こんにちは、デザイナーの花ちゃんです!
最近Webサイト制作だけではなく、アプリ開発にも携わることが増えてきました。
その中で「Webサイト制作に似ているな〜」と思ったり、「あれ、ここは違う!」といった気づきがたくさんありました。前職ではソーシャルゲームのUIデザインを担当していましたが、Web業界に転職したときも、まったく同じことを思ったのを覚えています。
今回は、Webデザイナーの方がはじめて「アプリのUIデザイン」をするときに必要な知識や考え方、意識したほうがよいことを、フェーズごとにまとめてみました。
目次
アプリにおけるUIデザインとは
そもそも「UI」とは、ユーザーインターフェース(User Interface)の略で、日本語では「ユーザーとの接点・接触⾯」という意味になります。
UIはユーザーの目に触れ使用する部分すべてを指し、このUIを通してコンピューターとユーザーは情報のやりとりを行なっています。
どうしてUIが重要なのか
ユーザーがアプリを使うときには目的(知りたいこと、やりたいこと)があり、それをいかに迷いなくスムーズに達成させることができるかがとても大事になってきます。
デザイン性はもちろん、使いやすいさ・わかりやすさも重要なポイントです。目的が達成しづらいUIでは、途中で離脱してしまったり、ユーザーに不安やストレスを与えかねません。
そういった「つまずき」を極力減らし、よいUIを提供することで、ユーザー満足度の向上やアプリを提供する事業者や会社に対する信頼にも繋がっていくのです。
Webサイトとアプリの違いについて
UIデザインは、アプリに限った話ではなく、もちろんWebサイト制作においてもおこなわれます。
ただしWebサイトは「どのページからもアクセスができてページ単位でも完結する」、アプリは「目的を達成するために特定の手順を行う必要がある」という目的やターゲットの違いにより、デザインをするときに異なるアプローチが求められていると感じます。
目的の違い
Webサイトのデザインで大事になってくるのが、ビジュアルで訴求する情緒的価値です。ビジュアルやコピーライティングなど、ユーザーの感情に訴える要素が重視される傾向にあります。たとえば、コーポレートサイトではブランドイメージを強調するデザインが重要な要素の一つとなります。
そしてアプリデザインでは「使いやすさ」を追求する機能的な価値に比重が置かれます。動作がきちんとしているか、ボタンが押しやすいか、画面の文字が読みやすい大きさになっているかなど、ユーザーがアプリをスムーズに使えるようにすることが、アプリデザインでは重要になってきます。
ターゲットの違い
Webサイトは基本的には誰でもアクセスできるオープンなプラットフォームであるため、アクセシビリティに配慮したデザインが求められます。誰でも見やすく使いやすいデザインを心がける必要があるのです。最近では、さまざまなサイトでアクセシビリティへの取り組みを示したページを見かけますよね。
対してアプリはウェブブラウザやネイティブアプリなど閲覧・動作される環境がさまざまです。デザイン以外にも機能面で工夫が必要になるなど、アプリデザインではよりユーザーのニーズに応じたアクセシビリティの対応が求められるのです。
難しさの方向性の違い
Webデザインをするときに、アクセシビリティに配慮しつつも尖ったビジュアルにしたい……という葛藤があります。この両立はとても難しいと感じます。
一方でアプリデザインでは、使いやすさを確保しつつ理想の機能を実現していくことに難しさがあると思います。たとえば、独自の機能を実装する際にはゼロからUIを設計する必要がありますが、あまりにも型破りなUIにしてしまうと、ユーザーに受け入れられなくなるリスクがあります。
やりたいことを無理のない形で実現していくためにも、アプリ開発ではデザインに入る前の段階で、エンジニアと一緒に綿密なロジックの組み立てを行うことが求められます。具体的な工程については、以下でご説明していきます!
アプリのUIデザインをはじめる前に
はじめてアプリのUIデザインに取り組むその前に、やっておくとよいことをご紹介します。
基本的なUIパーツを覚える
「ここはトーストを出しますか?」と聞かれて、「パン🍞のこと?」とならないように、基本的なUIパーツは覚えておいたほうがよいです。
あたりまえのように使っているパーツでも、意外と名称を知らなかったりするので、ここで一度おさらいしておきましょう!
-
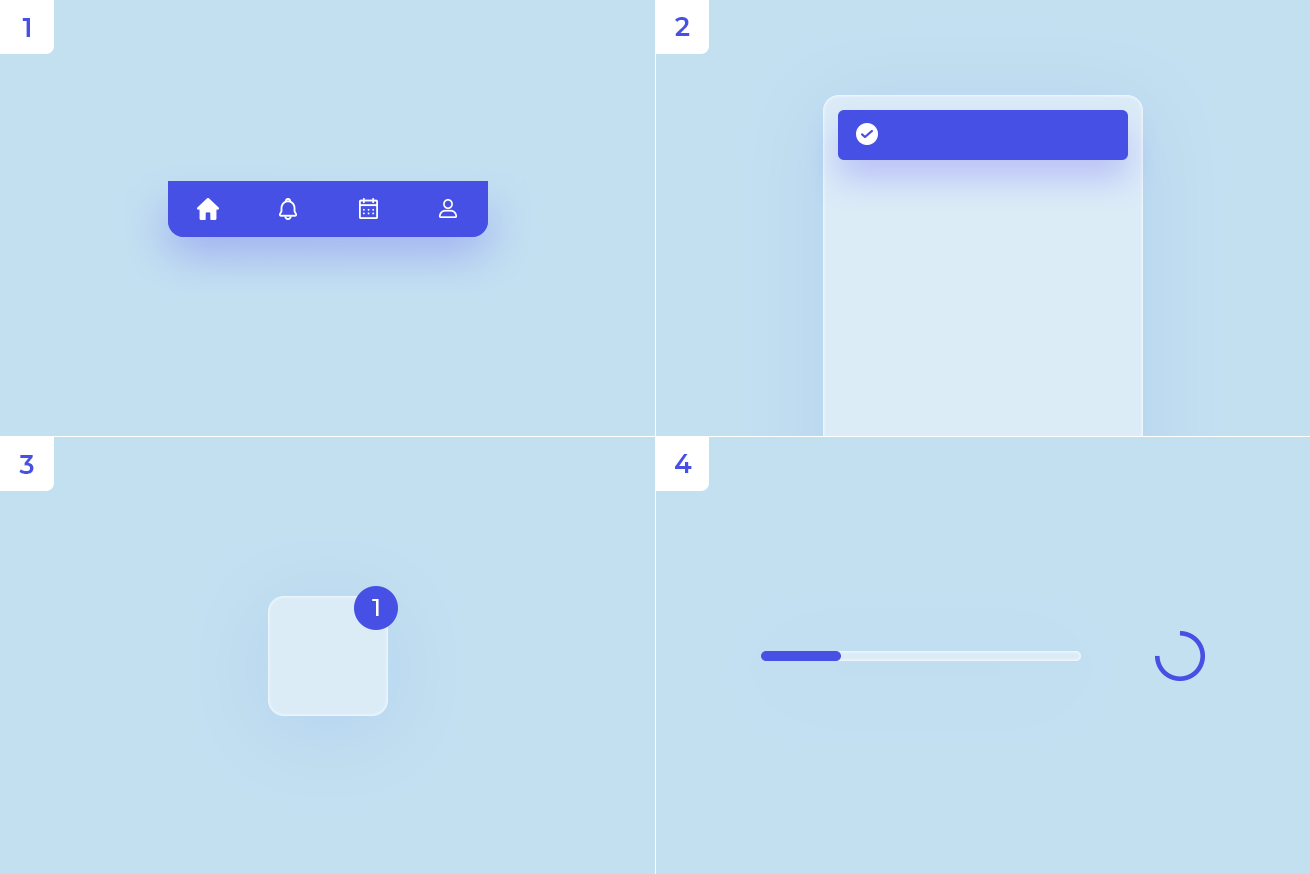
UIパーツの例
-

①タブバー
タブバーとは、アプリ内のさまざまな機能を切り替えるナビゲーションです。 情報の階層をフラットにして、ユーザに対してどこに何があるのか、アイコンとラベルで示します。
②トースト
トーストとは、ユーザーのアクションに対する結果やアプリケーションの状態が変化した際に、簡単なフィードバックをポップアップで表示するUIです。
③バッジ
バッジとは、画面内の特定の領域に注意を向けたり、ページ上に有益な情報を表示するためのもので、ナビゲーション項目とアイコンに関する通知、カウント、またはステータス情報が表示されます。
④プログレスインジケーター
プログレスインジケーターとは、コンテンツの読み込みや、時間のかかる処理をしている間の進捗をリアルタイムで表示し、ユーザーの離脱を避ける目的として使用されます。
▼参考書籍
ガイドラインを読み込む
ガイドラインを読んで、人のメンタルモデルに基づいた基本のUIを学びましょう。もちろん、Webデザインでもモバイルファーストのデザインをするときに、参考になること間違いなしです。
前職の先輩が、「優れたUIは酔っ払っていても操作できる」と言っていて、なるほど!!! と衝撃を受けました。この「無意識でも操作できそうか」という検討を繰り返すことで、使いやすいUIが生まれるのではないかと思います。
ふだん使っているアプリを意識して触る
ふだん何気なく使っているアプリの中にも、たくさんのヒントが隠れています。とくに操作感やインタラクションは、実際に触ってみないとわかりません。
参考サイトなどでアプリのUIデザインを「見る」より、とにかく「触る」ことが大事です。
アプリ開発におけるUIデザインのフロー

アプリ開発は直線的なフローではなく、作っては検証し、改善のサイクルを短いスパンで回していきます。そのため、クライアントと準委任契約を結び、長期的に案件にアサインされることが多いです。
クライアント先の決裁者や担当者、ディレクター・デザイナー・エンジニアなど、「同じ志を持った仲間=ワンチーム」で働く楽しさがある反面、プロジェクトに関わる人数が多いので、認識の相違があったり、意見が割れてしまったりすることもあります。
そういったことを可能な限り減らすためにも、最初の段階でチームのメンバーが共通のイメージを持てるところまで落とし込むことが大切です。
以下がアプリ開発のフローです。
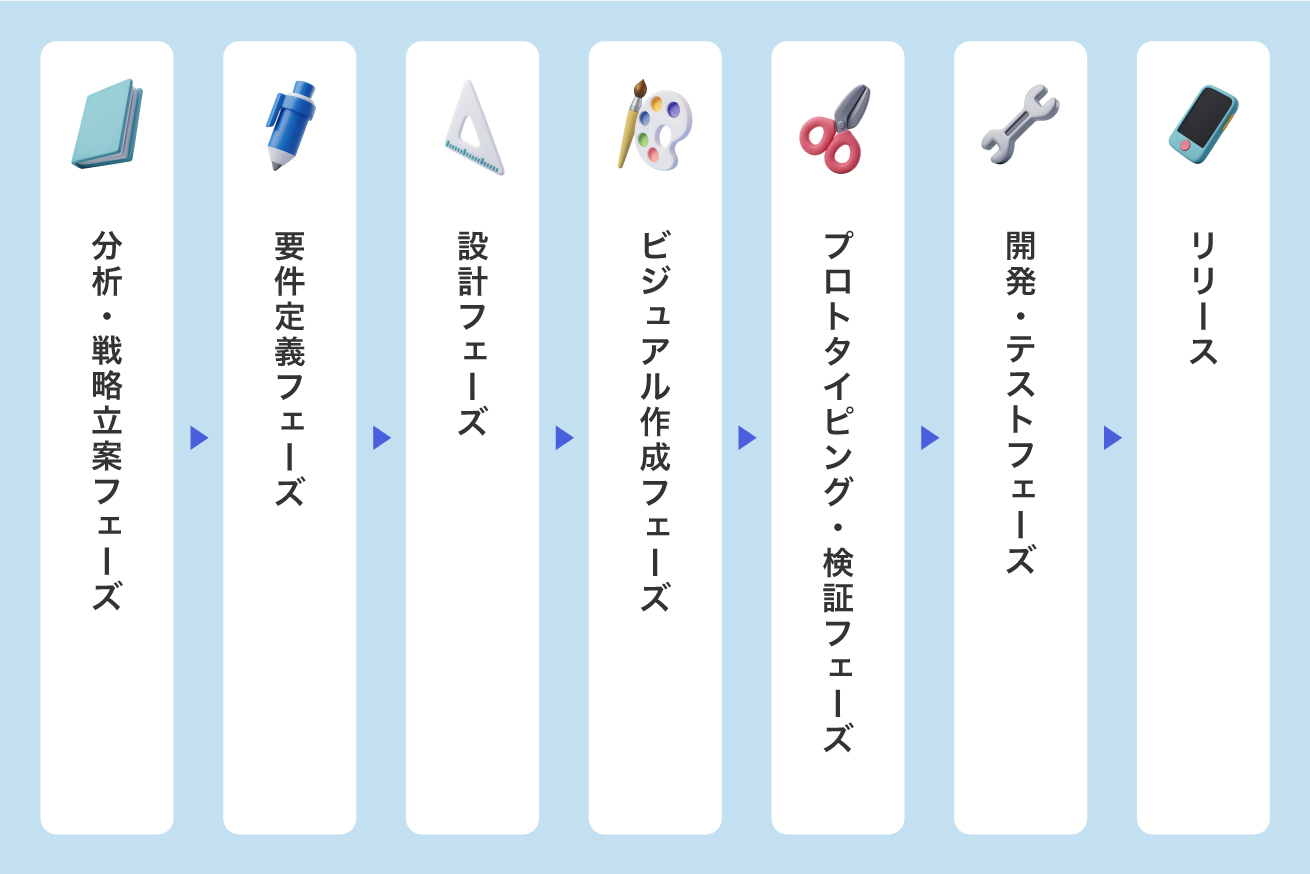
- アプリ開発のフロー
-
- 分析・戦略立案フェーズ
- 要件定義フェーズ
- 設計フェーズ
- ビジュアル作成フェーズ
- プロトタイピング・検証フェーズ
- 開発・テストフェーズ
- リリース
基本的にWebサイト制作と大きな違いはありませんが、前述したようにデザインに入る前の段階で、時間をかけてロジックの設計がおこなわれていきます。その他の違いについても随時触れながら、具体的な作業内容や成果物の例もあわせてご紹介します。
1.分析・戦略立案フェーズ
分析・戦略立案フェーズでは、サービスやプロダクトを開発する上で必要な情報を、あらゆる角度から集めていきます。ユーザー側の視点とビジネス側の視点の両方から分析し、戦略を設計していきます。
流れとしては、まずインサイト抽出の工程で、なぜそのサービスやプロダクトを作るのか、その目的や背景を理解し、誰に対して、どのような価値を、どのように提供するのか、そのプロジェクトが企業戦略や事業戦略とどのように関わっているのかを明確にしていきます。それをもとにコンセプト定義をしていきます。
分析・戦略立案フェーズはWebサイト制作でもおこなわれる工程で、その手法に大きな違いはありません。
※案件によっては、次の要件定義フェーズからデザイナーがアサインされることもあります。
1-1.インサイトの抽出
| 成果物 | ペルソナ・SWOT分析・バリュープロボジションキャンバス など |
|---|
サービスやプロダクトを通して、「誰に対して、どのような価値を、どのように提供するのか」を定義するためには、ユーザーになる可能性のある人のニーズ(インサイト)がどこにあるのか、解決すべき課題は何なのかを洗い出す必要があります。
またこれから戦うであろう市場や社会情勢、競合と比較したときの強み・弱みなども細かく分析します。
※案件によっては、専門の調査会社に依頼することもあります。

さらに詳しいリサーチ方法はこちらの記事をご覧ください!

デザイナーなら知っておきたい!定量リサーチと定性リサーチのメリットと特徴
1-2.コンセプト定義
| 成果物 | コンセプトシート・インセプションデッキ など |
|---|
抽出したインサイトをもとにプロダクトのコンセプトを立て、言語化していきます。以下のようなドキュメントにまとめることが多いです。
- コンセプトシート:プロジェクトのアイデアやビジョンを簡潔にまとめたもの
- インセプションデッキ:プロジェクトの目的・背景、優先順位、方向性などをまとめたもの
ドキュメントにまとめることで制作に関わるすべての人の目線合わせができ、一丸となってプロジェクトに取り組むことができます。
コンセプトシートの項目参考例
- 想定ユーザー
- ユーザーへ提供する価値
- 提供者の役割
- なにに比重を置くのか
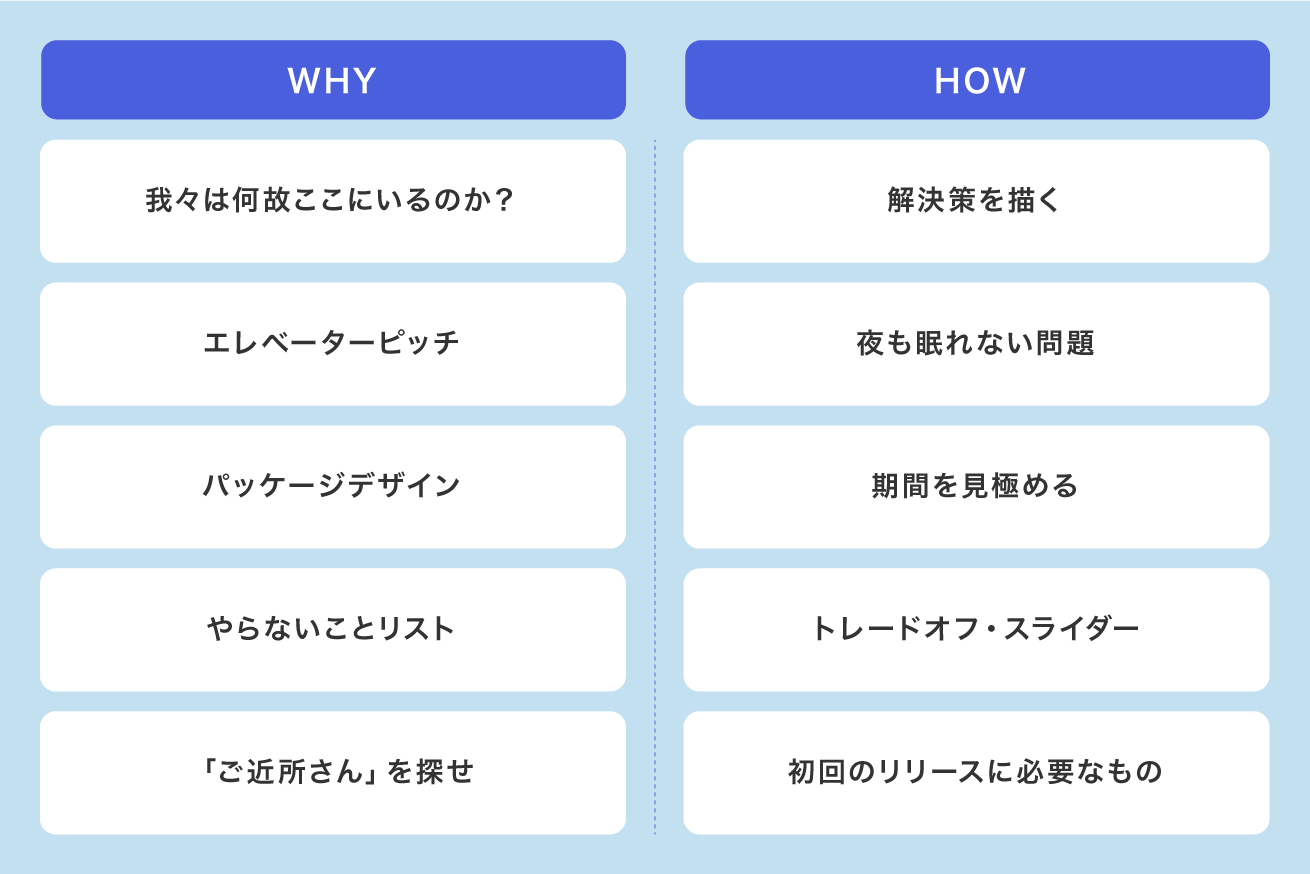
インセプションデッキで扱われる10の質問

インセプションデッキとは、上記10のテーマについてプロジェクトメンバーで話し合い、共通見解を作っていくフレームワークです。
たとえば「エレベーターピッチ」では短時間で伝えられるようサービスの特徴を簡潔にまとめる、「やらないことリスト」でやるべきことの優先順位を定める、「夜も眠れない問題」でリスクの洗い出しを行うなど、各テーマを検討していくことで、各人がプロジェクトの全体像を把握することができます。
2.要件定義フェーズ
要件定義フェーズでは、前のフェーズで決めた方向性をもとに、アプリやサービスに必要な機能はなにかを具体的に定めていきます。
要件定義フェーズについてもWebサイト制作ではおなじみの工程ですね。同様に行われます。
2-1.ユーザーの体験フローを可視化し必要な機能を抽出
| 成果物 | ストーリーボード・カスタマージャーニーマップ・サービスブループリント・構造化シナリオ法 など |
|---|
必要な機能を定めるためには、まずユーザーが体験する一連のフローを可視化する必要があります。
ユーザーストーリーをイラストで表現した「ストーリーボード」や、ユーザーの行動や心理を図や文字を使って可視化した「カスタマージャーニーマップ」などを用いて、今ユーザーがどういう体験をしているのかを見ながら、どこに課題があって、解決するために必要な情報や機能はどういうものなのかを洗い出し、ユーザー体験を磨きこんでいきます。
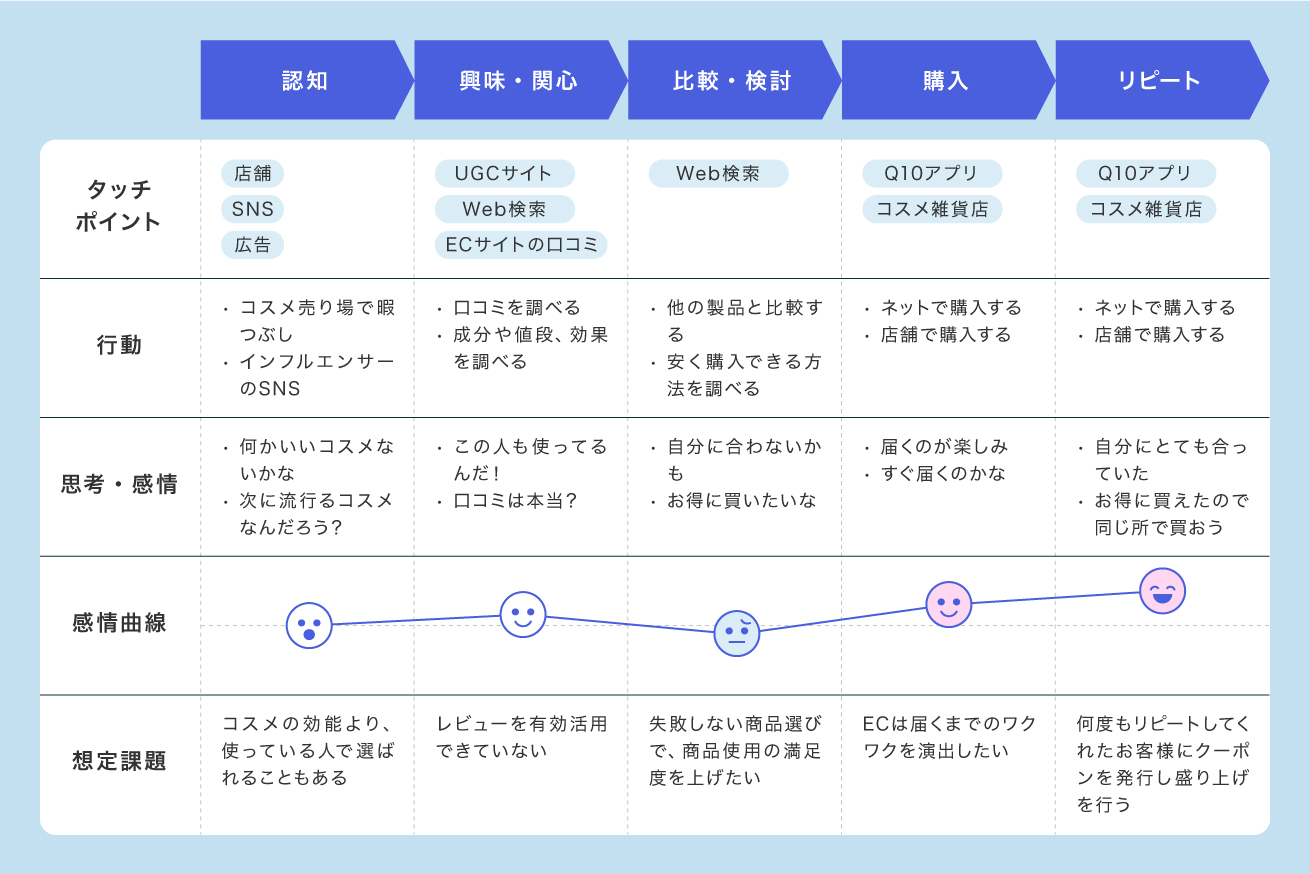
カスタマージャーニーマップの例

横軸にコンバージョンファネル(今回は認知、興味・関心、比較・検討、購入、リピート)を、縦軸には顧客の行動や感情を整理する項目(今回はタッチポイント、行動、思考・感情、感情曲線、想定課題)を設定しています。
表を埋めていくことで、情報を整理しつつ、ユーザー体験のフローを一覧化することができます。
2-2.情報・機能のリストアップ・優先順位決め
洗い出した情報や機能をリスト化しておくと、次のフェーズの作業に取り掛かりやすくなります。また、機能自体の優先順位もここで決めておくとよいでしょう。開発を進めていると「あれもこれも!」と盛り込みすぎて、機能過多になりがちです。
リストを共有しておけば、開発フェーズで技術的に再現できない! という事態を事前に防ぐことができます。
3.設計フェーズ
設計フェーズでは、画面や動線の設計を行い、メインナビゲーションや機能配置などを形にしていきます。
設計フェーズから、アプリ開発特有の工程が発生していきます。
3-1.プロジェクトの一貫性を保つ基礎を作る
| 成果物 | デザイン原則 |
|---|
プロダクトにおいて、どこに重きをおいて意思決定するのか、大切にすべきことを言語化した指標(デザイン原則)を作成します。プロダクトの土台となるものであり、デザインをする人が変わってもここに立ち返って、常に意識できるようにしておくためのものです。クライアントを含めたチームのメンバー全員がこの原則に基づいて判断を行います。
デザイン原則は多くのアプリやサービスが定義しているので、どんな言葉で表しているのか、ぜひ参考にしてみてください!
デザイン原則の例
3-2.モデリング
| 成果物 | モデリング図・インタラクション図 |
|---|
「ユーザーの行動を考える」のもUIデザインの大切な工程です。ビジュアルデザインに落とし込む前に、洗い出した機能を見た目のバイアスがかからないように、どのようにユーザーに達成してもらうか情報設計していきます。モデリングはWebサイト制作ではみられない、アプリ開発特有の工程でもあります。
UI設計を身近なものと捉えていただくために、自動販売機を例にタスク指向UIとオブジェクト指向UI(OOUI)の考え方について説明していきます。
タスク指向UI

街で見かけるちょっと古めの自動販売機といえば、お金を払ってから商品を選ぶ流れになっていますよね。これはお金を払うという「操作」をしてから商品という「対象」を選ぶ、操作=タスク起点のタスク指向UIという考え方が採用されているUIデザインです。
オブジェクト指向UI(OOUI)

一方で最近の自動販売機は、商品を選んでから電子マネーなどのキャッシュレス決済方法を選べる、「対象」を選んでから「操作」を選べるようなUIになっていると思います。これはタスク指向UIに対する考え方で、オブジェクト指向UI(OOUI)というものです。
OOUIは対象=オブジェクト起点で設計されたUIのことで、ユーザーが直感的に操作でき、目的にたどり着きやすいというメリットがあります。道筋を立てないため自由度が高く、ユーザーの使いたいように使うことができます。
自動販売機でも、先に必要なお金を払ってから商品を選ぶ、という流れよりも、欲しい飲み物を選んでから決済方法を選べたほうが購買行動としては自然な流れに感じると思います。
最近はOOUIで設計を考えることが多く、以下のような手順で設計をしていきます。
- オブジェクト抽出
まずはユーザーがアプリに求める機能やアプリでできるタスクを洗い出します。そこからオブジェクトを特定するために「名詞」を抜き出し、それぞれの関係性をつなげていきます。特定したオブジェクトの優先度を検討し、メインオブジェクトになるものを選んでいきます。前工程で作成した、ペルソナやカスタマージャーニーマップを参考にしながら精査していきましょう。
- ビューとナビゲーションの検討
オブジェクトを抽出したら、ビューの設計を行います。ビューとは、ユーザーが実際に画面で目にするひとまとまりの情報表示領域で、大きくコレクション(一覧)とシングル(詳細情報)に分かれます。メインオブジェクトごとにコレクションビューとシングルビューを作り、双方の呼び出し関係を検討します。そして、メインオブジェクトからルートナビゲーションの項目を選定します。
詳しく知りたい方は参考書籍をご覧ください!
タスクベース、オブジェクトベースのどちらがよいということはなく、開発するアプリがどちらが適しているかを事前に検討しておきましょう。
3-3.画面設計
| 成果物 | WF(ワイヤーフレーム) |
|---|
設計図をもとに、FigmaやXDなどのツールを使って必要な画面のワイヤーフレームを作成します。
4.ビジュアル作成フェーズ
ビジュアル作成フェーズでは、実際にユーザーが目にする表層的な部分の作り込みを行います。
ターゲットユーザーにリーチするにはどのような世界観がよいのか、また、どうしたら与えたい印象を感じてもらえるのかなど、さまざまな方向性から探っていきます。
ビジュアル作成フェーズは、Webサイト制作と同様の工程です。
4-1.ビジュアルアイデンティティの検討・作成
| 成果物 | ムードボード・ビジュアルコンセプトシート・ロゴ など |
|---|
デザインでなにを表現するかを見失わないために、ロゴやカラー、フォント、写真選定・撮影の基準など、視覚的な要素を統一し、ビジュアルアイデンティティとして策定します。ここでは、見た目の印象だけでなく、ユーザーとのコミュニケーションの取り方(口調など)も合わせて検討します。
4-2.ビジュアル作成
| 成果物 | 画面ごとのデザイン・スタイルガイド・パターンライブラリー など |
|---|
ビジュアルアイデンティティに基づいた、画面ごとのデザインを作成します。Webサイト制作でいうデザインカンプ作成の工程です。
同じ機能を持ったUIパーツは、できるだけコンポーネント化して、ユーザーが学習しやすい設計にしておきましょう。運用のことも考えて、フォントやカラーのルールを記載したスタイルガイドやコンポーネントを管理するためのパターンライブラリーを作ることもあります。
またアクセシビリティの観点から、カラーを決めるときはコントラストチェッカーを使って、コントラスト比の確認を忘れてはいけません……! どこまで厳しく管理するかは想定ユーザーによって異なりますが、実際にチェックしてみると意外と厳しいことがわかります。
5.プロトタイピング・検証フェーズ
プロトタイピング・検証フェーズでは、仮説を立てて検証を繰り返し、プロダクトをブラッシュアップしていきます。
モデリングからビジュアル作成は一度で終わらず、反復して行います。使いやすさの検証はもちろん、プロダクトマーケットフィット(市場ニーズに合致)しているかの検証など、目的はさまざまです。
想定ユーザーに近い人に実機を操作してもらう、ユーザビリティテストはとくに学びがあります。想定していなかった行動をしたり、別の観点からの意見をいただけたり、新しいインサイトを発見できたりする貴重な場です。
アプリ開発では必須といえるプロトタイピング・検証フェーズですが、Webサイト制作においてはLPでおこなわれる工程でもあります。
5-1.プロトタイプ作成
アプリの疑似体験ができる試作品を作成していきます。アプリのコアとなる機能がカバーできるような擬似的なUI/UXが必要で、FigmaやAdobe XD、STUDIOなどに落とし込まれます。
5-2.プロトタイプ評価
ユーザーインタビューやアンケート、行動観察(エスノグラフィー)をとおして、以下の観点でUIを検証していきます。
- ユーザーへのメッセージが適切であるか
- ボタンなどのアクションを促すものが正しく認知されているか
- ユーザーが操作に詰まらないか
プロトタイプについての詳細の工程やポイントについては、以下の東京都のガイドラインを参考にしてください。
「ユーザーテストガイドライン VERSION 2.0」を公開しました! – シン・トセイ
6.開発・テストフェーズ
ここからは開発のフェーズとなり、エンジニアのみなさんにバトンタッチ……ではなく、実は開発・テストの段階においてもデザイナーの役割は多くあります。
主な役割は以下の2つです。
6-1.指示書や素材の準備
クライアントへ成果物の提出はありませんが、開発に必要な指示書や素材データをエンジニアに提出し、都度不明点があればコミュニケーションをとってすり合わせをしていく必要があります。
6-2.テスト
開発後には、リリース前の最終確認がおこなわれ、デザイナー自身も目視できる範囲で、想定通りの仕様や動きになっているかを細かく確認していきます。
この工程でユーザーを巻き込んだユーザビリティテストをおこなう場合もあります。
7.リリース
| 成果物 | アプリ、告知用の素材(アプリアイコン、紹介画像・動画、LPなど) |
|---|
いよいよリリースです。
これで終わり……といいたいところですが、リリースに伴い、クライアント側で告知するための素材の提供も必要となってきます。
7-1.告知用素材の作成
- 告知素材の例
-
- アプリアイコン
- 説明画像(スクリーンショット)
- 紹介動画
- サービスサイト
- LP
たとえばアプリアイコンやストアなどで使用される説明画像(スクリーンショット)、紹介動画などを制作することが多いです。
アプリアイコンについては、Webアプリ、ネイティブアプリどちらも必要になってくるので、リリース時に慌てないように事前に制作しておくことをおすすめします。Webサイト制作でいうところのウェブクリップアイコンやファビコンがこれにあたりますね。
こうして制作したアプリは、さまざまな広告手段により認知され、やっとユーザーの手元に届きます。お疲れ様でした!
アプリUIの参考になるギャラリーサイト
アプリのUIデザインをする際に参考になるギャラリーサイトをご紹介します。
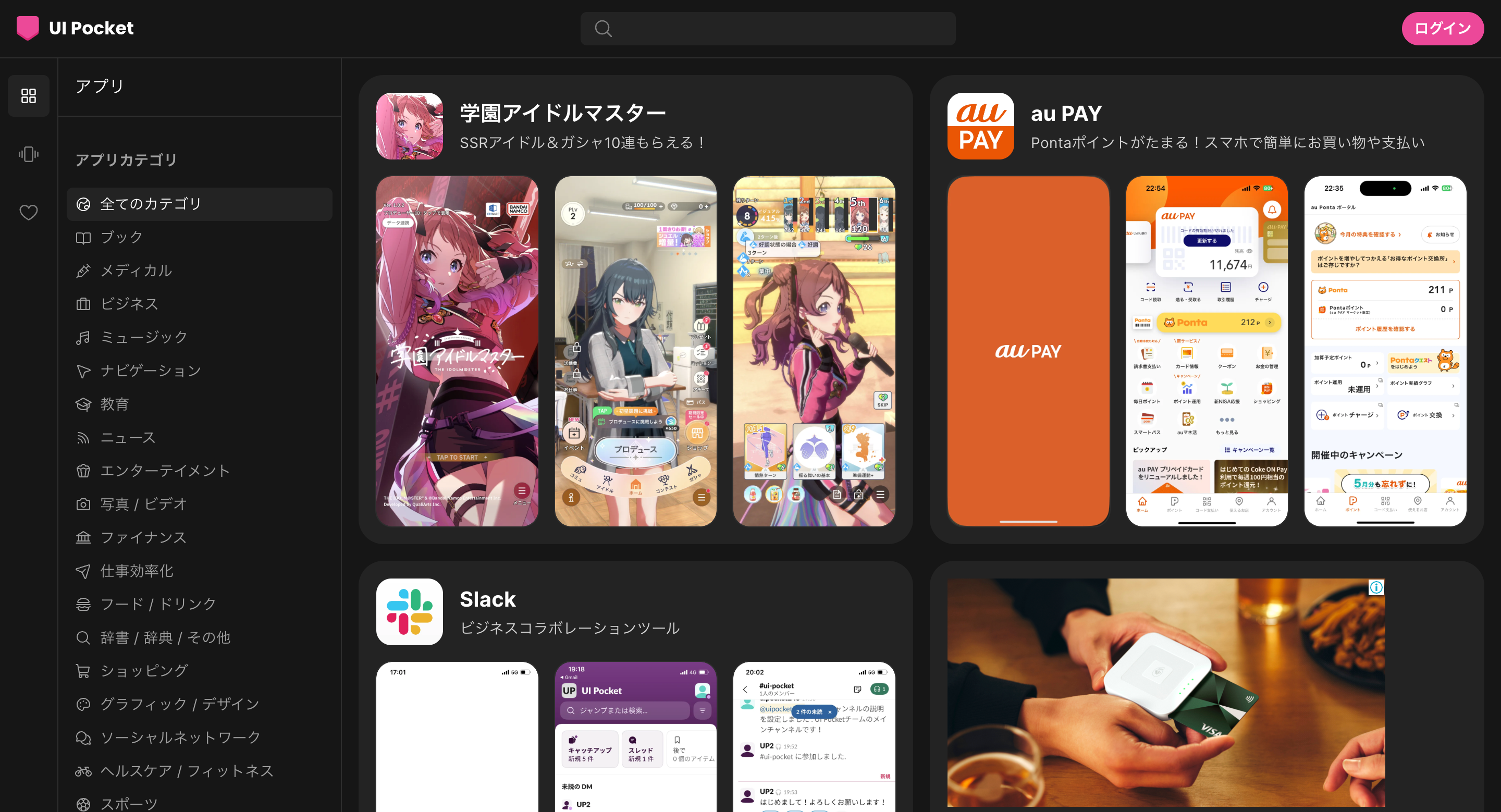
UI pocket
国内外の優れたUI・UXを提供しているアプリのスクリーンショットがセクションごとにまとめられているので、特定の画面でデザインを探したいときにとても重宝します。
Mobbin
 https://mobbin.com/browse/ios/apps
https://mobbin.com/browse/ios/apps
10万点以上ものUIデザインのスクリーンショットが公開されており、高い頻度で更新されているため、最新のトレンドを把握することができます。
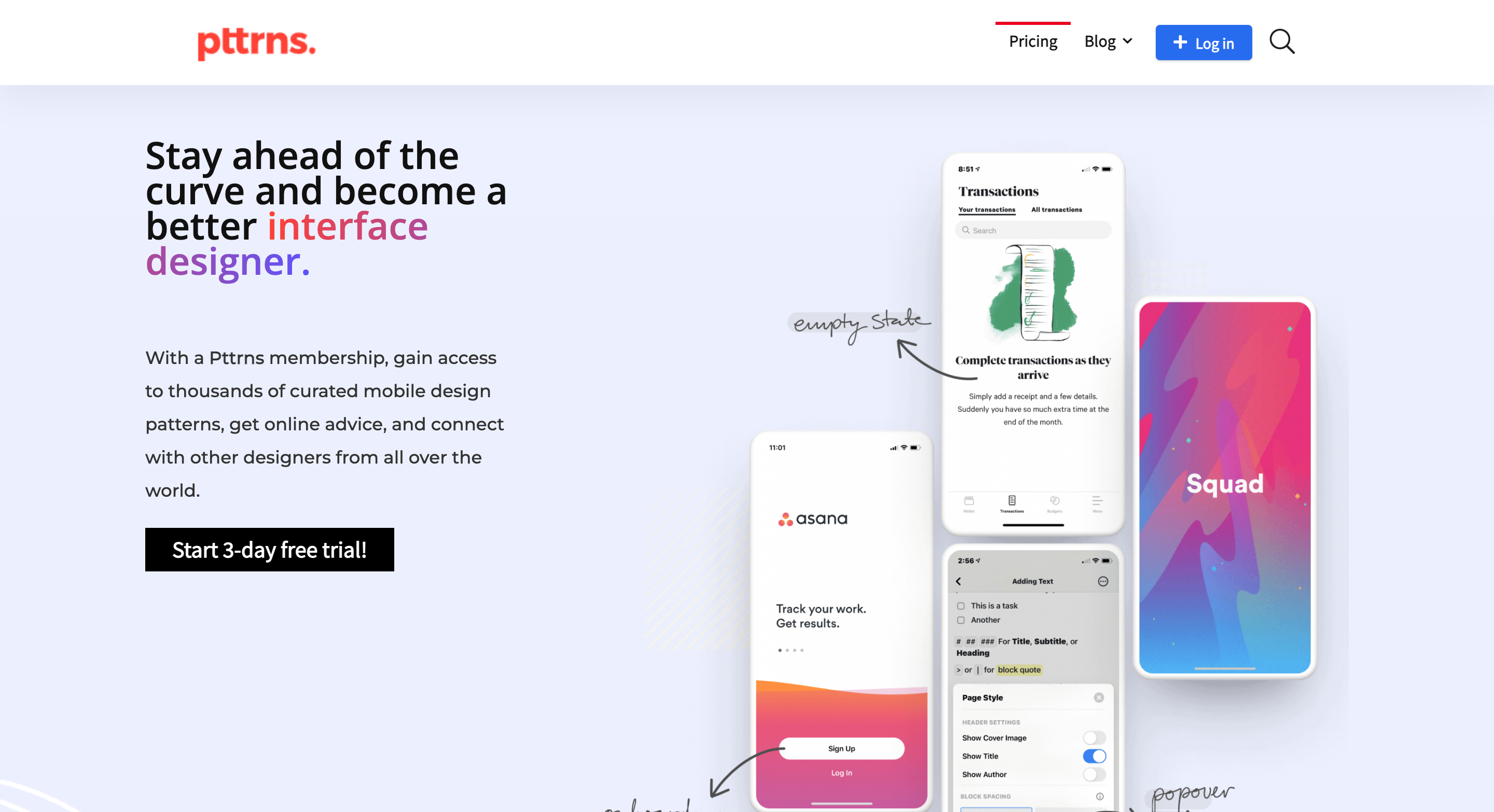
Pttrns
iOSがメインのデザインパターン集。有料登録で全アーカイブを見ることができます。
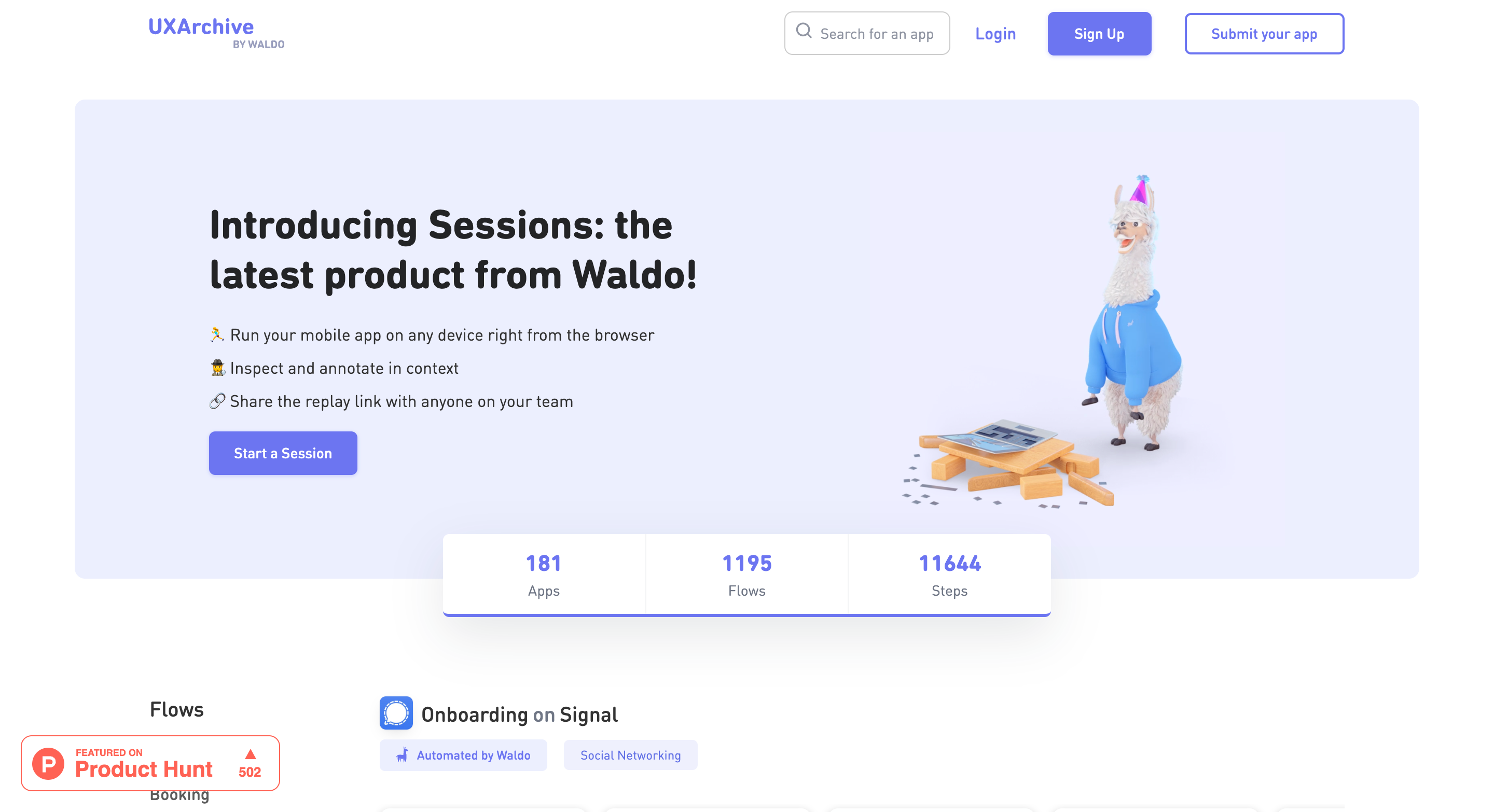
UX Archive
有名なアプリの多くを網羅しています。
スムーズにプロジェクトを進めるためには?
プロジェクトを成功させるためには、デザイナーだけでやろうとせず、クライアントやチームのメンバーを巻き込んで議論することが大切です。
開発を進める中でどっちが最適なのか判断に迷ったり、もしかしたら間違った方向に進んでいるかも……と悩むことが多々あると思います。
そんなときは、一度原点に立ち返ってみましょう。アプリを作る目的や背景はなんだったか、デザイン原則はなんだったか……。戻ること、壊すことを恐れず、一方通行ではなくすべての工程を行き来することが、優れたUIへの近道だったりします。
アプリやサービスの開発ではユーザー検証があるので、どこが間違っていたのかの検証ができるのがとても面白い点です。
世に出ているものはこれらの工程をくぐり抜けて来たのかと思うと、本当にすごい……。これからも、いろいろなアプリやサービスを積極的に触っていこうと思います。
それでは、花ちゃんでした!