おはようございます! こんにちは! こんばんは! デザイナーのカイトです!
未経験デザイナーとしてLIGに入社して、早くも5ヶ月が経ちました。早い、早すぎる……。僕は普段はインハウスデザイナーとしてLIGブログのサムネイル(アイキャッチ)を制作しています。
今回は5ヶ月を通して学んだ、制作前の情報整理の仕方、参考の探し方、実際にデザイン着手までの過程・そしてどんな工夫をすればでスピードを上げられるのか、ということをお伝えします。
今回記事のサムネイルを制作する、という内容で書いていますが、他の制作における共通点も多いかと思うので、ぜひデザイナーの方・デザイナーを目指している方は参考にしてください。
目次
情報を整理する
サムネイルに載せる情報を整理し、どう伝えるか考える
ここが一番重要だと思います。最初に行う情報整理が最終的なデザインの質を左右するのではないかと5ヶ月を通して思いました。
なぜなら、ここで曖昧な情報設計を立ててデザインに移ると「もっとも伝えたいことは何か?」がわからなくなりフォント、配色、レイアウトなどなどすべてのデザインに支障が出るからです。
まずは記事の内容を熟読し、伝えたいことは何か、記事の本質を探します。その後に見出しとなるコピーや補足するためのテキスト要素を当てはめていきます。
例として過去に制作したサムネイルを参考に制作の流れを確認していきます。 フリーランスWebデザイナーの年収はどのくらい?働き方の実情をご紹介
こちらの記事ではフリーランスWebデザイナーとはどんな職業か? ということを、年収や仕事の取り方など実情に基づいた内容をグラフや参考サイトでまとめています。
それではこの記事で伝えたい本質は何か? それは「フリーランスWebデザイナーの実情を深掘りすることで、総括して理解ができる情報量モリモリな記事」であるということです。
しかし、この本質の文章長いですよね。「本質って言ってるのにめっちゃ長くない?普通は一言で完結できるんじゃない?」と思ったかもしれません。僕もそう思いました。
記事を読んだとき僕の心境はこんな感じでした。
- 僕の心境
- 「フリーランスWebデザイナーの実情について、年収やメリットが書いてあるけどどの部分が重要なの? てか全部大事じゃない?特にコレ!って一言でサムネイル作るって厳しくない? ビジュアルでわかりやすくバーンってやって伝えるのは今の僕じゃアイデアが浮かばない……となると、載せたほうがいい情報をテキストで補足してあげるしかなくない? そのための情報整理をして優先順位決めてあげたほうがうまくいきそうだ……」 ※この間わずか0.5秒
ということで今回制作するときには「ビジュアル重視で記事の内容を理解させるアイキャッチ」ではなく「ビジュアルで程よく理解ができつつも、理解し切れない部分はテキストで補足して読者に記事の本質を伝えよう」というサムネイルのイメージを決めました。
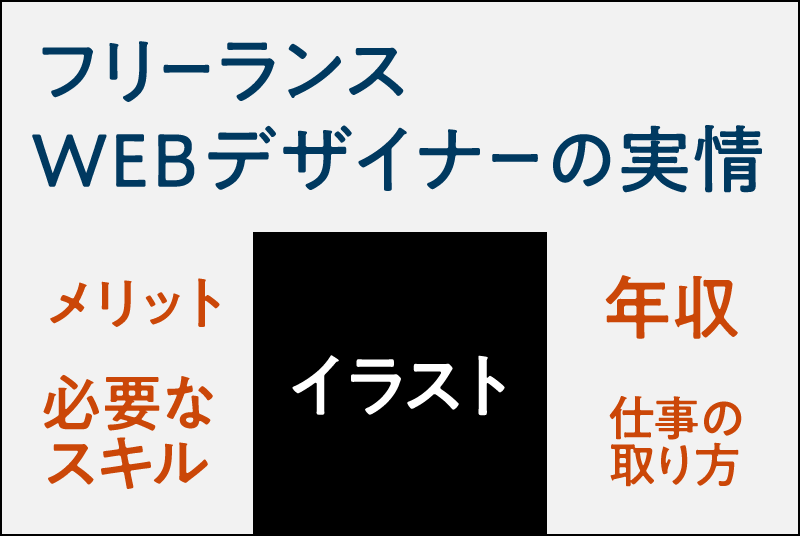
そして洗い出した情報は下記の通りです。
- フリーランスWebデザイナーの実情(大見出し)
- メリット
- 年収
- 必要なスキル
- 仕事の取り方
※ちなみにビジュアル重視のサムネイルとは、文字がなくてもサムネイルとタイトルだけで意味が伝わる内容のことで、下記のような感じです。
DX?RPA?はぁっ?と思っている方必見!超ざっくり説明します デザインチェックで迷走しないために新米ディレクターが行った4つのこと

情報の優先順位をつける
載せる情報が決まったら、ここから情報の優先順位をつけます。洗い出した情報は大見出しを入れて全部で5つあります。載せる情報が多いですよね。これをすべて同じ大きさ・配色などにするとユーザーは何を見たらいいかわからなくなり、記事の本質を伝えることができません。
ということで下記の通り整理してみました。
- フリーランスWebデザイナーの実情
- 年収
- 必要なスキル
- 仕事の取り方
- メリット
今回のタイトルにも載っている大見出し。まずはユーザーに「フリーランスWebデザイナーの実情がわかるのか」と興味を持ってもらう狙いです。実情の内容ってなんぞや? の部分は下記の2~5のテキストで補足します。
レイアウトを固める
サムネイルに載せる情報の整理ができたら、実際にどんなレイアウトにするのかラフを書き起こします。

まだデザインに移りません。ここでもしっかり情報整理。まだ慌てる時間じゃない。
デザインをする
いよいよデザインに移りましょう。ここまでビシッと方向性が固まれば、あとは自分の作りやすいようにデザインをします。僕がサムネイルをデザインするときは下記の手順で行います。
1.使用するイラストと全体のイメージを決める
参考サイトを眺めながら、記事のイメージに合いそうなイラストを探します。制作前のイメージを掴むためのものなので「配色」や「あしらい」などにはフォーカスを当てず、まずはどんなイラストにするのか決めます。
人の記憶は文字だけの説明よりも写真や画像、今回の場合それらの役割を果たすイラストを使うことによって、記憶に残りやすく理解しやすいという「画像優位性効果」があります。
なので、サムネイルの面積を大きく占めるイラストが重要であり、最初にイラストの雰囲気を決め、そこから中心に組み立てていきます。
普段よく使うのはAdobe Stock、ソコスト、Loose Drawingです。便利で可愛いイラストが多いので是非使ってみてください!
2.制作可能か考慮しながら素材を探す
イラストを探し、イメージが固まったとしてもその通りにイラストを書いたり作ったりというのは難しいと思います(僕はまったくイラストが描けません)。なのでAdobeストックやフリー素材サイトで商用利用可能なイラストを探し、自身が制作したいイメージにもっとも近いイラストを探します。
今回はWebデザイナーっぽい人がPCをいじってさえすれば、あとはテキストで意味を補足できると思ったためこちらのイラストを使うことにしました。

3.配色を決める
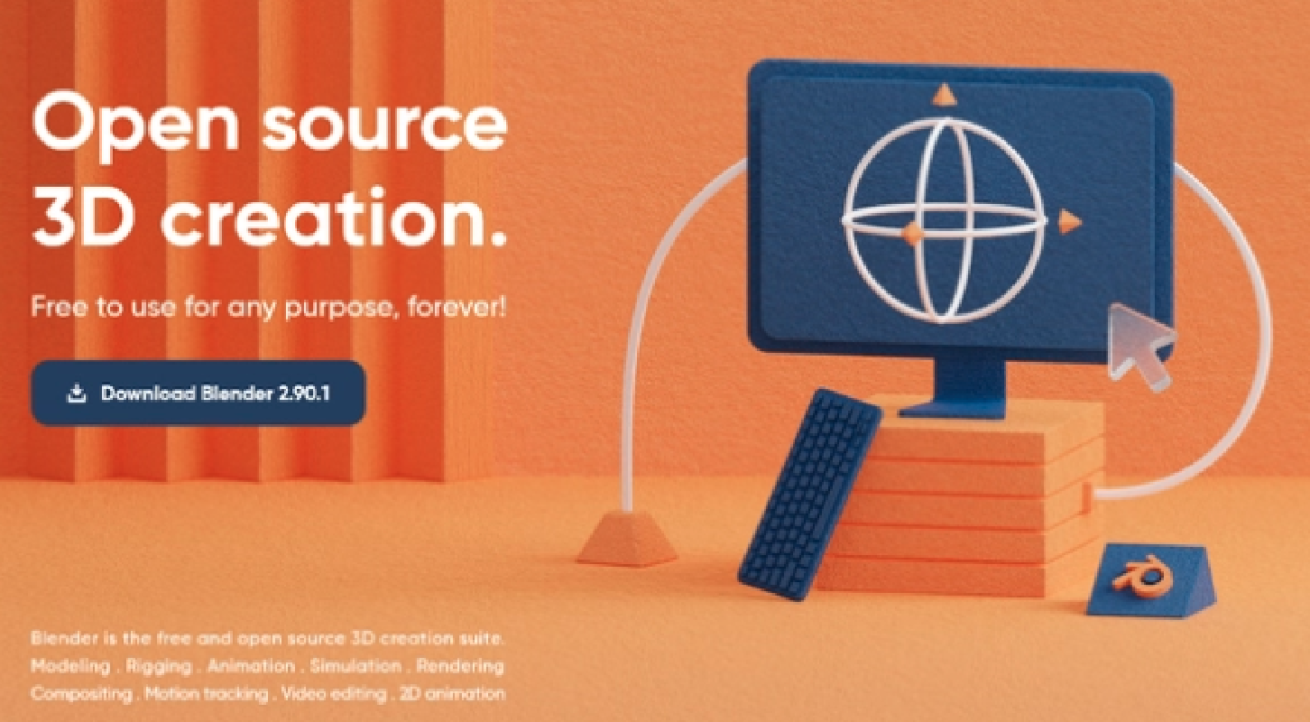
配色のみにフォーカスを当て、参考サイトで探します。僕の場合記事の内容によって、配色を統一させたほうがいいか、補色を使ってメリハリをつけて目立たせたい部分を際立たせたほうがいいかを考えながら探しています。
今回の場合、もっとも目立たせたい「フリーランスWebデザイナーの実情」を落ち着いたネイビーにし、そのほかを温かみのあるオレンジ系の暖色でまとめようと思います。
年収〜メリットまでのテキスト要素にそれぞれ見せたい優先順位があったとしても、同一の要素であるということを、配色を統一することによって読者に認識させます。
 参考:Discover the world’s top designers & creatives
参考:Discover the world’s top designers & creatives
ちょうど良さそうな色合いの画像があったのでこちらから色をとることにしました。
4.一度作ってみる
使うイラストと配色が決まったら作ります。最初に情報整理したラフに当て込んでみましょう。

いい感じになった気がする……けど何か物足りない気がします。
5.あしらいを追加する
全体のデザインが固まってきたので、物足りない部分にあしらいを追加してブラッシュアップしていきます。

右上の余白が気になったので「Free Lance Web Designer」と追加し、背景にはうっすらグリッドを追加してみました。
完成です!
まとめ
いかがだったでしょうか?
今回ご紹介した制作の流れは絶対的なものではありませんし、サムネイルを制作をするうえで決まった手順というものはありません。
もちろんサイトで調べると「失敗しないサムネイルの作り方」というようなものが出てきますが、作り方は人それぞれだと思うので、まずは見本になる流れをマネしてみて、そこから自分が最も作りやすい制作の流れを見つけるのがいいのではないかと思っています。
僕も日々、どうすればサムネイルの質が上がり、制作スピードが上がるのか考え、もっとも自分に合った制作の流れを探し続けています!
オススメの制作の流れが見つかったら僕に教えてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












