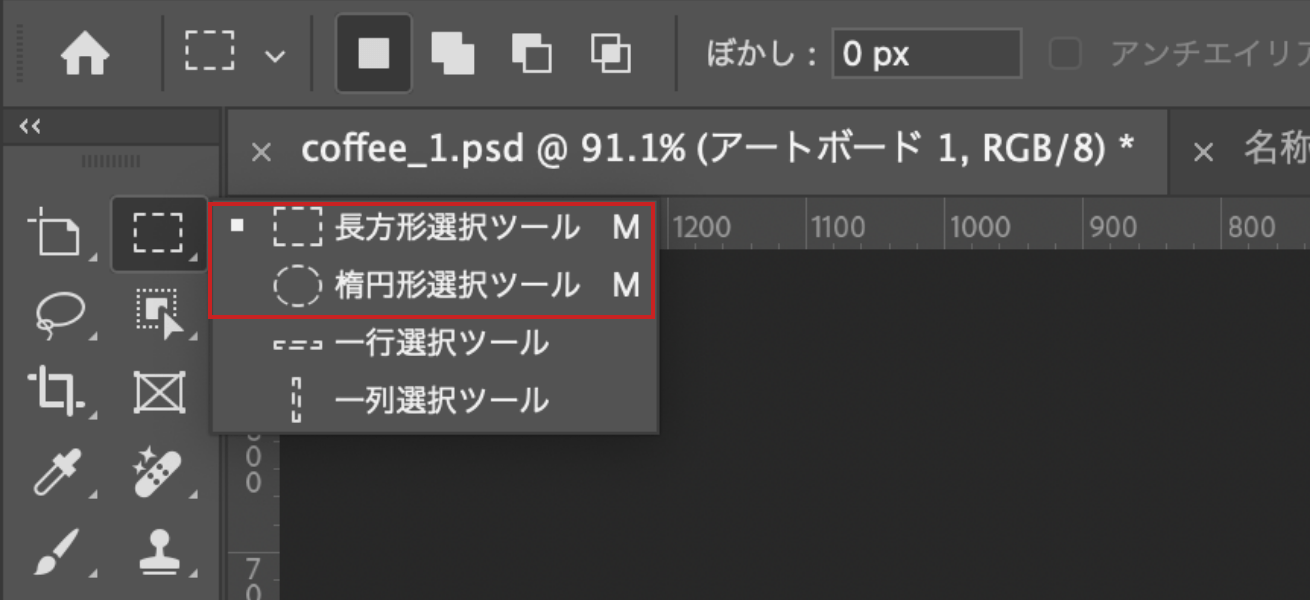
長方形を作りたい場合はツールバーから「長方形選択ツール」を選択します。
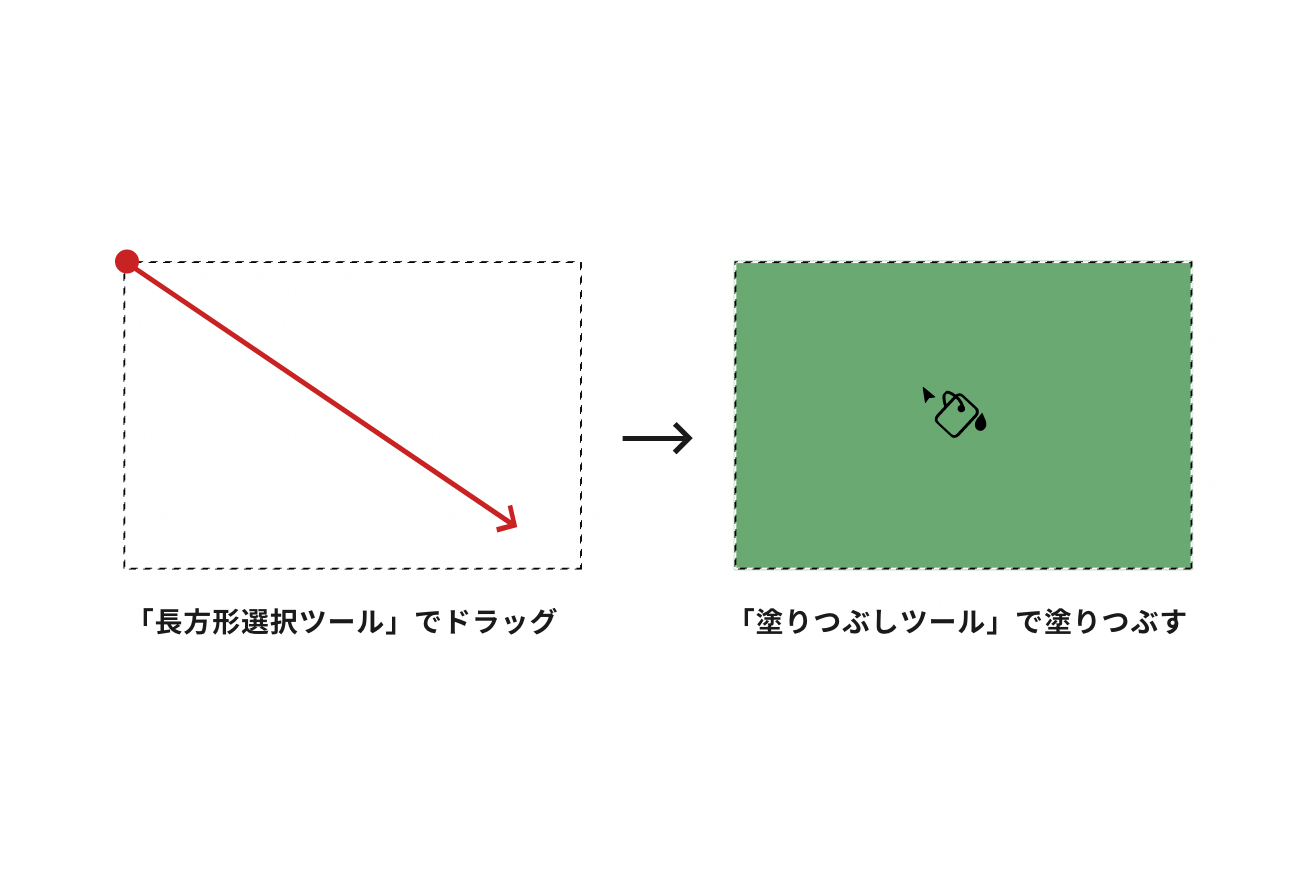
カンバス上でドラッグし、任意のサイズで選択範囲を作成します。
「塗りつぶしツール」に持ち替えて選択されたオブジェクト上でクリックすると塗りつぶしできました。
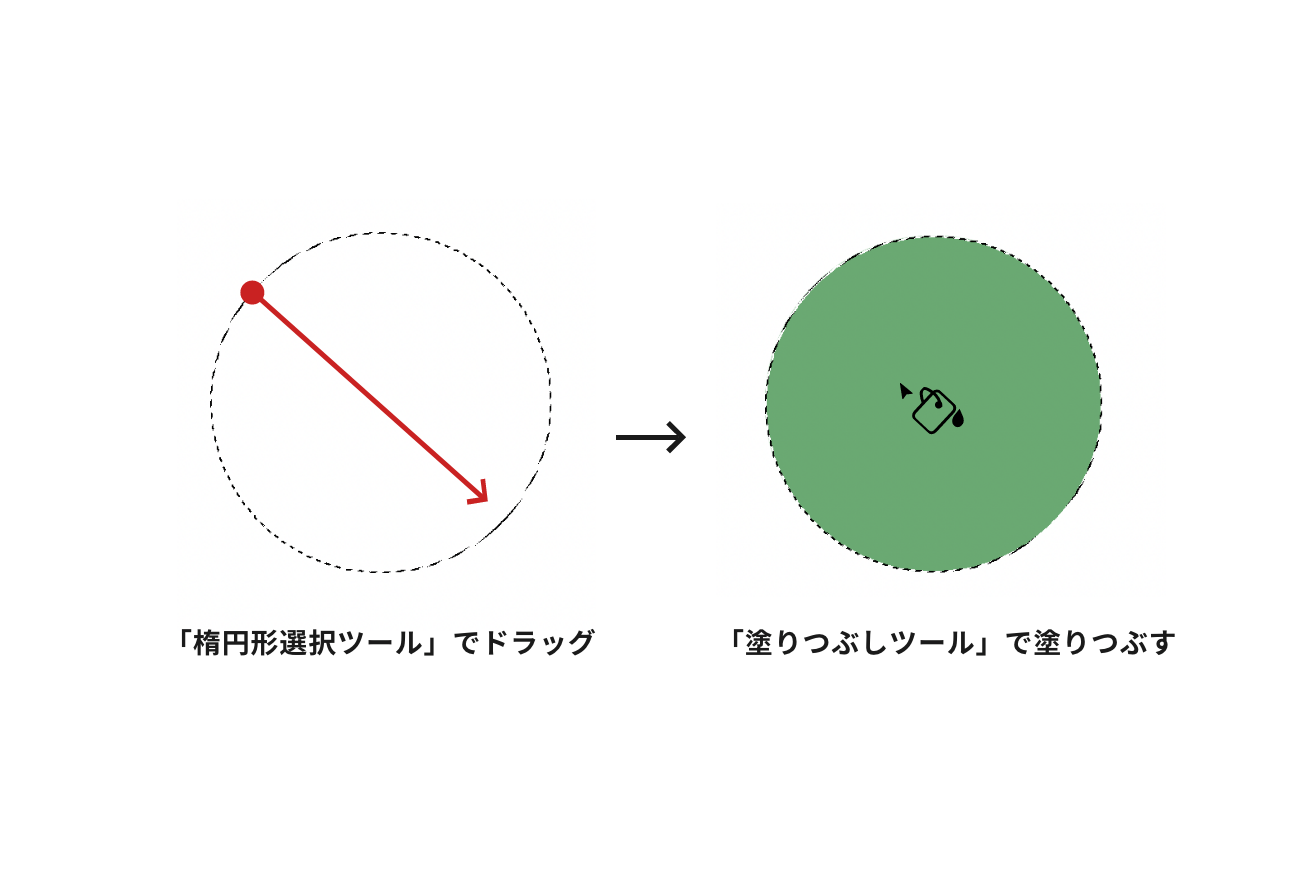
楕円形を作りたい場合はツールバーから「楕円形選択ツール」を選択し、先ほどと同じ流れで塗りつぶしをしましょう。
「クイック選択ツール」で指定
一瞬で選択でき、さらに微調整もできます。
便利度★★★☆
正確度★★★☆
難易度★★★☆
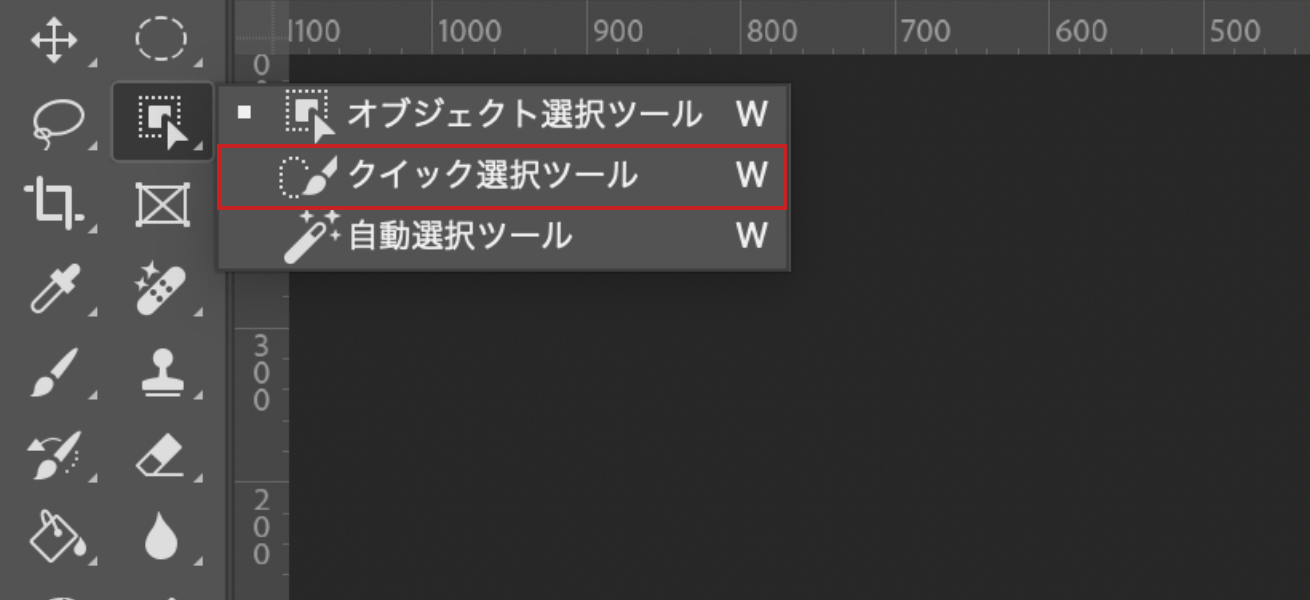
透明レイヤーを選択した状態でツールパネルから「クイック選択ツール」を選択します。
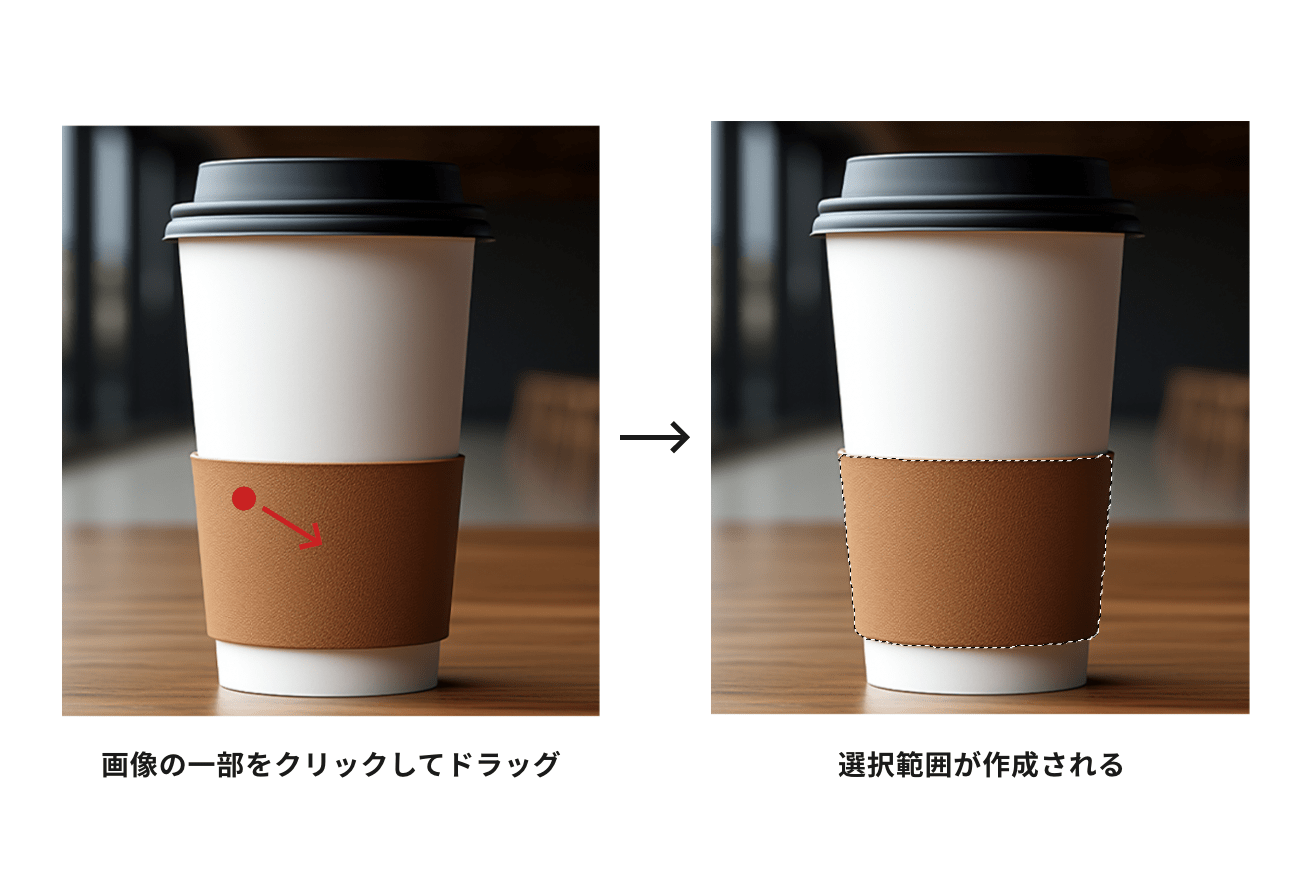
次に塗りつぶしたい対象の上をクリックし、選択範囲が広がるように少しだけドラッグします。
するとPhotoshopがクリックした場所と近い色を識別して選択範囲をしてくれます。
選択範囲が作成できたら、ツールバーから「塗りつぶしツール」を選択して色の塗りつぶしを実行しましょう。
「ペンツール」で指定
線がはっきりしたオブジェクトに対しておすすめ!
便利度★★☆☆
正確度★★★★
難易度★★★★
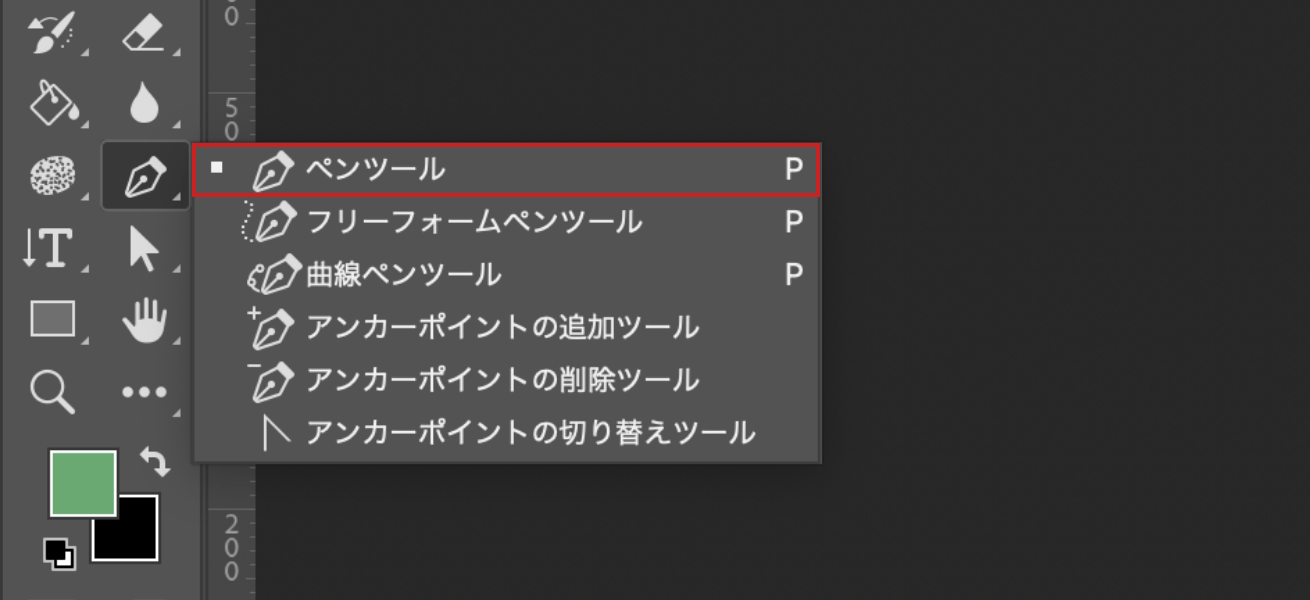
透明レイヤーを選択した状態でツールパネルから「ペンツール」を選択します。
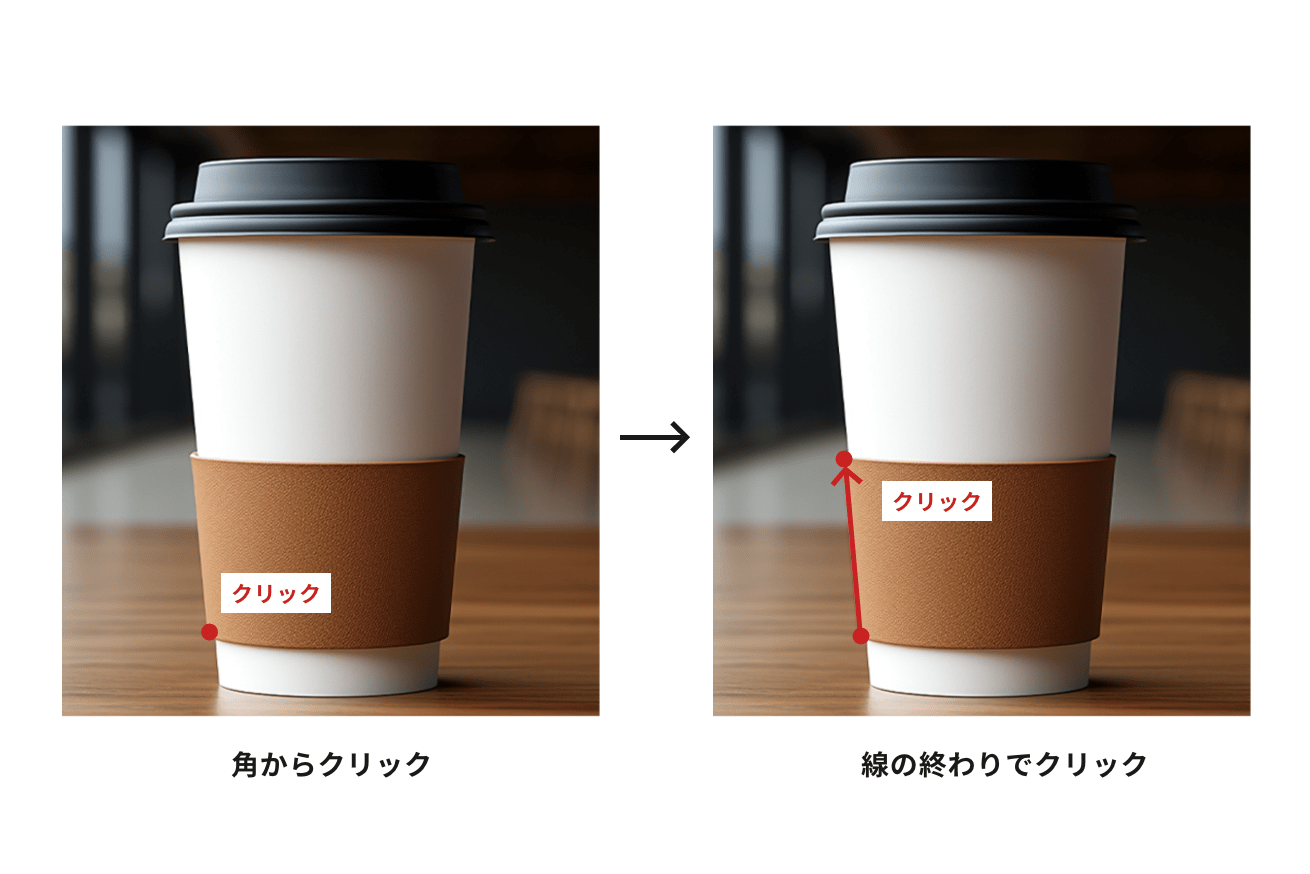
被写体の線に沿ってどこか1箇所クリックすると、アンカーポイント(点)が打たれます。
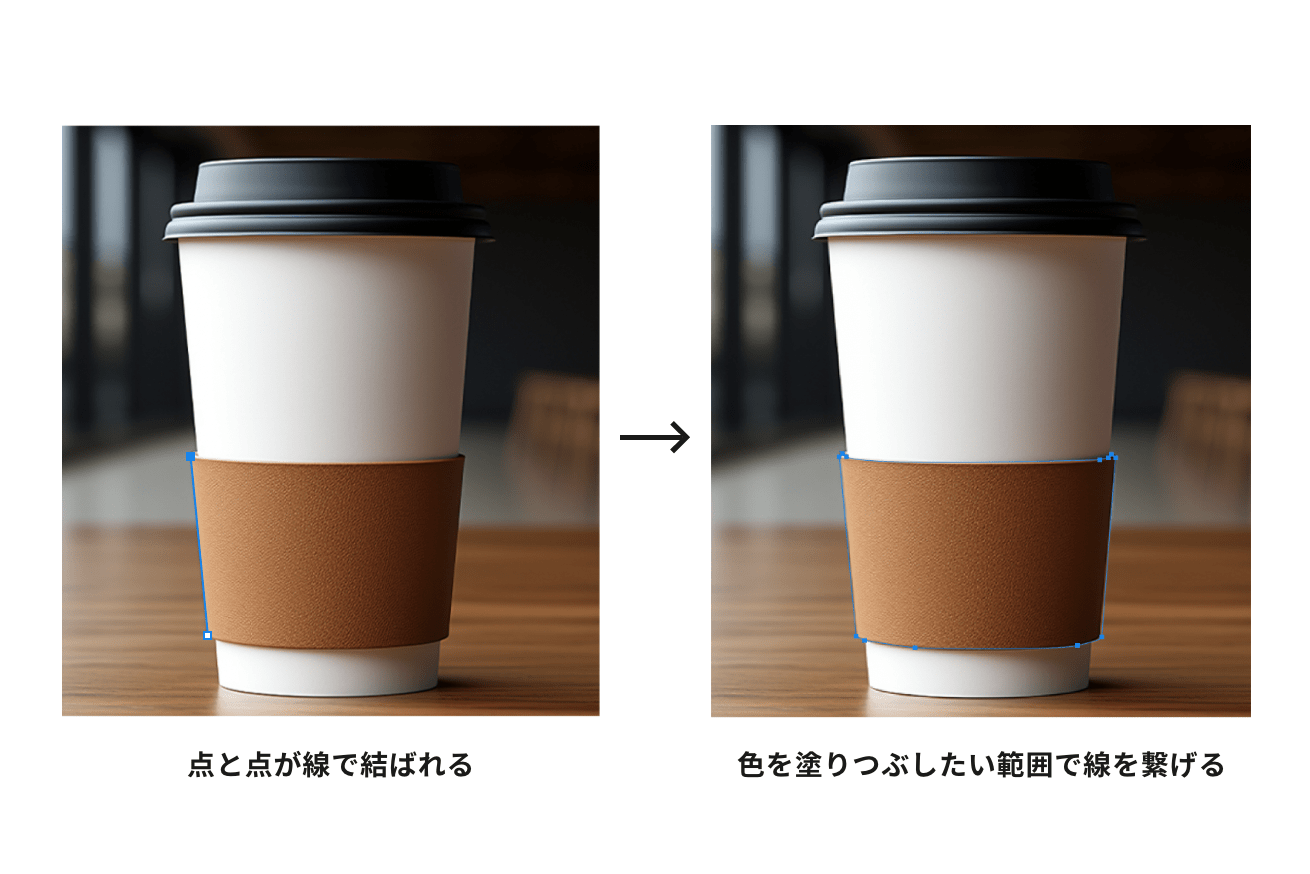
そのまま線に沿って再びクリックするとさらにアンカーポイントが追加され、点と点の間が線で結ばれた状態になります。
この流れで塗りつぶしたい範囲に沿ってアンカーポイントを追加していきましょう。
はじめのうちは曲線の部分に沿って線を引くのは難しいです。ペンツールは何度も練習を繰り返すと感覚が身につくので、繰り返しトライして綺麗な線を引けるように練習しましょう。
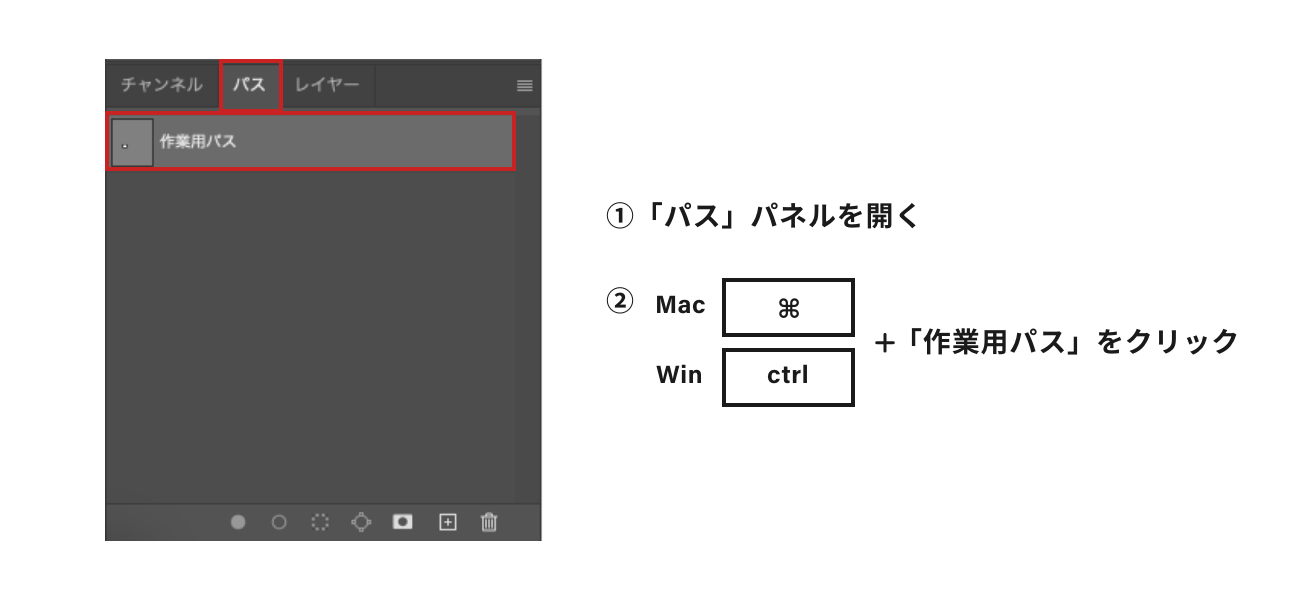
色を塗りつぶしたい範囲の指定が完了したら「パスパネル」を開きます。
そして、Macなら⌘、Windowsならctrlを押しながら「作業用パス」をクリックします。
選択範囲が作成されたら、ツールバーから「塗りつぶしツール」を選択して、塗りつぶし完了です。
Photoshopで塗りつぶしをする際の設定・チェック項目
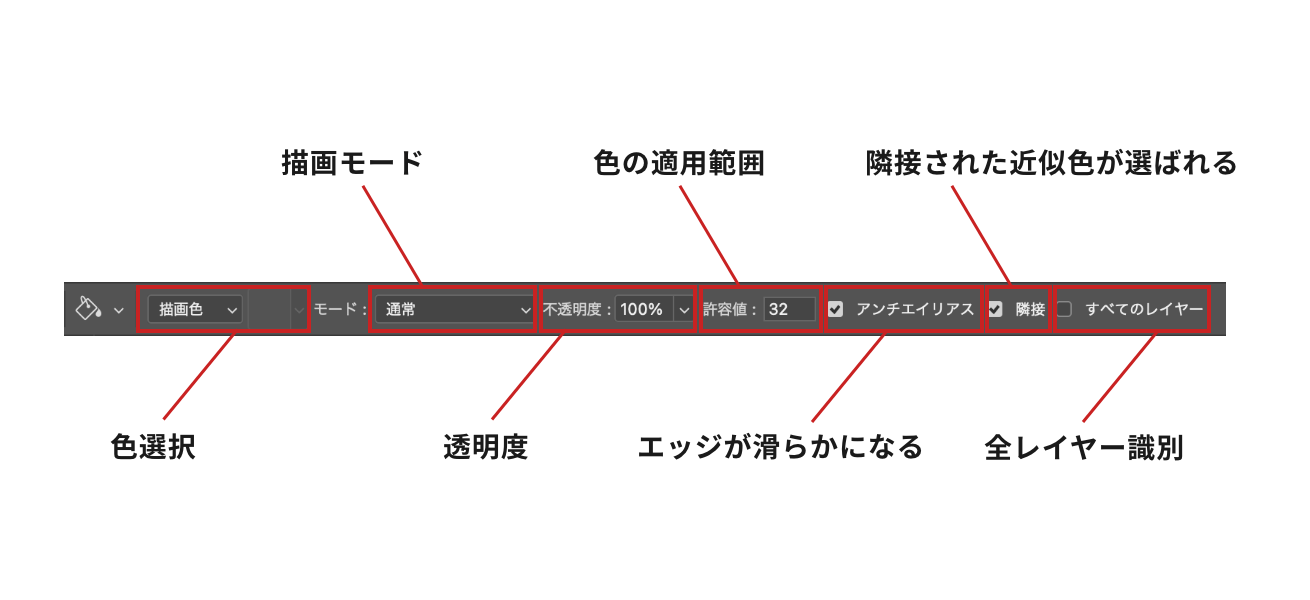
ツールパネルから「塗りつぶしツール」を選択すると、詳細が設定できるようになります。
各項目ごとに説明していきます。
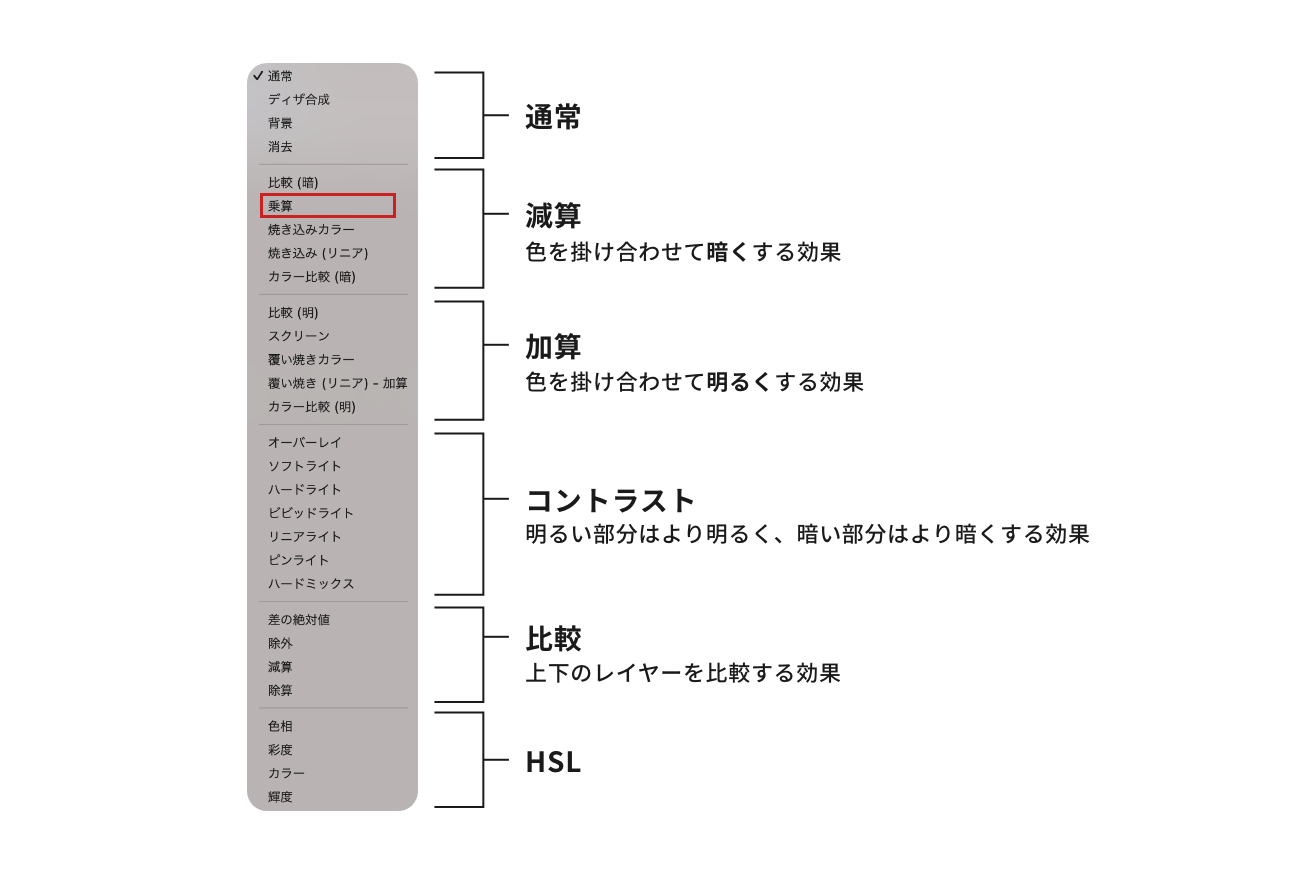
描画モード
塗りつぶしの色に効果を与えたいときに便利な機能。
種類がとても多いので、ここでは使用頻度が高い「乗算」モードについて説明します。
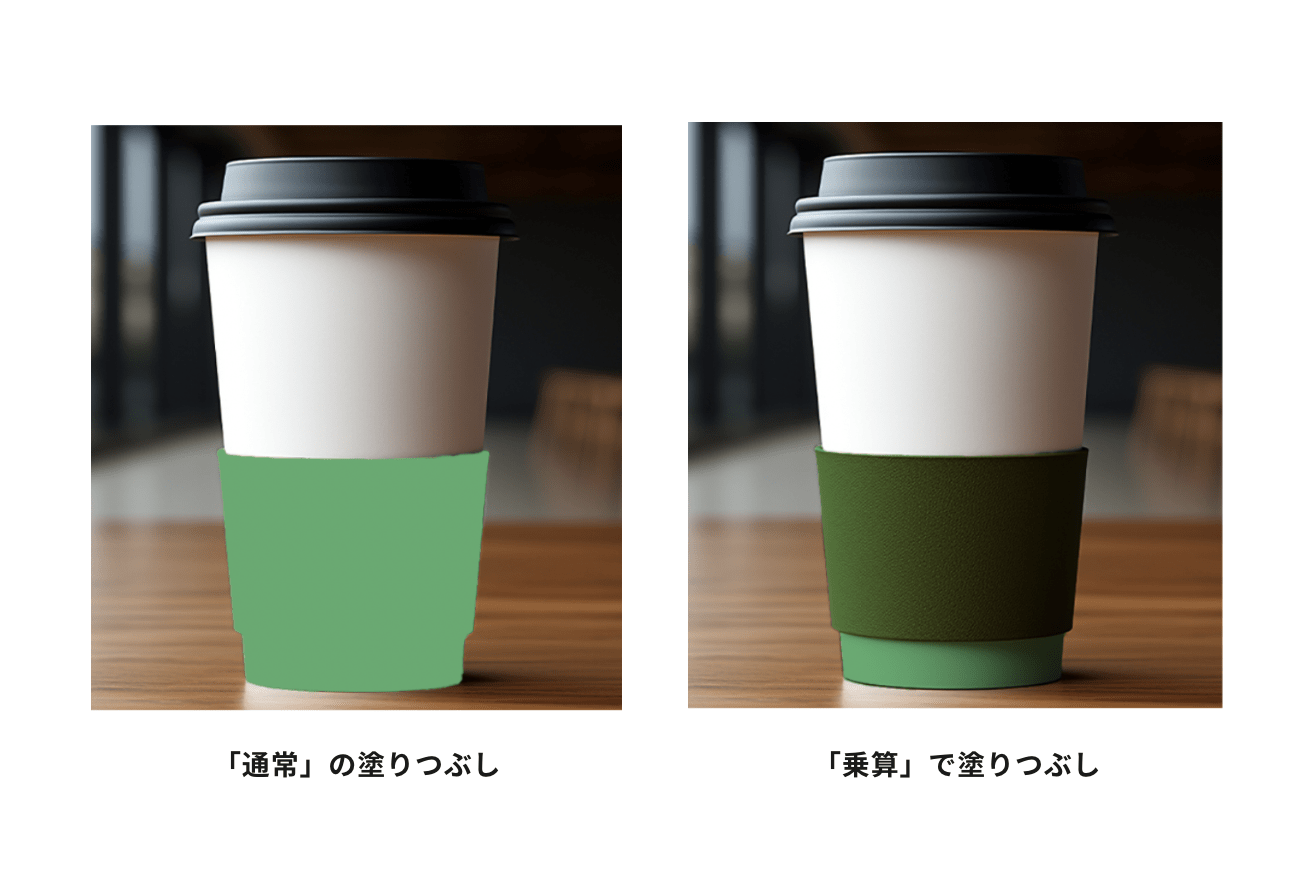
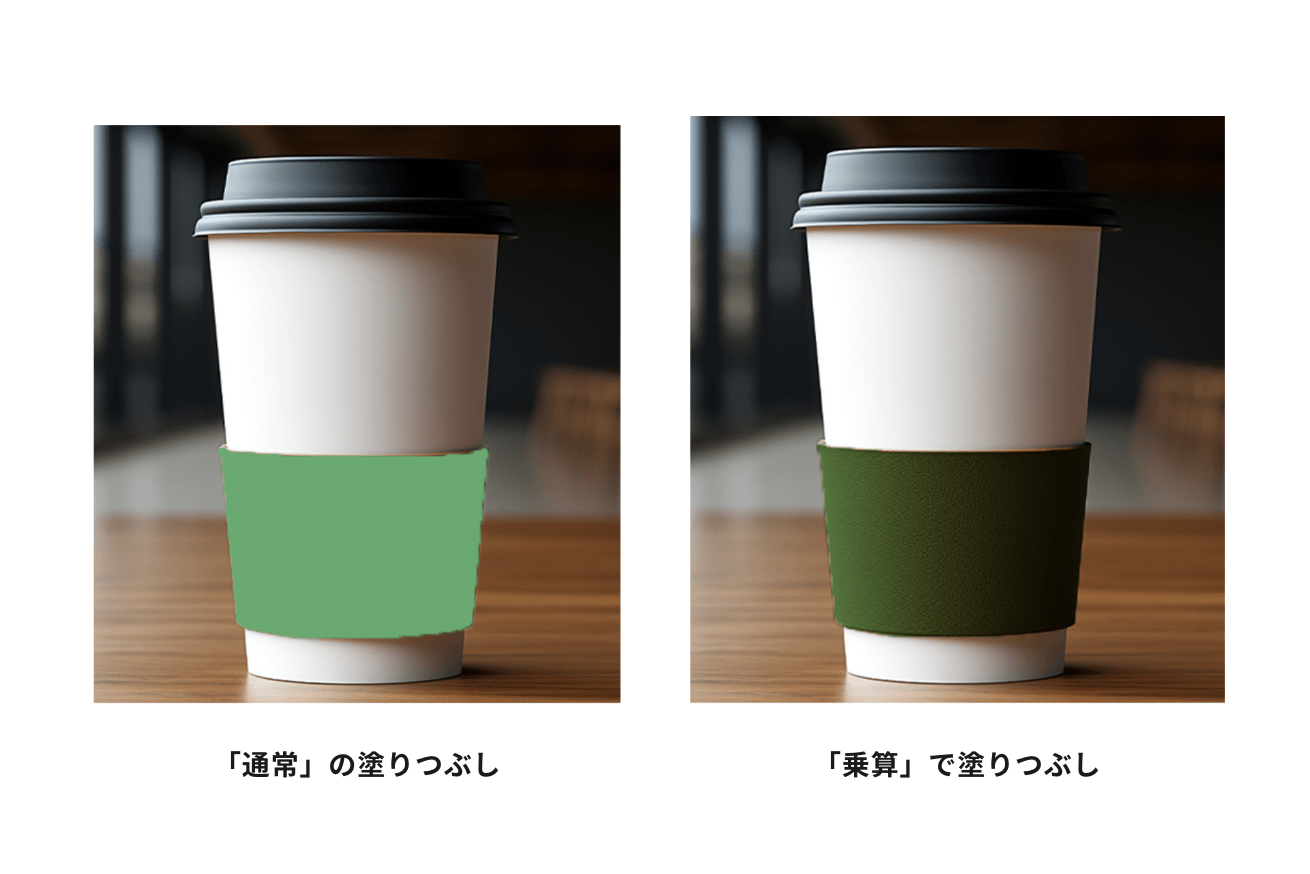
乗算
合成するときに便利なのが「乗算」です。
塗りつぶす色(上のレイヤー)と画像(下のレイヤー)の色が掛け合わされます。つまり、色を重ね塗りするため、元の色よりも暗くなっていきます。
乗算を適用すると、白色の部分は透過され、黒色部分(濃色部分)はそのまま残るので、影を作りたいときによく使用します。
▼Photoshopの合成術はこちらの記事で詳しく紹介してます。 Photoshop簡単合成術!ふんわり光をまとう加工&馴染ませのコツを紹介【初心者向け】 Photoshopで写真を切り抜く方法!髪の毛と背景を馴染ませるコツも紹介【初心者向け】


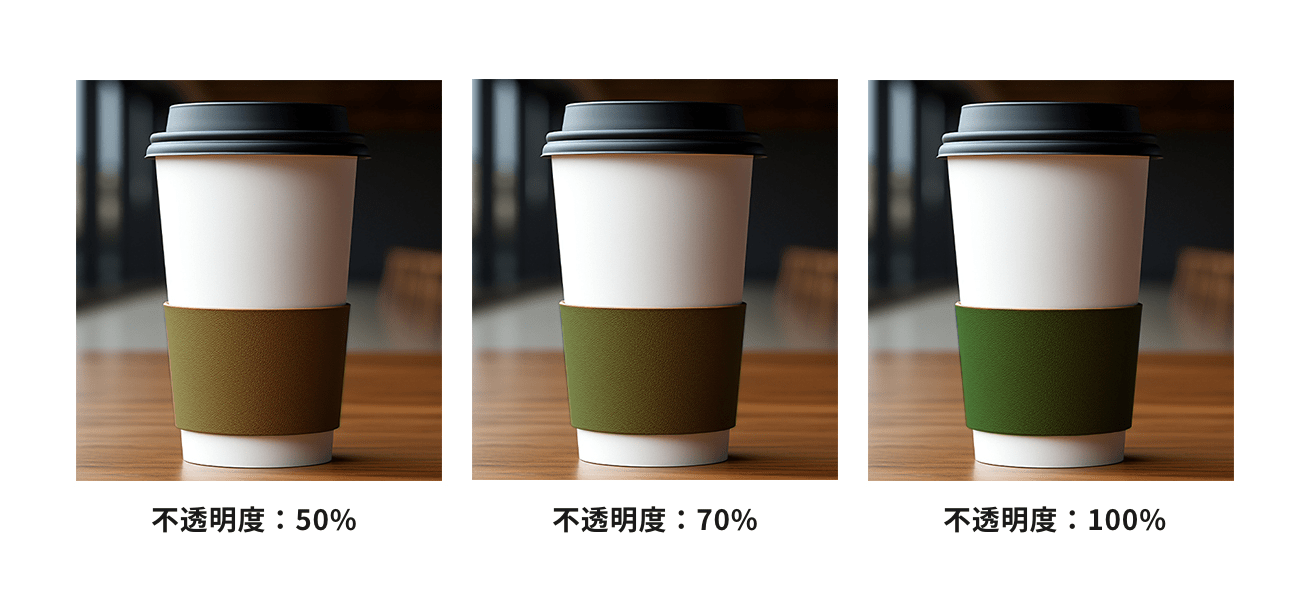
不透明度
不透明度100%の場合は完全に色で塗りつぶされている状態です。
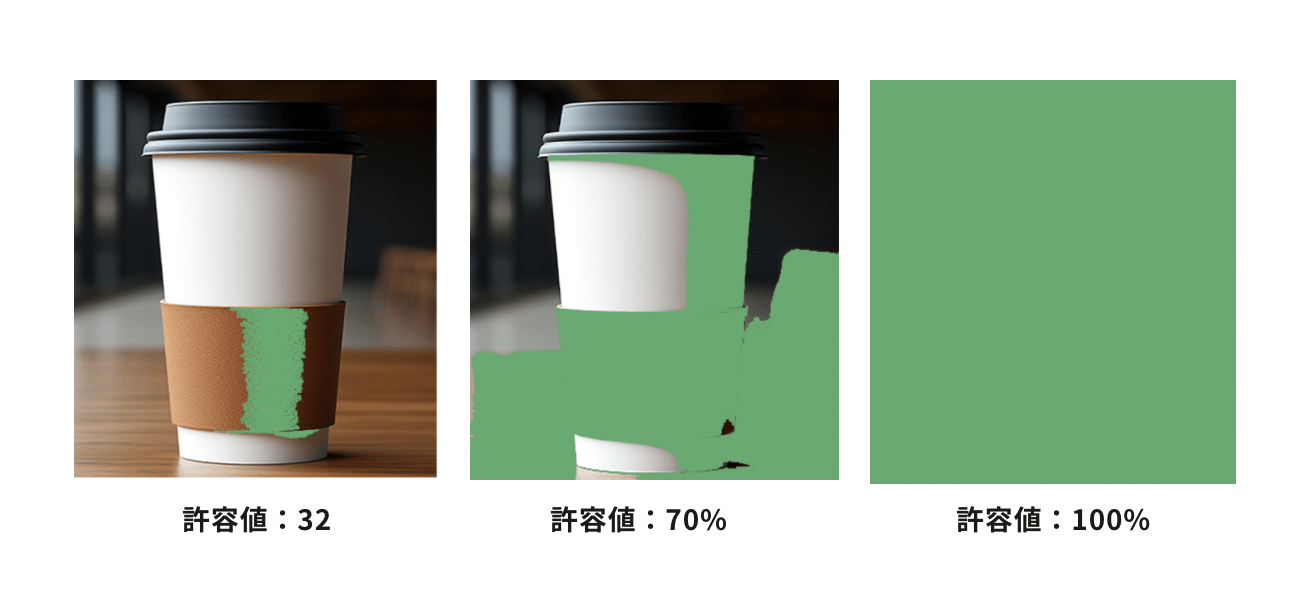
許容値
クリックしたところからどれだけの適用度合いで塗りつぶされるか調整できます。
数字が小さければ小さいほど、選択したピクセルの色に近いものが塗りつぶされます。
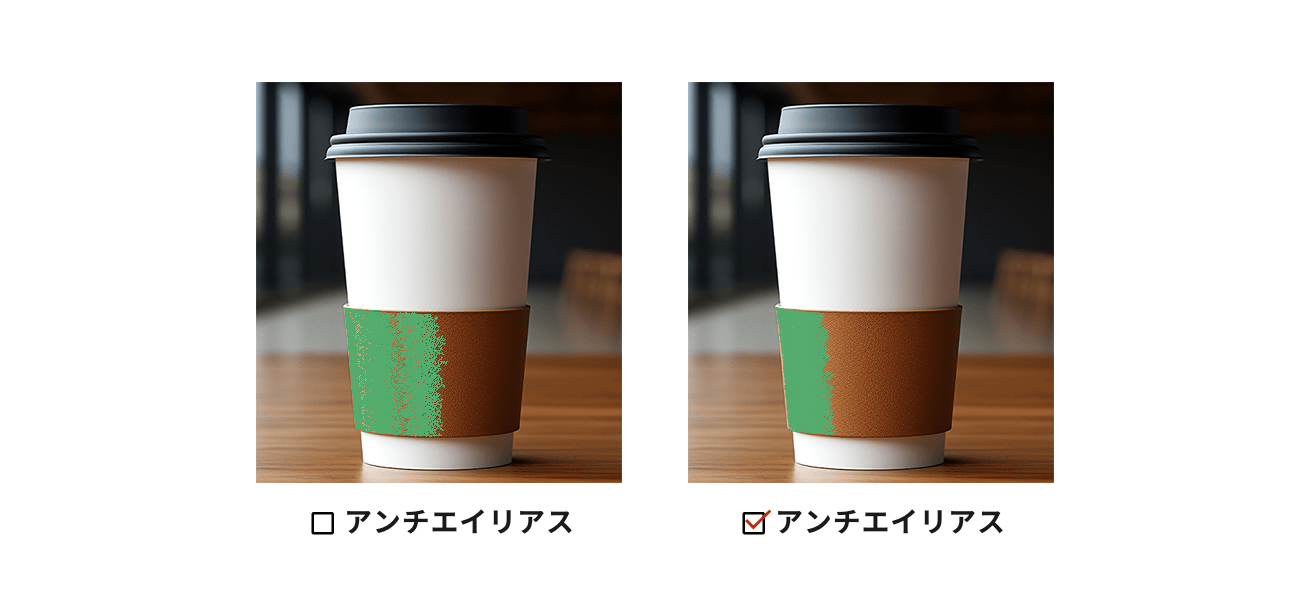
アンチエイリアス
選択範囲の中間色を使ってギザギザのエッジを滑らかにしてくれます。
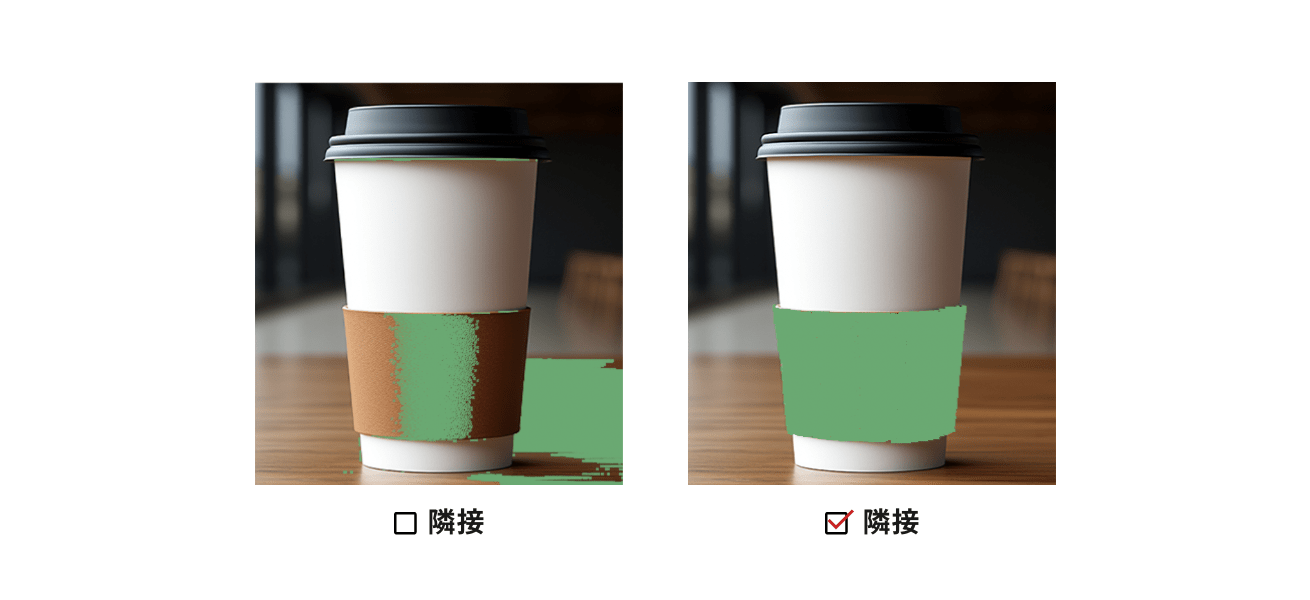
隣接
基本的にはチェックを入れましょう。
隣接にチェックを入れると、クリックした部分と隣接された近似色だけが選択されます。
一方でチェックを外すと、画像全体に対して識別を行い、塗りつぶしされます。
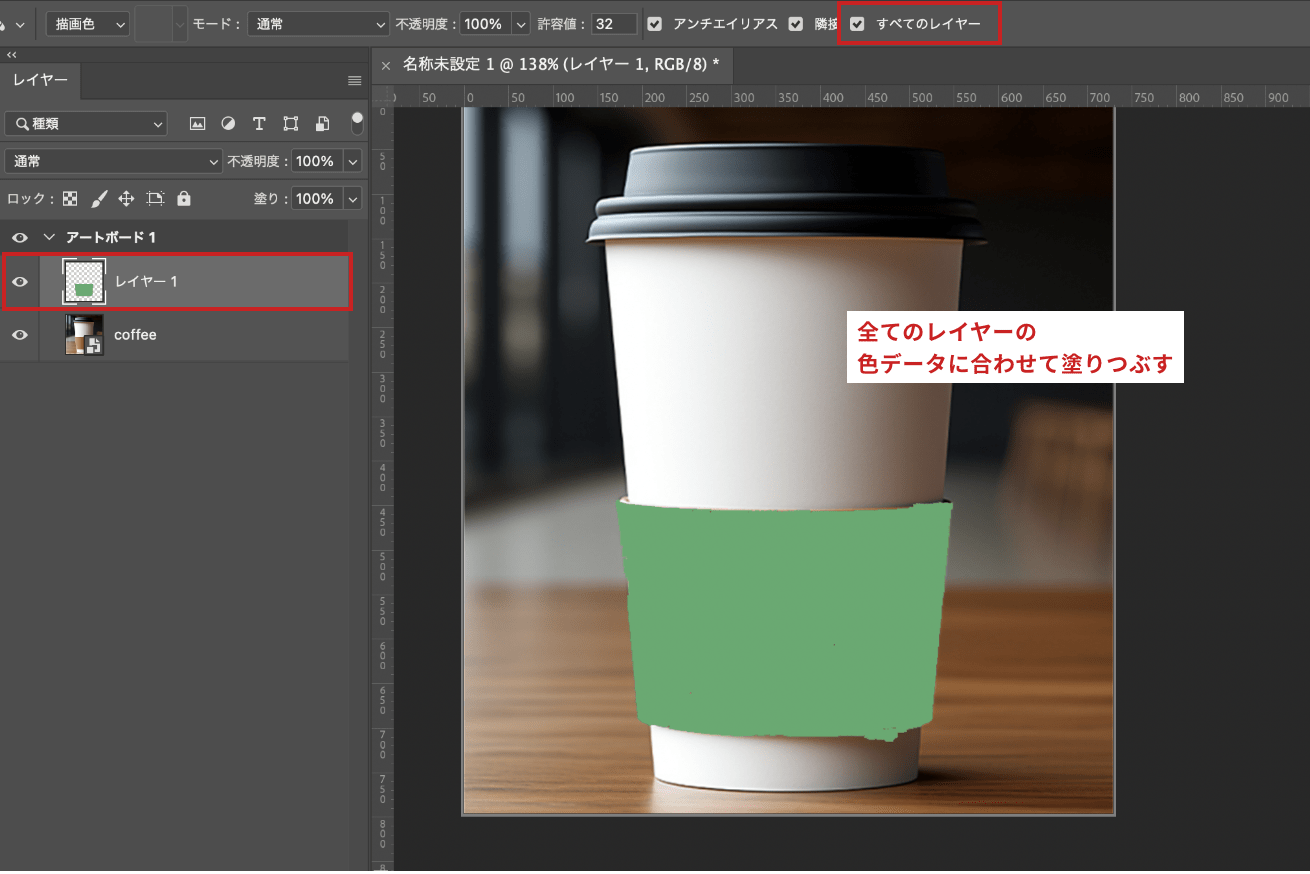
全てのレイヤー
チェックをつけた状態で塗りつぶしを行うと、表示されているすべてのレイヤーのデータを使用してカラーが選択され、画像の一部だけが塗りつぶされます。

このチェックを外した状態で塗りつぶしを行うと、選択されたレイヤー全面を塗りつぶすことができます。
Photoshopの塗りつぶしを応用する
Photoshopでは他にも様々な方法で塗りつぶしができます。
柄で塗りつぶす(パターン)
パターンでも塗りつぶすことができます。
1.パターンを読み込む
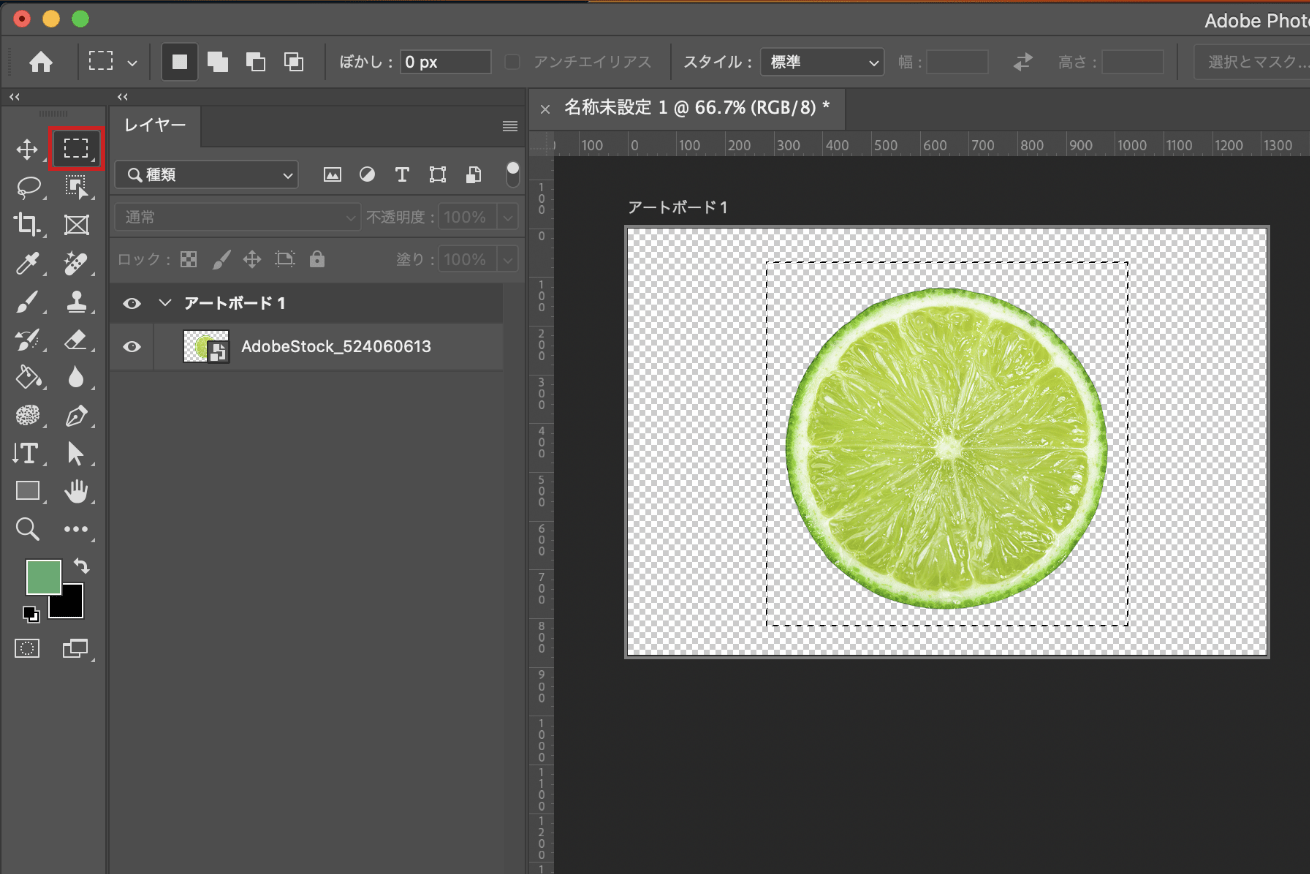
背景が透過された画像を読み込んでから、ツールバーから「選択ツール」で選択します。
2.パターンを定義する
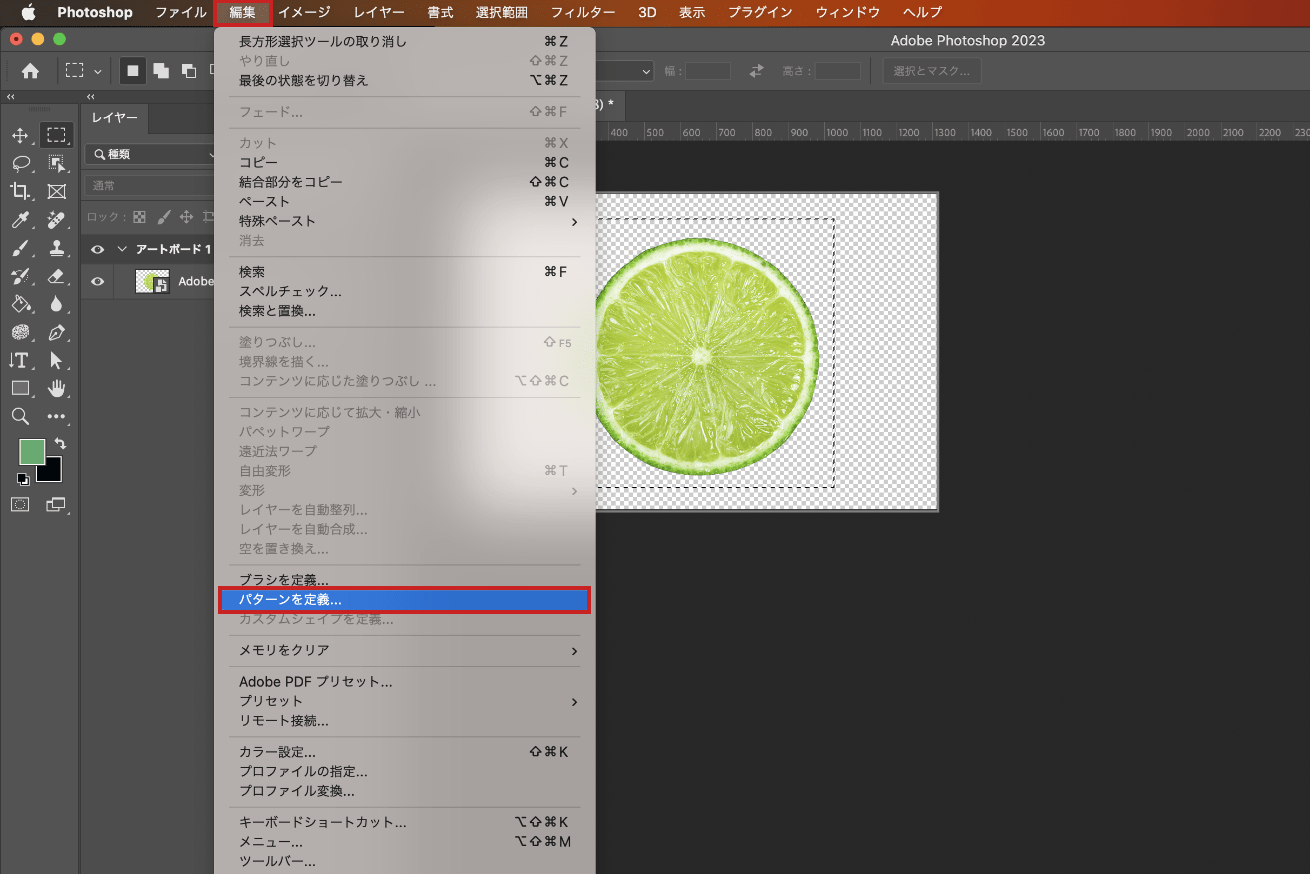
メニューバーから「編集」>「パターン定義」を選択します。
ここに任意のパターン名を入力。
3.新規レイヤーを作成
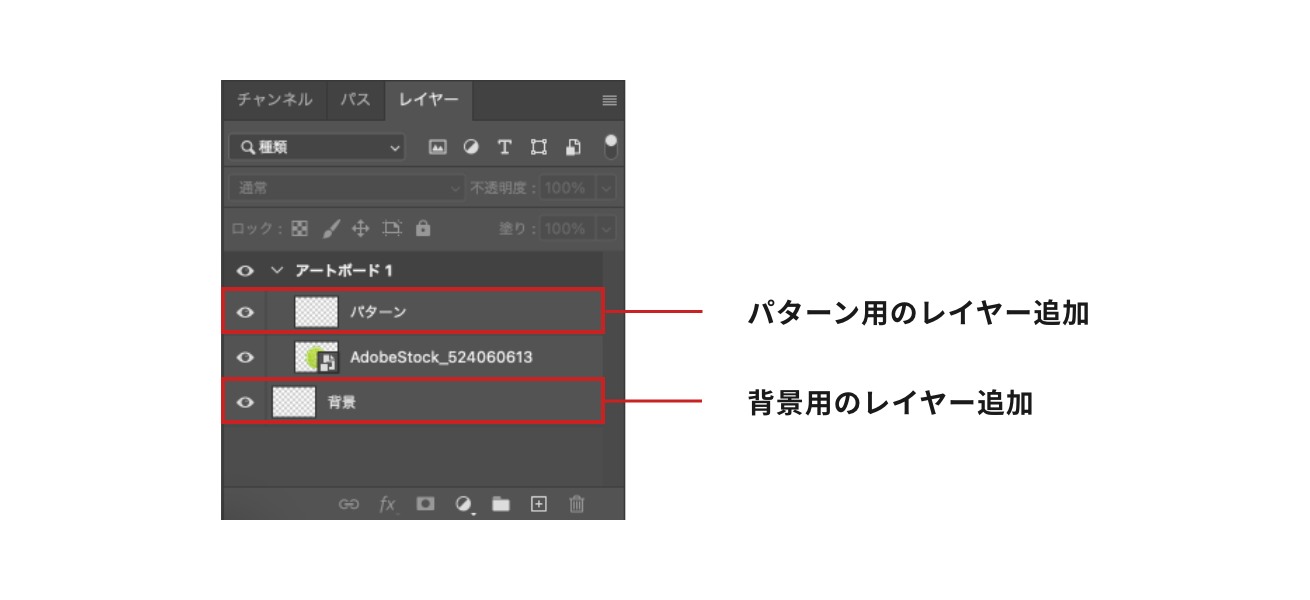
次にパターンを作成するために新規レイヤーを追加します。
背景レイヤーがなければ、背景用のレイヤーも一緒に追加しましょう。
4.塗りつぶしパネルの設定
追加したレイヤーを選択した状態で、メニューバーから「編集」>「塗りつぶし」を選択します。
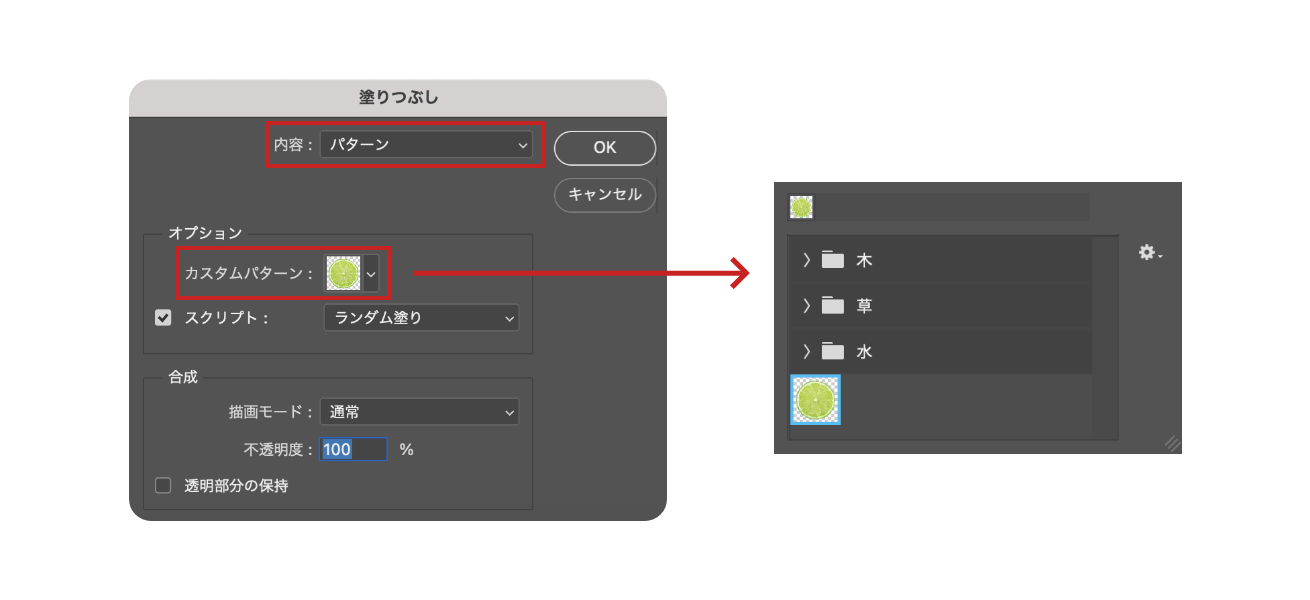
塗りつぶし設定パネルが表示されたら、下記の設定を行います。
「内容」→パターン
「カスタムパターン」→作成したパターンを選択
「スクリプト」→ランダム
「描画モード」→通常
「不透明度」→100%
4.ランダム塗りの設定
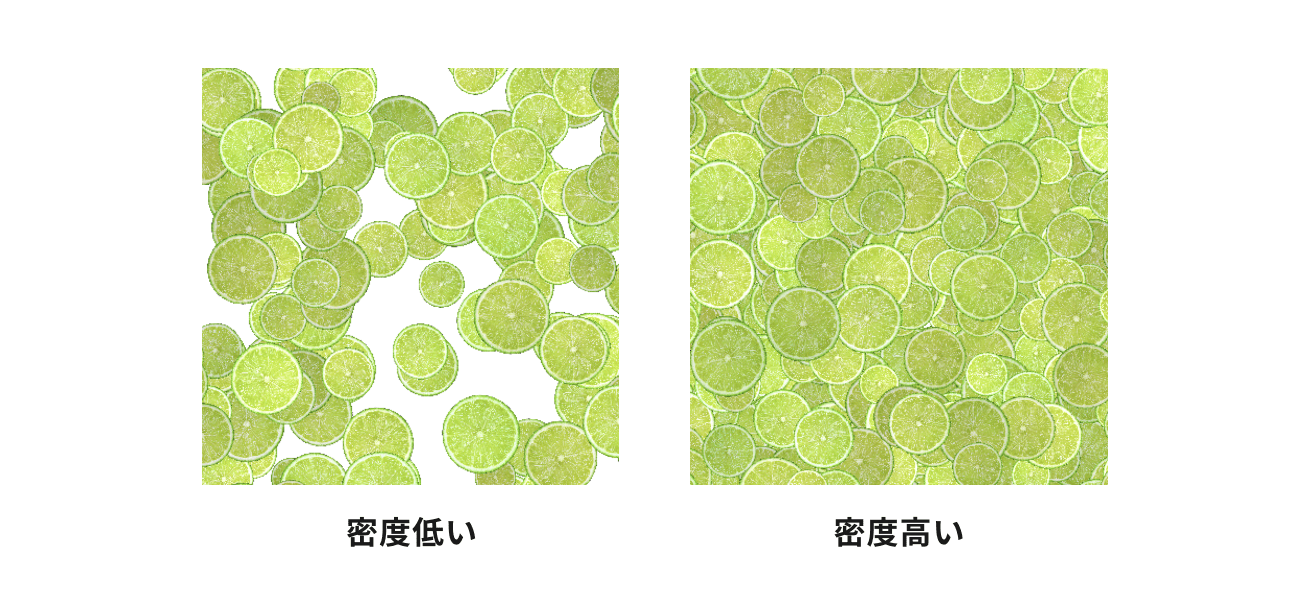
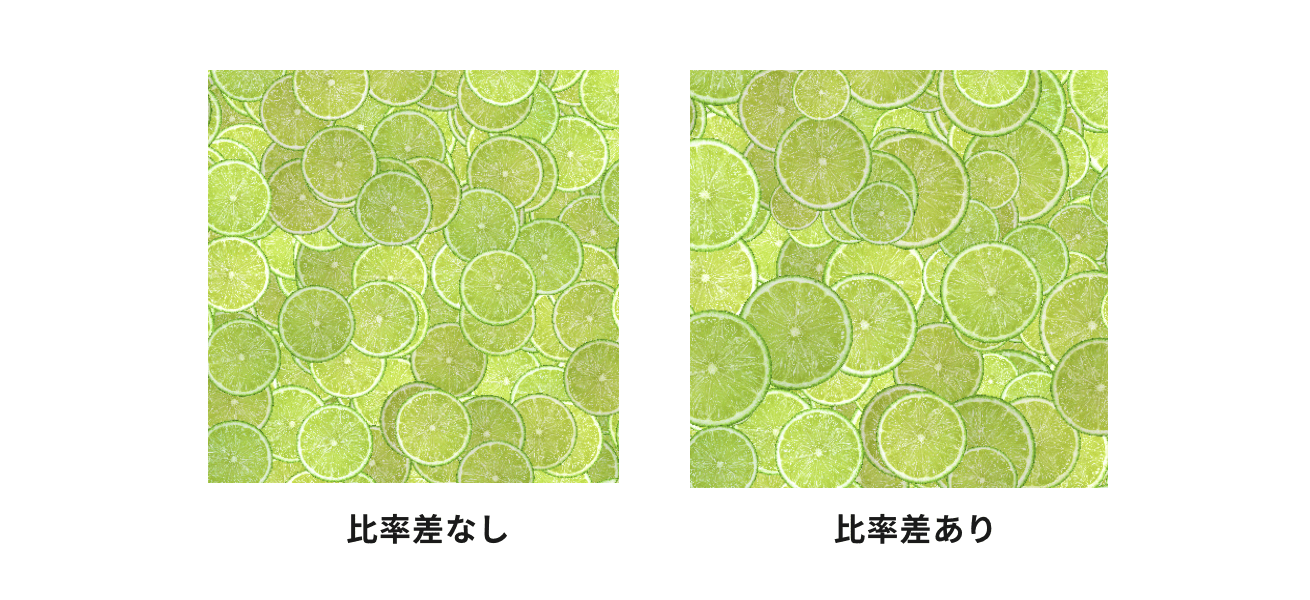
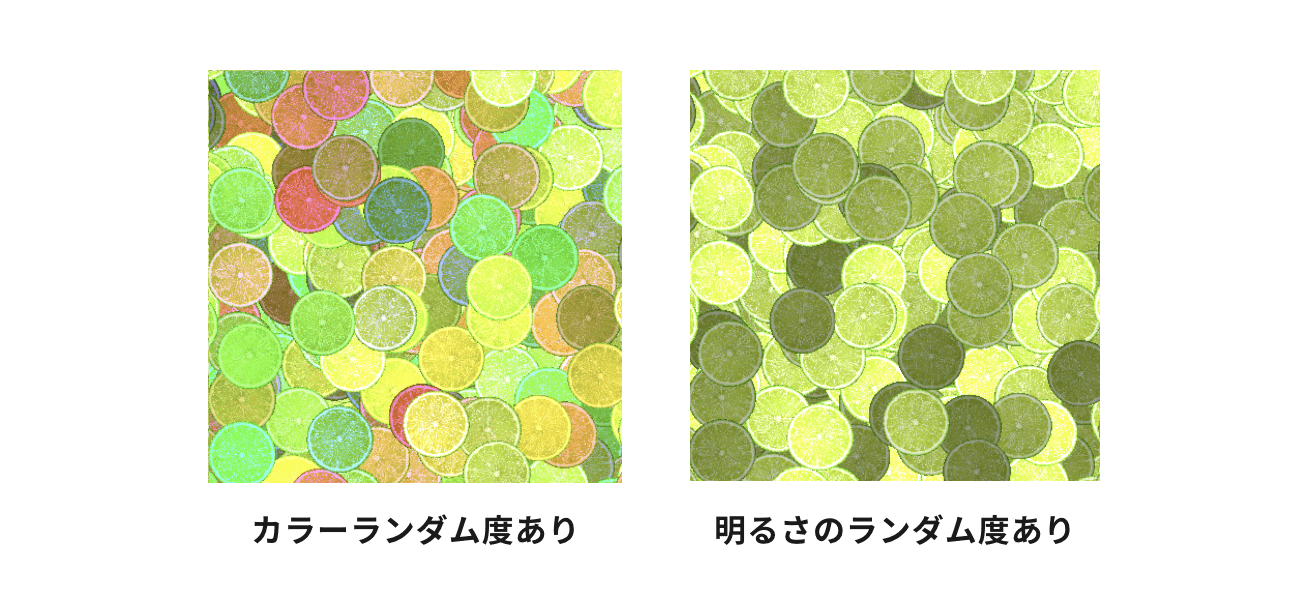
次にランダム塗りの設定パネルが表示されるので、プレビューを見ながら調整していきます。
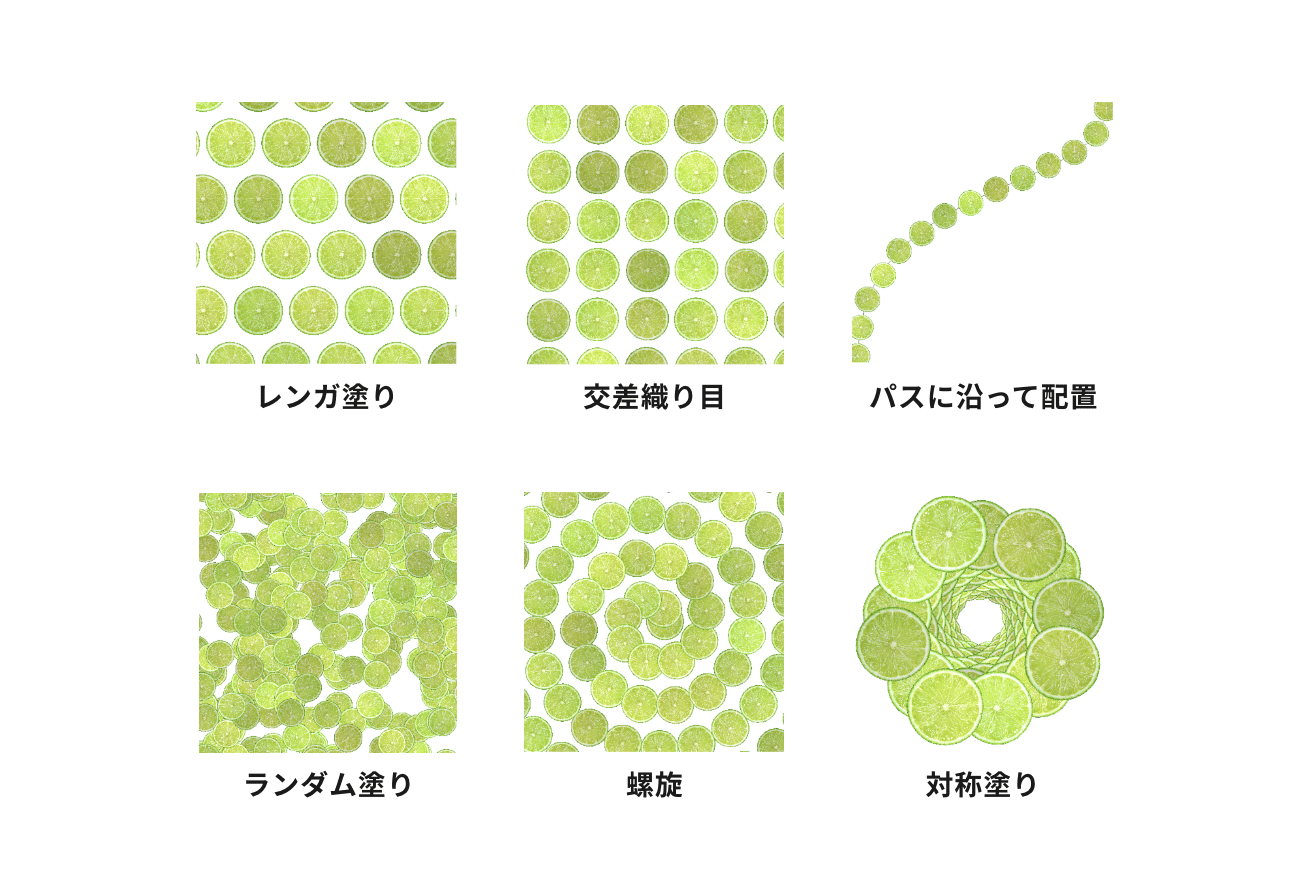
▼今回は「ランダム塗り」を使いました、塗りつぶしのスクリプトは全部で6種類あります。

※「交差織り目」はパターン素材が回転されます。
パターンの設定次第で印象が変わるので、ぜひ色々な数値で試してみてください!
カラーオーバーレイで塗りつぶす
「ダウンロードした素材丸ごと色を変えたい」という時に便利です。
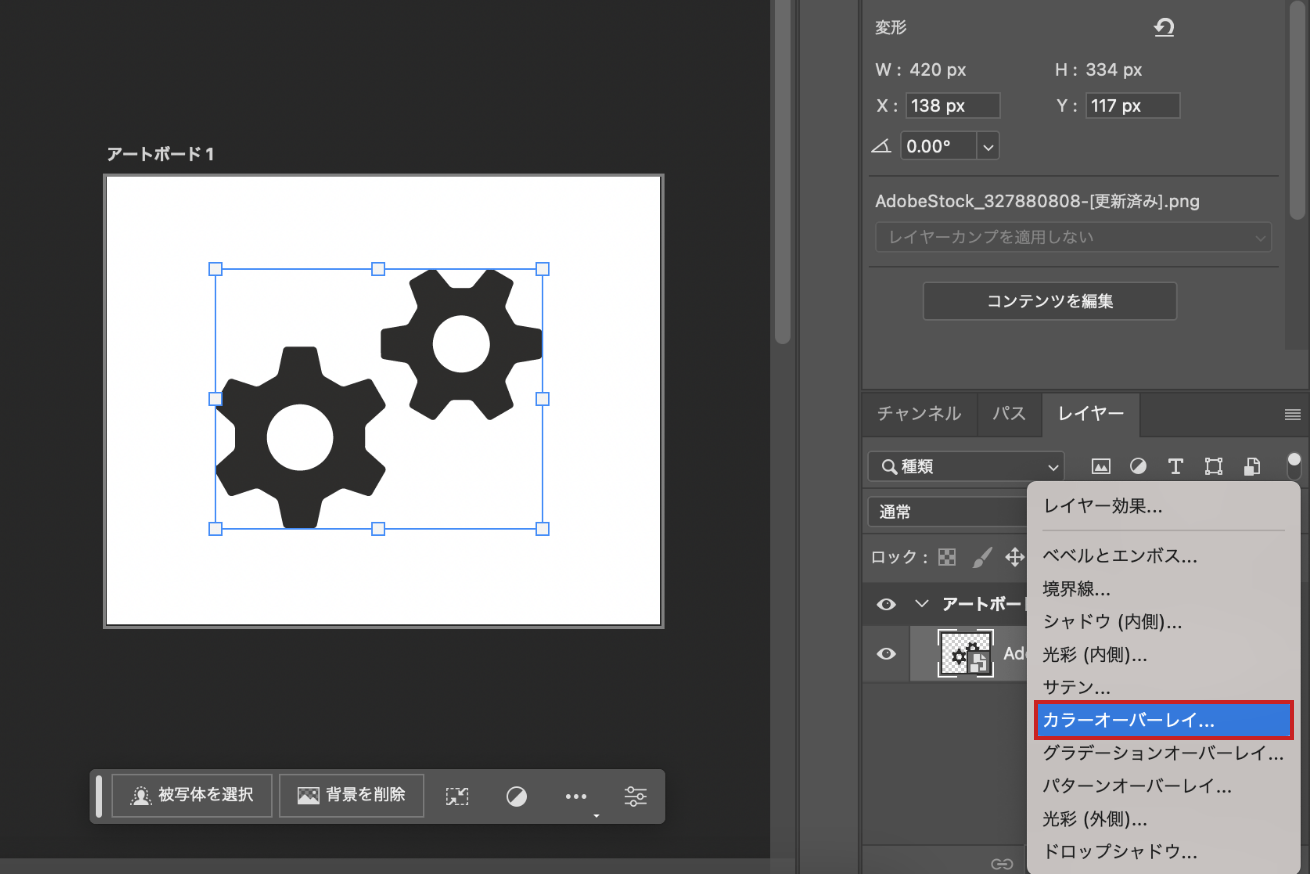
レイヤースタイルから「カラーオーバーレイ」を選択します。
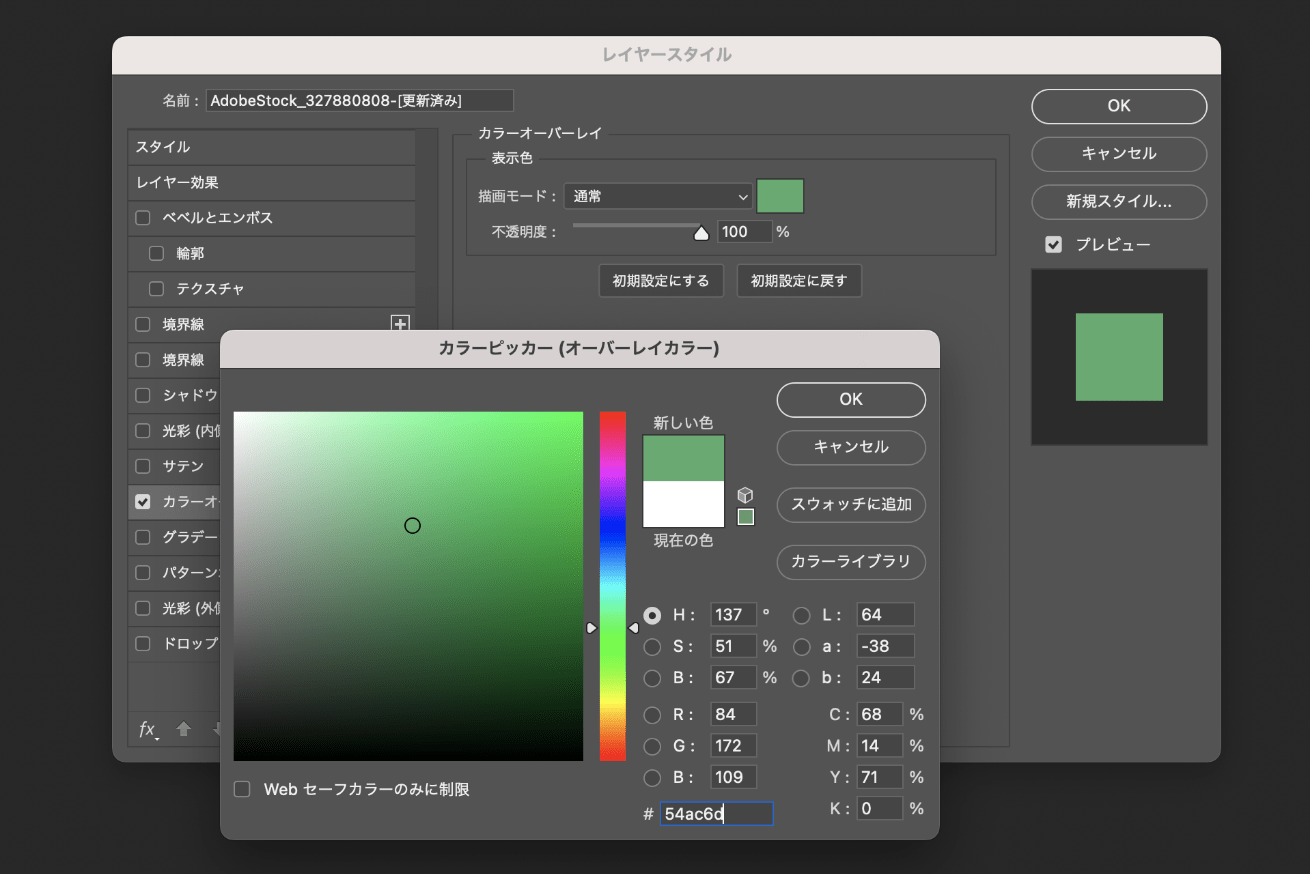
次にカラーピッカーで任意のカラーを設定します。
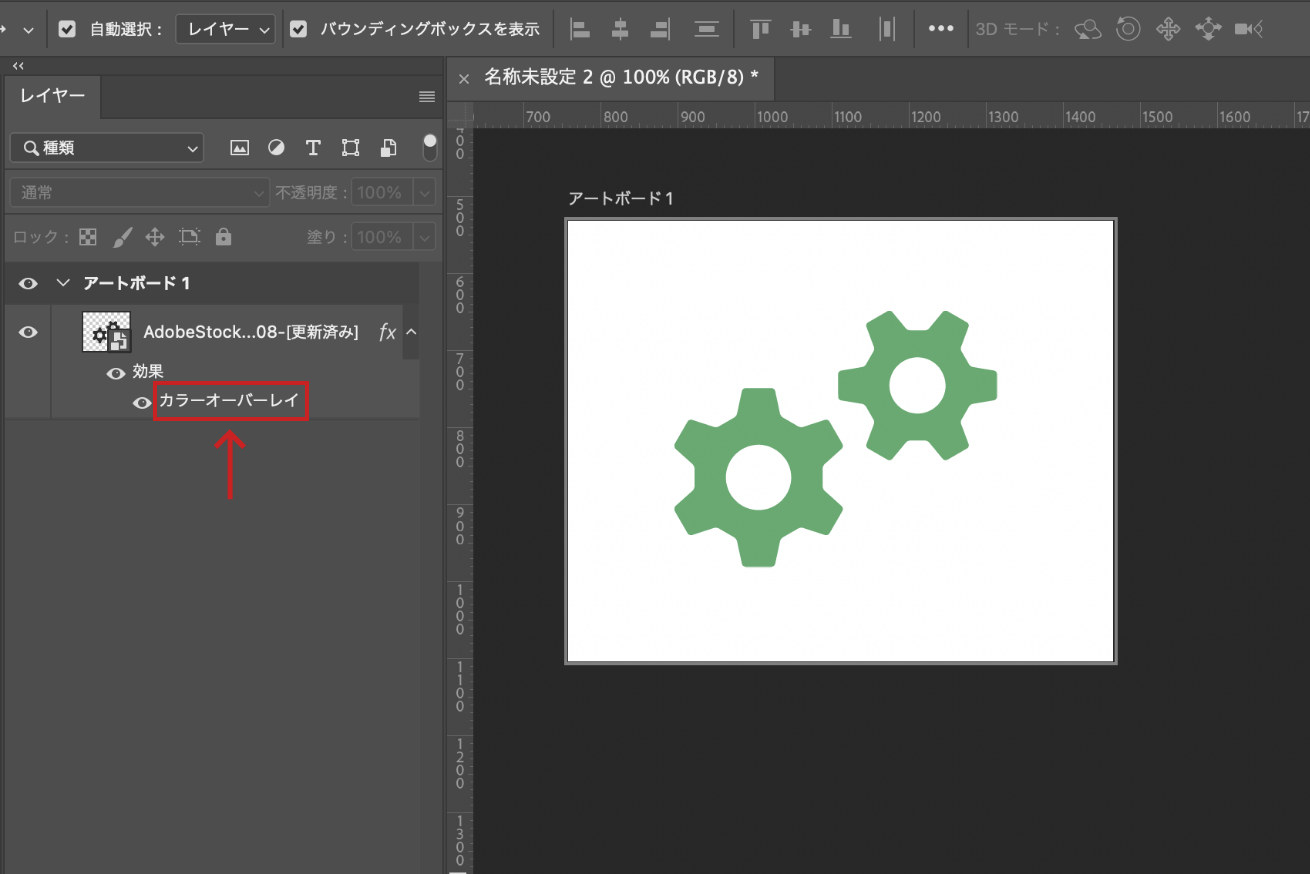
選択範囲を指定することなく画像データ全体の色を変更することができました。
後から色を変えたい場合は、「レイヤー」の「カラーオーバーレイ」をダブルクリックすると再びカラーピッカーが現れます。
AI機能を使って塗りつぶす
PhotoshopのAI機能「生成塗りつぶし」を使うと、単に色を塗りつぶす以上に高度な塗りつぶしを行うことができます。
使用例と一緒にやり方を説明します。
服の色を変える
生成塗りつぶし機能を使ってズボンの色を変えていきます。
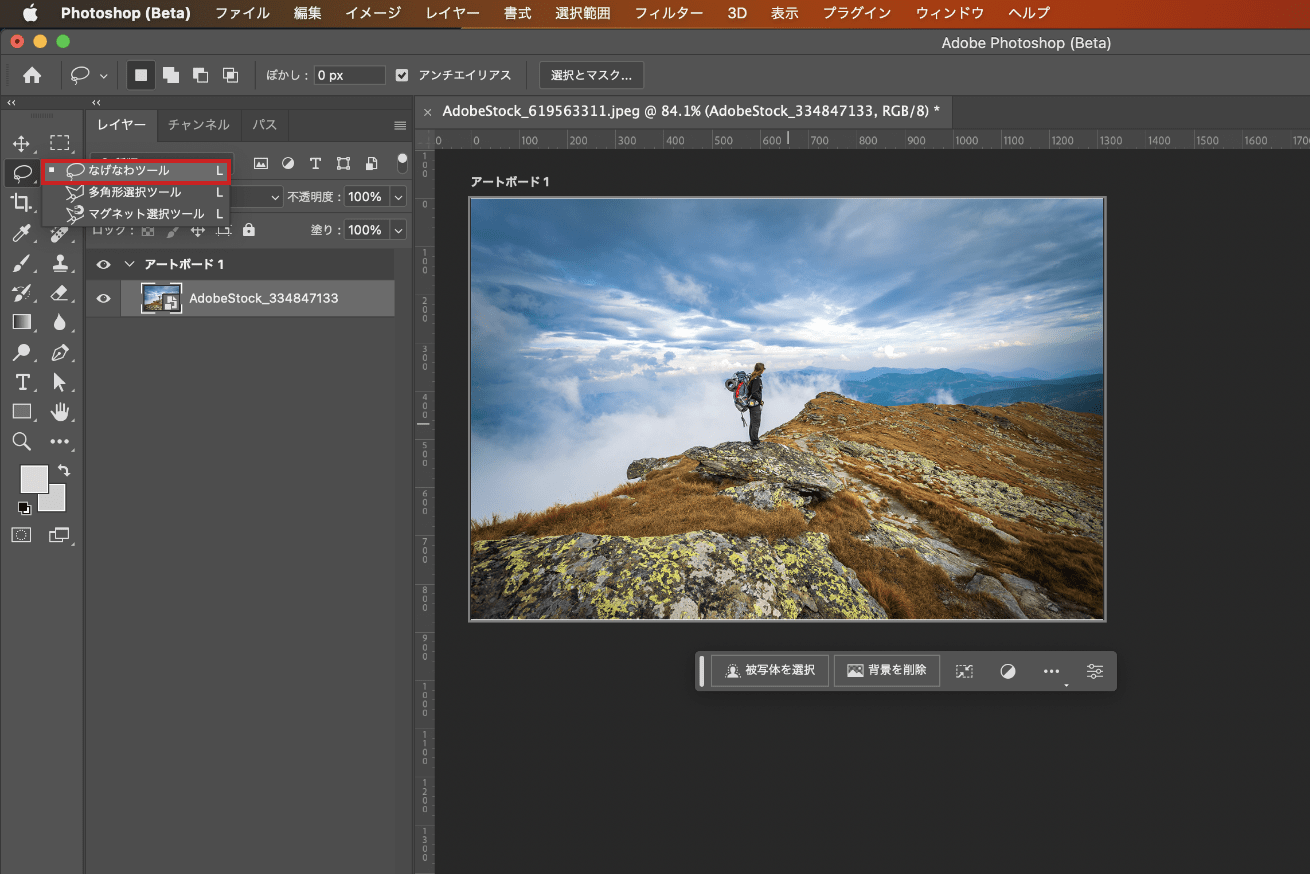
ツールバーから「なげなわツール」を選択し、ズボンの周りをざっくり囲みます。
囲み終わったら、「生成塗りつぶし」ボタンをクリック。
そして、指示したい内容を入力します。
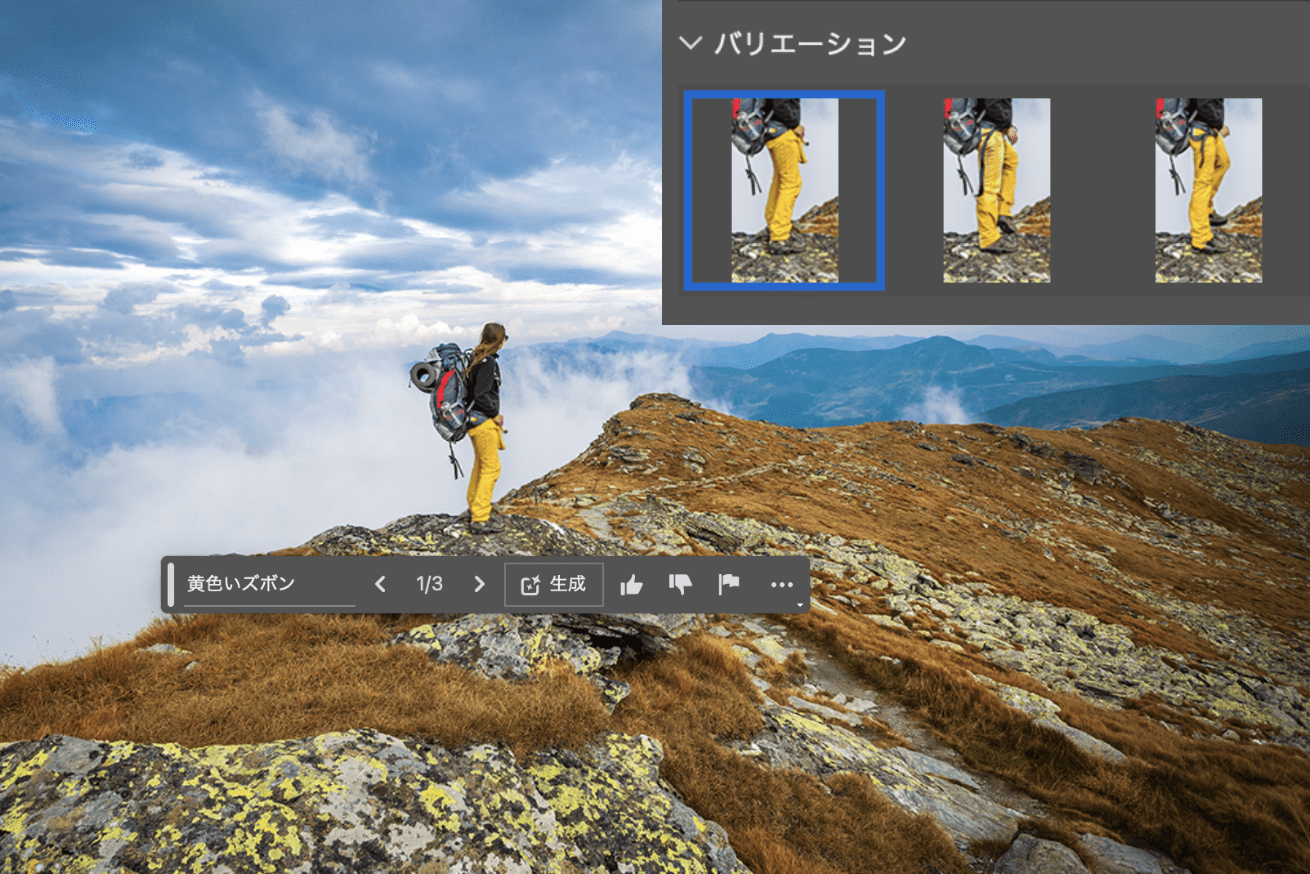
今回はズボンの色を変更したいので、「黄色いズボン」と入力しました。
最後に「生成」ボタンをクリックします。
これだけで服の色を変えることができました!
Photoshopはとっても優秀で、3つのバリエーションを提案してくれます。
よく見るとズボンの色を変えたというよりズボンごと変わってますが、これは「生成塗りつぶし」の特徴なので、色以外の部分が多少変わっても大丈夫な時に使用しましょう。
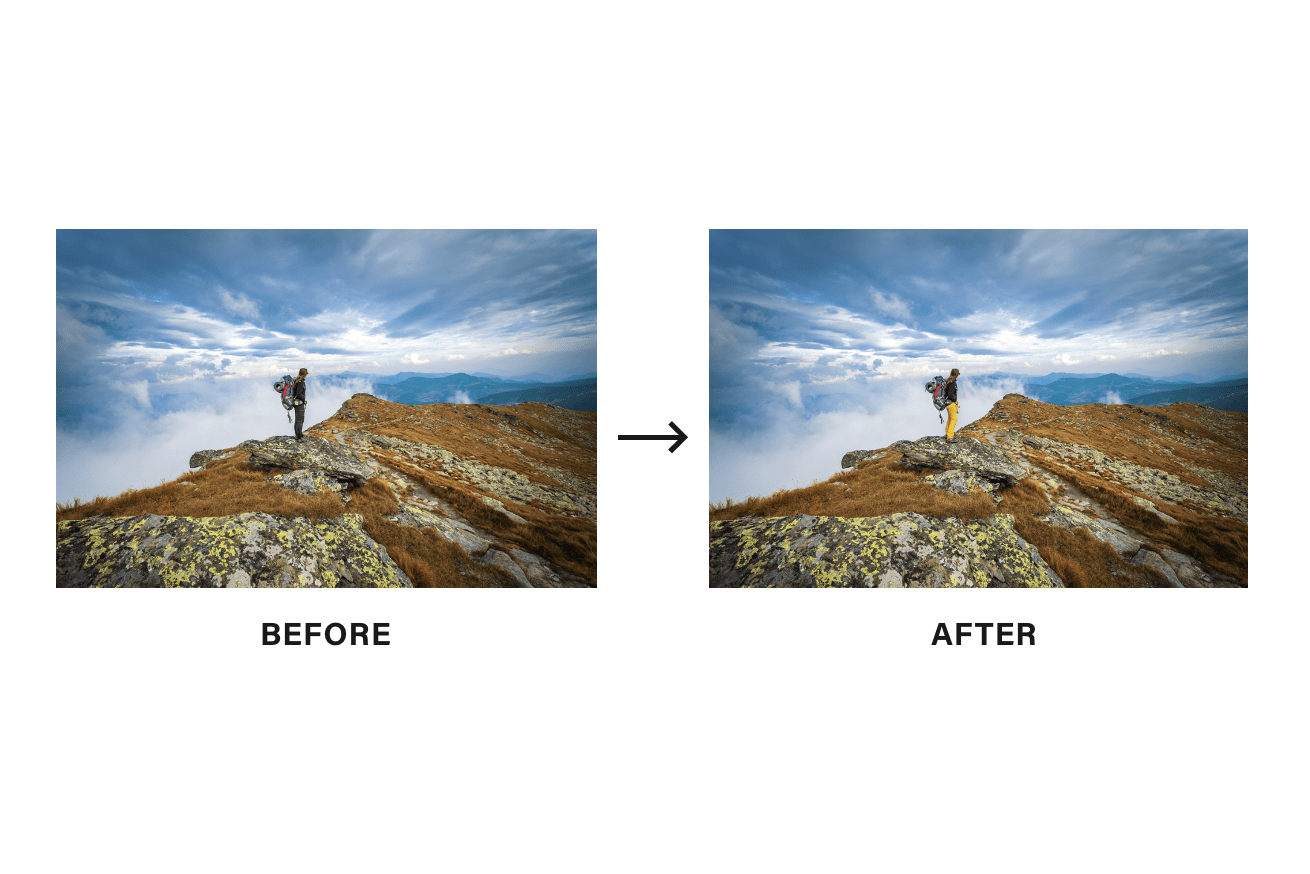
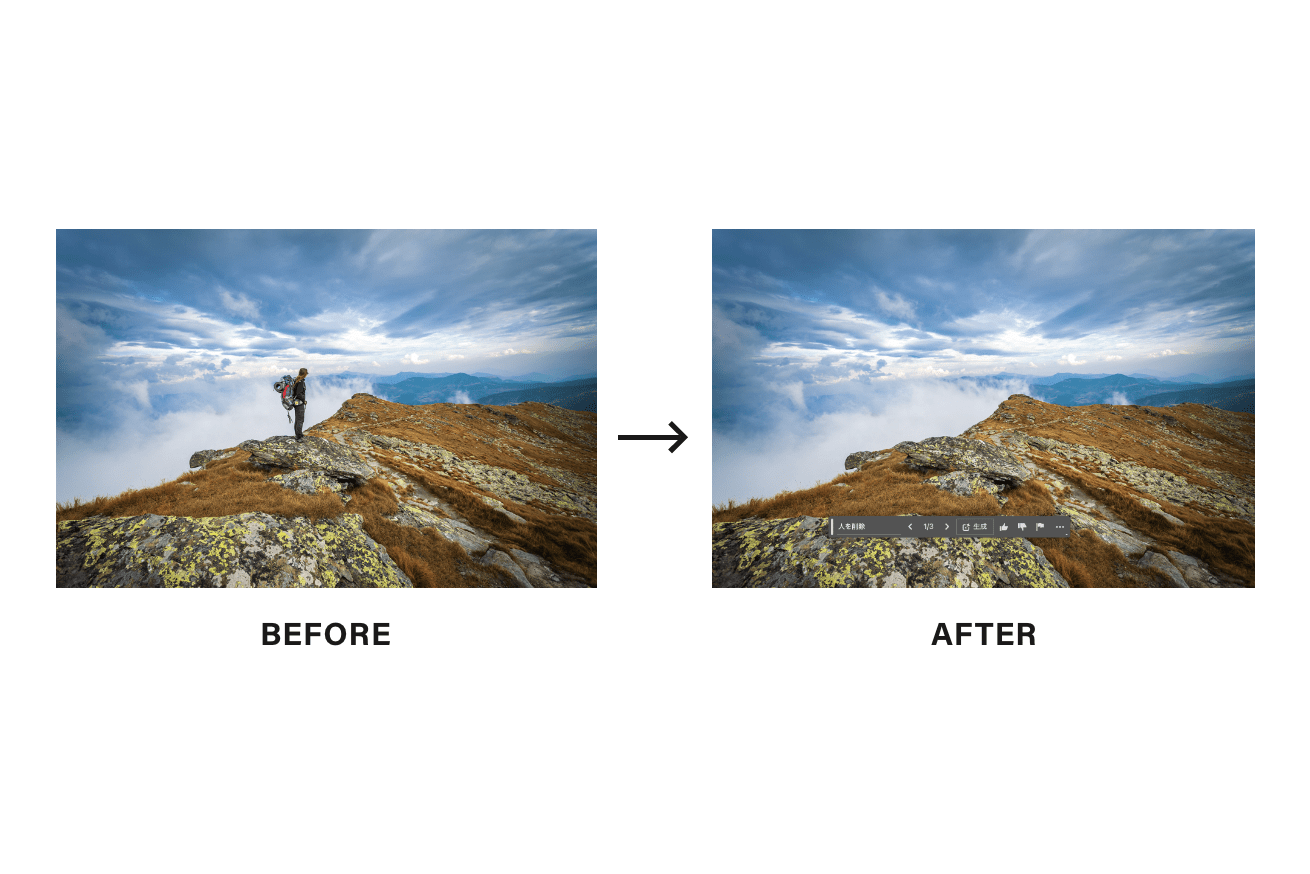
不要なものを塗りつぶして消す
「写真にたまたま写り込んでしまったものを消したい」という時はよくありますね。
そんな時もPhotoshopのAI機能が使えます!
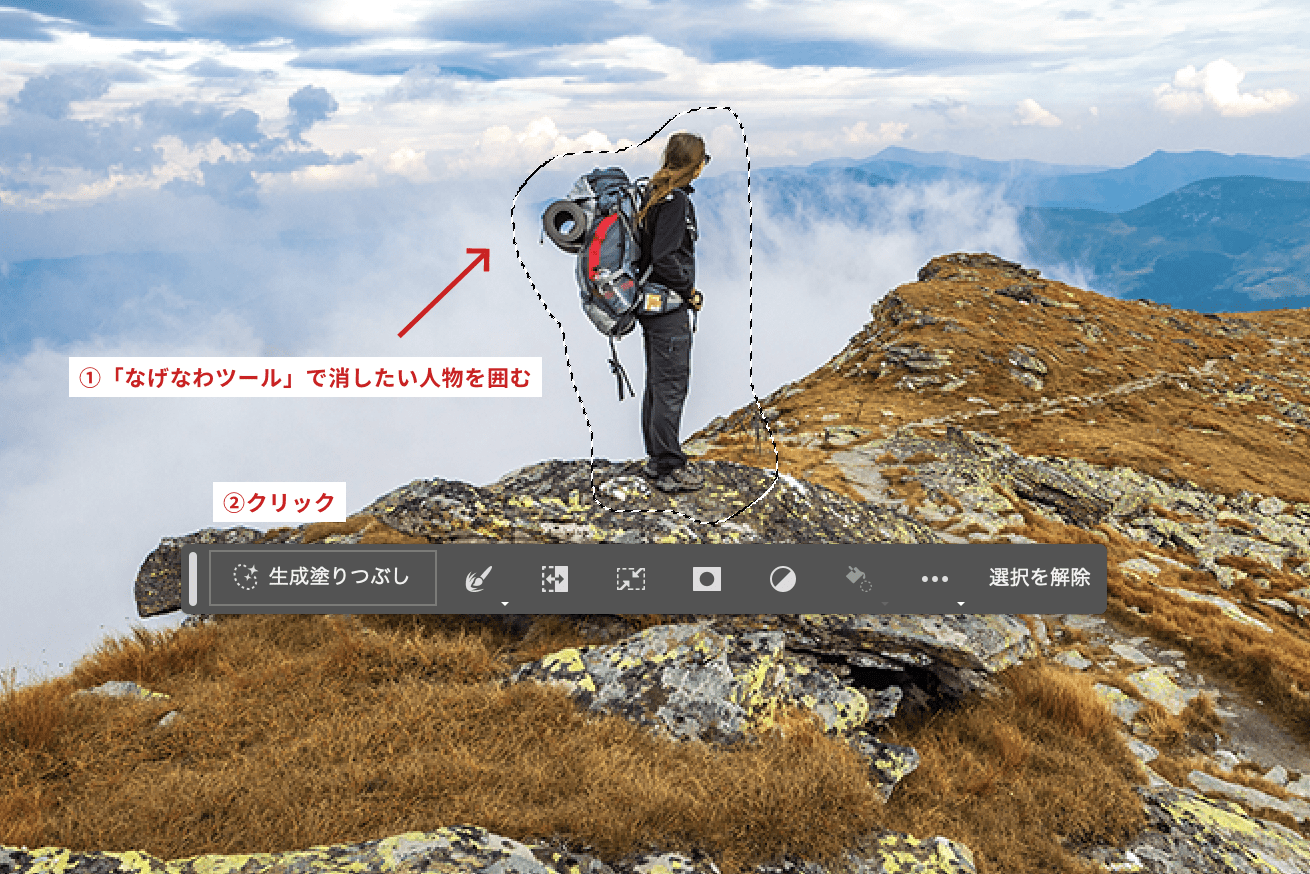
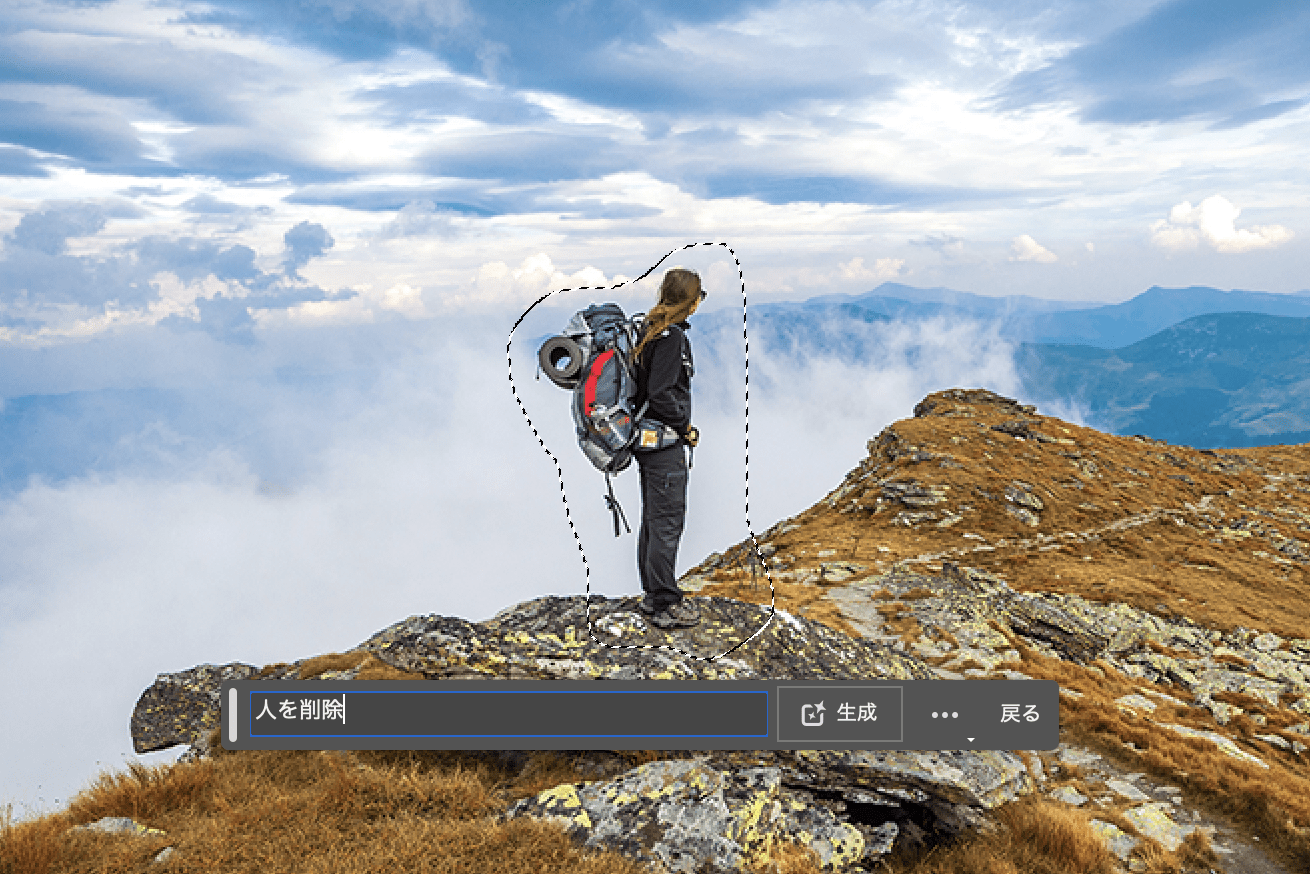
ツールパネルから「なげなわツール」を選択して、消したい人物の周りを囲みます。
囲み終わったら、「生成塗りつぶし」ボタンをクリック。
そして「人を削除」と入力して「生成」をクリック!
たったこれだけで、綺麗に人物を削除することができました!
「生成塗りつぶし」機能のおかげで作業効率が格段にアップするので、是非使ってみてください。
クリッピングマスクを使って塗りつぶす
クリッピングマスクを使って塗りつぶす機会は多いです。
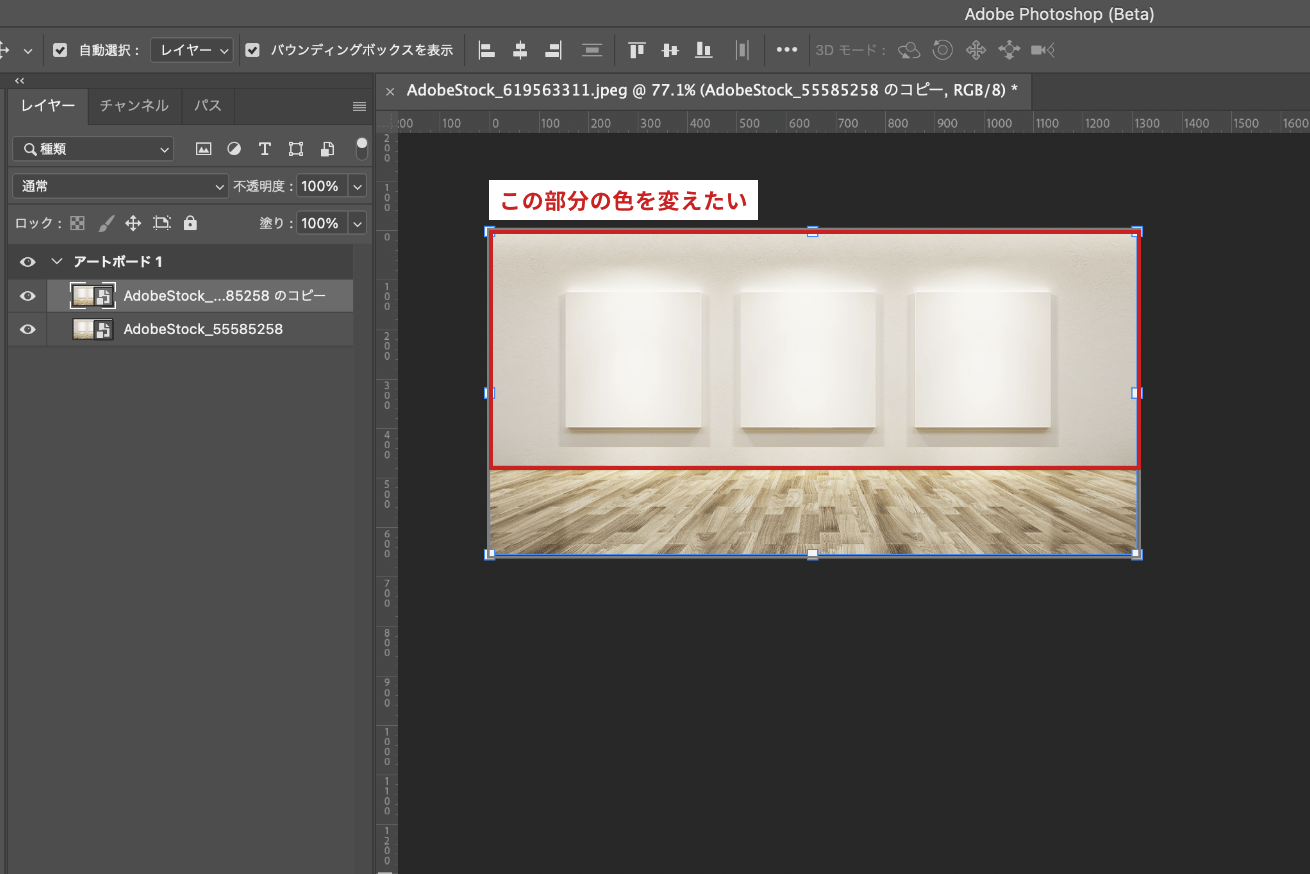
今回はこの画像の壁の色を塗りつぶします。
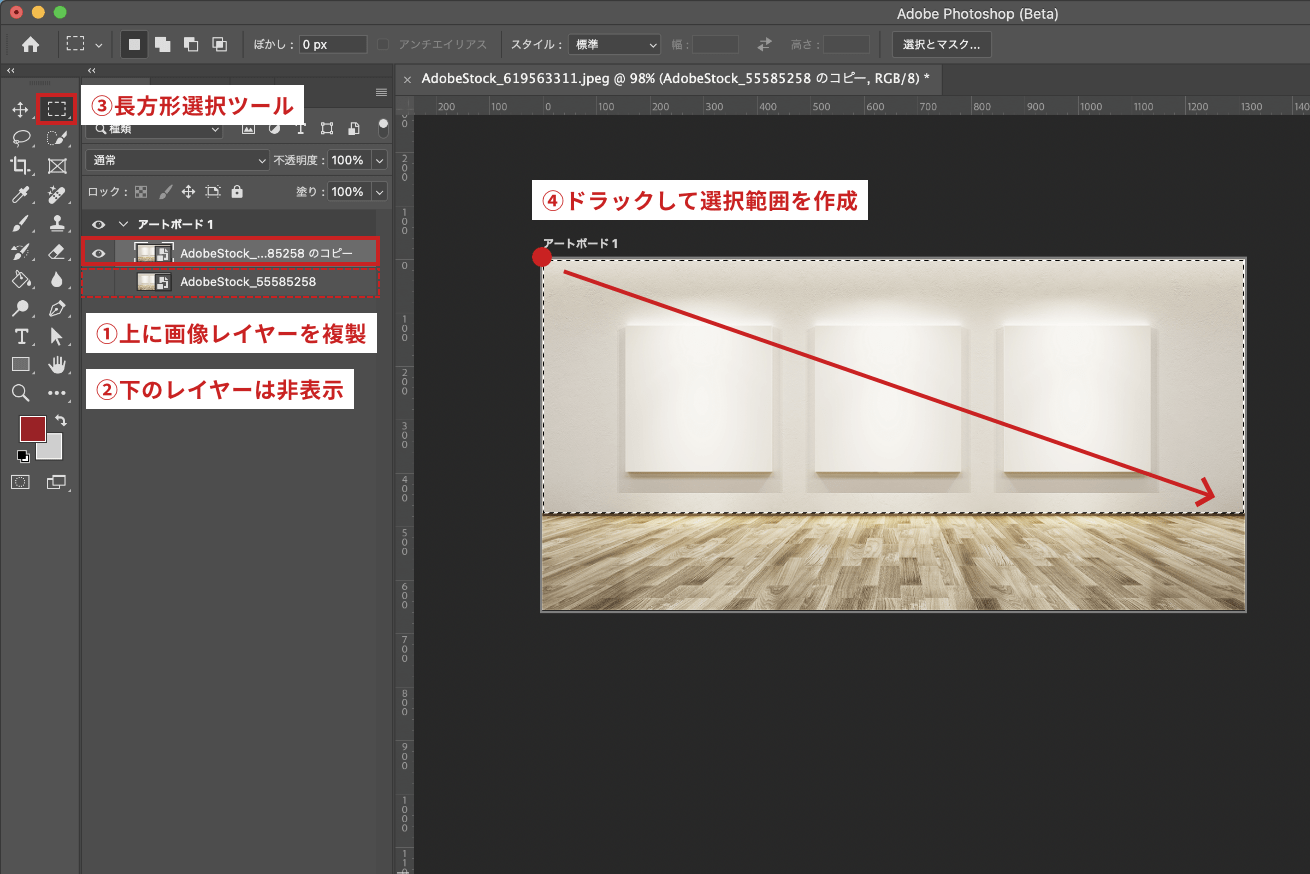
1.長方形選択ツールで選択範囲を作成
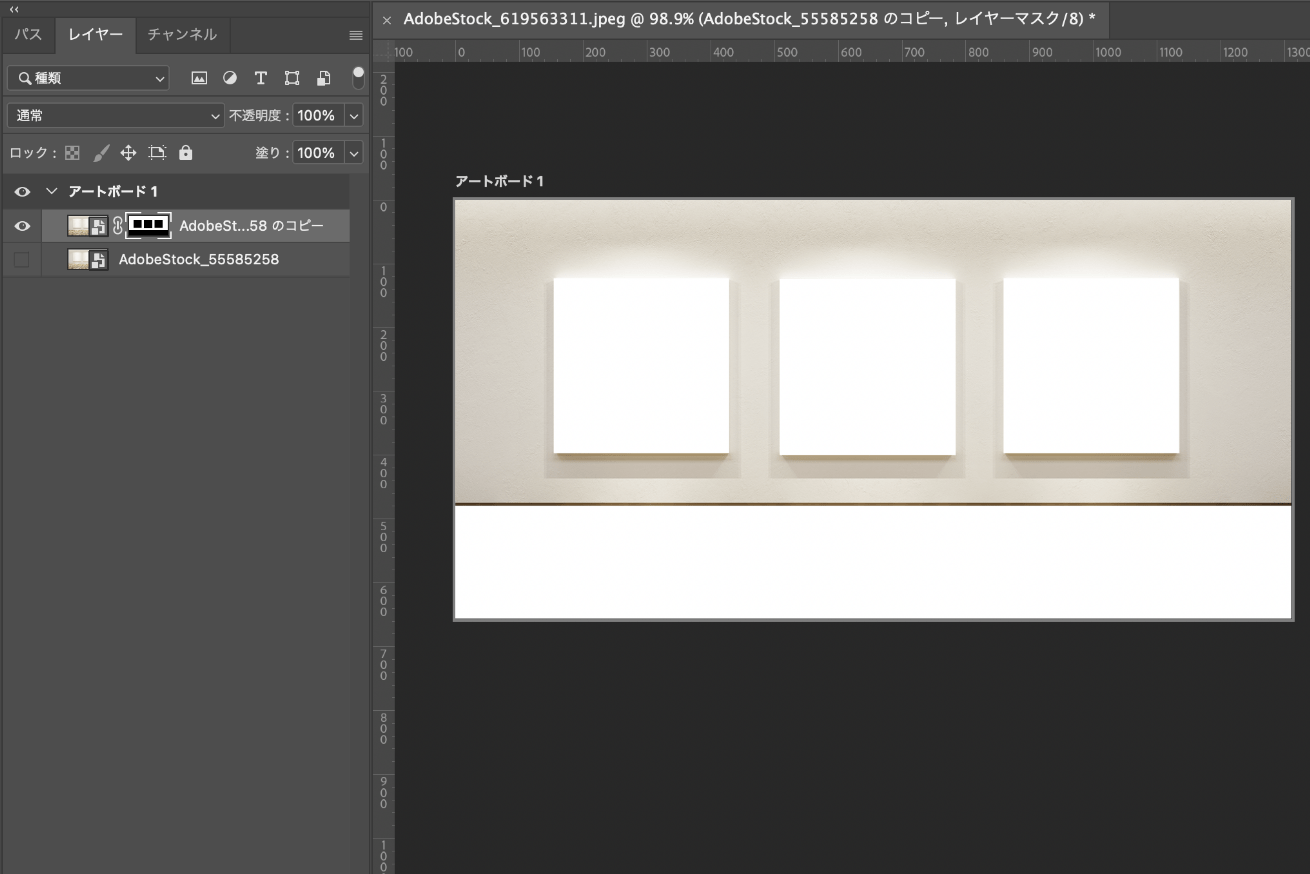
初めに画像を複製します。元の画像は非表示にしておきましょう。
次にツールパネルから「長方形選択ツール」を選択し、壁の大きさに合わせてドラッグします。
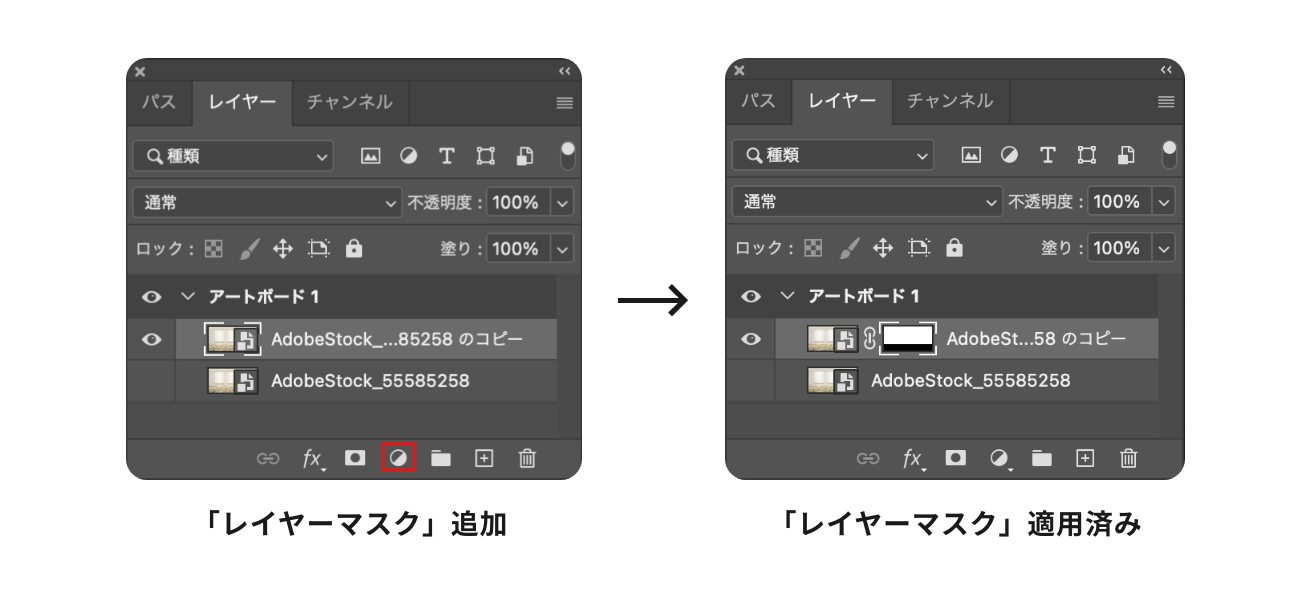
2.レイヤーマスク追加
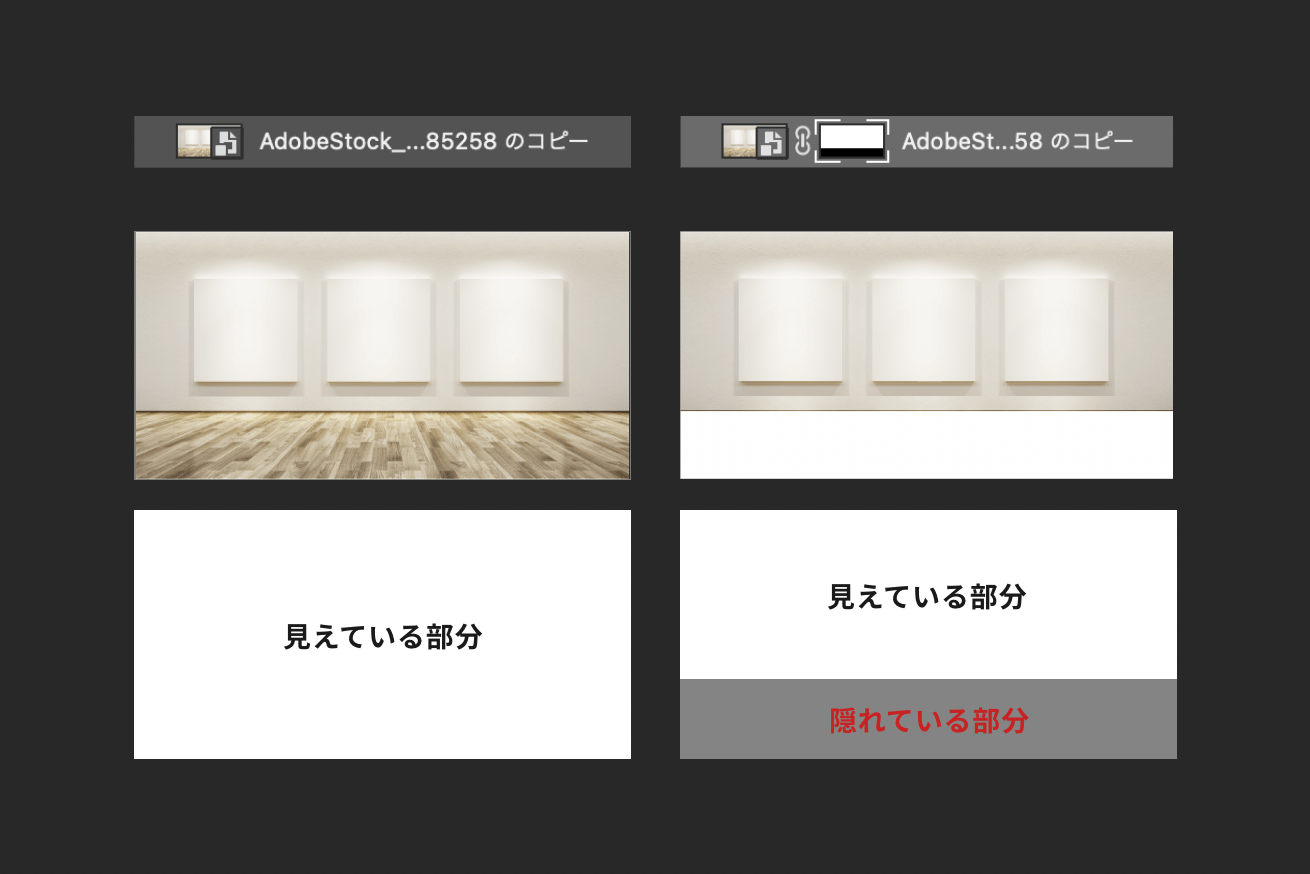
選択範囲を作成したら、「レイヤーマスク」を追加します。
レイヤーマスクとは下のレイヤーで上のレイヤーを覆う(=マスクする)機能のことをいいます。
▼クリッピングマスクについてはこちらの記事で詳しく説明しています。 フォトショ(Photoshop)でクリッピングマスクする簡単な方法【図解】

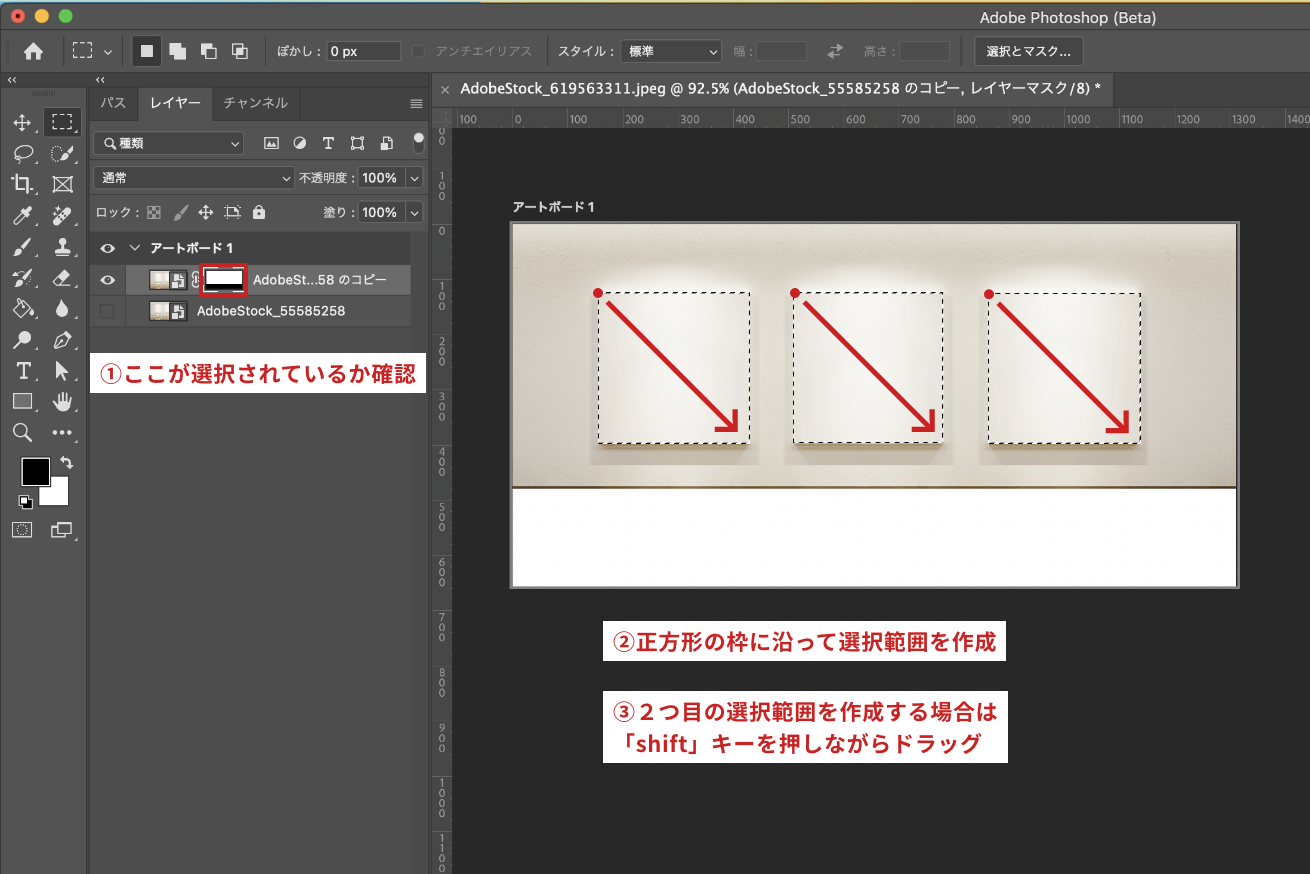
3.選択範囲の追加
このままだと壁全体にマスクがかかっている状態なので、正方形の枠に沿って選択範囲を抜いていきます。
注意点として、レイヤーマスクが選択された状態かチェックしましょう。
1つ目の選択範囲を作成した後、そのまま選択範囲を追加する場合はshiftを押しながらドラッグすると可能になります。
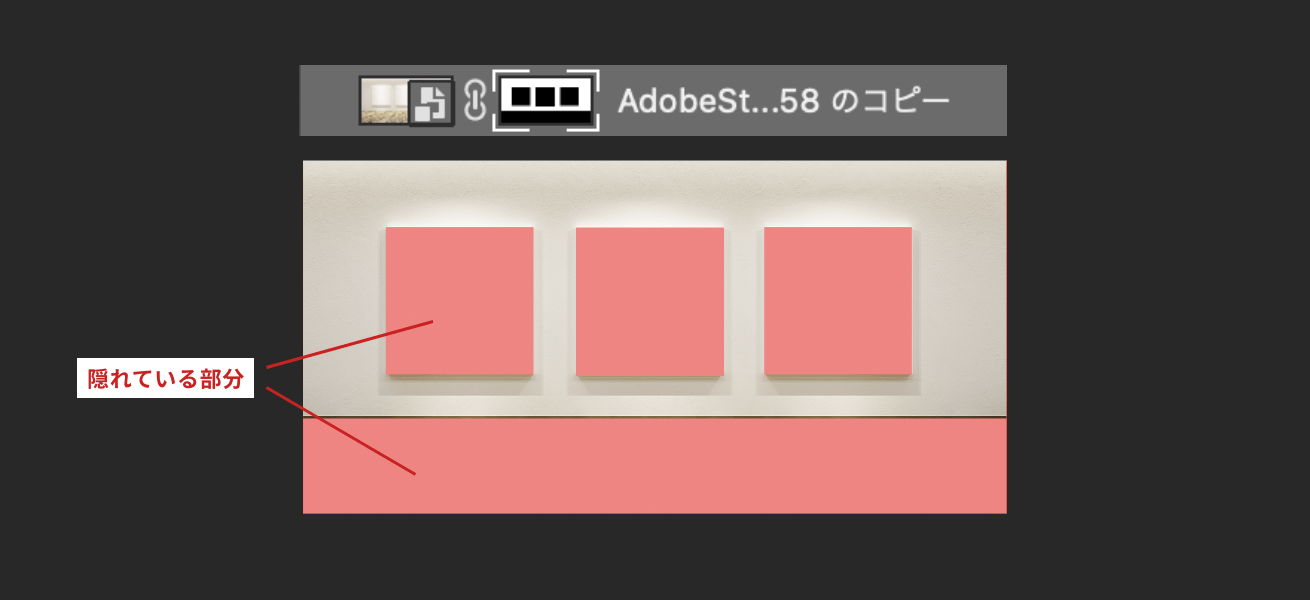
選択範囲の作成が完了したら、macなら⌘+I、Windowsならctrl+Iを押します。
すると選択範囲が逆転して、マスクをくり抜くことができました。
4.カラーオーバーレイの適用
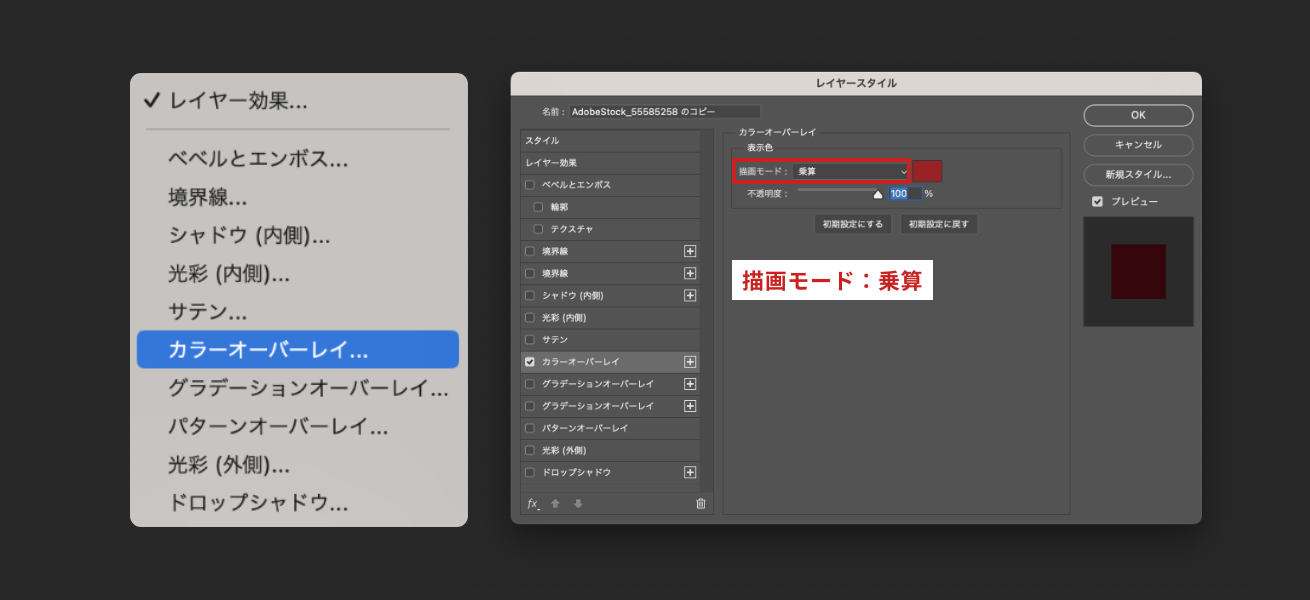
調整レイヤーから「カラーオーバーレイ」をクリックします。
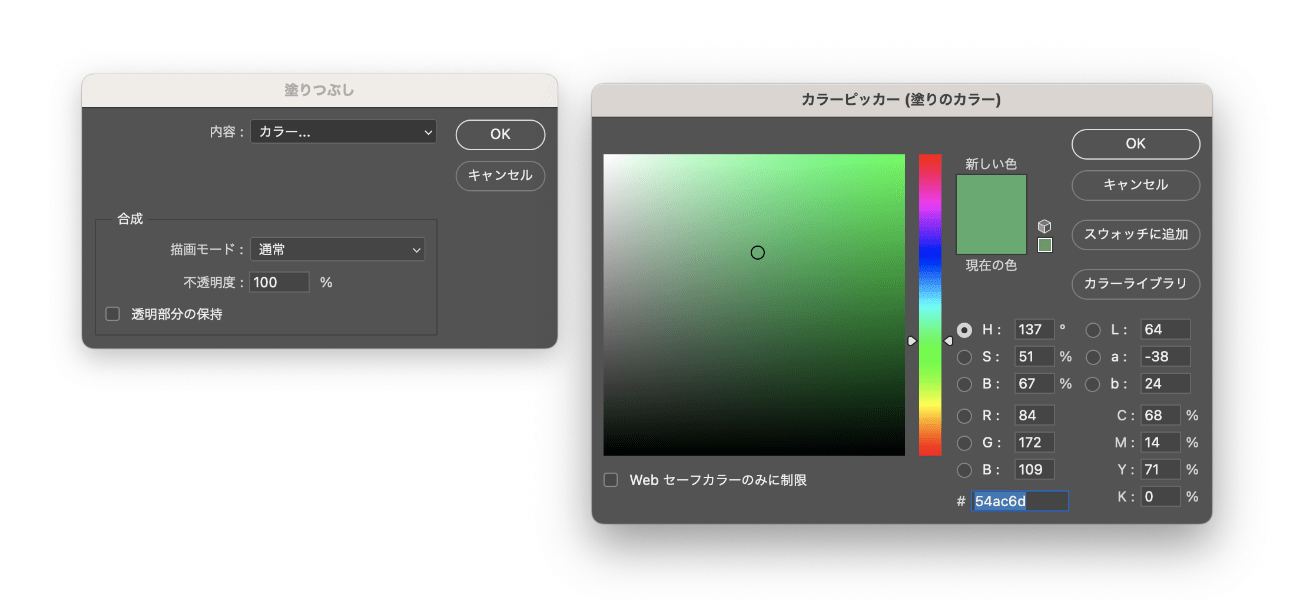
レイヤースタイルパネルがでてきたら描画モードを「乗算」に、カラーピッカーから色を指定してください。
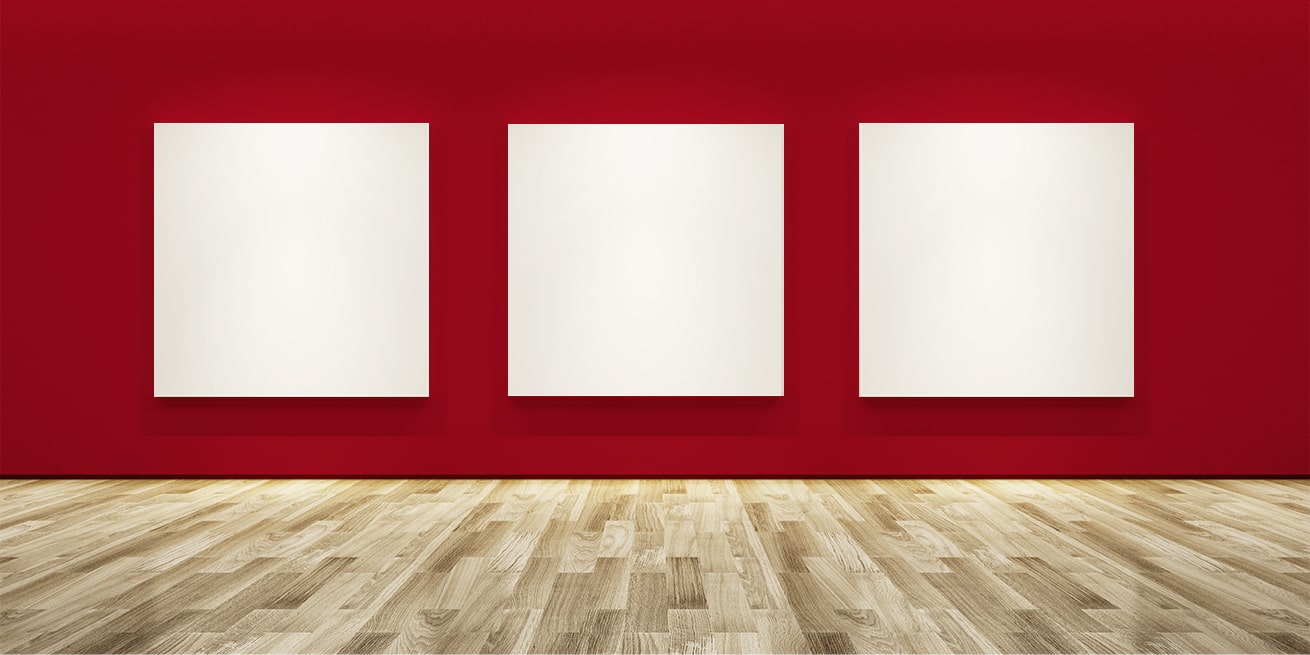
壁の色を塗りつぶすことができました!
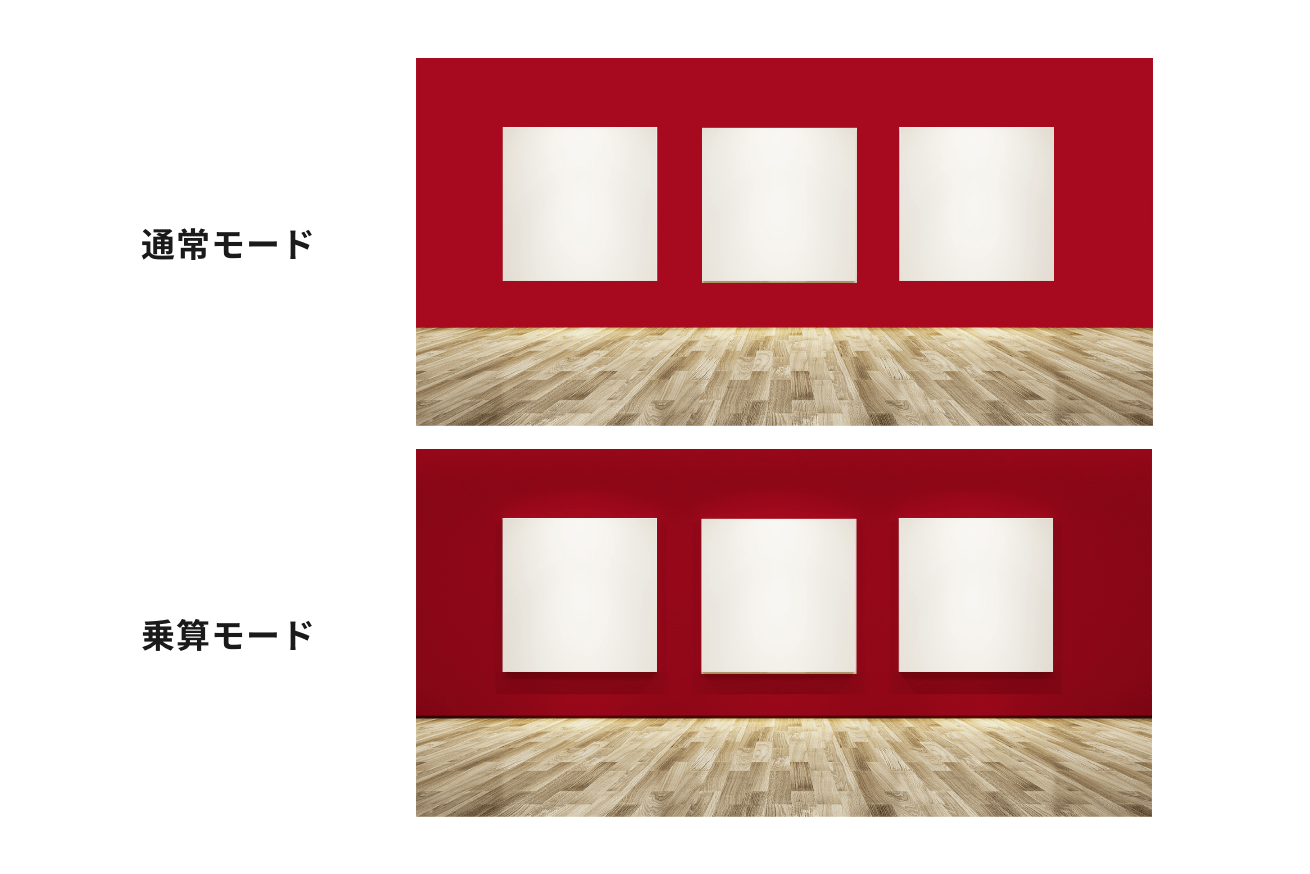
乗算モードで塗りつぶしをすると、影の部分(黒の部分)はそのまま残るので、よりリアルな仕上がりになります。
塗りつぶしの組み合わせで画像を作る
先ほど壁の色を塗りつぶした画像を使って、合成画像を作ってみます!
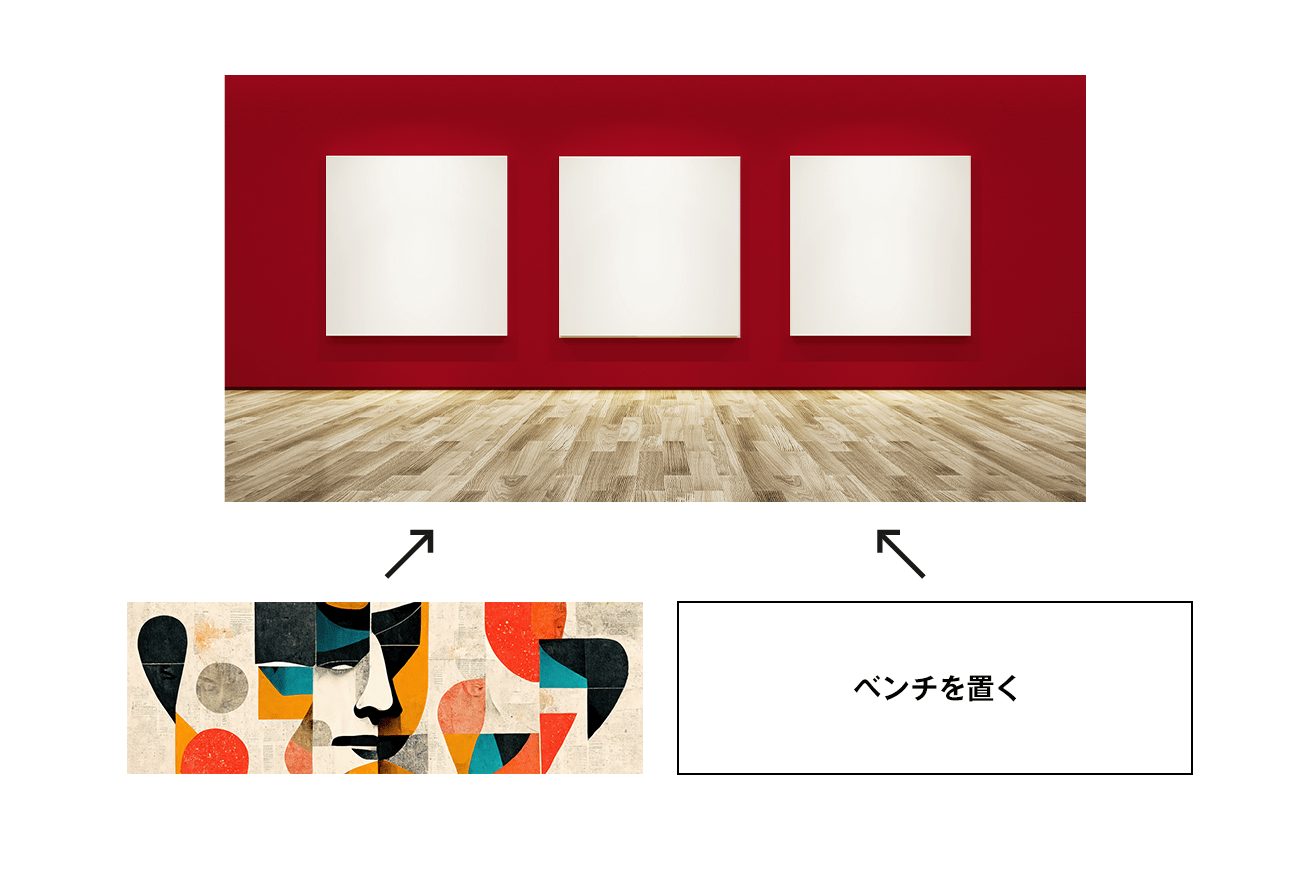
今回はこのモックアップ画像に絵とベンチを配置してみます!
1.レイヤーマスクを複製する
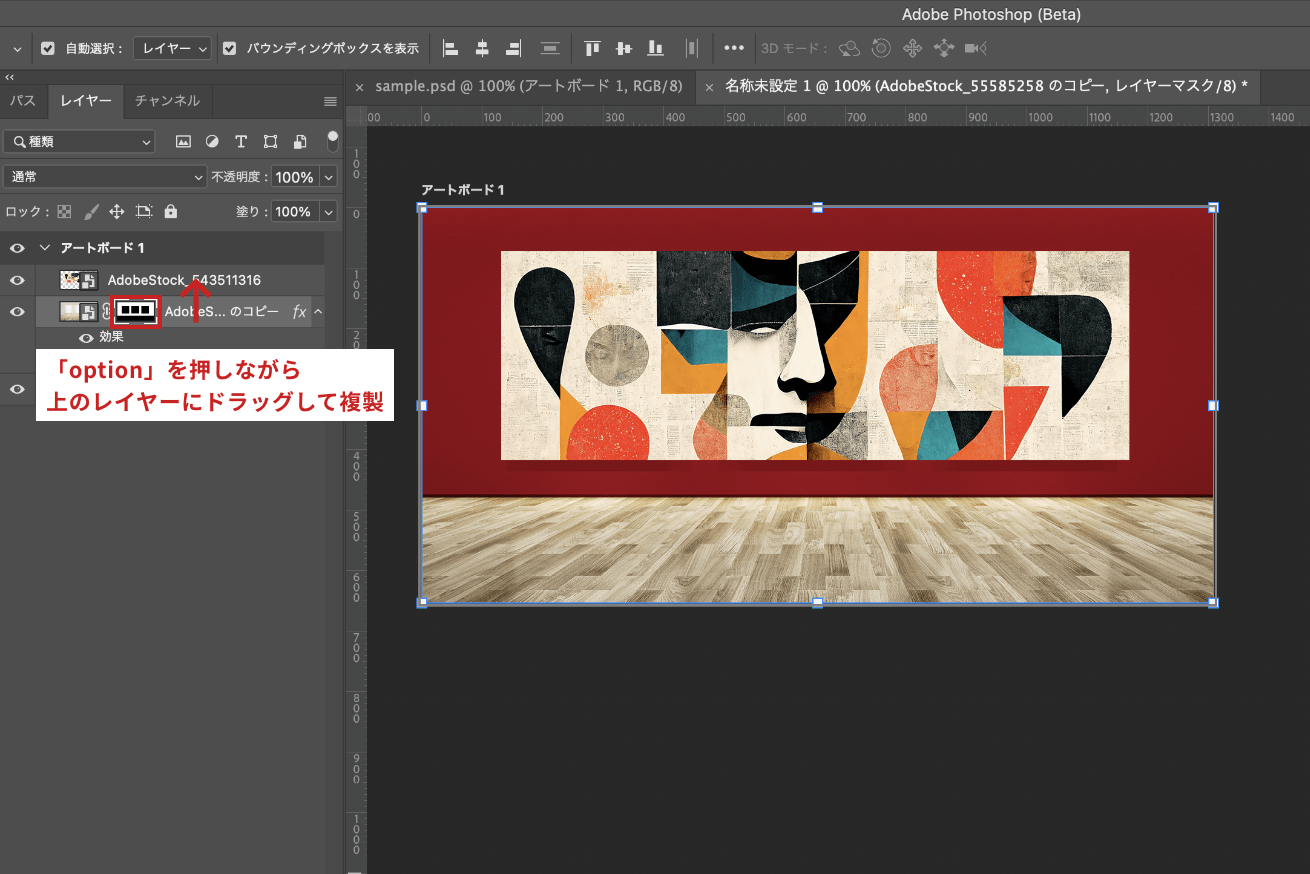
今回はレイヤーマスクを複製するところから始めます。
※ここまでのやり方は「クリッピングマスクを使って塗りつぶす」の項目をご確認ください。
レイヤーマスクを選択しoptionキーを押しながら、上のレイヤーにドラッグします。
2.レイヤーマスクを反転する
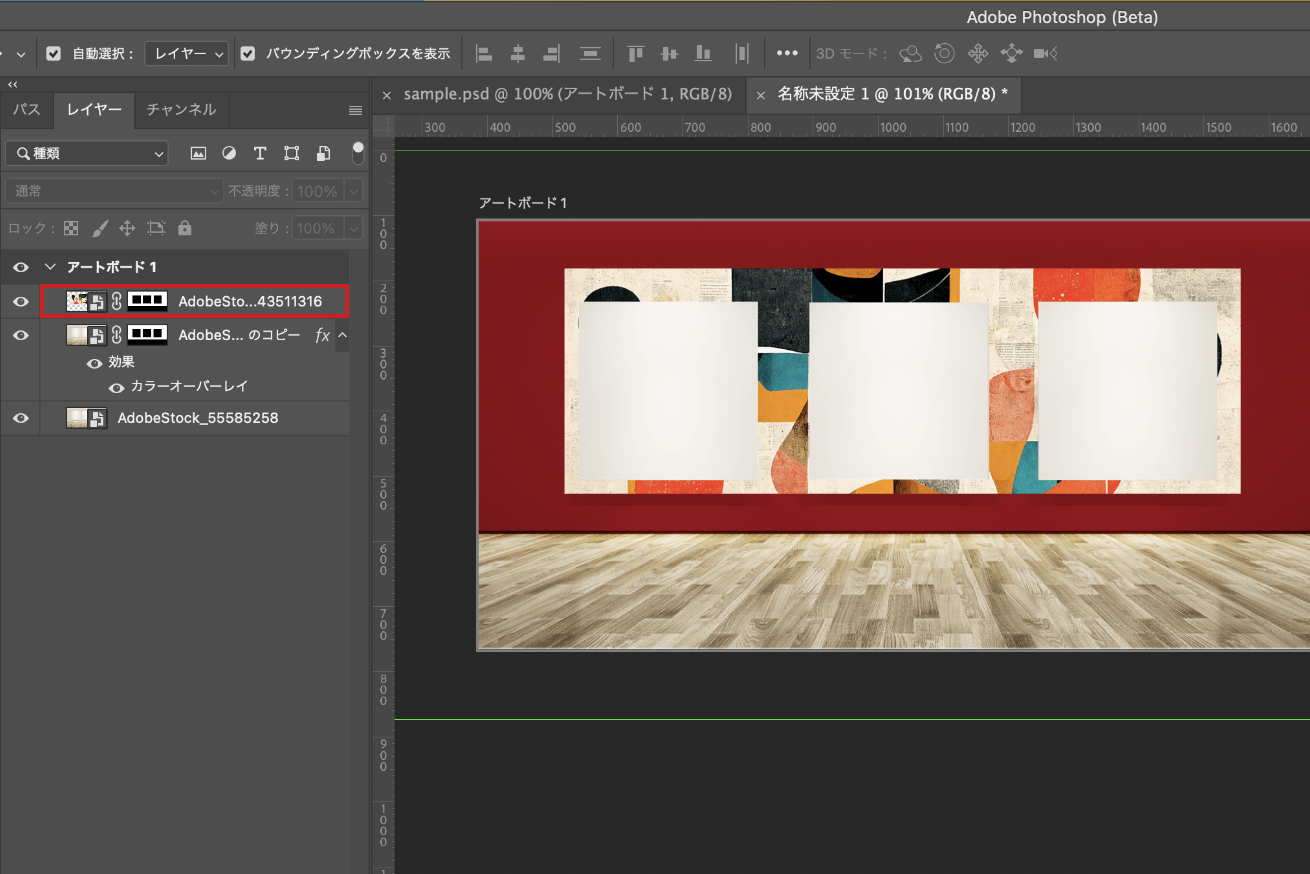
レイヤーマスクの複製が完了しましたが、残したい絵の部分が隠れてしまっている状態です。
そこでレイヤーマスクを選択した状態で、下記のショートカットキーを使ってマスクを反転させます。
Macなら⌘+I
Windowsならctrl+I
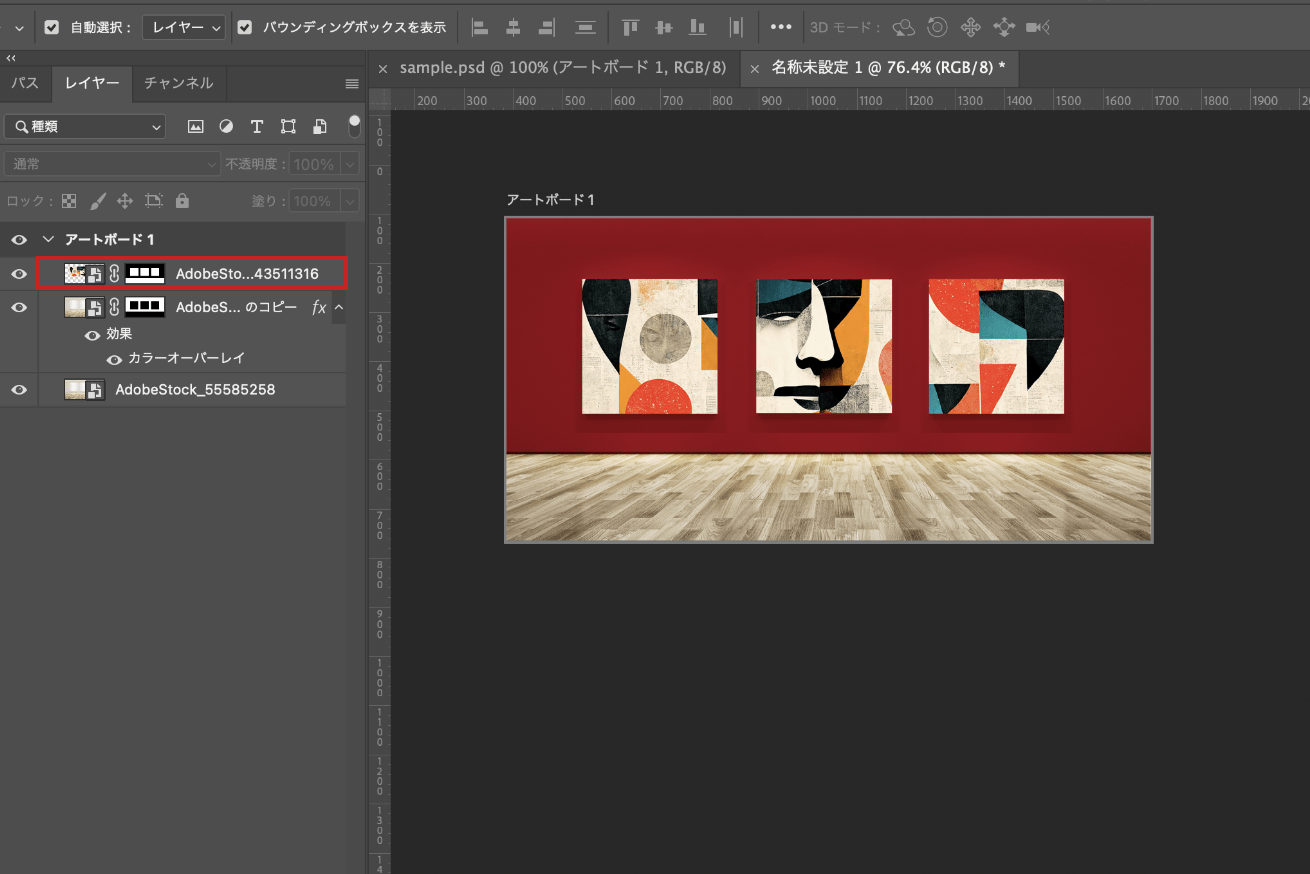
マスクが反転して、モックアップのキャンバスに沿って絵を配置できました。
3.「生成塗りつぶし」を使う
次に、「生成塗りつぶし」機能を使ってベンチを設置します。
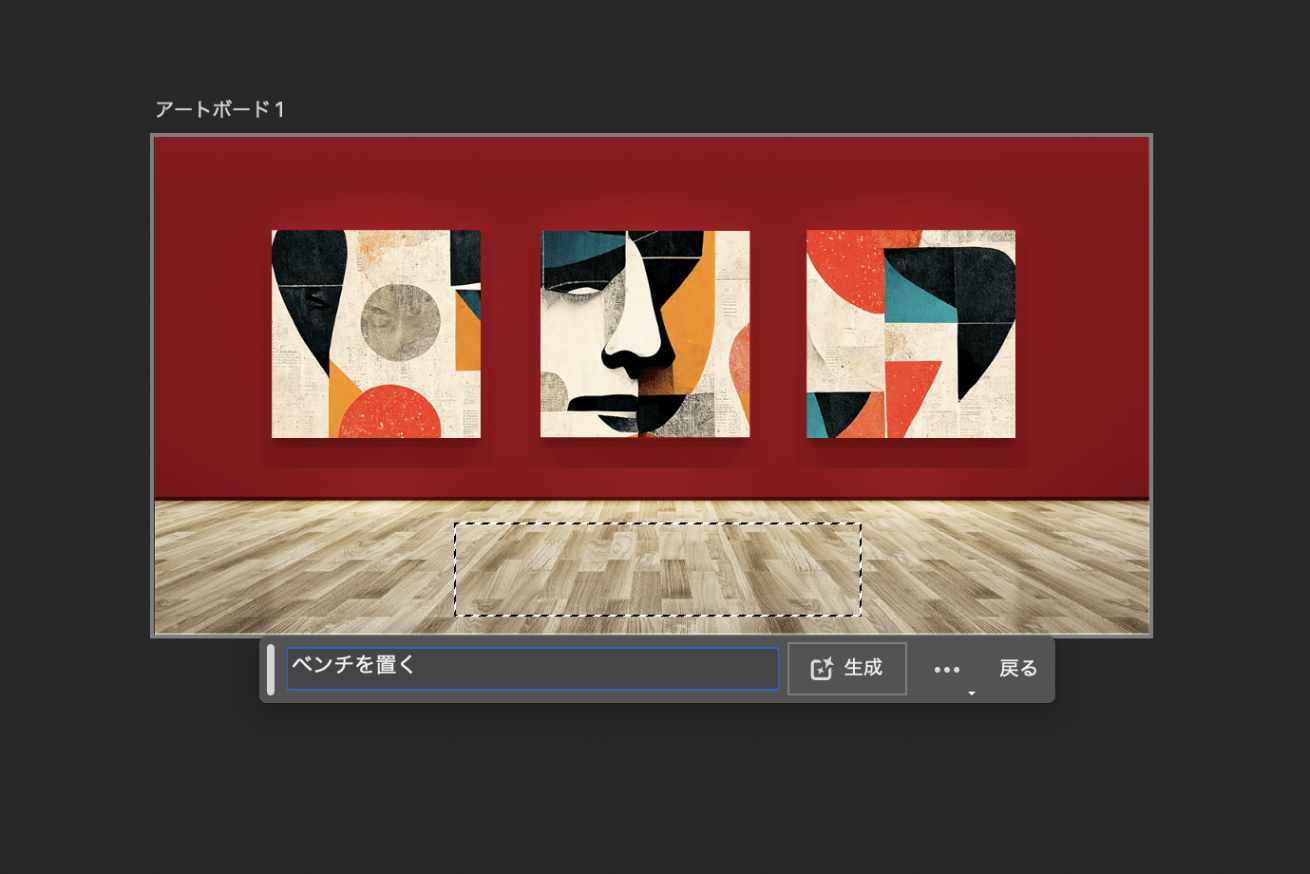
ツールバーから「長方形選択ツール」を選択し、ベンチを配置したい場所をドラッグして選択範囲を作成します。
そして指示したい内容を入力し「生成」ボタンを押します。
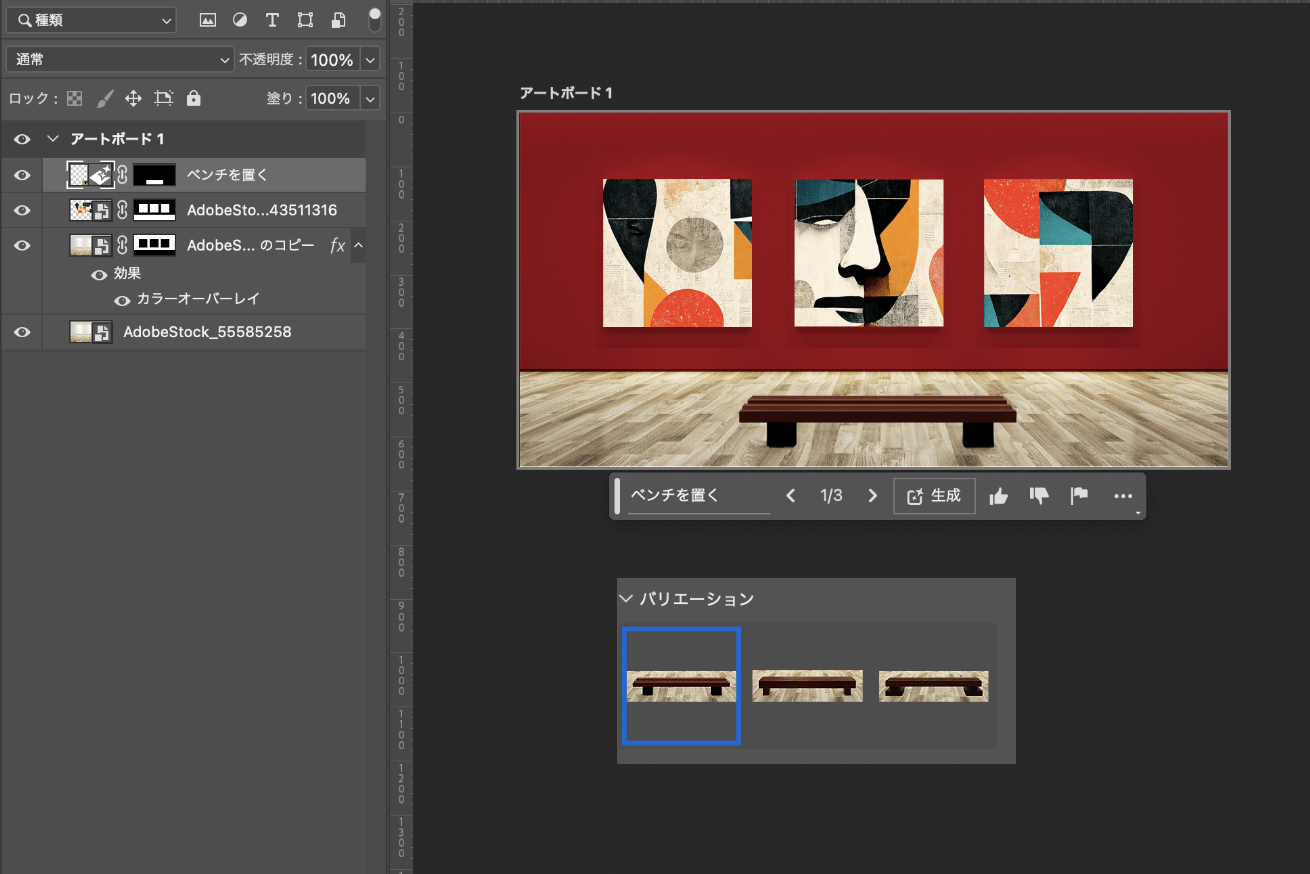
3つ候補を出してくれるので、雰囲気に合うベンチを選びます。
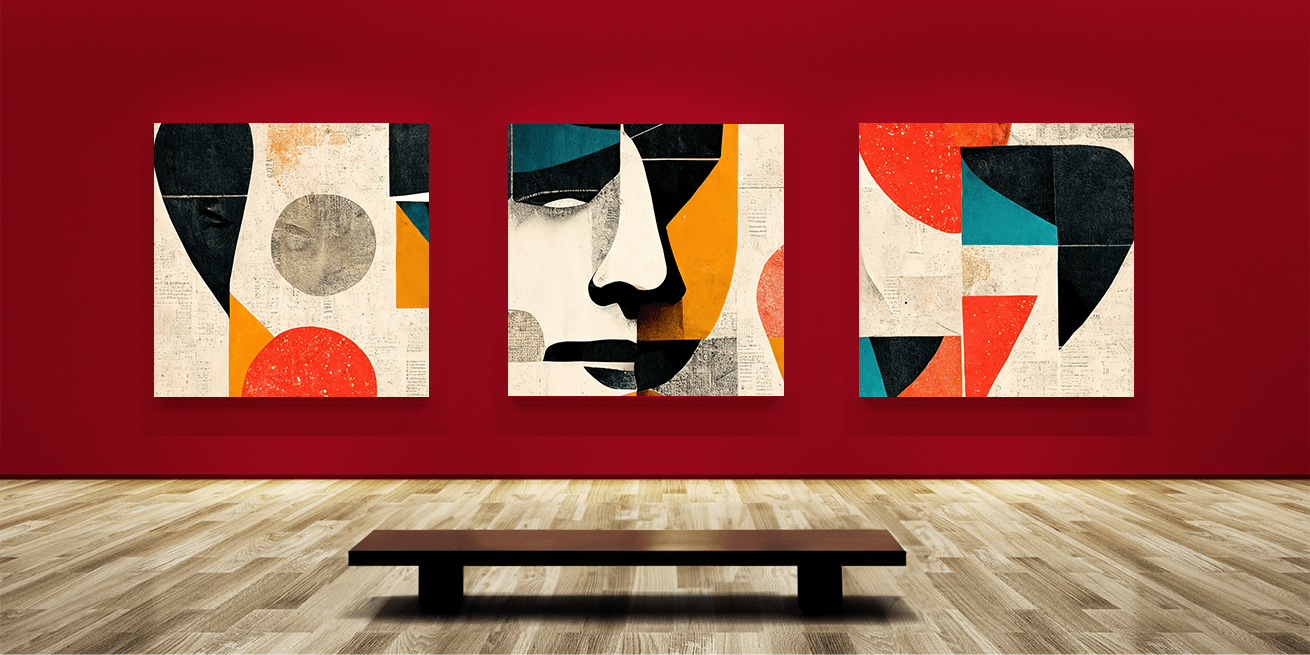
完成しました!
まとめ
今回は「Photoshop(フォトショ)で塗りつぶしをする方法」について紹介しました。
Photoshopで塗りつぶしする方法は数多くあります。
「何を塗りつぶすか」「どう見せたいか」によって最適な方法を選んで、早く効率的に美しいデザインを作成しましょう。
デザインの世界に飛び込んでみませんか?
「プロからデザインを学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG(通称:デジLIG)」では、未経験から6ヶ月でWebデザイナーを目指せます。
現役Webデザイナーによる授業と、永続的な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
デジLIGの詳細を見てみる