メディアコンサルティンググループの楓です。
競合ひしめくオンライン環境において、サイトリニューアルは会社の一大プロジェクト。コンセプトにデザインの方向性、コンテンツの構成など決めることは山積みです。
しかし、検索エンジン最適化(SEO対策)の観点まで考慮されているでしょうか? 私がコンサルティングを行う中でも、「サイトリニューアル後に検索順位が下がった」「検索エンジンからのアクセス数が減少した」といった相談を受けることがあります。
そこでこの記事では、サイトリニューアルで成果を出すために行うべきSEO対策について、よくある原因をもとに解説します。
SEO対策における基礎体力を備えたサイトリニューアルを行えば、質の高いアクセス数を獲得しやすい・広告に頼りきることなく集客ができるなど、ビジネス上の強力な武器となります。ぜひこの記事をご覧いただき、サイトリニューアル時のSEO対策にご活用ください。
目次
7割がサイトリニューアルに失敗している?
サイトリニューアルでよくある失敗とは、どんなものでしょうか。
- 検索順位が下がる
- サイトの流入数が落ちる
- 回遊率が下がる
- リダイレクトが適切に行われていない
これらは検索エンジン最適化(SEO対策)について合わせて考えられていないままサイトリニューアルのプロジェクトが進んでしまったことによる失敗です。
株式会社WACULが実施したWebサイトリニューアルとCV・CVR向上の相関関係についての調査によると、無作為に抽出した20サイトのリニューアル前後におけるコンバージョン・コンバージョン率の変化を追ったところ、7割がコンバージョン改善効果なしという結果になっています。
また、デザイン、書式、レイアウトなどの「表層的変更」には効果がなく、新規コンテンツの追加、既存の不要なコンテンツの削除、CV定義変更など「構造的変更」には効果があると言及されています。
当調査はコンバージョン向上に焦点を当てたものですが、この構造的変更にフォーカスすべきという点は、コンバージョン向上を目的としないサイトのリニューアル時にもいえることです。
どんなコンテンツを追加すべきなのか、なにが不要なコンテンツなのか、どんな導線を作るのかを考える際、現状データや外部要因を考慮せずにサイトリニューアルを進めてしまうと、先ほど挙げた失敗例のようにさまざまな数値が下がる=サイトリニューアルの失敗という印象になってしまいがちです。
そうなってしまわないように、このあと紹介するポイントをチェックし、適切にサイトリニューアルをおこなうようにしましょう。
サイトリニューアル時に必須のSEO対策
サイトリニューアルで成果を出すためには、最低限、以下のSEO対策を行う必要があります。
- コンテンツの最適化
- サイト構造(URL構造)の最適化
- サイトマップの作成
- パンくずリスト・ページャーの設置
- 構造化マークアップ
- レスポンシブデザイン
- ページ読み込みの高速化
- 外部リンクと内部リンクの戦略
- ドメインパワー
それぞれ詳しく解説します。
1. コンテンツの最適化
コンテンツの最適化とは、残すもの、削除するもの、統合するもの、新しく作るものを精査し、残すものはユーザーにとって価値のあるものに改善することです。コンテンツの最適化はサイトリニューアルにおいて非常に重要な要素で、検索エンジンからの流入数に大きく影響します。
基本的にはリニューアル後のサイト方針やキーワード調査に沿って取捨選択を行いますが、削除し過ぎると他のコンテンツに悪影響を及ぼす可能性があるため注意が必要です。
たとえば、旧サイトにとあるトピックに関するコンテンツが50記事あったとします。新サイトでは、コンバージョンに重きを置く方針であったため、そのうちコンバージョンに関与しない30記事をサイトリニューアル時に削除したとしましょう。この場合、そのトピックに関する専門性や網羅性が弱いと判断され、移行後の残り20記事の検索順位が下がる可能性があります。
削除する場合は、直近1年でまったくアクセス数がないなど、評価されていない記事に限定することがポイントです。また、アクセス数がない場合でも、リライトによる改善も検討してみましょう。
統合に関してはそれが単純計算でどれくらいのアクセス数を失うのか確認して問題ないか判断しましょう。
キーワード設計について
コンテンツを残す・残さないを判断するのに、役立つのがキーワード設計です。
検索ボリュームの高いキーワードやサイト運用目的を満たすキーワードを調査し、自社サイトのメインキーワードを選定します。メインキーワードが決まれば、それに基づいたコンテンツ戦略を立てることができます。
キーワード設計を行うときは、競合サイトの流入キーワードや関連キーワードを調査し、自社で狙うべきキーワードを洗い出していきましょう。
リニューアル前の現状分析とキーワード調査は、SEOに効果的なサイトリニューアルの基盤となるものです。愚直にSEO対策を行えば自然とユーザーにやさしいサイトの実現につながります。
データに基づいたアプローチを取り、現状の把握と競合分析を行いながら、より効果的なサイトリニューアル戦略を定めていきましょう。

【入門編】SEO対策に必須のキーワード調査方法を無料ツールで実践します
リライトによる改善のポイント
リライト時は、そのコンテンツにおいてユーザーが求めている情報は何なのかを考えます。また、適切なキーワードをコンテンツに組み込むことで、検索エンジンがそのコンテンツの関連性を理解しやすくなります。ただし、あくまで自然な形でキーワードを配置することに努めましょう。
さらに、タイトルタグ、メタディスクリプション、見出しタグ、内部リンクの最適化も大事です。タイトルタグやメタディスクリプションは、検索結果に表示される要素であり、適切なキーワードや説明を含めることが重要です。
みなさんが何かを検索するときも、タイトルと同じくらいディスクリプションの文章をみてクリック判断をしていますよね。Googleが勝手に書き換えて掲載してしまうこともありますが、ここはしっかり考えたものを設定しておくことで取りこぼしを防ぐことができます。
見出しタグ(H1、H2など)は、コンテンツのセクションを明示するために使用されます。コンテンツ内の構造を明確にし、ユーザーが理解しやすい構造にしましょう。H1はページに一つが推奨です。
コンテンツ内のリンク
内部リンクの最適化によって、サイト内のページの関連性を強化し、検索エンジンがサイトをクロールしやすくすることができます。あわせて、サイト内でたくさんリンクが集まっているページは重要なページなんだ、とクローラーが判断して評価に繋がります(ただし、不自然なリンクはペナルティの原因となります。あくまでユーザー視点で必要と判断した場合のみリンクを張るのがポイントです)。
セクション間に入れ込む内部リンクは飛び先ページの内容がわかるテキスト全体(ページタイトルなど)をアンカーリンクで設定するのがよく、コンテンツ前後の内部リンクは画像がよいといわれています。あ、画像のALT設定も忘れないでくださいね。
- ▼コンテンツ中のリンク例

- ▼コンテンツ終わりのバナーリンク例

2. サイト構造(URL構造)の最適化
サイト構造(URL構造)は、サイトリニューアルにおいて重要な要素です。これを行うことで、ユーザーや検索エンジンがサイトを理解しやすくなり、検索結果の表示や検索順位向上に寄与します。
サイト構造を設計するときは、ユーザーが欲しい情報に辿りつきやすい構造にするのがポイントです。そのとき、階層の深さにも注意しましょう。あまり階層が深いとユーザーの利便性を損ねる可能性があるためです。
URLには、ユーザーや検索エンジンが内容を把握しやすくするため、意味のあるキーワードやカテゴリを使用することをおすすめします。たとえば、「example.com/category/product」といった形式で、カテゴリと製品に関連していることがわかるURLを作成しましょう。
URLは長くなりすぎないように注意し、ユーザーが覚えやすいURLを作成することも大切です。のちのちGoogleアナリティクスなどでデータ分析するときにも、URLで視覚的に判断しやすくなります。
3. サイトマップの作成
サイトマップとは、特定のドメイン内のページ一覧です。サイトのフッターに羅列されているのを見たことがある人も多いのではないでしょうか。サイトマップはユーザーが目に触れるHTMLサイトマップの他に、XMLサイトマップと呼ばれる検索エンジン向けのものも作成するのが一般的です。
サイトマップがあることで、ユーザーはサイト構造を視覚的に確認することができ、また、自分がみたい情報がどこにあるかがすぐにわかるため、ユーザビリティの向上に役立ちます。
また、サイト構造が複雑・ページ数が多いなどのサイトの場合、検索エンジンがすべてのページを発見できない可能性があります。XMLサイトマップがあれば、このようなWebサイトを理解するための手助けになります。
サイトマップを作成するときは、階層構造を反映させ、カテゴリやサブカテゴリの関連性を明確にします。サイトの公開以降はサイトマップの正確性を保つために、新しいページの追加や古いページの削除など、定期的な更新を行いましょう。
フッターにあるサイトマップなどは、運用フェーズに入ると更新を見落としがちなので注意してください。
4. パンくずリストやページャーの設置
同様の考え方からパンくずリストも用意します。パンくずリストがあることで、自分がサイトのどこにいるかわかり、ユーザビリティを高める効果が期待できるためです。
ページの下まで読まないユーザーもいるため、設置場所はページ上部がおすすめですが、コンテンツが長い場合は下にもおいてあげると親切です。
ページャーがあるページでは、次のページの内容がわかるようなアンカーリンクと合わせて設置してあげたり(例:東洋経済オンライン)、始め、現在ページの前後1〜2p、最後のページは表示されている(例:SUUMO)とユーザーにもクローラーにもサイト構造が伝わりやすいです。
- ▼東洋経済オンライン(同コンテンツ内ページャー)
 出典:東洋経済オンライン
出典:東洋経済オンライン
- ▼SUUMO(一覧ページのぺージャー)
 出典:SUUMO
出典:SUUMO
なお、同一ページ(スクロール)で一気にたくさんの情報を見たいというようなコンテンツの場合、最近の傾向はページャーで分割しないのがトレンドになっているのではと感じています。現に、Google検索画面もページャーは見当たりません。TikTokなどの影響もあるかもしれませんがユーザーはページ遷移したくないんですね。
ここはコンテンツの内容で判断すべきところです。
SEOとは関係ないですが、ながーいページの場合くれぐれも「ページ上部へ戻る」ボタンの設置忘れにご注意ください(たまに遭遇するのですが親指腱鞘炎になりそうなやつありませんか?)。
5. 構造化データマークアップ
構造化マークアップとは、Googleのクローラーにそのサイトやページ内容を適切に理解してもらう記述方法のことです。検索エンジンはサイト内をクロールすることでテキストを読み込んでいきますが、そのテキストがどんな意味を持つのか完全に理解することはできません。
そこで使うのが、構造化データです。以下のように構造化データでマークアップをすることで、その文字列がどういう文脈で使われているのかを示すことができます。
▼会社情報の構造化データマークアップ例
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "株式会社LIG",
"url": "https://liginc.co.jp/",
"logo": "https://liginc.co.jp/logo.png",
"sameAs": [
"https://www.facebook.com/pages/LIG-inc/151284414928781",
"https://twitter.com/LIG_J",
"https://instagram.com/lig_j/"
]
}
</script>
このようにテキストに意味を持たせることで、ロボットが内容を解釈できるようになり、WebサイトやWebページの内容をより詳細に理解できるようになります。
なお、構造化データには記述する際は、「schema.org」で定義されているプロパティやバリューを使ってHTMLに記述します。
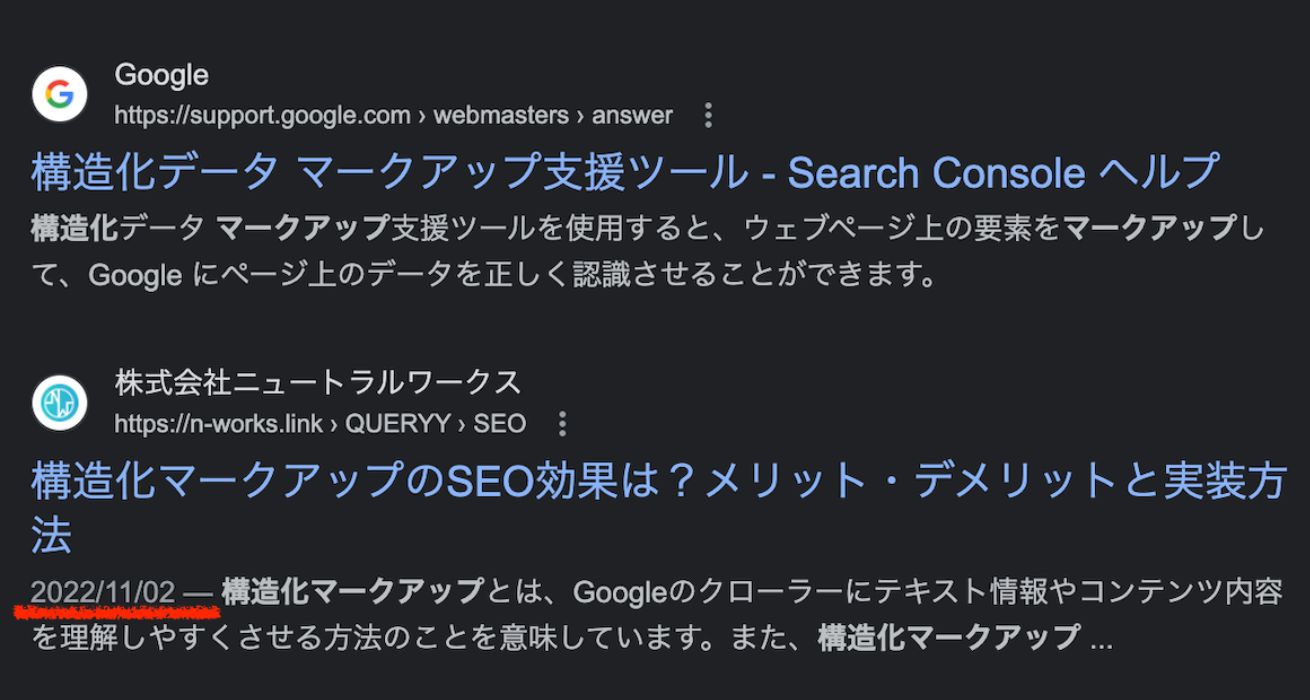
以下は「構造化マークアップ」の検索結果ですが、更新日がでていないもの(上)とでているもの(下、赤線)がありますね。日付が表示されているほうは、この日付は記事の更新日ですよと構造化マークアップで定義してクローラーにお知らせしているからこのように表示されています。

Googleは構造化データが直接検索順位を左右することはないという見解をだしていますが、検索結果ページの表示に影響を与える可能性があります。
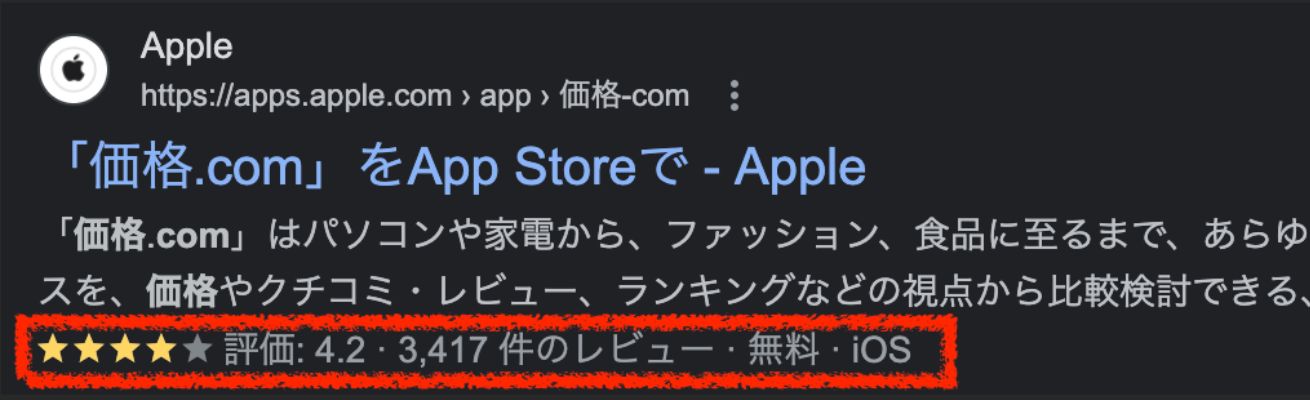
たとえば、商品の価格、レビューの評価、イベントの日時などの情報が検索結果に表示されているのを見かけますよね。これはリッチリザルト(リッチスニペット)と呼ばれます。このような情報が表示されると、ユーザーはより具体的な情報を得ることができ、クリック率が向上する可能性があります。
▼赤枠の部分がリッチリザルト(リッチスニペット)と呼ばれる表示の一例です


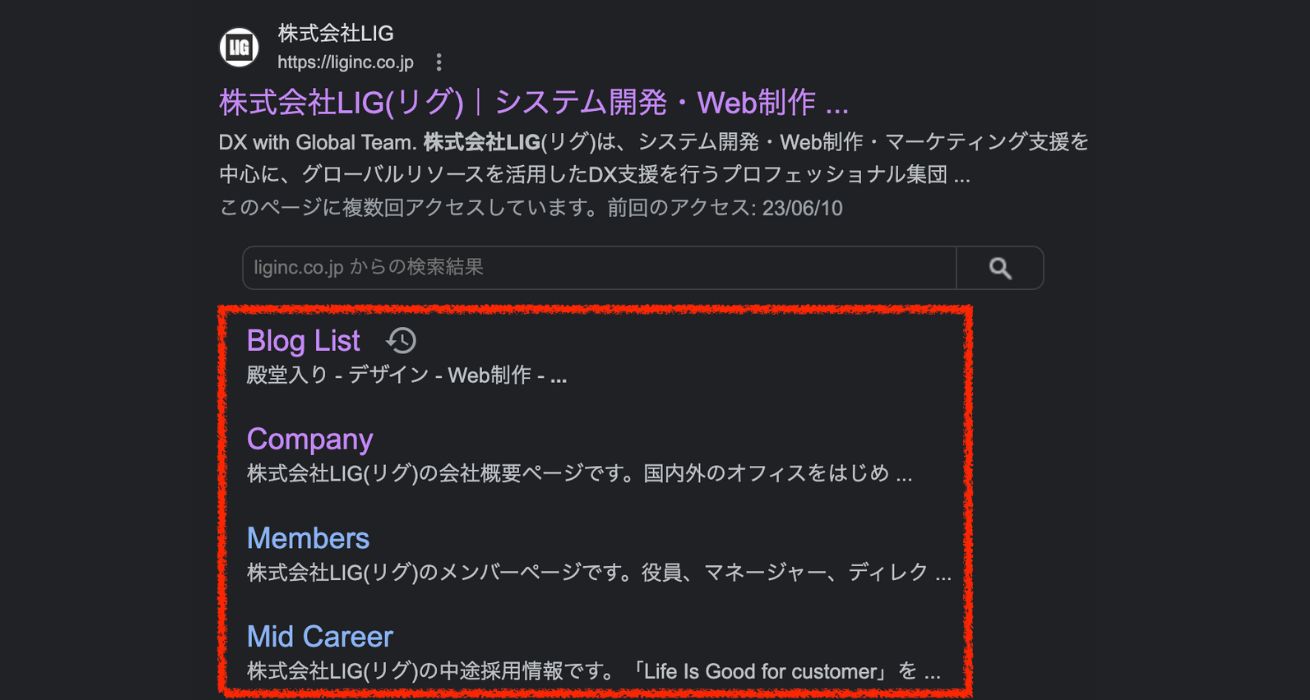
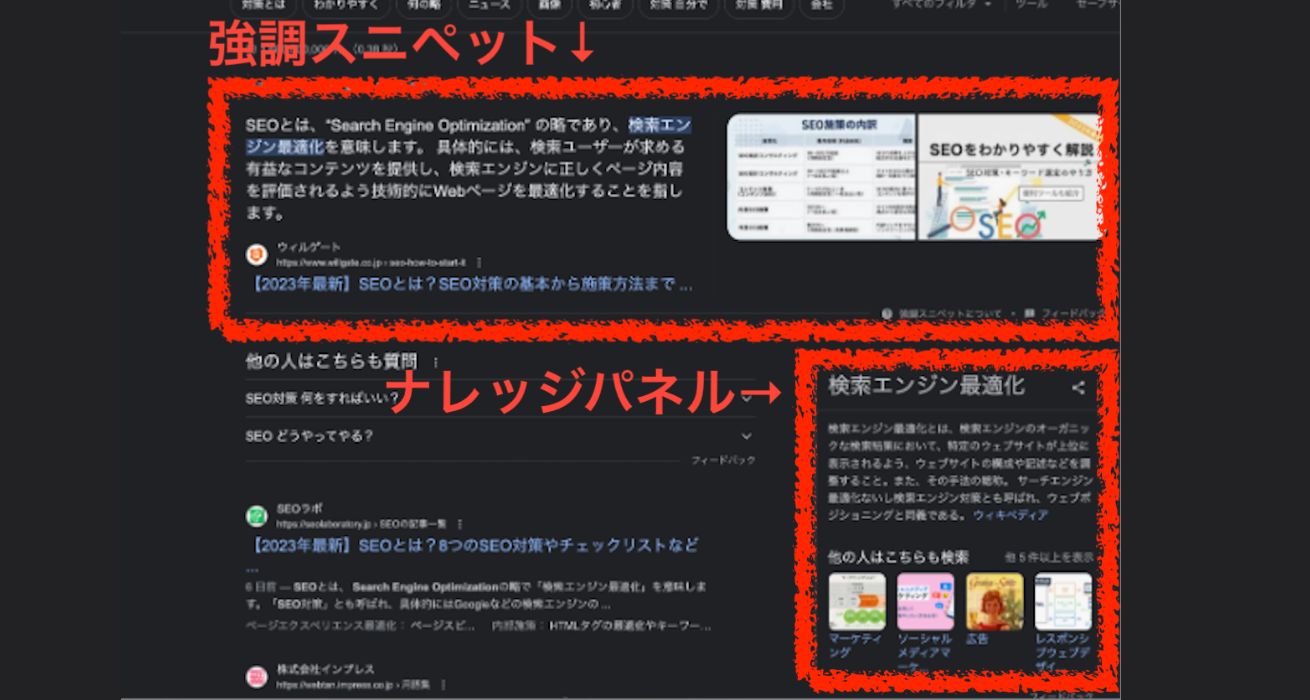
リッチリザルトと同じような特別な検索結果表示の形態では、強調スニペットやナレッジパネルと呼ばれるものがありますがそれぞれ別物です。リッチリザルトはこちらで表示させたいものを用意するという部分でコントロールできる部分がありますが、強調スニペットやナレッジパネルは狙って出せるようなものではないという違いがあります。
▼赤枠の部分が強調スニペットとナレッジパネルです

下記ページはGoogleの構造化データについてのドキュメントです。ガイドラインも示されていますので一読しておくと良いと思います。
Google 検索での構造化データのマークアップの仕組み概要
このようにサイト構造を正しく設定し、必要な記述を行うことが検索表示に大きく影響を与えます。公開後に調整しようとすると追加の費用が発生したり、構造を変えられない可能性があるため、慎重に行ってください。
サイトの検索順位を上げていくことがSEOと思われがちですが、サイトの基礎となる部分でもしっかりと作り込んでいかなければ効果が出ないという状態に陥りやすくなります。この部分もしっかりケアしてくれるパートナーとリニューアルをより良いものにしてください。
6. レスポンシブデザイン
サイトには、パソコンやモバイル、タブレットなどさまざまな端末からアクセスできます。
そのため、デバイスのサイズや解像度に応じて自動的にレイアウトを調整するレスポンシブデザインにすることで、ユーザーはどの端末からでも快適にサイトを閲覧できるようになります。
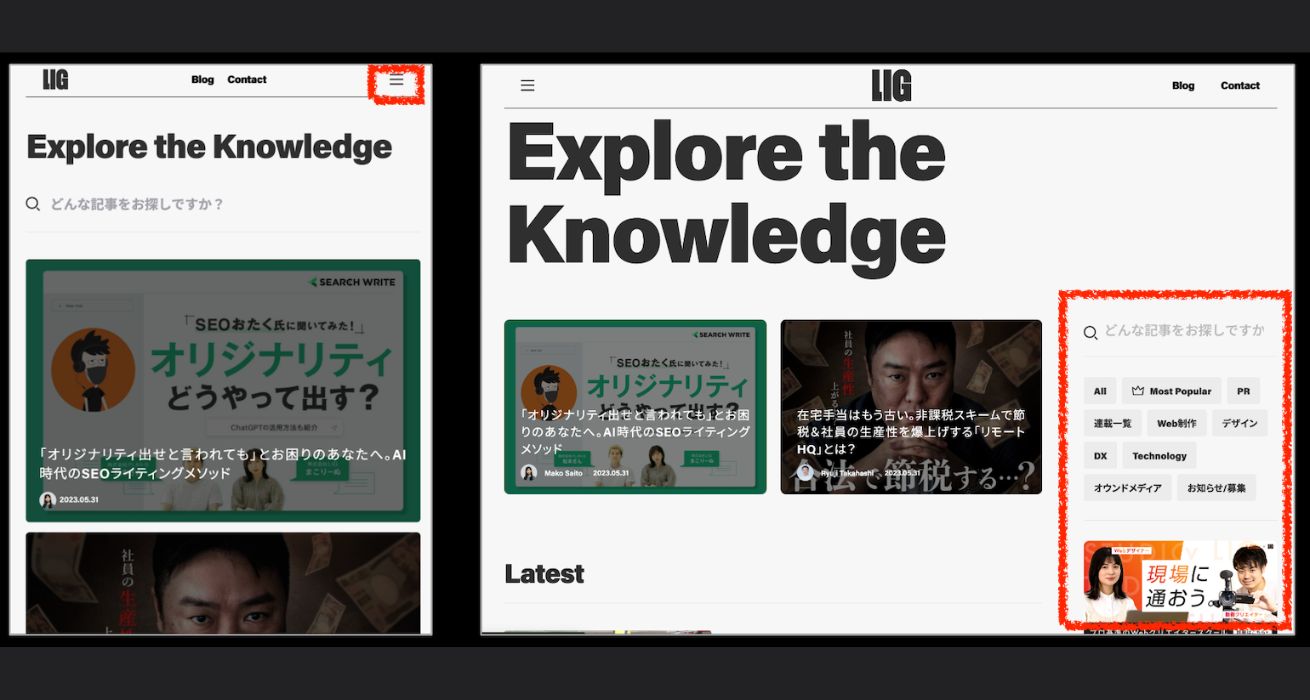
たとえば、多くのサイトではパソコン用デザインの場合、サイドメニューを表示させていると思いますが、スマホ画面ではハンバーガーメニューやアコーディオンメニューで格納されていますよね。このようなデザインにすることで、各端末における回遊性などに差異が出てきます。
なお、Googleはモバイルでの検索数が増加していることから、モバイル向けサイトを基準に順位決定やWebサイトの評価を行うモバイルファーストインデックス(MFI)を採用しています。
そのため、モバイルフレンドリーなデザインにすることが、SEO対策で成果を出すには重要な要素です。モバイルフレンドリーとは、モバイルデバイスでの閲覧に最適化されたレスポンシブなデザインのことを指します。
検索エンジンは、モバイルフレンドリーなサイトをUXの向上の観点から評価しているため、検索結果の表示順位にも影響を与えます。
モバイルフレンドリーなデザインを採用することで、ユーザーが快適にサイトを閲覧できるだけでなく、検索エンジンからの評価も高まるといえるでしょう。
スマホ閲覧が多いサイトで回遊率を重視する場合、サイドメニューの内部リンク構造に頼らないページ構成を意識しましょう。
▼スマホとPCとのサイドメニューの差異

7. ページ読み込みの高速化
サイトリニューアル時は、高速なページ読み込み速度も重要な要素です。とくにモバイルユーザーは、ネットワークの制約や接続の遅さにより、ページの読み込みに時間がかかることがあります。
ページの読み込み速度を向上させるには、画像や動画の最適化、ブラウザキャッシュの活用、不要なスクリプトやプラグインの削除など、さまざまな方法があり、コンテンツ配信ネットワーク(CDN)の導入やキャッシュ制御の最適化も効果的です。
また、コンテンツマーケティングに力を入れているサイトはとくに、記事が増えるにしたがい画像容量が足を引っ張るような事態に陥りがちです。
WordPressなどのCMSでは、一括で容量を小さくするようなプラグインがあるので、そういったものを活用して運用効率を上げましょう。ただし、プラグインの多種利用や相性の悪さでサイトが重くなることもありますのでプラグインの複数使用には注意が必要です。
ページ読み込み速度の現状は、Googleが提供しているPageSpeed Insightsで確認することができ、Webサイトのロード時間や表示速度に関する情報と改善案を提供してくれます。ただしすべてに対応しようとすると、デザインをあきらめるなど取捨選択が必要になりますので、平均点といわれている70点を目指す程度に参考にするとよいと思います。
サイトリニューアル前の数値が悪ければ、その結果が改善するようにリニューアルの構想に含めてもらうよう依頼しましょう。
ページパフォーマンスの最適化は、ユーザーエクスペリエンスの向上だけでなく、SEO対策においても重要な要素です。モバイルフレンドリーなデザインを採用し、レスポンシブデザインや高速なページ読み込み速度を実現することで、ユーザーの満足度も、検索エンジンからの評価もどちらも上げていきましょう。
8. 外部リンクと内部リンクの戦略
外部リンクと内部リンクの戦略は、サイトのSEOにおいて重要な要素です。
外部リンクとは他のWebサイトに貼られている自サイトリンクのことであり、高品質な外部リンクを獲得することで、サイトの権威性や評価を向上させることができます。高品質な外部リンクとは、信頼性の高いWebサイトや権威のあるドメインからのリンクを指します。
外部リンクを獲得するには……
- コンテンツの品質を高める:他のWebサイトが自然にリンクを貼りたくなるような優れたコンテンツを提供する。
- Webサイト自体の権威性を高める:ソーシャルメディアでの積極的な拡散活動や業界の専門家とのコラボレーションなどを通じて、信頼性と知名度を向上させる。
- ゲスト投稿:関連性のあるWebサイトに寄稿を提案したり、パートナーシップを構築したりすることで、相互リンクする機会を作る。
などがあげられます。
これらを行うことによって、高品質な外部リンクを増やしていきましょう。時間もかかり地道な作業になりますが、ドメインを強くするためには必要なことです。
自社が思い描くサイトコンテンツの方向性に外部リンク獲得の展望も含められるか、しっかり確認しておきましょう。
内部リンクはサイト内のページ同士を結びつけるリンクであり、関連性を強化することでユーザー体験とSEOの両面で効果を発揮します。前述の「コンテンツの最適化」セクションで詳しく触れておりますが、関連ページへのリンクやトピッククラスター※の活用、パンくずリストやナビゲーションメニューの活用などを通じて、内部リンクを適切に配置しましょう。
- ※トピッククラスターとは
- 関連するトピックやキーワードをグループ化し、オーガニック検索での表示とランキングを向上させるための戦略です。たとえば、親トピック「デジタルマーケティング」のクラスター(子)トピックには「SEOの基礎」「SNSマーケティング」「コンテンツ戦略」といったトピックが含まれます。クラスタートピックの記事に親トピックへのリンクを含むことで、トピック間の関連性を強調します。
9. ドメインパワー
SEOで効果を出すために必要となるベースがドメインパワー(ドメインランク)です。ドメインパワーとは、サイトの信頼性や権威性を示す指標です。ドメインパワーを上げるためには、高品質な外部リンクの獲得を地道に行っていくことが求められますが、自社内ですでに強いドメインがある場合は、サブドメインやディレクトリを活用するとドメインパワーの恩恵を受けることができます。
また、URL変更時には301リダイレクトの設定を適切に行い、ドメインの変更やURL変更に伴う評価の引き継ぎも忘れずに行ってください。ここをきちんと設定していないと、もともとの評価が消えてしまったり、全体の評価を落としたりと後から取り返せない事態になってしまいます。 ドメインパワーとは?SEO対策への影響と対策方法を解説
サイトリニューアル時に必須のリダイレクト設定(301リダイレクト)
サイトのリニューアル時には、古いURLから新しいURLへのリダイレクト設定を適切に行うことが重要です。これが正しく行われないと、古いURLの評価が新しいURLに引き継がれません。
ページの評価をなくすことで、サイト全体の評価に影響してしまうこともあります。リダイレクト設定を忘れて1〜2ヶ月過ぎてしまうと、引き継ぐことは困難になるともいわれています。気づいてからでは遅い、正しいリダイレクト設定の知識を持っておきましょう。
301リダイレクトを使用する
301リダイレクトとはGoogleが推奨しているリダイレクト方法であり、検索エンジンやユーザーに対して、移動先の新しいURLが正式な場所であることを伝えます。
旧ページのSEO評価を移動先に引き継ぐことができることや、旧ページにアクセスしたユーザーを自動的に新ページに飛ばすことができる点がメリットです。301リダイレクトを使用することで、検索エンジンは古いURLの評価やインデックスを新しいURLに移行することができます。
1対1のリダイレクトを設定
古いURLと新しいURLの間で、1対1の対応関係を保つことが重要です。つまり、各古いURLに対して適切な新しいURLを指定し、複数の古いURLを同じ新しいURLにリダイレクトしないようにします。
これにより、検索エンジンとユーザーが適切なページにアクセスできるようになります。
お引越ししない削除予定のページなど対応関係がないURLに関しても、一律TOPに飛ばすというようなことではなく、関連するカテゴリトップに飛ばすなどユーザー視点の対応を心がけてください。
ディレクトリレベルでのリダイレクト設定
サイト全体をリニューアルする場合、ディレクトリレベルでのリダイレクト設定が必要になることがあります。古いディレクトリの階層構造を維持しながら、新しいディレクトリに適切なリダイレクトを設定することで、検索エンジンのクローラーがサイトを正しくインデックスできるようになります。
リダイレクトのテストと確認
リダイレクト設定のあとは、必ずテストと確認を行いましょう。さまざまな古いURLにアクセスし、正しく新しいURLにリダイレクトされるかを確認します。また、ツールやWebサーバーのログを活用して、リダイレクトの正常性とリダイレクトの種類(301、302など)を確認しましょう。
一時的なリダイレクト設定に注意
サイトリニューアル中や一時的なメンテナンス時に、一時的なリダイレクト(302リダイレクト)を使用する場合があります。しかし、リニューアルが完了したら必ず301リダイレクトに変更しましょう。一時的なリダイレクトは検索エンジンに対して新しいURLの評価を移行させず、パフォーマンスの低下やインデックスの混乱を引き起こす可能性があります。
サイトが大規模で複雑な場合、古いURLと新しいURLの対応関係をまとめた一覧表であるリダイレクトマップを作成し活用するとスムーズです。
301リダイレクトを使用し、1対1の対応関係を保ち、ディレクトリレベルでのリダイレクト設定を行います。また、リダイレクトのテストと確認、リダイレクトマップの作成、一時的なリダイレクトの適切な使用にも注意しましょう。
サイトリニューアルで効果を得るためのポイント
SEO対策における現状分析を行う
サイトリニューアルを成功させるためには、リニューアル前のサイト状況を分析し、改善ポイントを把握する必要があります。サイト状況は、顧客の利用状況、サイトの現状数値の2種類に分けて分析します。
顧客の利用状況
顧客がサイトをどのように利用しているのか把握することで、効果的なリニューアル戦略を立てることができます。顧客理解に関してはユーザーインタビュー、ペルソナの設計やカスタマージャーニーマップの作成などを行いアプローチしていきましょう。
ペルソナとは?マーケティング初心者にもわかる作り方や事例を解説 カスタマージャーニーとは?マップの作り方と作成目的・活用例

サイトの現状数値
顧客の利用状況とあわせてサイトの現状数値を確認します。GoogleアナリティクスやGoogle Search Consoleなどのツールを活用して、サイトのアクセス数やキーワードのパフォーマンスを見ていきましょう。
具体的に見るポイントは……
- どのページがより多くのアクセスを集めているか
- 検索エンジンからの流入数の傾向
- 検索表示順位の確認
などです。質の良いページや流入のあるページは、それ自体を活かすようなコンテンツ構成にするのがよいです。
さらに、競合サイトの分析も行いましょう。競合サイトのSEO戦略やキーワードの使用状況を把握することで、自社サイトの強みや改善の余地を見つけることができます。もし取れていないキーワードで重要そうだというものがあれば、新規コンテンツとして用意することを検討します。

SEO対策の第一歩!競合サイト分析の方法をコンサルタントが解説します
サイトリニューアル後も改善をおこなう
サイトリニューアル後、成果を最大限に引き出すためには、データのモニタリングと改善のサイクルが欠かせません。サイトのパフォーマンスを正確に把握し、改善点を見つけるためには、データの収集と分析が大切です。
- リニューアル前後のトラフィック、検索順位、コンバージョン率などの指標を確認しサイトリニューアルの成果を把握する。
- リニューアル前後のページビュー、滞在時間、離脱率などの指標を比較し、ユーザーの行動パターンやニーズを理解する。
- キーワードの順位、クロールエラー、インデックス状況などのSEO関連のデータを収集し、サイトのSEOパフォーマンスを監視する。
GoogleアナリティクスやGoogle Search Console、そしてユーザーインタビューなどの手法を上手に使って定期的なデータ分析を行い、細かな改善を加えていきましょう。データに基づく意思決定と粘り強い改善は、サイトの長期的な成功に不可欠です。
これらのデータを分析するにしても、どの指標が伸びているとプロジェクトの成功となるのか、サイトリニューアルの時点からクリアにしておく必要があります。
さいごに
ここまでお読みいただきありがとうございました。
サイトリニューアルやサイト制作において要件定義が重要なのは認知されているとおもいますが、SEOの視点でも戦略を加えていく重要性はまだまだ認知が足りていないように思います。
サイトリニューアルや新規サイトを立ち上げる際にも絶対必要なこれらの視点、公開後にしまった〜とならないためにもぜひ役立てていただけると嬉しいです。みなさまのサイトリニューアルプロジェクトがよりよい成果をもたらすよう願っております。
また、Webサイトのリニューアルを検討中でしたら、弊社にもぜひご相談ください。以下のページより、サービス詳細やリニューアル実績をご覧いただけます。