はじめまして、Webデザイナーのまっつーです!
Webデザインスクールの「デジタルハリウッドSTUDIO by LIG」(デジLIG)でWebデザインを勉強し、未経験で入社させていただきました。
- デジLIG(デジタルハリウッドSTUDIO by LIG)とは
- 株式会社LIGとデジタルハリウッドが業務提携をしてはじめたクリエイター養成スクールのこと。Webデザイナーや動画クリエイターを目指す方向けのカリキュラムを展開している。現在、上野・池袋・大宮・北千住・川崎・町田にて受講生を募集していて、無料説明会は毎日開催中!
💡デジLIGについて気になった方へ→概要資料はこちら!(資料請求)
今回は「Illustrator(イラレ)にフォントを追加する方法」について!
実際の画像をお見せしながら初心者の方にわかりやすくお伝えさせていただきます! とっても簡単ですよ!
使えるフォントの数が増えると、デザインの幅がぐーんと広がるので、
「まだフォントを追加したことがない……」
という方はぜひ追加をしてみましょう!
目次
Illustrator(イラレ)にAdobeフォントを追加する方法
Adobeフォントは、Adobeが提供しているフォントサービスで、Creative Cloudの有償メンバーシップになると、約20,000種類以上のフォントが無制限で利用可能となります。
またAdobe IDを作成すれば無償で約6,000種類のフォントが利用可能になるので、イラレを始めたばかりの方でも利用しやすいサービスです。
それでは追加方法を実際のMacの画面で説明していきます。
※WindowsとMacでは表示画面が異なることがありますが、基本的には同じ作業になりますので、今回はMacの画面で説明します。
①ブラウザでAdobeフォントを開く

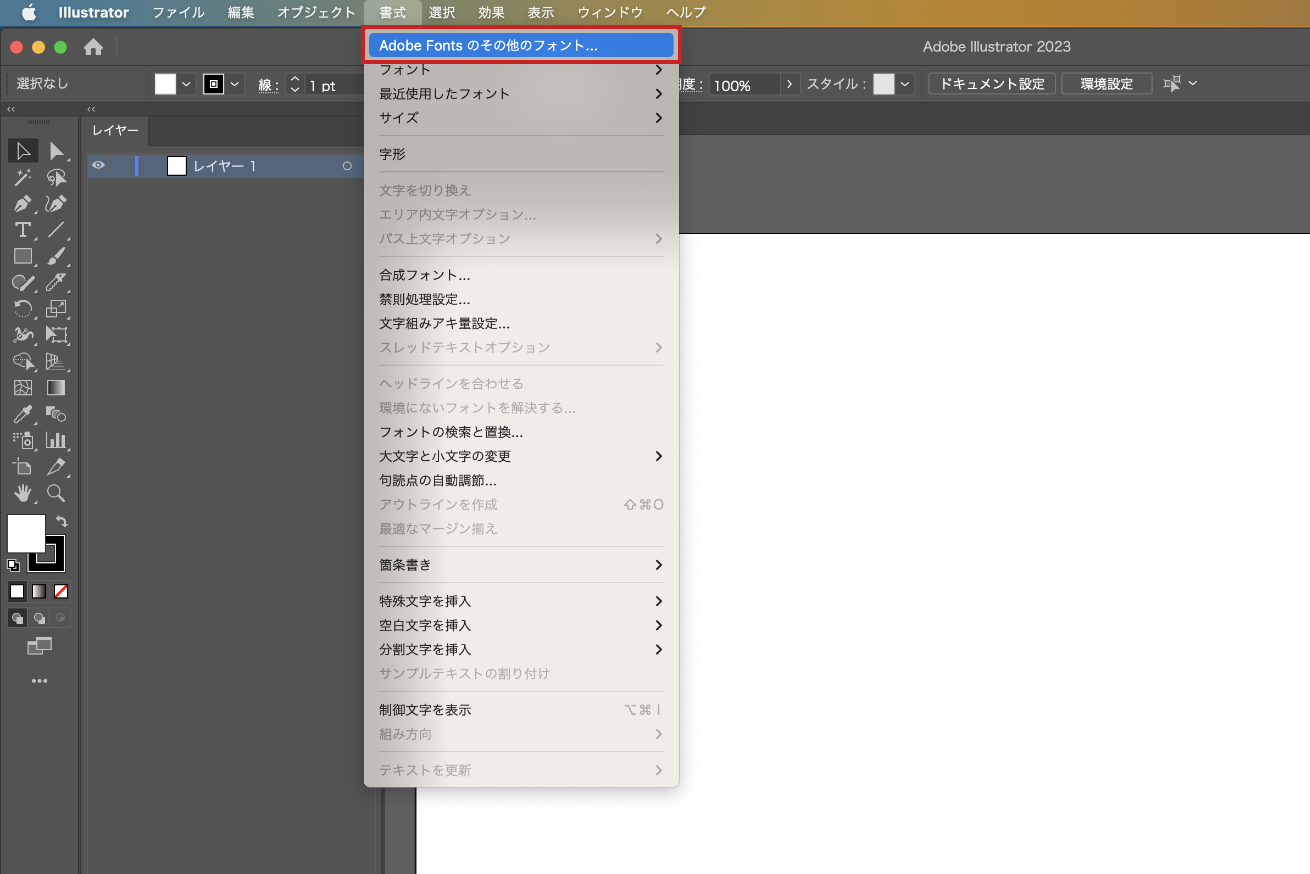
Illustratorを開き、「メニューバー」>「書式」>「Adobe Fonts のその他のフォント…」をクリックします。

ブラウザが起動し、Adobeフォントへつながります。
②フォントを検索する

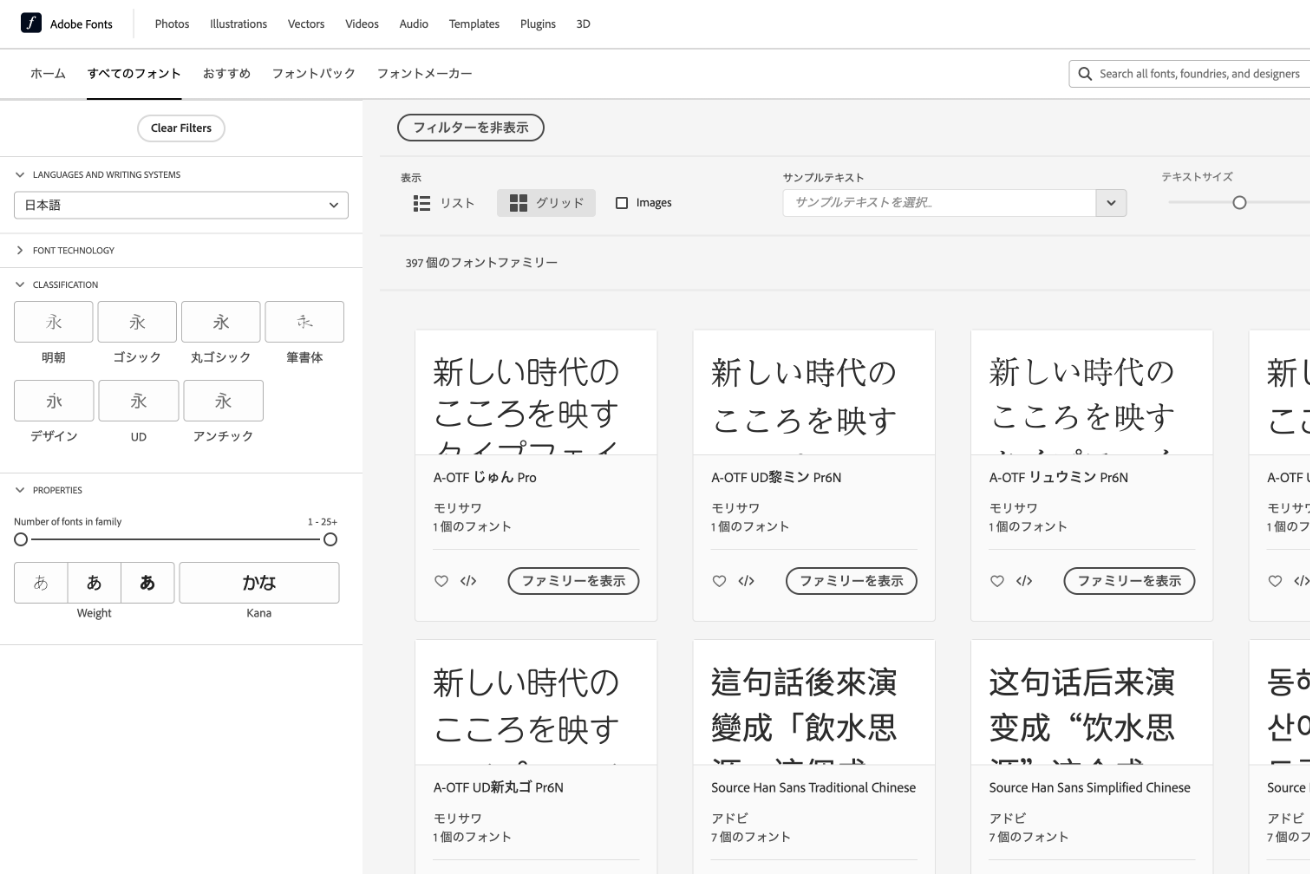
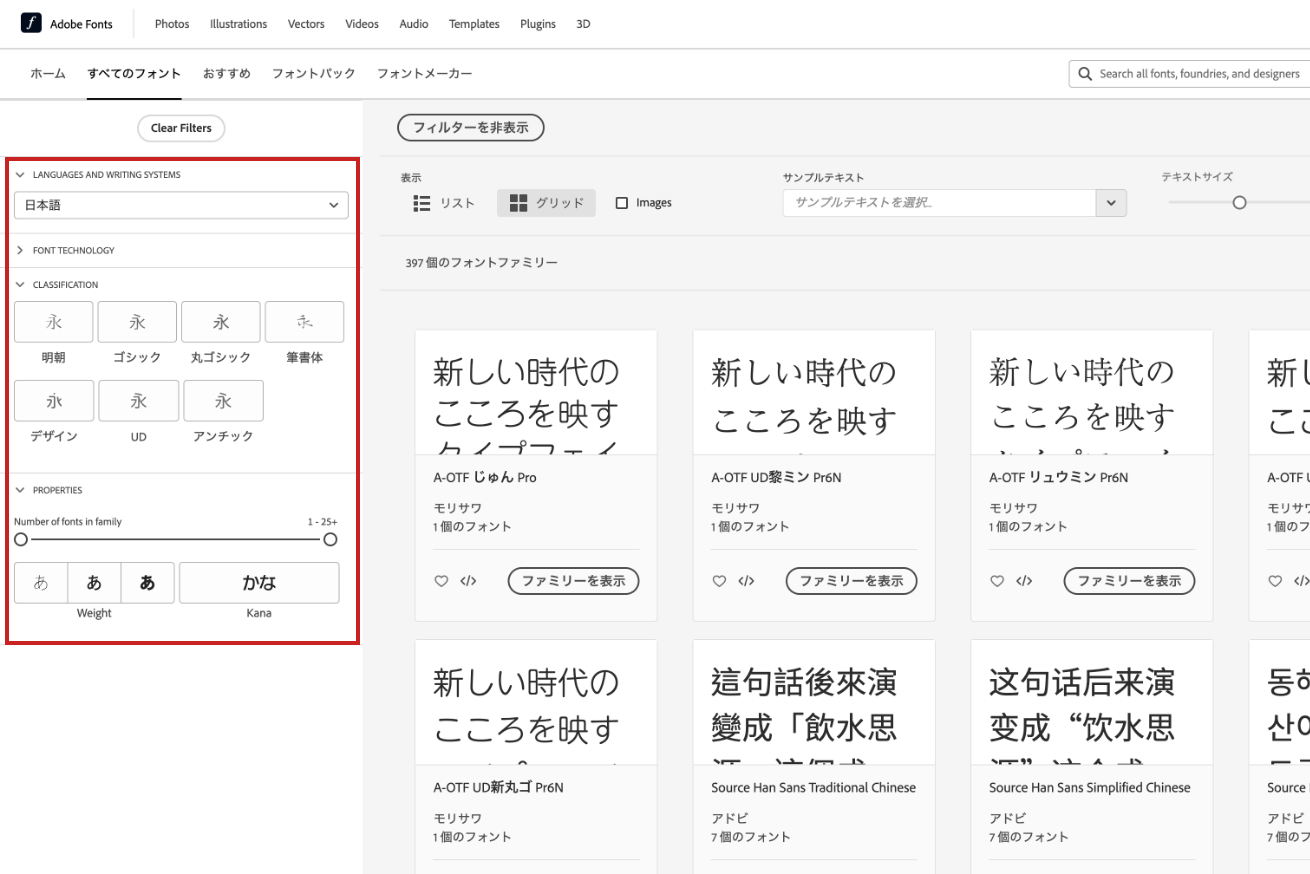
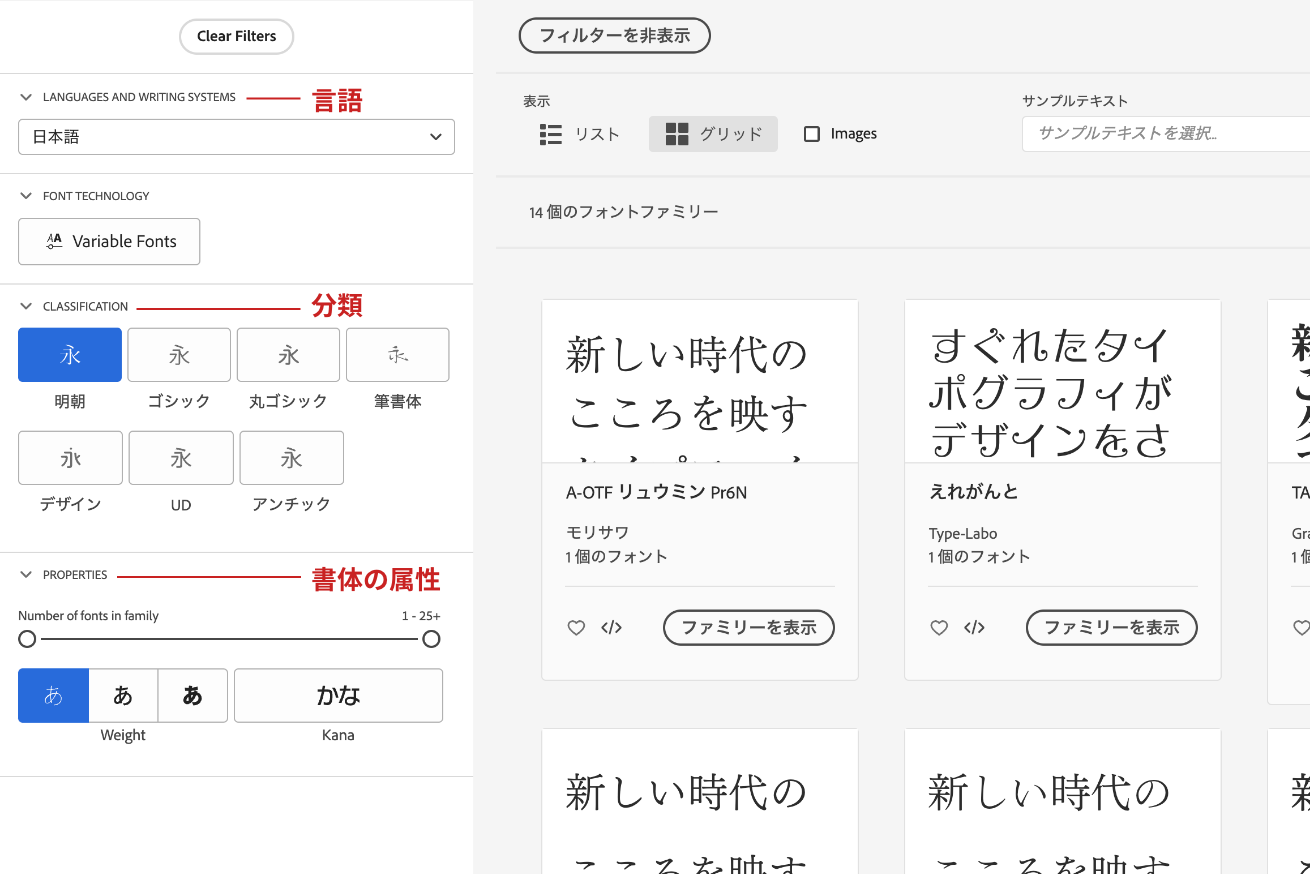
画面左側から条件を絞り込んで、フォントを検索していきます。
なるべく絞ったほうがイメージに合うフォントが見つかりやすく、検索時間の短縮につながるので、ここからフォントを絞ってみましょう。

「言語」→よく使用するのは日本語か英語ですね。
「分類」→書体を絞ります。表示されるフォントがかなり変わってくるので、明朝体かゴシック体かどうかは最低限決めておきたいところ。
「書体の属性」→ここではフォントの太さやフォントファミリーの数を絞ります。フォントファミリーが多いほうが何かと便利なときがありますよ!

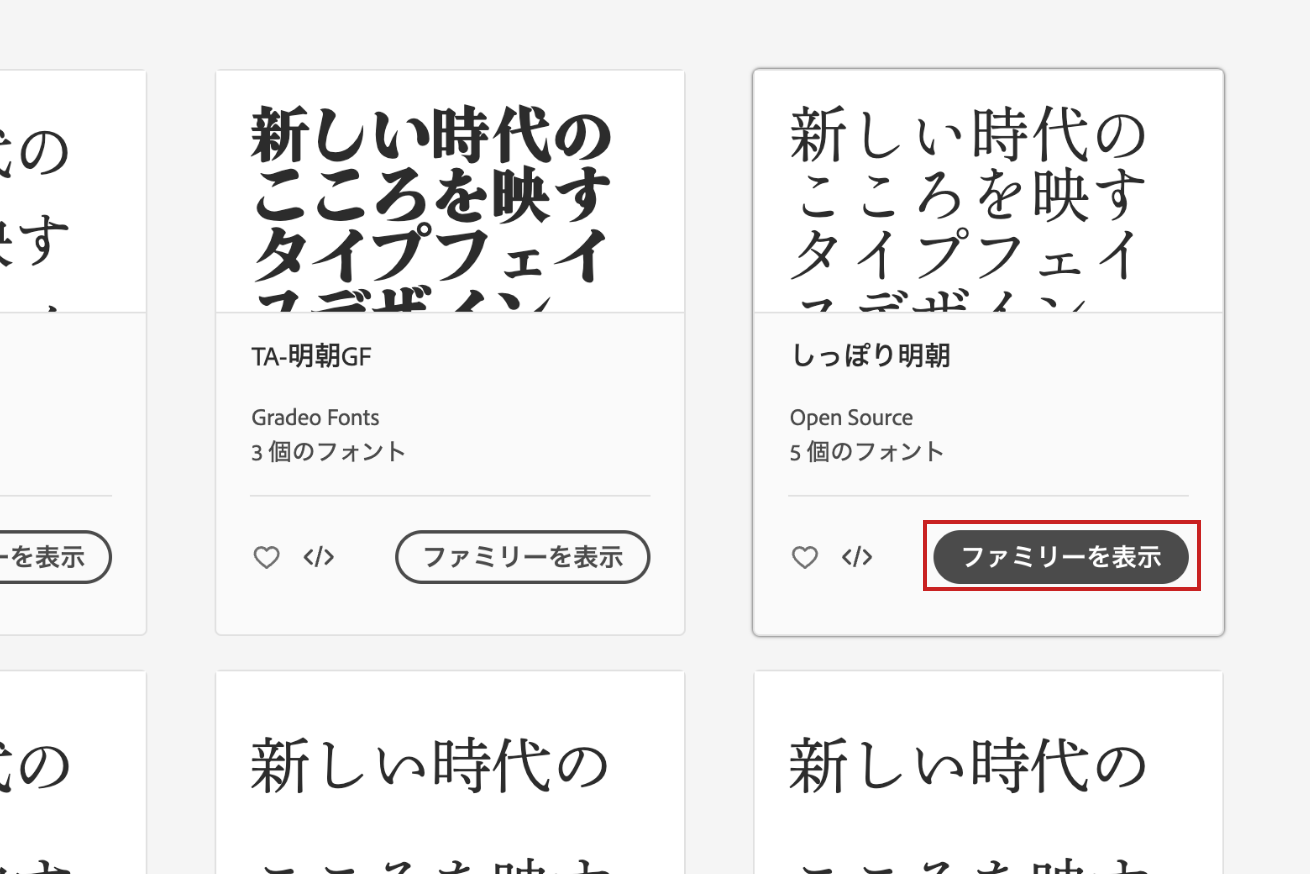
フォントファミリーをクリックすると、フォントの詳細が確認できます。同じフォントスタイルでも太さの違いで、与える印象が変わってきますね。

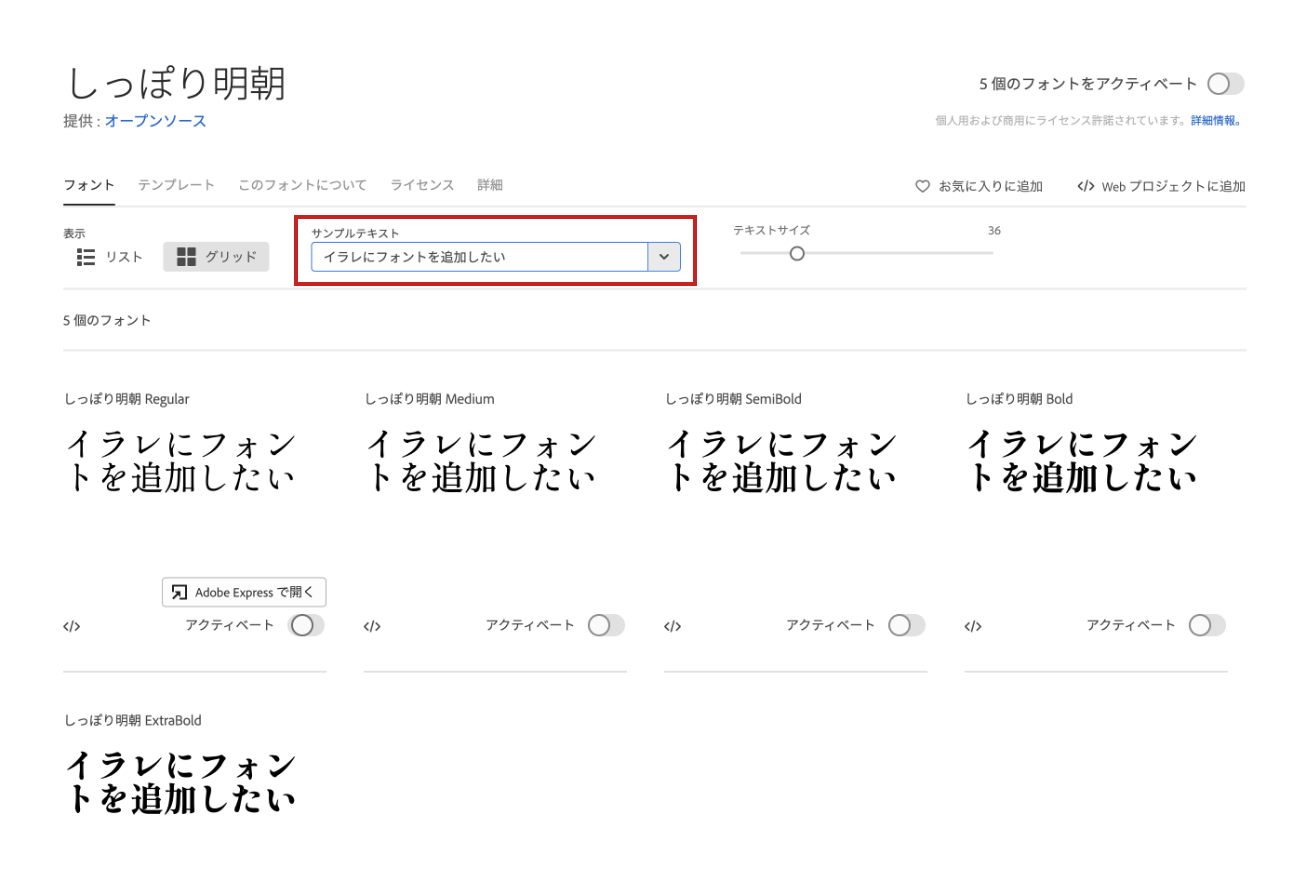
サンプルテキストを入力すると実際のフォントでプレビューできるので、使用用途にあうフォントかここでチェックしてみましょう。
③フォントを追加する

欲しいフォントが決まったら、フォントをインストールします。
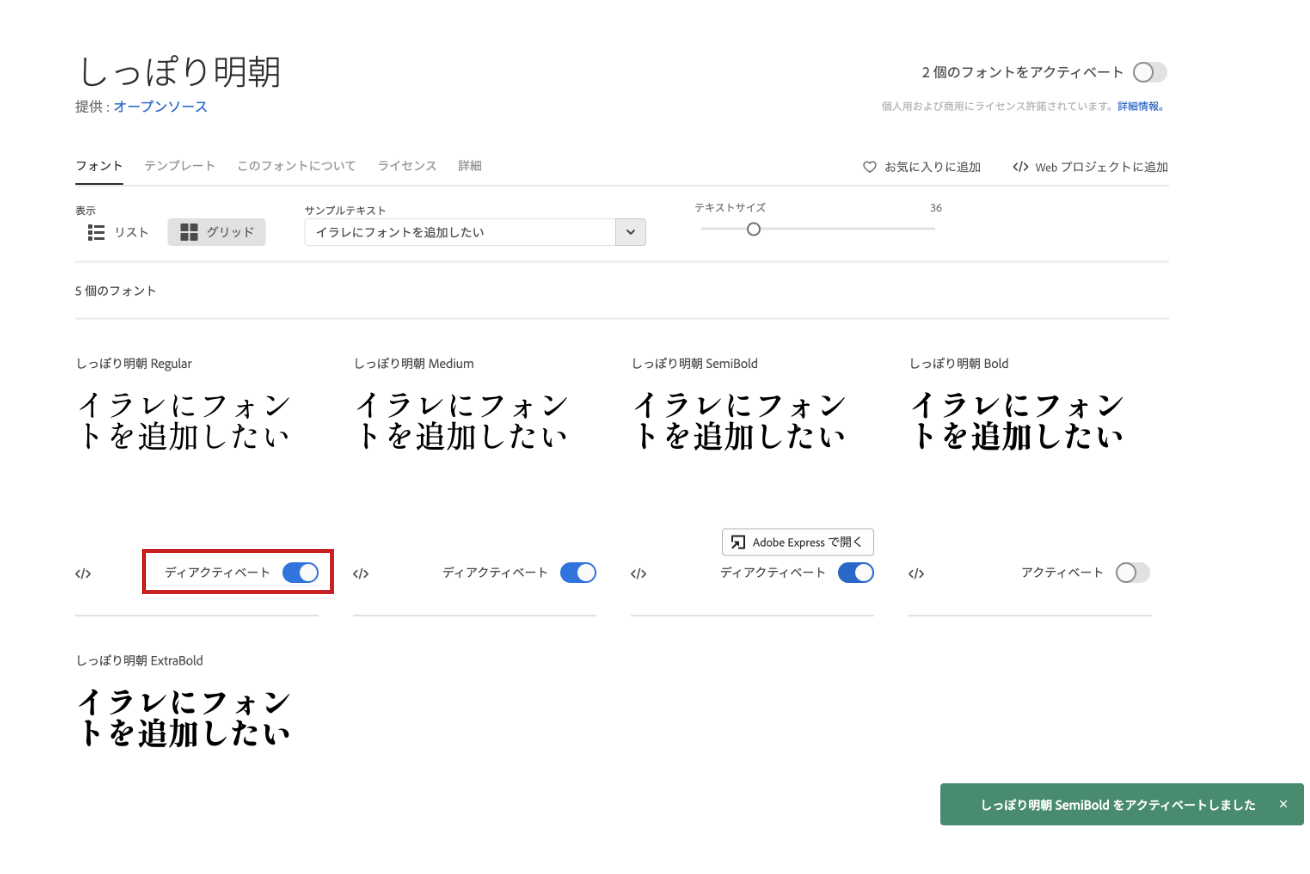
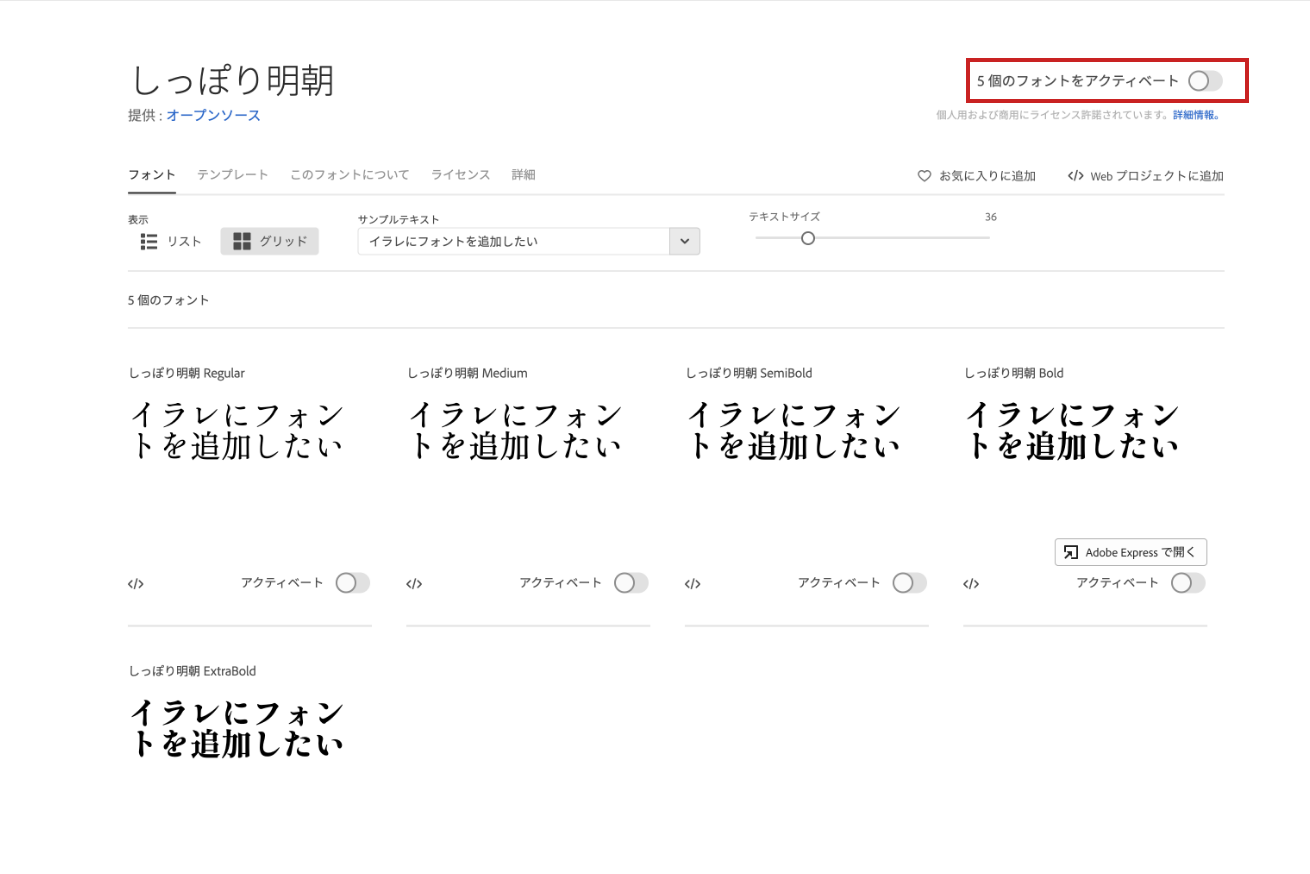
方法はとっても簡単! アクティベートボタンをポチっと押すだけ。これで完了です!
右下に「○○○(フォント名)をアクティベートしました」と表示されたらOKです。

全てのフォントファミリーが欲しければ、ここをクリックすれば一括でアクティベートできます。
それではフォントが追加されているか、イラレで確認していきましょう。

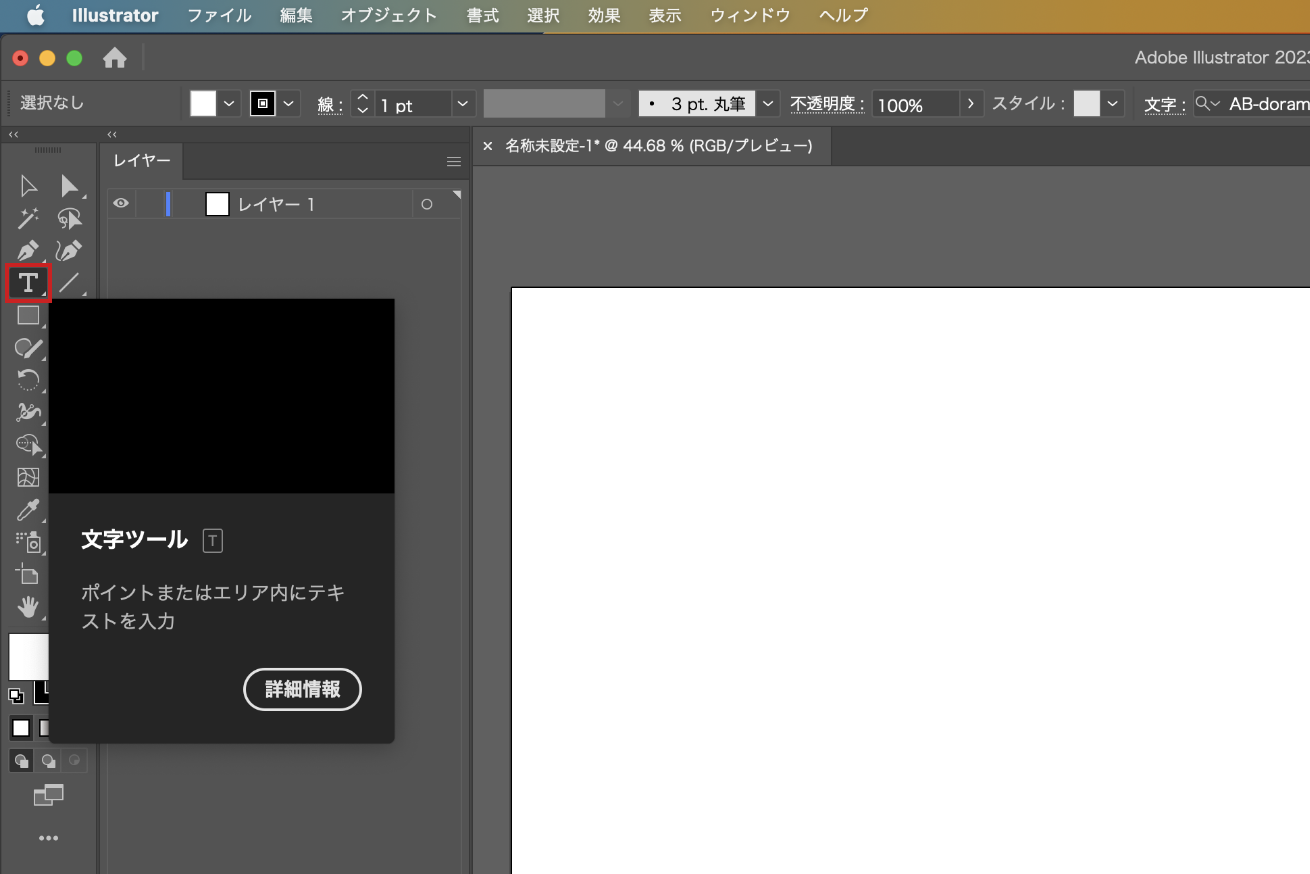
文字ツールをクリックすると、プロパティパネルに「文字」の項目が出てきます。

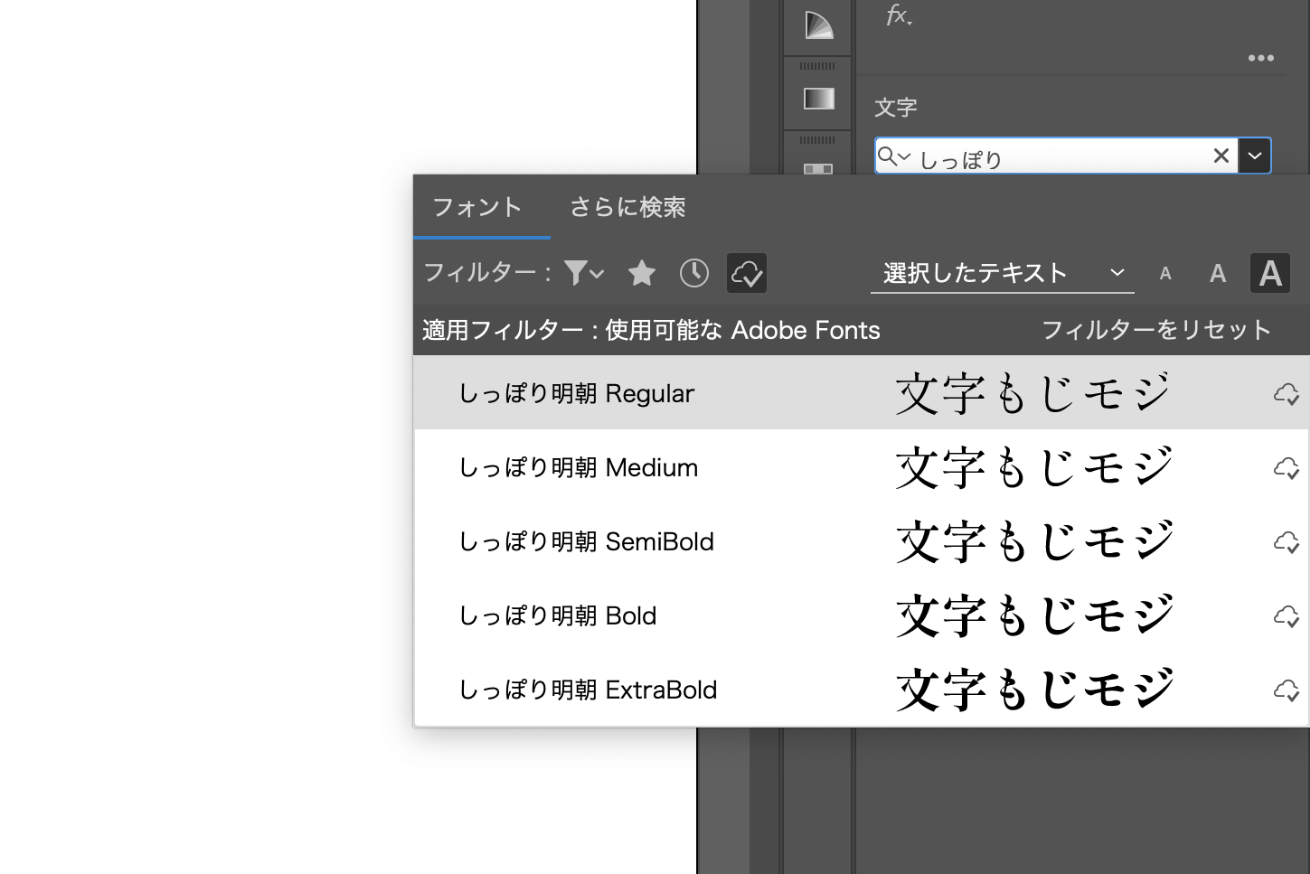
アクティベートしたフォントが表示されました。これで新しいフォントを使用することができます。
ちなみに、今回アクティベートしたフォントはイラレだけでなく、Photoshopなど他のAdobe製品でも使用することができます!
新しいフォントをインストールしていろんなデザインに挑戦していきましょう!
Adobeフォントのデザイナーおすすめ3選
定番で使いたい!デザイナーおすすめのフォントを紹介します。
ゴシックMB101

https://fonts.adobe.com/fonts/a-otf-gothic-mb101-pr6n
「このフォントを使えばほとんど失敗しません!」というくらいおすすめのフォントです。見出しやタイトルに使うとデザインが一気に引き締まります。ゴシック体ではありますが丸みがあり、幅広い用途に対応できます。
黎ミン

https://fonts.adobe.com/fonts/a-otf-ud-reimin-pr6n
シンプルで読みやすく美しい明朝体です。このフォントを使用すると、洗練された印象を作り出せるのでおすすめです。
Acumin

https://fonts.adobe.com/fonts/acumin
形が整っていてクセのないサンセリフ書体。使うと一気に完成度が高まるので、ついつい使ってしまいます。
▼フォントの種類についてもっと知りたい方はこの記事を参考に。見せたいイメージ別にフォントを紹介しています。 【現役デザイナー厳選】おすすめAdobe Fonts23選!

Illustrator(イラレ)にその他のフリーフォントなどを追加する方法
イラレではAdobeフォント以外のフォントも追加することができます。Web上で無料配布されているフォントもあるので、「フリーフォント」で検索してみましょう。
▼その他、おすすめのフォントなどはこちらの記事でまとめております。 【保存版】Webフォントの使い方と無料のおすすめサイト一覧(日本語・欧文)

ここでは私がデザインでよく使用しているフリーフォントを例に、インストール方法を説明していきます。
①Web上でフリーフォントを検索する
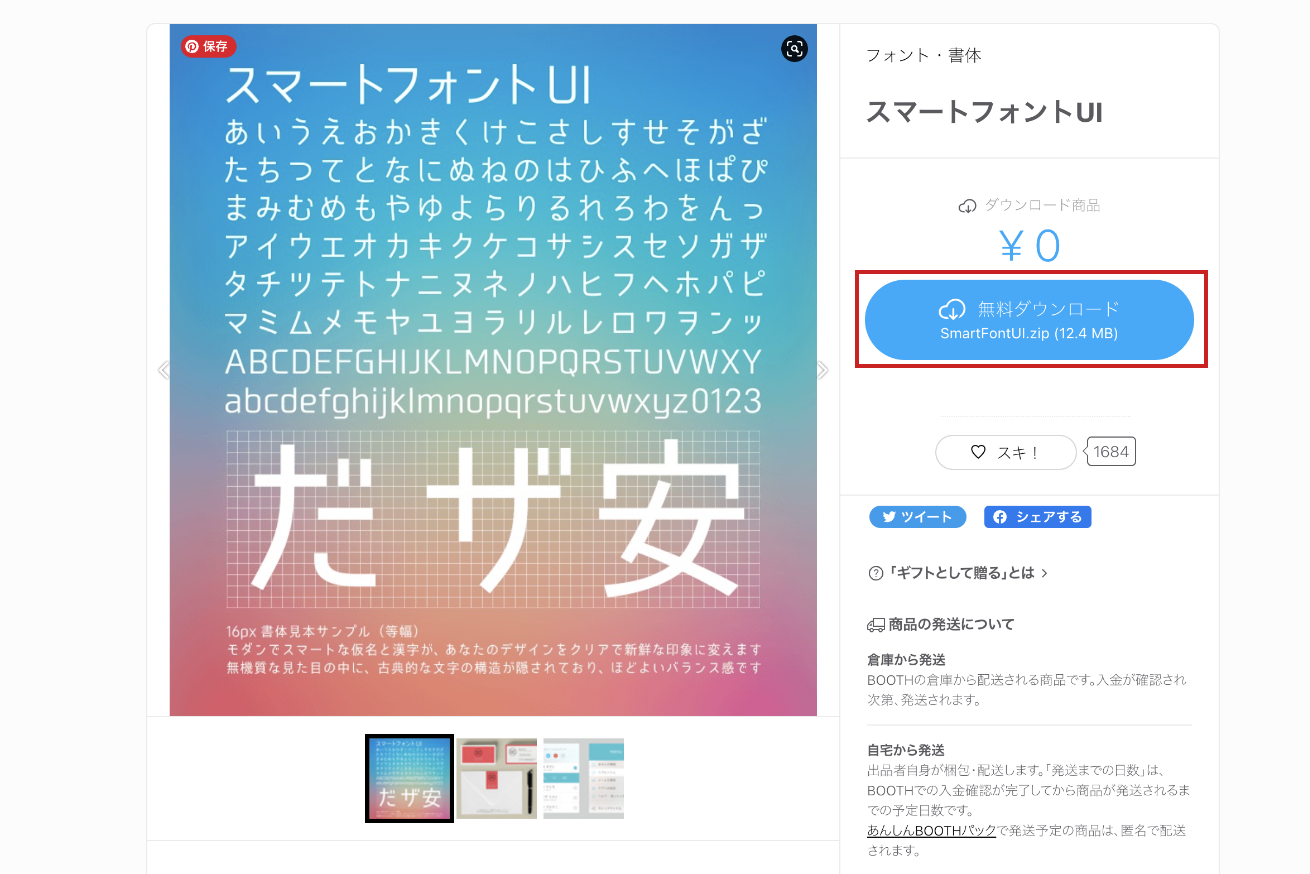
今回は スマートフォントUIをインストールします。

ダウンロードボタンをクリックすると、zip形式でダウンロードされます。
②ファイルを開きフォントをインストールする

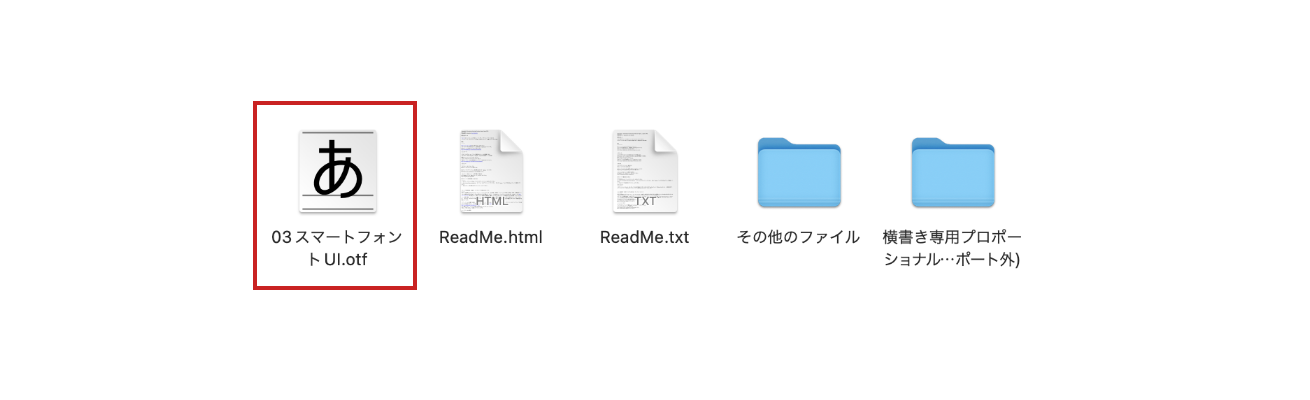
ダウンロードしたzipファイルを解凍し、フォントが入ったフォルダを開きます。

ファイルが複数出てきますが、「03 スマートフォントUI.otf」のファイルを開きましょう。

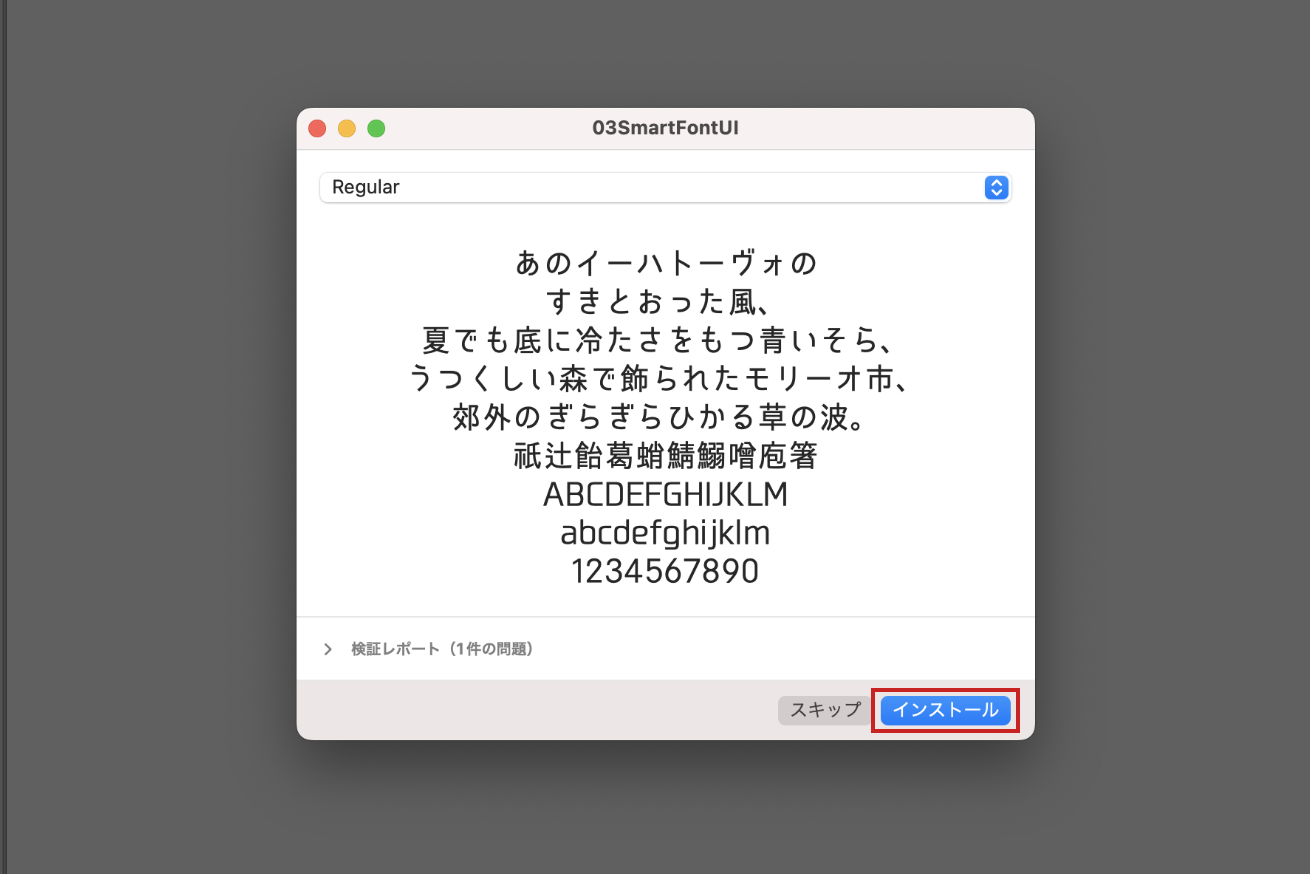
するとフォントがプレビューされます。この画面が出てきたら、右下にある「インストール」をクリック。
③フォントの確認をする

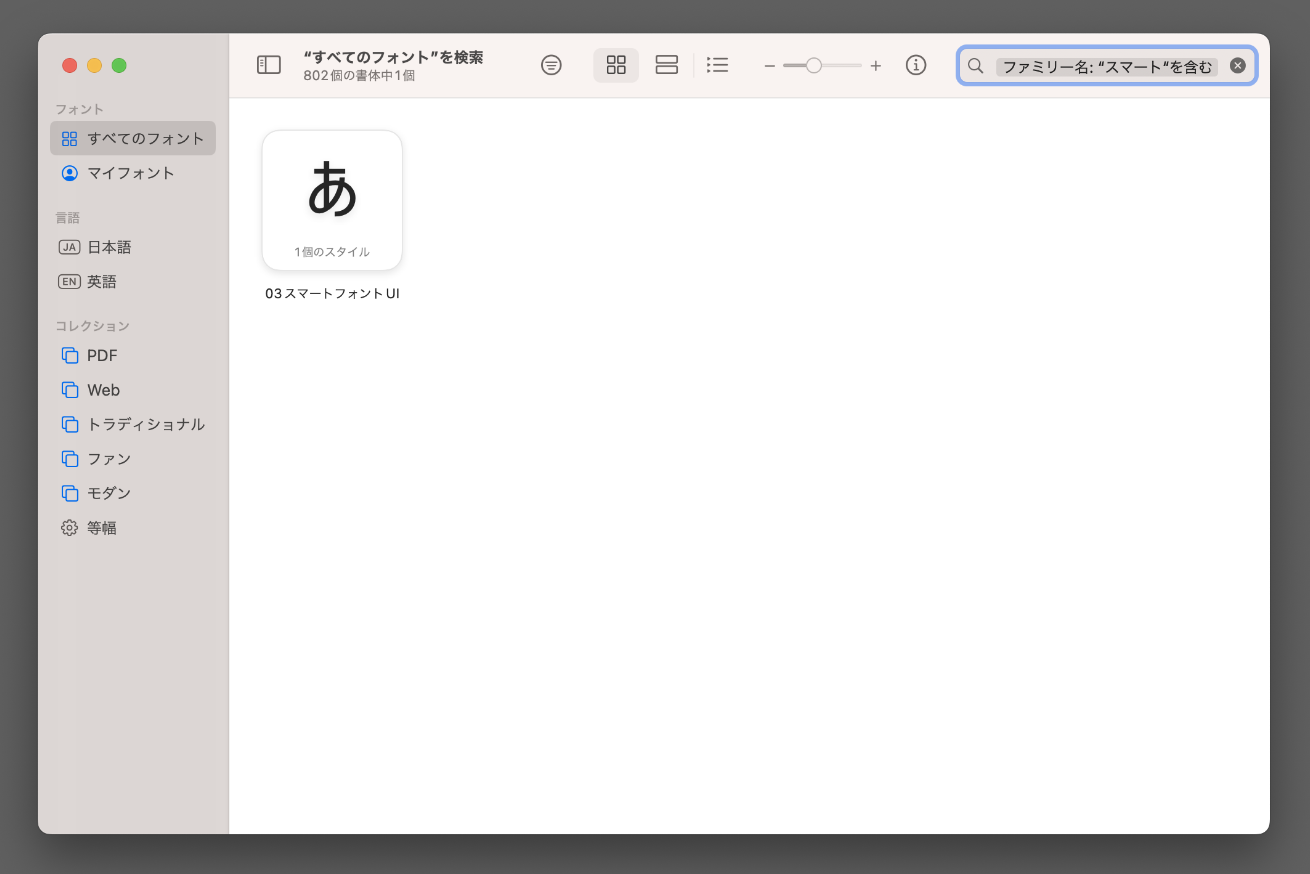
インストールができていれば、font Bookに表示されます。

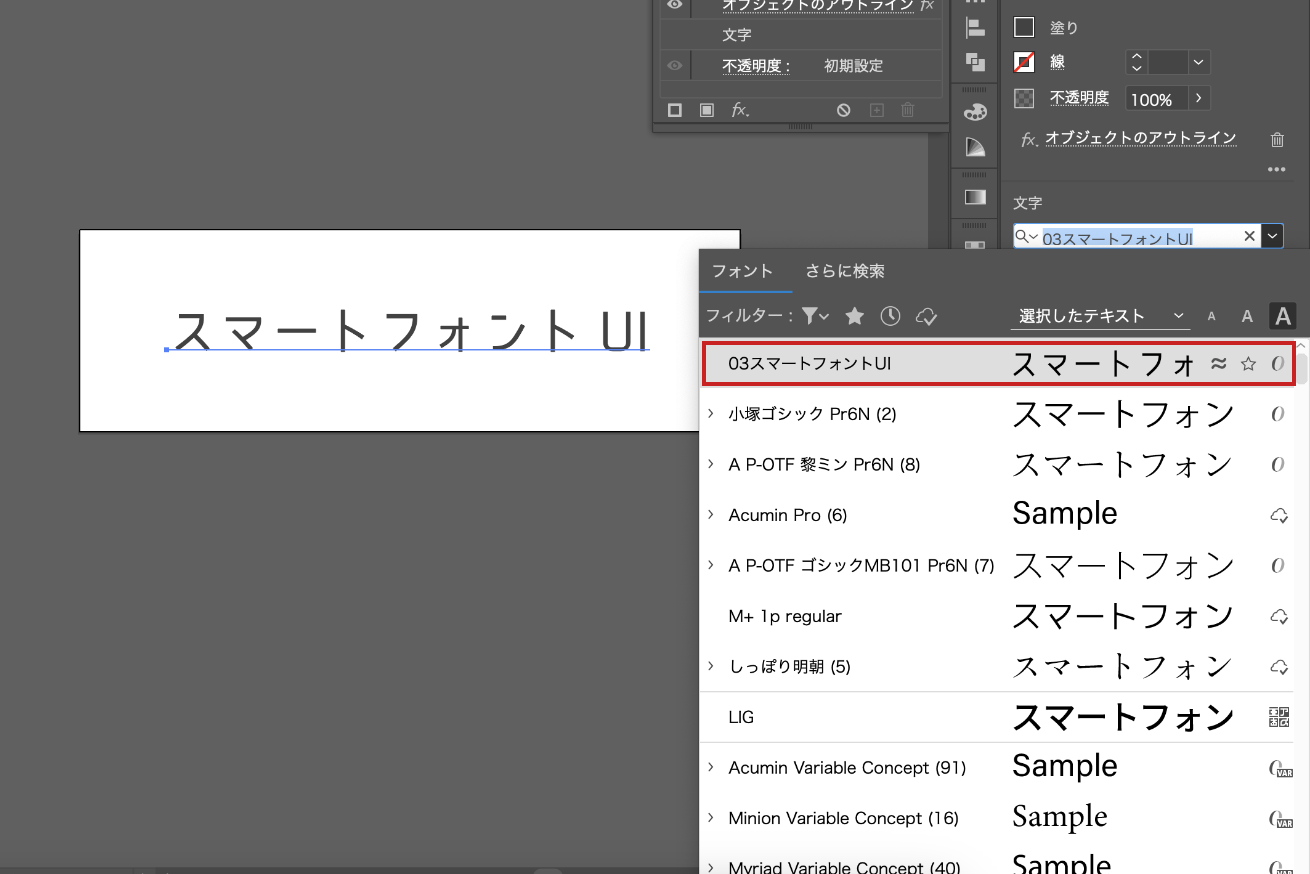
イラレでもフォントがインストールされているか確認しましょう。
文字パネルからフォントを検索すると「スマートフォントUI」が表示されていることが確認できます。これでフリーフォントが使える状態になりました。
フォントを変えるだけでこんなに変わる!

この4枚は同じ写真ですが、フォントだけでこれだけ印象が変わってきてしまうんです。フォント選びの重要性を実感できたかと思います。
デザインをしているとイラストや色に気がいきがちですが、「デザインがしっくりこなくて微妙……」という状況に陥ったときは、フォントのチョイスが良くないことが原因だったりします。
フォントのチョイスがデザインの良し悪しを左右すると言っても過言ではないほどに、フォント選びは重要です!
まとめ フォント追加で幅が広がる!
今回はイラレにフォントを追加する方法とおすすめのフォントを紹介しました!
フォントのインストール方法はとても簡単なので、使えるフォントのバリエーションを増やして、デザインの幅をどんどん広げていきましょう。
プロからデザインを学びませんか?

「プロから学びたい」、「未経験だけどクリエイティブな仕事がしたい……」という方は「スクールでの勉強」もおすすめです。
デジLIGでは、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください。